Вступление
Иконография – одна из самых важных частей пользовательского интерфейса. Это визуальный язык, который представляет призывы к действию, контент и раскрывает смысл функциональности.
Ваши иконки всегда должны представлять простые визуальные метафоры, которые пользователи смогут сразу понять и распознать.
Исходя из того, как вы проектируете и используете иконки в своем продукте, вы можете добавить бренду ощущение уникальности. Ниже представлены ряд советов, которые помогут вам создавать более качественные иконки.
Совет 1. Настройте сетку
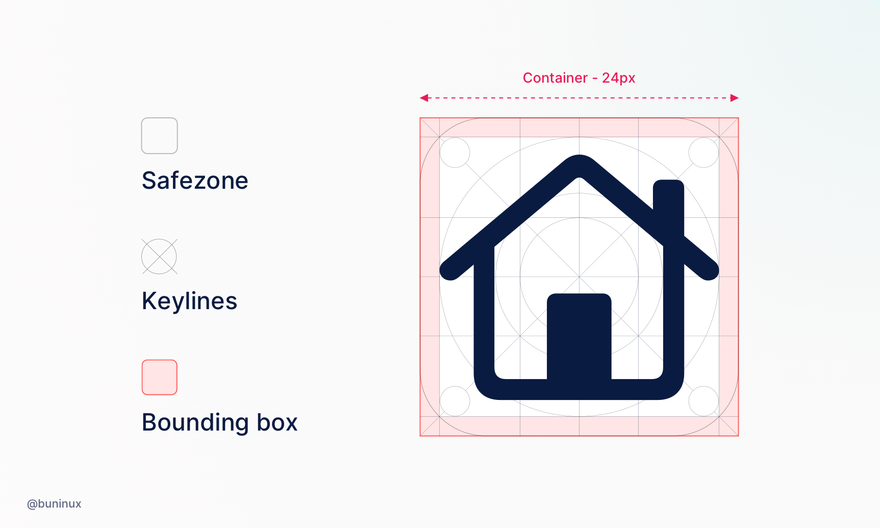
Вы никогда не будете создавать только одну иконку. Вы всегда создаете набор. Чтобы сделать набор единообразным, вам понадобится сетка.
Определите безопасную зону и установите ключевые линии. Используйте полученную сетку в качестве шаблона, чтобы закрепить пропорции и размеры вашей иконки.
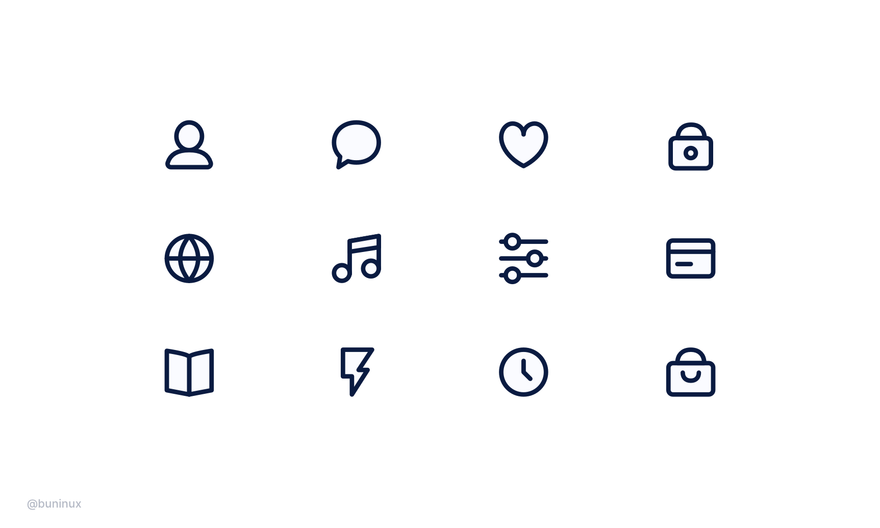
Совет 2. Сделайте их последовательными
При проектировании набора используйте одинаковую ширину линии, радиус скругления углов и стиль заливки. Это гарантирует, что все иконки будут выглядеть унифицированными и узнаваемыми.
Пример: толщина линии – 2px, радиус скругления угла – 3px;
Набор иконок от Super Basic Icons
Совет 3 – Сделайте их понятными
В дизайне иконок меньше значит больше. Используйте четкие метафоры с одинаковым количеством деталей, чтобы каждую иконку можно было легко распознать и понять.
Совет 4 – Используйте равные интервалы
Используйте одинаковое пространство между элементами иконок, чтобы весь набор выглядел гармонично.
Вы можете подсчитать расстояние между векторными линиями, удерживая клавишу ALT в Figma, Sketch или XD.
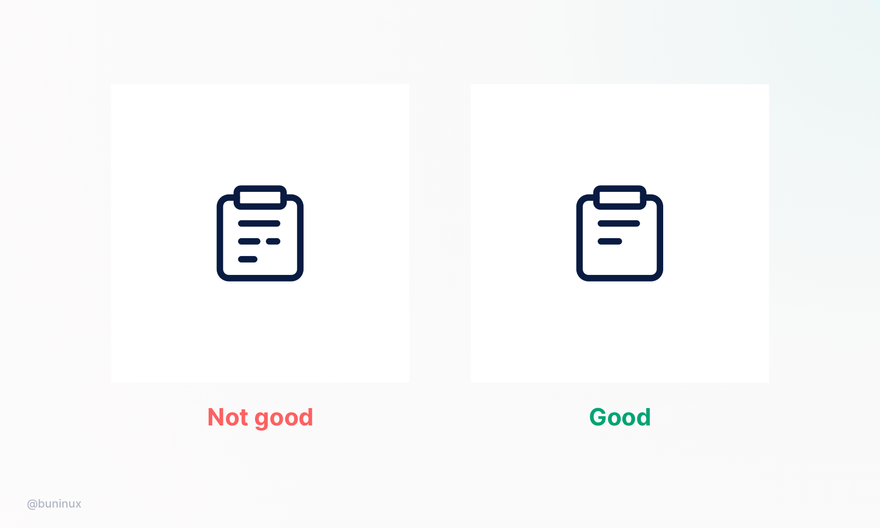
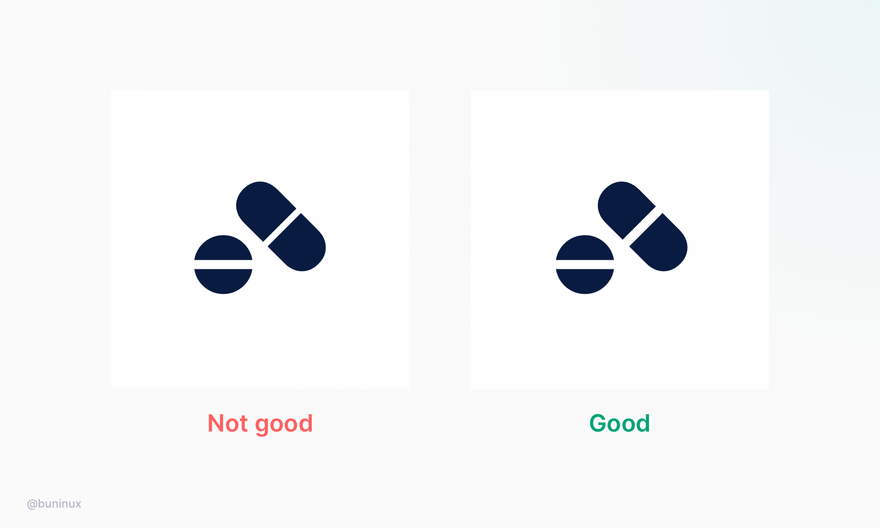
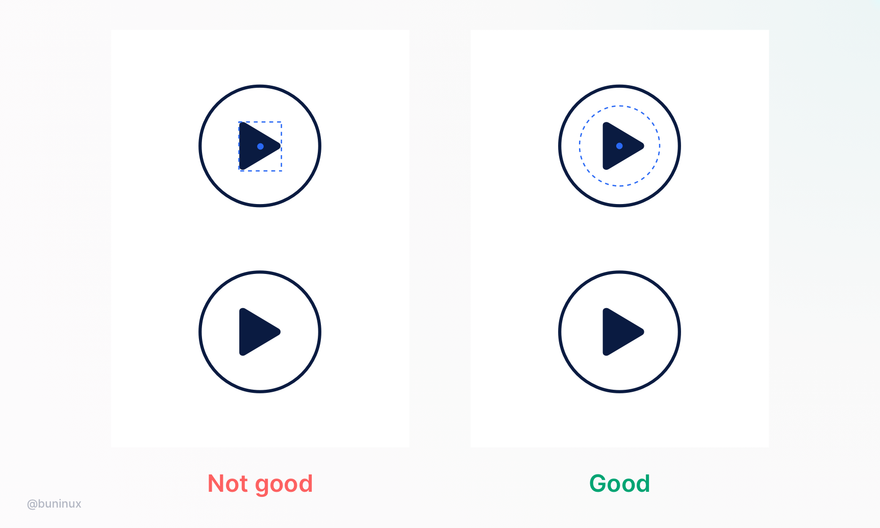
Совет 5 – Оптическая коррекция
Выровняйте элементы иконки по оптическому центру и сбалансируйте визуальный вес.
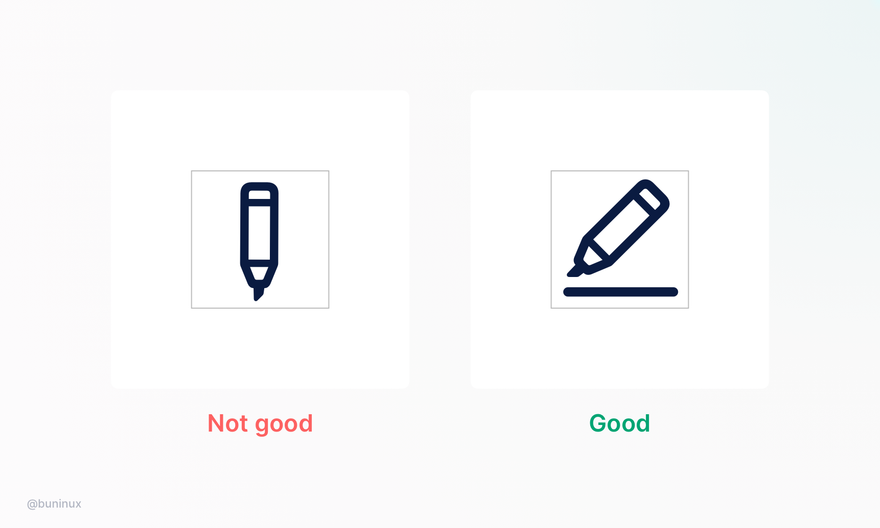
Совет 6 – Заполните пространство
Поворачивайте узкие иконки и используйте все пространство контейнера, чтобы улучшить читабельность.
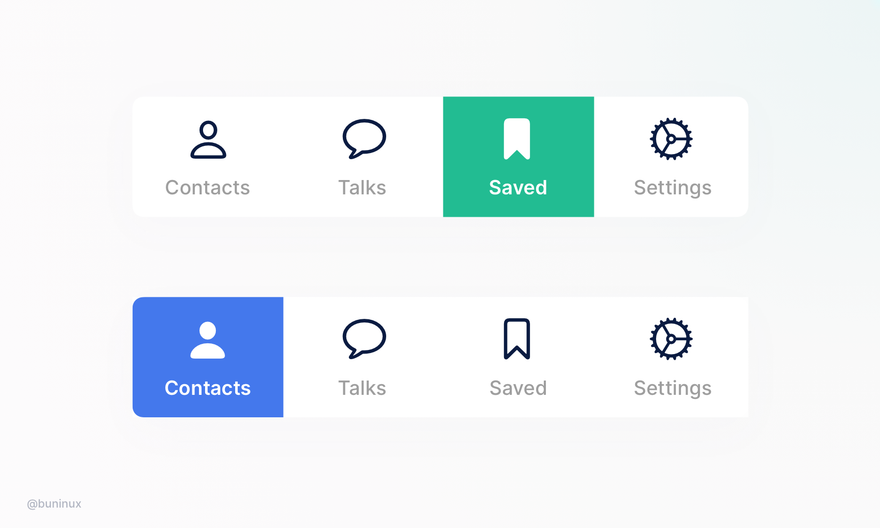
Совет 7 – Комбинируйте стили
Используйте стили заливки и абрис, чтобы описать состояния интерфейса и помочь пользователю найти нужную иконку или кнопку.
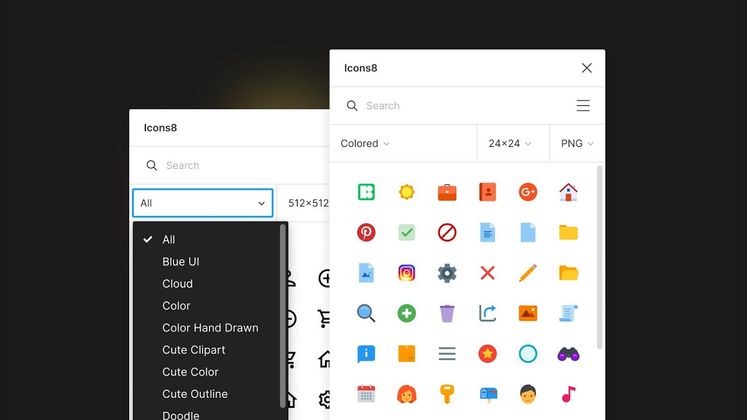
Совет 8 – Удобные инструменты
Инструменты
- Icons8.com
- iconfinder.com
- flaticon.com
- thenouproject.com
Ресурсы
Спасибо за прочтение. Эта статья была первоначально опубликована в Instagram автора. Подпишитесь на него, чтобы получить еще больше полезных советов.
Перевод статьи blog.prototypr.io














Топ коментарі (0)