Со временем меня все больше раздражают формы входа. Поскольку менеджеры паролей, такие как 1Password (который я использую) и менеджер паролей Chrome (который я также использую), становятся все более популярными, важно, чтобы дизайнеры знали о том, как пользователи заходят на их сайты.
Давайте рассмотрим некоторые паттерны авторизации и почему я думаю, что они не идеальны. А затем давайте посмотрим на лучшие способы решения этой проблемы. Создавайте формы входа, которые будут простыми, последовательными, предсказуемыми и будут хорошо работать с менеджерами паролей.
Не делайте
Вот некоторые паттерны, которые я встречаю на веб-сайтах, и думаю, что их следует избегать.
Не помещайте формы входа в модальных окнах
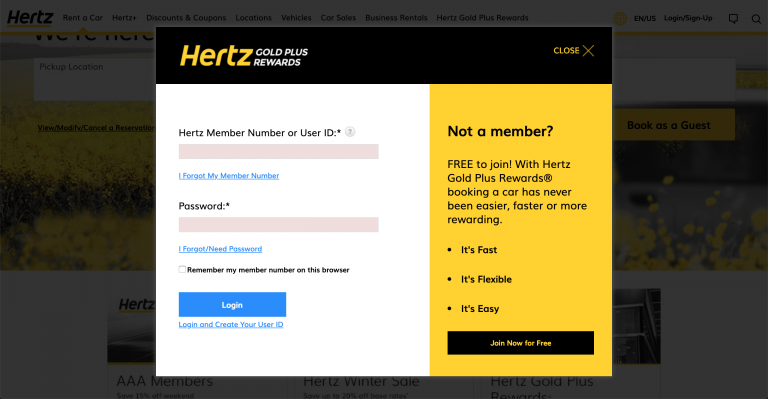
Hertz и целый ряд других сайтов помещают форму входа в модальное окно или навигационный ящик. Проблемы этого паттерна:
- Дополнительные шаги для пользователя - «1. Нажать на кнопку меню, 2. выбрать логин, 3. заполнить форму». Вместо того, чтобы посетить страницу входа (через поиск, чат поддержки клиентов, закладки, менеджер паролей, напрямую или через основную навигацию) и заполнить форму.
- Отсутствие возможности дать прямую ссылку на форму входа может быть проблемой для службы поддержки пользователей (так как им приходится давать кучу инструкций, описанных выше, вместо того, чтобы просто дать ссылку). Это также не позволяет менеджерам паролей делать свое дело, так как модальное окно скрыто. 1Password имеет потрясающую функцию «открыть и заполнить», позволяющую вам посещать веб-сайт и заполнять форму входа своими учетными данными. Эта функция не работает с формами входа, расположенными в модальных окнах.
Не скрывайте поля
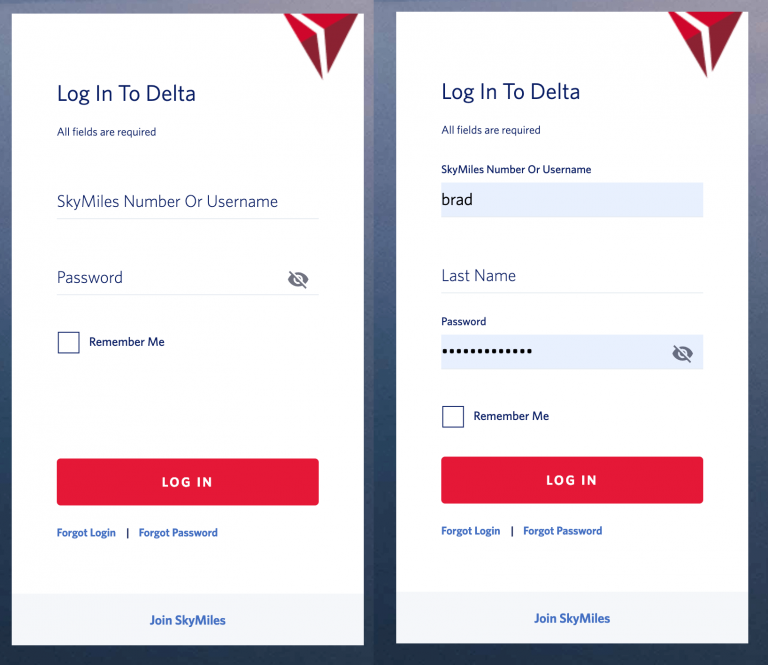
Сайт Delta скрывает обязательное поле «Фамилия», как я полагаю, для того, чтобы «очистить» интерфейс, добавив прогрессивное раскрытие. Проблема в том, что поле является обязательным, а менеджеры паролей не могут предварительно заполнить скрытое поле. Пользователи должны выйти из другого поля, чтобы открыть это дополнительное поле для заполнения. Это лишнее препятствие, через которое они должны пройти, чтобы войти в систему.
Экран входа в MacOS также скрывает поле пароля, чтобы «очистить» пользовательский интерфейс (и мне кажется, чтобы поощрять пользователей входить в систему при помощи TouchID), но эта «чистота» приводит (на мой взгляд) к более запутанному опыту.
Не увлекайтесь волшебными ссылками
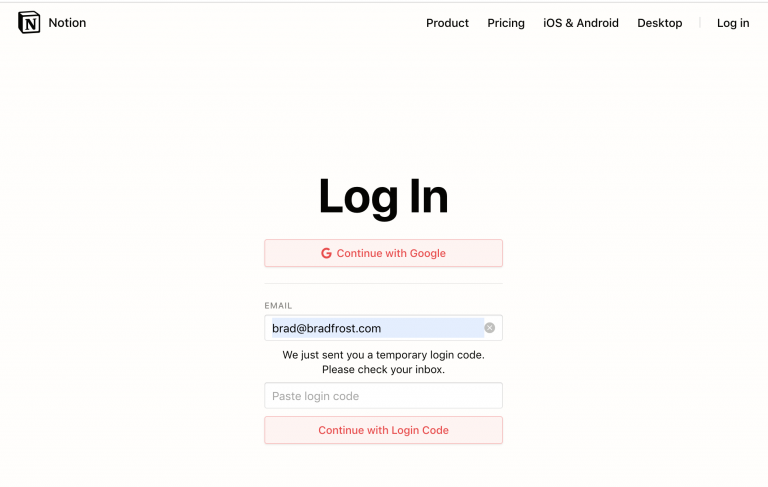
Я думаю, что это, возможно, началось со Slack, но я вижу, что другие цифровые продукты, такие как Notion (который мне, кстати, нравится), отправляют пользователям временный пароль на их электронную почту. Я могу оценить хитрость этого паттерна, так как он избавляет пользователей от канители с запоминанием еще одного пароля и выстраивает сценарий «Забыли пароль». Но…
- Этот паттерн невероятно утомляет. 1. Введите адрес электронной почты в форму входа. 2. Откройте новую вкладку или переключите программы. 3. Откройте свой почтовый ящик. 4. Найдите письмо от сервиса (если вы не отвлеклись на другие письма). 5. Откройте письмо. 6. Скопируйте пароль. 7. Вернитесь на сайт. 8. Вставьте пароль в форму. 9. Отправьте форму авторизации.
- Он вообще не работает с менеджерами паролей, что невероятно раздражает, так как я хочу использовать менеджеры паролей. С появлением систем дизайна мы много говорим о согласованности. Но речь идет не только о создании согласованности в вашей собственной экосистеме, но и о совместимости с остальной частью Интернета.
- Это заставляет пользователей изучать новый паттерн – пользователи изучают паттерны (вход в систему, навигация и т. д.), сталкиваясь с ними снова и снова во многих приложениях в течение многих лет. Хотя я и не говорю, что мы не должны вводить новшества, важно понимать, что пользователи приходят к вашему продукту или услуге, имея с трудом накопленные знания, как пользоваться Интернетом. Когда мы пытаемся поумничать, мы заставляем пользователей изучать новые шаблоны, которые замедляют их (по крайней мере, на начальном этапе).
Не разбивайте форму входа на несколько страниц
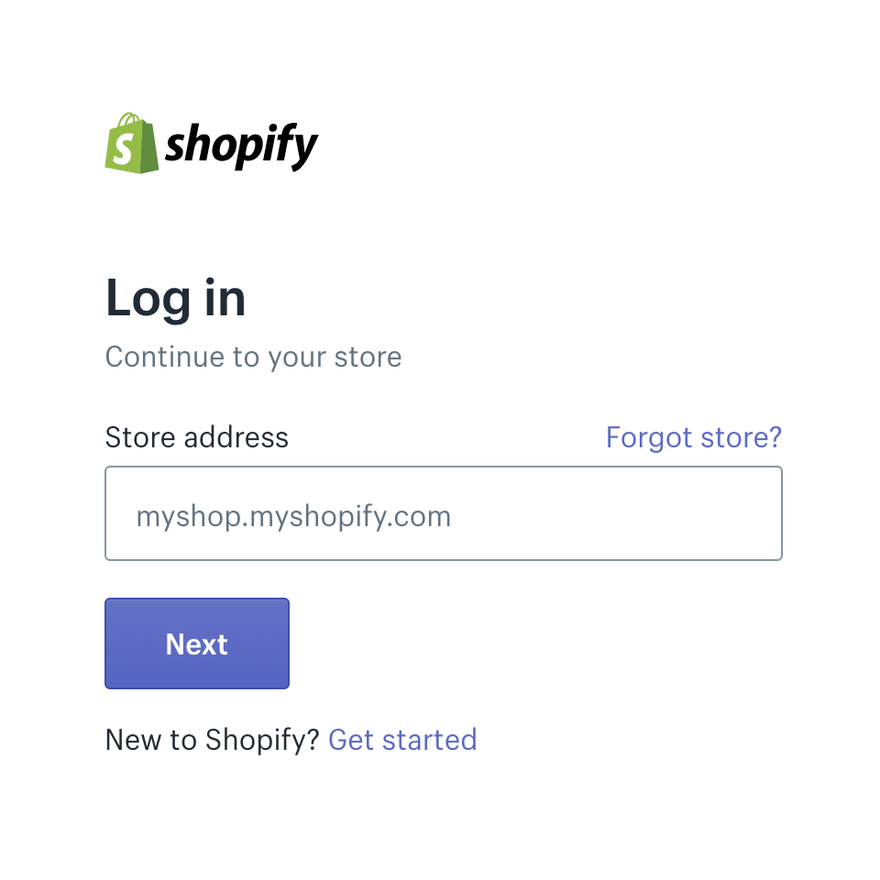
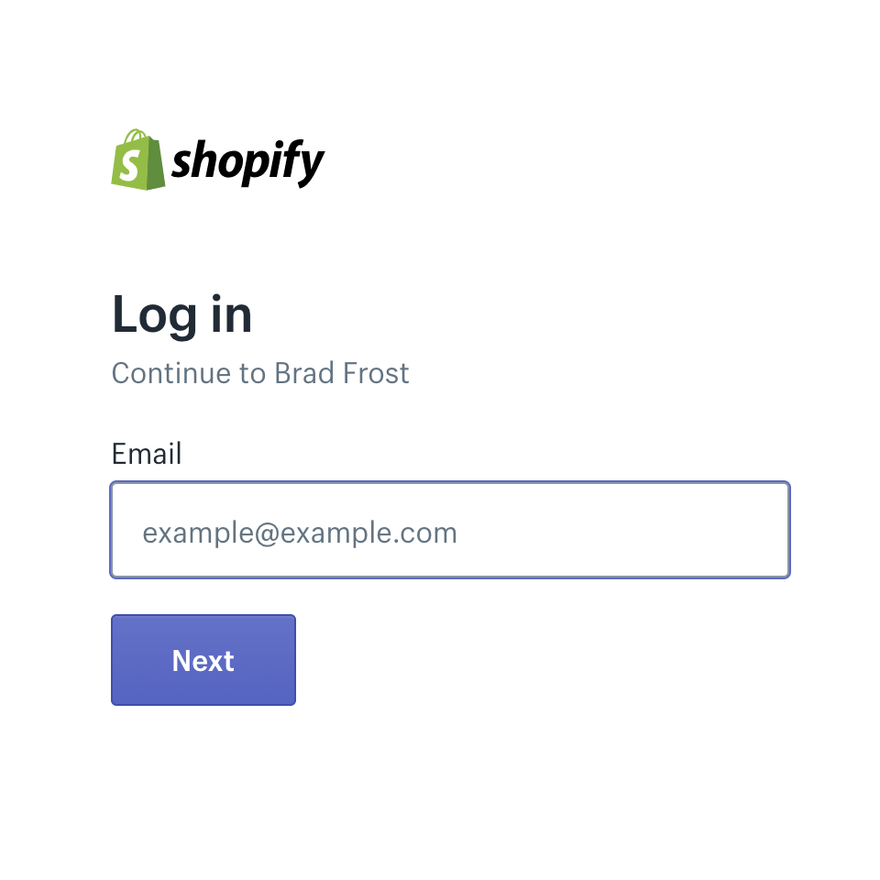
Shopify (еще один сервис, который я люблю) раздражающе распределяет свою регистрацию по трем отдельным экранам. Я предполагаю, что они пытаются не перегружать пользователя слишком большим количеством информации. И хотя я согласен с этим паттерном для определенных контекстов (например, при покупке в интернет-магазине вы обычно видите информацию, разбитую на отдельные этапы: о счете, способе доставки и адресе, информацию о кредитной карте и т. д.), это излишне, поскольку по сути перед нами форма с тремя полями.
- Добавляет ненужные шаги для входа в систему. Опять же, это форма с тремя полями, но теперь пользователям для входа в систему приходится проходить через три экрана. Это, без сомнения, замедляет их.
- Не работает с менеджерами паролей – диспетчеры паролей могут заполнить только одно поле на странице.
Делайте
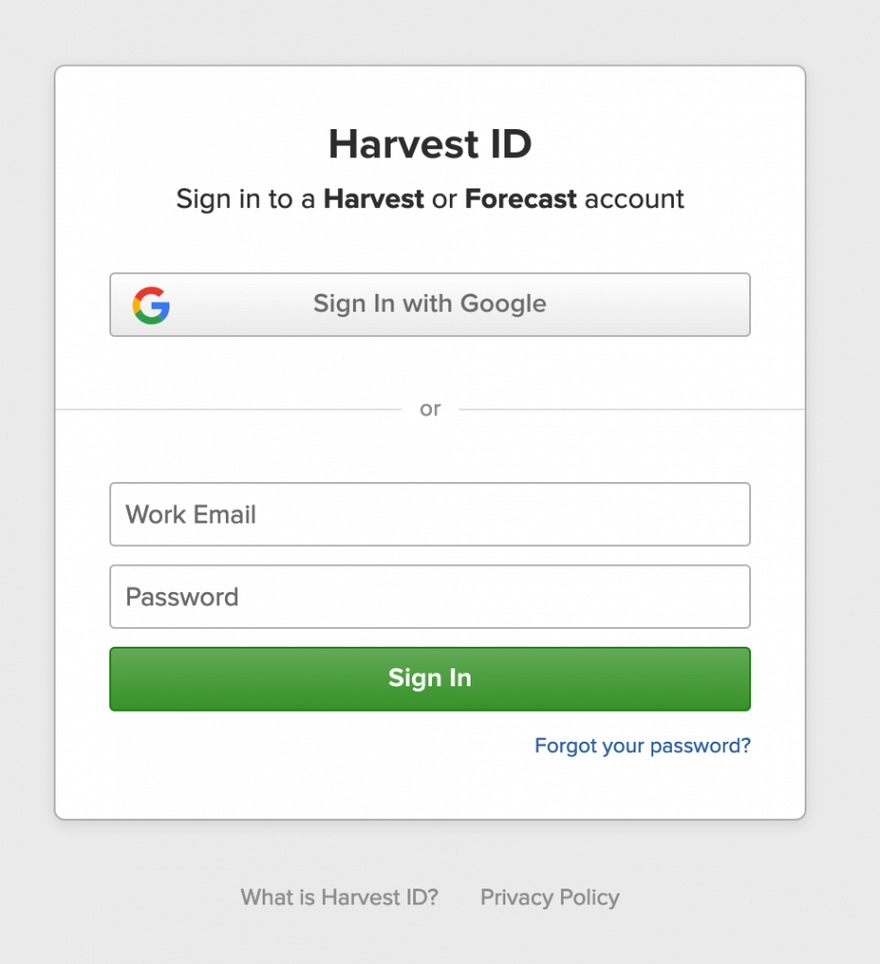
Так что же делать веб-дизайнерам? Я думаю, оставить скучную старую предсказуемую форму входа в систему. Вот, например, сайт Harvest:
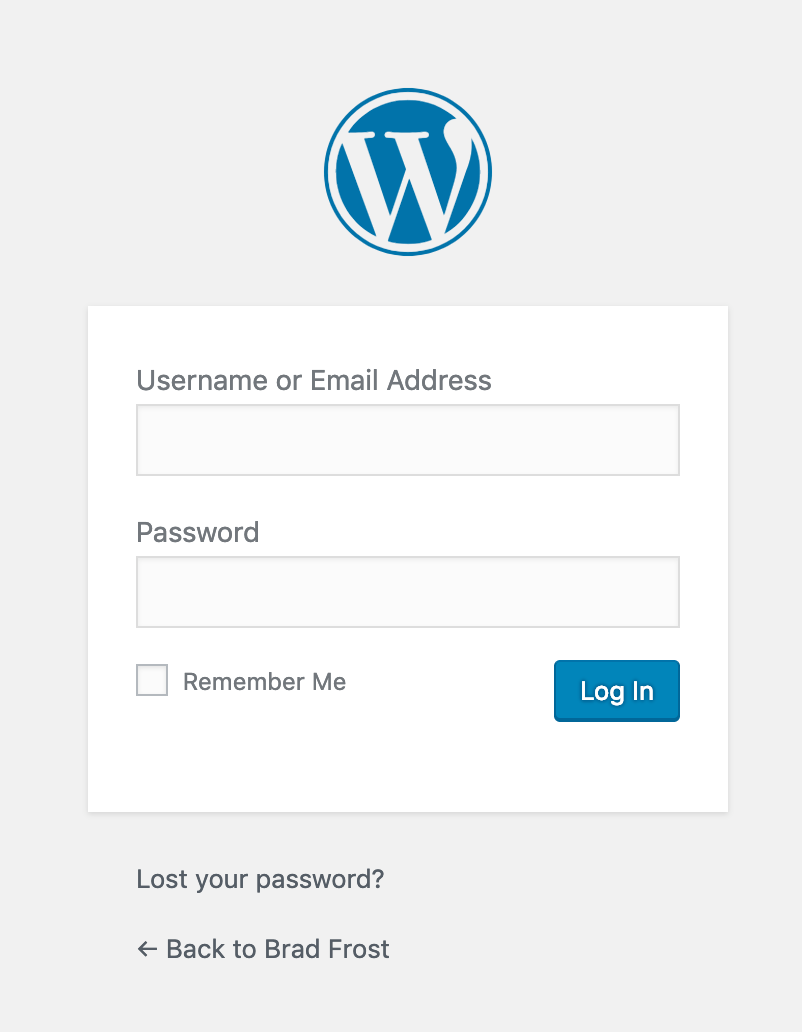
А вот WordPress:
Простой, лаконичный, предсказуемый. Работает с менеджерами паролей.
Вот некоторые рекомендации:
- Выделите отдельную страницу для входа в систему. Сотрудники службы поддержки смогут направлять людей по URL-адресу (domain.com/login), вместо того чтобы давать кучу инструкций о том, где на странице найти форму входа. Менеджеры паролей смогут сохранить эту страницу входа и по нажатию кнопки открыть ее и предварительно заполнить форму.
- Раскрывайте все обязательные поля – если вам нужно ввести свою фамилию, чтобы войти, откройте это поле!
- Сохраняйте все поля формы на одной странице – вход в систему должен быть быстрым.
- Не мудрите – важно понять, как пользователи привыкли логиниться в Интернете. Опирайтесь на эти скучные, предсказуемые устоявшиеся знания.
Этот список не является исчерпывающим, и я не затрагивал такие вещи, как вход в систему через аккаунт в социальных сетях или двухфакторная аутентификация, поэтому я хотел бы услышать от вас больше информации о других паттернах, которые следует избегать.
Перевод статьи Brad Frost















Топ коментарі (0)