В прошлом году в Google, где я работаю, мы активно знакомились с новой программой для графического дизайна - Sketch, и теперь он завоевал сердца очень многих из нашей команды. Чем больше инструментов в нашем арсенале, тем лучше. Я хочу показать, почему считаю Sketch и новый material design отличным сочетанием. Инструменты - это дополнение к нашим рукам, и поэтому они должны быть разнообразными по функционалу, быстрыми и интуитивными. Многое изменилось со времен офсетных печатных машин до эры цифровых технологий и кроссплатформенных экранов. Разработчики попытались адаптировать многие наши инструменты под свои нужды, и Sketch в этом отношении, возможно, самый успешный вариант. Его создатели убрали помпезность, начали с начала и разработали меньший, но идеально подобранный набор функционала под конкретную цель. С виду может показаться, что это очень простая рисовалка, а по факту получился мощный пакет для разработки цифрового дизайна. 
Давайте разработаем приложение для заметок!
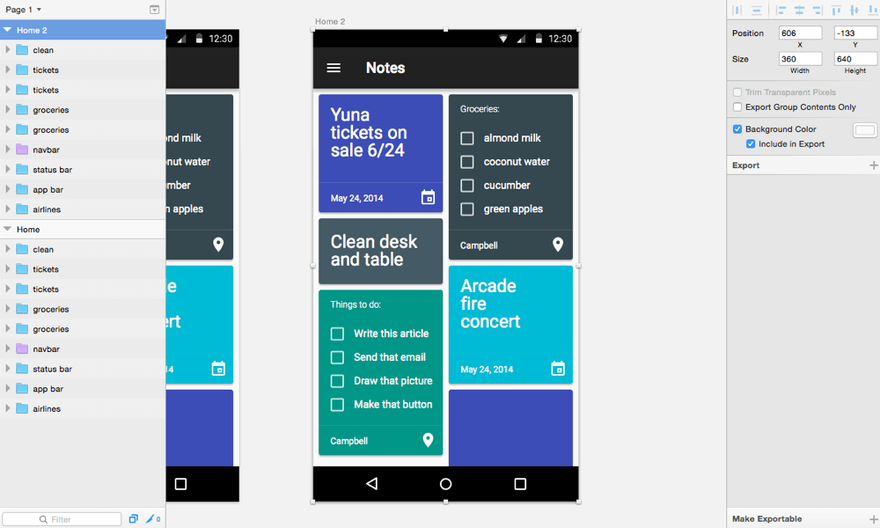
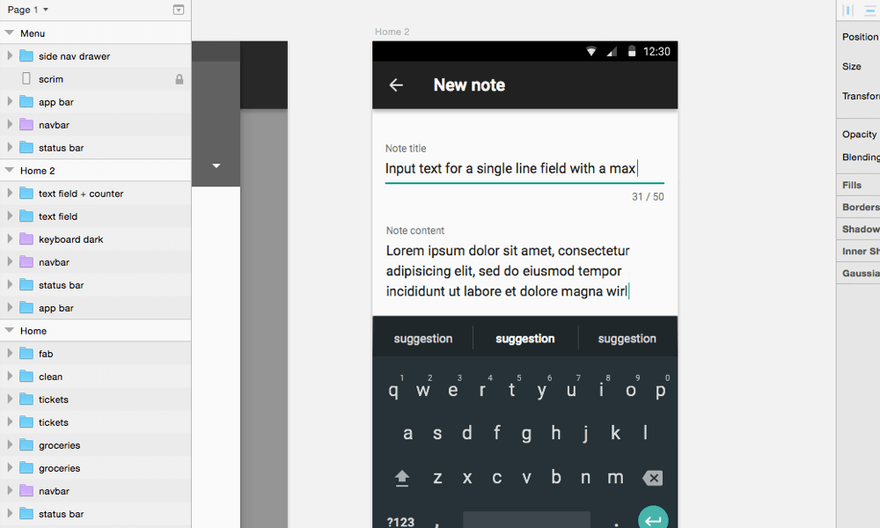
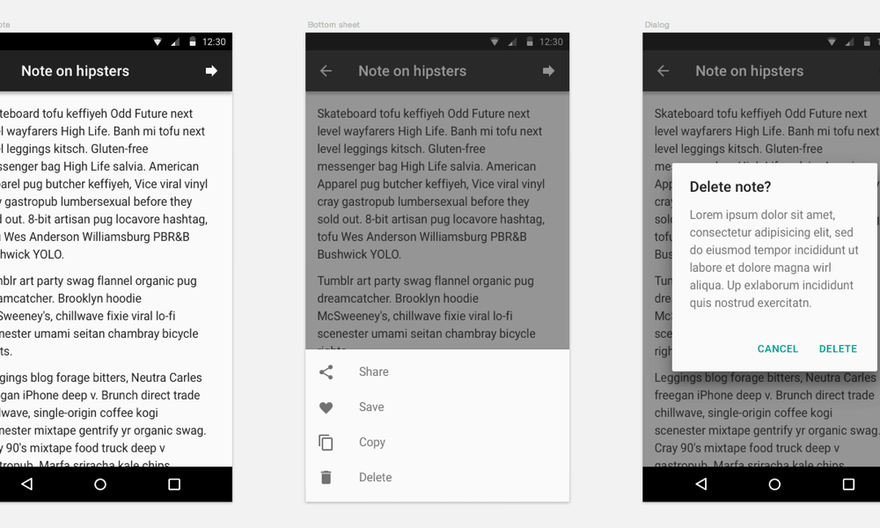
В этой статье мы создадим очень простое приложение для заметок. К счастью для нас, все нужные компоненты уже доступны в свежей версии Sketch. Вот скрины, над которыми придется поработать: 
Создание шаблона
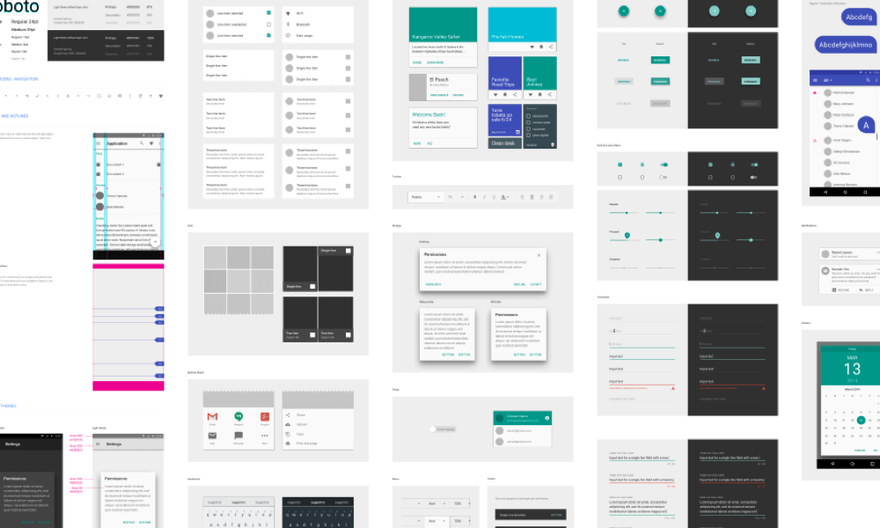
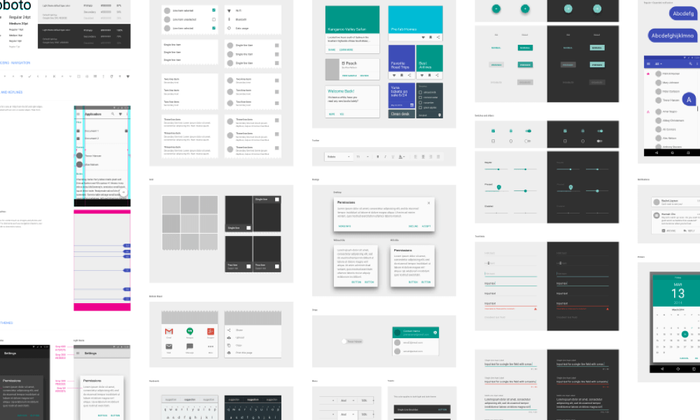
В шаблоне — File → New from Template → Material Design — вы увидите широкий набор компнентов, иконок и макетов. Сам список элементов был создан старательной командой material design в Google, с любовью и заботой был портирован сюда мной и Amar Sagoo. Группы и объекты названы, стилизованы и упорядочены в лучших традициях Sketch.
Создаем новый артборд
Когда открыт новый документ — File → New (или Command + N) — нажмите клавишу A (горячая клавиша для инструмента Артборд). Вы можете нарисовать артборд также, как обычную фигуру. Для простоты в Sketch все объекты организованы одним и тем же образом. Когда инструмент Артборд активирован, вы можете увидет список доступных размеров артбордов справа, включая, как вы уже догадались, все стандартные размеры material design. Выберите размер “Mobile Portrait” (мобильный портрет), и появится белый блок. 
Суперфича Sketch №1: Масштабонезависимый экспорт
Примечание: Material design работает на пикселях, независимых от плотности. Физический размер такого пикселя соответствует размеру пикселя при 160 DPI. Хотя мы будем использовать стандартную единицу измерения, пиксели (px), в этом уроке работы со Sketch имеются в виду как раз пиксели, независимые от плотности, вы можете масштабировать их в нужном направлении при экспорте. В сегодняшнем мире, вы не можете зависеть от какой-то определенной плотности пикселей, так что именно независимые пиксели позволяют говорить на одном языке с графикой под различные устройства. Иногда вам может понадобиться работать с двойным или тройным размером пикселя, чтобы дизайн соответствовал определенному пиксельному размеру вашей рабочей площади — не стоит идти таким путем. Работайте в 1x пикселях, а затем экспортируйте в увеличенном размере. В Sketch это реализуется предельно просто. В левом нижнем углу вы увидите панель, которая отображает размеры для экспорта. Вы даже можете добавить собственный суффикс к именам файла для идентификации размера. Когда вы выполняете операцию “Export All”, т.е. “Экспортировать все” (Command + Shift + E), Sketch экспортирует все версии растра. 

- navbar
Это символ (символы в панели слоев отмечены фиолетовым цветом), что значит, что он будет одинаковым везде, и если вы измените содержимое символа в одном месте, то оно поменяется везде, где этот символ вставлен в файле.
- status bar
Это верхняя панель на экране с Wi-Fi, часами и статусом.
- app bar
Это ваш главный заголовок в навигации, который показывает имя текущей страницы и кнопки, чтобы пойти вверх или открыть боковую панель.
- screen bg
Это фоновый цвет, а также маска. Вы можете удалить этот слой, потому что ваш артборд итак будет работать, как маска для экрана.
Маски в Sketch
В Sketch, маски работают снизу вверх, т.е. слои выше объекта-маски обрезаются этим объектом. В Adobe Illustrator все наоборот: нужно поместить фигуру поверх слоев, которые планируете обрезать. Поначалу меня эта противоположность подходов сбивала с толку. Чтобы лучше понять использование масок, ознакомьтесь с документацией Bohemian Coding. Если вы передвинете эти слои за пределы артборда, вы увидите, что они смаскируются самим артбордом. Это единственный случай, при котором объект, расположенные выше, маскирует объекты, расположенные ниже. Артборды всегда маскируют свое содержимое, а также содержат пространство координат. 
Суперфича Sketch №2: Линии-помощники
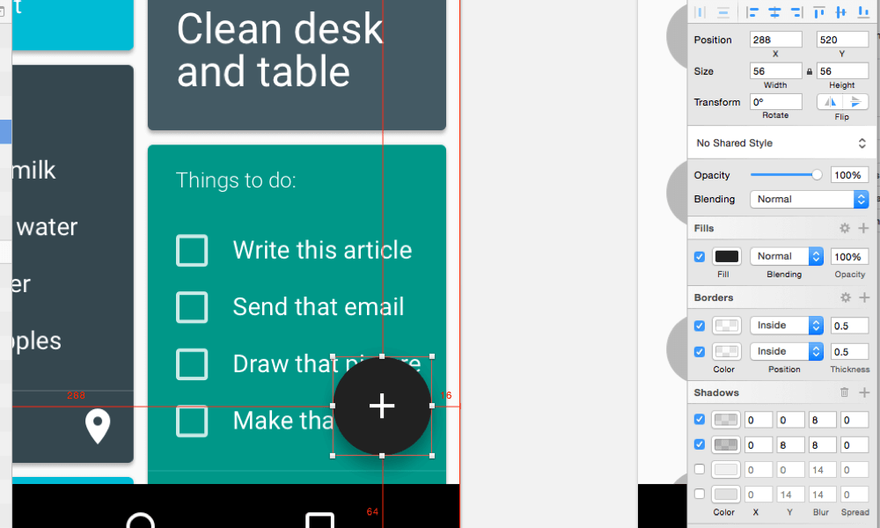
Одна из полезнейших функций в Sketch проявляется при выравнивании объектов. Выберите объект, удерживайте клавишу Alt и затем поводите мышкой вокруг, чтобы увидеть расстояния между выделенным объектом и окружающими. Удерживание Command + Alt и наведение мышкой вокруг выделенного объекта поможет измерить расстояния к объектам, находящимися под видимыми (углубиться в иерархию слоев). 
Панель навигации

Формы Material Design

Повторное использование артбордов
Конечно, после того, как пользователь создаст заметку, он должен видеть ее добавленной в карточках. Продублируйте первое окошко и добавьте новую заметку. Просто кликните на имени артборда прямо над самим артбордом. Теперь, когда артборд выделен, нажмите Command + D. Это продублирует артборд и передвинет копию на 100 пикселей вправо. Идеальный вариант для быстрого макетирования. 
Суперфича Sketch №3: Селектор цвета
В Sketch есть крутой селектор цвета. Просто нажмите Control + C, чтобы выбрать цвет в любом месте экрана. Комбинирование этих кнопок с Command + клик мышки для перехода на любой элемент позволяет легко окрашивать объект в новый цвет. 
О вкладках
Вкладки - отличный способ презентовать различные наборы контента. В нашем приложении у нас будут важные заметки, и заметки, которыми пользователь поделился с другими. Давайте сделаем вкладки под названием “сохраненные” и “общие” (“saved” и “shared”) в текущем окне, в котором отображаются “все” заметки. Вернитесь к стикерам и нажмите на компонент “tabs” (вкладки). Скопируйте и вставьте, расположив копию рядышком с панелью приложения. Если вы взяли всю вкладку панели приложения (app bar) из стикеров, вы увидите, что у компонента “вкладки” другой цвет. Измените цвет фона (кликните на фон вкладок (с помощью Command + клик) и измените его цвет на наш основной оттенок). Передвиньте вкладки наверх. 
Создание списка
Вы будете пользоваться списками постоянно. Это фундаментальный компонент любого приложения, и тут material design дает несколько опций на выбор. Во вкладке “общие” (“shared”) как раз есть список. Скопируйте список “three-line item” (трехлинейный элемент) из стикеров и вставьте его в новый артборд. Разгруппируйте список и затем, удерживая кнопку Alt+ нажатие мышки вы сможете дублировать элемент, набор элементов или целую группу. Продолжайте дублировать, пока не заполните всю страницу строками. 
Дополнительные действия
Вы заметите квадратик справа от списка. Этот квадратик - это иконка для вспомогательных действий. При клике пальцем где-нибудь справа от нее элемент списка полностью откроется, но для какого-то быстрого действия (типа звонка на контакт или открытия данных о документе) вы можете использовать вспомогательное действие (secondary action). Мы заменим этот квадратик-заглушку на сердечко, чтобы пользователь мог быстро сохранять заметки. В стикерах вы найдете небольшой набор иконок в левом верхнем углу под “typography.” Возьмите оттуда иконку в форме сердца и вставьте ее в место, где сейчас серый квадратик. Иконка должна быть в группе, состоящей из сердечка и прозрачного квадрата 24 × 24. Прозрачный квадрат помогает придерживаться правильно позиционировать иконку на холсте, так что не игнорируйте эти подложки. 
Суперфича Sketch №4: Общие символы и стили
Теперь давайте сделаем из группы строк символ. Это позволит редактировать контент сразу во всех местах. Когда вы выделите группу, вы увидите поле в панели инструментов, в котором значится “No symbol.” Кликните на это поле и выберите “Create new symbol” (создать новый символ). Название по умолчанию будет таким же, как и название выделенной группы (“row”). Ну вот, символ готов! 

Нижние списки

Диалоговые окна по необходимости

Ресурсы для быстрого старта в Sketch
Вот список ресурсов material design, созданных для Sketch, которые позволят вам быстро начать работу:
Это самый свежий список стикеров. В нем содержится очень хороший набор компонентов и стилей, которые легко копировать и вставлять, создавая новые композиции.
Этот набор иконок скачан с репозитория Material design на GitHub.
Этот набор цветов и иконок также скачан с репозитория Material design на GitHub.
Заключение: Работая руками, держите в голове принципы
Спасибо за то, что вошли в мир material design и Sketch вместе со мной, создав отличное приложение для заметок. Мы не только научились пользоваться новым инструментом, но и положили начало собственному пути в новой системе дизайна. Мое заключительное примечание: Иногда мы концентрируемся на существующих компонентах и упускаем возможность взглянуть на нужды пользователей под новым углом. Вы всегда можете проверить ваш дизайн на соответствие принципам material design:
Материя - это метафора: материя в данном случае означает теорию, обобщающую рационализированное пространство и систему анимации. Тактильная реальность во многом напоминает бумагу и чернила, но представляет собой технологически более продвинутую и открытую к работе воображения и волшебству систему.
Фундаментальные элементы печатного дизайна - типография, сетки, отступ, масштаб, цвет, использование графики - все эти элементы не просто радуют глаз. Они создают иерархию, смысл и фокус.
Осмысленная анимация - анимация призвана помогать пользователю, вести его по интерфейсу. При этом именно пользователь инициирует любые движения, которые трансформируют весь дизайн.
Помните, не важно, насколько хорошо выглядит дизайн, гораздо больший упор делается не на пиксели, а на пользователя. Если у вас верное видение, все остальное получится!
Перевод статьи http://medialoot.com/blog/how-to-create-a-cartoon-bomb-icon-with-sketch-app/





Топ коментарі (0)