В этой статье я покажу вам, как, правильно применять такие базовые принципы дизайна, как контраст, пространство, повторение и близость. В результате вы сможете легко создавать гораздо более согласованные, понятные и мощные дизайны интерфейса.
Я начал карьеру графического дизайнера еще в начале 90-х, мода в те времена была весьма сомнительна. Каюсь. Тусовки ночи напролет. Каюсь. Просмотр сериала «Принц из Беверли-Хиллз». Каюсь, но кто в то время поступал иначе?
Тогда я сделал свои первые профессиональные шаги в мире полиграфического дизайна.
Именно тогда я начал изучать и понимать принципы дизайна. Применяя эти довольно простые правила, я обнаружил, что получаю более понятные, сильные и последовательные художественные работы.
Принципы и правила, оставшиеся неизменными, по-прежнему актуальны в отношении дизайна интерфейсов.
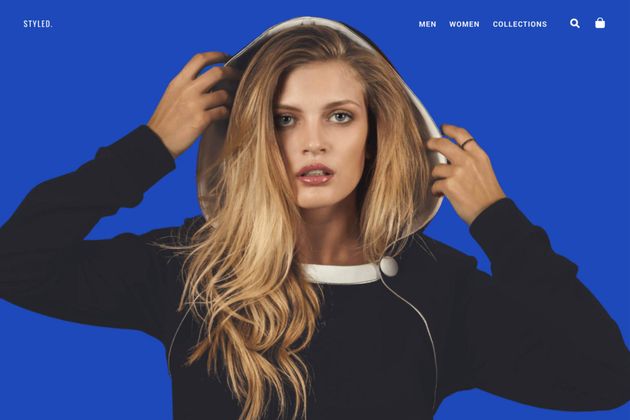
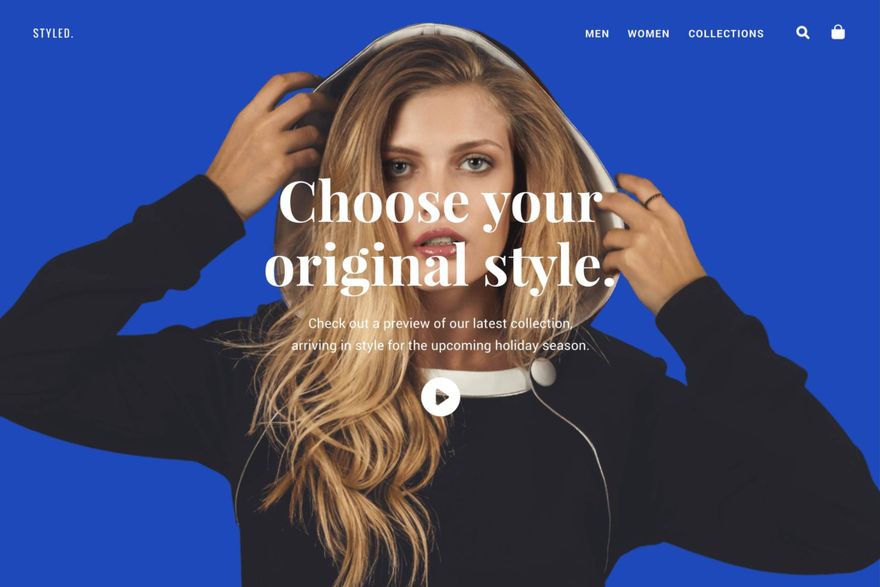
Я встречал десятки статей, перечисляющих ключевые принципы дизайна, но не показывающих, как применять их на практике. Поэтому мне захотелось показать вам, как использовать эти принципы дизайна и рассказать, почему я выбрал именно этот принцип. В качестве примера мы возьмем простой дизайн заголовка для вымышленного бренда одежды.
Приступим...
Начав с навигации, я решил добавить несколько текстовых элементов, пару иконок и применить принцип дизайна, известный как близость. Я расскажу о нем подробнее чуть позже.
Я выбрал верхний регистр для элементов навигации, сделал их полужирными, а также выбрал определенный размер шрифта.
Я стремлюсь к принципу Повторения, чтобы убедиться, что похожие элементы во всем дизайне выглядят одинаково, что, в свою очередь, дает ощущение последовательности и связаности. Это позволяет пользователю легко сосредоточить свое внимание на важных элементах, таких как как ссылки.
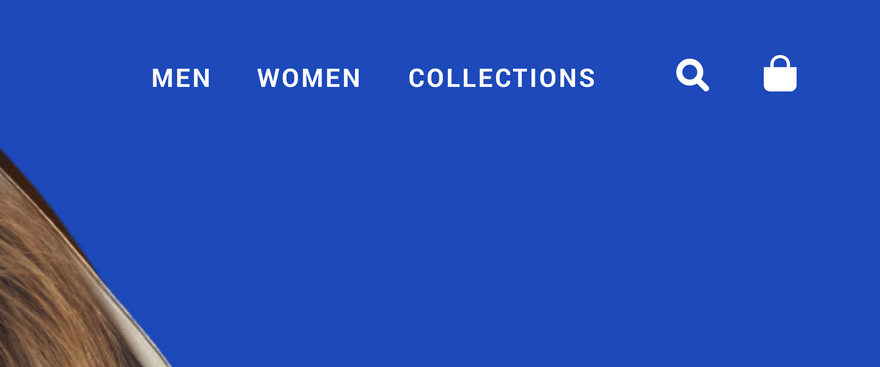
Для корзины я выбрал иконку Сумки для покупок (Shopping Bag) и увеличительное стекло для поиска.
Ключевым моментом является выбор иконки, четко отображающей действие, которое должно быть предпринято. Она должна быстро передавать правильное значение и функциональность. Иначе иконка может вызвать путаницу и стать для пользователя когнитивным препятствием.
Вы слышали о заученном поведении?
Заученное поведение (действия по умолчанию, которые мы выполняем неосознанно) заставило пользователя, понять, что иконка, которая в нашем примере связана со страницей корзины, будет представлена либо в виде сумки, либо в виде продуктовой тележки.
То же самое касается функции поиска. Заученное поведение научило нас, что иконка увеличительного стекла представляет поиск. Так что избегайте путаницы любого рода и всегда старайтесь придерживаться в своих интерфейсах общепринятых иконок.
Споры о выборе иконки
Используйте иконку сумки для сайтов брендов одежды и иконку тележки для остальных интернет-магазинов.
Я несколько раз натыкался в сети на подобную дискуссию, и хочу поделиться своими мыслями по этому поводу...
Иконка тележки понятная и тесно связана с покупками, потому что ее обычно используют в супермаркетах, а иконку сумки легко интерпретировать потому что на кассе мы упаковываем покупки в сумки.
Лично я считаю, что выбор зависит от того, какие товары продает интернет-магазин. Я всегда думал, что бренды одежды являются исключением из правил. Достаточно взглянуть на интернет-магазины Tommy Hillfiger, Gucci, Versace, Dolce & Gabanna и других брендов одежды. Благодаря им иконка сумки теперь де-факто стала стандартом интерфейса.
Однажды мне на глаза попался комментарий о выборе иконки для интерфейса интернет-магазинов, продающих одежду: «Вы же не будете использовать продуктовую тележку в модных бутиках». К сожалению, большинство конечных пользователей не будут так думать при взаимодействии с вашим сайтом или приложением.
Тем не менее, я думаю, что иконка сумки стала заученным поведением, когда речь заходит об интерфейсе интернет-магазинов для брендов одежды.
В некоторых кругах этот вопрос остается дискуссионным, поэтому, если вы не уверены на 100%, придерживайтесь иконки тележки.
Хорошо, дискуссия окончена. (Пока)...
Использование принципа близости для обозначения отношений
Между текстовой навигацией и иконками мы используем принцип дизайна, называемый близость.
Близость – это обеспечение того, чтобы связанные элементы дизайна были размещены вместе, тем самым сигнализируя о взаимосвязи между собой (в нашем случае это текстовые ссылки и иконки). Близость помогает ускорить получение пользователями информации при сканировании сайта или приложения.
Улучшение контраста с помощью простого оверлея
Контраст – это принцип дизайна, который при правильном использовании может передать ощущение баланса и гармонии в вашем дизайне. Он может сделать сообщение более понятным для пользователя, и помочь повысить разборчивость объединенных элементов на странице посредством правильного использования цвета, размера, шрифта и т.д.
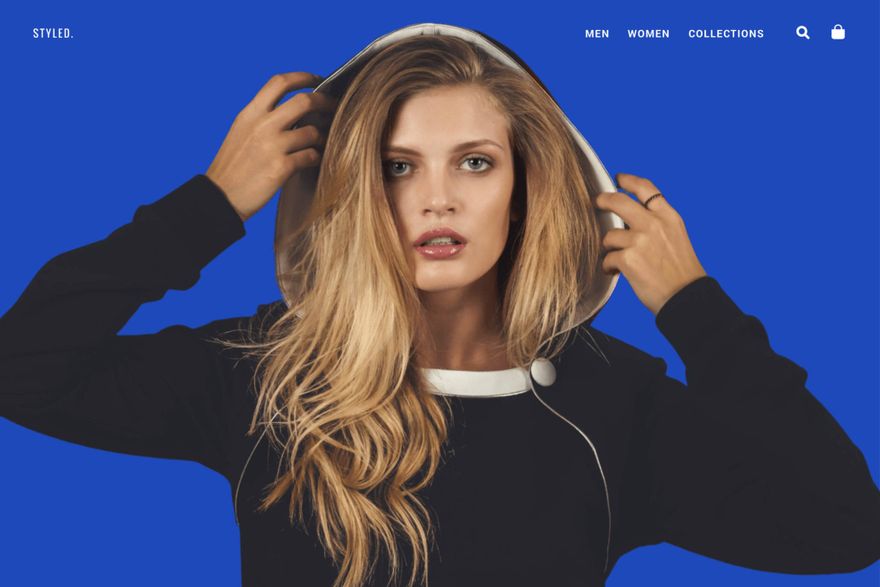
В данный момент наш дизайн отличается достаточным контрастом между логотипом, навигацией и цветом фона. Все выглядит хорошо. Он читабелен и, что более важно, доступен для пользователей с нарушениями зрения.
Но, когда мы посмотрим на сочетание заголовка, подзаголовка и призыва к действию, в текущем виде, независимо от того, какой цвет или размер мы выберем для этих элементов, они будут сильно контрастировать с фото девушки и в некоторой степени цветом фона, сильно влияющим на общую разборчивость.
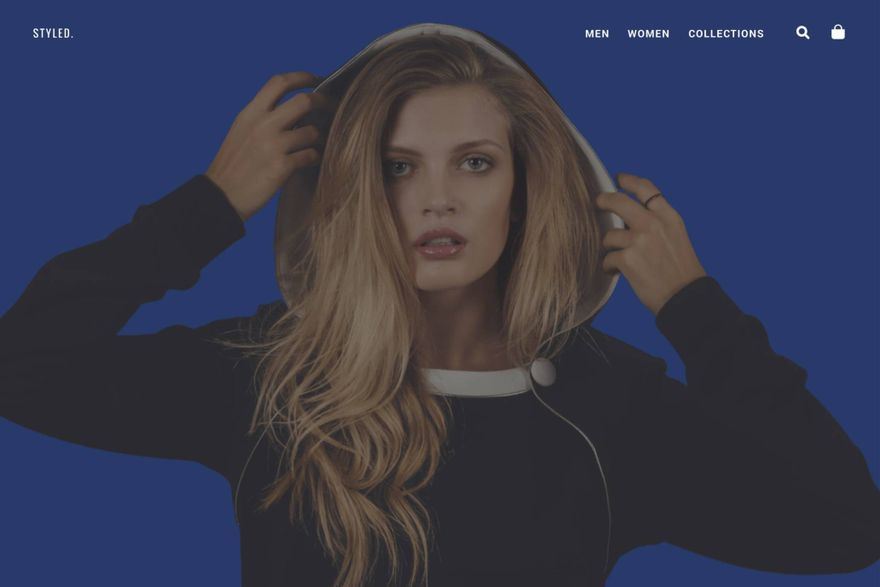
Давайте пойдем дальше и быстро исправим это с помощью простого оверлея...
Я добавил темный оверлей и установил непрозрачность на 60%, что, надеюсь, даст нам достаточно контраста и читабельности между элементами текста, которые мы добавим в ближайшее время. На данный момент у нас немного больше контраста между навигацией и цветом фона, чем надо.
Хорошо. Давайте добавим текст (заголовок + подзаголовок) и иконку Play и дважды проверим контраст между этими элементами и ранее добавленными (изображение, цвет фона и оверлей).
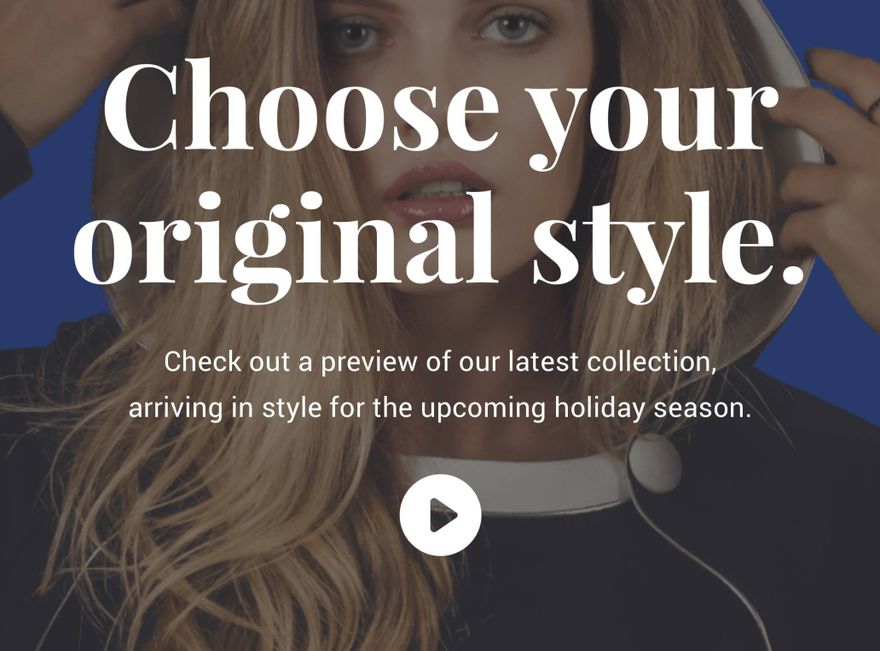
Здесь я использую шрифт Playfair Display для заголовка и Roboto для подзаголовка. Позвольте мне объяснить, почему я выбрал именно эти шрифты...
Playfair Display отлично подходит для заголовков, но не настолько хорош для больших отрывков текста из-за тонких штрихов, которые могут снизить удобочитаемость, особенно на небольших экранах. Поэтому я выбрал универсальный шрифт Roboto для подзаголовков из-за того, что он хорошо отображается на экранах разных размеров, и у него высокая разборчивость.
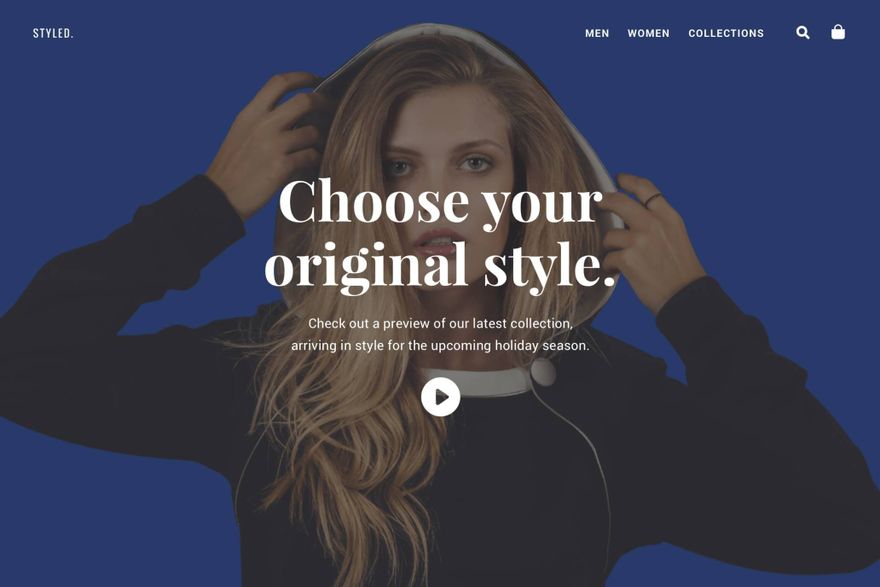
Наконец, я добавил иконку Play и увеличил расстояние между 3 элементами (заголовок, подзаголовок и иконка).
Теперь я мог бы вставить небольшой горизонтальный разделитель, используя основной цвет, чтобы привлечь внимание к ключевому сообщению. Однако, я чувствовал, что в этом нет необходимости, поскольку элементы (заголовок, подзаголовок, иконка Play) были плотно сгруппированы, поэтому в дело вступает принцип близости.
Помните, что близость часто побеждает цвет с точки зрения доминирования, важности или иерархии.
Вот и все!
Надеемся, что теперь вы видите, что, правильно применяя базовые принципы дизайна, такие как контраст, отступ, повторение и близость, вы сможете создавать более согласованные, четкие и сильные интерфейсы для вашего следующего проекта.
Спасибо за прочтение.
Перевод статьи mrcndrw.com

















Топ коментарі (0)