На написание этой статьи меня вдохновила беседа с Райаном Уоррендером, состоявшаяся в рамках подкаста Design Huddle.
Есть старая шутка о ребенке, который впервые увидел дискету и спросил отца, зачем ему распечатанная 3D-версия иконки «Сохранить».
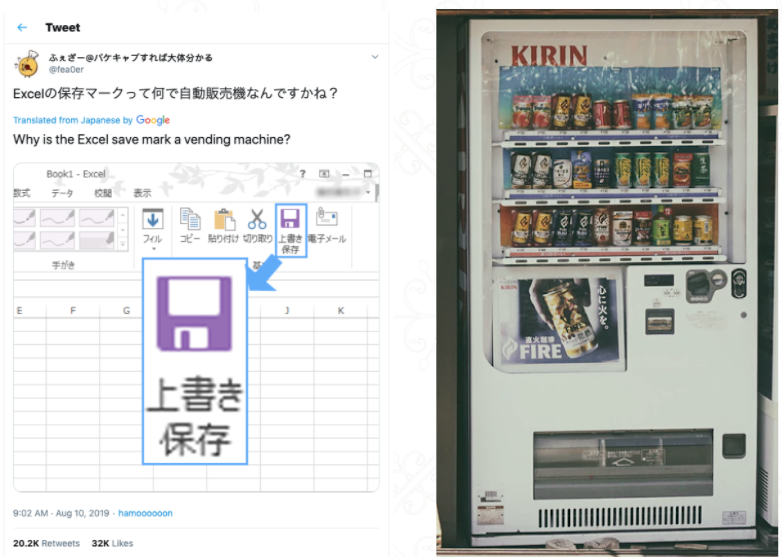
Не так давно в Твиттере, пользователь из Японии задал мне важный вопрос об интерфейсе Microsoft Excel, и вопрос был следующий: «Почему иконка сохранения – это торговый автомат?»
Тот самый твит и торговый автомат
Такой пользовательский опыт не является чем-то необычным. В последний раз я видел дискеты примерно 20 лет назад, и даже тогда они редко использовались. Таким образом, незнакомая форма интерпретируется как самая близкая вещь, с которой пользователи могут ее ассоциировать. Отсюда и сравнение с торговым автоматом.
Без метки пользователь теряется, даже если значок дискеты уже более 20 лет является метафорой для сохранения.
Иконки полезны для опытных или вернувшихся в приложение пользователей, поскольку они понимают их функцию, и прочитают их быстрее, чем метку. Например, не профессиональные пользователи нажимали любую из кнопок панели инструментов Microsoft Outlook, за исключением кнопки «Удалить», пока не добавили метки.
Microsoft испробовала много разных подходов для увеличения взаимодействия, включая новые иконки, их перестановку, изменение положения в интерфейсе, но, в конце концов, именно добавление меток увеличило использование.
Люди боятся того, чего не понимают, и если есть вероятность потерять работу, проделанную в документах Word или Excel, они не будут кликать или тапать по элементам интерфейса.
Ты детектив?
Другой пример: когда я работал над докладом «Designing for Speed, Designing for Fiction», на экране моего ноутбука было несколько иконок, включая значок увеличительного стекла (?). Моя дочь зашла в кабинет и спросила: «Ты детектив?». Мне и в голову не приходило, что иконка поиска может ассоциироваться с Шерлоком Холмсом.
Изображение: Wikipedia
В Великобритании нас воспитывают с детективным архетипом: шляпой Шерлока Холмса, трубкой и увеличительным стеклом. Однако в сельских районах Индии, когда Amazon провела исследование своей панели поиска, индийские пользователи спросили: «Почему значок поиска – это ракетка для пинг-понга?».
Иконки отлично подходят для опытных пользователей, но не для новичков или пользователей из других стран, которые не понимают метафор. Таким образом, если полагаться в важных взаимодействиях исключительно на иконки, это в лучшем случае сбивает с толку, а в худшем – пользователи не будут взаимодействовать с интерфейсом. Конечно, вы можете возразить, что «В Google Поиске нет метки?». Это правда, но при этом на странице поиска нет других элементов интерфейса, поэтому пользователи быстро узнают, что делать.
Есть ли плюсы в использовании иконок?
Иконки отлично подходят для опытных пользователей, экономят место и обеспечивают единообразие, если у вас есть ряд приложений или сайтов, использующих одни и те же значки.
Обратной стороной неясности является то, что каждый фрагмент интерфейса отвлекает. Думайте о каждом элементе интерфейса, как о вопросе или команде, и все они борются за внимание пользователя. Чем больше вы просите, тем меньше будет сделано, поскольку нет фокуса. Чем меньше вы просите, тем более целенаправленным и ориентированным становится пользователь. Никакая иконография не спасет от дизайнеров, которые просят пользователя сделать слишком много вещей.
Итак, мой совет: иконки – это здорово. Но всегда используйте текстовую метку.
Если вы хотите узнать больше о UX, загляните в наш подкаст Design Huddle, канал на YouTube или Instagram.
Спасибо Fabricio Teixeira.
Перевод статьи uxdesign.cc







Найновіші коментарі (0)