Если вы опытный дизайнер, возможно, вы согласитесь, что вдохновиться чужими работами - не одно и то же, что украсть дизайн. Это лучшая практика профессионального “ресерча”. Это использование паттернов дизайна. Это следование стандартам. Это уверенность в том, что ваши пользователи знакомы с вашей структурой, и вы обеспечиваете отличную юзабилити. Кое-кто скажет, что не отклоняться от стандартов и следовать примерам других убьет креативность и, в конечном итоге, все приложения будут выглядеть одинаково. С точки зрения UX я вижу проблему в другом. Привычка адаптировать лучшие практики может заставить вас думать, что Google / Facebook / Instagram / [тут впишите свое любимое приложение] всегда правы, их цели в дизайне те же, что и у вас, и вы не можете никак оспорить их подход. Вот несколько паттернов, которые считаются (и считались) одними из лучших практик, при этом не являясь такими уж удачными, как кажется на первый взгляд.
1. Скрытая навигация
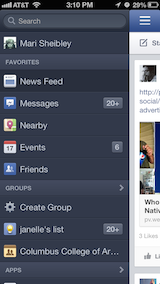
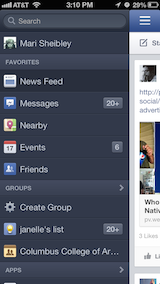
Минимум полмиллиона постов было написано о гамбургер-меню, и большая часть написана дизайнерами, выступающими против. Если вы все пропустили, прочитайте одну или две статьи на эту тему. Вкратце, дело не в иконке, а в самом факте сокрытия навигации за иконкой.  Выдвижное меню очень удобно использовать Это решение довольно заманчивое и удобное для дизайнера: не надо париться по поводу ограниченного пространства экрана. Просто сверните всю вашу навигацию в прокручивающийся оверлей, который по умолчанию скрыт. Эксперименты показывают, что организация пунктов меню в более видимой форме увеличивает активность, удовлетворенность пользователей, и даже прибыль. Вот почему сейчас все гиганты рынка переходят из гамбургер-меню на более визуализированную навигацию.
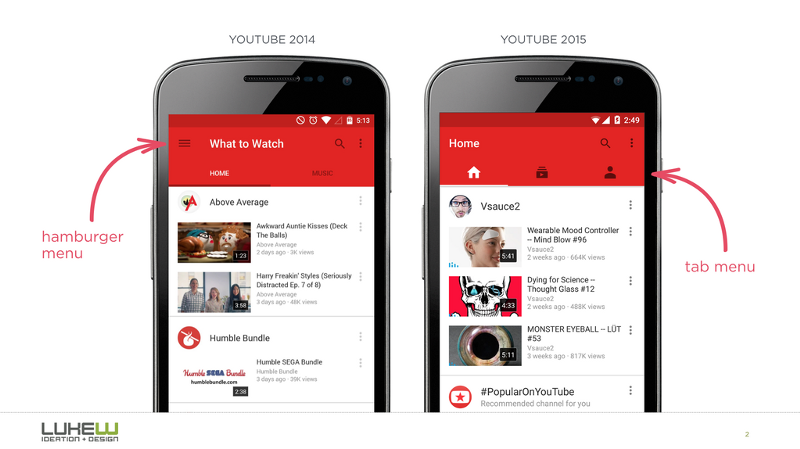
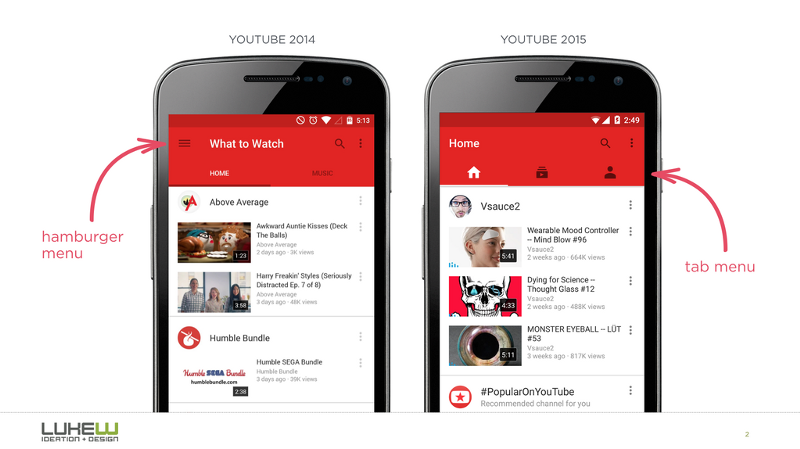
Выдвижное меню очень удобно использовать Это решение довольно заманчивое и удобное для дизайнера: не надо париться по поводу ограниченного пространства экрана. Просто сверните всю вашу навигацию в прокручивающийся оверлей, который по умолчанию скрыт. Эксперименты показывают, что организация пунктов меню в более видимой форме увеличивает активность, удовлетворенность пользователей, и даже прибыль. Вот почему сейчас все гиганты рынка переходят из гамбургер-меню на более визуализированную навигацию.  Изменение навигации YouTube от Люка Вроблевски Если ваша навигация довольно сложная, запрятав ее, вы не сделаете мобильный интерфейс более удобным. А приоритизация сделает.
Изменение навигации YouTube от Люка Вроблевски Если ваша навигация довольно сложная, запрятав ее, вы не сделаете мобильный интерфейс более удобным. А приоритизация сделает.
2. Иконки, всюду иконки
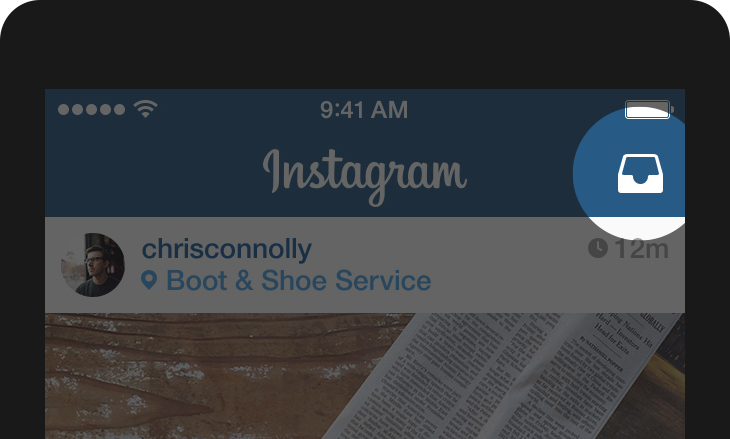
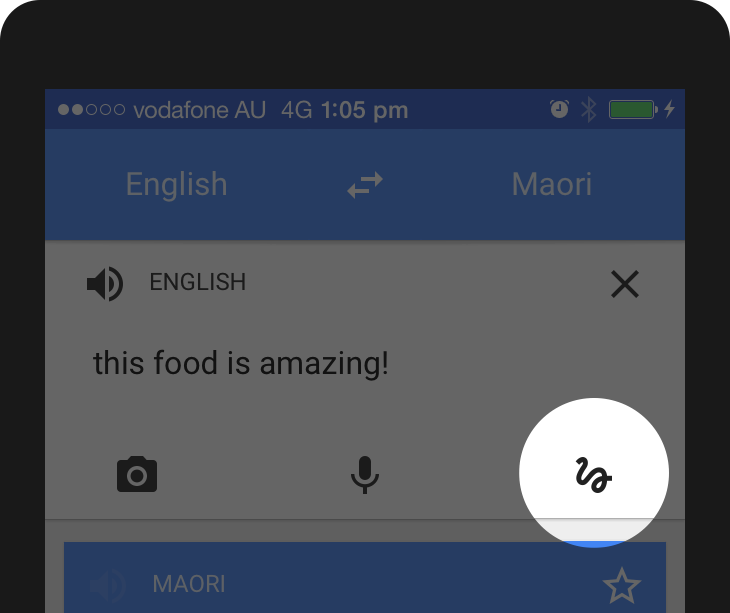
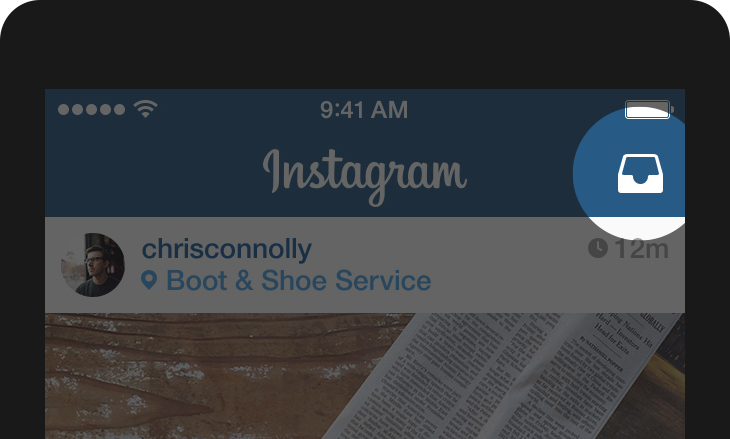
Очевидно, что из-за ограниченной площади экрана приходится заменять текстовые надписи на иконки везде, где только возможно. Пиктограммы занимают меньше места, их не нужно переводить на другие языки, да и люди привыкли к их использованию, правда? В каждом втором приложении есть такое же. С этим предположением в уме дизайнеры приложений иногда прячут функционал за иконками, которые довольно сложно распознать. Догадаетесь ли вы, к примеру, что можно отправить сообщение напрямую по этой иконке в инстаграме?  Или же, предположим, вы ранее никогда не использовали Google Translate, какой функционал вы бы ожидали, клацнув по этой иконке?
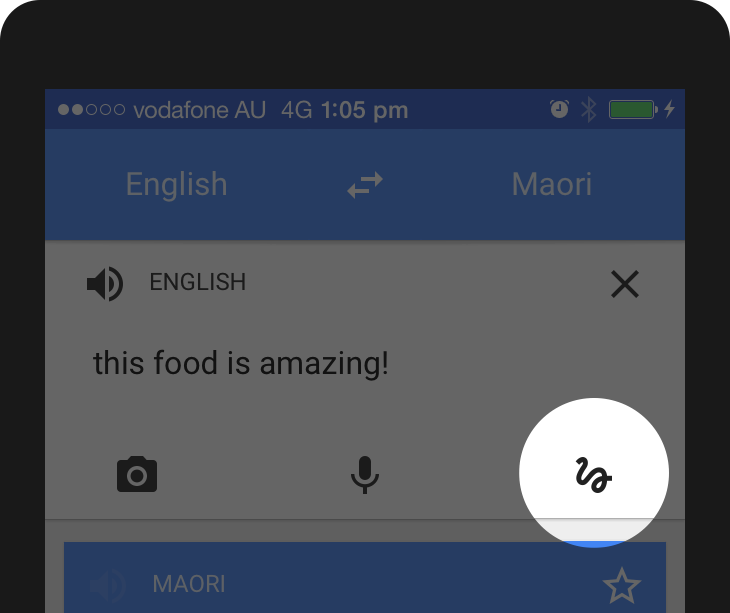
Или же, предположим, вы ранее никогда не использовали Google Translate, какой функционал вы бы ожидали, клацнув по этой иконке?  Странная иконка Google Translate Очень распространенной ошибкой является мысль, что ваши пользователи однозначно знакомы с абстрактными пиктограммами, или что они хотят потратить время на то, чтобы изучить их назначение. Таинственная панель вкладок на Bloom.fm
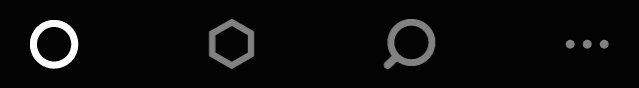
Странная иконка Google Translate Очень распространенной ошибкой является мысль, что ваши пользователи однозначно знакомы с абстрактными пиктограммами, или что они хотят потратить время на то, чтобы изучить их назначение. Таинственная панель вкладок на Bloom.fm  Панель вкладок на Bloom.fm Если вы создали иконку, и вам кажется, что всплывающая метка сделает ее вполне годной и понятной для использования, вы можете ошибаться. Даже если вы - Foursquare, и ваши пользователи в любом случае научатся работе с ней.
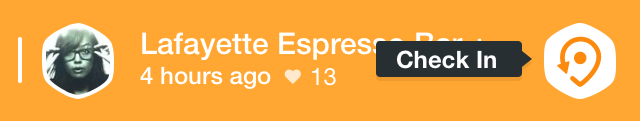
Панель вкладок на Bloom.fm Если вы создали иконку, и вам кажется, что всплывающая метка сделает ее вполне годной и понятной для использования, вы можете ошибаться. Даже если вы - Foursquare, и ваши пользователи в любом случае научатся работе с ней.  Подсказка на иконке в Swarm Это не означает, что совсем не стоит использовать иконки в интерфейсе. Есть масса иконок, которые ваши пользователи хорошо знают. В основном, это иконки для стандартного функционала по типу поиска, проигрывания медиа-файлов, имейлы, настройки и т.д. (Но пользователи все равно могут быть не уверены в их назначении. Например, что произойдет при нажатии на иконку с сердечком?).
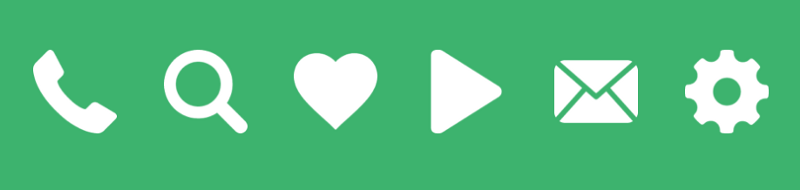
Подсказка на иконке в Swarm Это не означает, что совсем не стоит использовать иконки в интерфейсе. Есть масса иконок, которые ваши пользователи хорошо знают. В основном, это иконки для стандартного функционала по типу поиска, проигрывания медиа-файлов, имейлы, настройки и т.д. (Но пользователи все равно могут быть не уверены в их назначении. Например, что произойдет при нажатии на иконку с сердечком?).  Универсальные иконки Сложную и абстрактную графику лучше всегда сопровождать соответствующими текстовыми метками. В таких случаях иконки все равно функциональны, так как они повышают понятность пунктов меню, могут также добавлять уникальности и оригинальности интерфейсу приложения.
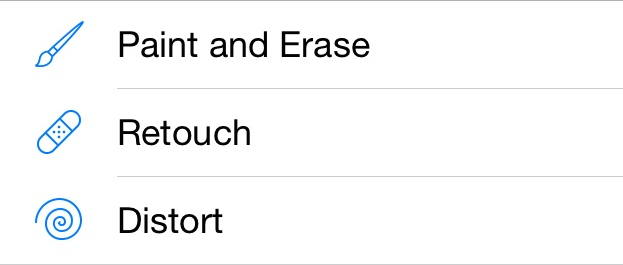
Универсальные иконки Сложную и абстрактную графику лучше всегда сопровождать соответствующими текстовыми метками. В таких случаях иконки все равно функциональны, так как они повышают понятность пунктов меню, могут также добавлять уникальности и оригинальности интерфейсу приложения.  Навигация Pixelmator Базовый функционал можно эффективно представить иконками, но для более сложных функций нужно использовать текстовые метки (И если вы используете иконки, обязательно тестируйте их юзабилити).
Навигация Pixelmator Базовый функционал можно эффективно представить иконками, но для более сложных функций нужно использовать текстовые метки (И если вы используете иконки, обязательно тестируйте их юзабилити).
3. Жестовая навигация
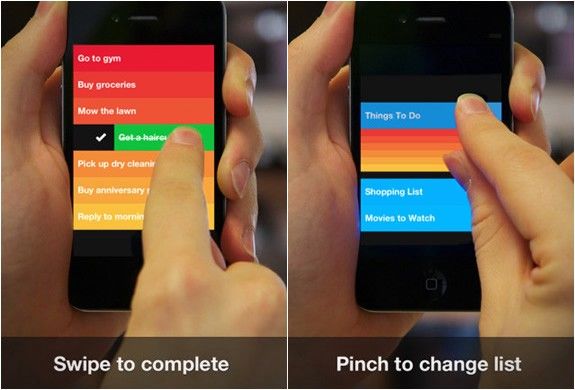
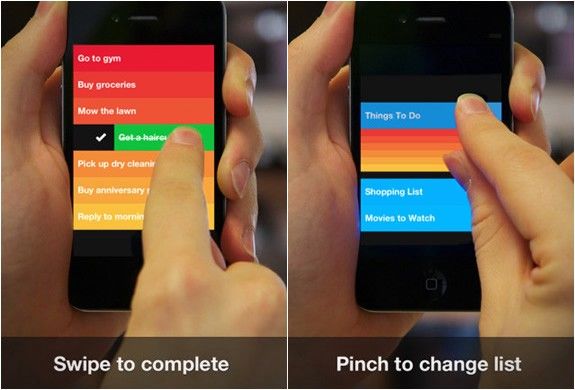
Когда Apple представила iPhone в 2007, технология мульти-тач стала мейнстримом, и пользователи с радостью научились не только клацать на иконки, но и масштабировать, свайпить и сжимать. Жесты стали популярным инструментом для дизайнеров, так как было разработано много приложений для экспериментов по управлению жестами.  Жестовая навигация в приложении Clear Как и скрытая навигация, и иконки вместо текстовых кнопок, жесты считаются хорошим инструментом дизайнера для экономии пространства экрана. (“Можно обойтись без кнопки delete, люди могут просто свайпить влево. Или вправо. Мы еще решим, как лучше”.) Первое, что нужно понимать о жестах, - это то, что они всегда скрыты. Людям необходимо их запоминать. Как и в случае с гамбургер-меню: если вы спрятали опцию, ее увидит меньшее количество людей. Вдобавок, с жестами та же проблема, что и с иконками: есть стандартные жесты - теппинг, зуминг и скроллинг, а есть такие, которые нужно еще понять и научиться использовать в каждом приложении. К сожалению, использование большинства жестов еще не стандартизировано. Это все еще довольно новая сфера в дизайне интерфейсов. Даже простой жест вроде свайпа письма может работать по-разному в разных почтовых приложениях.
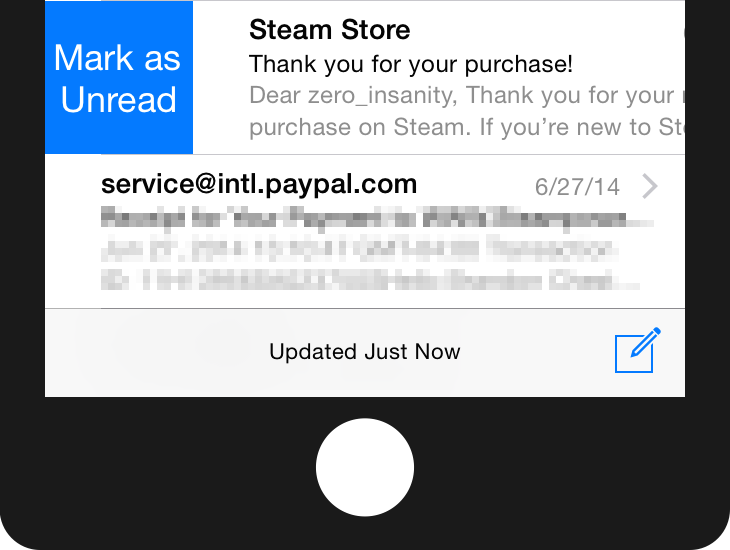
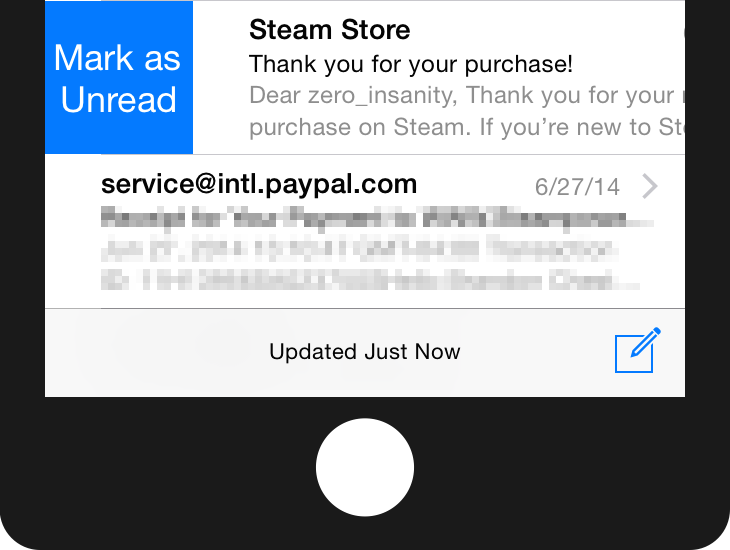
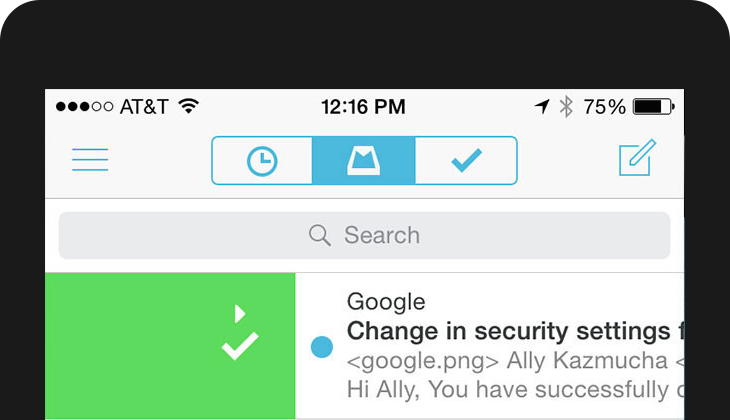
Жестовая навигация в приложении Clear Как и скрытая навигация, и иконки вместо текстовых кнопок, жесты считаются хорошим инструментом дизайнера для экономии пространства экрана. (“Можно обойтись без кнопки delete, люди могут просто свайпить влево. Или вправо. Мы еще решим, как лучше”.) Первое, что нужно понимать о жестах, - это то, что они всегда скрыты. Людям необходимо их запоминать. Как и в случае с гамбургер-меню: если вы спрятали опцию, ее увидит меньшее количество людей. Вдобавок, с жестами та же проблема, что и с иконками: есть стандартные жесты - теппинг, зуминг и скроллинг, а есть такие, которые нужно еще понять и научиться использовать в каждом приложении. К сожалению, использование большинства жестов еще не стандартизировано. Это все еще довольно новая сфера в дизайне интерфейсов. Даже простой жест вроде свайпа письма может работать по-разному в разных почтовых приложениях.  Свайп имейла вправо в Apple Mail показывает опцию Mark as Unread (отметить как непрочитанное)
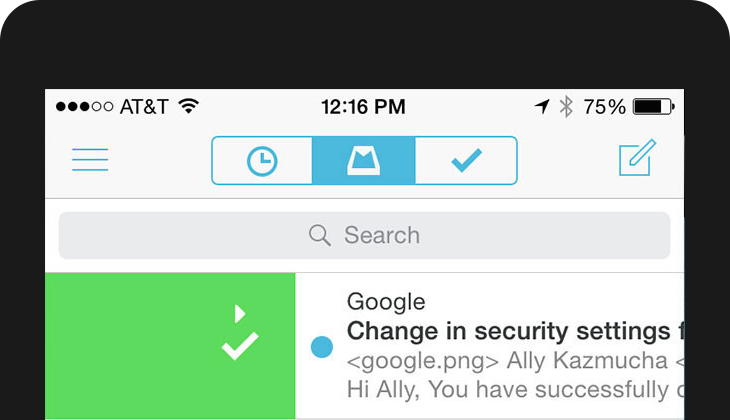
Свайп имейла вправо в Apple Mail показывает опцию Mark as Unread (отметить как непрочитанное)  Тот же жест архивирует письмо в Mailbox Если потрясти устройство, в iOS это означает отмену действия, а в Google Maps - запускает отправку комментария. Всегда помните, что жесты - скрытые элементы управления, которые нужно запоминать, а это означает дополнительные усилия со стороны пользователя. Если вы Tinder, то сможете научить весь мир тому, что означает свайп вправо - но только если это ключевой ингредиент концепта вашего приложения.
Тот же жест архивирует письмо в Mailbox Если потрясти устройство, в iOS это означает отмену действия, а в Google Maps - запускает отправку комментария. Всегда помните, что жесты - скрытые элементы управления, которые нужно запоминать, а это означает дополнительные усилия со стороны пользователя. Если вы Tinder, то сможете научить весь мир тому, что означает свайп вправо - но только если это ключевой ингредиент концепта вашего приложения.
4. Оверлеи с подсказками в качестве онбординга
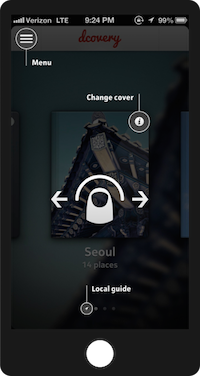
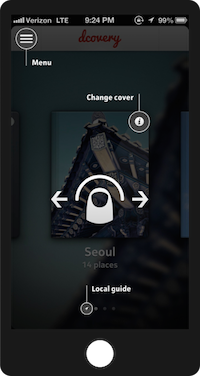
Onboarding, одна из горячих тем в дизайне интерфейсов, относится к первой встрече пользователя с приложением. Во многих случаях, это просто означает показ каких-то подсказок на оверлее, которые поясняли бы пользователю работу интерфейса.  Отметки “тренера” в приложении dcovery Почему это плохое решение? Потому что многие пользователи просто пропустят ваше интро; они просто хотят побыстрее начать работу с приложением. И даже если они и заметят ваши подсказки, то забудут их тут же после закрытия оверлея. (Особенно, если экран загружен информацией). И последнее, но немаловажное: добавление меток тренера в интерфейс не делает его более интуитивным. Помните это:
Отметки “тренера” в приложении dcovery Почему это плохое решение? Потому что многие пользователи просто пропустят ваше интро; они просто хотят побыстрее начать работу с приложением. И даже если они и заметят ваши подсказки, то забудут их тут же после закрытия оверлея. (Особенно, если экран загружен информацией). И последнее, но немаловажное: добавление меток тренера в интерфейс не делает его более интуитивным. Помните это:  Пользовательский интерфейс - это как шутка. Если приходится его пояснять, значит он не так уж хорош. Источник: Startup Vitamins Сценарий онбординга можно создать множеством других способов, более полезных и эффективных для пользователей. В Slack, например, для создания контекста используется первый экран. Они просто представляются, перечисляют свои преимущества вместо кучи экранов и возможностей.
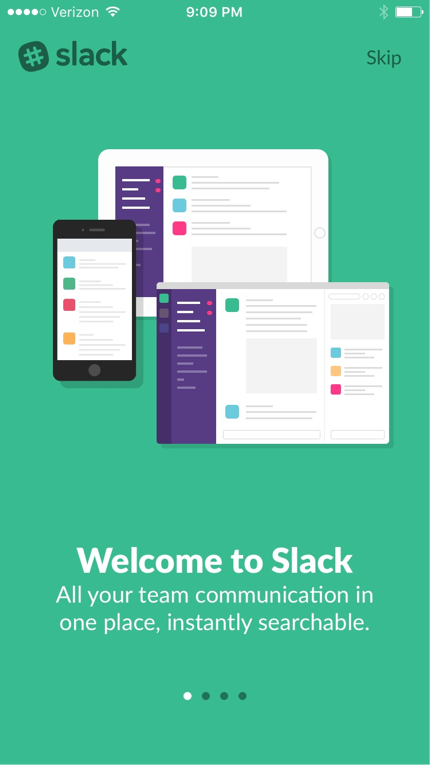
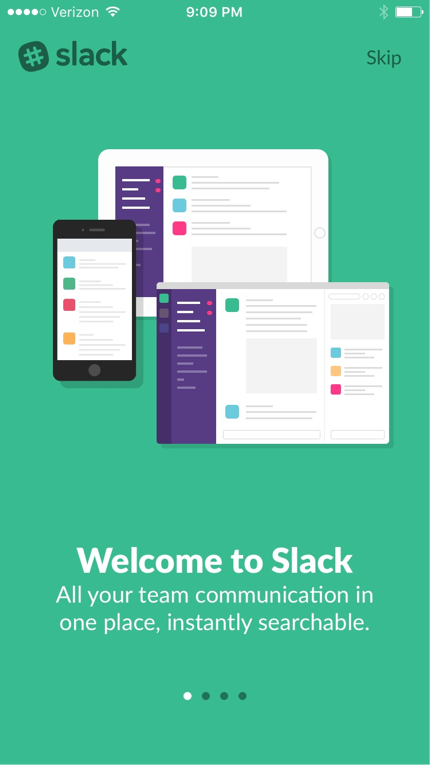
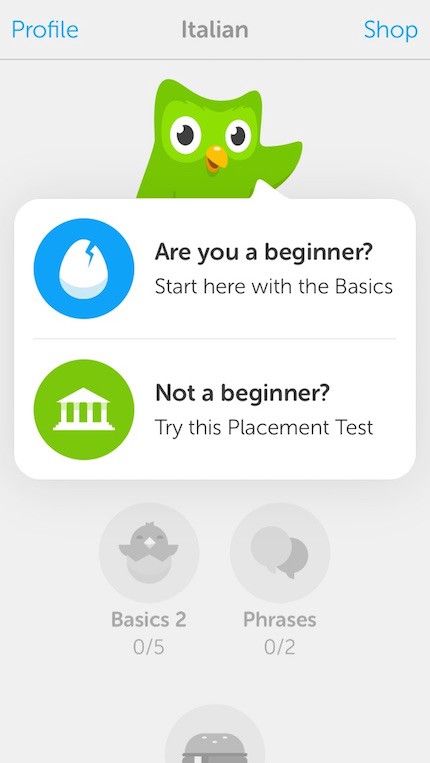
Пользовательский интерфейс - это как шутка. Если приходится его пояснять, значит он не так уж хорош. Источник: Startup Vitamins Сценарий онбординга можно создать множеством других способов, более полезных и эффективных для пользователей. В Slack, например, для создания контекста используется первый экран. Они просто представляются, перечисляют свои преимущества вместо кучи экранов и возможностей.  Экран приветствия в Slack Более интерактивный способ обучения новичков - прогрессивный онбординг. Duolingo не поясняет, как работает приложение: пользователей просто стимулируют к старту и предлагают пройти быстрый тест на выбранном языке (даже без регистрации), потому что люди лучше всего обучаются в работе. Также это гораздо лучший способ показать значимость приложения.
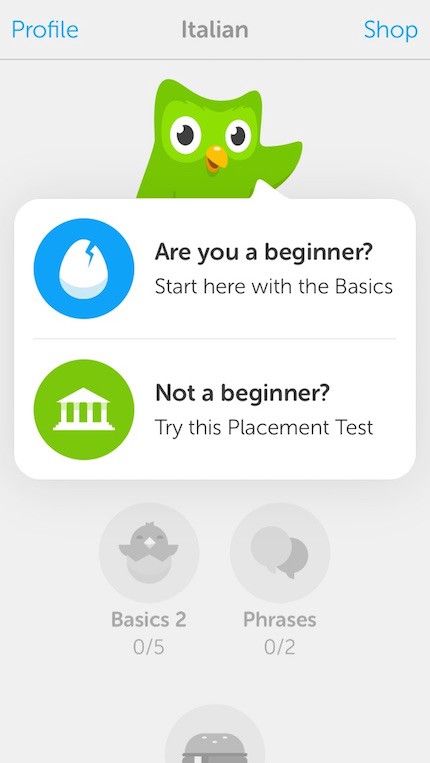
Экран приветствия в Slack Более интерактивный способ обучения новичков - прогрессивный онбординг. Duolingo не поясняет, как работает приложение: пользователей просто стимулируют к старту и предлагают пройти быстрый тест на выбранном языке (даже без регистрации), потому что люди лучше всего обучаются в работе. Также это гораздо лучший способ показать значимость приложения.  Приветственный экран в Duolingo Помните, как один и тот же жест (свайп) означал разный функционал в Mailbox и Apple Mail? Вот как работает их прогрессивный онбординг: пользователей “проводят” по всем местам, где им нужно попробовать каждый жест в деле перед самим началом работы в приложении:
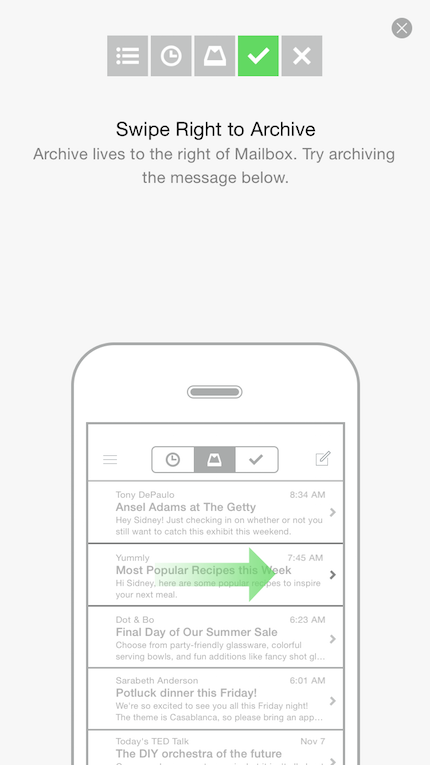
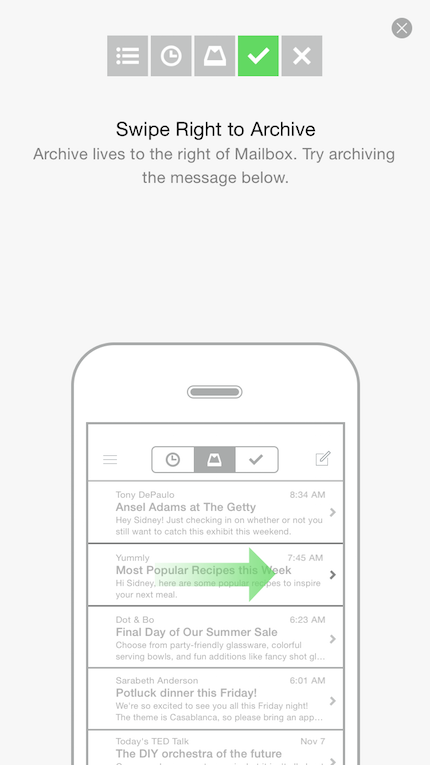
Приветственный экран в Duolingo Помните, как один и тот же жест (свайп) означал разный функционал в Mailbox и Apple Mail? Вот как работает их прогрессивный онбординг: пользователей “проводят” по всем местам, где им нужно попробовать каждый жест в деле перед самим началом работы в приложении:  Обучение свайпам пользователя Перед дизайном ваших меток тренера на полупрозрачном оверлее остановитесь, и подумайте, как их воспримут пользователи, впервые вошедшие в приложение. Сфокусируйтесь на контексте. В большинстве случаев всегда можно найти лучший способ поприветствовать пользователей.
Обучение свайпам пользователя Перед дизайном ваших меток тренера на полупрозрачном оверлее остановитесь, и подумайте, как их воспримут пользователи, впервые вошедшие в приложение. Сфокусируйтесь на контексте. В большинстве случаев всегда можно найти лучший способ поприветствовать пользователей.
5. Креативные, но интуитивные пустые состояния
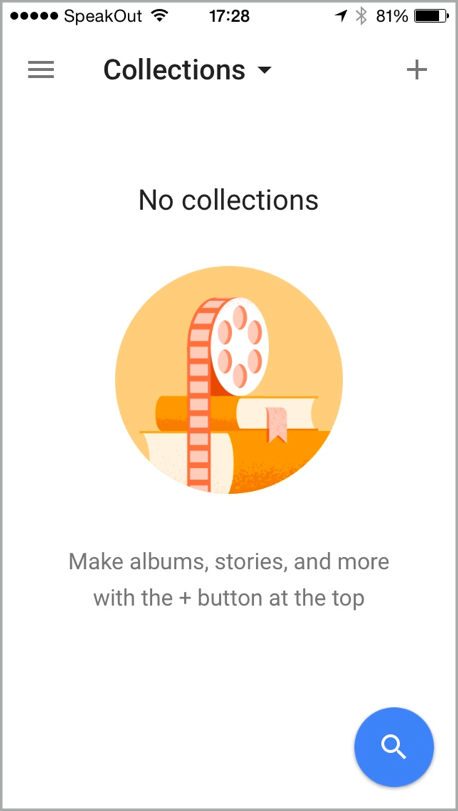
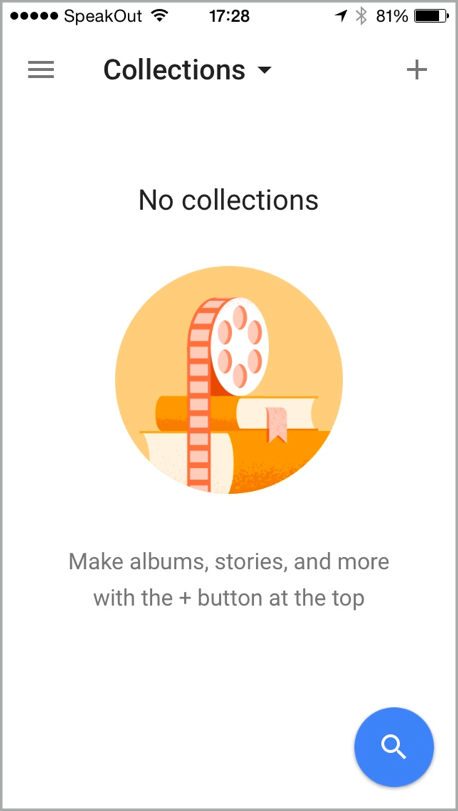
Пустое состояние - это что-то, что легко проглядеть, будучи неопытным дизайнером. В то же время, они могут стать важным фактором в удобстве использования приложения. Иногда дизайнеры видят сообщения об ошибке и пустые состояния в виде пустых канвасов там, где можно было бы сотворить что-то креативное. Вот такой экран пустого состояния есть в Google Photos:  Экран пустого состояния в Google Photos С первого взгляда кажется круто, правда? Отлично сложенный макет с красивой графикой и пояснительным текстом. Если присмотреться повнимательнее, есть некоторые странности:
Экран пустого состояния в Google Photos С первого взгляда кажется круто, правда? Отлично сложенный макет с красивой графикой и пояснительным текстом. Если присмотреться повнимательнее, есть некоторые странности:
- Почему есть кнопка поиска, если коллекций нет? Что бы такого поискать в “ничего”?
- Второй самый выделяющийся элемент - картинка, и он некликабельный (а многим ведь захочется кликнуть).
- Подсказка говорит о том, что мне нужно найти значок “+” вверху, что выглядит как-то странно. Почему подсказка сама по себе не содержит кнопки “добавить”? Это все равно, что сказать “Кликните на кнопке Продолжить, чтобы продолжить”.
Этот скрин пустого состояния попросту никак не помогает пользователям понять контекст:
- Что такое коллекции? Чем они полезны?
- Почему у меня нет ни одной?
- Что я могу с этим поделать? (если я вообще могу что-либо с этим поделать)
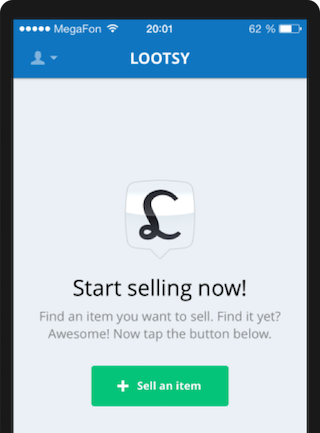
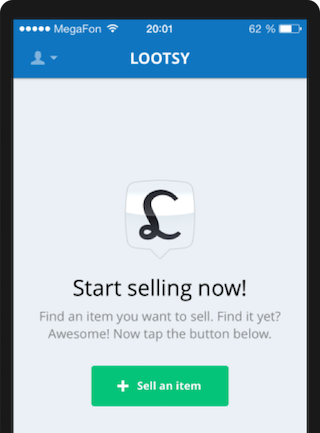
Когда дело доходит до креатива, иногда меньше - лучше. Экран пустого состояния, показанный ниже, является тому прекрасным примером полезности и лаконичности. (пока что проигнорируем иструкцию “Now tap the button below”)  Экран нулевого состояния в Lootsy Не забывайте, что пустые экраны (по типу страниц 404 в вебе) - это не только визуальная эстетика и брендовость. Есть еще более важная роль - юзабилити. Поэтому пусть они будут еще и интуитивными.
Экран нулевого состояния в Lootsy Не забывайте, что пустые экраны (по типу страниц 404 в вебе) - это не только визуальная эстетика и брендовость. Есть еще более важная роль - юзабилити. Поэтому пусть они будут еще и интуитивными.
Оспаривайте все, что видите.
Не поймите меня неправильно: паттерны дизайна и лучшие практики - все еще ваши друзья. Но учитывайте, что приложения и пользователи бывают разными: одно решение может отлично работать в другом приложении, но стать совершенно провальным в вашем. Решений “на все случаи жизни” не существует. Плюс, вы никогда не знаете, почему дизайн приложения был создан именно таким образом, а не как-то иначе. Всегда думайте своей головой, создавайте свои собственные дизайны и исследуйте мир своим умом. Измеряйте, тестируйте, утверждайте - и не бойтесь отходить от чьих-то руководств, если так вам кажется правильнее. Пост основан на речи Золтана Коллина на Mobile Weekend Budapest. Вот ее слайды.
Перевод статьи Zoltan Kollin























Топ коментарі (0)