Учитесь у трех продуктовых команд, создающих отличный опыт с помощью Material Design.
Ежегодно в рамках премии Material Design Awards отмечаются продуктовые команды и творцы, создающие отличный опыт с помощью Material Design. Эти награды демонстрируют, как команды используют систему в качестве прочного, подтвержденного исследованиями фундамента, на котором можно создавать инновационные взаимодействия, значимые моменты и выразительную среду.
В этом году мы получили и рассмотрели сотни заявок от команд и отдельных дизайнеров со всего мира. Мы выбрали самые лучшие примеры в трех категориях: адаптация для большого экрана, темная тема и моушн-дизайн.
У наших победителей 2021 года есть кое-что общее: все три выбранных нами дизайна касаются аспектов сотрудничества и продуктивности, отражающих физическую реальность, решая задачи, призванные адаптироваться к удаленному взаимодействию.
Пусть наши победители сами расскажут, как их команды воплотили в жизнь Material Design, помогая людям творить, общаться и оставаться на верном пути.
Победитель в категории «Моушн-дизайн»: Post-it
«Мы всегда чувствовали, что существует связь между Post-it и Material Design, потому что стикеры (post-it) – это физический материал».
Хизер Грин, вице-президент Post-it, считает связь между принципами Material Design и физической реальностью как нечто очевидное и присущее продукту.
Используя Material Design в качестве основы для дизайна и реализации, команда Post-it, осталась верна как физическим, так и цифровым технологиям. Она расширила принципы Material, чтобы на основе эффективного моушн-дизайна создать взаимодействия в приложении. Например, дизайнерам удалось воссоздать эффект смятия ненужной записки.
Понтус Аксельссон, основатель и президент Bontouch, цифрового партнера Post-it, отмечает, что сдержанность очень важна, когда дело доходит до моушн-дизайна. При разработке взаимодействий, подобных тем, что соединяют приложение Post-it с его реальными аналогами, Bontouch рассматривает движение как одну модальность, которую нужно комбинировать с другими. Звуковая и тактильная обратная связь используются для завершения опыта, добавляя ощутимое качество цифровому опыту.
Когда пользователи с помощью камеры смартфона фотографируют заметку в приложении, реальный фон убирается с анимацией, сигнализируя о переходе от физического пространства к цифровому. Подобные штрихи служат для воспроизведения и усиления существующих ментальных моделей, позволяя заметкам в приложении соответствовать их физическим аналогам.
Ключом к подходу команды Post-it является признание – особенно во время пандемии – того, что на самом деле люди не хотят полностью заменять реальные заметки и реальные взаимодействия приложением. Команда тщательно продумала, что нужно перевести в приложение и как сделать это эффективно. Эта вдумчивость, позиционирующая движение, как неотъемлемую часть взаимодействия с приложением, делает Post-it одним из победителей Material Design Award 2021.
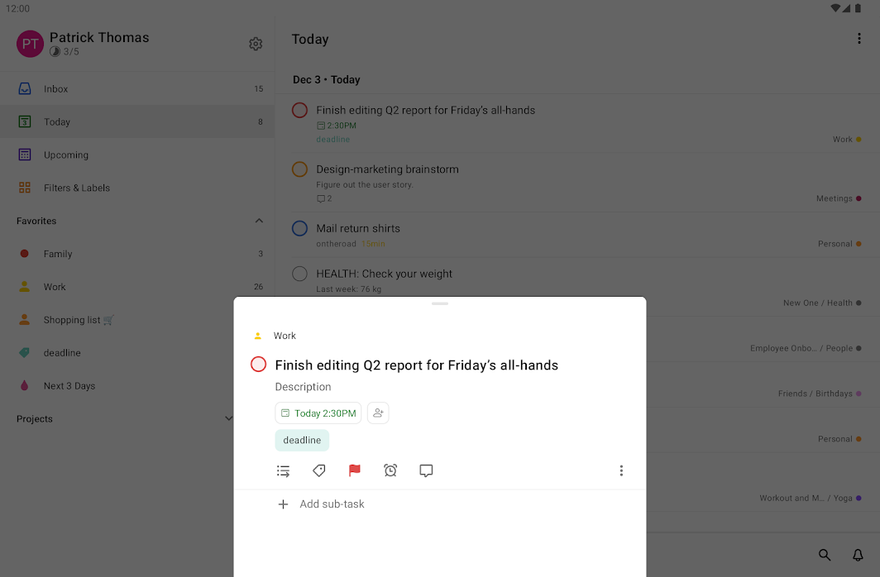
Победитель в категории «Адаптация к большому экрану»: Todoist
Описывая создание адаптивного интерфейса для Android Растислав Вашко, глава Android-разработки в Doist, говорит: «Адаптивность практически параметр по умолчанию». Но, добавляет, что «это также может стать проблемой». Команда Doist достигла успешного адаптивного опыта для своего Android-приложения с помощью итераций, проб и ошибок, а также внимания к нюансам адаптивных макетов, позволяющих избежать «отката» к макетам, которые могут не полностью учитывать определенные размеры или конфигурации устройств.
Адаптивный дизайн Todoist начинается с основ: базовые аспекты макета, такие как поля и области контента. Обращение к уникальным функциям и возможностям приложения «на несколько уровней глубже» добавляет больше нюансов. По словам Senior продакт-дизайнера Луиса Абреу, при разработке поиска для больших экранов Doist протестировали несколько макетов, адаптированных для маленьких экранов. Тестирование в реальных условиях показало, что на планшетах использование большего пространства для предварительного просмотра позволяет создать более информативный макет, облегчающий поисковые взаимодействия.
Сетки макетов на основе столбцов обеспечивают удобную структуру для создания и тестирования подобных макетов, а также позволяют быстро принимать решения о том, как адаптируются компоненты. В Todoist компонент bottom sheet реагирует на размер экрана, чтобы поддерживать ясность, контекст и удобочитаемость, а навигационные компоненты используют увеличенный размер экрана.
Для Doist руководство Material Design служит отправной точкой между дизайном и разработкой, позволяя быстрее и проще обсуждать концепции дизайна, поведение компонентов и ожидания пользователей, а также проводить итерации для улучшенных дизайнов больших экранов, которые сделали Todoist одним из лауреатов нашей премии.
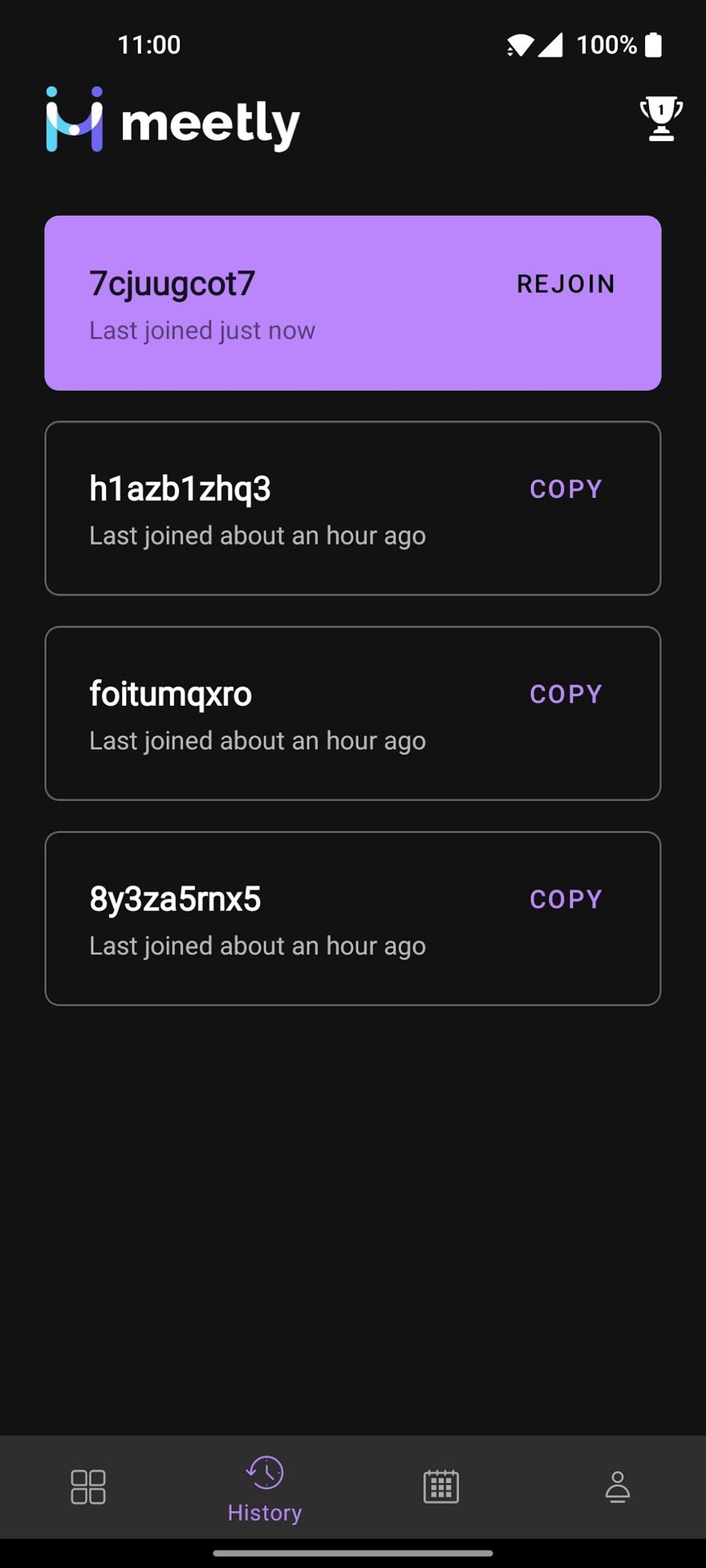
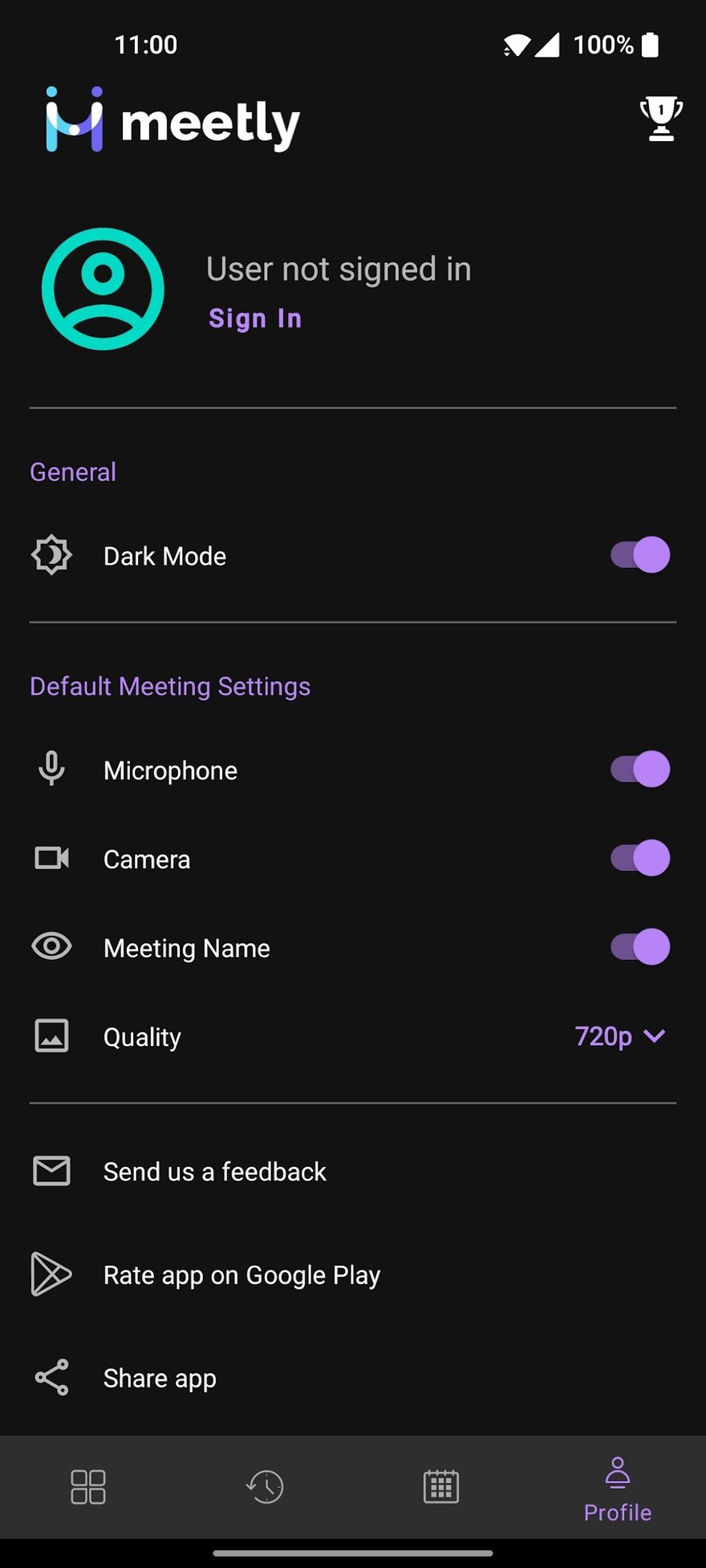
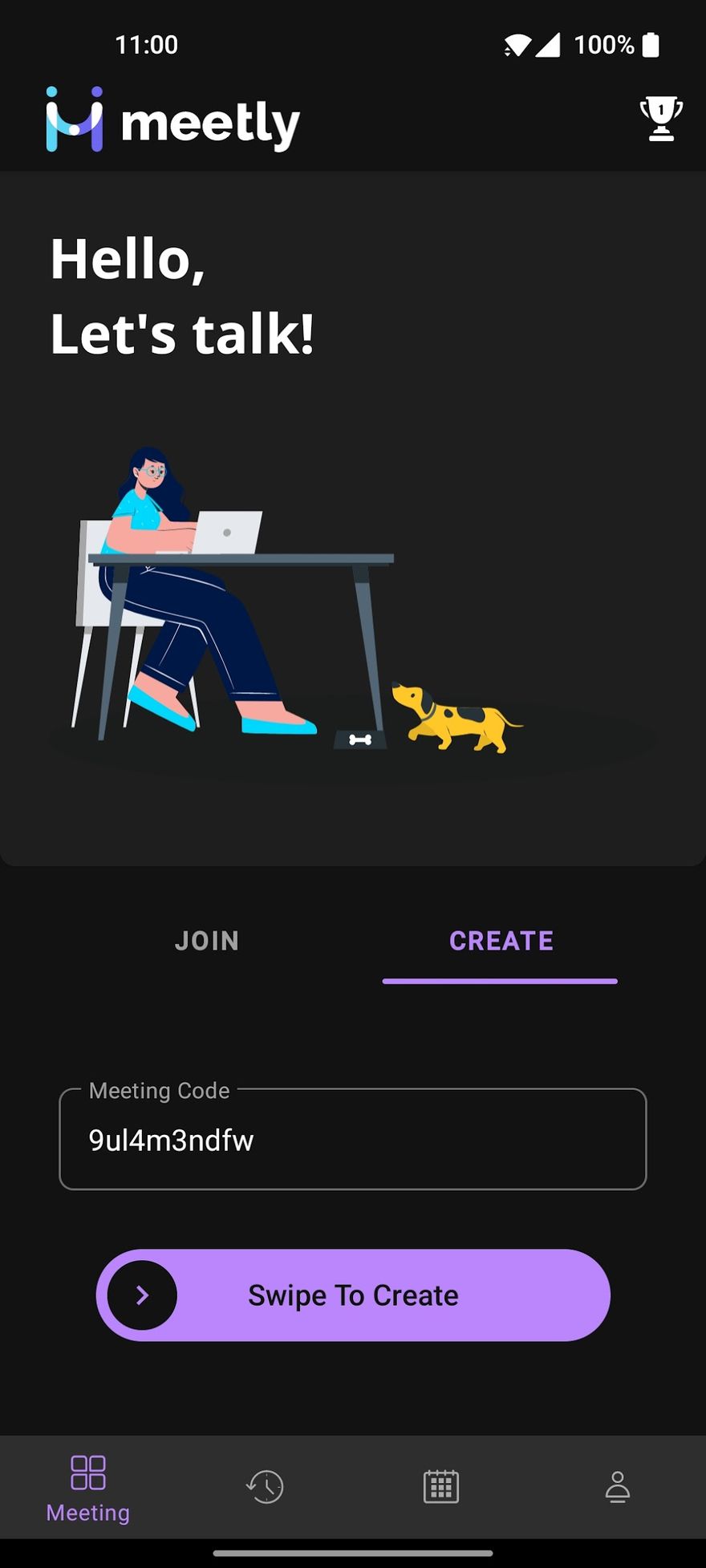
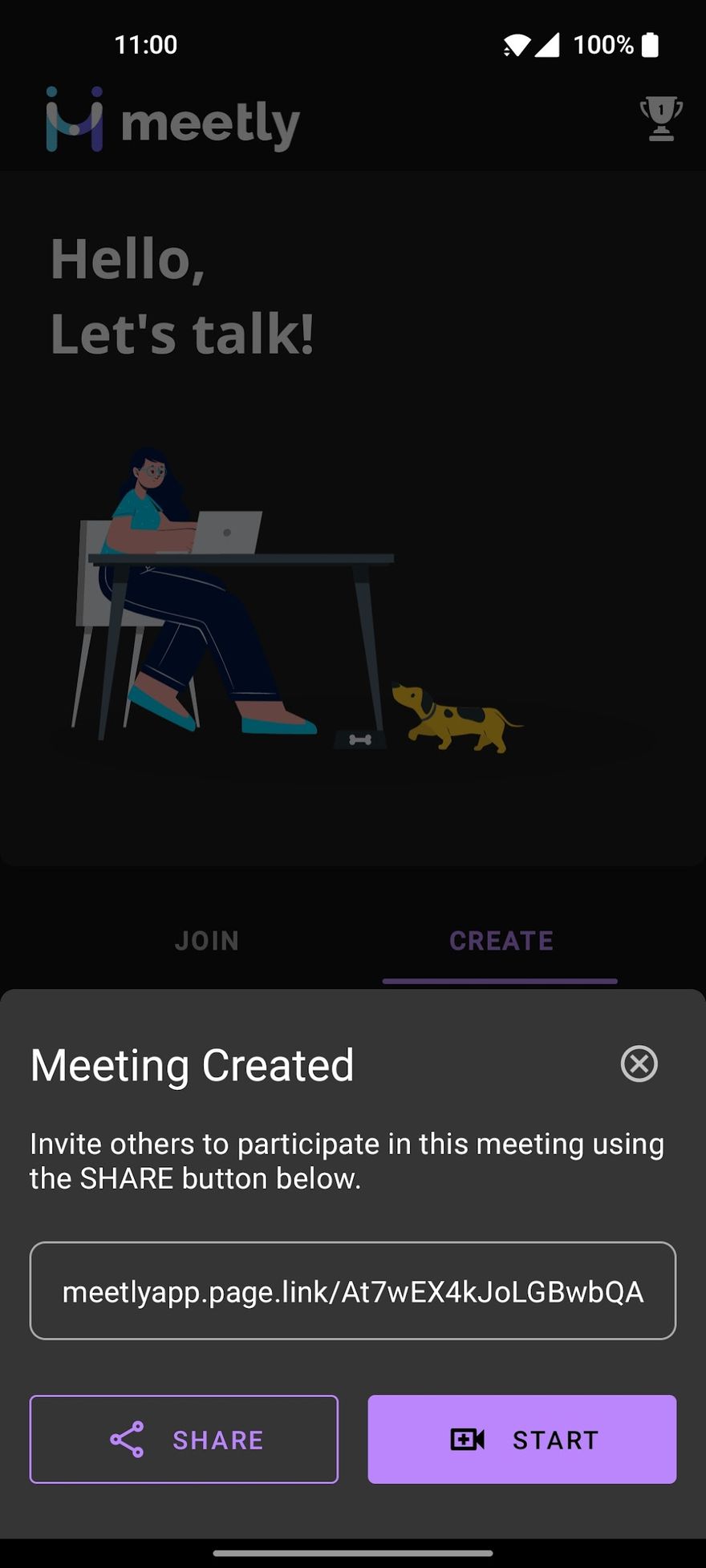
Победитель в категории «Лучшая темная тема»: Meetly
Для Meetly темная тема – это отправная точка, а не дополнение. Android-разработчик Мехул Канзария и директор Идрис Бхавнагарвала предпочитают использовать темные темы.
Подход, ориентированный на темные темы, к недавнему редизайну Meetly под руководством дизайнера Кинджала Вагела, привел к созданию продукта, который отличается комплексным применением цветов в интерфейсе, передавая индивидуальность Meetly и улучшая читабельность в темноте.
Следует отметить внимание Meetly к иллюстрациям в темной теме. Как и другие компоненты, Вагела обработал иллюстрации, служащие важной частью брендинга, заменив яркие цвета фона более темными, менее насыщенными альтернативами. Тем самым, обеспечив во всех темах взаимосвязь между фоном и передним планом, интерфейсом и иллюстрацией.
Такое последовательное применение цвета помогло устранить элементы, которые при переключении между светлой и темной темами становились «слишком привлекательными» или «выглядели неуместно». Это является важным оптическим тестом для обеспечения комфортного просмотра независимо от среды или предпочтений пользователя.
Перевод статьи material.io














Топ коментарі (0)