Якщо ви дизайнер, який робить перші кроки у світі UI-дизайну і шукаєте відповідний інструмент, який допоможе вам створювати гарні, функціональні інтерфейси, ви не помилитеся, вибравши Figma.
Я завжди говорив, що немає кращого способу вивчити інструмент дизайну, ніж просто зануритися в нього і щось створити.
І вгадайте, що?
Саме цим ми і займемося в цій статті, я покажу, як створити в Figma простий екран мобільного застосунку.
Знайомство з інтерфейсом Figma
Найчудовіше в Figma - це чистий та інтуїтивно зрозумілий інтерфейс.
Я використовував практично всі наявні інструменти дизайну, і з часом інтерфейс багатьох із них почав здаватися трохи роздутим. Інтерфейс Figma щільний і компактний, і його приємно використовувати щодня.
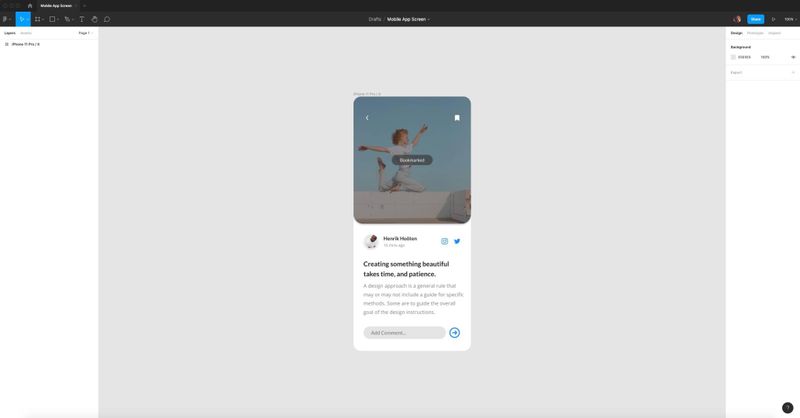
Дозвольте мені провести швидкий огляд інтерфейсу Figma...
Панель інструментів
Панель інструментів Figma містить безліч інструментів, які допоможуть вам у роботі над вашими проектами, і те, які інструменти відображатимуться на панелі, залежить від того, що ви вибрали на полотні.
Ось короткий список інструментів (з відповідними поєднаннями клавіш), які ви будете використовувати найчастіше...
- Move (V)
- Scale (K)
- Frame (Aабо F)
- Прямокутник (R)
- Лінія (L)
- Стрілка (Shift + L)
- Еліпс (O)
- Розмістити зображення (Shift + Ctrl + Kабо Shift + Cmd + K)
- Перо (P)
- Текст (T)
- Hand (Натиснітьабо утримуйте SPACE)
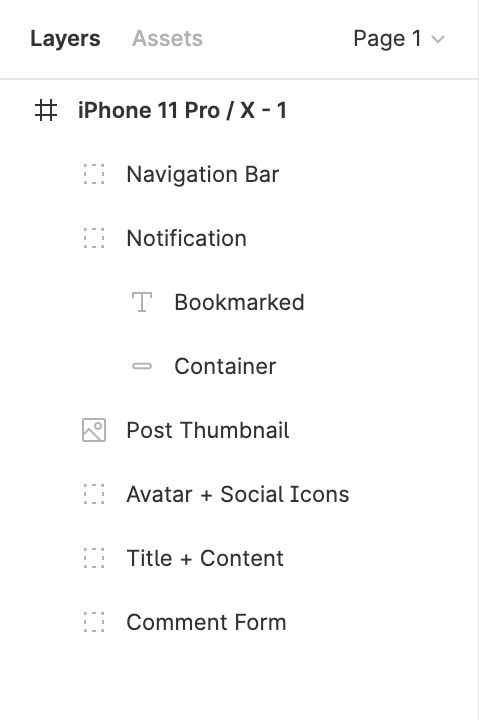
Панель шарів (Layers Panel)
У лівій частині екрана знаходиться панель шарів.
Вона дає вам легкий доступ до шарів, компонентів і сторінок, що використовуються всередині вашого поточного файлу Figma.
Будь-які фрейми, групи або об'єкти, які ви додаєте на полотно, будуть відображатися на панелі шарів.
Панель компонентів (Assets Panel)
Усередині панелі компонентів у вас буде легкий доступ до всіх ваших компонентів.
Компоненти - це повторно використовувані елементи дизайну, як-от кнопки або іконки, а також складніші елементи інтерфейсу, як-от меню або модальні вікна.
Щоб прискорити робочий процес, ви можете швидко вибрати компонент на панелі активів і перетягнути його на полотно, щоб створити екземпляр.
Полотно (Canvas)
Холст.
Тут представлені ваші проекти.
Усе просто, тому рухаємося далі...
Панель властивостей (Properties Panel)
У правій частині екрана розташована панель властивостей, яка дає змогу вам переглядати та налаштовувати властивості будь-якого елемента, який ви наразі вибрали, а також отримувати доступ до налаштувань прототипу ваших поточних файлів, а також переглядати код будь-якого обраного елемента.
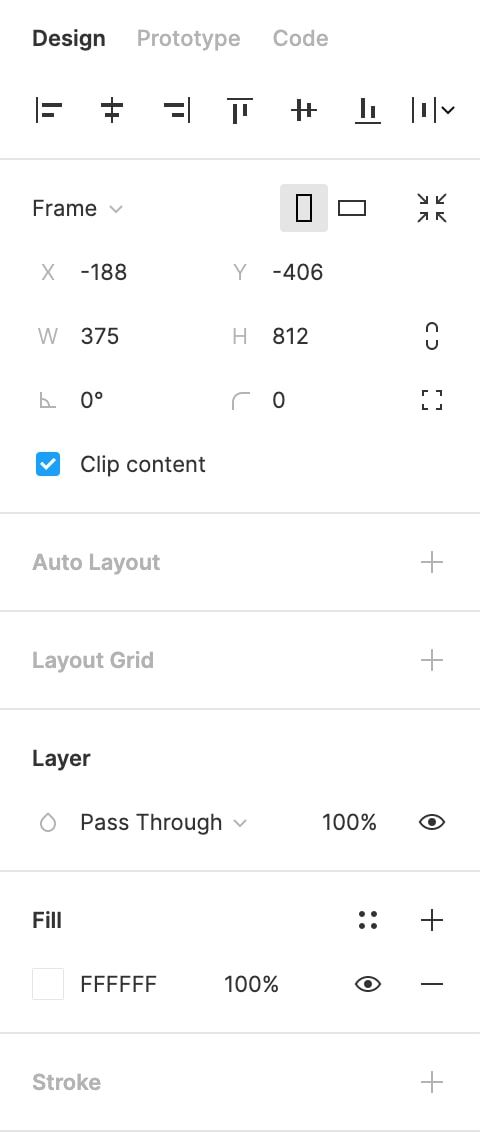
Вкладка "Дизайн" (Design)
Вкладка "Дизайн" дає змогу легко переглядати, додавати, видаляти або змінювати властивості елементів вашого дизайну.
Шар, який ви наразі обрали, визначатиме, які налаштування доступні вам на вкладці "Дизайн".
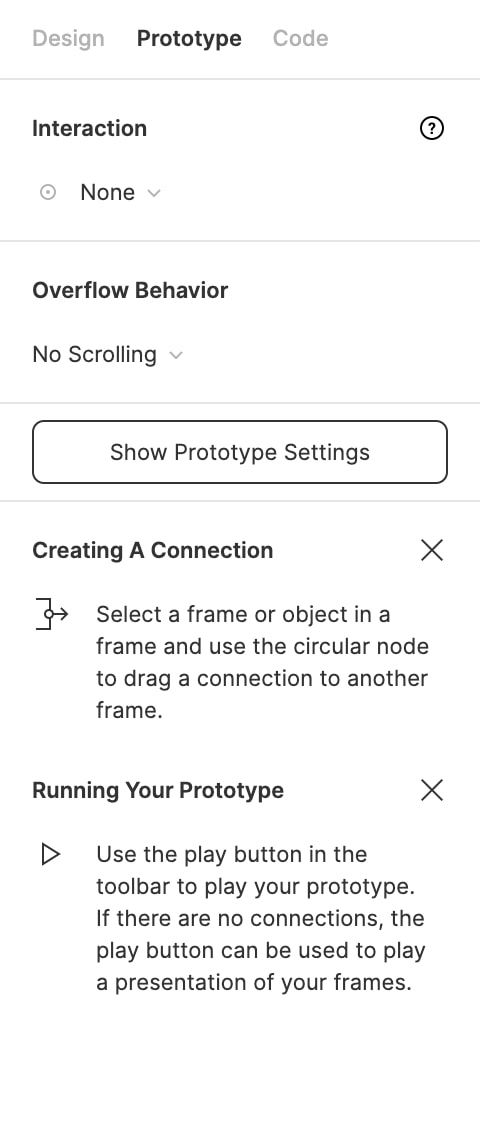
Вкладка "Прототип" (Prototype)
Вкладка "Прототип" дає доступ до всіх функцій прототипування, які може запропонувати Figma, і дає змогу застосовувати переходи між фреймами, оживляючи ваші статичні дизайни.
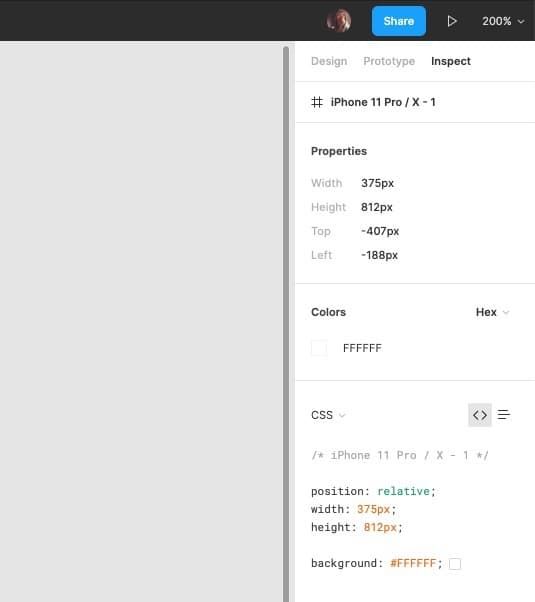
Вкладка "Inspect"
Вкладка "Inspect" на панелі властивостей дає змогу побачити елементи вашого дизайну в коді, у таких доступних форматах:
CSS
iOS
Android
А тепер про хороше ...
Проектування екрану мобільного додатка
Зверніть увагу: перш ніж ми заглибимось у цей розділ, переконайтеся, що ви завантажили елементи дизайну, необхідні для виконання завдань у цій статті тут. (Там також є готовий файл, на який ви можете посилатися).
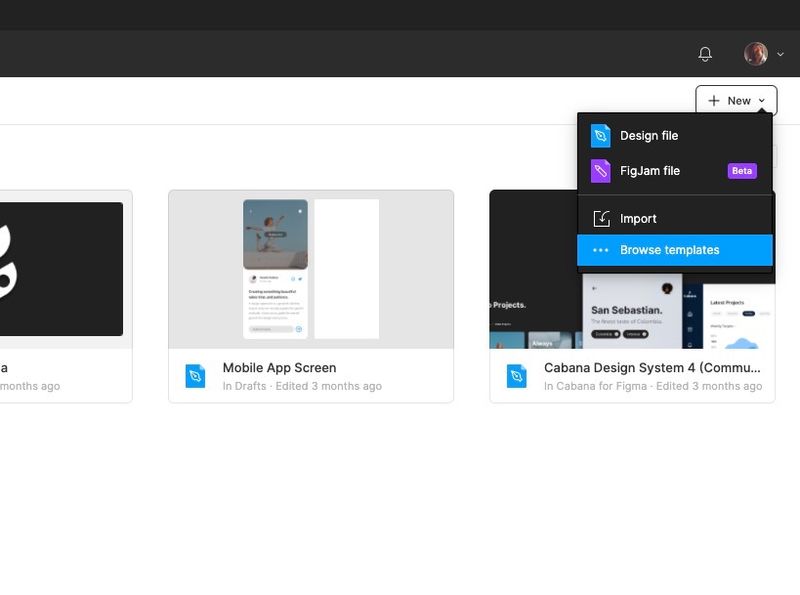
Відкривши Figma, створіть новий документ, клацнувши значок плюса (+) у правому верхньому куті екрана.
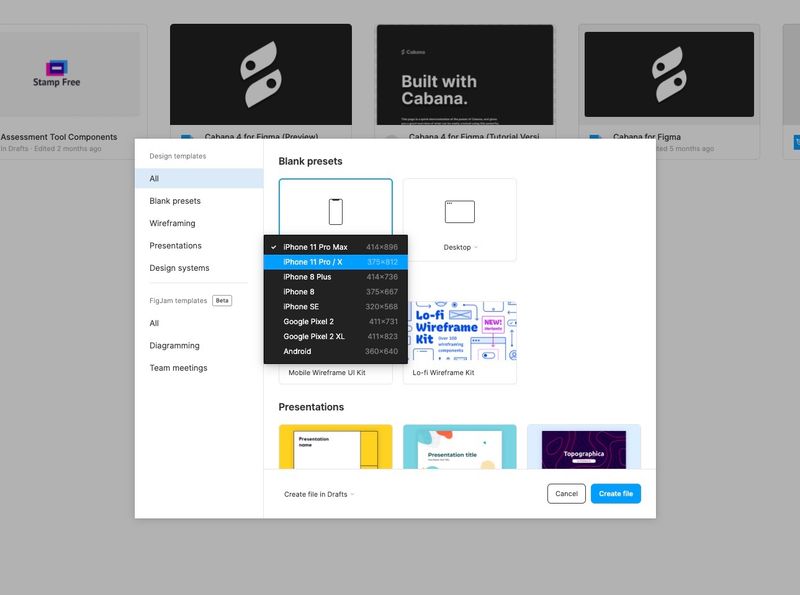
На екрані, що з'явився, виберіть варіант iPhone 11 Pro / X і натисніть Create File.
Потім, коли фрейм не вибрано, клацніть ім'я файлу на панелі інструментів і перейменуйте його на "Mobile App Screen".
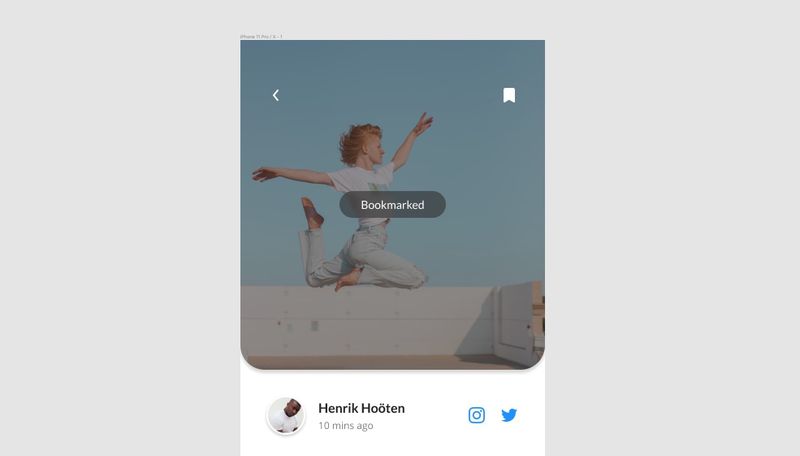
Мініатюра картки
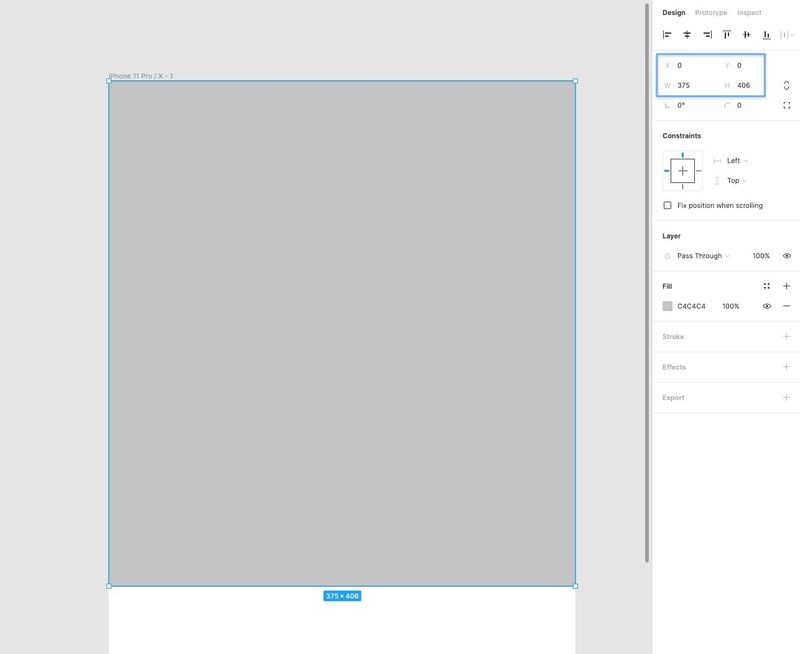
Виберіть інструмент "Прямокутник" (R), намалюйте фігуру приблизно 375px завширшки та 406px заввишки та помістіть її у верхній частині фрейму. Ви також можете двічі перевірити її правильність, переконавшись, що для неї встановлено значення 0 по осях X і Y на панелі властивостей.
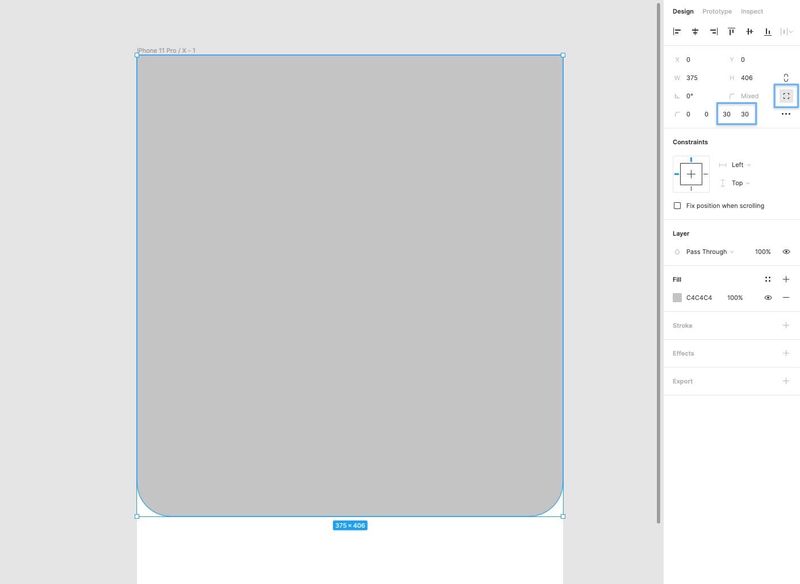
На панелі властивостей клацніть по іконці Independent Corners і виберіть 30 для радіусів заокруглення лівого нижнього і правого нижнього кутів прямокутника.
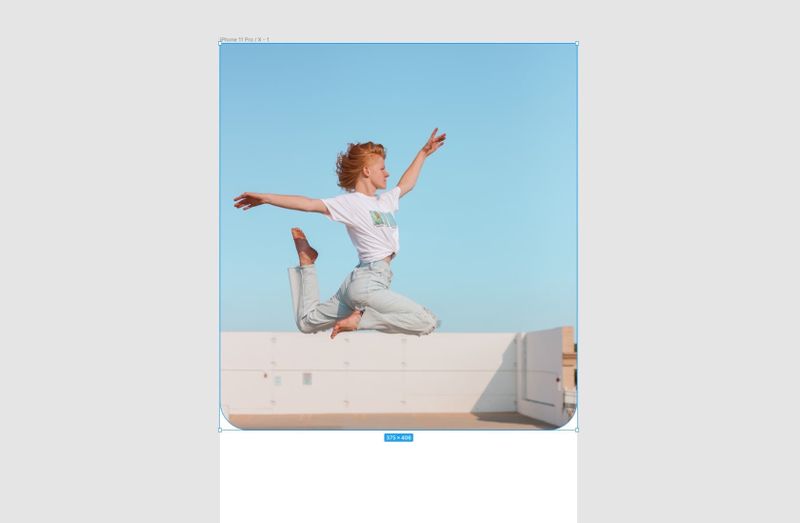
Тепер давайте помістимо зображення всередині нашої фігури, використовуючи дуже корисну функцію "Place Image".
Використовуючи поєднання клавіш Shift + Ctrl + K або Shift + Cmd + K, виберіть файл preview.jpg з папки Images, а потім клацніть на фігурі, щоб вставити зображення прямо в неї.
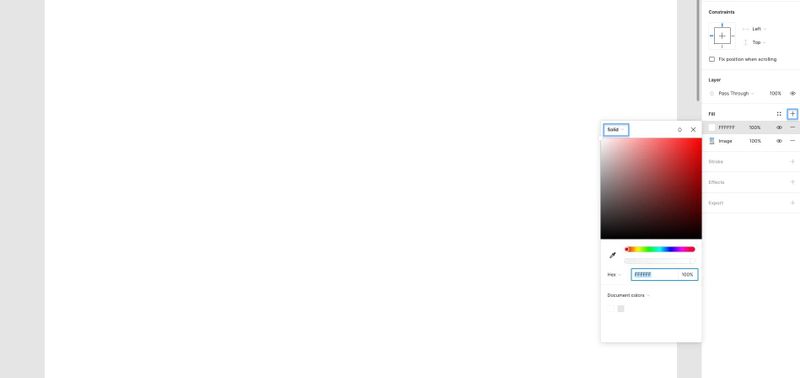
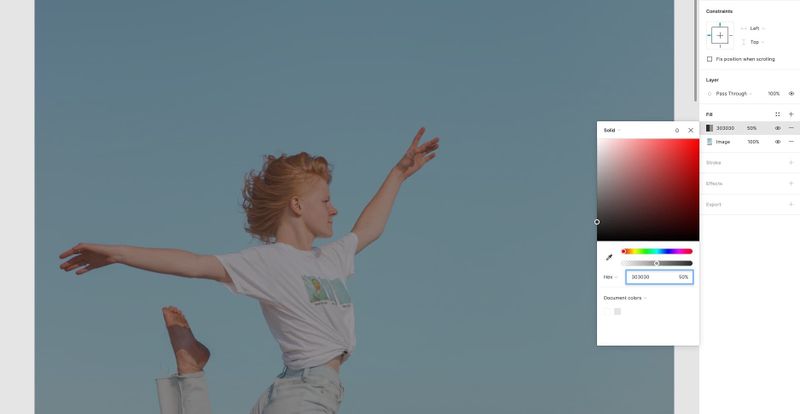
Давайте застосуємо кольорове накладення до нашого зображення, щоб додати трохи контрасту між ним і елементами, які ми незабаром розмістимо поверх нього.
На панелі "Заливка" (Fill) клацніть значок "Плюс" (+), щоб додати нову заливку. Переконайтеся, що обрано параметр Solid.
У спливаючому меню введіть таке Hex-значення (#): 30303030 і встановіть непрозорість (opacity) на 50%.
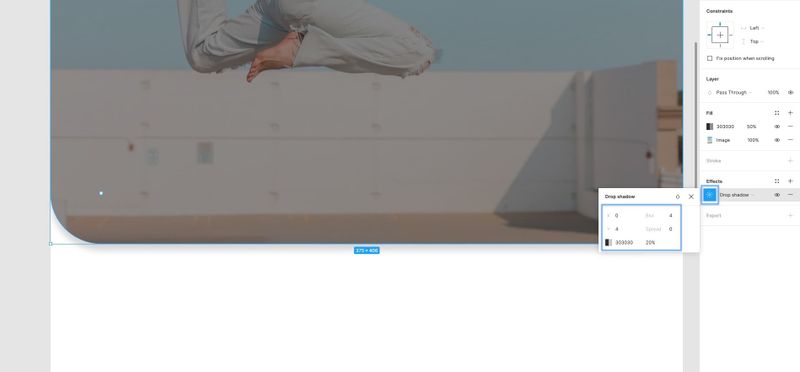
Нарешті, давайте додамо легку тінь (drop shadow) до мініатюри та додамо глибини нашому дизайну.
На панелі "Effects" клацніть значок плюс (+), виберіть "Drop Shadow" у меню вибору, а потім налаштуйте такі параметри ефекту...
- X - 0
- Y - 4
- Розмиття (Blur) - 4
Колір (Color) - #303030
Непрозорість (Opacity) - 20%
Панель навігації (Navigation Bar))
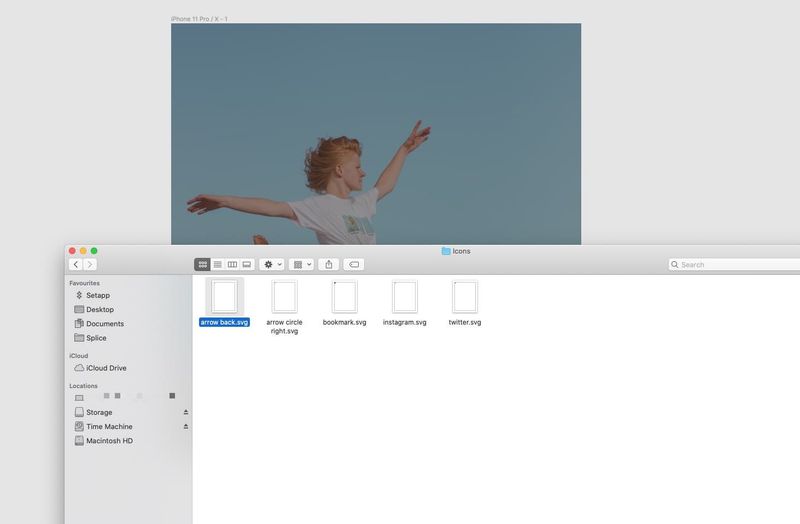
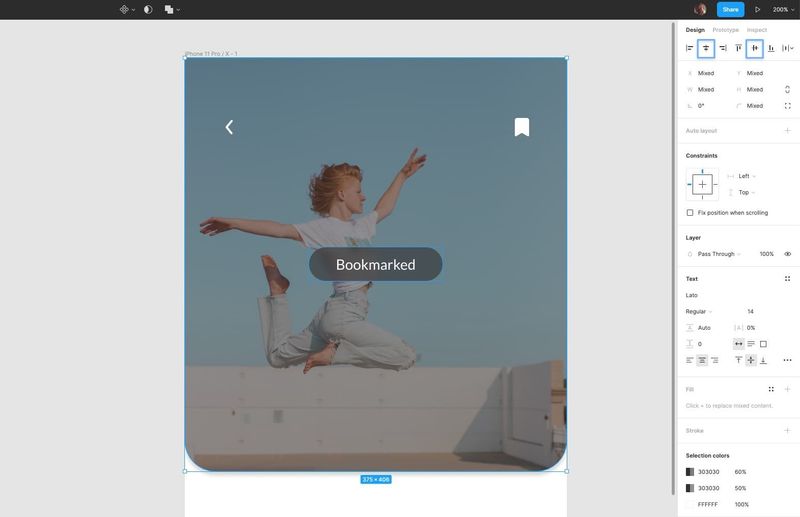
Для панелі навігації ми вставимо пару іконок. Одну для повернення до попереднього екрана, а іншу для додавання статті в закладки.
Відкривши папку Icons, просто перетягніть на фрейм такі іконки, по одній...
- стрілка назад (arrow back))
- закладка (bookmark)(strong>(
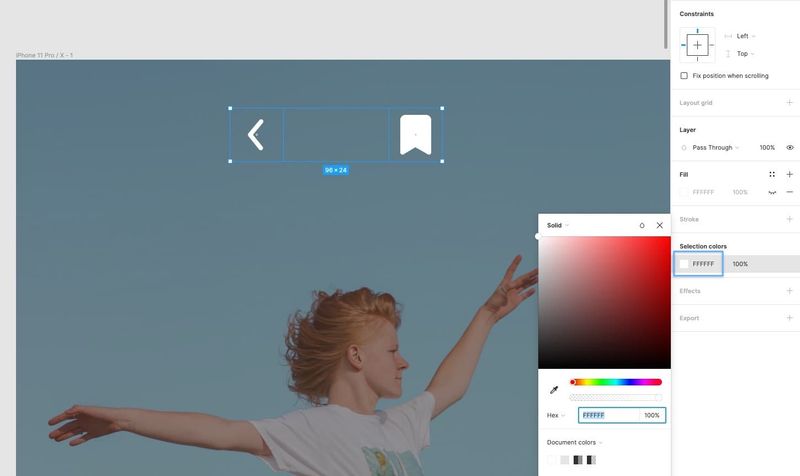
Виділивши обидві іконки, перейдіть на панель "Selection Colors" і змініть Hex-значення кольору на білий (FFFFFFFF).
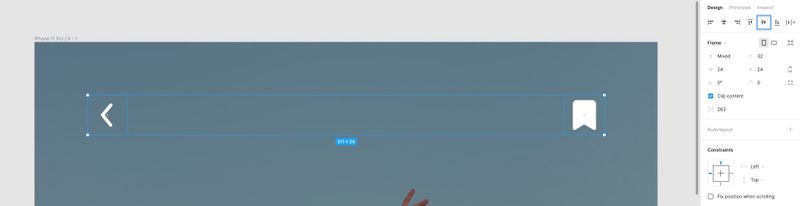
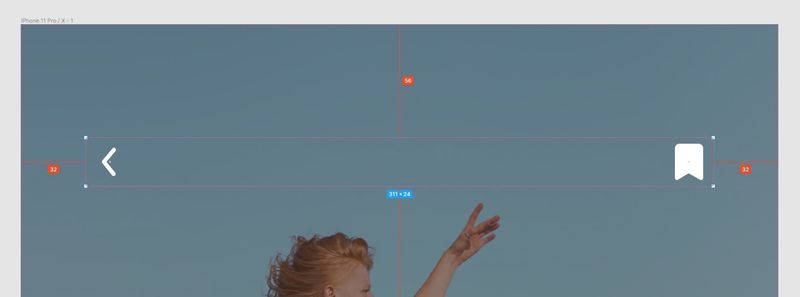
Утримуючи натиснутою клавішу Alt, щоб виміряти відстань між елементами дизайну, розташуйте кожну іконку на 32px від лівого та правого країв фрейму.
Потім, вибравши обидві іконки, перейдіть на панель властивостей і виберіть "Align Vertical Centers" (Alt + V).
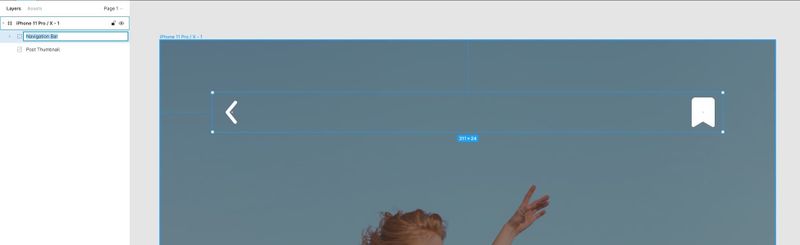
Коли обидві іконки все ще виділені, використовуйте поєднання клавіш Ctrl + G або Cmd + G, щоб згрупувати їх, і Ctrl + R або Cmd + R, щоб перейменувати. Це просто додасть акуратний і організований вигляд на панелі шарів.
Завжди перейменовуйте і групуйте по ходу справи. Це економить купу часу.
Тепер, утримуючи Alt, помістіть цю нову групу в 56px від верхнього краю основного фрейму.
Повідомлення
Як бачите, для іконки закладки ми вибрали версію із заливкою, ніби користувач щойно додав публікацію в закладки.
Давайте додамо просте повідомлення, яке може відображатися користувачеві при натисканні на іконку закладки. Ненав'язливий візуальний сигнал, який показує, що дію (натискання на іконку) було розпізнано і виконано.
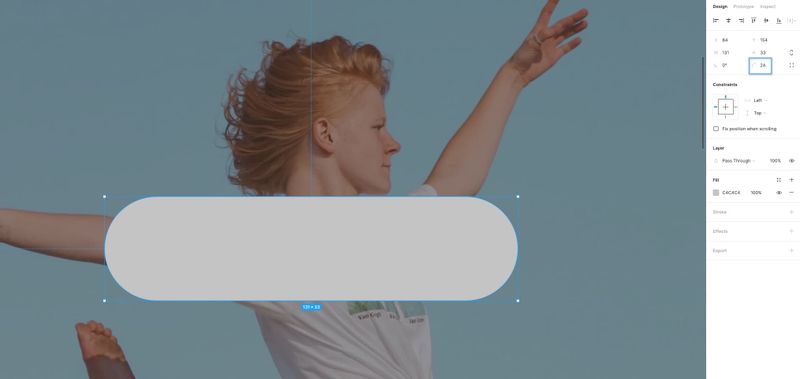
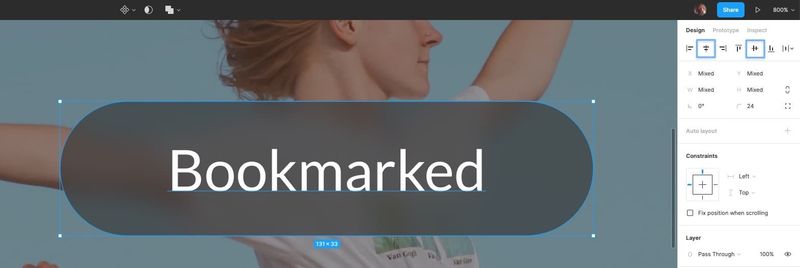
Інструментом "Прямокутник" (R) намалюйте фігуру розміром 131px x 33px, а потім заокругліть кути до 24.
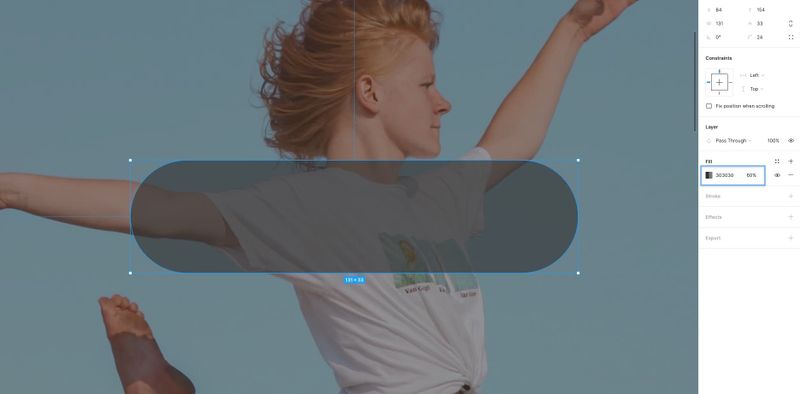
На панелі "Заливка" (Fill) задайте Hex-значення (#) 30303030 і зменшіть його непрозорість до 60%.
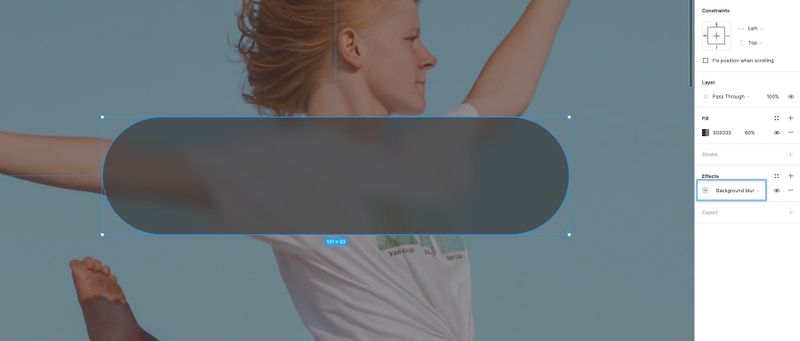
На панелі "Ефекти" (Effects) додамо цьому маленькому сповіщенню легке розмиття фону, щоб додати візуального інтересу та трохи більшого контрасту між зображенням і текстом, який ми скоро розмістимо в ньому.
На панелі "Ефекти" клацніть значок плюс (+) і в меню вибору виберіть Background Blur (Розмиття фону).
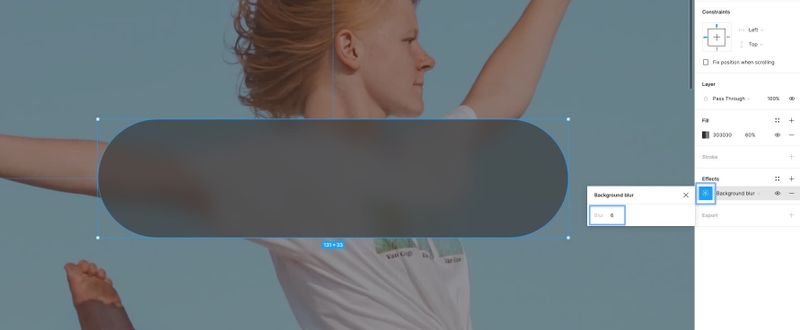
Клацніть значок налаштувань ефекту (Effect Settings) і змініть силу розмиття (Blur Strength) на 6.
Настав час написати трохи тексту і налаштувати ще кілька властивостей, чи не так?
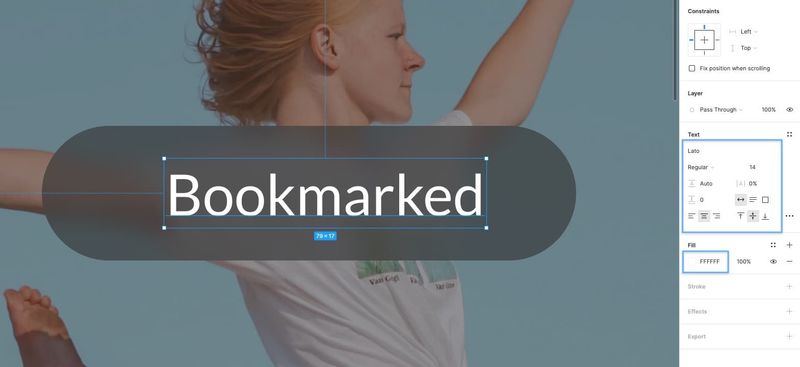
Використовуючи інструмент "Текст" (T), додайте новий текстовий елемент і надрукуйте слово "Bookmarked" (додано в закладки).
Потім на панелі властивостей тексту (Text Properties) застосуйте таке...
- Шрифт (Font) - Lato
- Вага (Weight) - Regular
- Розмір (Size) - 14
- Вирівнювання тексту (Text Align) - Center
Вирівнювання (Align) - Middle
Заливка (Fill) - #FFFFFFFF
Вибравши текст і шар фігури, використовуйте параметри вирівнювання (Alignment) у верхній частині панелі властивостей, щоб вирівняти елементи як за горизонталлю, так і за вертикаллю відносно один одного.
Використовуйте поєднання клавіш Ctrl + G або Cmd + G, щоб згрупувати їх, і Ctrl + R або Cmd + R, щоб перейменувати.
Потім, нарешті, використовуйте Ctrl + Click або Cmd + Click, щоб вибрати групу сповіщень і зображення, а потім використовуйте параметри вирівнювання, щоб вирівняти сповіщення по горизонталі та вертикалі всередині зображення.
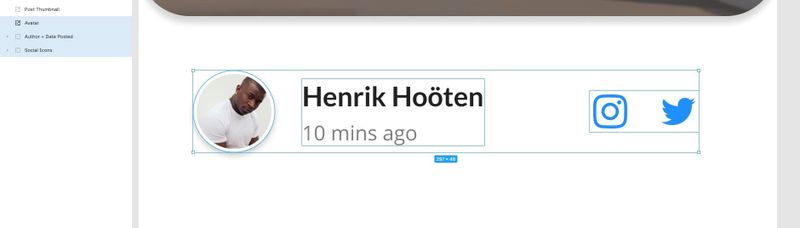
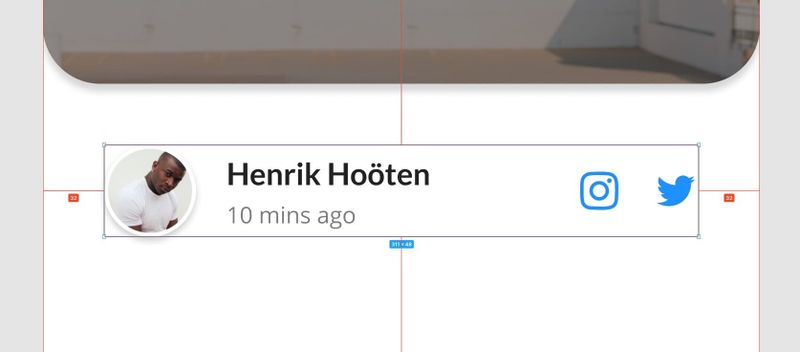
Аватар + іконки соціальних мереж
Давайте розмістимо аватар, ім'я автора та іконки соціальних мереж на свої місця.
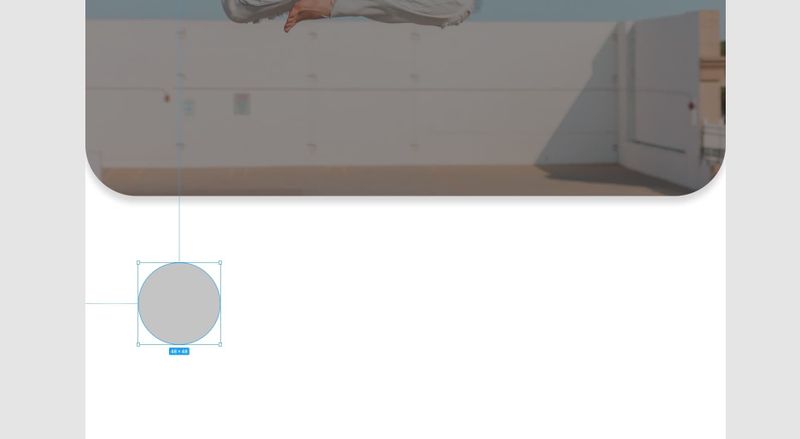
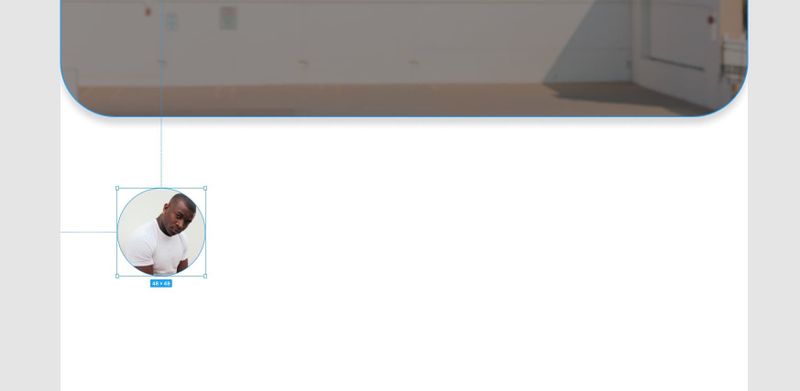
Виберіть інструмент Еліпс (O) і намалюйте фігуру розміром 48 x 48px. Ви також можете утримувати клавішу Shift, щоб зберегти пропорції.
Використовуючи поєднання клавіш Shift + Ctrl + K або Shift + Cmd + K, щоб використати інструмент "Помістити зображення" (Place Image), виберіть avatar.png з папки "Images" і помістіть його всередині фігури.
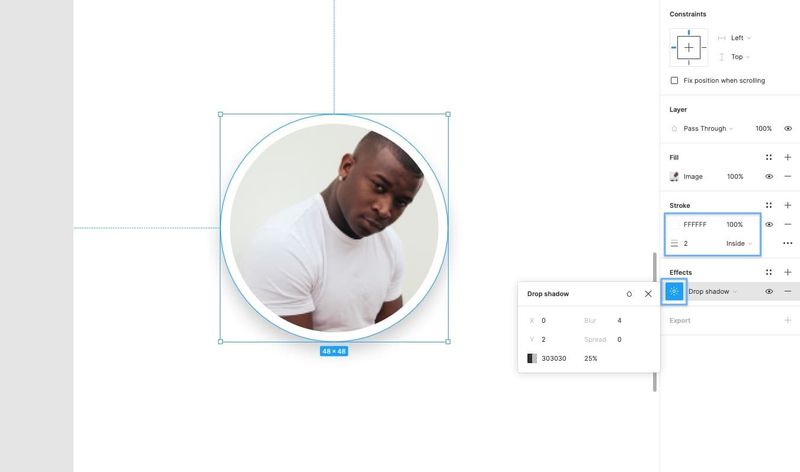
Виділивши фігуру, перейдіть на панель властивостей і додайте таке...
Stroke -
- Колір (Color) - #FFFFFFFF
- Ширина (Width) - 2
- Положення (Position) - Inside
Drop Shadow -
- X - 0
- Y - 2
- Розмиття (Blur) - 4
- Колір (Color) - #303030
- Непрозорість (Opacity) - 25%
Давайте додамо ще кілька текстових шарів як для імені автора, так і для дати публікації статті ...
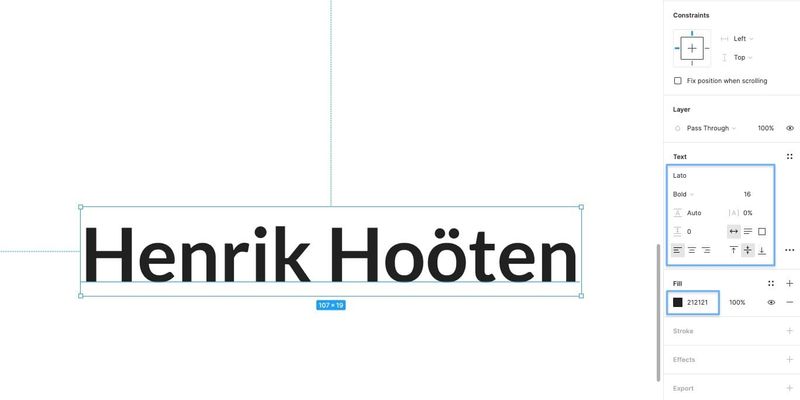
Використовуючи інструмент "Текст" (T), створіть 2 нових текстових шари, відредагуйте текст відповідним чином, а потім застосуйте до імені автора такі властивості...
- Шрифт (Font) - Lato
- Вага (Weight) - Bold
- Розмір (Size) - 16
- Вирівнювання тексту (Text Align) - Left
- Заливка (Fill) - #212121
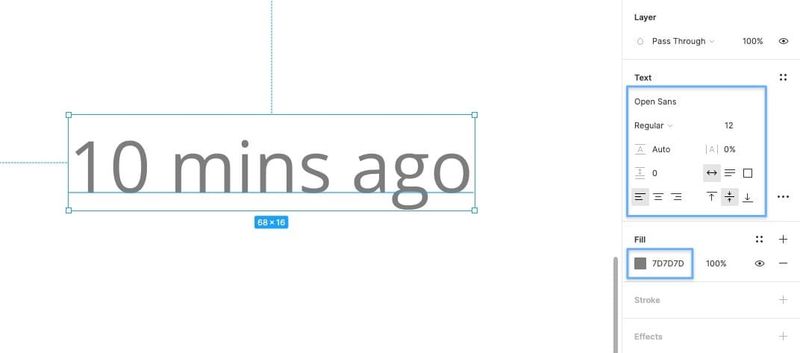
А для Дати публікації використовуйте наступне...
- Шрифт (Font) - Open Sans
- Вага (Weight) - Regular
- Розмір (Size) - 12
- Вирівнювання тексту (Text Align) - Left
- Заливка (Fill) - #7D7D7DD
Використовуючи клавішу Alt, розташуйте текстові шари відносно один одного, даючи їм невеликий простір.
Потім використовуйте інструменти вирівнювання, щоб вони були вирівняні по лівому краю відносно один одного, і, нарешті, згрупуйте їх (Ctrl + G або Cmd + G).
Вирівняйте цю нову групу на 16px праворуч від аватара, а потім, вибравши нову групу й аватар, натисніть Alt + V, щоб вирівняти їх по вертикалі відносно один одного.
Давайте додамо пару іконок соціальних мереж ...
Як і раніше, просто перетягніть по одній іконки Instagram і Twitter у свій дизайн і, використовуючи комбінацію інструментів вирівнювання і клавіші Alt, вирівняйте їх по вертикалі відносно одна одної (Alt + V) і розмістіть їх. На відстані 16px.
Згрупуйте іконки (Ctrl + G або Cmd + G) і перейменуйте (Ctrl + R або Cmd + R).
Виділивши групу іконок соціальних мереж, групу текстових шарів і аватар, використовуйте Alt + V, щоб вирівняти їх по вертикалі відносно один одного.
Згрупуйте (Ctrl + G або Cmd + G) всі ці елементи разом, а потім помістіть цю нову групу на 32px від лівого й правого країв фрейму та на 32px від нижнього краю зображення.
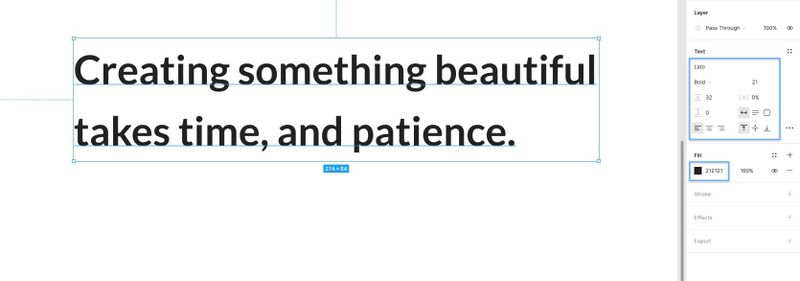
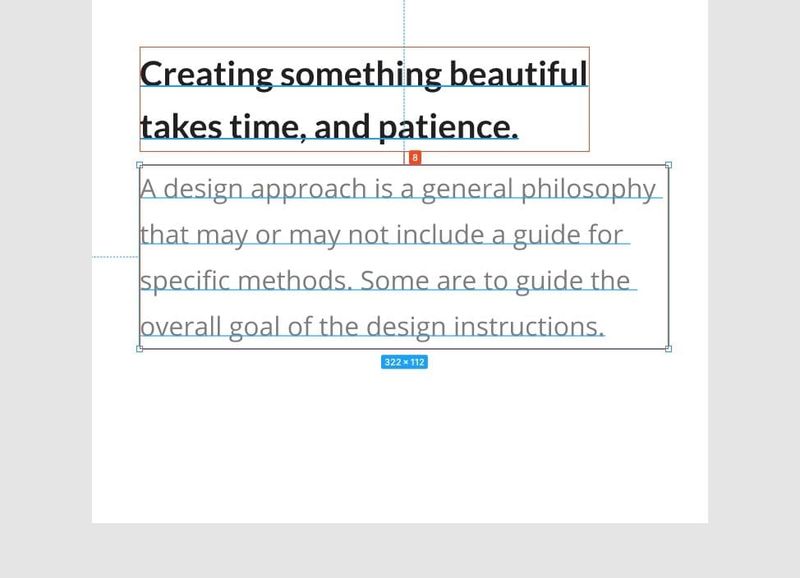
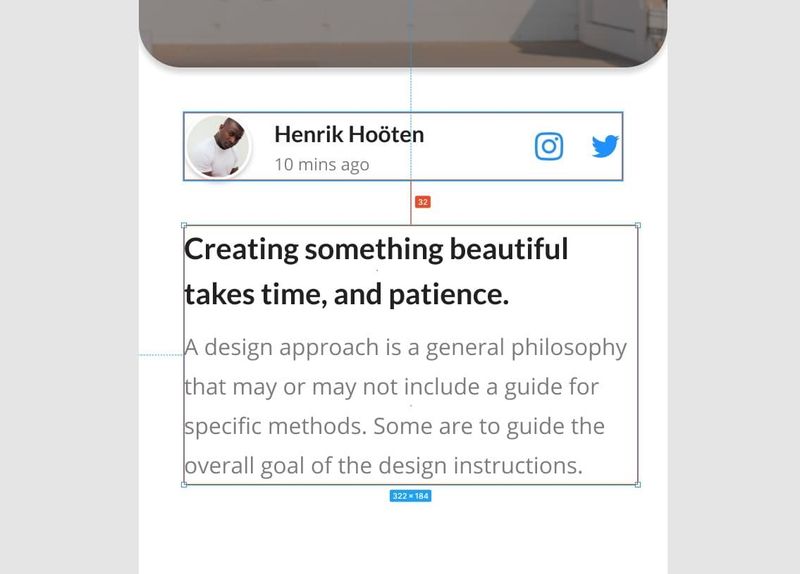
Заголовок + контент
Давайте додамо невеликий заголовок і фрагмент контенту, щоб ще трохи доповнити наш дизайн ...
Використовуючи інструмент "Текст" (T), створіть простий заголовок, а потім на панелі властивостей застосуйте наступне...
- Шрифт (Font) - Lato
- Вага (Weight) - Bold
- Розмір (Size) - 21
- Висота рядка (Line Height) - 32
- Вирівнювання тексту (Text Align) - Left
- Вирівнювання (Align) - Top
- Заливка (Fill) - #212121
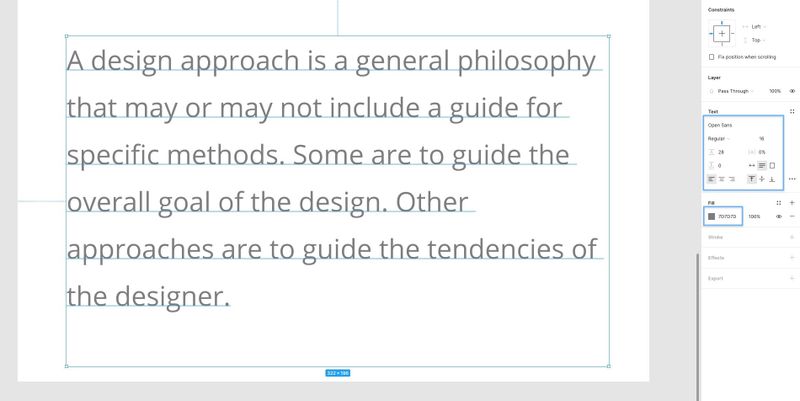
Потім, використовуючи інструмент "Текст" (T) ще раз, створіть абзац контенту, що відображатиметься під заголовком із такими властивостями ...
- Шрифт (Font) - Open Sans
- Вага (Weight) - Regular
Розмір (Size) - 16
Висота рядка (Line Height) - 28
Вирівнювання тексту (Text Align) - Left
Вирівнювання (Align) - Top
Заливка (Fill) - #7D7D7DD
Ми встановили колір цього блоку тексту на темно-сірий (#7D7DD7D), щоб він гарно контрастував із заголовком, додавав трохи візуального інтересу, але все ще був доступним на білому тлі для користувачів із ослабленим зором.
Утримуючи клавішу Alt, наведіть курсор на два шари, щоб побачити відстань між ними, і розмістіть їх на відстані 8px один від одного.
Не забудьте згрупувати (Ctrl + G або Cmd + G) і перейменувати (Ctrl + R або Cmd + R), а потім розмістіть цю нову групу на 32px від лівого краю фрейму і на 32px від нижньої частини аватара групи.
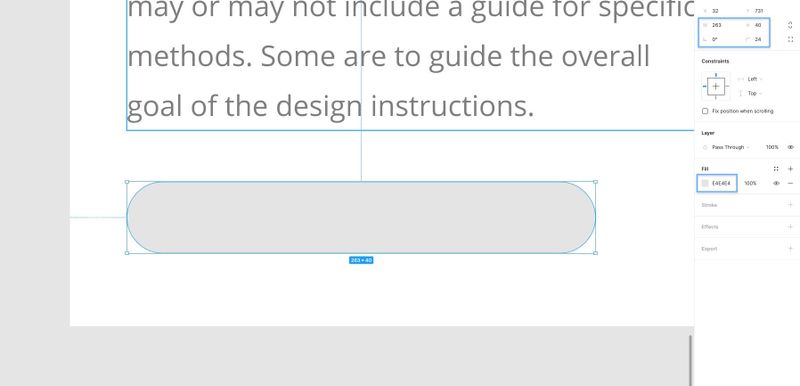
Форма коментаря
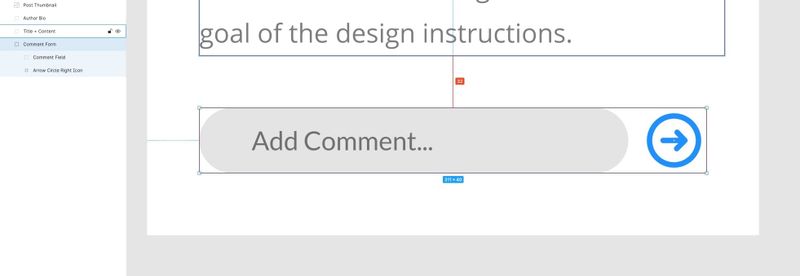
ОК. Давайте підіб'ємо підсумки і додамо в наш дизайн невелику форму / поле коментаря.
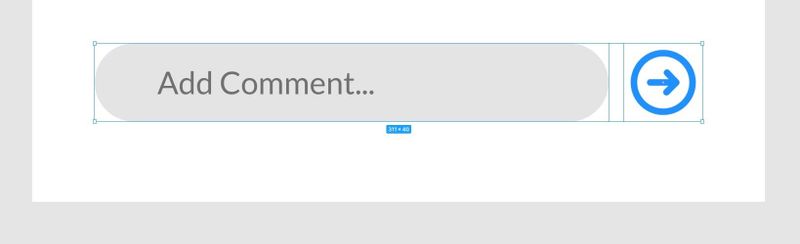
Знову викликавши інструмент "Прямокутник" (R), намалюйте фігуру розміром 263 x 40px, задайте їй радіус заокруглення кутів 24 і заливку #E4E4E4.
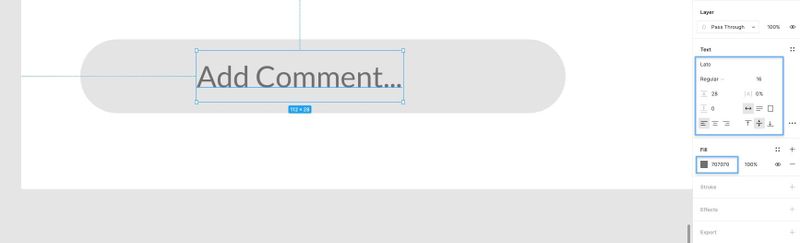
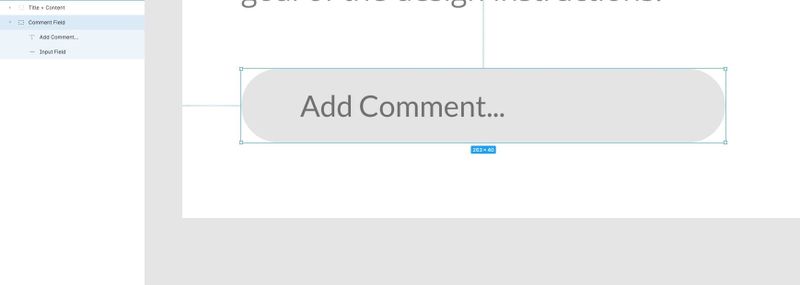
Вставте текстовий шар (T), змініть формулювання (наприклад, "Додати коментар..."), а потім додайте такі властивості...
- Шрифт (Font) - Lato
- Вага (Weight) - Regular
- Розмір (Size) - 16
- Вирівнювання тексту (Text Align) - Left
- Вирівнювання (Align) - Middle
- Заливка (Fill) - #707070
Виділивши і фігуру, і текстовий шар, вирівняйте їх по вертикалі відносно один одного (Alt + V), а потім згрупуйте (Ctrl + G або Cmd + G) їх і перейменуйте (Ctrl + R або Cmd + R).
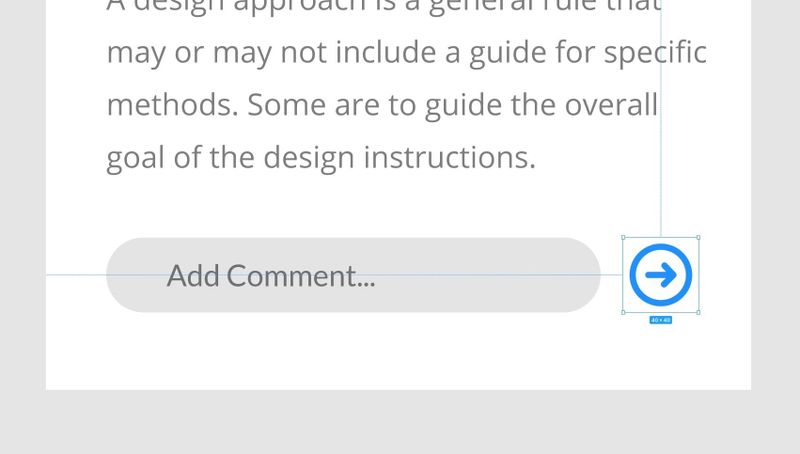
Перетягніть у свій дизайн кружок зі стрілкою вправо, а потім за допомогою інструменту "Scale" (K) змініть його розмір пропорційно до 40 x 40px щоб він мав ті самі розміри за висотою, що й поле, яке ми щойно створили.
Помістіть іконку на 8px праворуч від поля коментаря, а потім, обравши групу полів та іконку, вирівняйте їх по вертикалі відносно одне одного (Alt + V).
Ну, нарешті. Згрупуйте 2 елементи (поле коментаря та іконку). І помістіть цю нову групу на 32px від нижньої частини тексту, а також від лівого і правого країв фрейму.
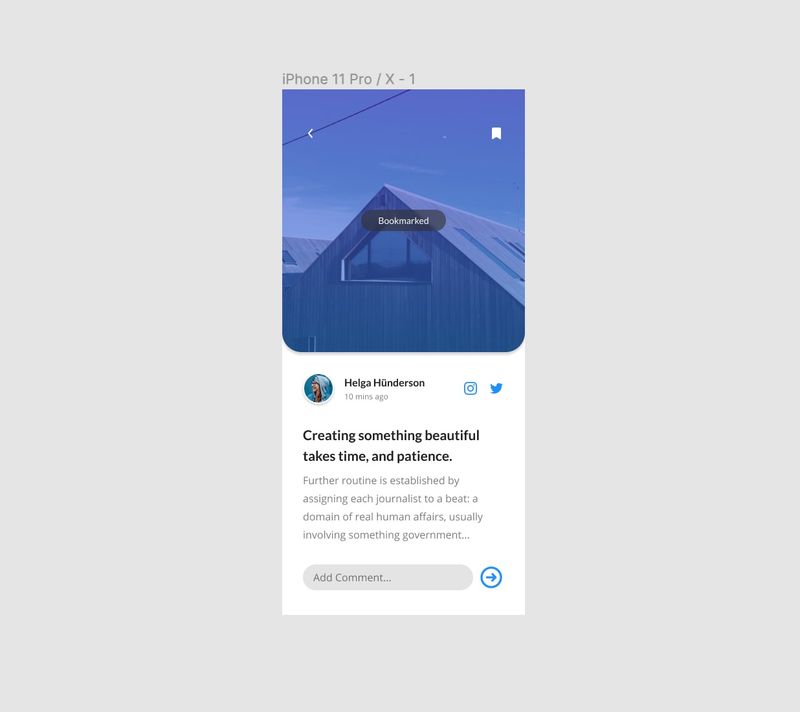
Ось і все, наш маленький екран мобільного додатка готовий.
Я вже багато разів казав: починайте проектувати, а потім проектуйте ще. Це найкращий спосіб вивчити новий інструмент і одночасно поліпшити свої дизайнерські навички.
Спасибі, за прочитання статті.
Переклад статті marcandrew.me

























































Топ коментарі (0)