Посты в Instagram или статьи в дизайнерских блогах представляют примеры «правильного» и «неправильного» способа проектирования. Хотя есть надежные и проверенные паттерны, которые зачастую работают лучше, чем другие, все же не стоит говорить продуктовым дизайнерам (особенно начинающим): «Это единственно верный способ разметки формы, карточки, использования цвета или типографики» и т. д.
Дизайн – это не универсальное решение.
Я собрал несколько примеров подобных сомнительных рекомендаций, но из уважения к авторам удалил информацию о них.
«Цвет автомобиля может быть любым, при условии, что он черный»
- Генри Форд
Использовать правильные иконки не так просто
Я наткнулся на эти два поста в Instagram. В них дизайнеры говорят о правильном использовании иконографики. Безусловно, существуют соображения юзабилити при использовании иконок в контейнерах кнопок или навигационных вкладках, а также в других паттернах интерфейса. Тем не менее, утверждать, что иконки не должны быть красочными или абстрактными, значит игнорировать иконографику, как часть фирменного стиля продукта.
Скриншот поста, посвященного правильным / неправильным иконкам
Скриншот поста, посвященного правильным / неправильным иконкам
Уникальные визуальные идентификаторы бренда
Хотя простота в дизайне часто является мощным инструментом управления поведением клиентов, добавление визуальной уникальности может помочь вашему бренду выделиться среди конкурентов. Например, ниже мы видим, как известные компании использовали иконки для отражения идентичности своего бренда. Использование слишком простых форм, как в упомянутом выше посте из Instagram, подходит лишь для некоторых контекстов и вредно для других. Прежде чем следовать жестким рекомендациям, обязательно изучите контекст использования иконок, и определите, что лучше подходит для вашего бренда.
Коллекция иконок разных брендов
Использование иконографики с кнопками
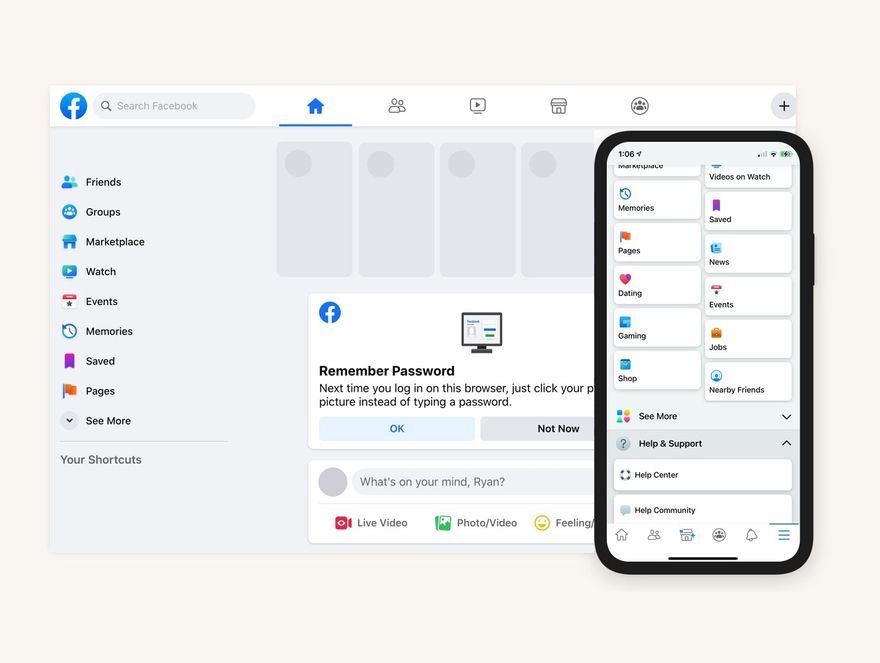
Теперь вы можете утверждать, что приведенный выше пример является скорее иллюстрацией, чем иконкой, но эти два понятия часто пересекаются. Notion и Facebook (среди прочих) используют для навигации сложные символы смешанного цвета. Это может помочь клиентам быстро идентифицировать объект по цвету и символу.
Пример навигации Notion
Пример навигации Facebook
Креативные решения
Эти два поста в Instagram привлекли мое внимание потому, что есть способы смягчить две проблемы, связанные с предложенным ими «правильным» способом проектирования иконок.
Скриншот поста, посвященного правильным / неправильным иконкам
Что означает эта иконка?
Я согласен с необходимостью добавить для ясности метку, если вы сомневаетесь, что иконка будет понятна вашим пользователям. Однако, существует больше чем два простых решения (добавить / не добавить метку).
Что, если вы соедините иконки панели навигации с метками, а затем удалите метки после того, как клиент достиг контрольного показателя вовлеченности? То есть вы начинаете с использования меток, и после того, как убедитесь, что пользователь достаточно знаком с вашим продуктом, вы запускаете событие, скрывающее метки, и вуаля – вы удовлетворены обоими вариантами использования.
Как насчет демонстрации меток при наведении курсора или активном состоянии? Вы можете отображать метку иконки при тапе / клике по ней, давая этой кнопке текущий контекст.
Существуют и другие способы решения ситуаций с отсутствующими метками, например, отметки в процессе онбординга или длительное нажатие, позволяющее клиенту скрывать / показывать метки, хотя за это приходится платить чрезмерной перегруженностью инструкций онбординга.
Суть в том, чтобы искать креативные альтернативные решения проблем интерфейса, а не ограничиваться выбором «правильного/ неправильного варианта».
Скриншот поста, посвященного правильным / неправильным иконкам
Девайсы и контекст
Приведенный выше пример может привести дизайнера к выбору слишком простой иконки, когда он мог предпочесть более наглядную иконку/ иллюстрацию. Адаптивные иконки – это адаптивное решение для постепенного отображения правильной иконки в подходящем контексте.
Пример адаптивных иконок от UXMag.com
Обмен знаниями с дизайн-сообществом
Распространение знаний важно. Это помогает дизайнерам расти. Нам нужно проявлять осторожность, и не возводить в абсолют дизайн-решения, называя их правильными или неправильными. Дизайн – это сложная и развивающаяся дисциплина, поэтому мы постоянно узнаем какие решения работают, однако, необходимо также учитывать, где и когда следует изменить правила.
Авторам рекомендаций лучше обсудить, почему определенные подходы стали успешными для их продукта, а не рекомендовать применять их в качестве универсальных и единственно верных решений для всех продуктов и паттернов.
Спасибо за прочтение, друзья!
Перевод статьи ryanhouk.medium.com















Найновіші коментарі (0)