В этом уроке из 3 частей (я хотел разбить его на более легко перевариваемые куски) мы будем создавать скрины для выдуманного приложения под iOS под названием ‘Piece’ с функционалом “Заплати другому”. А почему бы и нет? Настал сезон творить добро!
Как только у вас установлены все эти инструменты, можем начинать.
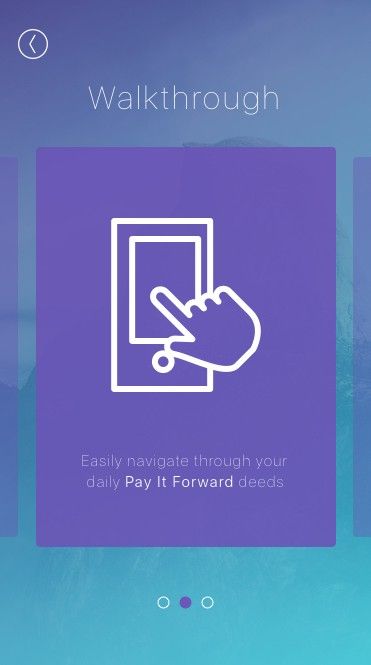
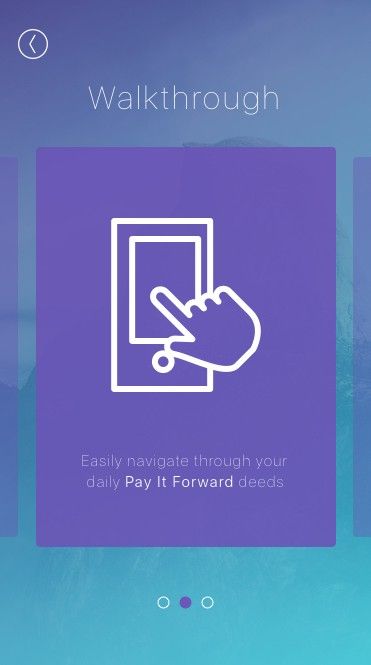
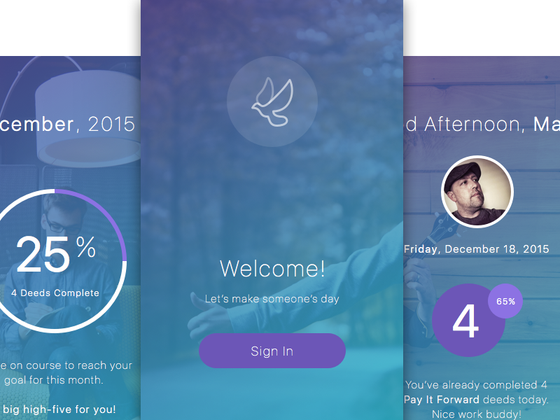
Экран IOS Walkthrough
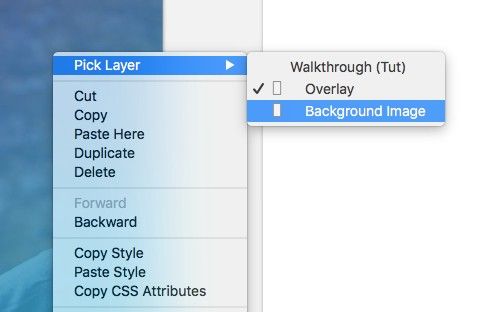
 Давайте сфокусируемся на экране Walkthrough (краткий обзор). Для этого экрана нужно выгрузить фоновое изображение (что мы будем делать и для других экранов). Выделите оверлей и фоновое изображение на последнем созданном нами артборде, и, удерживая Alt, перетяните его через жти 2 слоя в вашем артборде. Как и раньше, убедитесь, что оба слоя стоят на позиции 0 по осям X и Y. Конечно, фоновое изображение, которое нам нужно редактировать, спрятано под оверлеем. Как же это исправить? Давайте я покажу вам несколько способов получить слой, находящийся под другим слоем:
Давайте сфокусируемся на экране Walkthrough (краткий обзор). Для этого экрана нужно выгрузить фоновое изображение (что мы будем делать и для других экранов). Выделите оверлей и фоновое изображение на последнем созданном нами артборде, и, удерживая Alt, перетяните его через жти 2 слоя в вашем артборде. Как и раньше, убедитесь, что оба слоя стоят на позиции 0 по осям X и Y. Конечно, фоновое изображение, которое нам нужно редактировать, спрятано под оверлеем. Как же это исправить? Давайте я покажу вам несколько способов получить слой, находящийся под другим слоем:
- Очевидный способ - выделить слой с фоновой картинкой в списке слоев (я думаю, вы уже об этом знаете).
- Когда ни один слой не выделен, наведите курсор на артборд, и затем, удерживая Alt, кликните, чтобы выделить слой под верхним слоем.
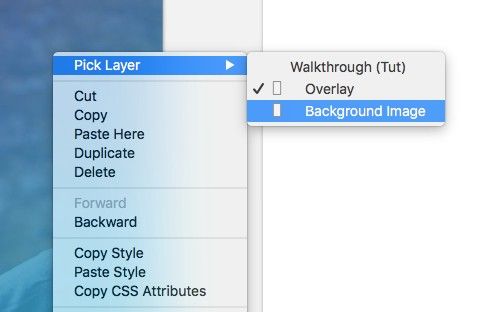
- Кликните правой кнопкой мыши по слоям и выберите опцию Pick Layer, чтобы выбрать ваше фоновое изображение.
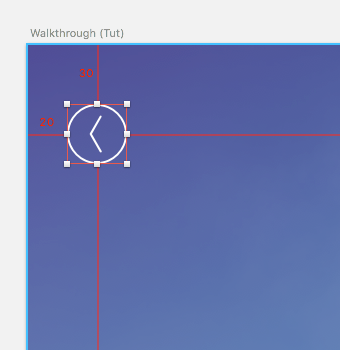
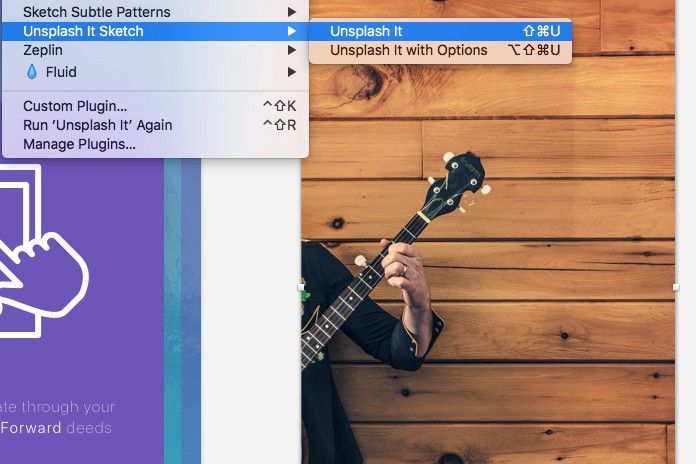
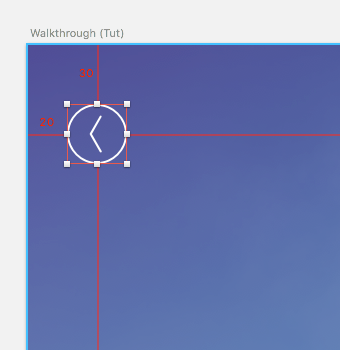
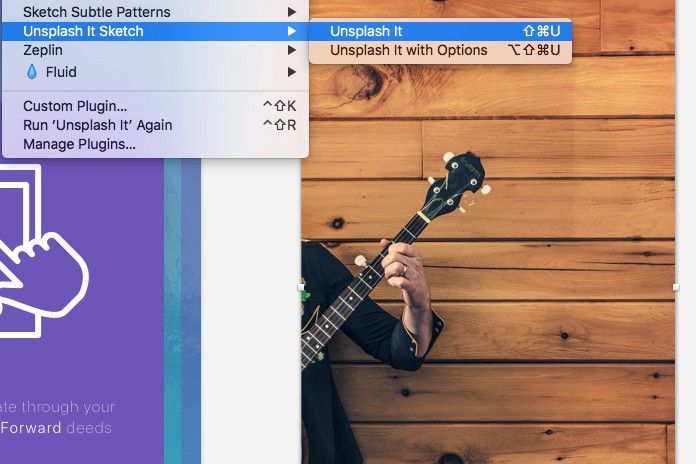
 Используйте новое изображение - перейдите в меню Unsplash It Sketch > Unsplash It или нажмите Shift + Cmd + U. Теперь, давайте вставим стрелочку навигации и заголовок. Продублируйте иконку стрелки, которую мы добавили на предыдущий экран, и расположите ее в 20 пикселях с левого края и в 30 пикселях с верхнего края артборда.
Используйте новое изображение - перейдите в меню Unsplash It Sketch > Unsplash It или нажмите Shift + Cmd + U. Теперь, давайте вставим стрелочку навигации и заголовок. Продублируйте иконку стрелки, которую мы добавили на предыдущий экран, и расположите ее в 20 пикселях с левого края и в 30 пикселях с верхнего края артборда.  Затем, используя ранее созданный текстовый стиль, добавьте новый заголовок, и измените текст на ‘Walkthrough’, корректно расположите его на артборде.
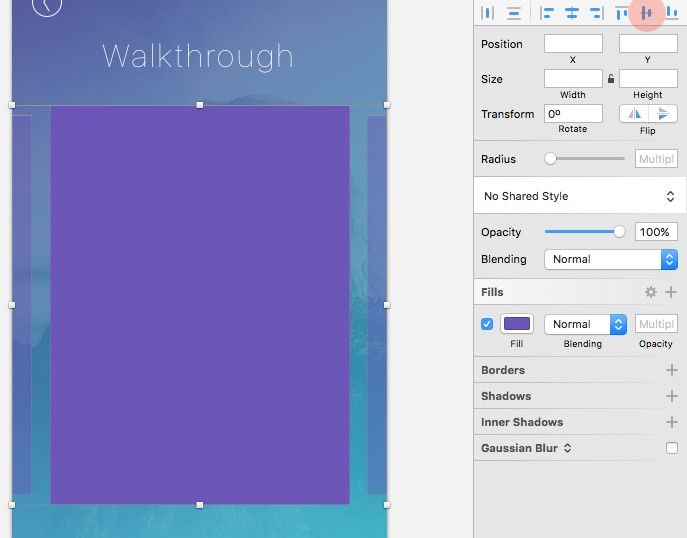
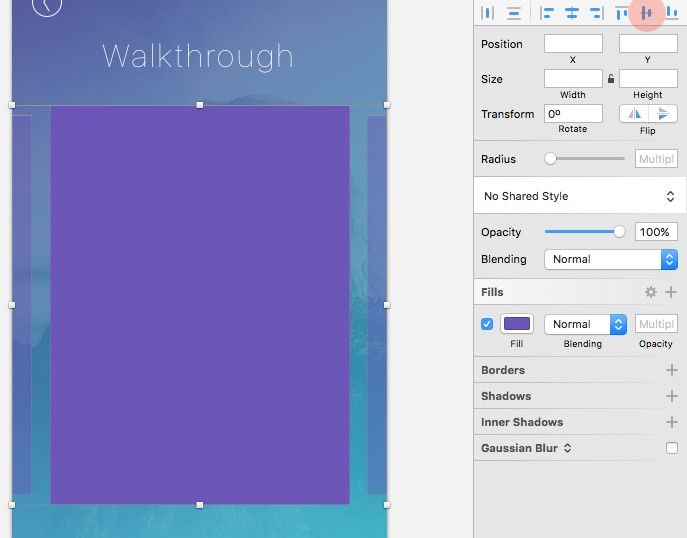
Затем, используя ранее созданный текстовый стиль, добавьте новый заголовок, и измените текст на ‘Walkthrough’, корректно расположите его на артборде.  И теперь сделаем слайды для нашего ‘walkthrough’. Нарисуйте прямоугольник (R), 300px в ширину и 400px в высоту с радиусом границы 4. Задайте заливку прямоугольника в тоне #6C56B7. Удерживая Alt, продублируйте слой и затем задайте ему такие настройки:
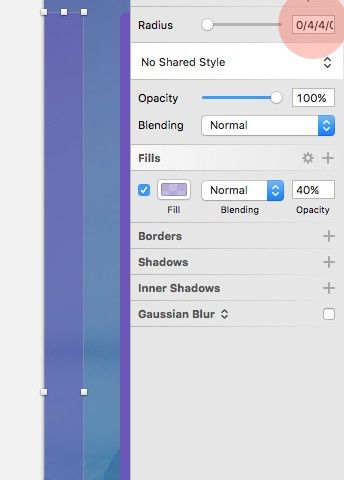
И теперь сделаем слайды для нашего ‘walkthrough’. Нарисуйте прямоугольник (R), 300px в ширину и 400px в высоту с радиусом границы 4. Задайте заливку прямоугольника в тоне #6C56B7. Удерживая Alt, продублируйте слой и затем задайте ему такие настройки:
- Width: 20px
- Height: 380px
- Fill Color Opacity: 40%
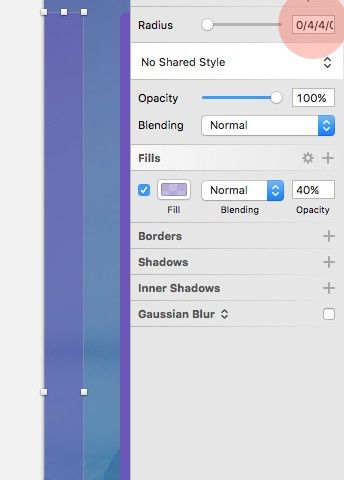
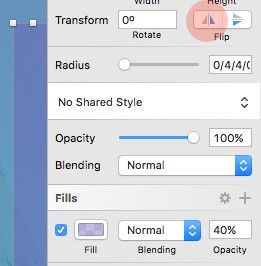
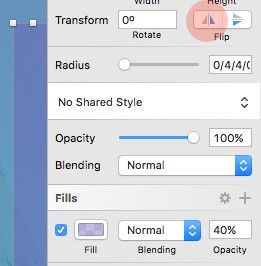
Вы наверняка заметили, что у нас до сих пор все 4 угла закруглены с заданным радиусом? В этом новом слое нам понадобится изменить настройки радиуса (Radius) в панели инспектора. В поле Radius замените 4 на 0/4/4/0 - только верхний правый и нижний правый углы останутся закругленными.  Продублируйте этот новый слой, отразите по горизонтали (Flip horizontally) и поместите его в самый првый край артборда.
Продублируйте этот новый слой, отразите по горизонтали (Flip horizontally) и поместите его в самый првый край артборда.  Затем выделите все 3 слоя с фигурами и в панели инспектора воспользуйтесь опцией Align Vertically.
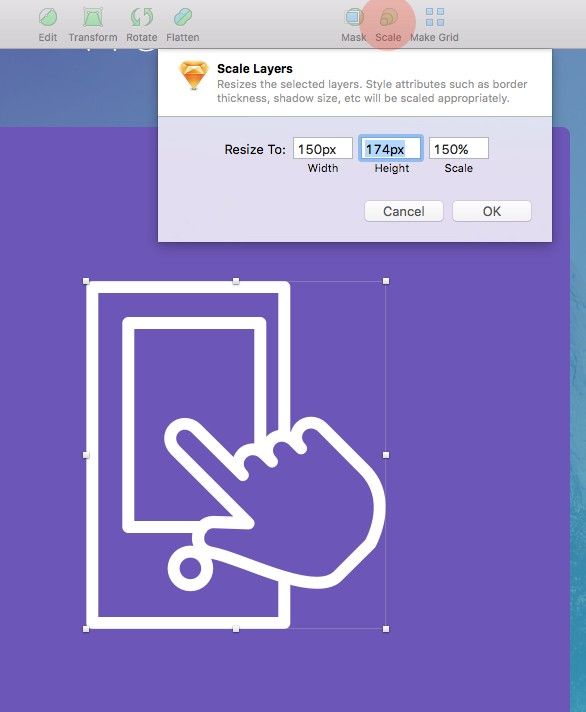
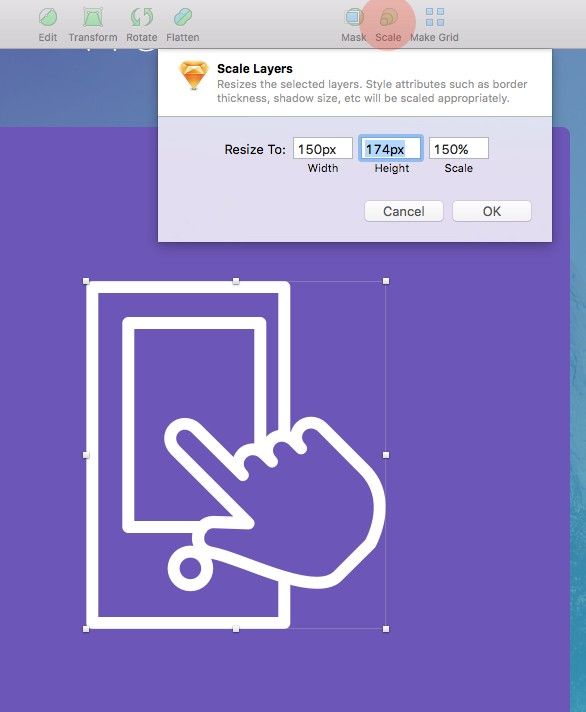
Затем выделите все 3 слоя с фигурами и в панели инспектора воспользуйтесь опцией Align Vertically.  Последуем стилю ‘Big Icon’! В Iconjar возьмите иконку touch и перетяните ее в артборд. При выделенной иконке увеличьте ширину до 150px и измените цвет на #FFFFFF.
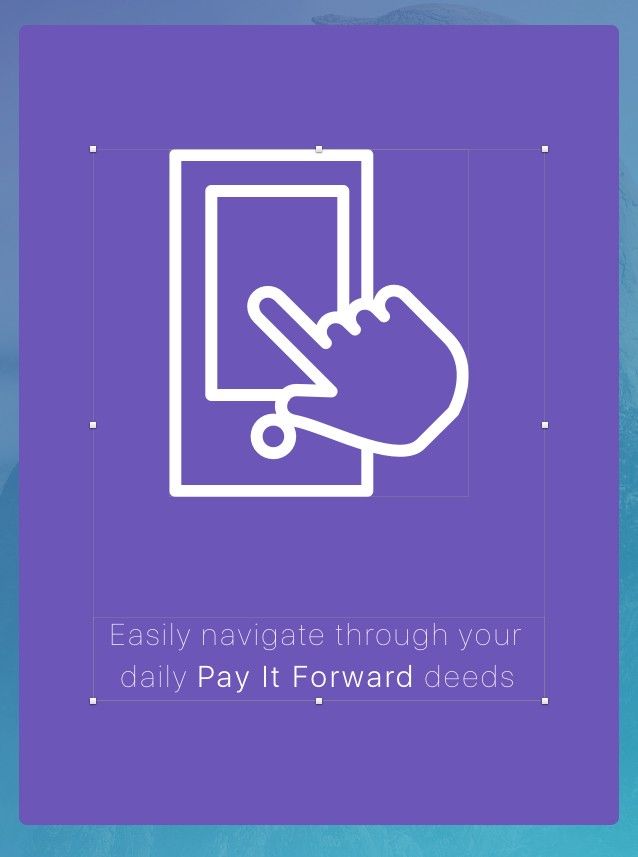
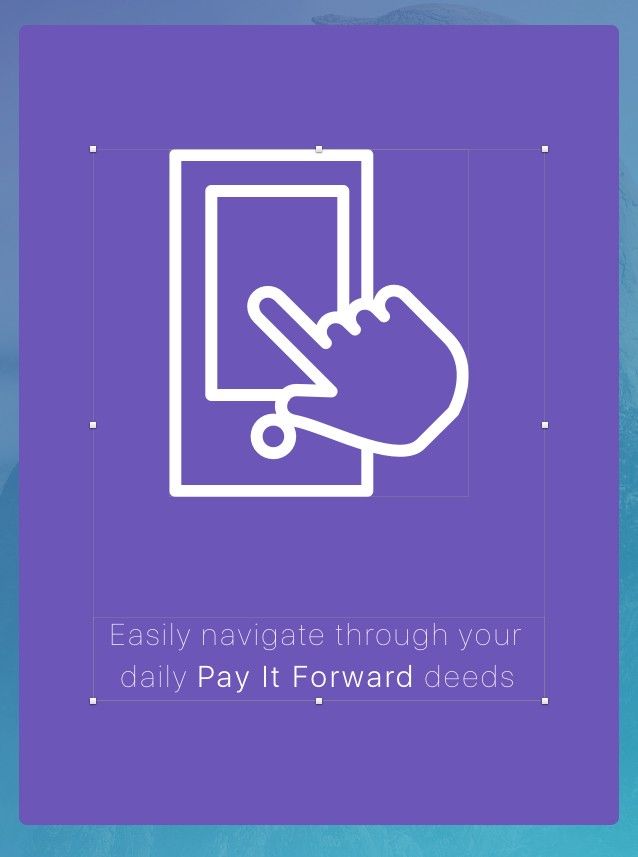
Последуем стилю ‘Big Icon’! В Iconjar возьмите иконку touch и перетяните ее в артборд. При выделенной иконке увеличьте ширину до 150px и измените цвет на #FFFFFF.  Вставьте текстовый слой (T), добавьте текст ‘Easily navigate through your daily Pay It Forward deeds’, и добавьте такие настройки:
Вставьте текстовый слой (T), добавьте текст ‘Easily navigate through your daily Pay It Forward deeds’, и добавьте такие настройки:
- Typeface: SF UI Display
- Weight: UltraLight
- Color: #FFFFFF
- Size: 15
- Alignment: Center
- Character Spacing: 1.5
Воспользуйтесь инструментами выравнивания в панели инспектора, чтобы все аккуратно подровнять.  Настало время добавить точечную навигацию для слайдов.
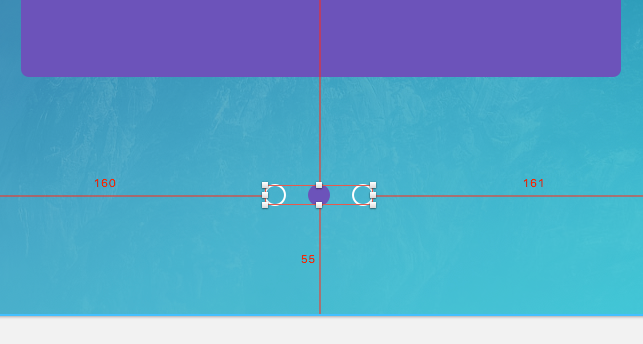
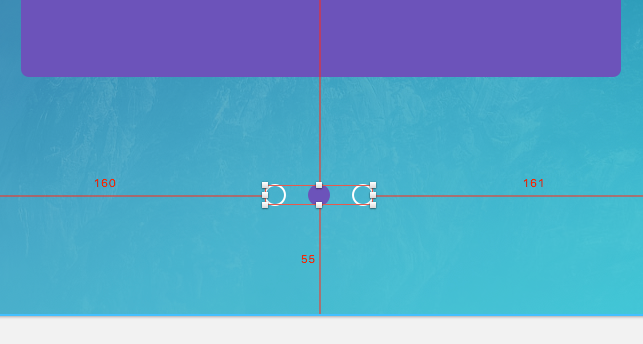
Настало время добавить точечную навигацию для слайдов.  Нарисуйте круг с помощью инструмента Овал (O), 10px x 10px. Удалите заливку и измените цвет границы на #FFFFFF. Продублируйте этот слой дважды. Для одной копии оставьте настройки оригинала, а для второй (кружок посередине) сделайте заливку и контур цвета #6C56B7. Выделите все фигуры, выровняйте их правильно под ранее созданными слайдами.
Нарисуйте круг с помощью инструмента Овал (O), 10px x 10px. Удалите заливку и измените цвет границы на #FFFFFF. Продублируйте этот слой дважды. Для одной копии оставьте настройки оригинала, а для второй (кружок посередине) сделайте заливку и контур цвета #6C56B7. Выделите все фигуры, выровняйте их правильно под ранее созданными слайдами.  Экран Walkthrough готов.
Экран Walkthrough готов.
Daily Deeds
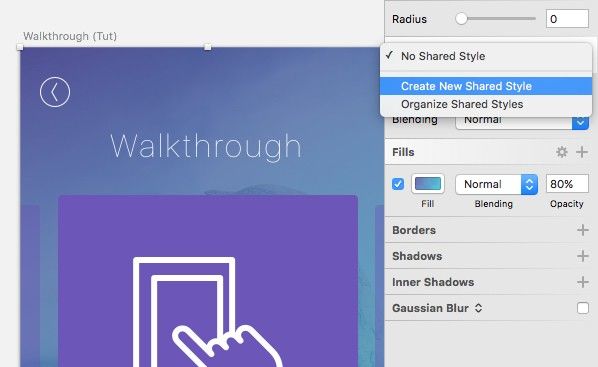
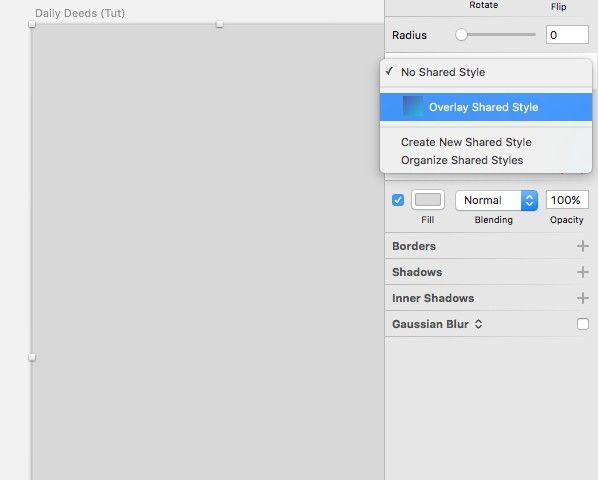
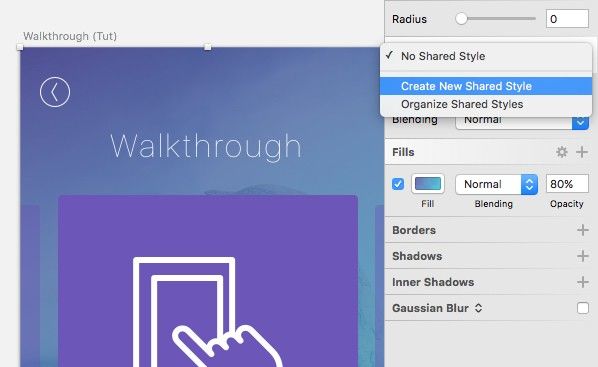
 Перейдем к экрану Daily Deeds. Давайте покажем всем, какими щедрыми мы были в течение последних суток! Как и в случае с экраном Walkthrough, тут нужно настроить фоновое изображение, а также будем использовать градиентный оверлей. До этих пор мы копировали и вставляли градиентный оверлей с одного экрана на другой (и вы можете последовать тому же способу и теперь), но давайте попробуем другой метод, который куда более подходящий для работы над большими проектами. На экране Walkthrough выделите градиентный слой и выберите опцию Create New Shared Style в панели инспектора.
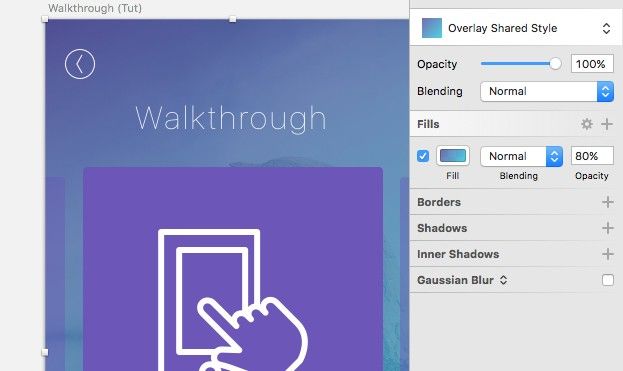
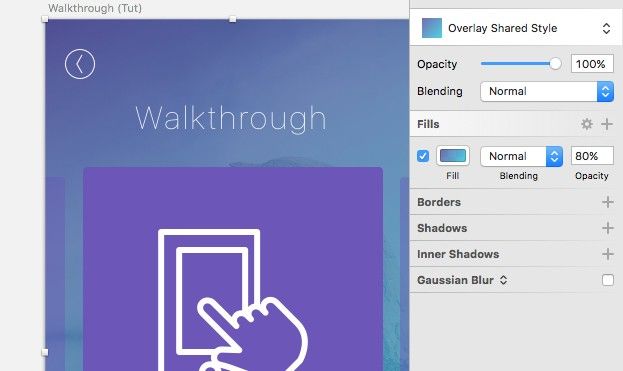
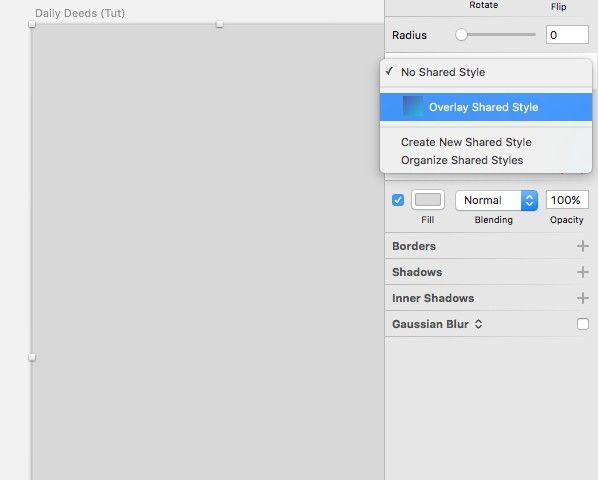
Перейдем к экрану Daily Deeds. Давайте покажем всем, какими щедрыми мы были в течение последних суток! Как и в случае с экраном Walkthrough, тут нужно настроить фоновое изображение, а также будем использовать градиентный оверлей. До этих пор мы копировали и вставляли градиентный оверлей с одного экрана на другой (и вы можете последовать тому же способу и теперь), но давайте попробуем другой метод, который куда более подходящий для работы над большими проектами. На экране Walkthrough выделите градиентный слой и выберите опцию Create New Shared Style в панели инспектора.  Теперь общий стиль будет виден в панели инспектора.
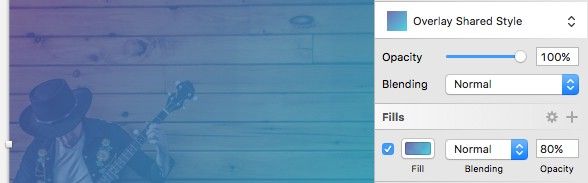
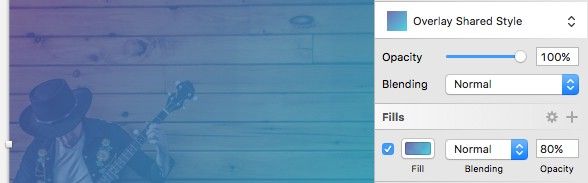
Теперь общий стиль будет виден в панели инспектора.  Если хотите, вернитесь к слоям оверлея на ранее созданных экранах, и подключите этот стиль к ним. Это просто означает, что если вы решите изменить цвет градиента (или измените цвет на сплошной), изменения сразу отразятся на всех скринах. Экономия времени! Вернемся к экрану Daily Deeds. Нарисуйте прямоугольник (R), 375px в ширину и 667px в длину, который покроет весь артборд. Запустите плагин Unsplash It для выбора подходящего изображения.
Если хотите, вернитесь к слоям оверлея на ранее созданных экранах, и подключите этот стиль к ним. Это просто означает, что если вы решите изменить цвет градиента (или измените цвет на сплошной), изменения сразу отразятся на всех скринах. Экономия времени! Вернемся к экрану Daily Deeds. Нарисуйте прямоугольник (R), 375px в ширину и 667px в длину, который покроет весь артборд. Запустите плагин Unsplash It для выбора подходящего изображения.  Нарисуйте еще один прямоугольник (R), с такими же размерами, как только что созданный, и выберите Shared Style с градиентом из панели инспектора.
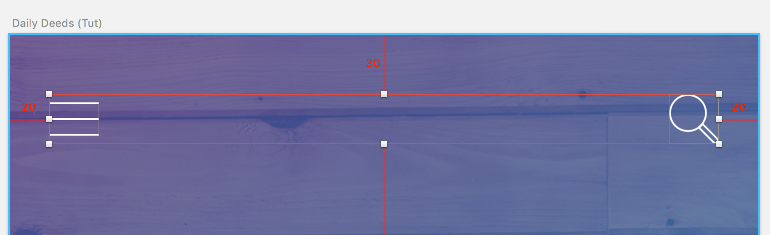
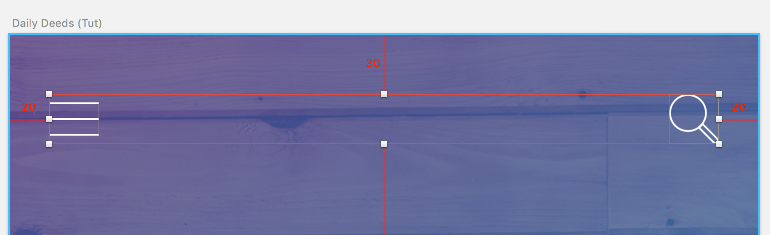
Нарисуйте еще один прямоугольник (R), с такими же размерами, как только что созданный, и выберите Shared Style с градиентом из панели инспектора.  Добавим иконки меню и поиска в область панели управления. Из Iconjar перетащите и вставьте иконки hamburger menu и magnifying glass. Измените цвет обеих иконок на #FFFFFF. Размер иконки hamburger menu оставьте без изменений, а magnifying glass уменьшите до 25px. Выделите обе иконки и кликните на опцию Align Vertically, удерживайте Alt, чтобы показать вспомогательные линии, и выровняйте их равномерно на артборде.
Добавим иконки меню и поиска в область панели управления. Из Iconjar перетащите и вставьте иконки hamburger menu и magnifying glass. Измените цвет обеих иконок на #FFFFFF. Размер иконки hamburger menu оставьте без изменений, а magnifying glass уменьшите до 25px. Выделите обе иконки и кликните на опцию Align Vertically, удерживайте Alt, чтобы показать вспомогательные линии, и выровняйте их равномерно на артборде.  Когда обе иконки выделены, сгруппируйте их вместе с помощью Cmd + G (назовите группу Menu + Search), и сконвертируйте группу в символ. Вставьте Text Style, и измените текст на ‘Good Morning’, затем выровняйте корректно на артборде.
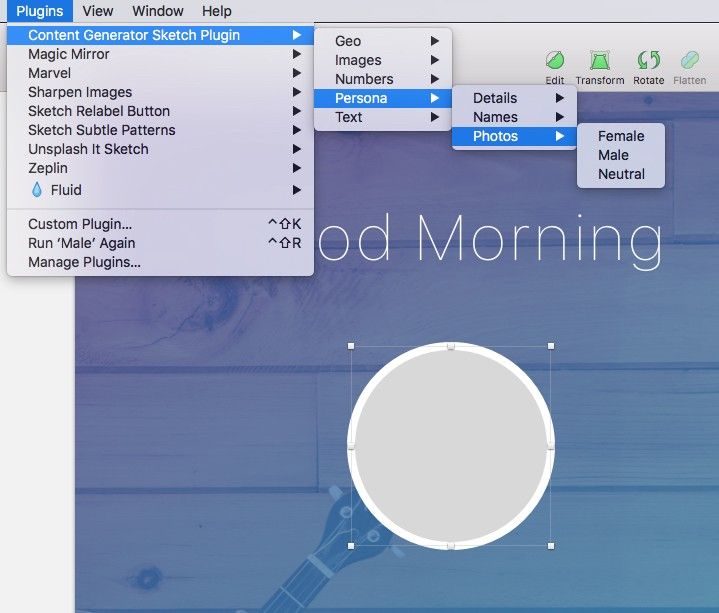
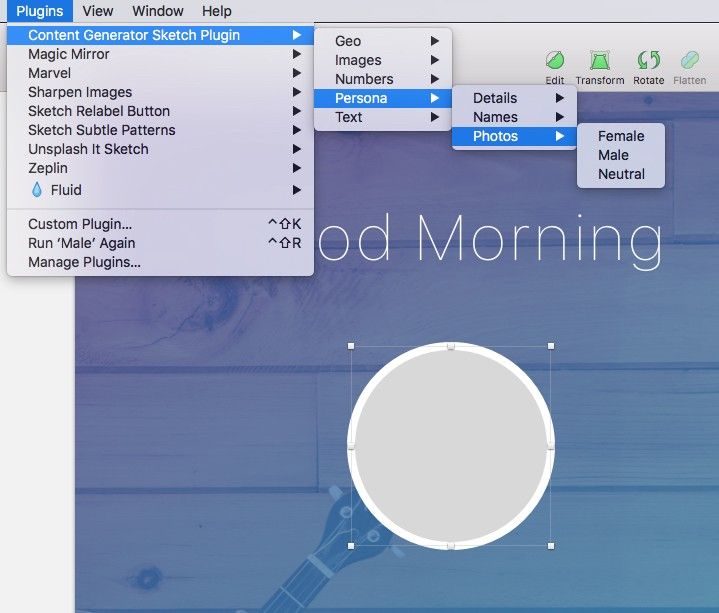
Когда обе иконки выделены, сгруппируйте их вместе с помощью Cmd + G (назовите группу Menu + Search), и сконвертируйте группу в символ. Вставьте Text Style, и измените текст на ‘Good Morning’, затем выровняйте корректно на артборде.  Настало время использовать аватар, так что задействуйте плагин Content Generator. Нарисуйте круг (O), 100px x 100px, задайте границу 4 (с цветом #FFFFFF). При выделенном слое перейдите в меню Plugins > Content Generator Sketch Plugin > Persona > Photos > Female/Male/Neutral.
Настало время использовать аватар, так что задействуйте плагин Content Generator. Нарисуйте круг (O), 100px x 100px, задайте границу 4 (с цветом #FFFFFF). При выделенном слое перейдите в меню Plugins > Content Generator Sketch Plugin > Persona > Photos > Female/Male/Neutral.  Вставьте в новый текстовый слой (T), с текстом вроде ‘Tuesday, December 22, 2015’, и задайте следующие настройки:
Вставьте в новый текстовый слой (T), с текстом вроде ‘Tuesday, December 22, 2015’, и задайте следующие настройки:
- Typeface: SF UI Display
- Weight: Light
- Color: #FFFFFF
- Size: 15
- Alignment: Center
- Character Spacing: 1.5
И выровняйте текст на артборде.  Теперь для счетчика заданий (Tasks Counter) нарисуйте 2 круга (О). Первый размером 100px x 100px, с заливкой #6C56B7, и второй 50px x 50px с заливкой #8C72E3. Расположите их, как показано на рисунке внизу:
Теперь для счетчика заданий (Tasks Counter) нарисуйте 2 круга (О). Первый размером 100px x 100px, с заливкой #6C56B7, и второй 50px x 50px с заливкой #8C72E3. Расположите их, как показано на рисунке внизу:  Затем добавьте 2 текстовых слоя(T). Для слоя с количеством заданий используйте такие параметры…
Затем добавьте 2 текстовых слоя(T). Для слоя с количеством заданий используйте такие параметры…
- Typeface: SF UI Display
- Weight: Regular
- Color: #FFFFFF
- Size: 66
- Alignment: Center
А для слоя с процентами нужны такие параметры:
- Typeface: SF UI Display
- Weight: Regular
- Color: #FFFFFF
- Size: 12
- Alignment: Center
- Character Spacing: 1.5
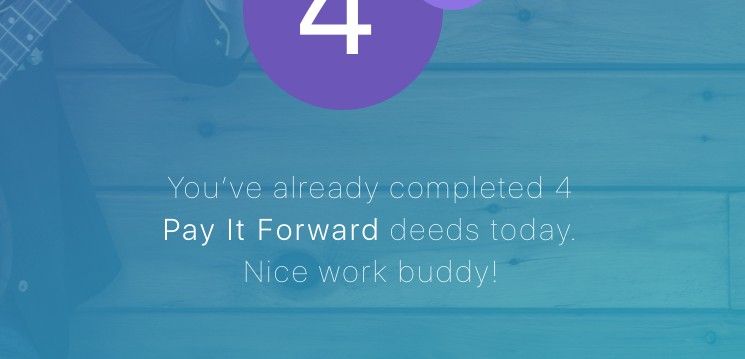
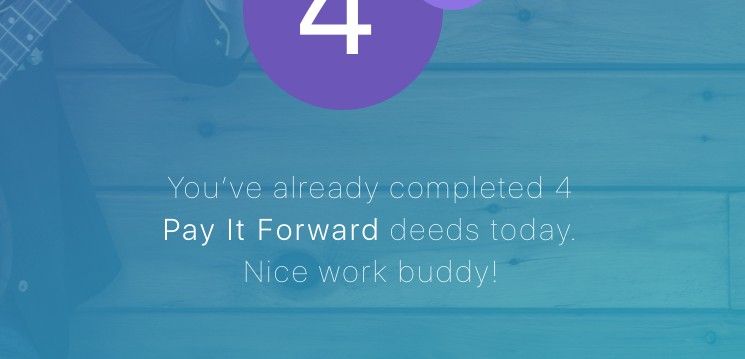
Затем выровняйте оба слоя корректно внутри кругов, чтобы получилось так:  Вставьте еще один текстовый слой (T), с текстом типа ‘You’ve already completed 4 Pay It Forward deeds today. Nice work buddy!’ И задайте следующие настройки:
Вставьте еще один текстовый слой (T), с текстом типа ‘You’ve already completed 4 Pay It Forward deeds today. Nice work buddy!’ И задайте следующие настройки:
- Typeface: SF UI Display
- Weight: UltraLight
- Color: #FFFFFF
- Size: 15
- Alignment: Center
- Character Spacing: 1.5
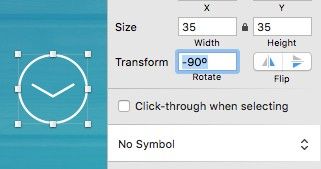
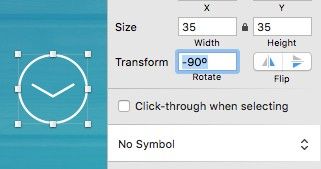
Для части текста ‘Pay It Forward’ измените жирность (Weight) на Light. Затем выровняйте этот текстовый слой корректно на артборде.  Вставьте новый текстовый слой (Т) с текстом ‘View PIF deeds for today’. Настройки должны быть такими же, как для предыдущего слоя, только уменьшите размер шрифта до 13. В завершение работы над этим экраном вставьте иконку arrow left in circle из Iconjar. Уменьшите ее до 35px, задайте цвет #FFFFFF, и вставьте -90 в поле настройки Rotate.
Вставьте новый текстовый слой (Т) с текстом ‘View PIF deeds for today’. Настройки должны быть такими же, как для предыдущего слоя, только уменьшите размер шрифта до 13. В завершение работы над этим экраном вставьте иконку arrow left in circle из Iconjar. Уменьшите ее до 35px, задайте цвет #FFFFFF, и вставьте -90 в поле настройки Rotate.  Экран Daily Deeds готов
Экран Daily Deeds готов
Пример Deed
 Для фонового изображения мы будем использовать то же изображение, что и для Daily Deeds. Так что скопируйте это изображение на пустой артборд и уменьшите высоту до 315px.
Для фонового изображения мы будем использовать то же изображение, что и для Daily Deeds. Так что скопируйте это изображение на пустой артборд и уменьшите высоту до 315px.  Затем нарисуйте прямоугольник (R), чтобы он покрыл все изображение, и примените к нему стиль градиента (Shared Style), созданный ранее.
Затем нарисуйте прямоугольник (R), чтобы он покрыл все изображение, и примените к нему стиль градиента (Shared Style), созданный ранее.  Вставьте символ Menu + Search и выровняйте его корректно на артборде.
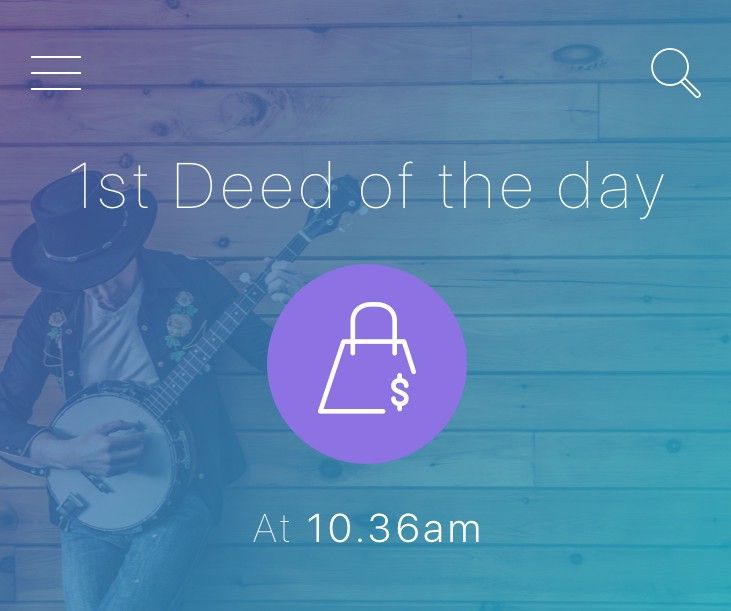
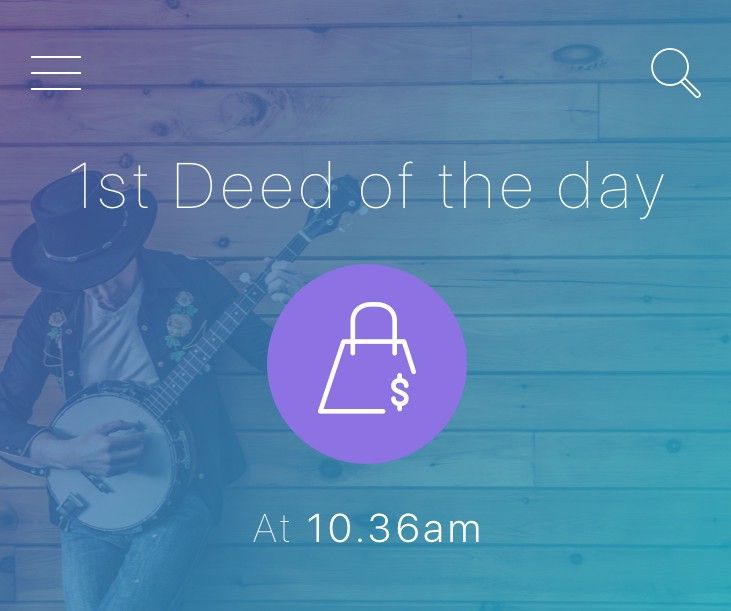
Вставьте символ Menu + Search и выровняйте его корректно на артборде.  Вставьте текстовый стиль с текстом ‘1st Deed of the day’, и выровняйте его корректно на артборде.
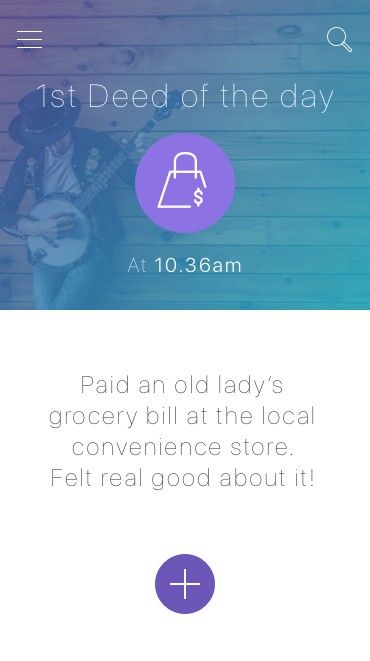
Вставьте текстовый стиль с текстом ‘1st Deed of the day’, и выровняйте его корректно на артборде.  Нарисуйте круг (O), 100px x 100px с заливкой #8C72E3. Из Iconjar, вставьте иконку shopping bag. Оставьте размер без изменения, а цвет измените на #FFFFFF. Выровняйте иконку корректно в круге.
Нарисуйте круг (O), 100px x 100px с заливкой #8C72E3. Из Iconjar, вставьте иконку shopping bag. Оставьте размер без изменения, а цвет измените на #FFFFFF. Выровняйте иконку корректно в круге.  Вставьте текстовый слой (T) с текстом ‘At 10.36am’, и примените такие настройки:
Вставьте текстовый слой (T) с текстом ‘At 10.36am’, и примените такие настройки:
- Typeface: SF UI Display
- Weight: UltraLight (For the actual time change it to Light)
- Color: #FFFFFF
- Size: 20
- Alignment: Center
- Character Spacing: 2
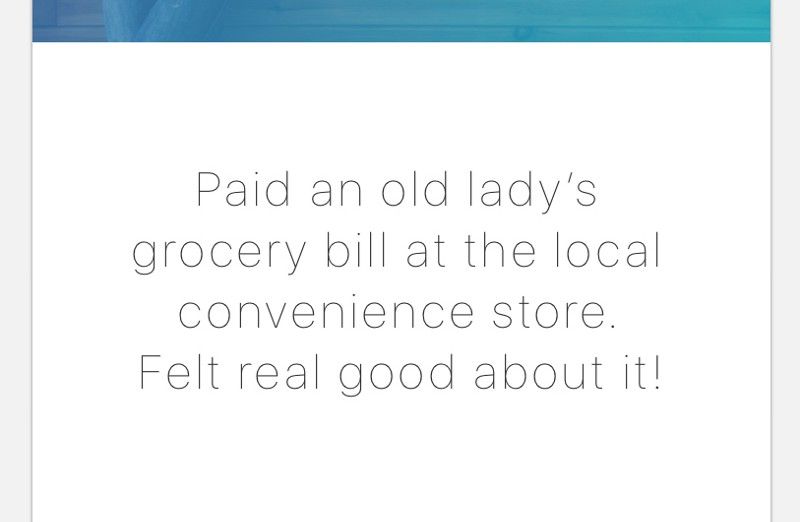
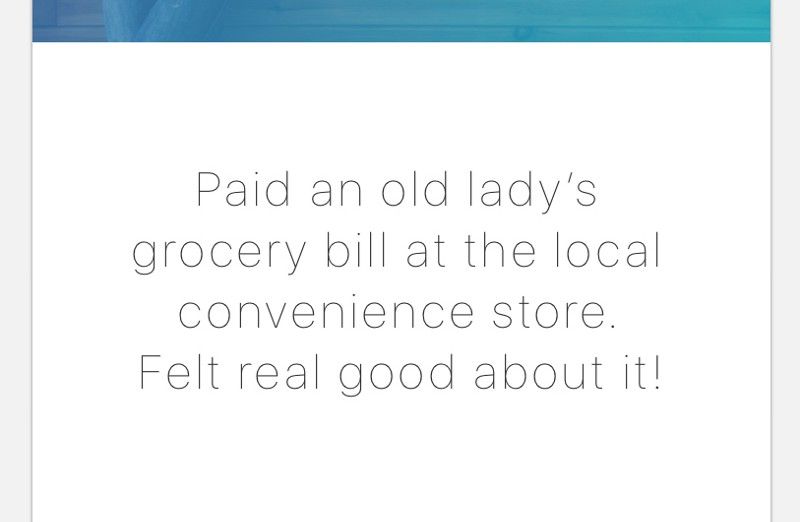
 Добавьте текстовый слой (T) с текстом Paid an old lady’s grocery bill at the local convenience store. Felt real good about it!’ и такими параметрами:
Добавьте текстовый слой (T) с текстом Paid an old lady’s grocery bill at the local convenience store. Felt real good about it!’ и такими параметрами:
- Typeface: SF UI Display
- Weight: UltraLight
- Color: #303030
- Size: 24
- Alignment: Center
- Character Spacing: 2.5
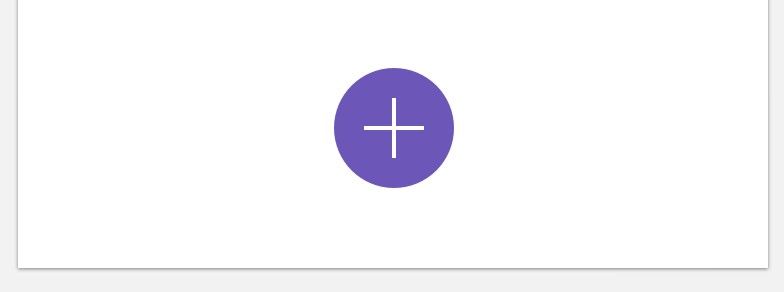
 Добавьте иконку с плюсом (+), с помощью которой пользователь сможет добавить новое деяние (Deed) (так как он у нас очень добрый!). Нарисуйте круг (O), 60px x 60px, с заливкой #6C56B7. Из Iconjar, выделите иконку plus symbol и вставьте ее в круг. Размер оставьте без изменений, а цвет измените на #FFFFFF.
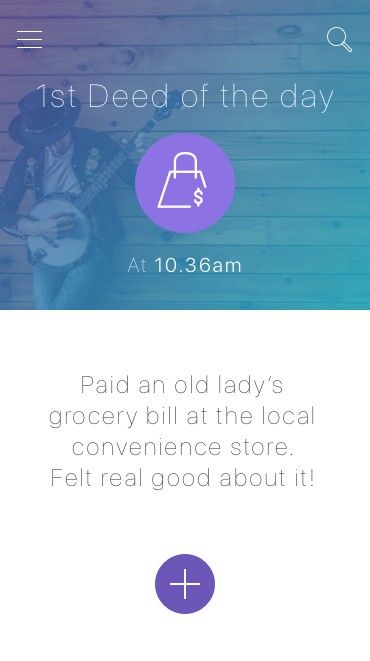
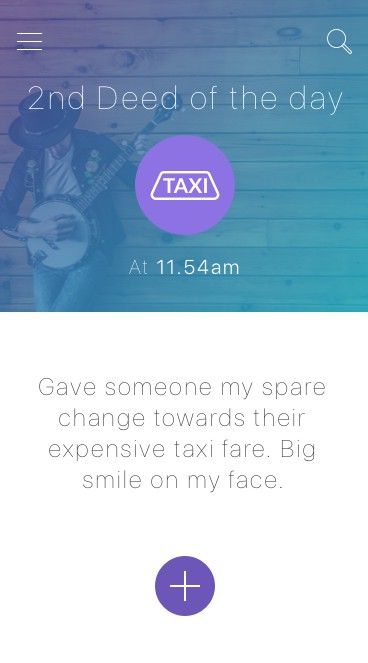
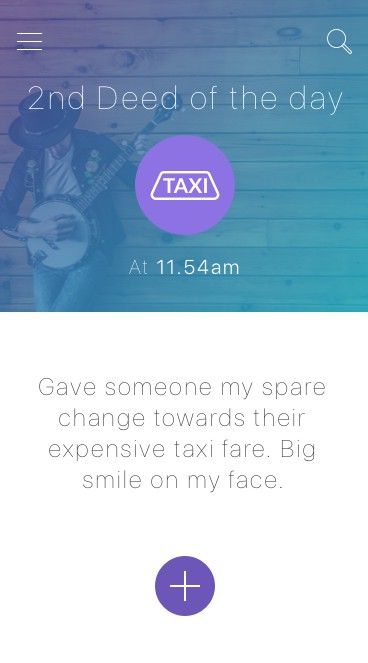
Добавьте иконку с плюсом (+), с помощью которой пользователь сможет добавить новое деяние (Deed) (так как он у нас очень добрый!). Нарисуйте круг (O), 60px x 60px, с заливкой #6C56B7. Из Iconjar, выделите иконку plus symbol и вставьте ее в круг. Размер оставьте без изменений, а цвет измените на #FFFFFF.  Знаете, что? Создайте экран со вторым примером поступка самостоятельно! Просто вспомните, что я показывал в последнем разделе. Выберите новую иконку из Iconjar, и для справок используйте картинку ниже:
Знаете, что? Создайте экран со вторым примером поступка самостоятельно! Просто вспомните, что я показывал в последнем разделе. Выберите новую иконку из Iconjar, и для справок используйте картинку ниже:  Вторая часть урока закончена. В следующей части мы поработаем над Экранами Monthly Planner, Settings и Navigation.
Вторая часть урока закончена. В следующей части мы поработаем над Экранами Monthly Planner, Settings и Navigation.
Читайте также:
Подробный урок по дизайн приложения под iOS в Sketch: Часть 1 из 3 Подробный урок по дизайн приложения под iOS в Sketch: Часть 2 из 3 Подробный урок по дизайн приложения под iOS в Sketch: Часть 3 из 3
Перевод статьи Marc Andrew








































Найстарші коментарі (0)