Эволюция современных языков дизайна и что мы будем делать дальше.
Революция плоского дизайна, которая характеризовала большую часть 2010-х годов, вроде как закончилась. Проведя годы с радикально плоскими интерфейсами, которые полностью избегали имитации реальных объектов, мы начали замечать обратный процесс – языки дизайна, использующие метафоры реального мира. Сегодня наши интерфейсы по-прежнему обладают многими отличительными чертами плоского дизайна. По-прежнему делается упор на типографику, минимализм и контент, а не на лоск интерфейса. Однако мы также стали замечать повторное введение определенных концепций реального мира, прежде всего света, поскольку он связан с тенями и тем, как объекты взаимодействуют друг с другом в трехмерной плоскости.
Может показаться, что мы просто возвращаемся к скевоморфизму, но нужно признать – это скорее эволюция плоского дизайна, чем возвращение к скевоморфизму. Это можно увидеть по тому, как языки плоского дизайна развивались с течением времени и как они пришли к текущему состоянию.
2006, 2009, 2010: Microsoft Metro
Классификация: плоский дизайн
Microsoft Metro был, возможно, одним из первых языков дизайна, массово использующих философию плоского дизайна в приложениях. Он был основан на принципах минималистского швейцарского графического дизайна, и мы можем описать Metro, как «чисто цифровой». Он полностью отказался от скевоморфизма (идеи копирования реальных объектов в цифровом дизайне), в пользу типографики, простых геометрических фигур и сосредоточения внимания на содержании, а не на излишних графических элементах. Наряду с этими принципами в Metro отказались от полупрозрачности и теней в пользу строго минималистичного и плоского дизайна. Формы были простыми и угловатыми, а не с закругленными углами, что было очевидно по плоским прямоугольным «живым плиткам», используемым во многих версиях Metro.
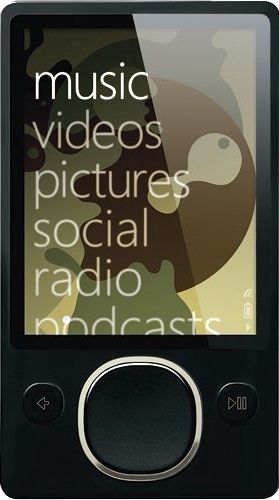
Язык дизайна Microsoft Metro фактически появился более десяти лет назад, когда в 2006 году был представлен Zune второго поколения (элементы Metro появились еще раньше в Windows Media Center), хотя он стал более формализованным с релизом Windows Phone 7.
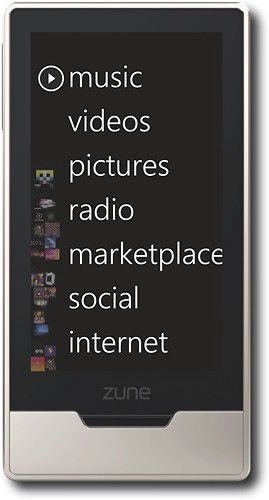
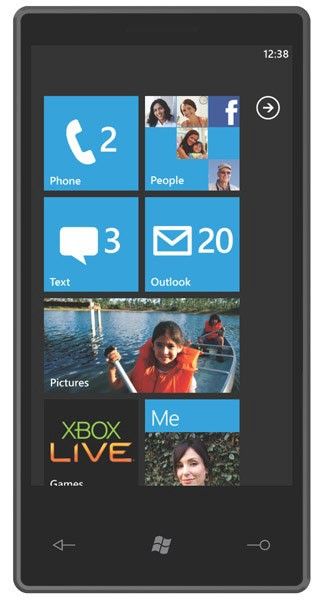
Эволюция Metro, начиная с Zune (2-го поколения), Zune HD и Windows Phone 7. Изображения Microsoft
Хотя концепция плиток (как показано на домашнем экране Windows Phone 7 выше), используется во многих версиях Metro и стала его визитной карточкой, основной ценностью Metro является ориентация на типографику. В более ранних версиях это означало крупный текст, который можно увидеть на домашней странице Zune 2-го поколения и Zune HD, а также в концепции «хабов» (см. ниже) на Windows Phone. Типографика и контент, а не посторонние элементы интерфейса, формируют иерархию и паттерны навигации. Хотя более поздние версии Metro сократили использование подобного текста, типографика осталась основным принципом этого языка дизайна.
Типографика формирует основной принцип интерфейса Windows Phone, как показано в хабе «People» Windows Phone 7
Metro был очень хорошо принят благодаря Zune и Windows Phone, и вскоре проник во все продукты и бренд Microsoft. Однако после релиза Windows 8 и ее нового неоднозначного сенсорного интерфейса (в котором использовался язык дизайна Metro) Metro обрел плохую репутацию. Это прискорбно, поскольку проблемы Windows 8 не имели ничего общего с языком дизайна, который она использовала. Просто Windows 8 пострадала от неудобства использования сенсорного интерфейса на устройствах без сенсорного экрана.
Резкое переосмысление цифровых интерфейсов в Metro заложило основу для того, что позже стало известно, как «революция плоского дизайна». Всего через несколько лет после релиза Windows Phone мы увидели, что iOS 7 и Android Lollipop представляют полностью переосмысленные языки дизайна, вдохновленные этими концепциями плоского дизайна.
2013: iOS 7
Классификация: плоский дизайн
В отличие от сильно скевоморфной iOS 6, iOS 7 представила совершенно новый язык плоского дизайна, который значительно упростил ненужные реалистичные украшения интерфейсов iOS 6. Ранее глянцевые и светоотражающие элементы интерфейса были заменены плоскими и упрощенными, в то время, как ОС использовала минималистскую белую тему с синими акцентами во всех сторонних приложениях. Результатом стал изначально противоречивый, но в остальном очень успешный редизайн, который по сей день можно видеть на всех платформах Apple.
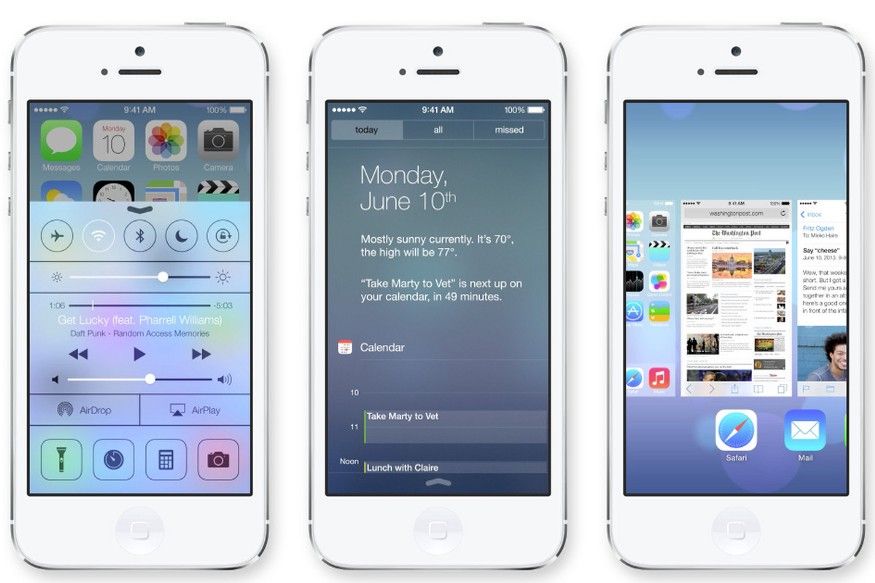
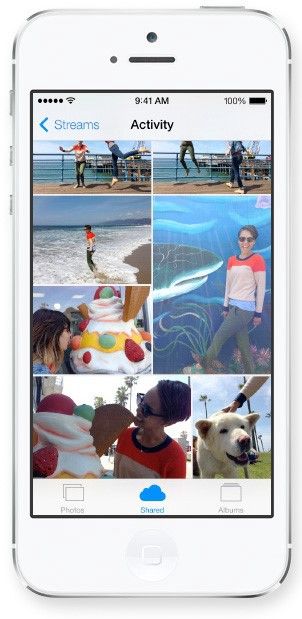
iOS 7 использует градиенты, прозрачность и размытие фона. Изображение Apple
Хотя iOS 7 разделяет многие основные принципы Metro, она также использует совершенно иной подход в других отношениях. Apple избегала использования падающих теней для демонстрации глубины и многослойности на главном экране. Вместо этого она прибегла к полупрозрачности и параллакс-эффекту. iOS 7 также широко использовала градиенты для таких элементов, как иконки приложений, и использовала размытие фона для формирования иерархии между элементами. Кроме того, в отличие от очень угловатых геометрических форм, используемых в Metro, в iOS 7 широко использовались закругленные углы, что особенно заметно по иконкам приложений.
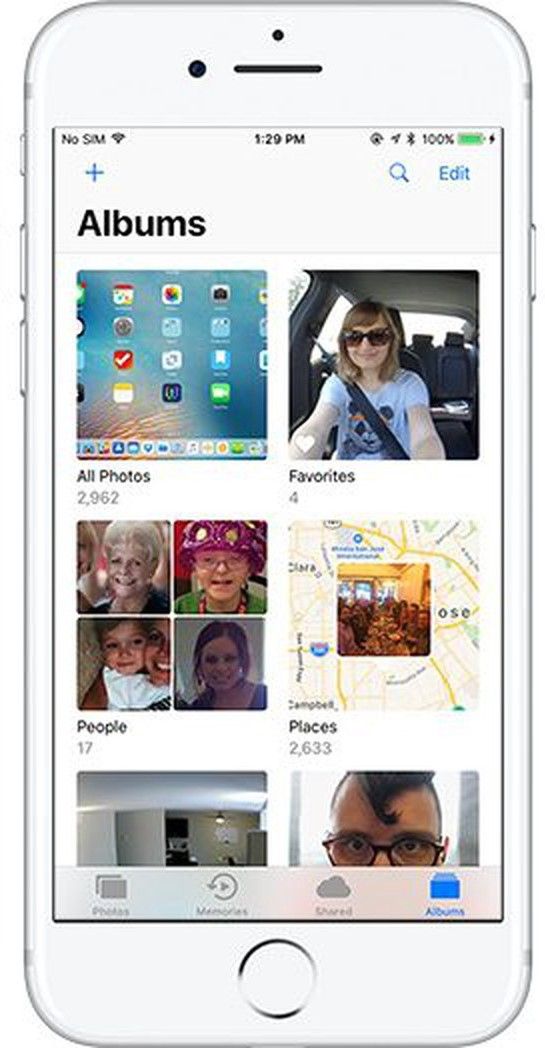
Несмотря на значительные отличия от воплощения идеалов плоского дизайна Microsoft, с годами Apple в некотором роде приблизилась к Metro. Это не означало, что Apple отказалась от своих принципов, поскольку iOS продолжала использовать элементы, отсутствующие в Metro. Это означало, что Apple приняла новые элементы дизайна, напоминающие концепции Metro. Одним из самых значительных шагов в этом направлении стало внедрение в iOS 11 больших заголовков, похожих на большие заголовки, присутствующие в Windows Phone.
Введение больших заголовков в iOS 11 (справа) по сравнению с iOS 7 (слева). Изображения Apple
Со временем другие интерфейсы Apple, такие как новый веб-интерфейс Apple Music и темная тема в iOS 13, в конечном итоге стали напоминать интерфейсы Metro прошлых лет.
Zune Software 4.0 ( 2009 г.)
Веб-интерфейс Apple Music (справа, 2020 г.)
И Zune Software от Microsoft конца 2000-х, и сегодняшняя версия Apple Music активно используют типографику для определения иерархии в минималистичной светлой теме, и одинаковые цветовые акценты для придания индивидуальности.
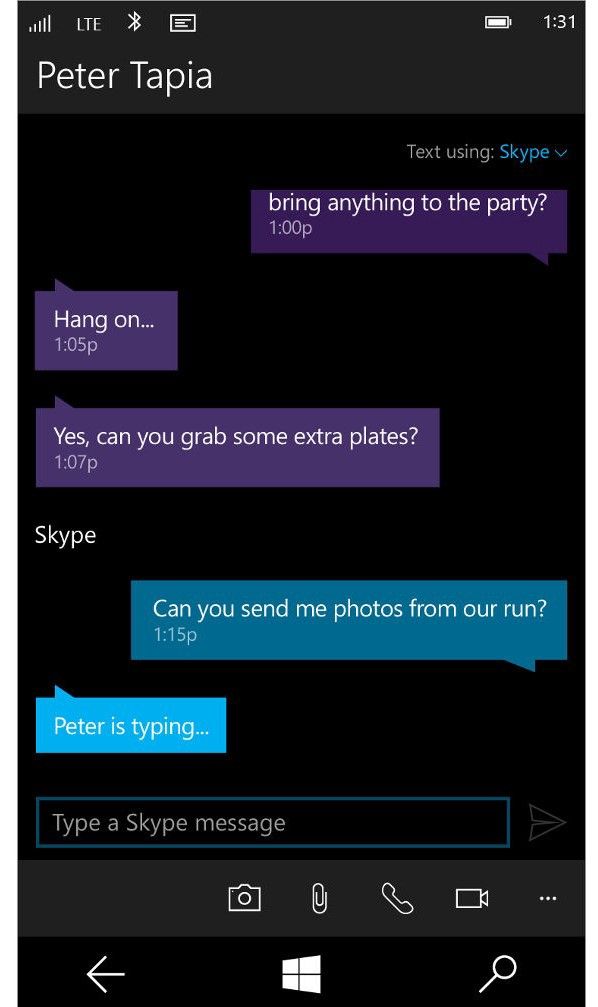
Skype в Windows 10 Mobile (слева, 2015 г.) и темная тема iMessage iOS 13 (справа, 2019 г.)
Вы можете увидеть похожий феномен с введением темной темы в iOS 13, которая во многом похожа на Windows Phone, впервые использовавший темную тему в современных мобильных операционных системах.
Конечно, это не означает, что Apple каким-либо образом копировала Metro или Microsoft. Излишне говорить, что интерфейсы Metro и Apple в остальном остаются очень разными и по-своему уникальными. Напротив, это просто демонстрирует, что Apple и Microsoft на самом деле достигли множества схожих идеалов для своих интерфейсов, но у каждого из них есть собственный путь развития. Однако это свидетельство того, что Metro опередил свое время, учитывая, что Microsoft экспериментировала с этими концепциями еще 10 лет назад.
2014: Google Material Design
Классификация: плоский дизайн / пост-плоский дизайн
После нескольких лет скучного и неуклюжего дизайна на Android, вынудившего производителей телефонов применять тяжелые оболочки поверх «голого» Android, Google, наконец, привнес в платформу подлинное чувство дизайна со своим собственным взглядом на тренд плоского дизайна. С помощью Material Design Google попытался создать дизайн-систему, которая могла бы применяться на всех платформах, а не только на Android. Соответственно, Google использовал революцию плоского дизайна в несколько ином направлении, не сделав его полностью плоским. Несмотря на упор на чистую минималистичную типографику и общее уплощение и упрощение элементов интерфейса, Google фактически продолжал использовать физические метафоры для элементов интерфейса. Первоначальное название Material Design было Quantum Paper, поскольку при создании языка дизайна Google вдохновлялся переводом концепции физической бумаги в цифровой мир.
Карточка накладывается на другую с ощущением глубины. Фото Google.
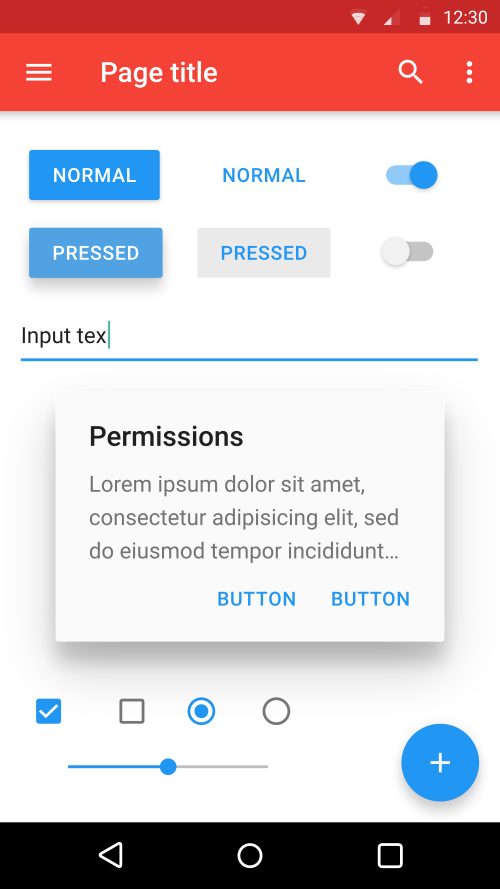
Эта концепция бумаги переводится в элемент интерфейса, известный как «карточка», который является общим контейнером для любой информации, которая может быть наложена поверх других элементов. Это наслоение элементов выполняется с помощью падающих теней, что придает интерфейсам ощущение глубины. В отличие от истинно плоских языков дизайна, которые обычно работают в 2D-плоскости, Material Design добавляет Z-index, чтобы позволить элементам существовать в третьем измерении. В то время, как Microsoft пыталась упростить интерфейсы, убирая все метафоры реального мира, Google продолжал использовать метафоры реального мира, но в очень упрощенной и современной манере. Однако, как и в Metro (но в отличие от Apple), в Material Design обычно не используется полупрозрачность.
Образцы элементов управления интерфейса в Android Lollipop. Фото Google
Google также в значительной степени сосредоточился на использовании движения, чтобы показать, как связаны элементы во всех интерфейсах, посредством игровой анимации, такой как эффекты пульсации при нажатии кнопок и использовании «всплывающих» переходов между представлениями. В отличие от Metro и языка дизайна Apple, которые являются более минималистичными и сдержанными, уникальность Material Design заключалась в использовании насыщенных цветов. В то время как Apple и Microsoft обычно использовали цветовые акценты на фоне минимального фона, Material Design широко использовал цвет, как средство определения иерархии.
Material Design проник почти во все части экосистемы Google, наиболее популярным из которых стал Android Lollipop в 2014 году. Однако Material Design стал очень популярным языком дизайна, реализованным на сторонних веб-сайтах и веб-приложениях с помощью библиотек компонентов интерфейса и фреймворков CSS на основе Material, таких как Materialize.css и Material UI. Это неудивительно, учитывая, что концепция «карточек» и общая философия языка дизайна очень хорошо соотносятся с веб-интерфейсами. Таким образом, Material Design стал одним из наиболее широко используемых языков дизайна благодаря его широкому использованию в сети. С точки зрения использования в Интернете языки дизайна Metro и Apple в основном остаются на собственных веб-сайтах Microsoft и Apple соответственно.
Хотя Material Design разделял базовый набор принципов языков плоского дизайна, которые были до него, уникальное использование теней и глубины сделало его гибридом плоского дизайна и его последующей эволюции. Microsoft проложила путь к плоскому дизайну с помощью действительно плоского Metro, Apple добавила полупрозрачность с помощью своего языка дизайна iOS 7, а Google с помощью Material Design представил концепцию глубины. Обратите внимание, что полупрозрачность и глубина были взаимоисключающими у этих языков дизайна. Чтобы объединить эти два элемента в одном языке дизайна, потребуется еще несколько лет.
2017: Microsoft Fluent Design
Классификация: Пост-плоский дизайн
Microsoft Fluent Design System – это не столько совершенно новая дизайн-система, сколько эволюция принципов, установленных в Metro и более позднем Microsoft Design Language 2 (MDL2), и усовершенствование Metro, представленное в Windows 10. В то время как Fluent продолжает уделять внимание чистому минимализму, интерфейсы с упором на типографику и ставит контент превыше внешнего лоска, он также отворачивается от чисто плоских интерфейсов, повторно вводя как глубину, так и полупрозрачность.
После начала революции в плоском дизайне с помощью радикального по-настоящему плоского языка дизайна, последний язык дизайна Microsoft принимает множество небольших изменений, внесенных как Apple, так и Google. Для обеспечения глубины элементов интерфейса (ось z) Fluent использует тени, внедренные в Material Design. Подобно языку дизайна Apple, представленному в iOS 7, Fluent также широко использует полупрозрачность и размытие фона с помощью полупрозрачного размытого материала, известного как Acrylic. Еще один отход от Metro: теперь Fluent использует слегка закругленные углы для элементов интерфейса, а не чисто угловатые формы своего предшественника.
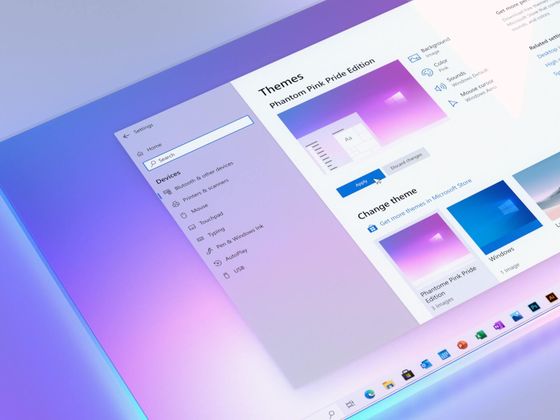
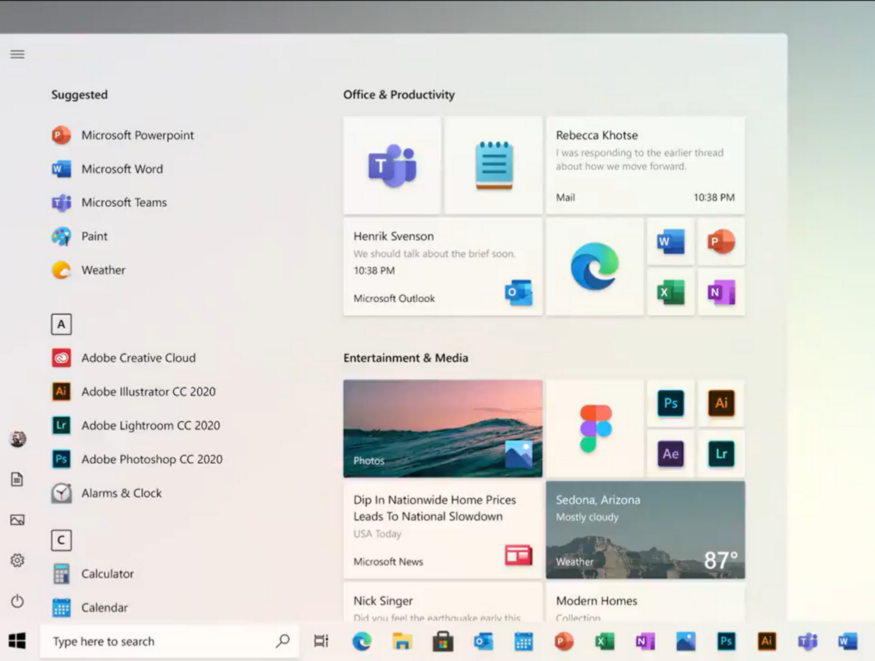
Полупрозрачность, тени и слегка закругленные углы в меню «Пуск» в грядущем обновлении Windows 10. Фото Microsoft
Эти изменения были внесены, чтобы обеспечить единую дизайн-систему, которая могла бы охватывать различные форм-факторы, включая смешанную реальность, где присутствует ощущение физического пространства. Одним из взаимодействий, основанных на смешанной реальности в Fluent, является эффект Reveal, который представляет собой эффект освещения, который выделяет интерактивные элементы, когда вы приближаетесь к ним, с помощью мыши на десктопном устройстве или с помощью пальца / указателя в настройках смешанной реальности.
Эффект Reveal во Fluent Design. Фото Microsoft
Эта эволюция в сторону Fluent также не удивительна, учитывая, что к тому времени, когда она появилась, iOS и Android уже вовсю доминировали на рынке после кончины Windows Phone. Свободное использование этих новых концепций значительно упростит для Microsoft разработку приложений, которые охватывают идеалы дизайна Microsoft и в то же время кажутся знакомыми с этими операционными системами.
В отличие от смелых изменений дизайна, характерных для эпохи Metro, внедрение Fluent в Microsoft было более постепенным и эволюционным. Это понятно, учитывая, что Fluent – это просто эволюция Metro. Она также привела как к непоследовательным, так и неполным реализациям. Хотя кроссплатформенные приложения и онлайн-сервисы Microsoft были переработаны с использованием нового языка дизайна, Windows 10, как известно, остается мешаниной из различных языков дизайна, включая Fluent, Metro, Windows Aero (Vista и 7) и даже устаревшую Windows (XP и более ранние версии). Одна из наиболее заметных реализаций Fluent в Windows 10 сегодня – это замена монохромных плоских иконок, представленных в Metro, на цветные иконки, а также добавление глубины и теней.
Новые иконки приложений Microsoft Fluent. Фото Microsoft
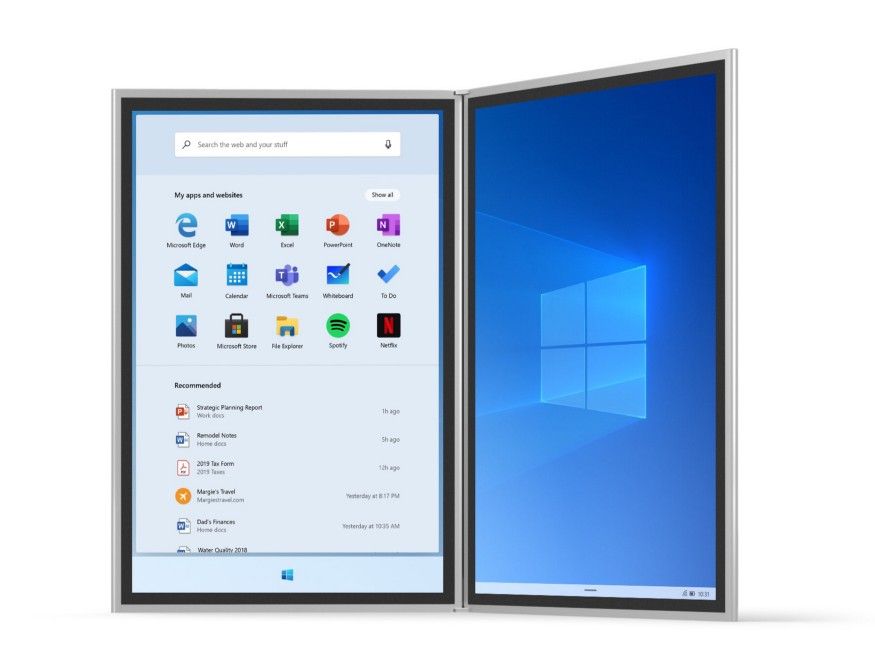
Тем не менее, спустя три года после анонса Fluent, наиболее полной его реализацией для Windows является Windows 10X, будущий вариант Windows 10 с интерфейсом, созданным с нуля без каких-либо устаревших элементов.
Windows 10X на устройстве с двумя экранами. Фото Microsoft
Полностью построенный с учетом идеалов Fluent, считается, что многие интерфейсы, представленные в Windows 10X, будут перенесены в Windows 10. Кроме того, Microsoft недавно анонсировала предстоящие изменения Fluent Design в Windows 10, такие как обновленное меню «Пуск». Наконец, хотя элементы управления интерфейса Fluent исторически были доступны только для приложений, созданных на современной Universal Windows Platform (UWP) в Windows 10, будущая библиотека интерфейса, известная как WinUI 3, предоставит элементы управления Fluent UI для всех приложений Windows независимо от базовой технологии. Это позволит более тщательно реализовать Fluent Design как для сторонних интерфейсов, так и для сторонних приложений.
2020: macOS Big Sur
Классификация: Пост-плоский дизайн
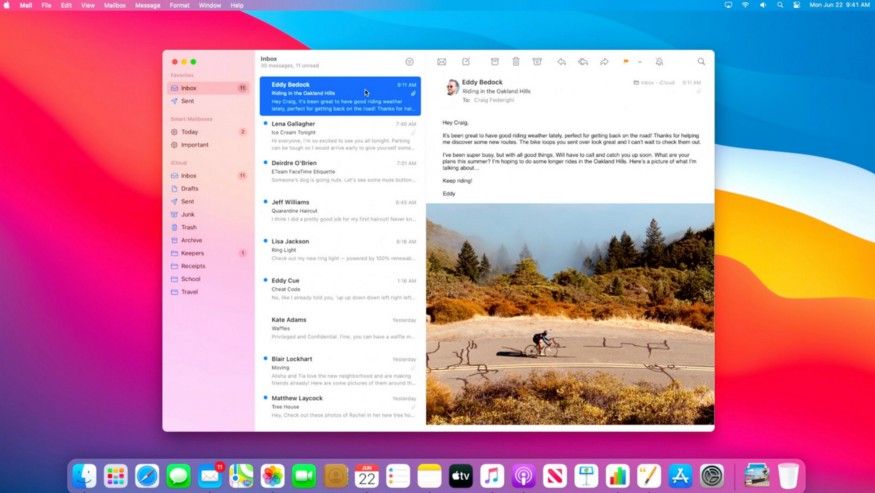
На WWDC 2020 Apple представила macOS 11 Big Sur с полностью обновленным пользовательским интерфейсом, в значительной степени вдохновленным iOS и iPadOS. Это не случайно, поскольку в этом релизе Mac становится еще ближе к своим мобильным собратьям, переключая базовую архитектуру с процессоров Intel на микросхемы, разработанные Apple, и используемые в их мобильных устройствах. Соответственно, приложения для iOS и iPadOS впервые смогут работать на Mac. Поскольку платформы Apple немного сближаются в этом отношении, Big Sur пытается визуально их унифицировать. Конечно, в отличие от скандальной попытки Microsoft приблизить десктопную Windows к Windows Phone в форме Windows 8, Apple не пытается сделать macOS более похожей на iOS или iPadOS. Big Sur просто перенимает язык мобильного дизайна Apple в рамках взаимодействия с настольными компьютерами.
Хотя Big Sur действительно заимствует многие элементы дизайна из iOS и iPadOS, он также вводит новые элементы в язык дизайна Apple. Подобно направлению, в котором Microsoft пошла с Fluent, Big Sur вновь возвращает концепцию теней в основную философию дизайна Apple. Big Sur представляет собой в какой-то мере редизайн. Однако в большей степени он является эволюцией предыдущего дизайна Apple, а не полным его изменением. Обновленные иконки Big Sur, как правило, незначительно отличаются от своих предшественников. К большинству иконок просто добавили тени, чтобы визуально различать элементы, и придали им единообразную форму, подобную иконкам iOS. В реальных интерфейсах полупрозрачность по-прежнему используется больше, чем тени, а это означает, что нет резкого сдвига по сравнению с прошлым дизайном.
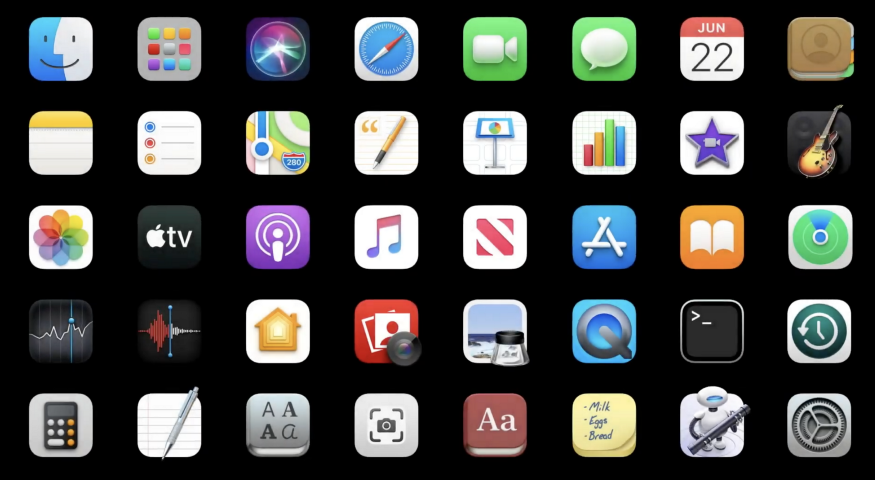
Обновленные иконки Big Sur. Фото Apple
В случае с Big Sur мы снова видим больше доказательств того, что Apple и Microsoft объединяются вокруг схожих идеалов. Добавление во Fluent прозрачности и размытия фона, как это сделала Apple с iOS 7, означает, что приложения Big Sur и Fluent теперь имеют общий элемент дизайна в виде полупрозрачных боковых панелей. Конечно, как всегда, интерфейсы Apple и Microsoft остаются довольно разными, но интересно наблюдать, как они развиваются в довольно схожих направлениях. Конечно, главное отличие здесь в том, что Apple смогла провести тщательный редизайн своей десктопной ОС за один релиз, в то время как Microsoft уже три года изо всех сил пытается сделать это с Windows 10 вот. Хотя сегодня Apple и Microsoft могут иметь много схожих элементов в своих языках дизайна, Apple уже опережает во внедрении, несмотря на то, что Microsoft начала на три года раньше.
У этого сходства в эволюции языков дизайна могла быть и другая причина. Одной из целей Microsoft при создании Fluent было создание языка дизайна, который также мог бы работать со смешанной реальностью. Поскольку Apple, по слухам, выпустит гарнитуру с дополненной реальностью в 2022 году, редизайн Big Sur может стать шагом на пути к этому.
Итак, где же тут неоморфизм?
Мы, наконец, достигли сегодняшнего дня в эволюции языков дизайна, и в этот момент вам может быть интересно, откуда приходит предполагаемый новый тренд дизайна, известный как неоморфизм. Мы видели множество неоморфных концепций, опубликованных на таких сайтах, как Dribbble, наряду со множеством веб-сайтов, объявляющих это новым «трендом дизайна» на 2020 год.
Ранняя концепция неоморфизма от Filip Legierski, Dribbble
Эти концепции включают сильное использование теней и света, которые резко контрастируют с минимальными плоскими интерфейсами, к которым мы до сих пор привыкли. Однако важно помнить, что это всего лишь эксперимент. Фактически, я аплодирую всем дизайнерам, пытающимся выйти за рамки чисто плоского дизайн-мышления. Эти концепции делают свое дело, если о них говорит так много людей. Смысл в том, чтобы привлечь наше внимание чем-нибудь смелым и поставить под сомнение наше дизайн-мышление. Однако реальность такова, что эта форма неоморфизма еще не готова для использования в реальных продуктах. Существуют серьезные проблемы юзабилити и доступности, которые не позволят принять эти идеи крупным технологическим компаниям.
Проще говоря, если вышеупомянутая концепция дизайна – это то, что мы согласились считать идеей неоморфизма, то нет, компаний, движущихся к ней. Однако, если мы сделаем шаг назад и подумаем о неоморфизме просто, как о возвращении в плоский дизайн ряда метафор реального мира, таких как свет, то мы сможем классифицировать вышеупомянутые концепции просто как крайние интерпретации неоморфизма. Если вышеупомянутая концепция является ранней и экспериментальной интерпретацией неоморфизма, то, что мы видим в macOS Big Sur и Microsoft Fluent Design, можно считать более утонченными и зрелыми версиями неоморфизма.
В конечном счете, не имеет значения, классифицируем ли мы эти новые языки дизайна как неоморфные. Название, которое мы приписываем, связано с тем, что мы, как сообщество, пришли к консенсусу относительно того, что на самом деле означает неоморфизм. Дело в том, что, несмотря на ажиотаж, вызванный вышеупомянутыми концепциями дизайна, они далеки от того направления, в котором фактически движутся компании.
Языки дизайна, которые мы видим сегодня, в основном берут за основу элементы плоского дизайна и просто добавляют к нему новые метафоры, чтобы обеспечить дополнительные средства выражения различных интерфейсов. Это не возврат к скевоморфизму и не полный отказ от плоского дизайна, как мы видели на примере вышеупомянутых неоморфных концепций. Поняв, что наши языки дизайна произошли от чисто плоского дизайна, мы сможем лучше понять истинное направление, в котором движется UI дизайн, и применить их в наших собственных проектах.
Перевод статьи uxdesign.cc



























Топ коментарі (0)