Мир стремится повышать свою продуктивность – мы это наблюдаем каждый день в техническом прогрессе и совершенствовании инструментов для работы. Однако сейчас модно не только улучшать свой инструментарий, но и обращать внимание на себя. Волна поклонников проанализировать затраченное время, и улучшить свои показатели, захлестнула офисы работников и комнатки фрилансеров. Вместе с ними на рынок пришли тайм-трекеры. На примере таких программ мы разберем, как и зачем делать редизайн приложений, чтобы при этом экономить время и улучшать впечатления пользователя.
Почему тайм-трекинг
Трекинг времени позволяет быстро и без проблем проанализировать продуктивность времязатрат, и оптимизировать их. Эффективность программ-трекеров обусловила их популярность и развитие. По хронологии с 00-х годов до нашего времени эти небольшие программы, которые элементарно следили за тратой рабочих часов, эволюционировали в мощные аналитические инструменты, используемые глобальными корпорациями. Такая сложность и многогранность – настоящий вызов для дизайнера. Необходимо отобразить каждую функциональную область так, чтобы пользователю все было понятно с первого взгляда. При этом следует показать все возможности и удобство программы, чтобы привлечь клиента. Популярность в применении и сложность в оформлении – те две особенности, которые призвали нас написать этот материал. Мы решили рассказать, какие тенденции в дизайне приложений характерны для тайм-трекеров, и постараемся сделать это интересно.
Зачем они это делают
Нагромождение линий, острые углы, цвета и оттенки, максимум информации на каждый пиксель – глаза устали и требуют другой организации интерфейса. Как говорил Матроскин: “Чтобы избавиться от чего-то ненужного, нужно сначала нарисовать что-нибудь ненужное” (или не так было?). С первой задачей дизайнеры справились в предыдущих сезонах, в этом – реализуем вторую. Тенденция диктует: белым приложение не испортишь, а лишними элементами – еще как! Избыточное устранить, нужное увеличить, шрифт округлить или сделать супер креативным. Но зачем вносить мелкие изменения в и без того хорошо работающий сервис? 5 основных причин:
- Принцип “Девушка не хотела новое платье (сумку, туфли, сережки, пальто…), пока подружка не похвасталась”. Ничто человеческое разработчикам не чуждо: увидели у конкурентов новый дизайн – захотели переделать свой.
- Внедрение новых опций: интеграция с облегчающим пользовательский опыт ресурсом, дополнительные функции и возможности.
- Недостаточная адаптивность приложения к разным платформам.
- В процессе пользования сервисом появилось понимание, как облегчить (читай – ускорить) навигацию, устранив промежуточные элементы.
- Слишком долгий отклик на некоторые команды.
Итак, разберемся с ключевыми задачами при смене дизайна приложения.
Чистота пространства
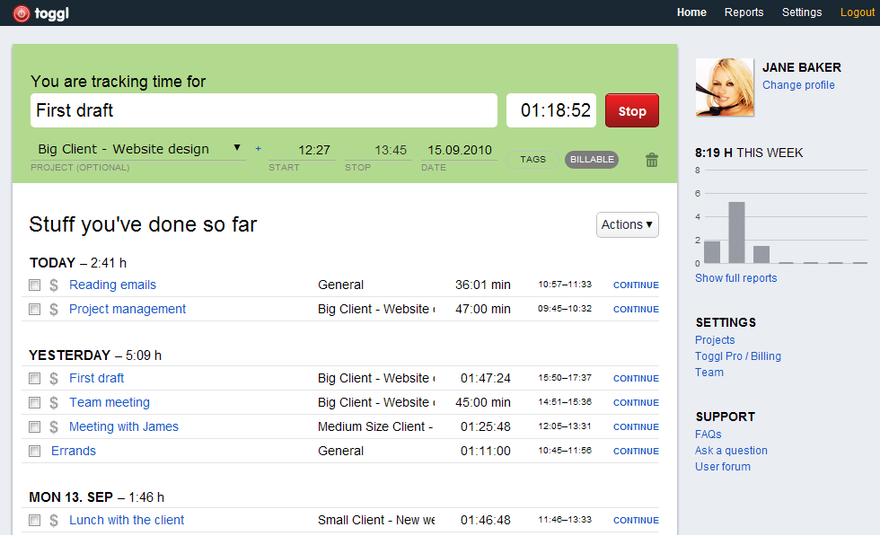
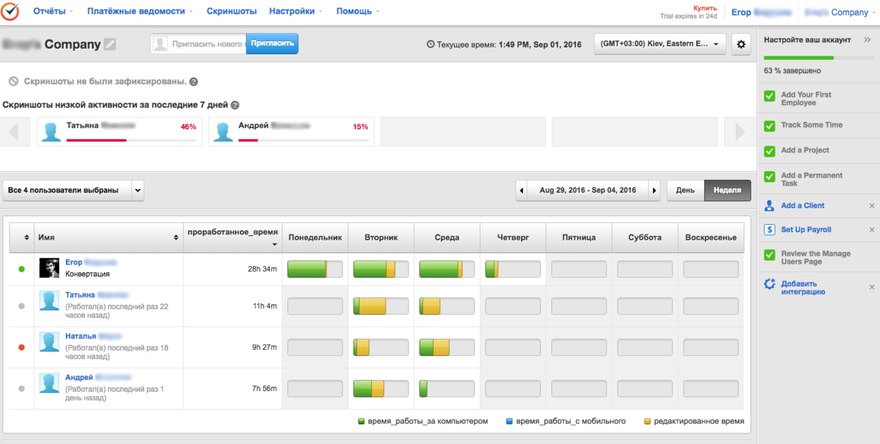
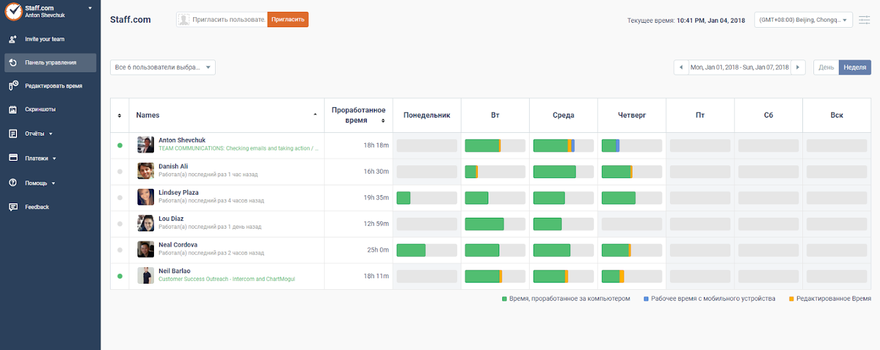
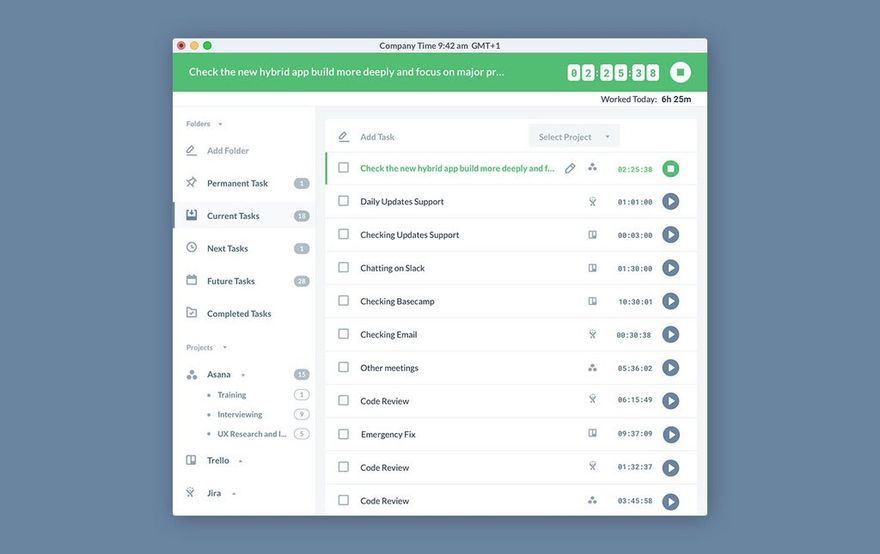
Из интерфейсов исчезает доминирующий серый. Вероятно, дизайнеры прислушались к психологам: белый фон и черные буквы – лучший в мире дует для чтения, особенно с экрана. А потом поинтересовались мнением окулиста, который сказал, что высокий контраст вреден для глаз, поэтому черный нужно заменить на серый. На том и порешили. Вот, как изменил дизайн Toggl: 


- Фоновый серый поменяли на белый, отлично разделяющий строки.
- Наполнили воздухом за счет увеличения пространства между строчками, что позволило структурировать страницу без использования линий.
- Уменьшили количество информации, чем снизили вероятность кликнуть не на ту строку (экономия времени, избежание раздражения).
- Облегчили тяжеловесный шрифт и устранили кричаще голубой цвет.
- Переместили отсчет времени вверх, оптимизировав размеры и цвет.
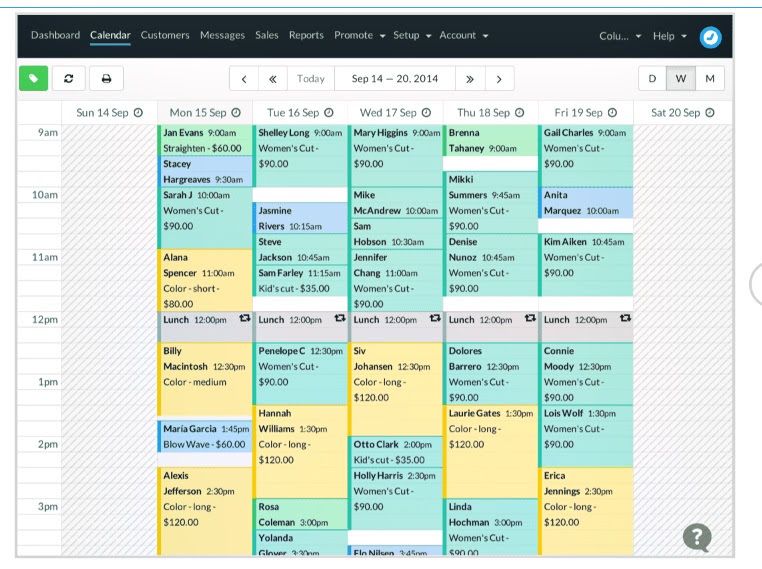
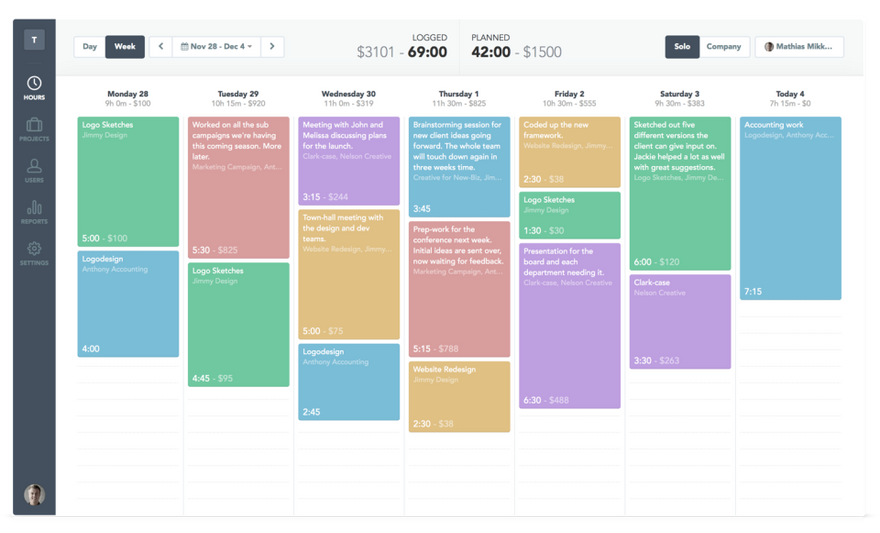
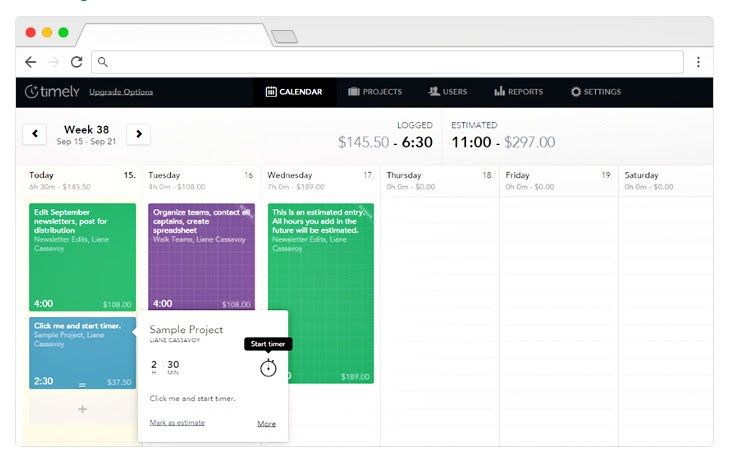
Timely отказался от острых углов, серого цвета и мрачных штрихов в пользу округленных форм и всеми любимого в этом сезоне белого. 
Простота пространства
«Нет такого текста, который нельзя было бы сократить без потери для содержания» – говорят преподаватели будущим журналистам и редакторам. Похоже, тренд-сэттеры от UI-дизайна подслушивают лекции будущих акул пера. Если есть возможность устранить какой-то элемент, нужно обязательно это сделать, диктует тенденция. 

Экономия времени пользователя
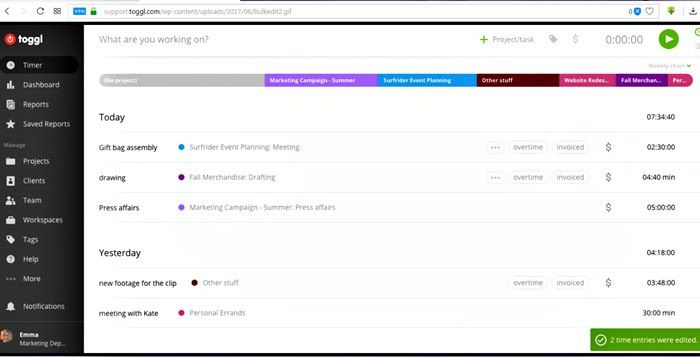
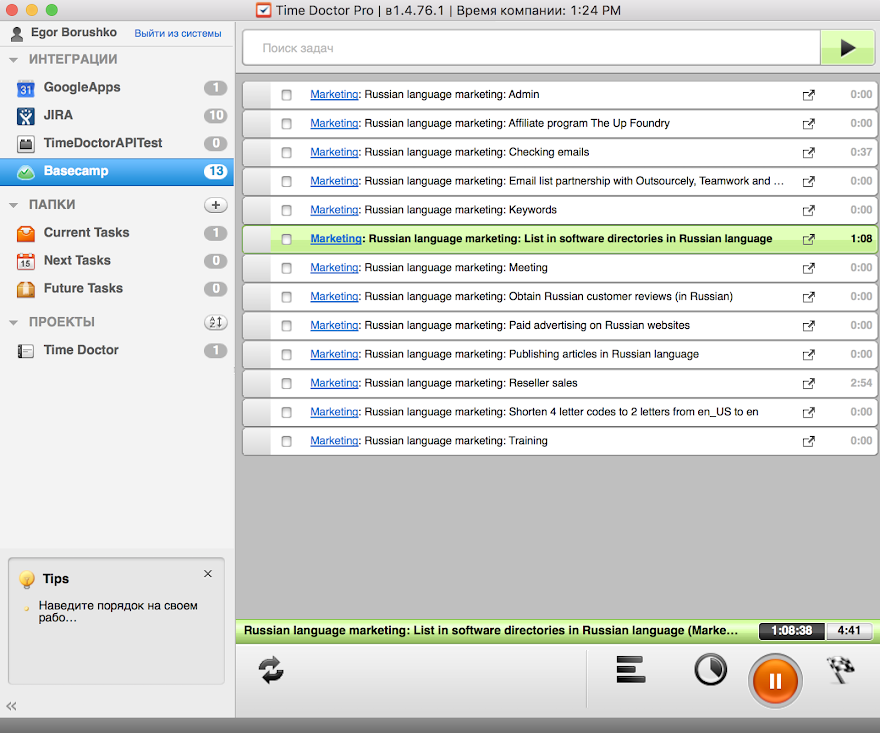
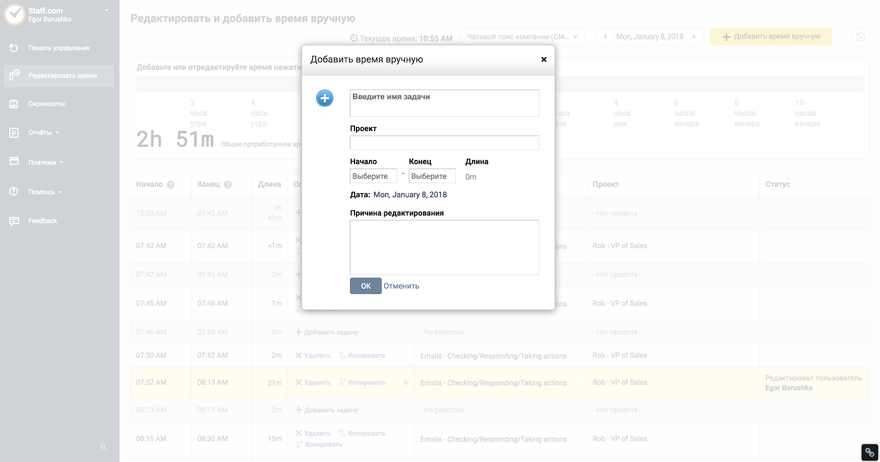
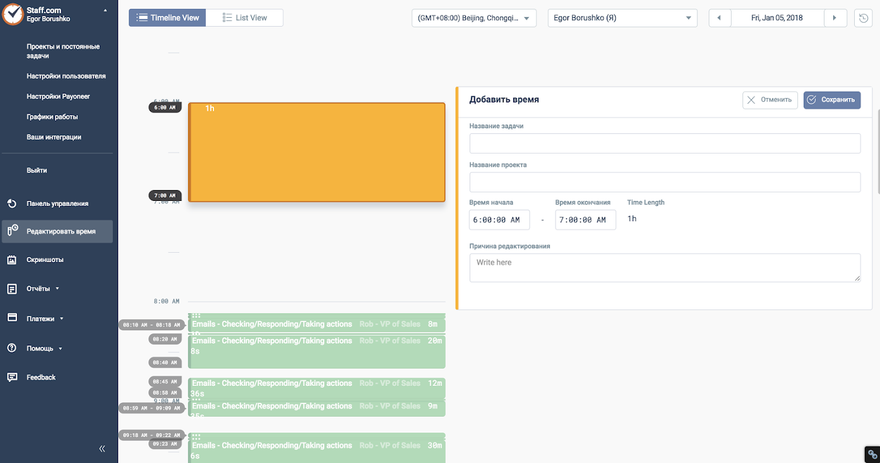
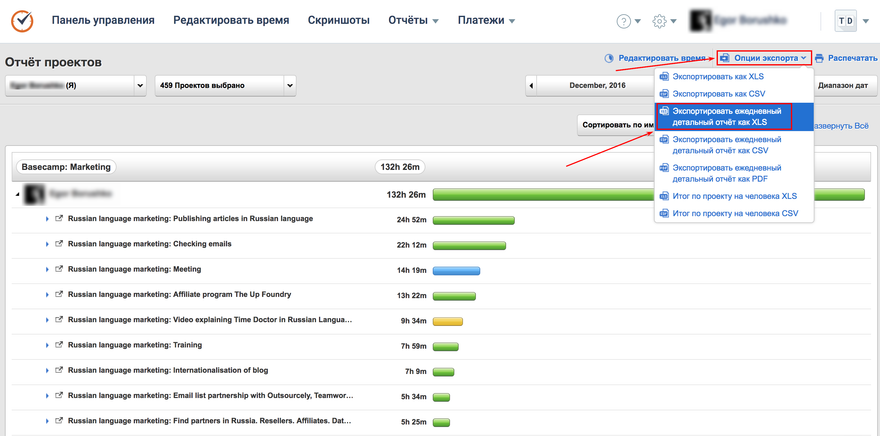
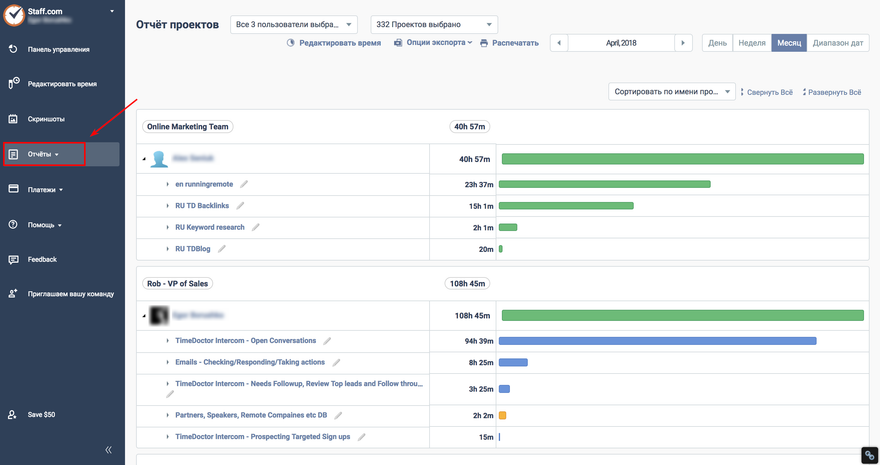
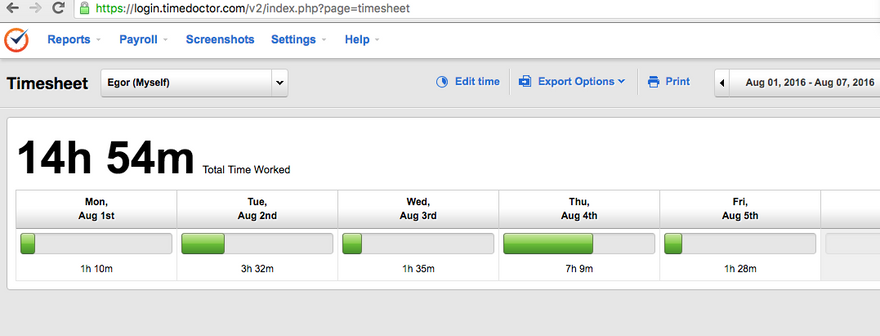
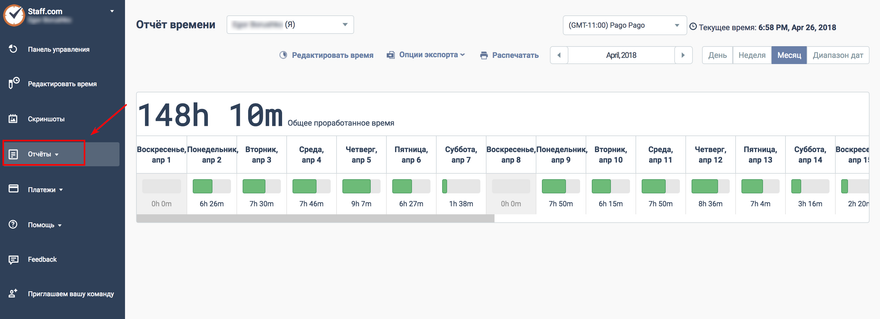
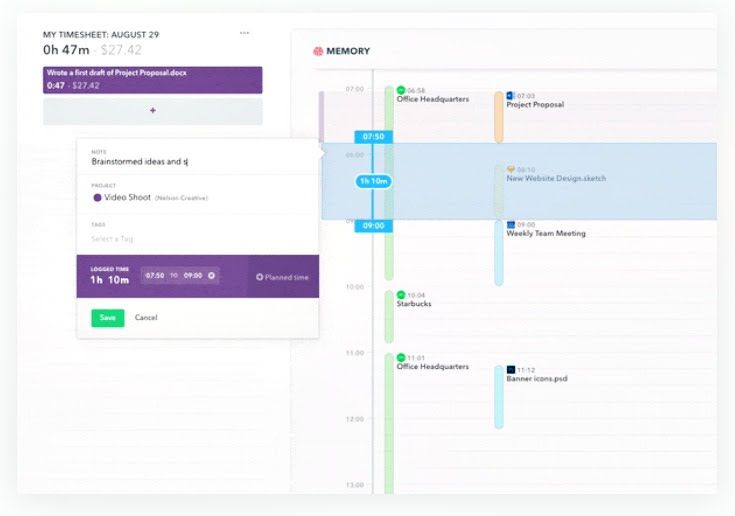
Стремление к простоте заставляет отказываться от всплывающих окон, которые воруют секунды. Кроме того, Time Doctor отказался от таблицы выставления времени – она перекрывала основной текст и требовала дополнительных усилий (пусть и совсем небольших). В новой версии она находится на одной странице с уже существующими задачами, не перекрывает их (лишь отправляет в чуть-чуть потускневший фоновый режим). Таким образом она стала более проста и интуитивно понятна. 

- разработчики определили приоритет на вертикальная ориентация;
- появились приятные глазу полупрозрачные тона;
- добавили всплывающее окно редакции времени и задач.
Забота о чувстве прекрасного
Логотип Time Doctor потеплел и обрел контуры. Приятные не кричащие цвета на белом фоне дают ощущение тепла, аккуратная каемка часов придает им стройности. Уменьшение и упрощение – лого характеризует стремление дизайнеров Time Doctor к минимализму. 



Работа сделана – смотрим отчеты
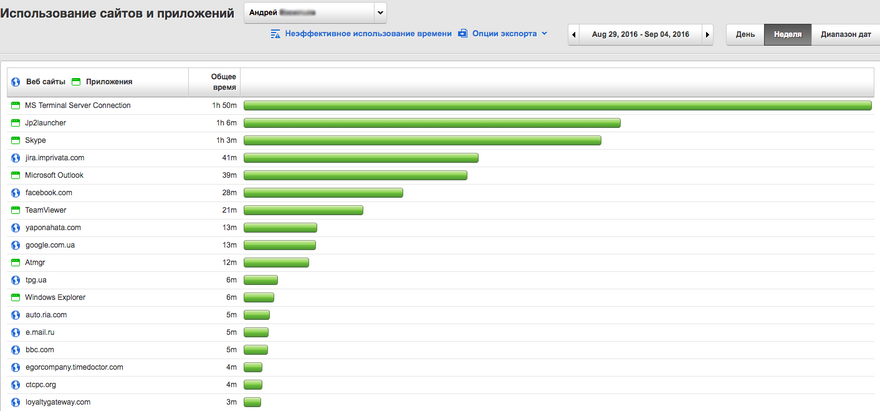
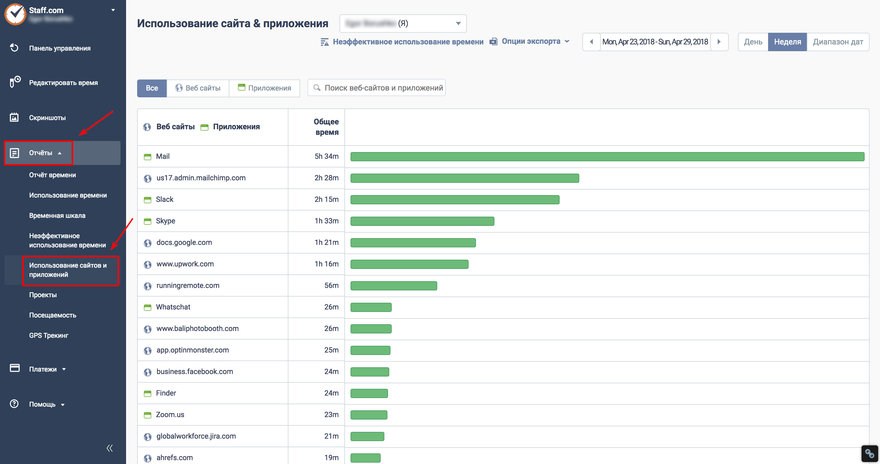
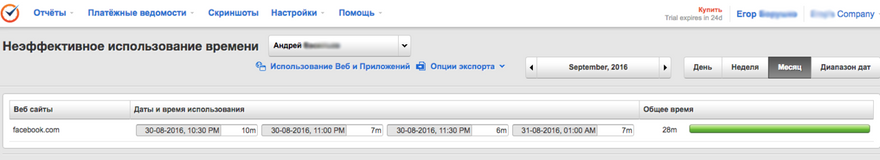
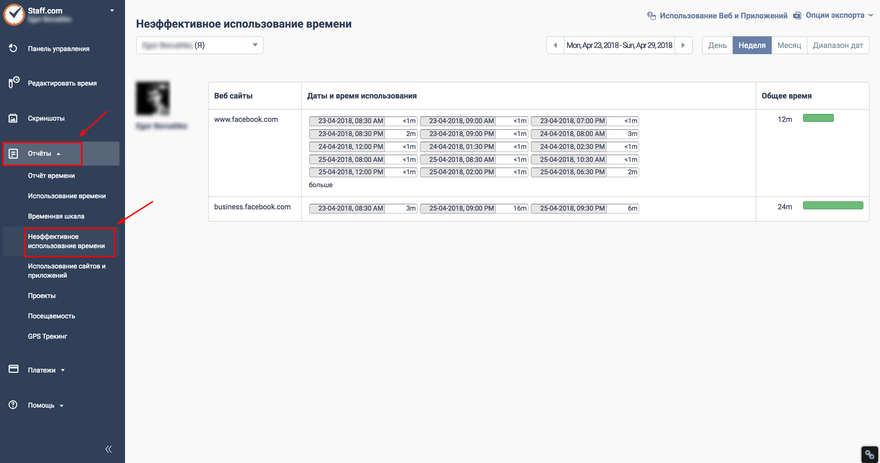
Тайм-трекеры создаются ради отчетов – упорядоченной базы данных, которую легко анализировать. Чтобы оптимизировать затраченное время, пользователь проводит достаточно много времени на странице с отчетами. Поэтому удобство дизайна раздела отчетов – первоочередная задача дизайнера. Вероятно, в связи с важностью создания максимального удобства, некоторые страницы сложно поменять. В ходу минимализм, простота и наглядность. Например, раздел «Использование сайтов и приложений» практически не изменился: 






Что в итоге?
Дизайнеры, разработчики, аналитики и прочие маркетологи тратят человеко-часы и деньго-ресурсы, чтобы опередить конкурентов. Зачем? Ясное дело – чтобы пользователи ушли от худших к лучшим. Как предложить лучший сервис? Оптимизировать, ускорить, интегрировать с чем-то полезным и, что не менее важно, снять напряжение с глаз. Избалованный пользователь хочет красоты. Как мы наблюдаем в Time Doctor, избыток линий и цветов – в прошлом. Бал правит минимализм, и да пребудет с ним функциональность!












Топ коментарі (0)