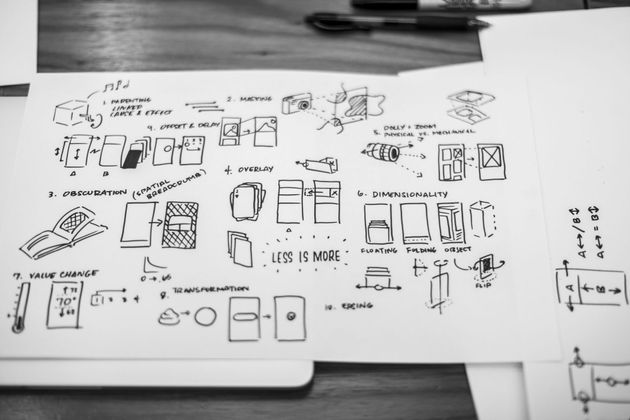
Заметки с семинара по инновациям в моушн-дизайне, который проводила компания Dropbox в Сан-Франциско в 2018 году.
В этой статье я расскажу о ценности моушн-дизайна в цифровых продуктах. Я объясню и оспорю четыре мифа, насаждаемых дизайнерами, инженерами и заинтересованными сторонами. Затем я исследую шесть проблем реализации моушн-дизайна. Я рассмотрю три способа, которыми моушн-дизайн поддерживает модели мышления в сознании пользователей. В заключение я перечислю шестнадцать параметров, которые стоит проверять.
Подумайте о том, чтобы организовать приватный семинар об анимациях для вашей команды дизайнеров
Когда дело доходит до инновационных анимаций в цифровых продуктах, дизайнеры, заинтересованные стороны и инженеры придерживаются четырех устаревших убеждений. Эти убеждения могут мешать дизайнерам и сторонникам движения внедрять его в свои продукты.
Убеждение 1: «Движение – это не ключевой аспект пользовательского опыта»
Согласно этому убеждению, ядром цифрового продукта являются исследования, UX и инженерные работы, благодаря которым создается пользовательский опыт и экраны. Из этого убеждения следует, что моушн, сам по себе, не играет существенной роли в юзабилити. Это убеждение пренебрегает такими примерами, как приложение Pinterest, где движение используется для простого и эффективного перехода пользователей от списка к подробному представлению с минимальным усилием при переключении к главному контексту.
Убеждение 2: «Моушин-дизайн – это просто дополнение»
iOS
Второе убеждение состоит в том, что моушн-дизайн может быть «добавлен в конце». Здесь идея заключается в том, что после того, как была выполнена «настоящая работа» (проектирование статических экранов и добавление им интерактивности при помощи кода), команда разработчиков и инженеров может начать думать о том, как «добавить удовольствие» к пользовательскому опыту. Это убеждение пренебрегает очевидными примерами концепций взаимодействия, которые не могут существовать без движения (например, iOS app switcher – полностью зависит от движения взаимодействия).
Убеждение 3: «Моушн-дизайн – это анимация»
Disney
Третье убеждение заключается в том, что моушн-дизайн – это анимация. С этой точки зрения термин «анимация» включает в себя движущиеся объекты, и основан явно не на сфере UX – классической анимации. Это базируется на первом убеждении, что движение не является основной частью пользовательского опыта. Движение рассматривается, как добавление продукту «индивидуальности», хотя этот термин плохо подходит (если вообще подходит) и, когда используется, часто включает крайние и редко релевантные примеры. Это убеждение пренебрегает тем фактом, что принципы анимации (от Disney) не имеют отношения к пользовательским интерфейсам, о чем я писал в предыдущей статье. Эти принципы существуют для решения принципиально иной проблемы – привлекательность персонажа и представления органических тел в физическом пространстве, а также поддержание контроля качества корпоративного продукта.
Убеждение 4: «Моушн-дизайн зависит от контекста»
Четвертое убеждение состоит в том, что определенные типы моушн-дизайна лучше всего подходят для определенного контекста. Можно даже согласиться с тем, что движение играет некоторую (неопределенную) роль в пользовательском опыте. Однако, в этом убеждении, роль туманная и не совсем понятная. Согласно этому убеждению, определенные классы движения лучше всего применимы к определённым дизайнам или сценариям в интерфейсе, например, к отображению меню. Это убеждение аналогично использованию для кнопки определенного синего оттенка, который был проверен посредством тщательного тестирования. Это убеждение пренебрегает основополагающей сложностью и дисперсией движения, а также не рассматривает само движение, как фундаментальное свойство пользовательского опыта. Это убеждение рассматривает движение скорее, как инструмент отладки для UX дизайнеров. Движение используется лишь в конкретных случаях.
Шесть проблем успешного применения моушн-дизайна
Лингвистика
Часть проблемы моушн-дизайна лингвистическая: в нашем словаре отсутствует слово или понятие «интерактивность движения» или «движение, которое происходит в контексте взаимодействия пользователей с цифровым продуктом». Не беря в расчет пассивное движение, которое можно увидеть в анимационном фильме. Есть всего два слова, которыми мы должны выразить эту идею: «движение» и (к сожалению, на мой взгляд) «анимация».
Ограничение по времени
Еще одна проблема связана с тем, что дизайнерам удобнее всего создавать статические экраны. Движение заставляет нас думать с точки зрения поведения с течением времени, моделей мышления, а также выравниваний и партнерских отношений с UX. Дизайнеры, инженеры и заинтересованные стороны по большей части не знакомы с этим методом дизайна. Это незнание приводит к проблемам и хаосу в и без того сложном процессе.
Сложность
Третья проблема исходит из сложности, присущей самому движению. Из-за принципиально неоднородного характера движения, небольшие изменения в его дизайне, могут сильно повлиять на пользователя. Это затрудняет утверждение дизайна, ведь движению требуется постоянная версионность. Например, простое изменение кривых скорости может полностью изменить пользовательское восприятие взаимодействия.
Данные
Четвертая проблема связана с отсутствием точных данных, поддерживающих ценность движения. Отсутствие достоверной информации – мощный аргумент против моушн-дизайна: если мы не сможем заранее заявить о положительной рентабельности, зачем инвестировать в ресурс, увеличивая тем самым стоимость проекта?
Инструменты
Пятая проблема связана с использованием инструментов прототипирования в качестве способа обучения и формирования идей. Разработчики общей идеи должны выбрать инструмент прототипирования, посмотреть обучающее руководство и научиться «делать моушн-дизайн». Из-за характера создания контента и поиска, по ключевым словам, эти учебные пособия редко учат дизайнеров формировать идеи, а вместо этого фокусируются на решении небольших, обусловленных контекстом, проблем.
Ресурсы
Шестая проблема связана с нехваткой ресурсов, которые четко и лаконично говорят о ценности моушн-дизайна. Большинство книг и статей на тему движения в цифровых продуктах, как правило, сосредоточены на отображении трендов, а не на твердой модели мышления, с которой будут работать дизайнеры, или параметрах, которые будут использоваться в беседах с заинтересованными сторонами.
Ценность моушн-дизайна
Теперь, когда мы рассмотрели мифы и проблемы, я хотел бы обратиться к тому, что считаю основной ценностью, которую движение добавляет цифровым продуктам.
Первое
Движение объясняет пользователю, как можно добраться до разных мест интерфейса. Это объяснение можно рассматривать с точки зрения последовательности: это пояснения согласовано с UX, контентом и моделями мышления.
iOS анимация
В приложении iOS движение переключателя сообщает пользователю следующую историю:
«Когда-то, дорогой пользователь, вы были счастливы в мире своего приложения. Теперь вы «уменьшили масштаб» и перешли в новый мир, состоящий из других миров, где каждый мир – другое приложение».
Это повествование было бы невозможно без движения. Представьте его без движения, обыграйте такое урезанное взаимодействие. Останется начальное и конечное состояния взаимодействия, которые концептуально далеки друг от друга. Движение связывает эти две концептуально отдаленные идеи (Идея 1: мир приложения, Идея 2: мир миров) и предлагает последовательное объяснение.
iOS без анимации
В этом представлении движение является фундаментальной частью пользовательского опыта исходя, как из методологии дизайна, так и из впечатлений пользователя. Движение – это не что-то добавленное в конце, а что-то, что требует внимания при проектировании любых двух экранов.
Это убирает движение из категории анимации и заставляет рассматривать его как нечто отдельное. Наконец, поскольку оно фундаментально, его не следует использовать только в определенных сценариях, но, напротив, в течение всего процесса проектирования.
Дизайн-эвристика
Как и с общей эвристикой, чем дальше концептуальное расстояние между двумя состояниями, тем важнее использовать движение. Например, концептуально простой переключатель имеет два состояния: включено и выключено. Эти состояния концептуально близки друг к другу, поэтому для обеспечения эффективного взаимодействия движение не требуется.
В этом примере нет движения.
В примере есть движение, что подразумевает процесс и неточный.
Второе (модели мышления)
Модели мышления существуют в сознании пользователей и хорошо задокументированы в различной литературе по UX дизайну, а также в книге Дона Нормана «Дизайн привычных вещей». Если резюмировать эту идею, то рабочий контекст лучше всего представлен трехмерным визуальным изображением между моделью мышления дизайнера, дизайном самой системы и моделью мышления пользователя.
В своих семинарах, я делаю так, чтобы то, что мы называем «движением», играло большую роль в моделях мышления и конкретно в том, как пользователи воспринимают, какие объекты есть в интерфейсе и что они делают. Движение реализует это либо путем использования существующих моделей мышления, либо путем создания новых, используя комбинацию из следующих трех методов.
1. Скевоморфоное поведение
IGTV
У пользователей есть определенные модели мышления для навигации и взаимодействия с физической средой. Определяя и используя эти модели мышления, дизайнеры могут напрямую взаимодействовать с восприятием и мышлением пользователя. В предыдущей статье я составил список из 12 полезных моделей мышления и их использование в интерфейсах, посредством движения. В этом примере из приложения IGTV пользователь перемещается по фиду пространственно-интуитивным жестом, похожим на вращение куба. Функции «Предыдущий» и «Следующий» теперь пространственно отображаются в сознании пользователя, используя его врожденные способности восприятия и осмысления.
2. Правила
Clear
Люди запрограммированы учить правила. Хотя много было написано о том, что пользователи не учатся новым системам и правилам, тем не менее, это остается возможностью. Это лучше всего демонстрируется «постоянными изменениями», используемыми в пользовательском опыте. Говоря иначе, всегда будет край или разрыв между следующим и текущим. Этот разрыв заставляет пользователей учиться и, как мы уже видели, пользователи доказали свою способность изучать новые парадигмы и метафоры взаимодействия. Движение играет важную роль в определении и закреплении новых правил.
3. Возможность действия и обозначения
Сообщения
Визуальные обозначения в статическом дизайне экранов подразумевают поведение причин и следствий (т. е. движения) в интерфейсе. Эти обозначения являются заменителями того, что дает движение. Добавление движения либо выравнивает, либо конфликтует с этими обозначениями.
Влияние и показатели
Ниже представлены шестнадцать возможных характеристик, влияющих на движение. Это далеко не исчерпывающий список. При добавлении движения в свои проекты я рекомендую работать стратегически, определяя метрики и разрабатывая утверждения и гипотезы до того, как вы будете использовать ресурсы.
- Простота использования
- Успешность выполнения задачи
- Сохранение ориентированности пользователей, при переключении контекста
- Помощь пользователям сосредоточиться на задачах, а не на интерфейсе
- Состояние сценария
- Рейтинг доверия
- Минимизация путаницы и разочарования
- Скорость использования
- Способы объединения взаимодействия и восприятия
- Моменты путаницы
- Завершенность формы
- Детальный список переходов
- Фидбек
- Ожидания
- Воспоминание о ключевых элементах интерфейса
- Приоритезация задач.
Движение в цифровых продуктах может стать мощным инструментом, как для дизайнеров, желающих наладить взаимопонимание с пользователями, так и для продакт-менеджеров, ищущих ориентированные на метрику подходы к решению проблем. Движение, из-за своей сложности, может быть трудной задачей, но, когда оно хорошо реализовано, у него есть потенциал для подключения к пользовательским моделям мышления и это дает результаты для продукта.
Если вы хотите запланировать частный семинар по инновациям в области движения для вашей команды дизайнеров, пожалуйста, просмотрите мой сайт для получения дополнительной информации. Если вы хотите получить уведомление, когда станет доступен онлайн-курс «Motion Design in Digital Products», вы можете перейти сюда.
http://ux.pub/udobnyj-interfejs-s-pomoshhyu-dvizheniya-12-principov-ux-animacii/
Перевод статьи Issara Willenskomer










Топ коментарі (0)