В этой статье мы поговорим о шаблоне навигации, который вышел из-под контроля.
Обычно я не люблю жаловаться на плохой UX дизайн, и мне не нравится просто указывать на проблему. Вместо этого я всегда предлагаю решения. На этот раз все наоборот: решение очевидно – это панели вкладок, но в последние годы первоначальные намерения этого решения утрачены. Это привело к старым проблемам. Пришло время снова поговорить о проблемах, прежде чем мы начнем говорить о решениях.
Урок истории
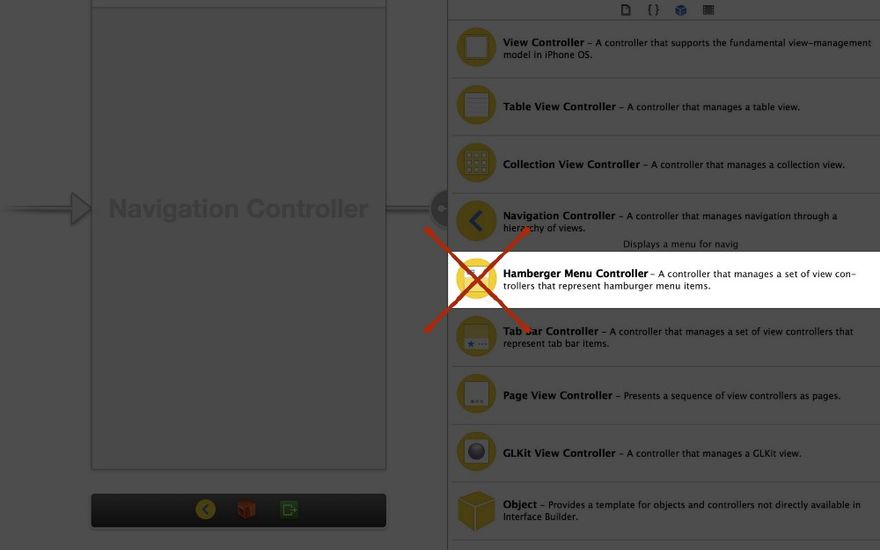
В 2014 Apple изменила наше мышление о том, как должна работать мобильная навигация. До этого момента «гамбургер-меню» или «навигационный ящик» (официальное название Material Design) было наиболее распространенным решением для мобильной навигации. Во время дискуссии «Проектирование интуитивного пользовательского опыта» на конференции WWDC 2014 Apple по существу разгромила этот элемент дизайна и рекомендовала использовать другие типы навигации, например, панель вкладок.
WWDC дискуссии «Проектирование интуитивного пользовательского опыта»
Эта дискуссия на WWDC стала вирусом, и UX и UI дизайнеры во всем мире начали говорить о недостатках гамбургер-меню:
- Удачные альтернативы гамбургер-меню в мобильных приложениях
- Альтернатива гамбургер-меню
- Когда нижняя навигация терпит неудачу? Выявление проблемных вопросов
- Идеальное меню для мобильных приложений
- Нижняя навигация в дизайне мобильных приложений
С тех пор гамбургер-меню стало исчезать, а панель вкладок заменила его как дежурное решение. В 2015 году, даже Google – создатели навигационного ящика, начали вводить «нижнюю навигацию» (= «панель вкладок» у iOS) в свой собственный набор приложений для Android и руководство Material Design. Это было лучшее решение для достижения целей интуитивной мобильной навигации. Дизайнеры снова начали думать о целях.
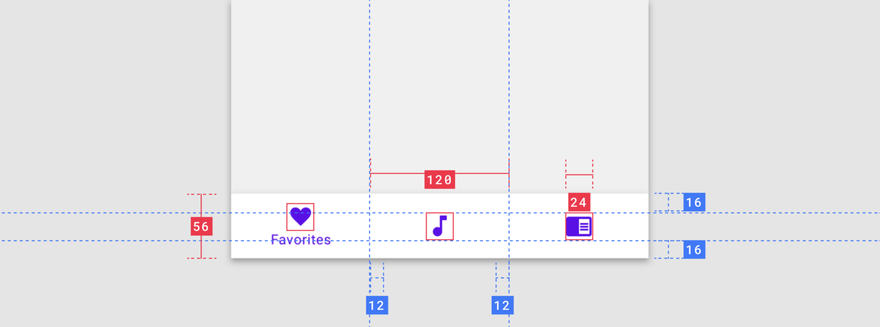
Нижняя навигация, руководство Google Material Design
Цели навигации
Кратное резюме. Навигация, по сути, должна сказать пользователю три вещи:
- Где я?
- Куда еще я могу пойти?
- Что я найду, когда доберусь туда?
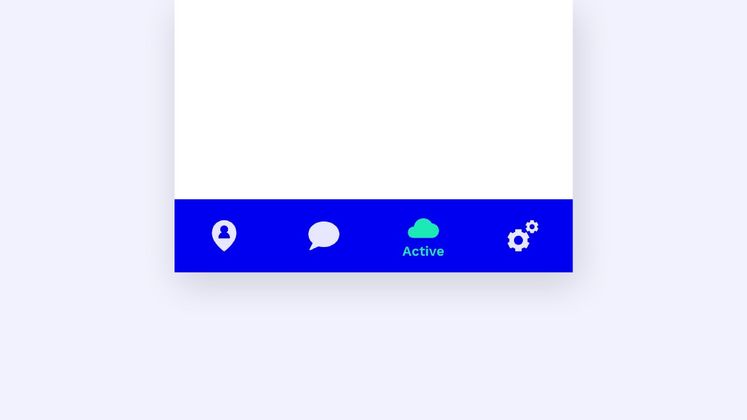
Панель вкладок соответствует всем трем требованиям. Она видна на каждом экране и поэтому всегда дает вам визуальную ориентацию. Она показывает, где вы находитесь в информационной архитектуре (активная подсветка вкладки), куда вы можете пойти (другие вкладки) и то, что вы найдете там (значки и описательные метки). Вы можете получить доступ к более глубокому контенту (переход от родительского экрана к дочернему) без потери контекста и вашей позиции в приложении.
Другими словами, панель вкладок – идеальное решение для мобильной навигации. По крайней мере, она была – пока дизайнеры не начали использовать ее, не задумываясь «зачем?». Думая о решении до того, как задуматься о реальной проблеме, они забыли, каких именно целей панель вкладок пыталась добиться в первую очередь. Сегодня панель вкладок часто используется так же, как гамбургер-меню использовалось до 2014 года.
Проблема с панелью вкладок
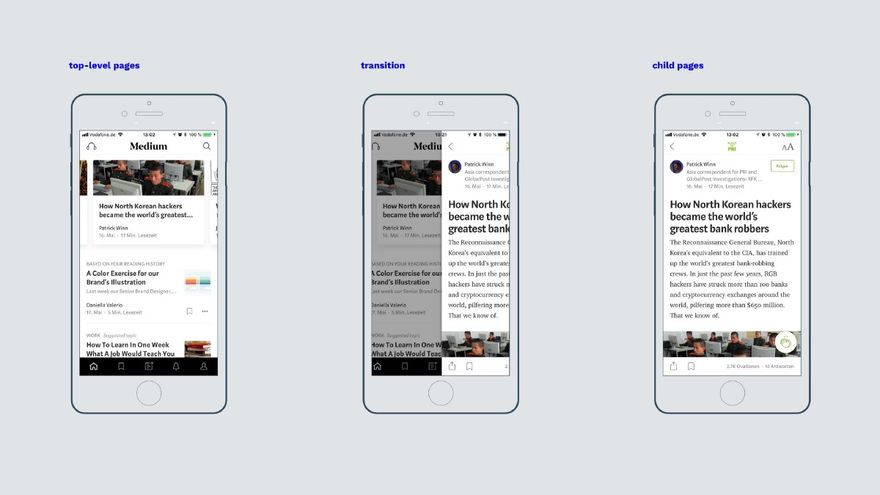
Посмотрите на интерфейс вашего любимого приложения –Medium для iOS и попытайтесь определить проблему:
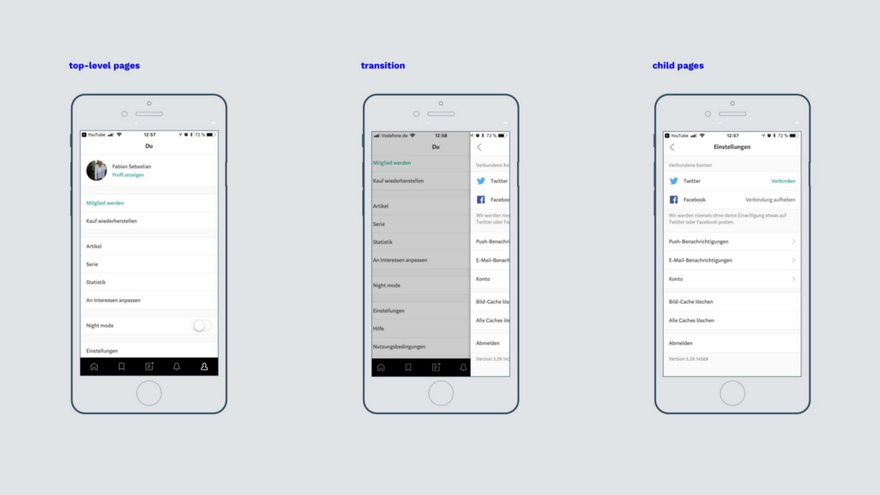
Medium для iOS (статья)
Как только пользователь переходит от представления верхнего уровня к дочернему (например, статья), дочернее представление перекрывает весь экран, включая панель вкладок.
Medium для iOS (настройки профиля)
Теперь давайте снова посмотрим на три цели навигации:
- Где я ?
Когда навигация скрыта под дочерними представлениями, пользователь больше не будет знать, на какой странице верхнего уровня приложения он находится. Пользователь теряет свою позицию в вашей общей информационной архитектуре. - Куда еще я могу пойти?
Когда скрыты другие страницы верхнего уровня, пользователи больше не могут напрямую перемещаться в другие области приложения. Вместо этого они сначала должны перейти на верхний уровень информационной архитектуры. - Что я найду, когда доберусь туда?
Единственный элемент навигации на дочернем экране – маленькая стрелка влево без подписи или описания. Она не говорит пользователю, куда он попадет, щелкнув по ней.
Medium мог руководствоваться благими намерениями, когда они добавили панель навигаций. И тысячи других приложений для iOS и Android. Она отлично работает на представлениях верхнего уровня, но ее реализация не соответствует целям навигации по дочерним представлениям.
Дочернее представление ведет себя как модальное, перекрывая общую навигацию (панель вкладок), но оно анимируется как дочернее представление (справа налево) и отображает обратную ссылку (стрелку), как дочернее представление. Модальность – это вовсе не плохо. «Модальность создает фокус, не позволяя людям делать другие вещи, пока они не завершат задачу или не отклонят сообщение или представление» (Apple). Но модальность также требует использования модальной анимации (iOS: анимация от низа экрана), а также кнопки завершения и отмены для выхода из модального представления. Модальные представления используются только для краткосрочных задач, которые являются автономными процессами и могут быть завершены или отменены. Например, написания письма, добавление события в календарь, отклонения уведомления... Они не предназначены для использования в качестве детального представления или замены дочернему представлению. Эти дочерние представления не являются автономным процессом, и они не могут быть отменены или сохранены.
Можно утверждать, что существуют исключения из этого ограниченного использования модальности, например, для полноэкранных подробных представлений, таких как одна фотография. Скрытие общего интерфейса приложения (например, панели вкладок) создает фокус и сводит к минимуму отвлечение пользователя. В этом случае настраиваемый переход часто используется для объяснения необычного использования модальности. Если статья на Medium может считаться полноэкранным подробным представлением, в котором отсутствует настраиваемый переход и тесная функциональность, то страница настроек параметров приложения точно не может считаться таковой.
Настраиваемый контекстно-зависимый переход
Подходы Google и Apple
Только в редких случаях у Apple и Google есть единое мнение по какой-то теме. Это один из тех редких случаев. Руководства Apple и Google рекомендуют разработчикам последовательно использовать панели вкладок (нижние навигационные системы) на каждом экране приложения:
«Нижняя панель навигации отображается внизу любого экрана» —Google Material Design
«Панели вкладок […] скрыты [только], когда отображается клавиатура”—Apple Human Interface Guidelines
Apple строго придерживается собственных ограничений, добавляя панель вкладок к каждому дочернему экрану своих приложений, например, Apple Музыка, Фото, Подкасты, Здоровье или Файлы.
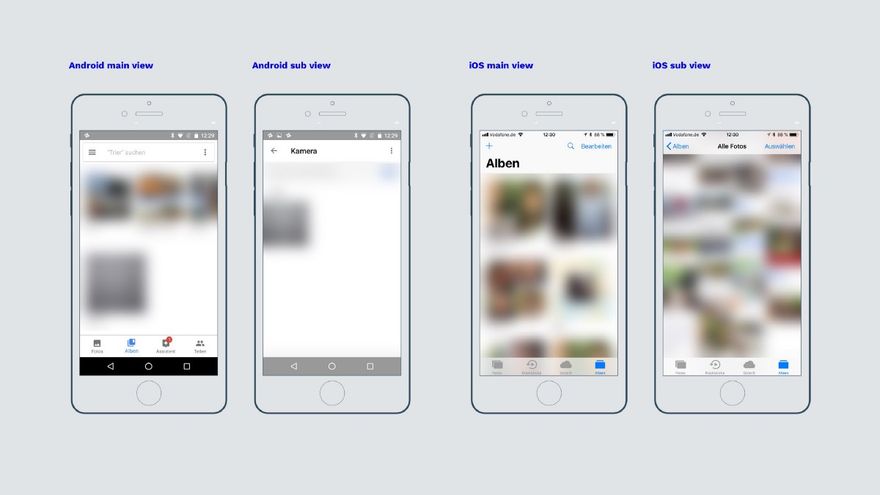
Вкладки в Google Photos и Apple Photos
Google, с другой стороны, часто нарушает свои собственные правила, скрывая нижнюю навигацию на дочерних представлениях. В то время, как Youtube (от Google) сохраняет видимость нижней навигации, Google Фото и Google+ скрывают ее на дочерних представлениях (например, в альбомах и группах). В руководстве Material Design не требуется, чтобы дизайнеры добавили нижнюю навигацию к дочерним представлениям, но требуется, чтобы они добавляли ее на «любой экран» без указания уровня информационной архитектуры.
Apple всегда использует панели вкладок во всех приложениях. Google часто использует нижние навигационные системы *. Таким образом, Google создал дочерний экран, который не является ни реальным дочерним представлением (потому что не видна основная навигация), ни модальным представлением (потому что это не автономный процесс с кнопками отмены и сохранения) – это нечто среднее. И эти промежуточные экраны являются растущей проблемой. Теоретически, Google, действительно, представил эквивалент вкладок, но на практике они просто ввели очередное гамбургер-меню. Многие разработчики iOS позже адаптировали «Google вариант» использования панели вкладок. И, сделав это, они забыли причину, почему в первую очередь панели вкладок заменяют гамбургер-меню.
* Правка от 28.05.2018: Как заметил Craig Phares, это подтверждается тем фактом, что инструменты разработки iOS и Android обрабатывают использование вкладок по-разному. Xcode автоматически по умолчанию добавляет элементы навигации в каждый контроллер представления приложения. Однако, разработчикам Android, требуется много дополнительного времени и усилий, чтобы вкладки были постоянно видны при каждом новом действии. (Читайте подробнее)
Вердикт
Почему Google именно так используют нижнюю навигацию? И как они хотят, чтобы дизайнеры использовали эти промежуточные, модальные и дочерние представления? Я не знаю. Мне бы очень хотелось услышать мнение Google об этом! И я хотел бы услышать ваше мнение на эту тему. А пока, вот вам мои рекомендации:
- Проведите четкую линию между модальными и дочерними представлениями и узнайте, когда какие использовать
- Используйте модальные представления только для автономных процессов (и в редких случаях полноэкранные подробные представления)
- Используйте дочерние представления для всего остального
- Отображайте панель вкладок / нижнюю навигацию на каждом представлении, включая дочерние
- Скрывайте навигационные панели (вверху экрана) и панели вкладок (внизу экрана) при прокрутке вниз, если хотите создать фокус и максимально увеличить полезную площадь экрана (например, для статей...)
Являются ли панели вкладок новыми гамбургер-меню? В какой-то мере. При правильном использовании они оба являются мощным навигационным элементом (да, бывают случаи, когда гамбургер-меню имеет смысл). Но как только вы начинаете использовать панели вкладок ради использования панелей вкладок (потому что все так делают), вы упускаете из виду важные цели любой навигации. То же самое произошло с гамбургер-меню 4 года назад. Итак, не переставайте задавать вопрос «зачем?».
Нам надо поговорить
Свободно пишите автору статьи: www.fabiansebastian.com
Перевод статьи Fabian Sebastian













Топ коментарі (0)