Даже великие компании совершают ошибки. Не рискуйте своим UX, полагая, что следовать паттерну дизайна безопасно только потому, что его использует успешная компания.
Естественно смотреть в сторону таких гигантов дизайна, как Google, Amazon и Apple. Эти компании успешны и популярны среди клиентов, так почему бы не скопировать их решения для общих проблем дизайна?
На самом деле, это отличная идея – взглянуть на ведущие компании вашей отрасли, чтобы узнать, как решить свои проблемы. Но не рекомендуется слепо копировать дизайн только потому, что сначала это сделала другая, более крупная компания. Помимо того факта, что гигантские компании работают в совершенно другом контексте бренда, правда в том, что, если компания успешна, это не значит, что вы можете предполагать, что всё в ее дизайне выполнено хорошо.
Вот несколько наглядных примеров дизайнов, которые определенно не следует копировать, если вы не уверены или, если вам не нужно убедить кого-то еще!
Минималистские поля ввода
За последние несколько лет минимализм стал невероятно популярным среди дизайнеров. Этот тренд был настолько влиятельным, что некоторые команды даже пытались применить его к основным полям ввода данных, заменив традиционное поле ввода одной строкой.
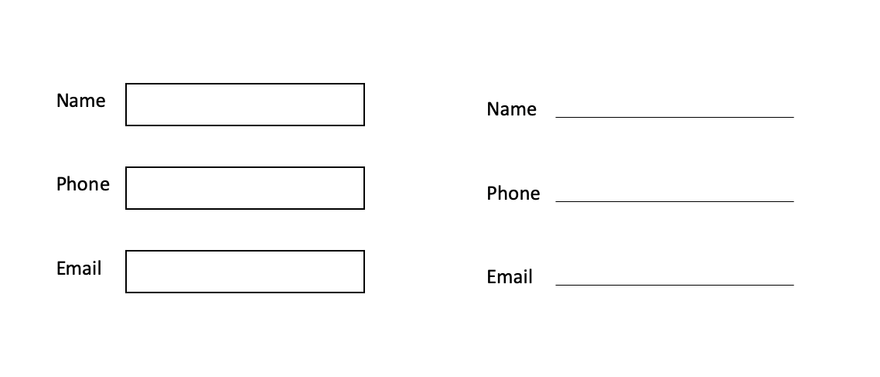
Слева: традиционные поля формы отображаются в виде прямоугольников, в которых пользователи должны кликнуть или тапнуть, прежде чем начать вводить свою информацию. Справа: недавний минималистский подход к дизайну поля ввода использует только нижнюю строку для представления текстового поля.
Этот стиль полей ввода был даже принят Google: до 2017 года он был включен в Google Material Design.
В Google явно много талантливых дизайнеров и разработчиков, которые делают фантастическую работу. Но даже талантливая команда не гарантирует, что все, что они попробуют, будет идеальным. В этом случае переход от рамок к линии фактически не улучшал пользовательский опыт, и в 2017 году Google изменил компонент поля ввода Material Design обратно на прямоугольники. Susanna Zaraysky и Michael Gilbert публично поделились результатами своих исследований этой эволюции дизайна, объяснив, что после тестирования юзабилити и пользовательских предпочтений сотнями пользователей они пришли к выводу, что «текстовые поля, очерченные прямоугольником (рамкой) работают лучше, чем с линией аффорданса».
Команды, которые опираются на экспериментальные, основанные на данных подходы к дизайну, обычно пробуют много неудачных решений, прежде чем остановиться на хороших. Внешний наблюдатель не знает, какие аспекты дизайна были тщательно протестированы, а какие предположения еще не получили тщательного анализа.
Излишне декоративные меню
Amazon – еще один технологический лидер, хорошо известный благодаря принятию решений на основе данных. Таким образом, следование его примеру может показаться безопасным вариантом. Однако, имейте в виду, постоянные эксперименты означают, что многие идеи реализуют только, чтобы их забраковали, после того, как они не увенчались успехом. Попытка использовать дизайн, который в конечном итоге становится сложным в использовании, окажет лишь небольшое негативное влияние на бизнес большой компании, особенно, если она тщательно контролирует производительность и быстро вносит коррективы. Но компании, у которых нет ресурсов для постоянного мониторинга и обновления своих дизайнов, могут потерять больше при реализации рискованного дизайна и должны быть осторожны при копировании паттерна только потому, что его использует Amazon.
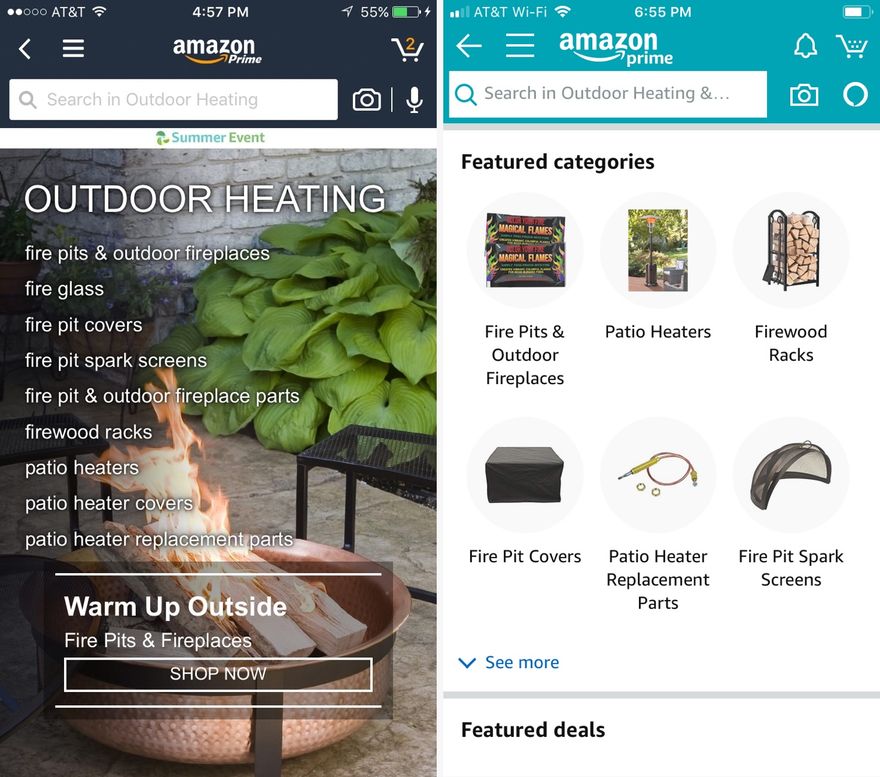
Например, некоторое время назад Amazon использовал декоративные тематические изображения в качестве фона для меню продуктов в своем мобильном приложении. Покупатели, просматривающие отдел Outdoor Heating, видели текстовое меню подкатегорий, наложенное поверх привлекательного изображения костра. К сожалению, фоновое изображение затрудняло чтение некоторых пунктов меню. Этот дизайн теперь заменен на меню категорий, которое гораздо легче читать, с высококонтрастными текстовыми метками на простом фоне.
Слева: в 2016 году мобильное приложение Amazon использовало меню, которые накладывались поверх фонового изображения, связанного с категорией меню, но некоторые пункты меню было очень трудно читать. Справа: более поздний дизайн отображает разборчивые метки меню на простом фоне, сопровождаемые репрезентативными изображениями.
Amazon, возможно, не заметил негативного влияния трудночитаемого меню. Даже если клиентам некомфортно с этим меню, они будут очень мотивированы продолжать использовать Amazon из-за других факторов. Таких, как огромный выбор, низкие цены, бесплатная доставка и тот факт, что у многих из них уже есть учетная запись с сохраненными адресом доставки и платежной информацией, что облегчает оформление заказа. Сайты электронной коммерции, у которых нет этих преимуществ, гораздо больше рискуют потерять клиентов, которые не могут легко найти продукт.
Недоступный контент: серое на сером
Снижение контраста менее важной информации – эффективная стратегия, позволяющая сделать наиболее важную информацию более заметной. Но легко увлечься и использовать цвета, которые слишком светлы, чтобы их можно было прочитать, особенно при отображении серого текста на сером фоне.
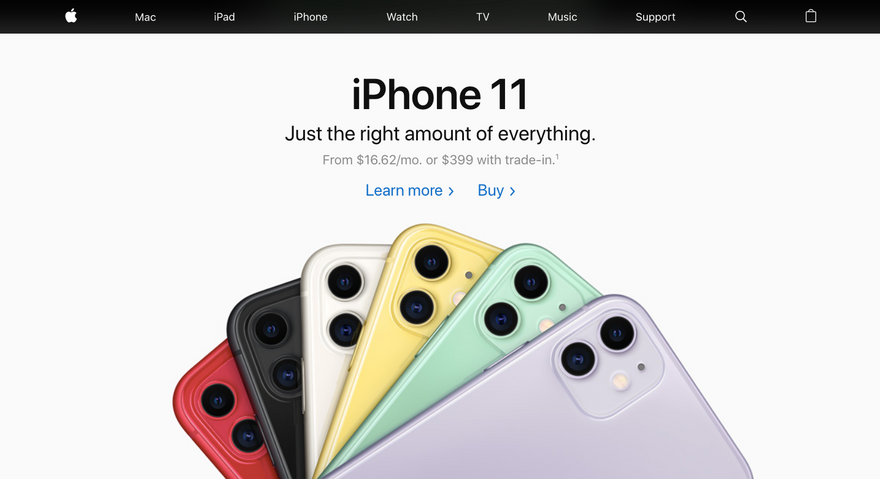
Apple – компания, которая часто ассоциируется с превосходным дизайном и создавшая множество примеров превосходного пользовательского опыта. Но, к сожалению, она также продемонстрировала проблему чрезмерного снижения внимания к некоторым частям дизайна. На момент написания этой статьи на домашней странице Apple указаны цены на товары, отображаемые серым шрифтом на сером фоне с коэффициентом контрастности всего 3,47, что значительно ниже уровня контрастности 4,5, необходимого для удовлетворения самых минимальных требований доступности.
Apple.com: цены на продукты, показанные светло-серым текстом на сером фоне, не соответствуют минимальным требованиям к контрасту текста.
Конечно, это не означает, что бизнес Apple находится под угрозой или что клиенты не будут покупать их продукты. Но то, что Apple может сойти с рук, не значит, что это нормально. Нельзя использовать цвета, которые для многих людей сделают текст трудным или невозможным для чтения. Нет веской причины делать это, когда вы можете легко настроить цвет текста на несколько оттенков темнее.
Помимо этого, информация, к которой Apple решила занизить внимание пользователя (цена), важна. Возможно, Apple хочет, чтобы клиенты игнорировали цены на ее продукты, но все наши исследования пользователей электронной коммерции (будь то B2C или B2B покупатели) единодушно пришли к выводу, что пользователи хотят видеть цену. Ценообразование является одной из самых важных частей информации, учитываемой при покупке продукта.
Используйте контекст для объяснения ограничений паттернов дизайна
Многие UX-профессионалы считают, что их коллеги защищают паттерны дизайна исключительно потому, что они используются другими успешными компаниями. Как сказал один из заинтересованных лиц: «Если это достаточно хорошо для Apple, это достаточно хорошо для нас». Проблема подобного утверждения в том, что вы не Apple. Обязательно используйте этот контекст, чтобы объяснить коллегам, как опыт отрасли, рынка и клиентов делают UX каждого бренда уникальным. И то, что ведущие технологические компании постоянно меняют дизайн. Поэтому даже дизайн, который они используют сегодня, может быть легко заменен чем-то более хорошим завтра. Сделайте свой собственный прототип или A/B тестирование, чтобы убедиться, что дизайн-решение работает с вашей аудиторией, прежде чем вы инвестируете ресурсы в его создание, только чтобы обнаружить, что оно не дает нужных вам результатов.
Перевод статьи nngroup.com









Топ коментарі (0)