Интернет страдает от недостатка воображения, поэтому я попросил моих учеников сделать редизайн нескольких сайтов
Сегодняшний интернет безвкусен. Все выглядит одинаково: общие шрифты, не заслуживающие упоминания макеты, однообразные страницы и отсутствие выразительного визуального языка. Даже с микро-типографикой и то проблемы.
Сегодня веб-дизайн, по-видимому, обусловлен техническими и идеологическими ограничениями, а не креативностью и идеями. Каждая страница состоит из контейнеров в контейнерах в контейнерах; иногда это текст, иногда изображения. На самом деле это имитация проектирования.
По иронии судьбы, современные веб-технологии обладают огромными возможностями дизайна. Мы можем реализовать практически все мыслимые идеи и макеты. Мы можем создавать радикальные, удивительные и выразительные сайты. Мы можем комбинировать экспериментальную типографику с генеративными изображениями и интерактивными впечатлениями.
И все же, даже сайты, созданные для дизайнеров, основаны на контейнерах в контейнерах в контейнерах. Самые популярные Интернет-порталы творчества – Dribbble и Behance – настолько фундаментально скучны, что их можно поменять местами, и вы не заметите разницы (см. изображение ниже).
Dribbble против Behance. Вы можете найти отличия? Спасибо David Rehman за то, что показал мне это. Все скриншоты: Boris Müller
Как так вышло?
Есть несколько причин. Технологические фреймворки, такие как Content Management Systems (CMS) и платформы для ведения блогов, такие как WordPress, основаны на шаблонах. Веб-страницы этих фреймворков не создаются индивидуально, а генерируются «на лету», объединяя различные типы медиа-контента, такие как изображения, заголовки, основной текст и видео. Шаблоны – это не дизайны. Скорее, это правила объединения связанных типов данных. Помимо шаблона, эти платформы обычно не дают пользователям возможности влиять на внешний вид страницы. То, что вы видите, это то, что вы добавили в шаблон.
Другими словами, шаблоны являются контент-агностическими. И в этом проблема.
Одним из основополагающих принципов дизайна является глубокая и содержательная связь между формой и содержанием. Форма должна отражать и формировать содержание (контент). Их разделение нарушает этот принцип и создает общие контейнеры содержимого. В дизайнерском смысле шаблоны бессмысленны, ведь форма ничего не добавляет к контенту.
Одним из основополагающих принципов дизайна является глубокая и содержательная связь между формой и содержанием
Существует множество других причин отсутствия креативности в современном веб-дизайне. Большинство из них являются экономическими и прагматичными. Например, создание отдельных страниц занимает много времени. Учитывая скорость онлайн-новостей и частоту появления новых статей, крупные веб-сайты просто не имеют ресурсов для разработки страницы с нуля. Кроме того, веб-дизайн по-прежнему зависит от технических знаний: HTML, JavaScript и CSS остаются сложными инструментами для дизайнеров. Нет никакого веб-дизайна, эквивалентного прямому и удобному рабочему процессу десктопных издательских приложений.
Я подозреваю, что еще одна причина – это творческая и интеллектуальная лень дизайнеров. В эпоху, в первую очередь мобильной, разработки, основанной на фреймворках, никто не беспокоится о визуальной и контекстной целостности веб-страницы.
Как мы можем решить эту проблему? Могут ли сегодняшние сайты выглядеть экспрессивно и авангардно?
Иногда, если вы хотите создать будущее, вам нужно заново открыть прошлое.
Ретро веб-дизайн
Я разработал свой первый веб-сайт примерно 23 года назад в группе исследований и разработок в Университете искусств в Бремене, Германия. В то время создание веб-страниц было интересным занятием. Интернет был молод. Страницы пробуждали мое воображение.
В середине девяностых мы боролись с ограничениями HTML. Мы могли использовать только веб-безопасные шрифты, такие как Arial, Times или Verdana. Мы должны были использовать табличные макеты, моноширинные шрифты или GIF, если хотели сделать что-нибудь интересное. Сначала HTML был ориентирован исключительно на контент, и чтобы создать дизайн страницы нам приходилось бороться с технологией.
В то же время развилась экспериментальная типографика. От книги Яна Чихольда «Новая типографика, вышедшей в 1920-е годы, к компьютерным макетам Април Греймана в 80-е годы дизайнеры бросили вызов статус-кво и попытались найти визуальный язык, который представлял идеи и революции их эпох. К середине 90-х годов необычная комбинация технологических и культурных достижений позволила создать очень радикальное поколение графического дизайна. Вы могли видеть это в работах Ирмы Бум, Дэвида Карсона, Паулы Шер, Невилла Броуди и многих других.
Однако, по сравнению с визуальным взрывом в мире графического дизайна, веб-страницы первых веб-сайтов все еще были довольно слабыми. (На сайте Web Design Museum это прекрасно видно).
Мы хотели делать графический дизайн в браузере, но никто не знал, как или какие ошибки можно было допустить. Не было ожиданий о том, как должна выглядеть веб-страница. Стандартов просто не было. Не было CMS (почти), не было CSS, не было JS, никаких видео или анимации.
Сейчас вполне подходящее время бросить вызов визуальному однообразию интернета.
Сейчас в 2018 году мы можем сделать все прямо в браузере. От массивных макетов до микро-типографики, анимации и видео. И что мы делаем с этими невероятными возможностями? Контейнеры в контейнерах в контейнерах. Гигабайты визуально пресных мобильных страниц, загрязненных JavaScript. Общие шаблоны, которые следуют одним и тем же визуальным правилам. Если бы молодой я мог увидеть состояние веб-дизайна через 23 года, он был бы очень разочарован.
Проблема веб-дизайна – это не ограниченность технологии, а ограниченность нашего воображения. Мы стали слишком послушными визуальной согласованности, экономической жизнеспособности и предполагаемым ожиданиям.
Однако любой кризис порождает возможности. Сейчас вполне подходящее время бросить вызов визуальному однообразию интернета. Увы, я слишком стар и слишком буржуазен, чтобы придумать радикальный, экспериментальный и современный подход к веб-дизайну. Но я могу попросить моих учеников сделать это.
В 2017 году я вел курс по веб-дизайну в рамках Interface Design Programme в Потсдаме, Германия. Каждой команде было предложено разработать редизайн существующего веб-сайта. Задание было очень четким: трактуйте браузер как пустой холст и создавайте выразительные, образные визуальные впечатления. Используйте технологический потенциал современных веб-технологий как канал для вашего творчества. Не ограничивайте себя вопросами юзабилити, удобочитаемости и гибкости. Имейте свою точку зрения. Игнорируйте Erwartungskonformität (перевод с нем. – соответствие ожиданиям пользователей).
Я был очень доволен результатами работы моих учеников. (Вы можете увидеть все работы на этой странице). Ниже представлены четыре проекта, которые представляют собой различные подходы к решению данной проблемы.
1. ZKM от Frederic Haase и Jonas Köpfer
Редизайн ZKM
Frederic и Jonas выбрали веб-сайт Zentrum für Kunst und Medien (ZKM), в качестве отправной точки для своих экспериментов и исследований. Очень подходящий выбор, поскольку ZKM – одна из самых известных выставочных площадок медиа-искусства в Германии, но сайт ZKM довольно заурядный. Он функциональный, но ему не хватает авангардизма художественных работ, представленных на выставках.
Их целью было разработать концепцию, визуальный язык и техническую настройку сайта ZKM, который представляет собой прогрессивный подход к музею. В основе их концепции лежит генеративный дизайн: каждый раз, когда страница загружается, создается новый макет.
2. Streem от Daria Thies, Bela Kurek и Lucas Vogel
Редизайн Streem
Streem – это художественный и уличный журнал. Это и сцена для будущих художников, и платформа для освещения социальных проблем. Streem охватывает такие сферы, как иллюстрации, живопись, фотографии, дизайн, письмо и журналистика. Daria, Bela и Lucas объединили эти различные влияния и положили в основу дизайна концепт структуры города. Для своего прототипа они создали четыре разных квартала, каждый из которых представляет собой раздел журнала. Их подход сочетает в себе сильные иллюстративные стили с пространственной типографикой, формирующих «город».
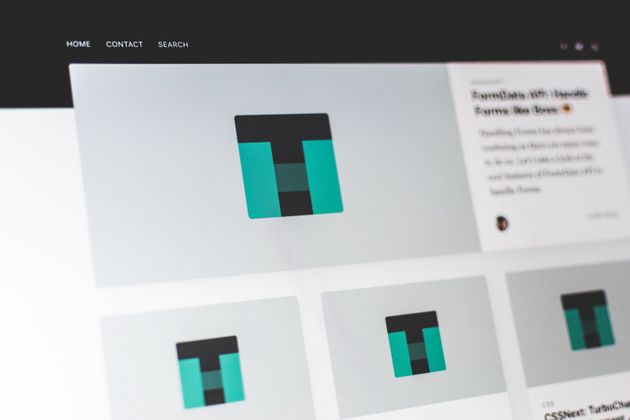
3. Medium от Amelie Kirchmeyer и Fabian Schultz
Редизайн Medium
Amelie и Fabian придерживались очень структурного подхода. Вместо того, чтобы найти адекватную форму для конкретной истории, их целью было разобрать веб-страницу и разбить ее на семантические, синтаксические и статистические свойства. Их идея состояла в том, чтобы продемонстрировать гибкость HTML. Они разобрали посты Medium и создали среду, которая позволяет читателям разбивать длинные блоки текста в экспериментальном типографическом пространстве.
4. Hacker News от Fabian Dinklage и Florian Zia
Редизайн Hacker News
Fabian и Florian превратили Hacker News в интерактивную визуализацию. Социальная сеть – это агрегатор новостей, ориентированный на компьютерную науку и информационные технологии. Это примитивный дизайн, но он имеет сложную функциональность для проведения голосований и обсуждений. Fabian и Florian взяли существующую структуру и превратили ее в типографическое пространство графиков и сетей. Визуальное представление основано на последовательности и связях новостей и комментариев. Они также связали свой дизайн с API Hacker News, поэтому вы можете использовать его для чтения реального сайта.
Дэвид Карсон однажды сказал: «Не путайте подачу информации с удобочитаемостью». Мы должны применить этот совет к текущему состоянию веб-дизайна. Удобочитаемость, юзабилити, быстрота реакции и, в особенности, доступность являются важными качествами современного Интернета. Но они не должны определять и ограничивать визуальный репертуар дизайнера. Если вы приравниваете стереотипы к юзабилити, вы не понимаете ни визуального дизайна, ни ориентированного на человека дизайна.
Я, например, хотел бы увидеть более радикальный, генеративный, запоминающийся, продуманный, адекватный, специфический для конкретного типа контента и интеллектуальный веб-дизайн. Я хотел бы вновь открыть Интернет, как пространство для дизайн-экспериментов. Хотелось бы чаще удивляться. Я не знаю, как будет выглядеть Интернет через 23 года, но я, надеюсь, что он не будет похож на сегодняшний Интернет.
Обновление: это эссе получило много внимания и вызвало очень оживленные дебаты! Спасибо за все ваши отзывы, я написал короткий ответ на самые часто задаваемые вопросы «Баланс творчества и юзабилити»:
Короткий комментарий к статье «Почему все сайты выглядят одинаково?»
Перевод статьи Boris Müller












Топ коментарі (0)