В этом уроке из 3 частей (я хотел разбить его на более легко перевариваемые куски) мы будем создавать экраны для выдуманного приложения под iOS под названием ‘Piece’ с функционалом “Заплати другому”.
Давайте приступим к финальной части этого урока...
Планировщик на месяц
 Мы используем новое фоновое изображение для экрана помесячного планировщика. Нарисуйте прямоугольник (R) с шириной 375px и длиной 667px (не забудьте удалить границы), который покроет весь артборд. Запустите плагин Unsplash It для выбора подходящей картинки. Нарисуйте еще один прямоугольник (R) с такими же размерами, как только что созданный, и выберите общий стиль gradient в панели инспектора.
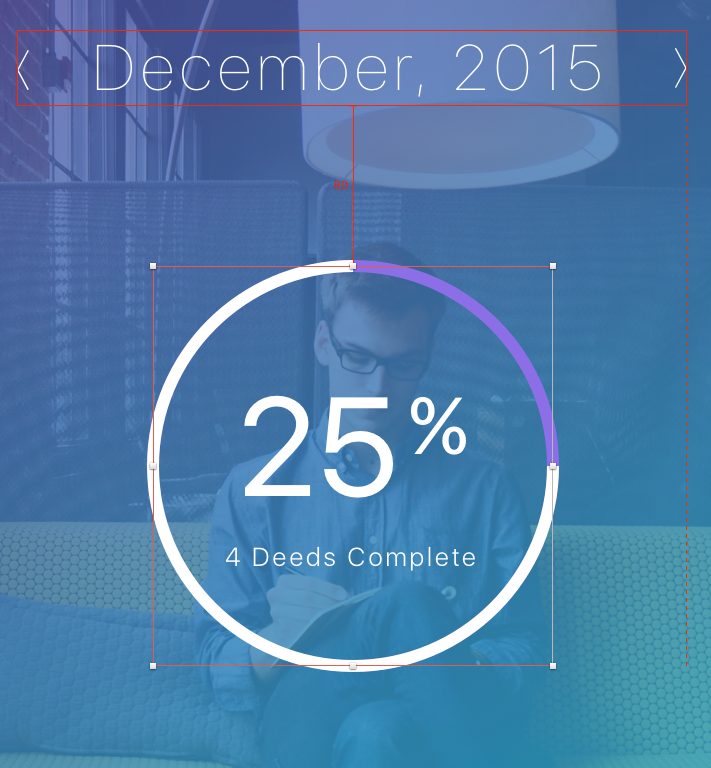
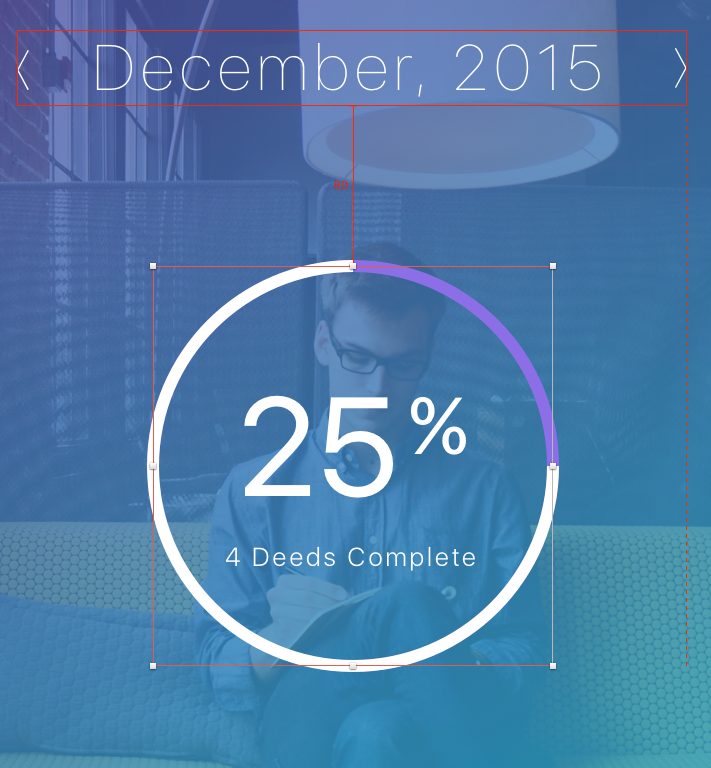
Мы используем новое фоновое изображение для экрана помесячного планировщика. Нарисуйте прямоугольник (R) с шириной 375px и длиной 667px (не забудьте удалить границы), который покроет весь артборд. Запустите плагин Unsplash It для выбора подходящей картинки. Нарисуйте еще один прямоугольник (R) с такими же размерами, как только что созданный, и выберите общий стиль gradient в панели инспектора.  Вставьте символ Menu + Search, созданные ранее, и выровняйте корректно на артборде. Вставьте ваш текстовый стиль и измените текст на что-то вроде ‘December, 2015’, затем выровняйте слой на артборде. В Iconjar возьмите иконки arrow left и arrow right. Затем с помощью инструмента Scale уменьшите высоту иконок до 20px и задайте цвет #FFFFFF. Выделите иконки со стрелками и текстовый слой, и примените опцию Align Vertically для уплотнения элементов.
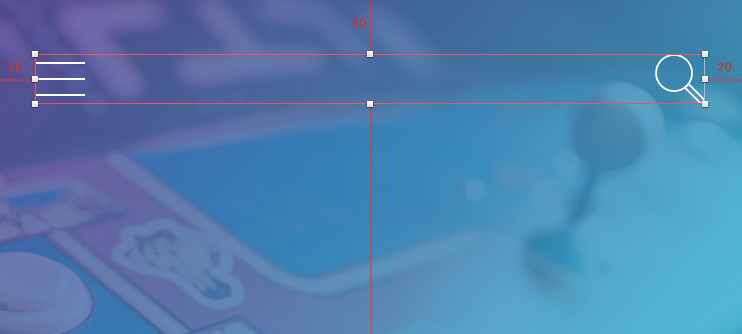
Вставьте символ Menu + Search, созданные ранее, и выровняйте корректно на артборде. Вставьте ваш текстовый стиль и измените текст на что-то вроде ‘December, 2015’, затем выровняйте слой на артборде. В Iconjar возьмите иконки arrow left и arrow right. Затем с помощью инструмента Scale уменьшите высоту иконок до 20px и задайте цвет #FFFFFF. Выделите иконки со стрелками и текстовый слой, и примените опцию Align Vertically для уплотнения элементов.  Удерживайте Alt, чтобы измерить расстояние между заголовком и панелью управления.
Удерживайте Alt, чтобы измерить расстояние между заголовком и панелью управления.  Теперь давайте сделаем круговую диаграмму и поместим ее в нужное место.
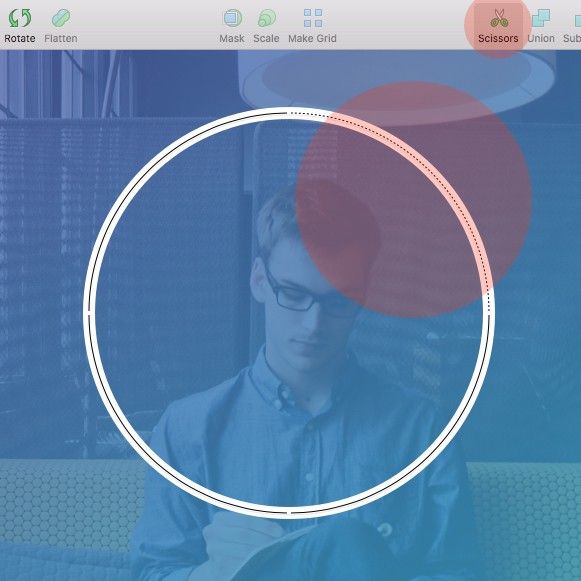
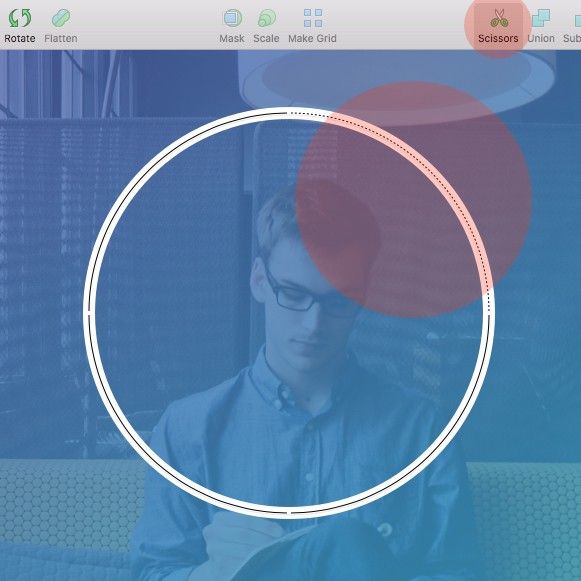
Теперь давайте сделаем круговую диаграмму и поместим ее в нужное место.  Сначала нарисуйте круг с помощью инструмента Овал (О), размером 200px x 200px. Удалите цвет заливки, измените цвет границ на #FFFFFF и увеличьте толщину границ до 6px. Затем с помощью инструмента Scissors (ножницы) кликните на секторе круга, чтобы удалить его.
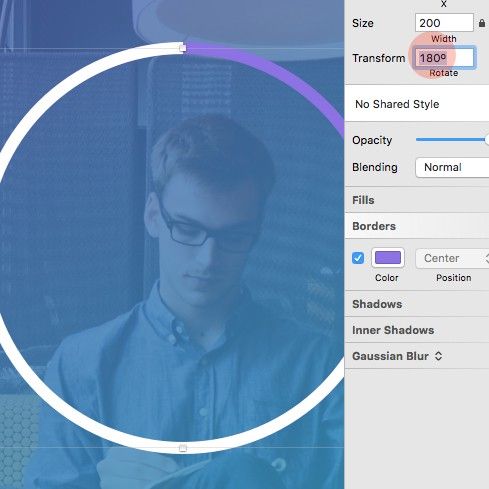
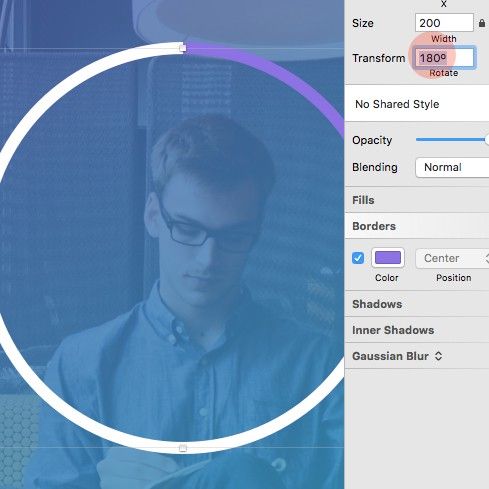
Сначала нарисуйте круг с помощью инструмента Овал (О), размером 200px x 200px. Удалите цвет заливки, измените цвет границ на #FFFFFF и увеличьте толщину границ до 6px. Затем с помощью инструмента Scissors (ножницы) кликните на секторе круга, чтобы удалить его.  При выделенном круге нажмите правой кнопкой мышки и выберите Duplicate (Дублировать). Задайте цвет для круга #8C72E3, и поместите этот слой позади белого круга. Используя опцию Transform, введите значение 180 в поле Rotate.
При выделенном круге нажмите правой кнопкой мышки и выберите Duplicate (Дублировать). Задайте цвет для круга #8C72E3, и поместите этот слой позади белого круга. Используя опцию Transform, введите значение 180 в поле Rotate. 
Примечание: Есть различные методы создания круговых диаграмм в Sketch. Для этого урока я покажу вам один быстрый и легкий способ.
Вставьте новый текстовый слой (T) с текстом ‘25’, и задайте следующие настройки…
- Typeface: SF UI Display
- Weight: Regular
- Color: #FFFFFF
- Size: 70
- Alignment: Center
Вставьте другой текстовый слой (T), измените текст на знак процента (%), и задайте такие параметры:
- Typeface: SF UI Display
- Weight: Regular
- Color: #FFFFFF
- Size: 40
- Alignment: Center
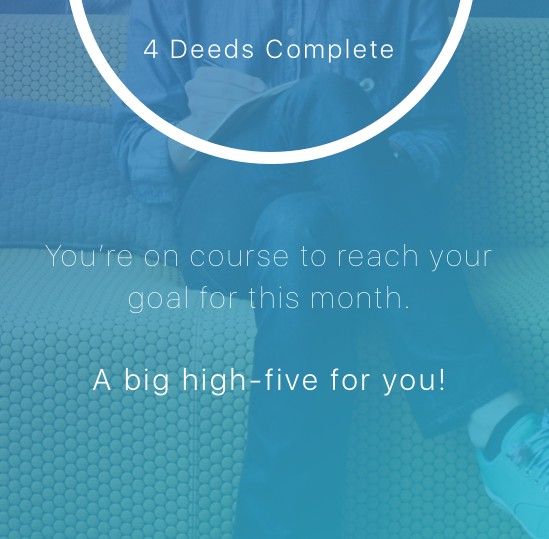
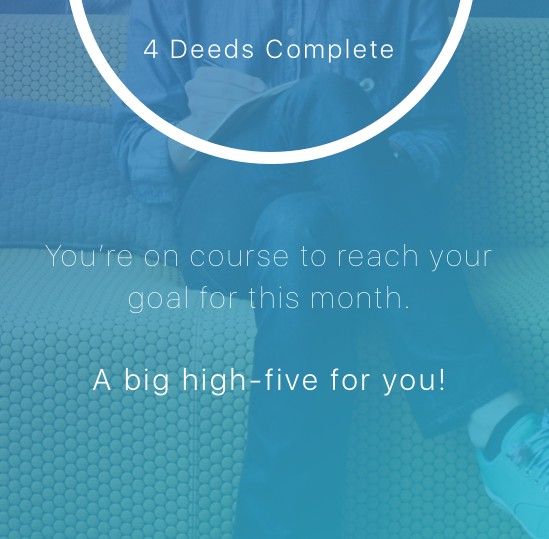
И добавьте последний текстовый слой (T) для круговой диаграммы, вставьте текст ‘4 Deeds Complete’ (совершено 4 поступка), и задайте такие параметры:
- Typeface: SF UI Display
- Weight: Light
- Color: #FFFFFF
- Size: 13
- Alignment: Center
- Character Spacing: 1.5
Сгруппируйте все элементы диаграммы, и выровняйте их корректно на артборде.  Чтобы закончить этот экран приложения, добавьте 2 текстовых слоя (Т). В первый вставьте текст вроде ‘You’re on course to reach your goal for this month.’ (Вы на верном пути для выполнения своей цели на этот месяц) и задайте такие настройки:
Чтобы закончить этот экран приложения, добавьте 2 текстовых слоя (Т). В первый вставьте текст вроде ‘You’re on course to reach your goal for this month.’ (Вы на верном пути для выполнения своей цели на этот месяц) и задайте такие настройки:
- Typeface: SF UI Display
- Weight: UltraLight
- Color: #FFFFFF
- Size: 15
- Alignment: Center
- Character Spacing: 1.5
Во второй текстовый слой вставьте ‘A big high-five for you!’ (Дай пять!), задайте такие настройки:
- Typeface: SF UI Display
- Weight: Light
- Color: #FFFFFF
- Size: 15
- Alignment: Center
- Character Spacing: 1.5
Выровняйте все корректно на артборде. Вот и все, работа над экраном завершена! 
Settings
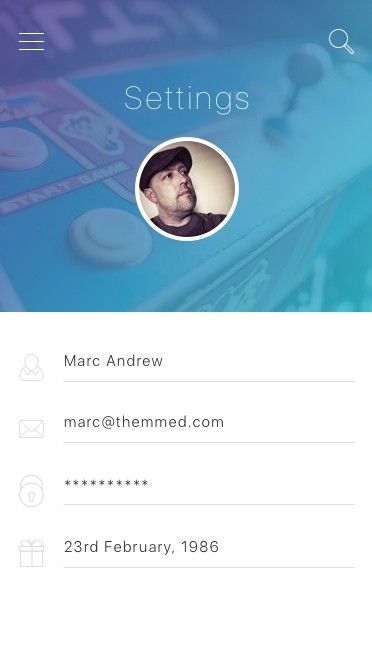
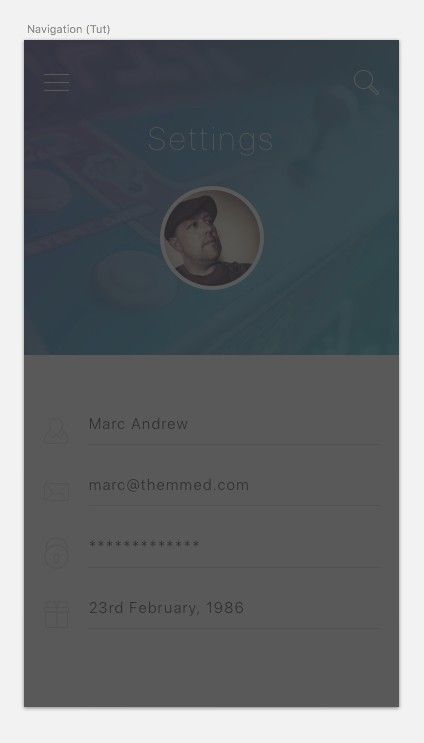
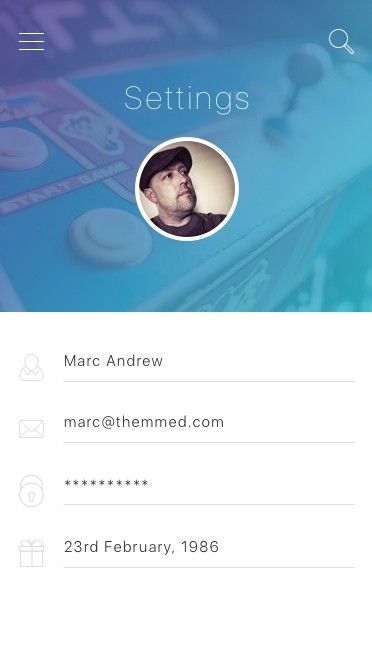
 Мы возьмем новый фон для экрана настроек (Settings). Нарисуйте прямоугольник (R), 375px на 315px (и не забудьте удалить границы). Напустите плагин Unsplash It и выберите подходящее изображение. Нарисуйте еще один прямоугольник (R) с такими же размерами и выберите общий стиль gradient из панели инспектора. Вставьте ранее созданный символ Menu + Search и выровняйте его на артборде.
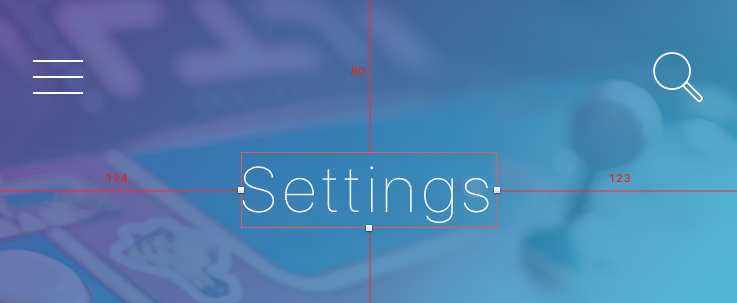
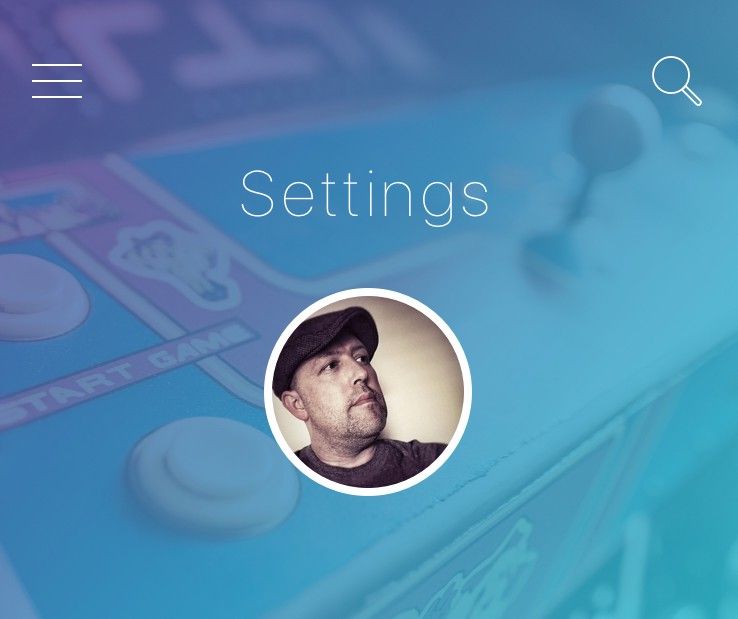
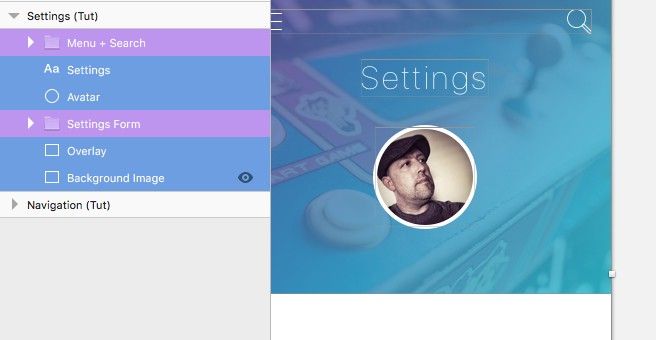
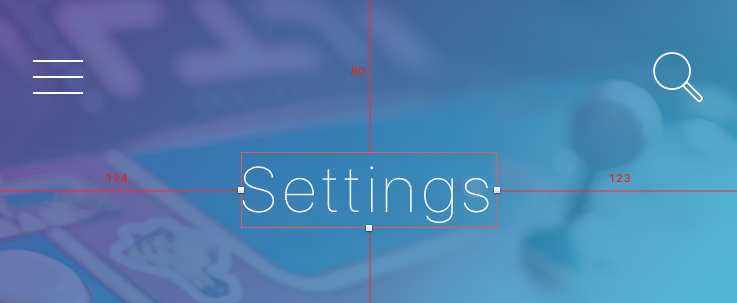
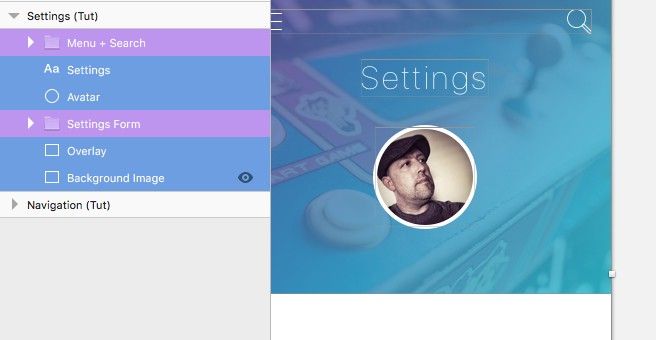
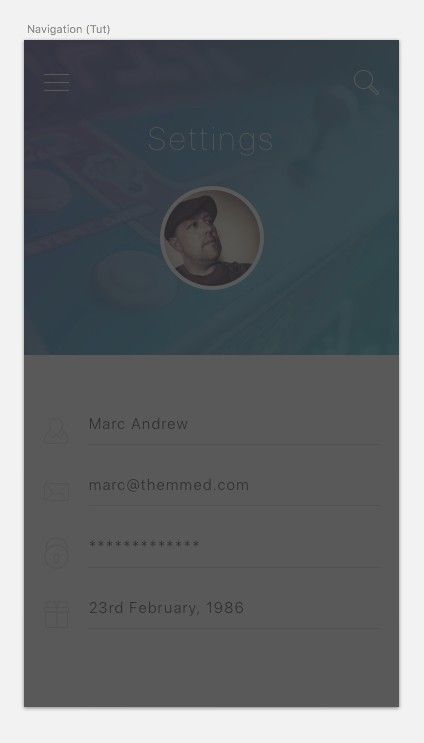
Мы возьмем новый фон для экрана настроек (Settings). Нарисуйте прямоугольник (R), 375px на 315px (и не забудьте удалить границы). Напустите плагин Unsplash It и выберите подходящее изображение. Нарисуйте еще один прямоугольник (R) с такими же размерами и выберите общий стиль gradient из панели инспектора. Вставьте ранее созданный символ Menu + Search и выровняйте его на артборде.  Вставьте ваш текстовый стиль и измените текст на ‘Settings’, и также выровняйте его на артборде.
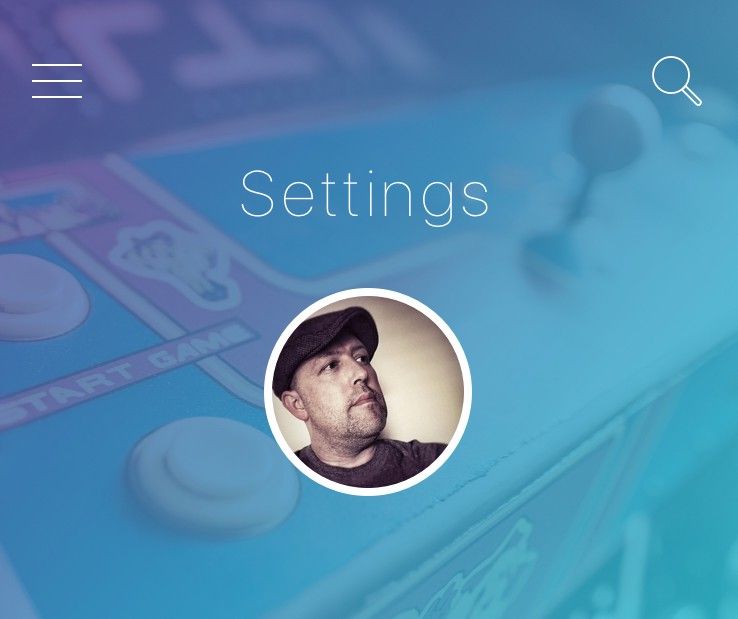
Вставьте ваш текстовый стиль и измените текст на ‘Settings’, и также выровняйте его на артборде.  Для Аватара мы воспользуемся тем же, который создали для экрана Daily Deeds (Добрый дела за день). Скопируйте и вставьте его, поместите под заголовком.
Для Аватара мы воспользуемся тем же, который создали для экрана Daily Deeds (Добрый дела за день). Скопируйте и вставьте его, поместите под заголовком.  Настало время вставить поля ввода.
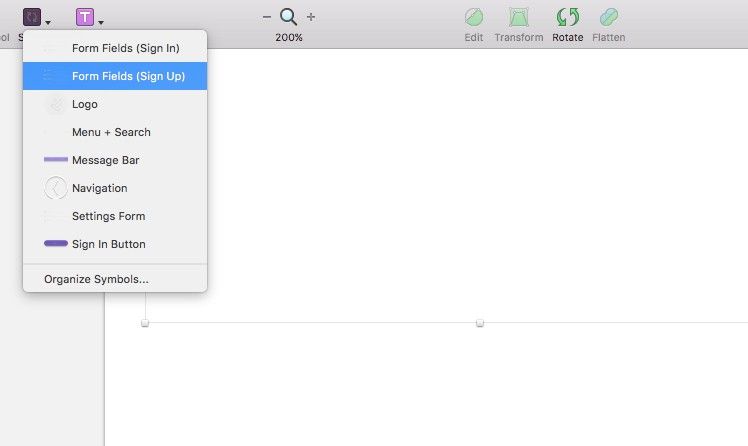
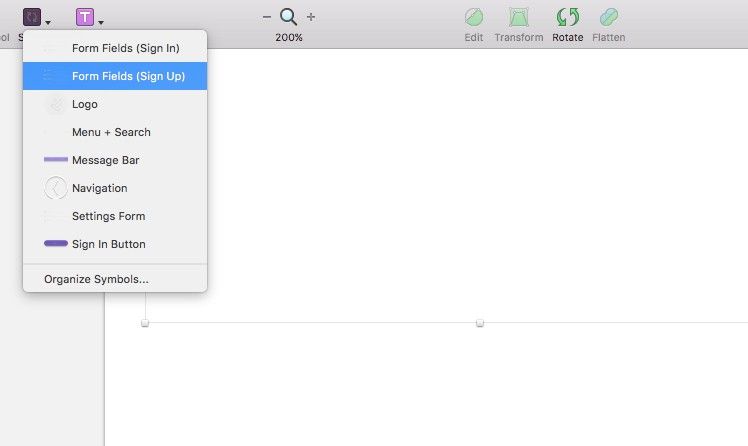
Настало время вставить поля ввода.  Чтобы сэкономить время и избежать повторного создания всех элементов с нуля, мы вставим символ ‘Form Fields (Sign Up)’, который мы создали еще в 1 части этого урока.
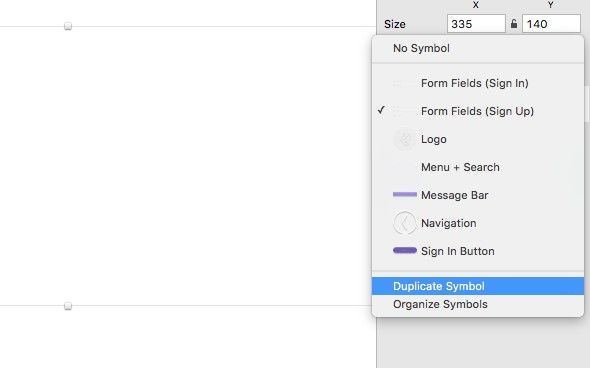
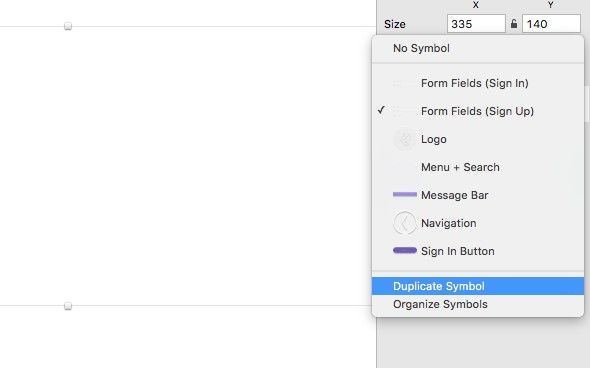
Чтобы сэкономить время и избежать повторного создания всех элементов с нуля, мы вставим символ ‘Form Fields (Sign Up)’, который мы создали еще в 1 части этого урока.  Но, перед тем, как продолжить, нужно изменить символ, созданный для экрана регистрации. При выделенном символе нажмите на меню Select в инспекторе и выберите Duplicate Symbol.
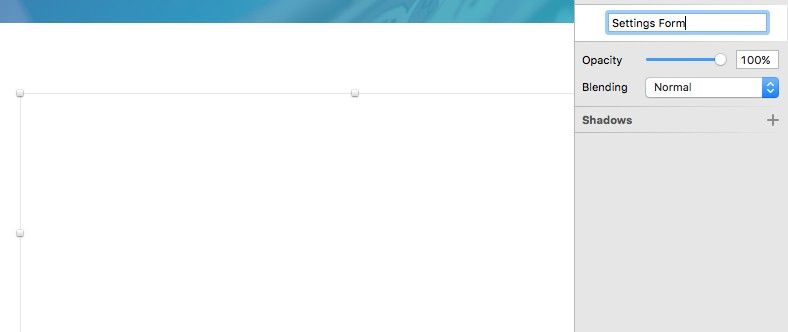
Но, перед тем, как продолжить, нужно изменить символ, созданный для экрана регистрации. При выделенном символе нажмите на меню Select в инспекторе и выберите Duplicate Symbol.  Затем переименуйте этот новый символ на ‘Settings Form’.
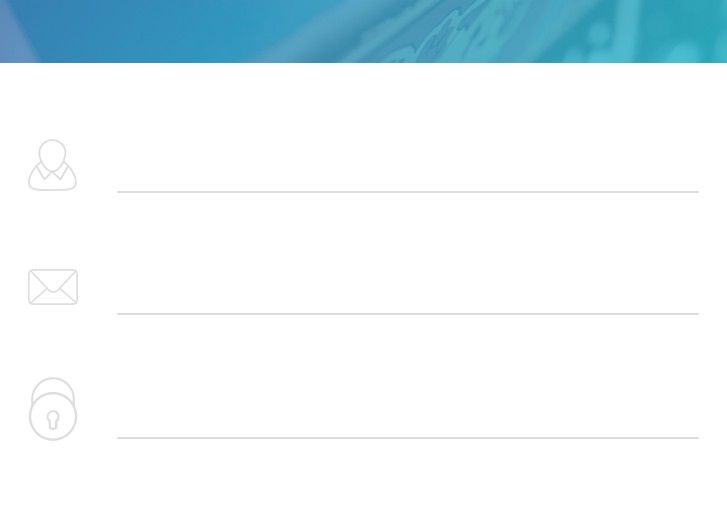
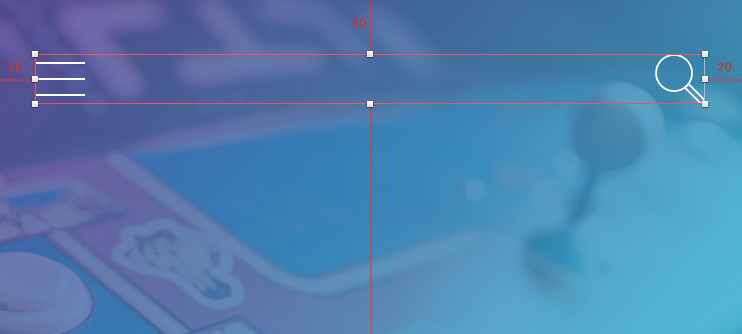
Затем переименуйте этот новый символ на ‘Settings Form’.  Конечно, сейчас вы смотрите на невидимый элемент дизайна из-за цветов, используемых в оригинальном символе. Это не совсем то, что нужно. Но через список слоев мы можем выделить каждый из этих элементов и изменить цвета на подходящие.
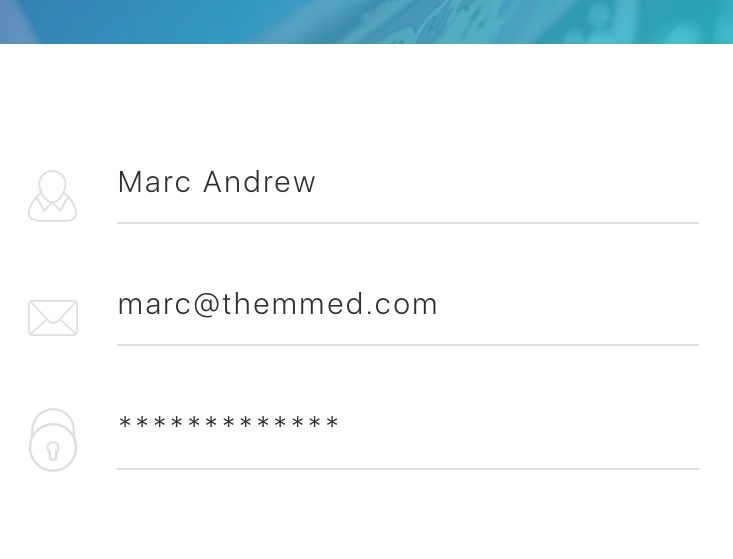
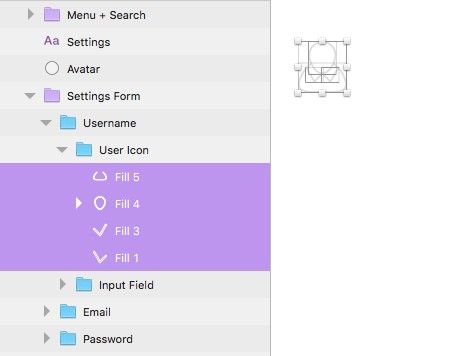
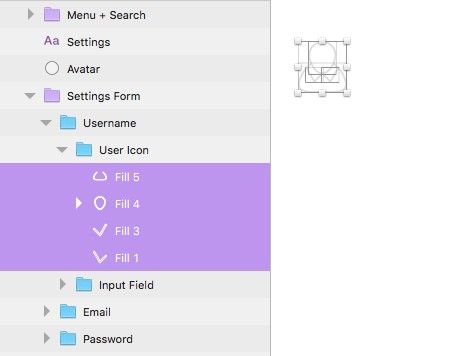
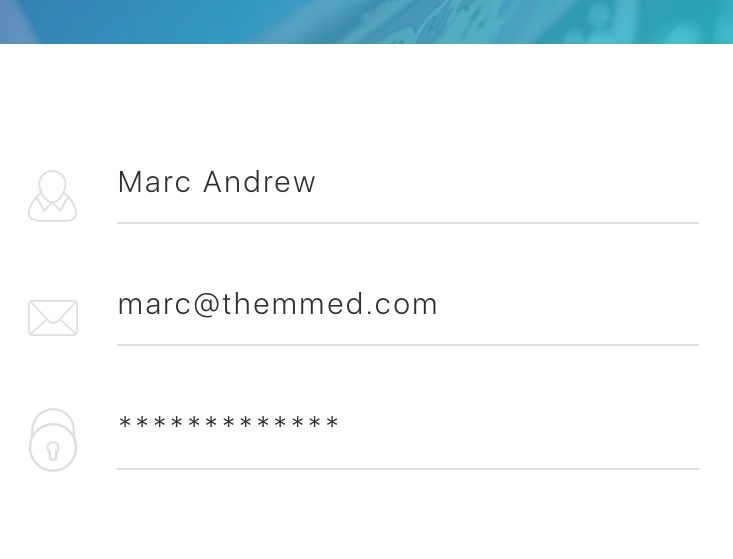
Конечно, сейчас вы смотрите на невидимый элемент дизайна из-за цветов, используемых в оригинальном символе. Это не совсем то, что нужно. Но через список слоев мы можем выделить каждый из этих элементов и изменить цвета на подходящие.  Перейдите в список слоев и задайте значение #DEDEDE для Fill Color (цвет заливки). Сделайте то же самое и для Line.
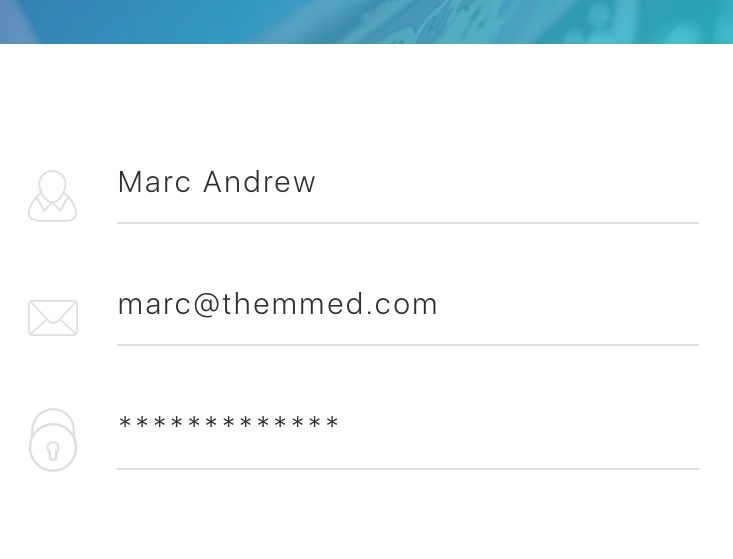
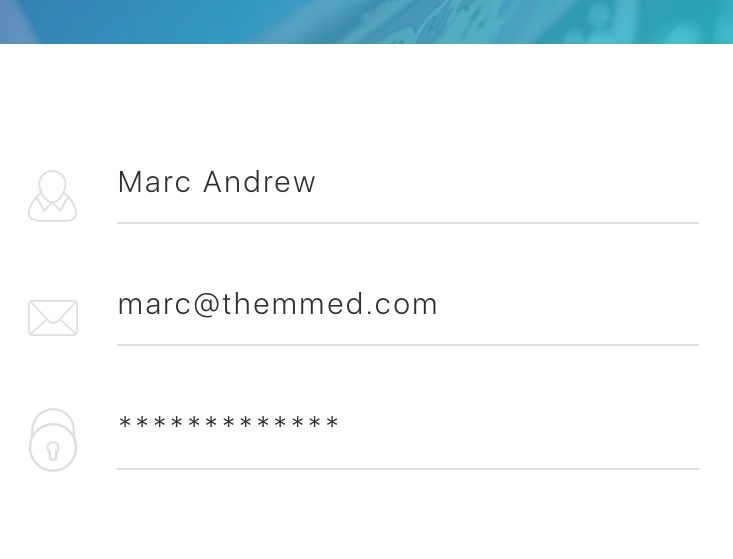
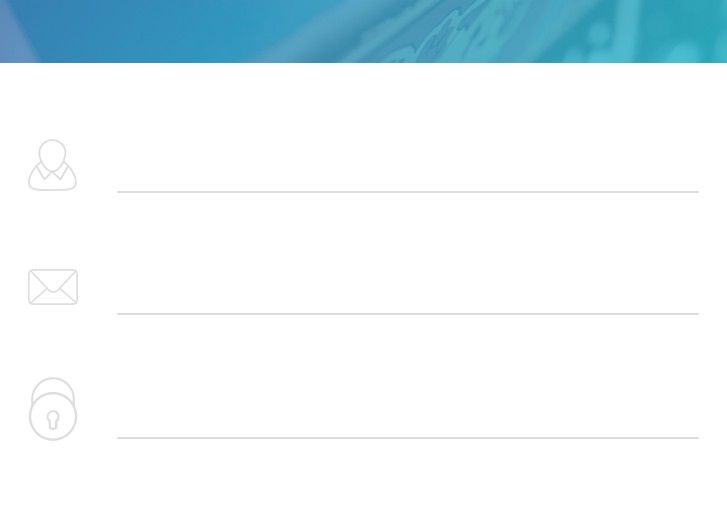
Перейдите в список слоев и задайте значение #DEDEDE для Fill Color (цвет заливки). Сделайте то же самое и для Line.  Текстовым слоям задайте цвет #303030, и измените текст соответственно.
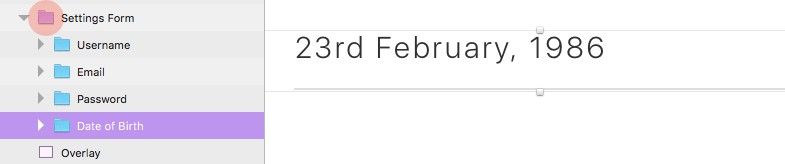
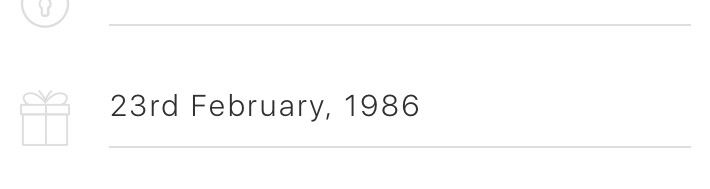
Текстовым слоям задайте цвет #303030, и измените текст соответственно.  Нужно добавить еще одно поле в ‘Settings Form’, поэтому в Iconjar найдите иконку present и перетащите ее на артборд. Затем, с помощью инструмента Scale уменьшите ширину до 25px и измените цвет на #DEDEDE. Добавьте текстовый слой и линию к новой иконке по аналогии с предыдущими полями, корректно выровняйте все элементы.
Нужно добавить еще одно поле в ‘Settings Form’, поэтому в Iconjar найдите иконку present и перетащите ее на артборд. Затем, с помощью инструмента Scale уменьшите ширину до 25px и измените цвет на #DEDEDE. Добавьте текстовый слой и линию к новой иконке по аналогии с предыдущими полями, корректно выровняйте все элементы. 
Примечание: убедитесь, что иконка, текстовый слой и линия содержатся внутри символа, а не вне его группы/папки.
 Экран настроек готов. Перейдем к дизайну последнего экрана...
Экран настроек готов. Перейдем к дизайну последнего экрана...
Экран навигации
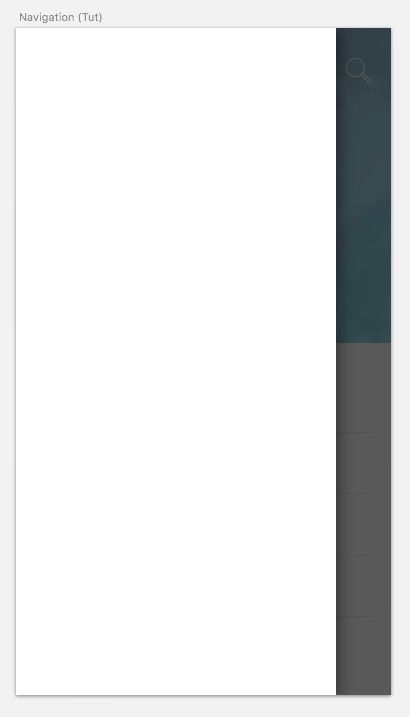
 Сначала выделите все элементы из артборда Settings и, удерживая Alt (что продублирует их в процессе), перетащите эти элементы на артборд Navigation.
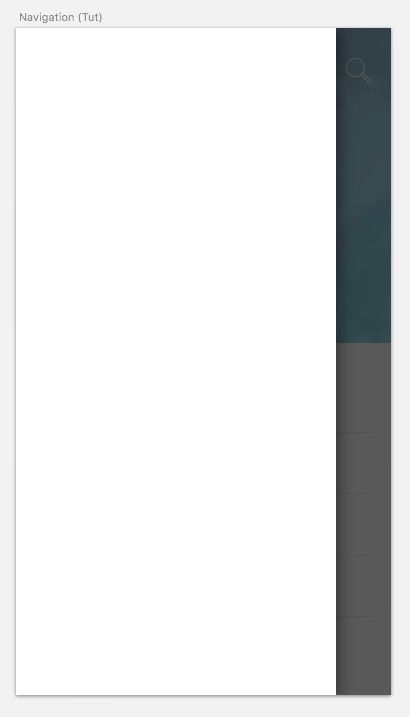
Сначала выделите все элементы из артборда Settings и, удерживая Alt (что продублирует их в процессе), перетащите эти элементы на артборд Navigation.  Нарисуйте прямоугольник (R), чтобы он покрыл весь артборд, и залейте его цветом #303030 с непрозрачностью 80%.
Нарисуйте прямоугольник (R), чтобы он покрыл весь артборд, и залейте его цветом #303030 с непрозрачностью 80%.  Нарисуйте еще один прямоугольник (R), высотой 667px и шириной 320px, задайте следующие параметры:
Нарисуйте еще один прямоугольник (R), высотой 667px и шириной 320px, задайте следующие параметры:
- Fill Color: #FFFFFF
- Borders: None
- Shadows: Color: #000000 Opacity: 40% X: 4 Y: 2 Blur: 15
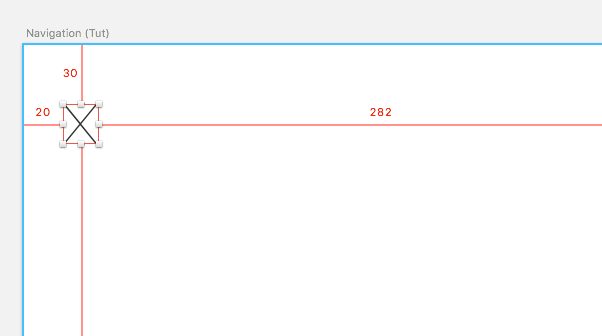
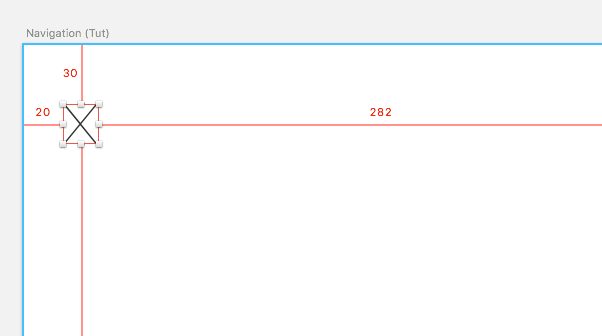
 Из Iconjar перетащите иконку close symbol и расположите ее корректно на только что созданном фоновом слое.
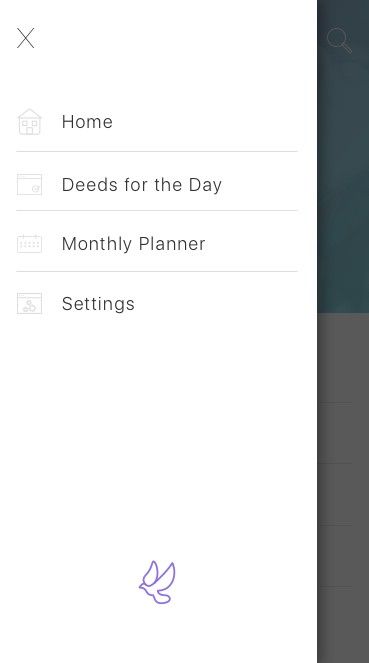
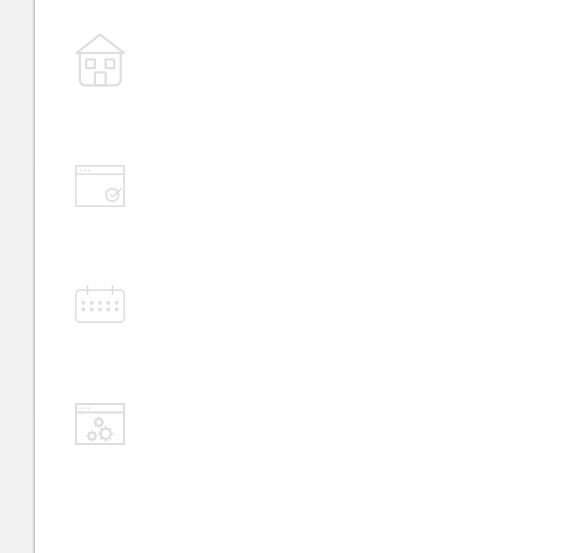
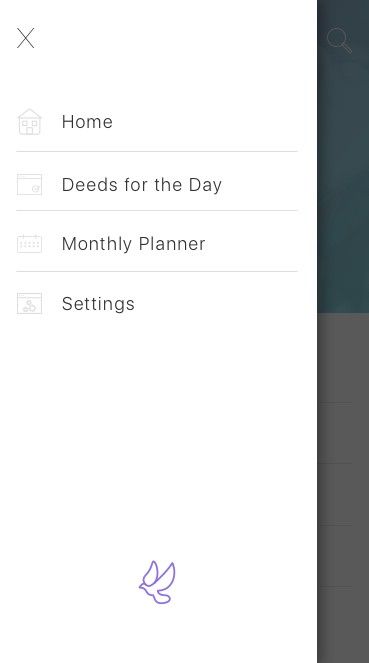
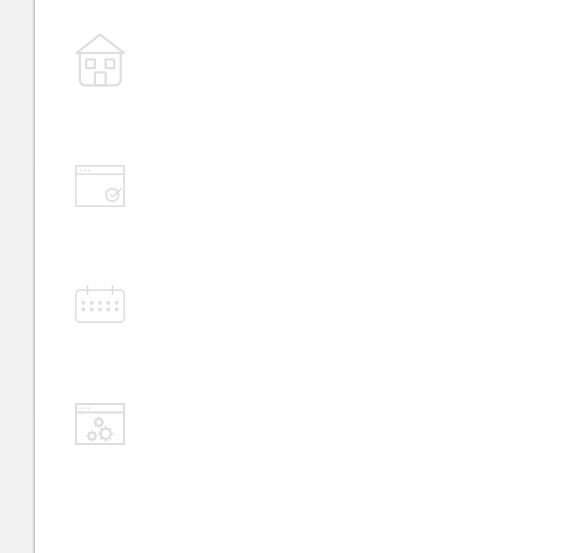
Из Iconjar перетащите иконку close symbol и расположите ее корректно на только что созданном фоновом слое.  Теперь оживим картину несколькими добавками к навигации… Вернитесь в Iconjar и выберите иконку home. Кликните на нее и перетяните на ваш артборд. Сделайте то же самое для иконок planner, calendar и settings. Выделите каждую иконку отдельно и с помощью инструмента Scale уменьшите ширину до 25px. Затем измените цвет каждой иконки на #DEDEDE. Выделите все иконки, примените опцию Align Left, расположите их в 20 px от левого края артборда.
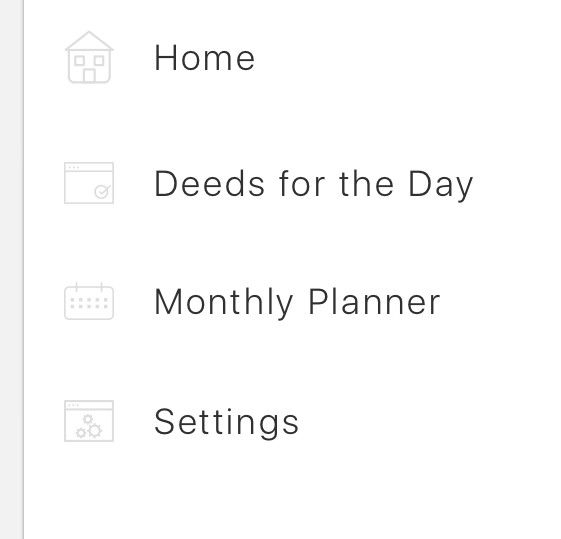
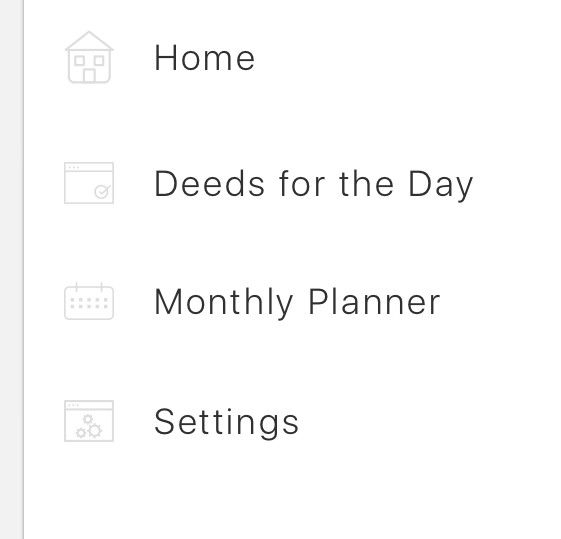
Теперь оживим картину несколькими добавками к навигации… Вернитесь в Iconjar и выберите иконку home. Кликните на нее и перетяните на ваш артборд. Сделайте то же самое для иконок planner, calendar и settings. Выделите каждую иконку отдельно и с помощью инструмента Scale уменьшите ширину до 25px. Затем измените цвет каждой иконки на #DEDEDE. Выделите все иконки, примените опцию Align Left, расположите их в 20 px от левого края артборда.  Вставьте 4 текстовых слоя для каждой иконки по одному и введите такой текст:
Вставьте 4 текстовых слоя для каждой иконки по одному и введите такой текст:
- Home
- Deeds for the Day
- Monthly Planner
- Settings
Затем задайте слоям такие параметры:
- Typeface: SF UI Display
- Weight: Light
- Color: #303030
- Size: 18
- Alignment: Left
- Character Spacing: 1.5
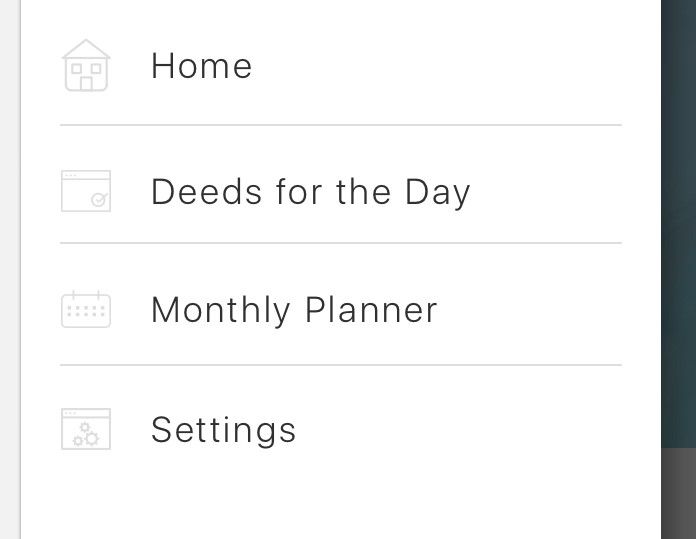
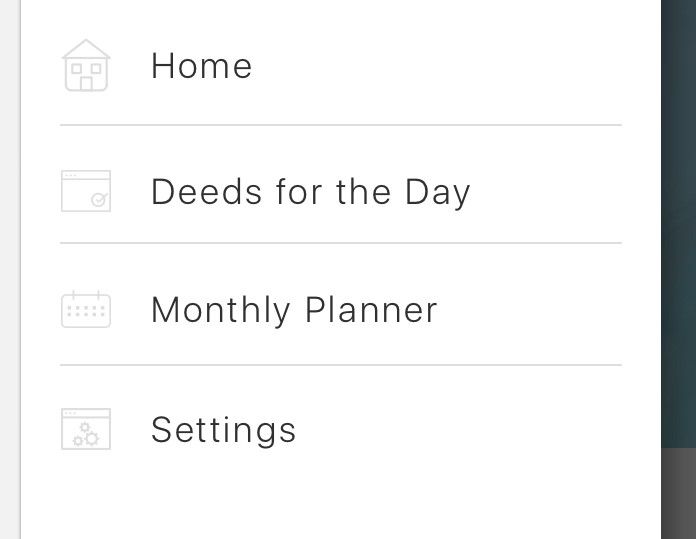
И выровняйте слои корректно относительно каждой иконки.  Нарисуйте линию толщиной 1px (L). Она будет выполнять роль разделителя между элементами навигации. Задайте длину 280px и цвет границы #DEDEDE. Затем выровняйте все элементы, чтобы все смотрелось аккуратно.
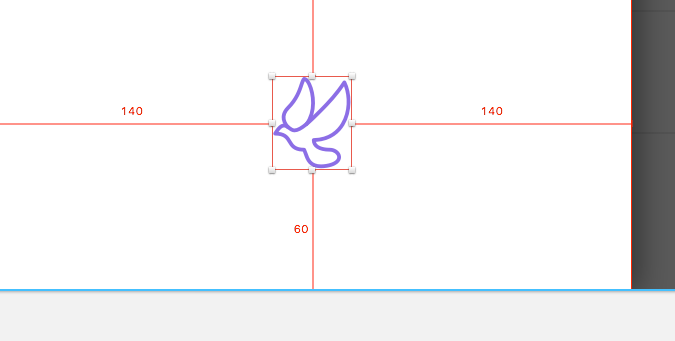
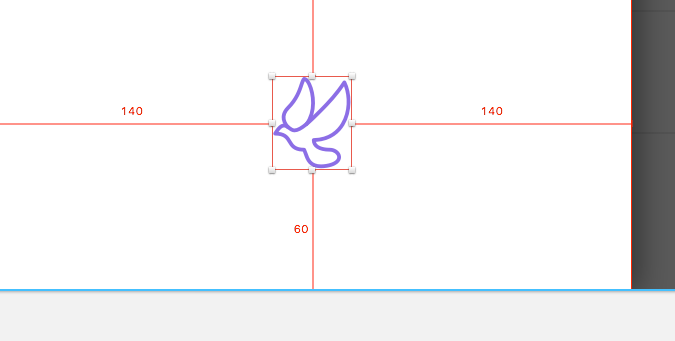
Нарисуйте линию толщиной 1px (L). Она будет выполнять роль разделителя между элементами навигации. Задайте длину 280px и цвет границы #DEDEDE. Затем выровняйте все элементы, чтобы все смотрелось аккуратно.  Завершите работу над экраном, добавив логотип ‘Piece’. Вставьте иконку dove из Iconjar и уменьшите ее ширину до 40px, задайте заливку #8C72E3. Расположите ее внизу панели навигации.
Завершите работу над экраном, добавив логотип ‘Piece’. Вставьте иконку dove из Iconjar и уменьшите ее ширину до 40px, задайте заливку #8C72E3. Расположите ее внизу панели навигации.  Вот мы и подошли к концу 3 части этого урока. Настало время сотворить что-то свое! Делитесь своими впечатлениями и дизайнами в комментариях.
Вот мы и подошли к концу 3 части этого урока. Настало время сотворить что-то свое! Делитесь своими впечатлениями и дизайнами в комментариях.
Читайте также:
Подробный урок по дизайн приложения под iOS в Sketch: Часть 1 из 3 Подробный урок по дизайн приложения под iOS в Sketch: Часть 2 из 3 Подробный урок по дизайн приложения под iOS в Sketch: Часть 3 из 3
Перевод статьи Marc Andrew






































Топ коментарі (0)