В этом уроке из 3 частей (я хотел разбить его на более легко перевариваемые куски) мы будем создавать экраны для выдуманного приложения под iOS в Sketch под названием ‘Piece’ с функционалом “Заплати другому”.
А почему бы и нет? Настал сезон творить добро!
Перед тем, как начать, вам понадобится несколько вещей:
- Sketch (кажется, это очевидно)
- Iconjar
- San Francisco Fonts
- Icon Set
- Unsplash It Sketch (Plugin)
- Content Generator for Sketch (Plugin)
Как только у вас установлены все эти инструменты, можем начинать творить в Sketch.
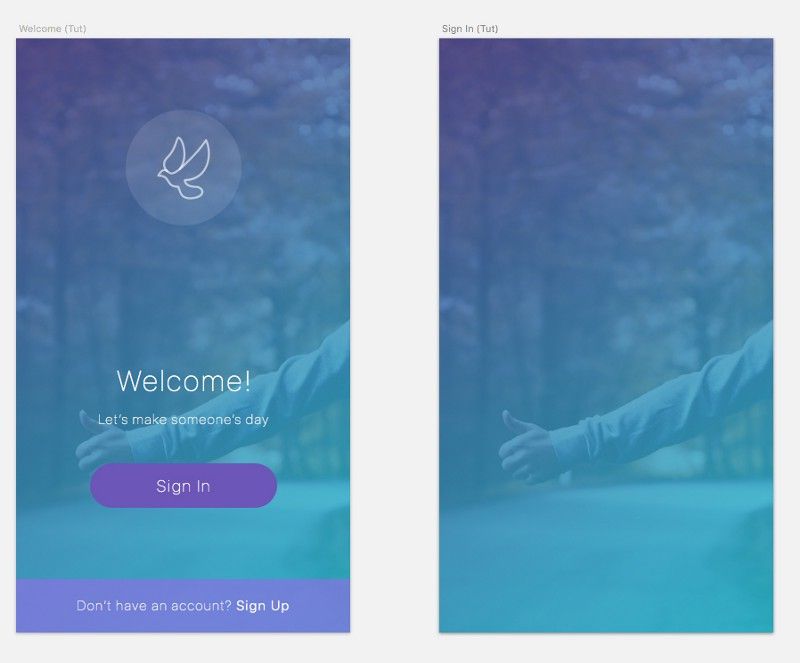
Экран приветствия в Sketch
Давайте сфокусируемся на приветственном экране нашего приложения. Мы воспользуемся плагином Unsplash It, а также набором иконок, который вы установите в Iconjar.
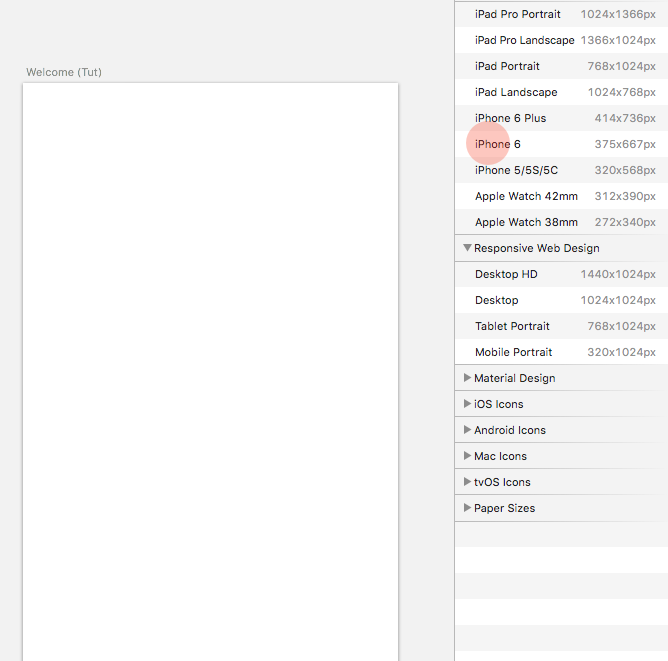
Создайте новый артборд (А) и выберите опцию iPhone 6 из панели инспектора.
Всего мы создадим 10 артбордов, и все в разрешении iPhone 6, в портретной ориентации. Так что будет иметь смысл быстренько продублировать только что созданный на канвасе артборд нужное количество раз.
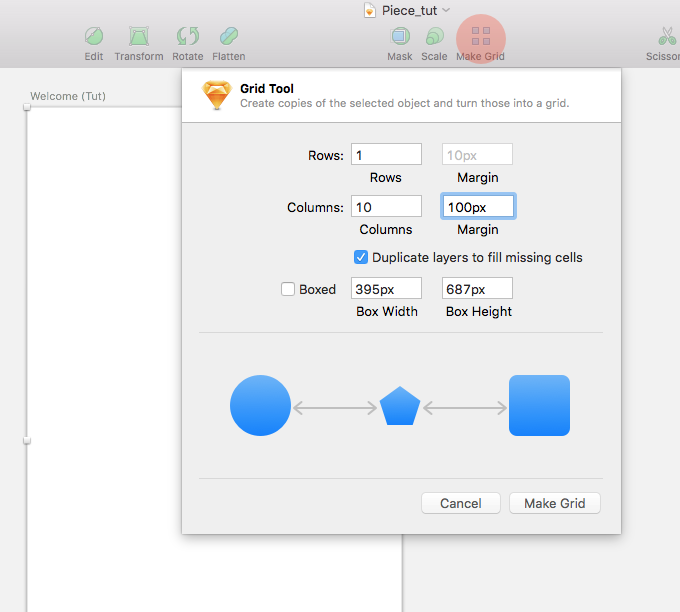
Выделите артборд и кликните на иконке Make Grid на панели инструментов, вставьте следующие параметры:
- Rows: 1 Margin: 10px
- Columns: 10 Margin: 100px
И кликните на Make Grid на панели Sketch.
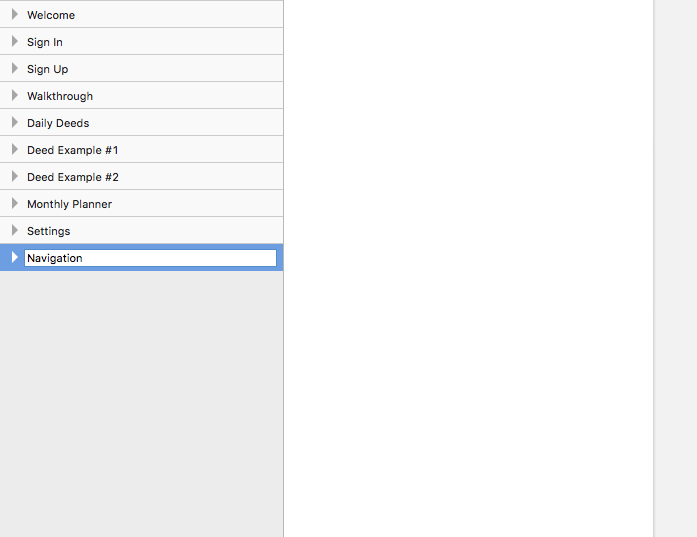
Теперь все артборды на месте. Давайте переименуем их.
В списке слоев используйте Cmd + R для переименования первого артборда, а затем нажимайте Tab для быстрого перехода по другим артбордам, попутно их переименовывая.
Начиная с первого артборда, задайте следующие имена:
- Welcome
- Sign In
- Sign Up
- Walkthrough
- Daily Deeds
- Deed Example #1
- Deed Example #2
- Monthly Planner
- Settings
- Navigation
И теперь вернемся на экран Welcome.
Нарисуйте прямоугольник (R) во весь артборд (375 x 667px), и удалите с него границу.
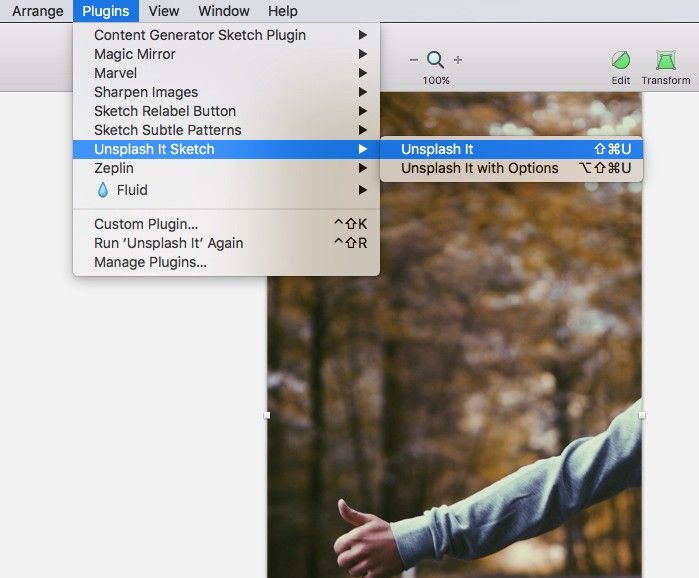
Затем в панели меню перейдите в Plugins - Unsplash It Sketch - Unsplash It, или воспользуйтесь горячей клавишей Shift + Cmd + U.
Теперь у нас появилось отличное фоновое изображение для первого экрана. Помните, вы можете легко перезапускать плагин с помощью Shift + Ctrl + R, чтобы сменить картинку на более подходящую.*
* Ваше изображение может отличаться от того, что показано в этом уроке.
Сделаем симпатичный градиентный оверлей. Он будет под углом с верхнего левого угла до нижнего правого.
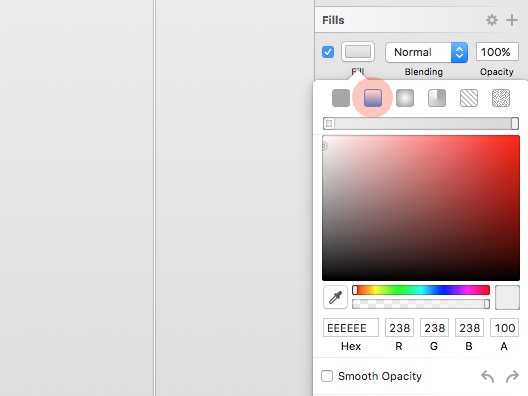
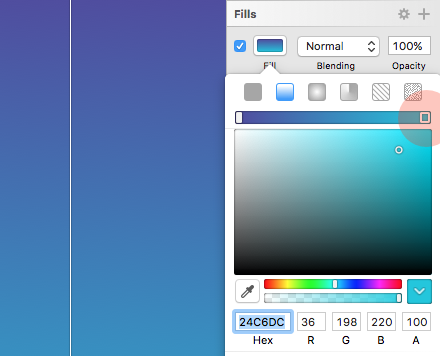
Нарисуйте прямоугольник (R) на весь артборд, и в панели инспектора, в разделе Fills выберите опцию Gradient.
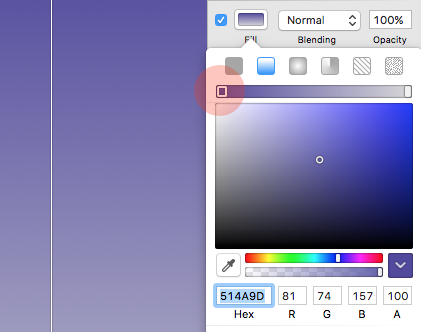
Кликнте на первом стоп-цвете на полосе градиента, и введите значение цвета 514A9D.
Для второго стоп-цвета задайте значение 24C6DC.
Назад в артборд, кликните на точке вверху линии градиента и перетяните ее в верхний левый угол.
Затем захватите нижнюю точку и перетяните в нижний правый угол.
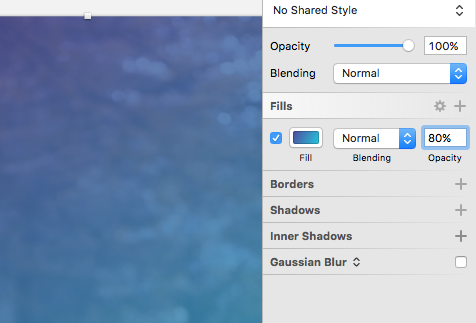
Опять перейдите в раздел Fills и задайте непрозрачность (opacity) градиента 80%.
Теперь добавим лого. Приложение называется ‘Piece’ (и это не опечатка. Это долгая история, как-нибудь я ее вам расскажу).
Какой можно выбрать значок для Piece/Peace? Конечно же, голубя!
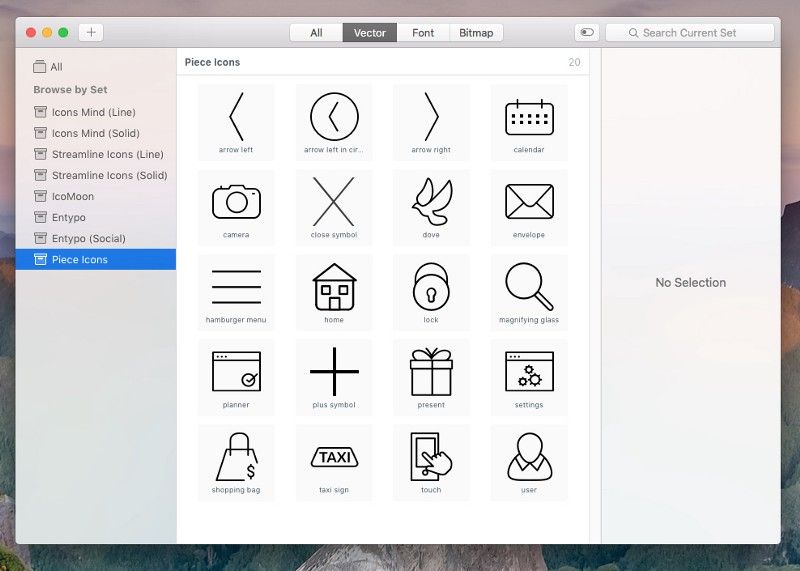
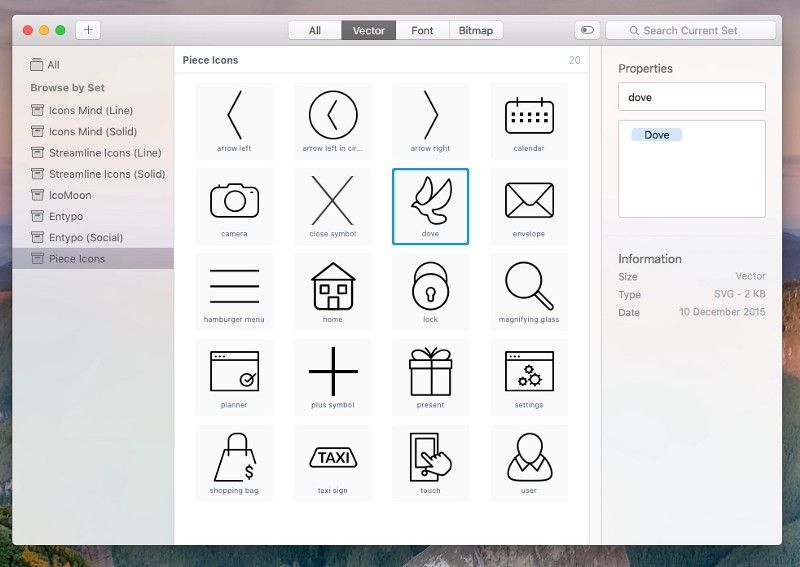
Убедитесь, что у вас установлен Iconjar. Теперь нужно установить для него иконочный шрифт, скачанный заранее.
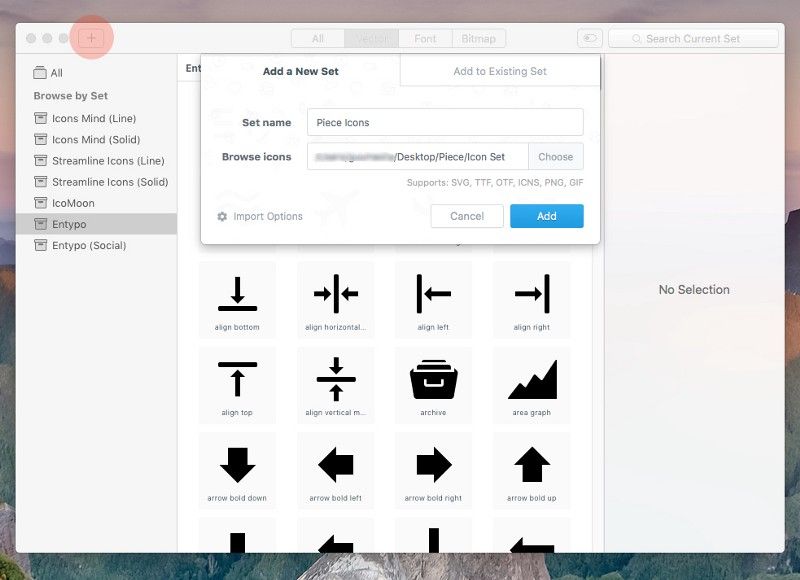
В Iconjar, кликните на плюсике (+) в верху приложения, задайте имя вашему набору иконок и затем выберите папку с иконками. Выделите папку и нажмите Open. Затем кликните Add, чтобы залить набор иконок в Iconjar.
Теперь наши иконки легкодоступны, можно просто перетаскивать их из Iconjar в Sketch, помещая их прямо в дизайн.
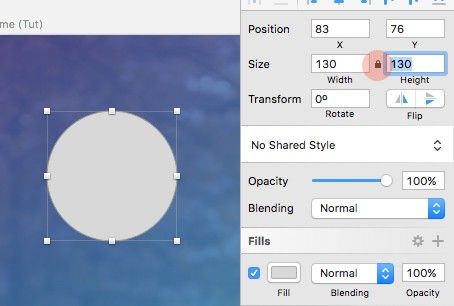
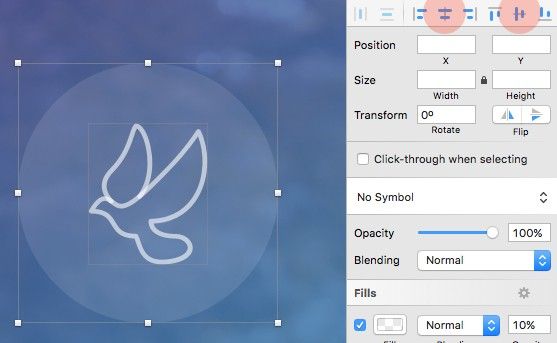
Нарисуйте круг (О) и задайте ширину 130 px (с сохранением пропорций).
Удалите границы и залейте цветом #FFFFFF с непрозрачностью 10%.
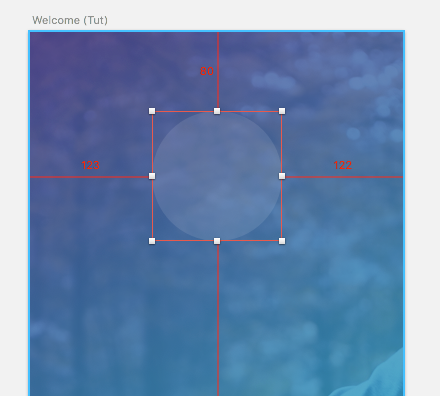
При выделенном слое фигуры удерживайте Alt для корректного выравнивания на артборде, отмерьте 80px от верхнего края.
Вернитесь в Iconjar, выделите иконку с голубем и перетяните ее в артборд Sketch.
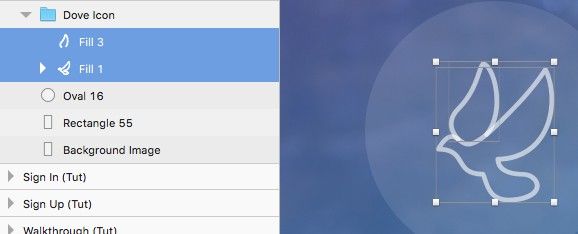
Иконка немного великовата для круга, так что сократите ее ширину до 60 пикселей (сохраняя пропорции) и затем при выделенном слое с иконкой измените цвет на #FFFFFF и задайте непрозрачность 60%.
Выделите папку с иконкой и слой круга и воспользуйтесь опциями Align Horizontally и Align Vertically, чтобы выровнять элементы корректно относительно друг друга.
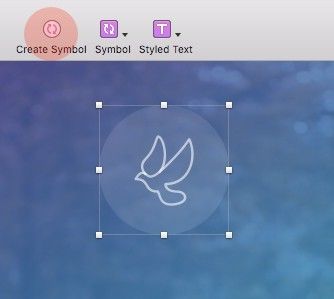
Затем преобразуйте лого в символ с помощью кнопки Create Symbol на панели инструментов.
Настало время добавить текст на приветственный экран в Sketch. Будем использовать шрифт San Francisco, закачанный ранее.
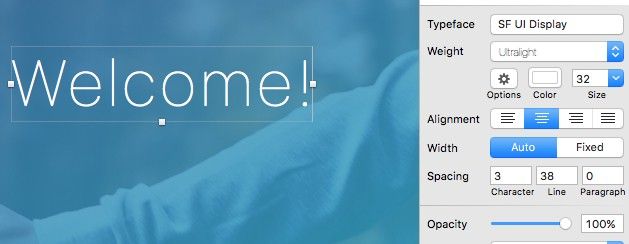
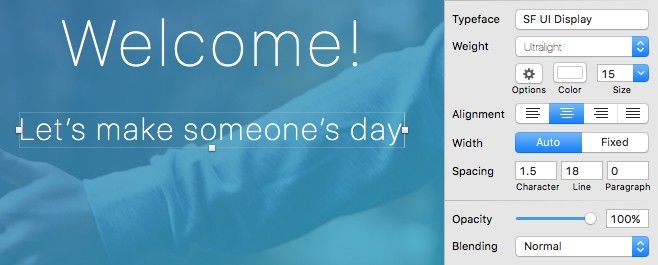
Используйте инструмент Text (T) и добавьте надпись ‘Welcome!’, задайте такие настройки в пали инспектора:
- Typeface: SF UI Display
- Weight: UltraLight
- Color: #FFFFFF
- Size: 32
- Alignment: Center
- Character Spacing: 3
Вставьте еще один текстовый слой (T), с текстом ‘Let’s make someone’s day’, и задайте ему такие настройки:
- Typeface: SF UI Display
- Weight: UltraLight
- Color: #FFFFFF
- Size: 15
- Alignment: Center
- Character Spacing: 1.5
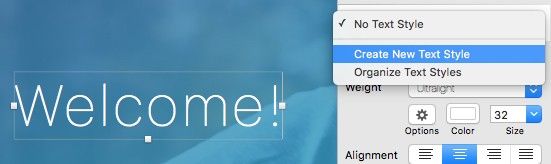
Теперь сконвертируем этот заголовок в Text Style.
При выделенном тексте ‘Welcome’, выберите Create New Text Style из меню select в инспекторе, задайте стилю какое-то имя. Я предлагаю использовать простые названия вроде ‘Title: H1’.
Добавим кнопку Sign In прямо под приветственное сообщение.
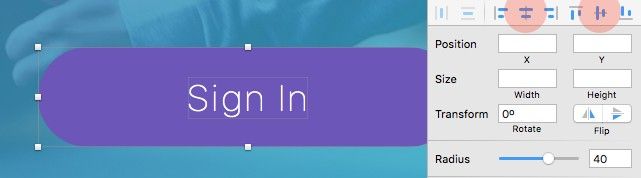
Нарисуйте прямоугольник (R), 210px в ширину и 50px в высоту. Задайте цвет заливки #6C56B7, и радиус границ 40.
Добавьте текстовый слой (T) с текстом ‘Sign in’, используйте такие настройки:
- Typeface: SF UI Display
- Weight: UltraLight
- Color: #FFFFFF
- Size: 18
- Alignment: Center
- Character Spacing: 2
Также с помощью инструментов выравнивания выровняйте оба элемента относительно друг друга.
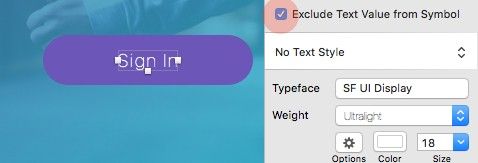
Затем превратите кнопку в символ с помощью кнопки Create Symbol в панели инструментов. После конвертации выделите текстовый слой и поставьте галочку на опции Exclude Text Value from Symbol, в панели инспектора. Это позволяет синхронизировать символ между артбордами, но менять текст при необходимости в каждой сущности символа.
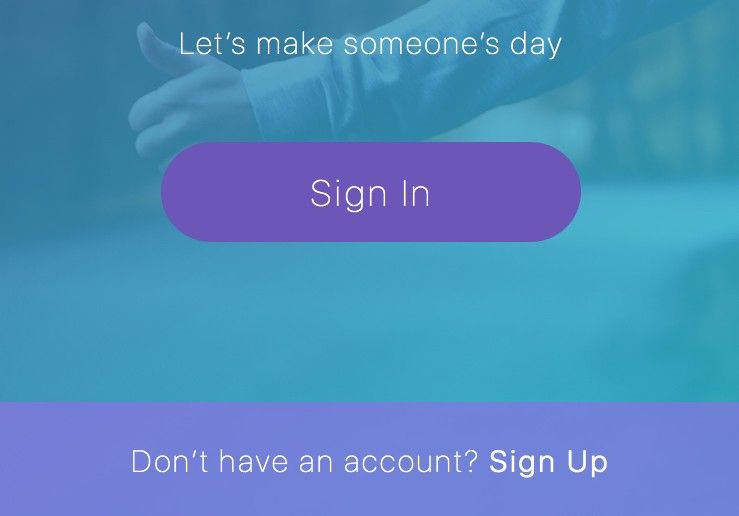
В завершение работы над приветственным экраном добавьте сообщение для новых пользователей:
Нарисуйте прямоугольник (R), 375px в ширину и 60px в высоту, задайте цвет заливки #8C72E3 и 70% непрозрачность.
Разместите его внизу артборда. Затем добавьте текстовый слой (Т) ‘Don’t have an account? Sign Up’, с такими настройками:
- Typeface: SF UI Display
- Weight: UltraLight
- Color: #FFFFFF
- Size: 15
- Alignment: Center
- Character Spacing: 1.5
Для части текста ‘Sign Up’ измените параметр Weight на Light.
Наконец, превратите этот элемент в символ, а затем при выделенном текстовом слое отметьте опцию Exclude Text Value from Symbol.
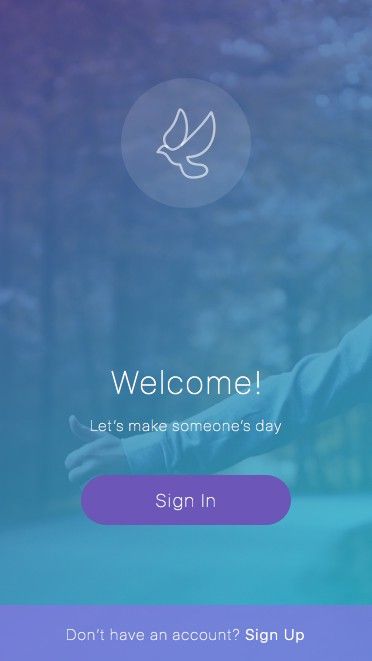
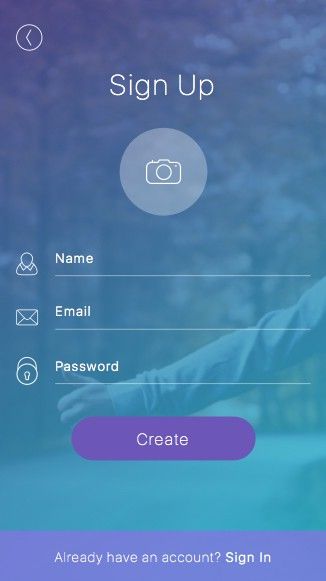
Приветственный экран в Sketch готов!
Экран Sign In
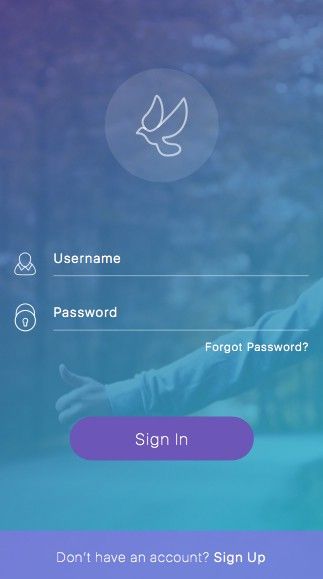
Как вы заметили, глядя на скриншоты, экраны Welcome и Sign In имеют много общего.
Единственное отличие - приветственное сообщение заменено формой для входа.
Тут можно пойти несколькими путями, но в рамках своего урока я выберу именно этот.
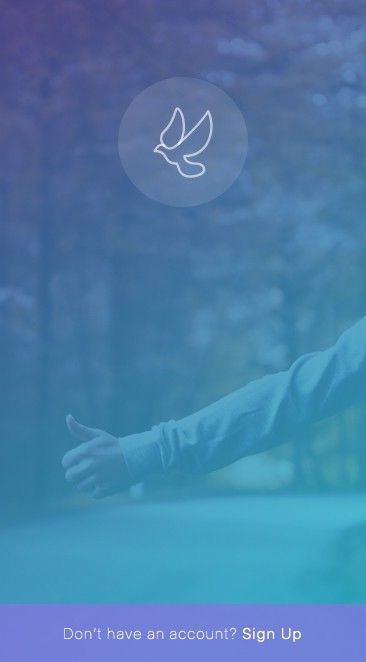
Выделите фоновое изображение в Sketch и оверлей с приветственного экрана, и, удерживая Alt (для дублирования слоев), кликните и перетяните эти 2 элемента на артборд Sign In.
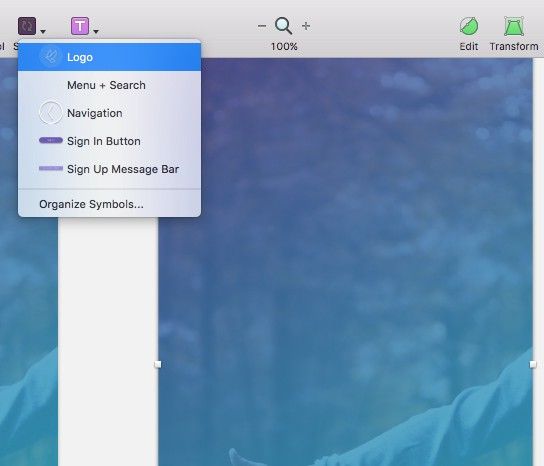
Вставьте символ с лого, созданный ранее, и выровняйте его на артборде.
Затем проделайте то же с полосой сообщения Sign Up.
И теперь перейдем к форме регистрации Sign Up…
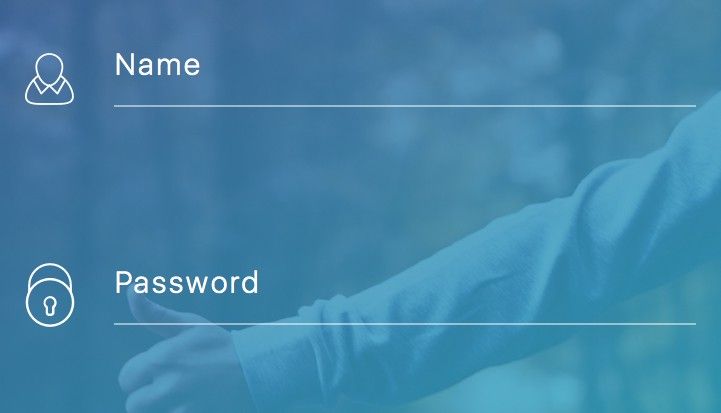
Опять вернитесь в Iconjar, и выделите иконку user. Кликните на нее и перетяните в артборд Sketch. То же самое проделайте с иконкой lock.
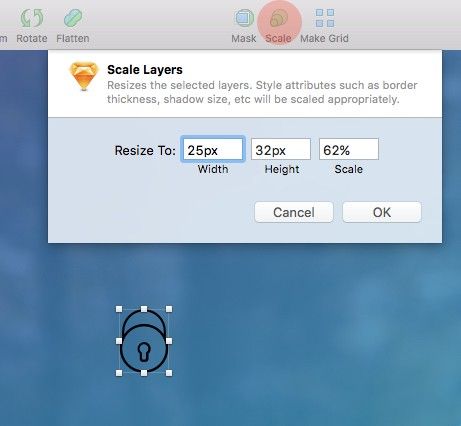
Выделите каждую иконку по отдельности. Кликните на инструмент Scale и уменьшите ширину до 25px. Затем измените цвет обоих иконок на #FFFFFF.
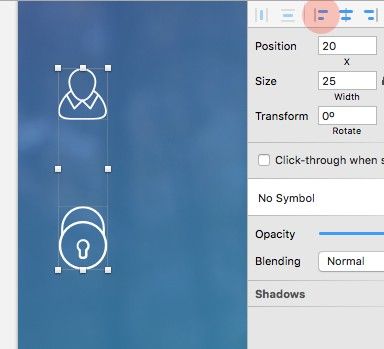
При двух выделенных иконках воспользуйтесь инструментом Align Left, затем нажмите Alt, расположите их в 20px с левого края артборда.
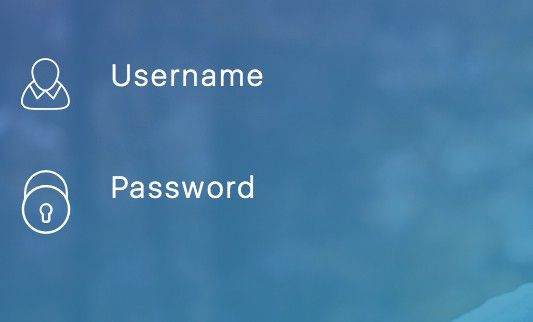
Вставьте 2 текстовых слоя. Один будет содержать ‘Username’, второй - ‘Password’.
Настройте такие параметры для каждого слоя:
- Typeface: SF UI Display
- Weight: Light
- Color: #FFFFFF
- Size: 15
- Alignment: Left
- Character Spacing: 1.5
И выровняйте их корректно относительно каждой иконки.
Нарисуйте линию в 1 пиксель (L) под каждым текстовым слоем. Длина линий должна быть 290px, цвет границ #FFFFFF, и непрозрачность 50%. Выровняйте все красиво друг относительно друга, как я уже показывал ранее.
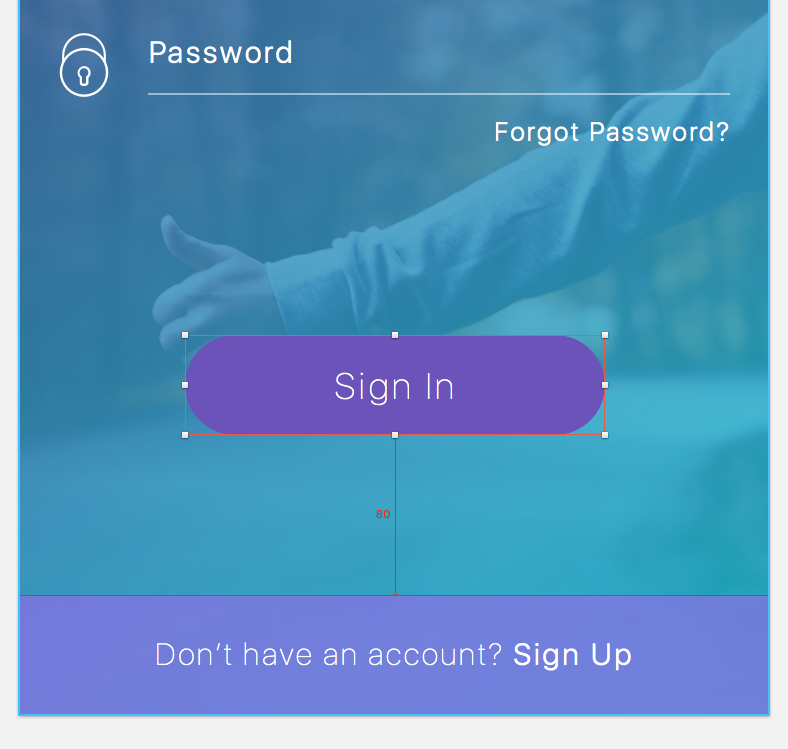
Вставьте текстовый слой (T), и добавьте в него текст ‘Forgot Password?’, а также задайте такие параметры:
- Typeface: SF UI Display
- Weight: Light
- Color: #FFFFFF
- Size: 13
- Alignment: Right
- Character Spacing: 1.3
Выровняйте текстовый слой по нижнему правому углу текстового поля Password.
Если вы еще не сделали этого, сгруппируйте элементы полей Username и Password.
Когда оба слоя выделены, используйте Cmd + G, чтобы сгруппировать их, и переименуйте группу на ‘Form Fields (Sign In)’.
Конвертируйте вашу группу ‘Form Fields (Sign In)’ в символ.
И, наконец, вставьте символ кнопки Sign In, созданный ранее, выровняйте ее корректно под формой входа. Используйте Alt для измерения расстояния в 80px от полосы сообщения внизу экрана.
Экран Sign Up
Настало время для заключительного экрана в этой части урока.
Как и в случае с экраном Sign In, фон и оверлей остаются прежними, так что при нажатом Alt кликните на них и перетащите их из предыдущего артборда.
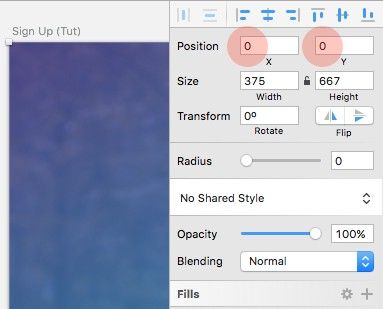
Убедитесь, что они выровнены корректно на артборде. проверив их координаты позиции на осях Х и Y.
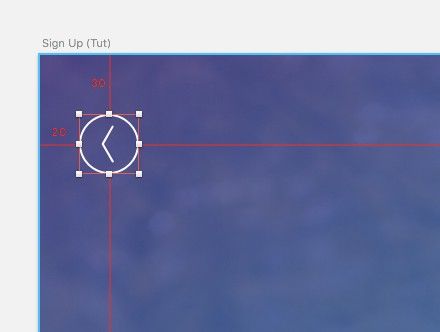
Из Iconjar, вставьте иконку arrow left in circle.
С помощью инструмента Scale измените ширину до 30px, задайте цвет #FFFFFF, и позицию в 20px от левого края и 30px от верхнего края артборда.
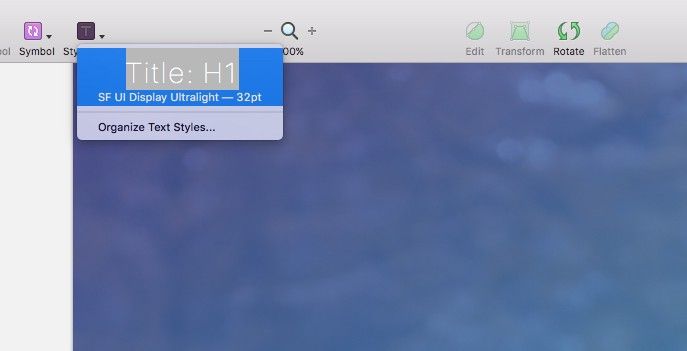
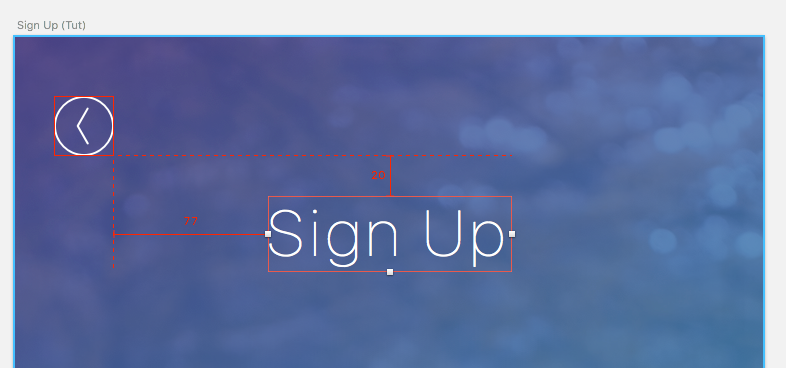
Теперь мы добавим текстовый стиль, созданный ранее (Title: H1), так что кликните на иконку Styled Text в панели инструментов и выберите там Text Style. Затем кликните на артборде, чтобы вставить текстовый слой и измените текст на ‘Sign Up’.
Используя Alt для измерения, выровняйте заголовок корректно на вашем артборде.
Надо бы еще добавить иконок в Sketch!
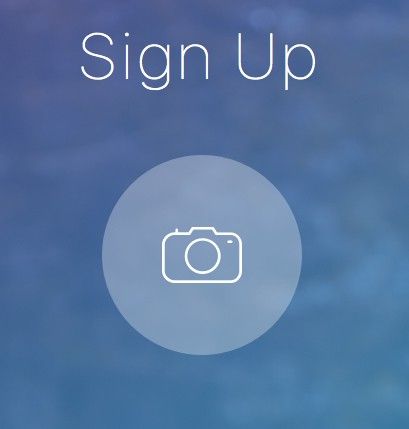
Используя инструмент Oval (O), нарисуйте круг 100 x 100px (удерживайте Shift во время рисования фигуры для сохранения пропорций).
Удалите границы и измените цвет на #FFFFFF, с непрозрачностью 30%.
Из Iconjar возьмите иконку camera, и, используя инструмент Scale, сократите ширину до 40px, и затем измените цвет на #FFFFFF.
Чтобы выровнять иконку относительно круга, воспользуйтесь в инспекторе инструментами Alignment.
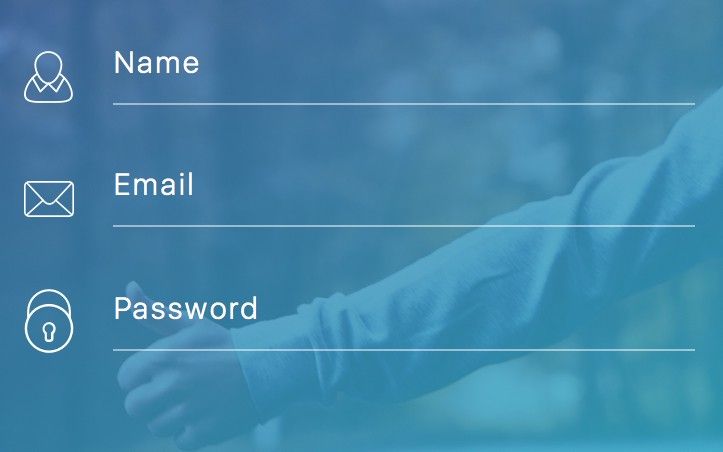
В форме Sign Up будет три поля ввода
- Name
- Password
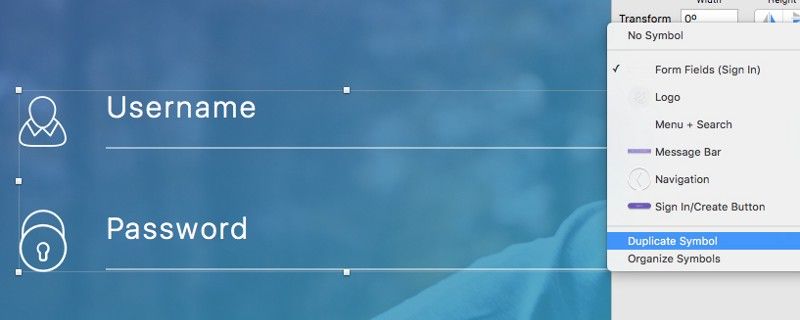
Конечно, мы можем ускорить процесс, используя символ ‘Form Fields (Sign In)’ , созданный ранее.
Так что вставьте символ в дизайн. Но, перед тем как продвинуться дальше, нам нужно сделать так, чтобы изменения не коснулись символа на экране Sign In. Так что при выделенном символе кликните на меню Select в инспекторе и выберите Duplicate Symbol.
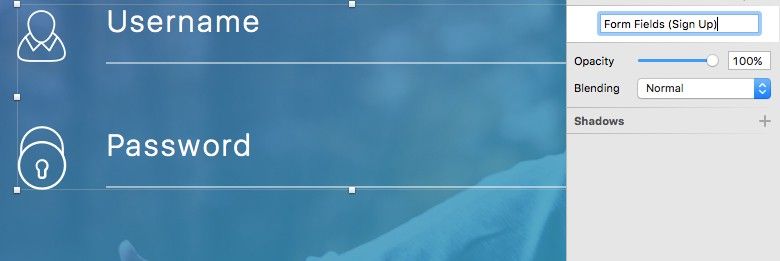
Затем переименуйте этот новый символ в ‘Form Fields (Sign Up)’. Теперь у нас 2 символа, работающих независимо друг от друга.
Измените текст с ‘Username’ на ‘Name’, и затем увеличьте расстояние между 2 полями, чтобы появилось место для поля Email.
Из Iconjar перетяните иконку envelope. Затем с помощью инструмента Scale сократите ширину до 25px, и измените цвет на #FFFFFF.
По аналогии с существующими полями добавьте текстовый слой и линию напротив иконки, затем все корректно выровняйте.
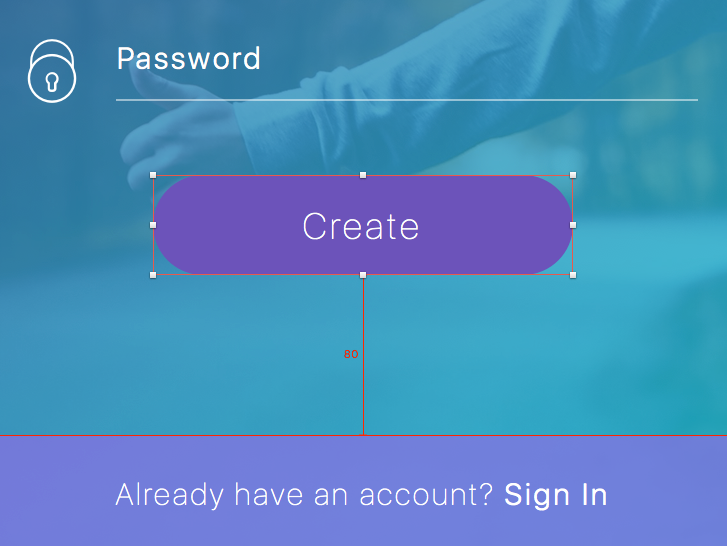
Затем вставьте ранее созданный символ кнопки, измените текст на ‘Create’ и выровняйте ее под формой.
Наконец, вставьте символ Message Bar и измените в нем текст на ‘Already have an account? Sign In’.
С первой частью урока по Sketch покончено. Отличная работа!
Во второй части мы будем составлять экраны для Walkthrough, Daily Deeds Planner и Deed Examples. Я поясню эти термины в следующей части, поверьте.
Спасибо, что читаете наши посты : )
Перевод статьи Marc Andrew






















































Топ коментарі (0)