Когда вы видите вдохновение, что именно вы ищете? Технику, цветовую палитру или конкретную форму?
Как дизайнер, я каждый день стараюсь выкроить время на поиск вдохновения. И когда я наблюдаю за тем, что меня вдохновляет, я пытаюсь уловить суть концепции или метода, лежащих в его основе, и думаю о том, как применить это в своем дизайне. Я считаю, что лучший способ идти в будущее – это смотреть в прошлое, и именно так в эпохе раннего итальянского возрождения я обнаружил отличные приемы применимые к стилю моей иллюстрации и разработки пользовательского интерфейса. Это четыре известных техники живописи, которые характеризуют раннее современное итальянское искусство, так называемые «четыре канонические техники рисования эпохи Возрождения». Их называют сфумато (sfumato), унионе (unione), кьяроскуро (chiaroscuro) и кангьянте (cangiante).
Сфумато
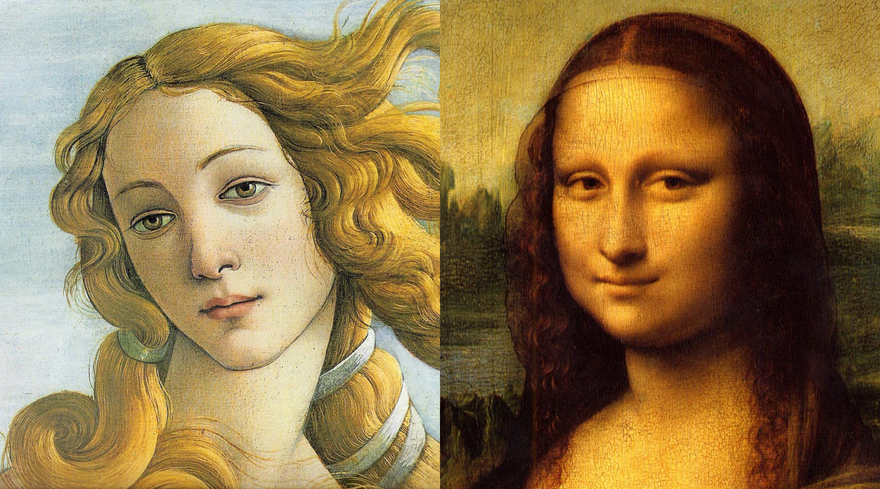
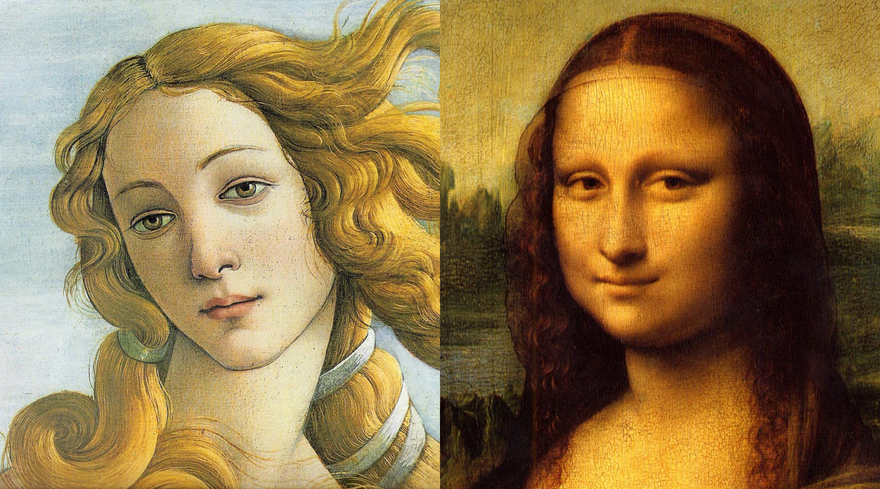
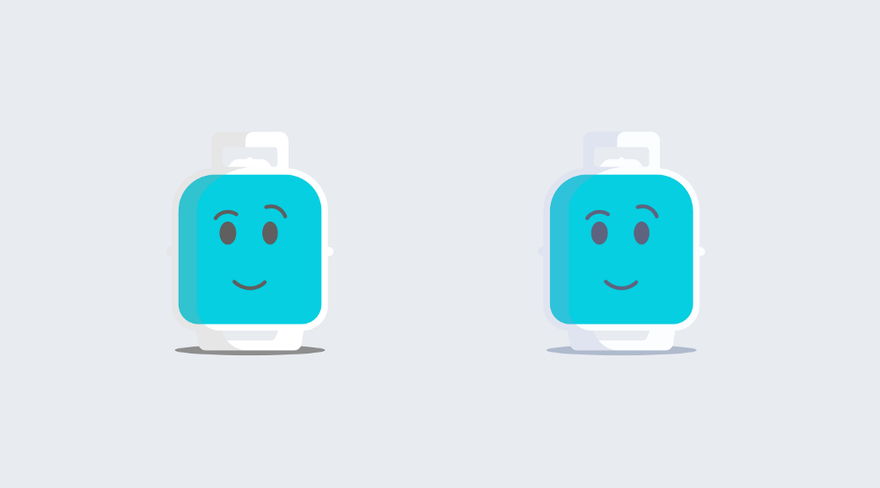
Сфумато – это живописная техника, в которой цвета смешиваются вместе. Это создает изображение, лишенное линий или краев вокруг фигур, создавая мягкий эффект размытия. [caption id="attachment_45970" align="aligncenter" width="1440"] Слева: Рождение Венеры (1485) кисти Боттичелли; справа: Мона Лиза (1503) Леонардо да Винчи[/caption] Классический пример для понимания этого приема – сравнение двух великих картин Боттичелли и Леонардо да Винчи. Боттичелли не использует сфумато. На изображении присутствуют тонкие контуры, но мы можем ясно видеть черный контур, определяющий подбородок Венеры. Напротив, Леонардо использует сфумато, чтобы создать естественную градацию теней для своей Мона Лизы. Леонардо был увлеченным наблюдателем природы и хотел воссоздать то, как мы воспринимаем мир. Мы не видим контуров вокруг предметов или людей. Поэтому Леонардо использует технику сфумато, чтобы представить мир так, как его видят наши глаза. Если говорить о мире цифровых продуктов, то философия, которой мы придерживаемся в отделе дизайна фирмы Chama, заключается в том, что мы не вносим изменений в дизайн, мы улучшаем его. Это означает, что мы не начинаем с нуля, когда хотим создать что-то новое. Мы улучшаем то, что уже существует. Мы начинаем с того, что имеем, и добавляем исследования и знания, чтобы выбрать путь, по которому идти. Именно так я представил концепцию сфумато для улучшения наших иллюстраций и дизайна. Я начал использовать ее на персонаже, который хорошо известен нашим пользователям по имени Chamoso. Он является ключом к общению с потребителями в нашем интерфейсе, и, естественно, мы прежде всего, сосредоточили свое внимание на создании новой версии этого «парня». [caption id="attachment_45971" align="aligncenter" width="1000"]
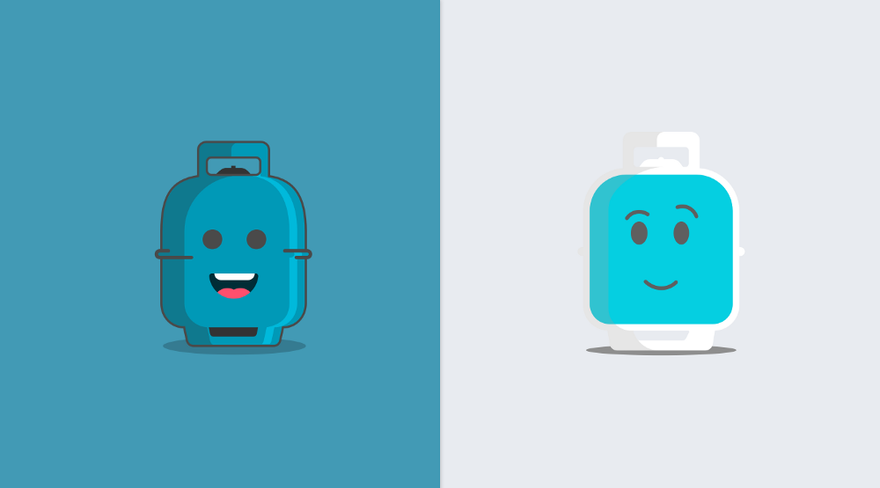
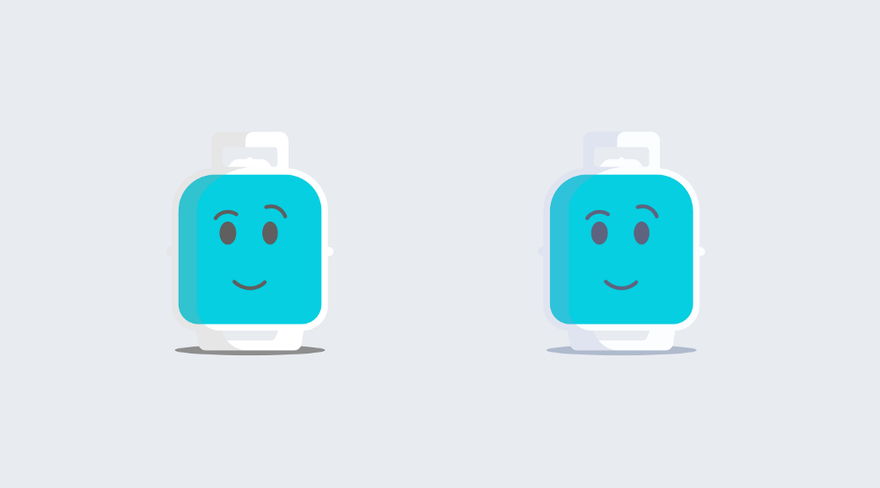
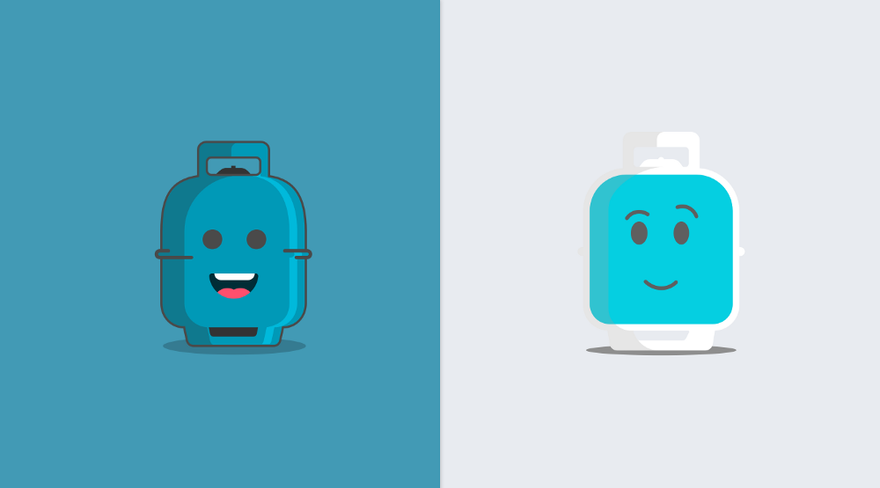
Слева: Рождение Венеры (1485) кисти Боттичелли; справа: Мона Лиза (1503) Леонардо да Винчи[/caption] Классический пример для понимания этого приема – сравнение двух великих картин Боттичелли и Леонардо да Винчи. Боттичелли не использует сфумато. На изображении присутствуют тонкие контуры, но мы можем ясно видеть черный контур, определяющий подбородок Венеры. Напротив, Леонардо использует сфумато, чтобы создать естественную градацию теней для своей Мона Лизы. Леонардо был увлеченным наблюдателем природы и хотел воссоздать то, как мы воспринимаем мир. Мы не видим контуров вокруг предметов или людей. Поэтому Леонардо использует технику сфумато, чтобы представить мир так, как его видят наши глаза. Если говорить о мире цифровых продуктов, то философия, которой мы придерживаемся в отделе дизайна фирмы Chama, заключается в том, что мы не вносим изменений в дизайн, мы улучшаем его. Это означает, что мы не начинаем с нуля, когда хотим создать что-то новое. Мы улучшаем то, что уже существует. Мы начинаем с того, что имеем, и добавляем исследования и знания, чтобы выбрать путь, по которому идти. Именно так я представил концепцию сфумато для улучшения наших иллюстраций и дизайна. Я начал использовать ее на персонаже, который хорошо известен нашим пользователям по имени Chamoso. Он является ключом к общению с потребителями в нашем интерфейсе, и, естественно, мы прежде всего, сосредоточили свое внимание на создании новой версии этого «парня». [caption id="attachment_45971" align="aligncenter" width="1000"] Слева: старая версия Chamoso; Справа: новый Chamoso[/caption] Обратите внимание, что форма Chamoso одинакова в обеих версиях. Но, как и при сравнении Боттичелли и Да Винчи, я сначала отбросил контуры вокруг объекта. Несмотря на то, что я использовал плоский стиль, я применил оттенки, которые делают форму единой. Это также относится к элементам интерфейса. Хороший пример – карточка. Очень часто можно увидеть карточку в обычном состоянии с ненужными контурами или тенями. Это не передает никаких сообщений и является дополнительной информацией в области, которая уже содержит много информации.
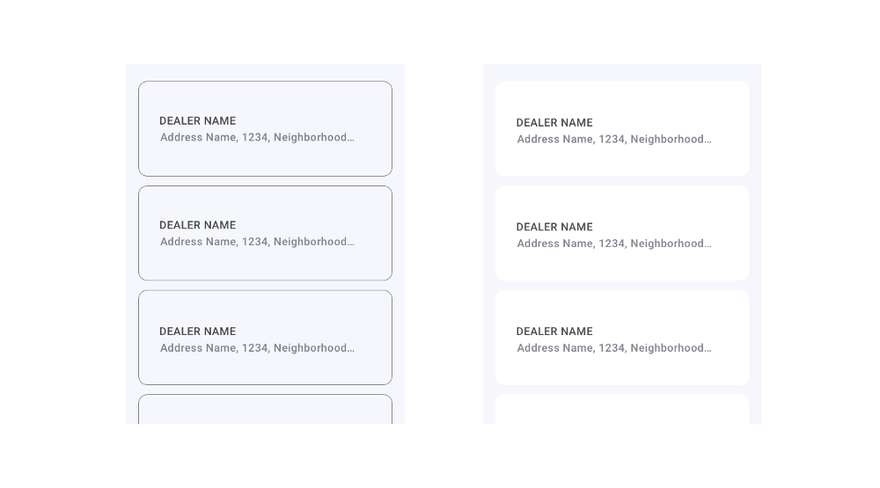
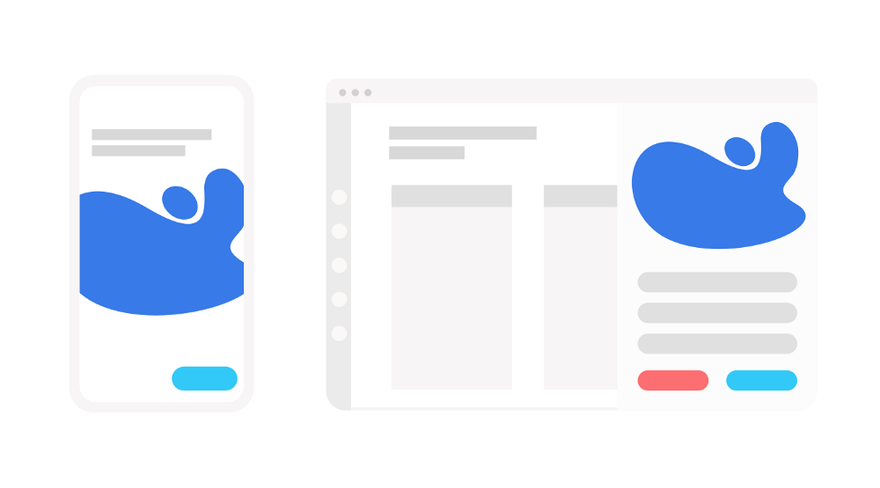
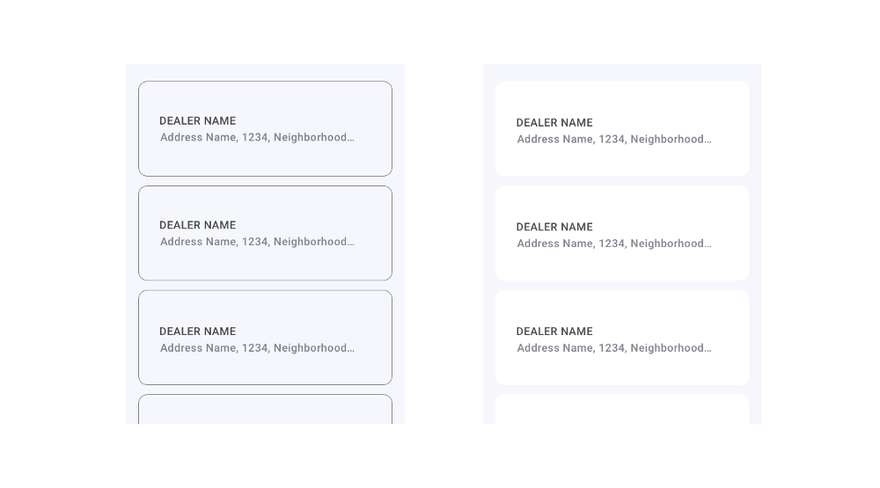
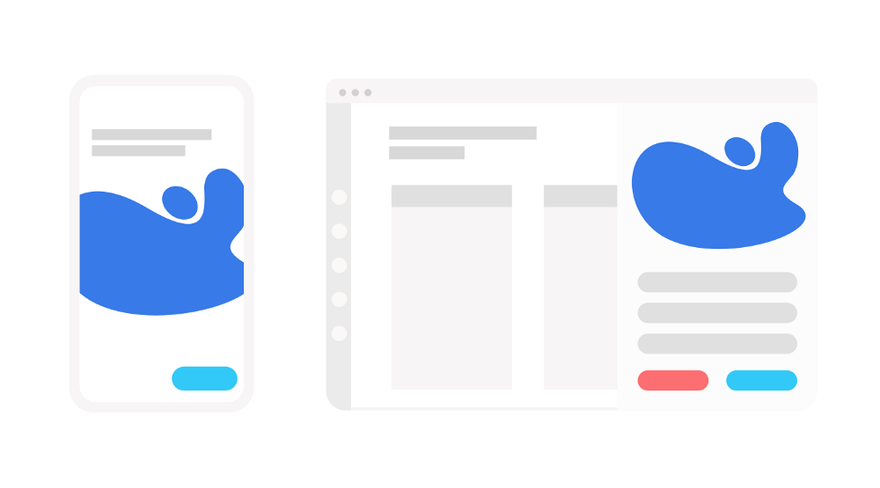
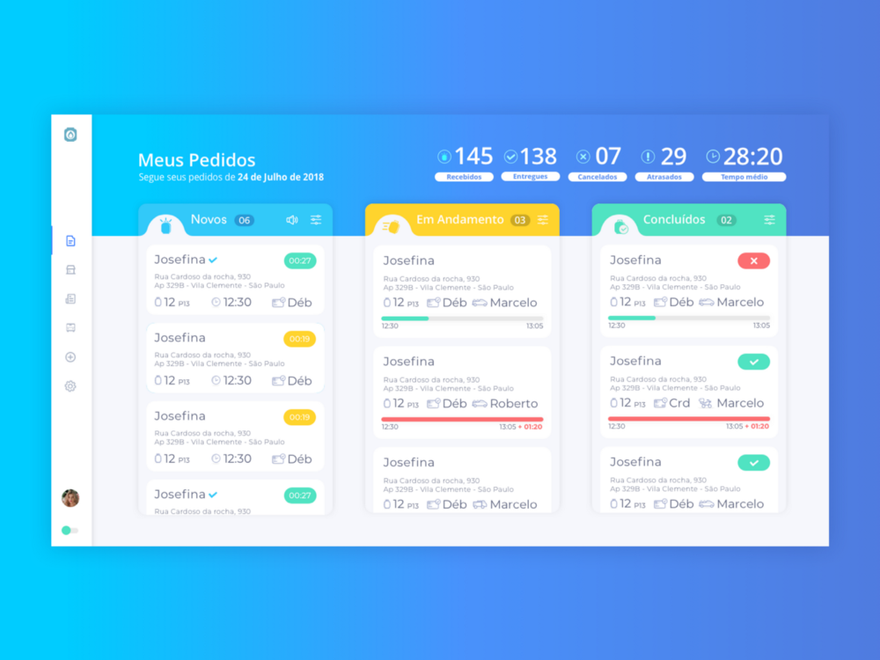
Слева: старая версия Chamoso; Справа: новый Chamoso[/caption] Обратите внимание, что форма Chamoso одинакова в обеих версиях. Но, как и при сравнении Боттичелли и Да Винчи, я сначала отбросил контуры вокруг объекта. Несмотря на то, что я использовал плоский стиль, я применил оттенки, которые делают форму единой. Это также относится к элементам интерфейса. Хороший пример – карточка. Очень часто можно увидеть карточку в обычном состоянии с ненужными контурами или тенями. Это не передает никаких сообщений и является дополнительной информацией в области, которая уже содержит много информации.  Используя контрастный фон в качестве элемента разделения карточек, мы опускаем визуальную информацию, чтобы привлечь внимание к актуальной информации.
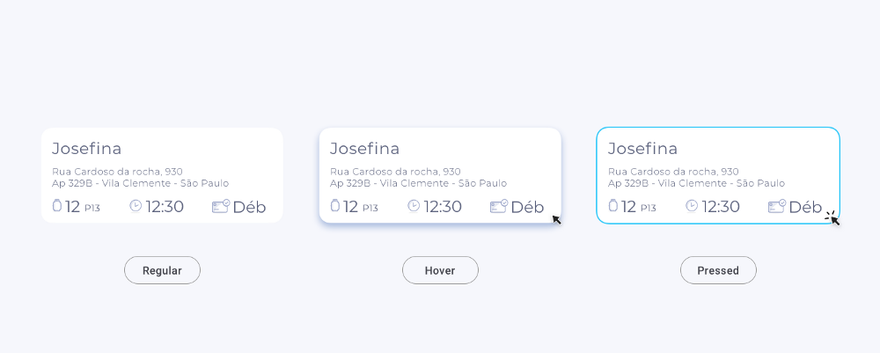
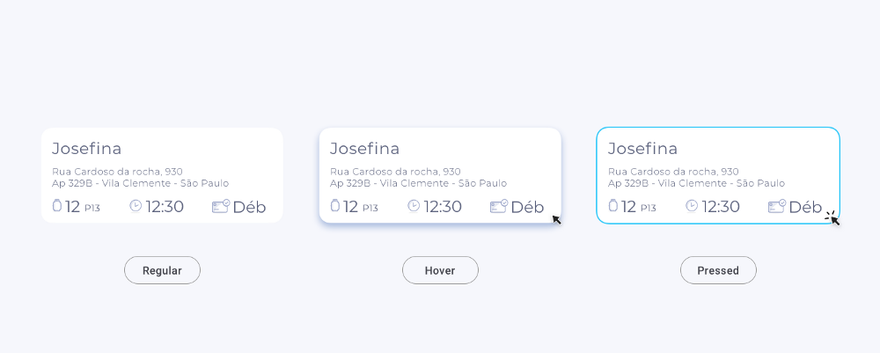
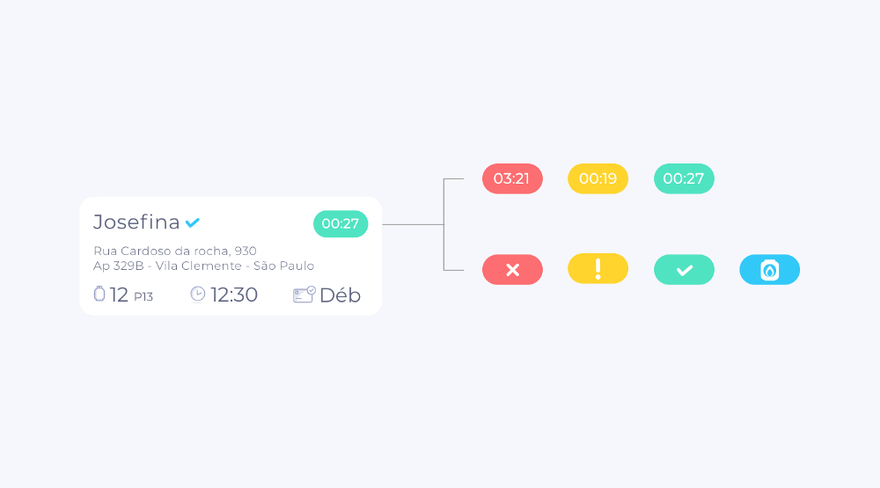
Используя контрастный фон в качестве элемента разделения карточек, мы опускаем визуальную информацию, чтобы привлечь внимание к актуальной информации.  Мы можем использовать тени и контуры для определения некоторых состояний пользовательского интерфейса.
Мы можем использовать тени и контуры для определения некоторых состояний пользовательского интерфейса.
Унионе
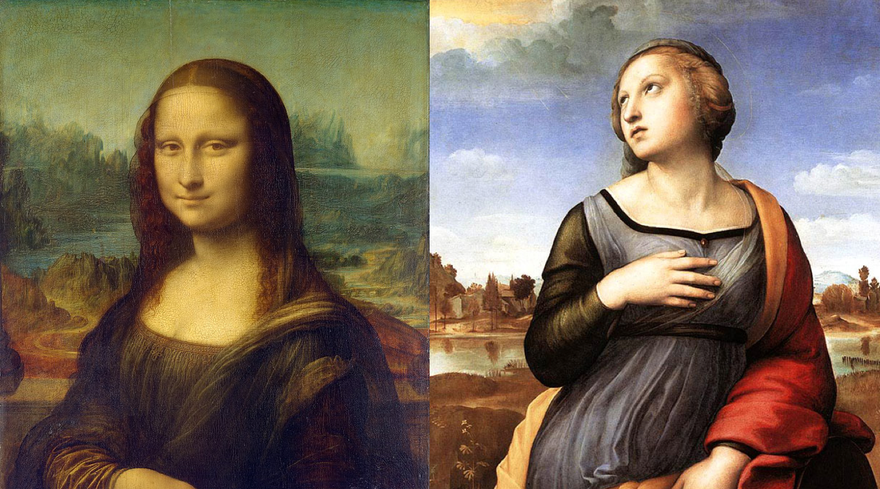
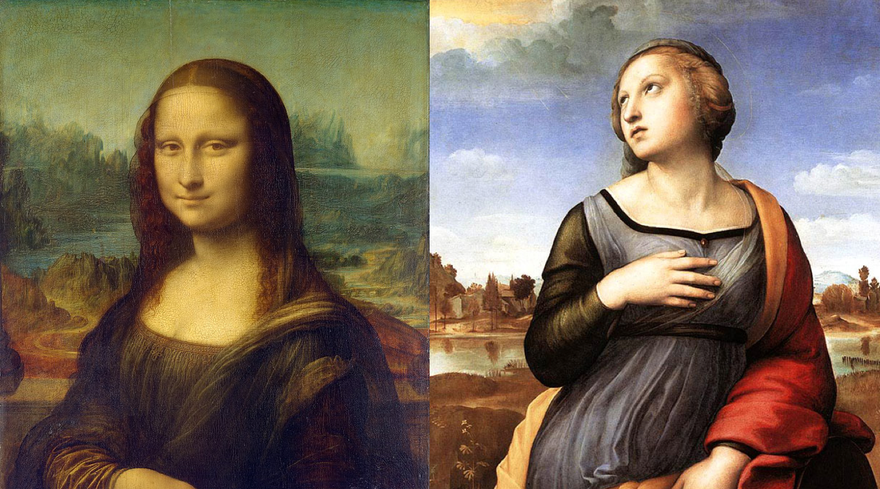
Второй прием называется унионе и очень похож на сфумато. Фактически, это ответ Рафаэля на сфумато Леонардо. Унионе также пытается создать медленную цветовую градацию, но в отличие от сфумато, использует яркие и более насыщенные цвета. Вы можете увидеть это ниже на картине Рафаэля. Как и Леонардо, Рафаэль не использует контуры, но в отличие от Леонардо, Рафаэль использует яркие цвета. [caption id="attachment_45974" align="aligncenter" width="1440"] Слева: Мона Лиза (1503) кисти Леонардо да Винчи; справа: Святая Екатерина Александрийская (1508) кисти Рафаэля[/caption] [caption id="attachment_45975" align="aligncenter" width="1000"]
Слева: Мона Лиза (1503) кисти Леонардо да Винчи; справа: Святая Екатерина Александрийская (1508) кисти Рафаэля[/caption] [caption id="attachment_45975" align="aligncenter" width="1000"] Посмотрите на цвета каждой картины в отдельности и проверьте, насколько цветовая палитра Рафаэля насыщеннее, чем у да Винчи[/caption] Я использовал эту концепцию (правда не с такими яркими цветами, как в картинах Рафаэля), чтобы создать более унифицированный дизайн интерфейса, используя немного синей насыщенности в градации цветов. Из-за этой насыщенности изображения становятся более последовательными, и я также воспользовался возможностью, чтобы использовать цвета бренда во всей композиции.
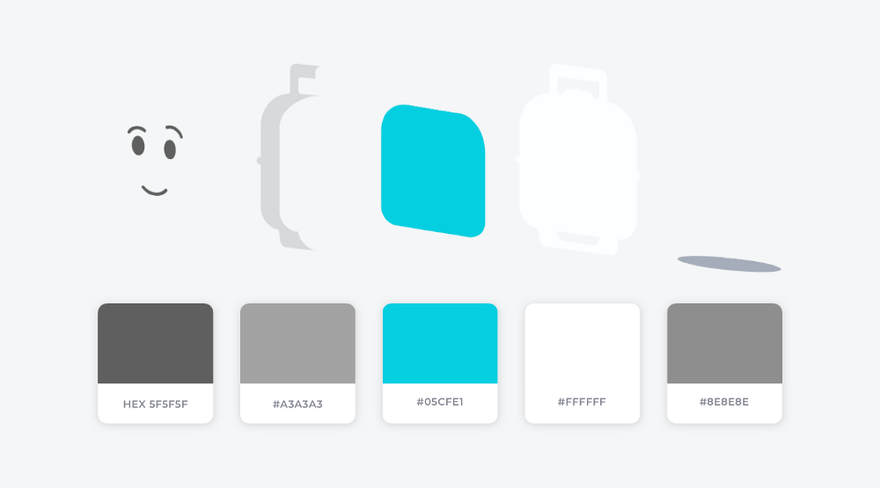
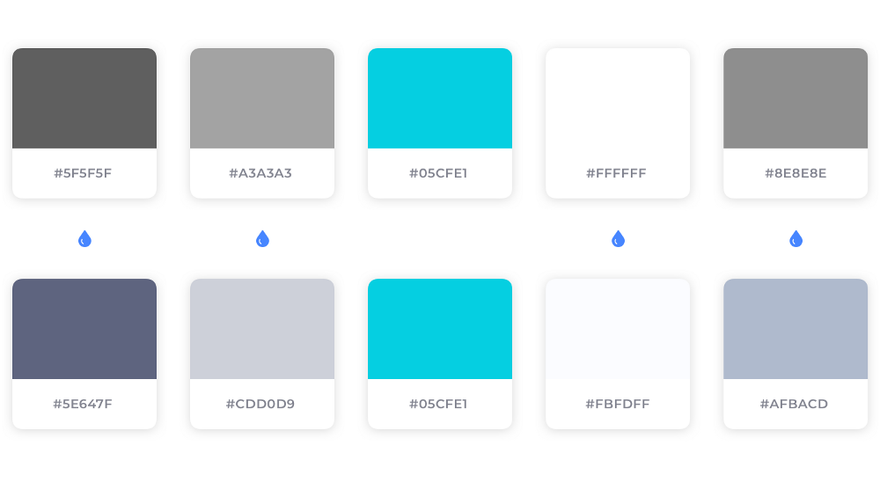
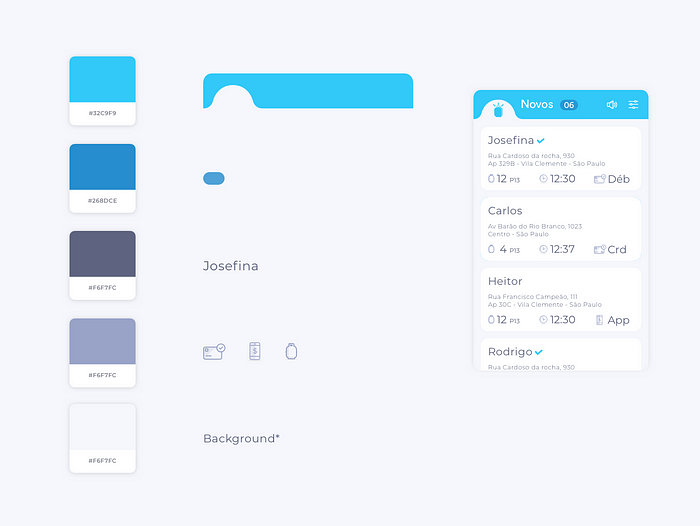
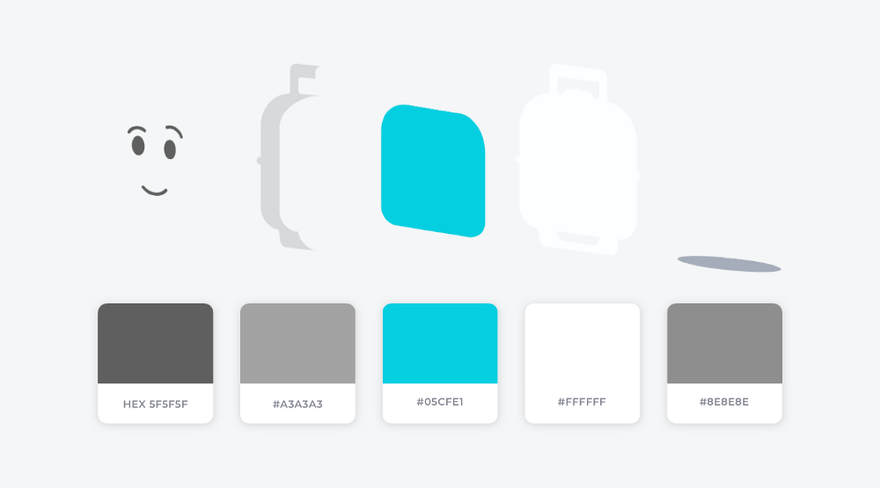
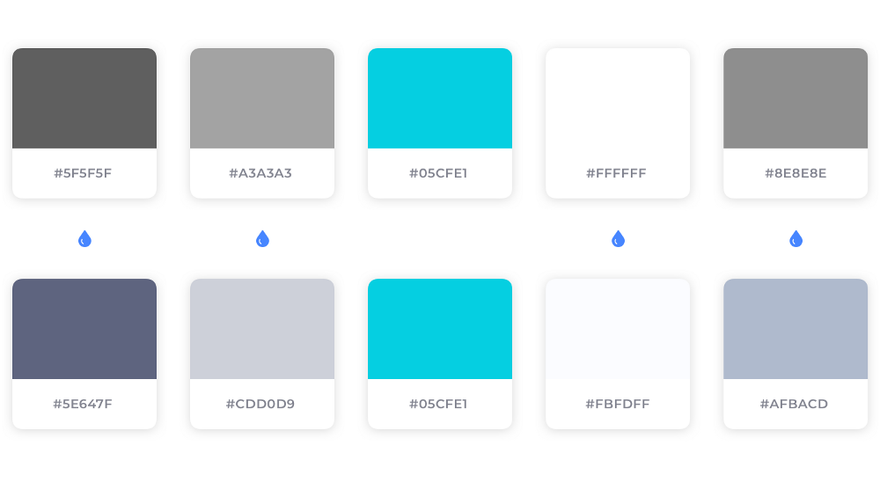
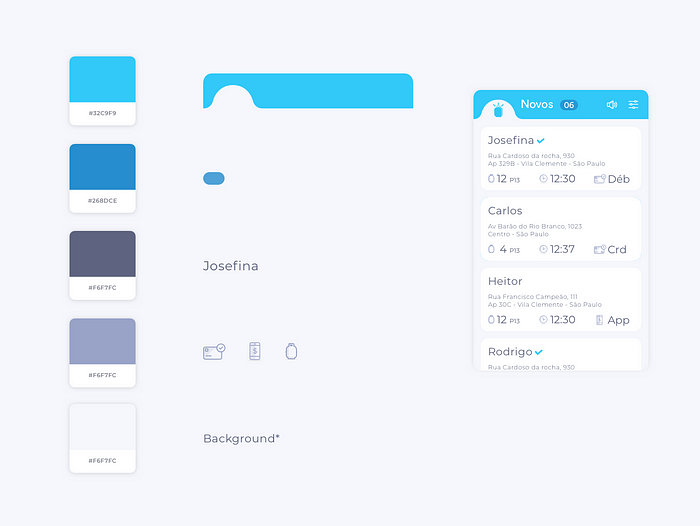
Посмотрите на цвета каждой картины в отдельности и проверьте, насколько цветовая палитра Рафаэля насыщеннее, чем у да Винчи[/caption] Я использовал эту концепцию (правда не с такими яркими цветами, как в картинах Рафаэля), чтобы создать более унифицированный дизайн интерфейса, используя немного синей насыщенности в градации цветов. Из-за этой насыщенности изображения становятся более последовательными, и я также воспользовался возможностью, чтобы использовать цвета бренда во всей композиции.  Чтобы сделать это, я взял оттенки серого, которые составляли мою иллюстрацию, и насыщал их синим.
Чтобы сделать это, я взял оттенки серого, которые составляли мою иллюстрацию, и насыщал их синим. 
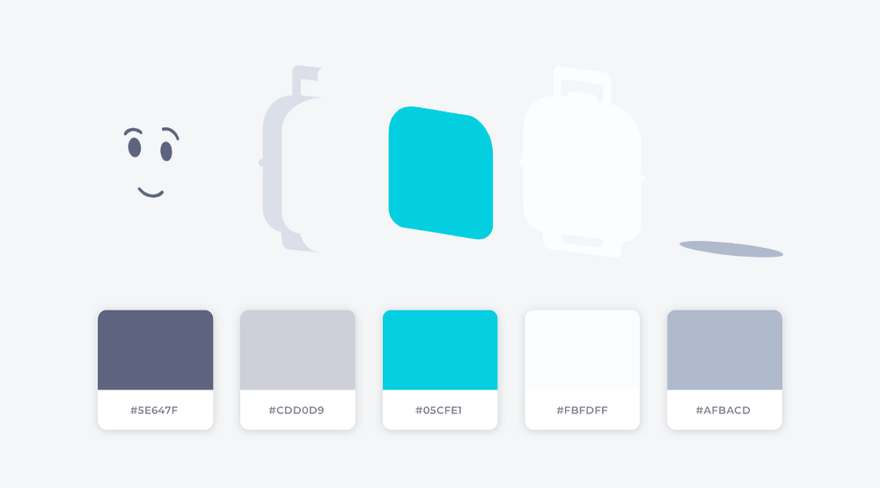
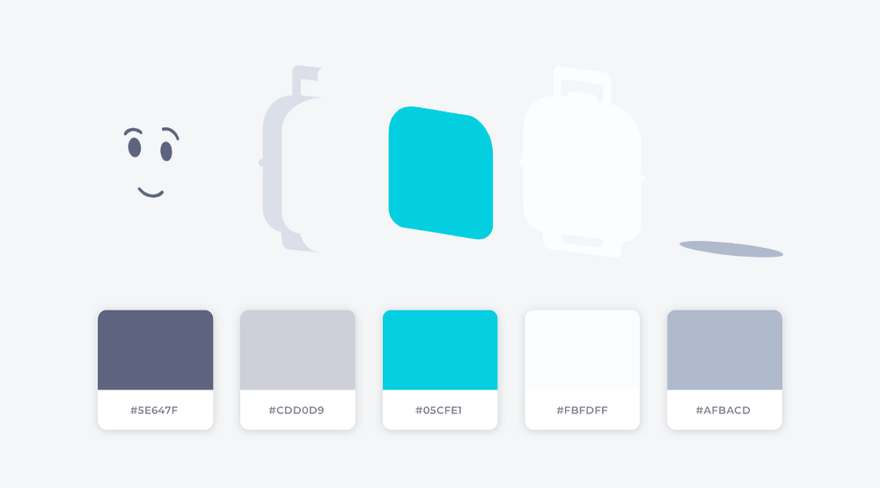
 [caption id="attachment_45979" align="aligncenter" width="1000"]
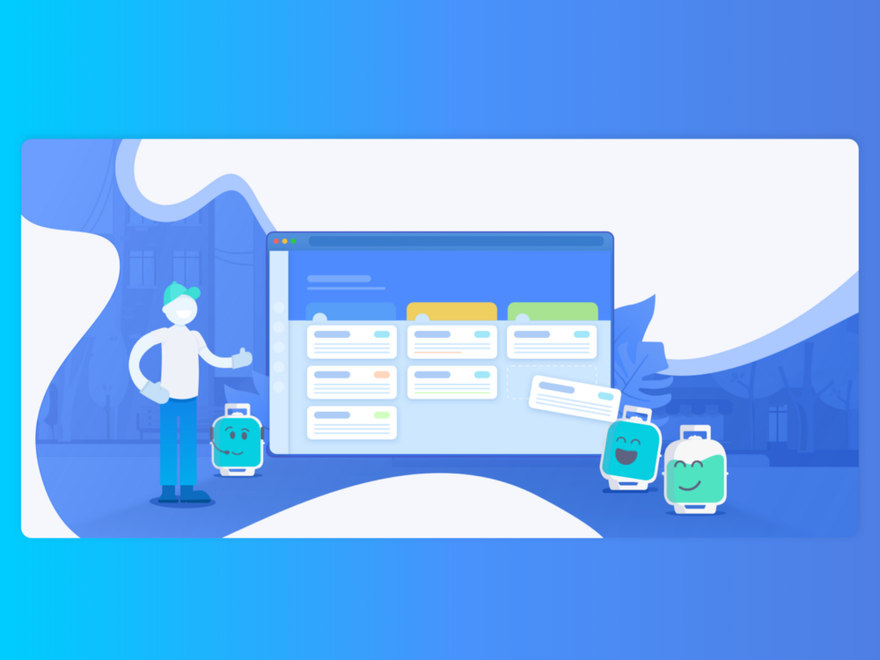
[caption id="attachment_45979" align="aligncenter" width="1000"] Правая сторона с синей насыщенностью[/caption] Я также создал эффект тумана, используя твердые формы. Это очень сложная деталь, которая сразу дала потрясающий результат, но она проявится еще сильнее, когда вы примените эту концепцию ко всей композиции. Чтобы объяснить наше композиционное мышление, мне сначала нужно объяснить трехслойную концепцию: Мне действительно нравится использовать эту концепцию, в которой интерфейс представляет собой трехмерную среду. Она основана на концепции повышения Google Material Design. Кроме того, используя 2D-элементы и плоский стиль, вы должны рассматривать интерфейс, как трехмерную среду, таким образом, вы можете определить 3 слоя, один из которых имеет функцию, полезную для других.
Правая сторона с синей насыщенностью[/caption] Я также создал эффект тумана, используя твердые формы. Это очень сложная деталь, которая сразу дала потрясающий результат, но она проявится еще сильнее, когда вы примените эту концепцию ко всей композиции. Чтобы объяснить наше композиционное мышление, мне сначала нужно объяснить трехслойную концепцию: Мне действительно нравится использовать эту концепцию, в которой интерфейс представляет собой трехмерную среду. Она основана на концепции повышения Google Material Design. Кроме того, используя 2D-элементы и плоский стиль, вы должны рассматривать интерфейс, как трехмерную среду, таким образом, вы можете определить 3 слоя, один из которых имеет функцию, полезную для других.  Первый слой – фон, и его основной функцией является выделение следующих слоев, как правило, путем использования цветов и форм, которые контрастируют с элементами второго слоя. Второй слой – проводник к третьему. Обычно именно контент определяет решение, которое будет принимать пользователь. И последний, третий слой, определяет взаимодействие и изменение или завершение сценария. Обычно это слой действий или слой, который будет подсвечивать информацию для пользователя, чтобы определить действие, которое он предпримет. 3 слоя – это тема для отдельной статьи, но дело в том, что, если вы внимательно посмотрите на окружающие нас интерфейсы, вы сможете легко определить эту концепцию. Это свидетельствует о высоком качестве информационной архитектуры и иерархии элементов. Но этот простой способ идентифицировать их – это то, что беспокоит меня, потому что, даже если слои связаны, у композиции нет единства. По этой причине я почти не использовал в композиции чистый черный и белый цвета. Поскольку композиция имеет вариацию синего цвета, абсолютный белый выглядит как ледяной цвет из-за дополнительной иллюзии. Поэтому я использую в своей композиции синий, как основной цвет и его оттенки. Белый, черный и оттенки серого смешиваются с небольшим количеством синего, так что слои в моей композиции соединяются и становятся частью целого.
Первый слой – фон, и его основной функцией является выделение следующих слоев, как правило, путем использования цветов и форм, которые контрастируют с элементами второго слоя. Второй слой – проводник к третьему. Обычно именно контент определяет решение, которое будет принимать пользователь. И последний, третий слой, определяет взаимодействие и изменение или завершение сценария. Обычно это слой действий или слой, который будет подсвечивать информацию для пользователя, чтобы определить действие, которое он предпримет. 3 слоя – это тема для отдельной статьи, но дело в том, что, если вы внимательно посмотрите на окружающие нас интерфейсы, вы сможете легко определить эту концепцию. Это свидетельствует о высоком качестве информационной архитектуры и иерархии элементов. Но этот простой способ идентифицировать их – это то, что беспокоит меня, потому что, даже если слои связаны, у композиции нет единства. По этой причине я почти не использовал в композиции чистый черный и белый цвета. Поскольку композиция имеет вариацию синего цвета, абсолютный белый выглядит как ледяной цвет из-за дополнительной иллюзии. Поэтому я использую в своей композиции синий, как основной цвет и его оттенки. Белый, черный и оттенки серого смешиваются с небольшим количеством синего, так что слои в моей композиции соединяются и становятся частью целого. 
Кьяроскуро
Это одна из моих любимых техник и та, которая удивила меня больше всего, когда я увидел перед собой картину. Кьяроскуро – это техника, в которой художник создает высокий контраст между светом и тьмой. [caption id="attachment_45982" align="aligncenter" width="1440"] Ночной дозор (1642) Рембрандт[/caption] Картина с использованием техники кьяроскуро имеет глубокие темные тени и яркие блики рядом друг с другом. Кьяроскуро создает драматический эффект, который иногда выглядит так, как будто на фигуру проецируется прожектор, а также делает фигуру более объемной. Эта техника широко использовалась в эпоху Возрождения и Барокко. Караваджо станет известен благодаря использованию еще более драматического подхода к кьяроскуро, называемого тенебросо. Это тип кьяроскуро, который создает более интенсивный контраст света и тьмы. [caption id="attachment_45983" align="aligncenter" width="1000"]
Ночной дозор (1642) Рембрандт[/caption] Картина с использованием техники кьяроскуро имеет глубокие темные тени и яркие блики рядом друг с другом. Кьяроскуро создает драматический эффект, который иногда выглядит так, как будто на фигуру проецируется прожектор, а также делает фигуру более объемной. Эта техника широко использовалась в эпоху Возрождения и Барокко. Караваджо станет известен благодаря использованию еще более драматического подхода к кьяроскуро, называемого тенебросо. Это тип кьяроскуро, который создает более интенсивный контраст света и тьмы. [caption id="attachment_45983" align="aligncenter" width="1000"] Христос у колонны (1607) Караваджо[/caption] Очень впечатляет то, что этот режим обладает способностью направлять наш взгляд на информацию. Темный фон – это элемент, привлекающий внимание и создающий контраст для контента, который поможет вам получить доступ к информации.
Христос у колонны (1607) Караваджо[/caption] Очень впечатляет то, что этот режим обладает способностью направлять наш взгляд на информацию. Темный фон – это элемент, привлекающий внимание и создающий контраст для контента, который поможет вам получить доступ к информации.
«На самом деле этот интенсивный контраст является рассказчиком истории, находящейся за пределами полотна».
Может быть, когда вы увидели первую версию персонажа Chamoso, когда я говорил о технике сфумато, вы подумали, что его тело было чистого цвета для чистоты, а не для заметности. Это потому, что я использовал технику кьяроскуро. Это очень важно, потому что я создал глубокий контраст, и он защищает слой (который я назвал информационным) для более четкой передачи информации. 
Слой за слоем
Все еще используя концепцию трех слоев, первый слой является фоном. Он должен быть привлекательным, чтобы удерживать внимание пользователя.  Второй слой создает пространство для четкого отображения информации. В дизайне это называется негативным пространством или пробелом, и в этом случае тело персонажа является пробелом. Оно не только определяет границы объектов, но и создает необходимые связи между ними в соответствии с принципами гештальт психологии и создает эффективную визуальную производительность.
Второй слой создает пространство для четкого отображения информации. В дизайне это называется негативным пространством или пробелом, и в этом случае тело персонажа является пробелом. Оно не только определяет границы объектов, но и создает необходимые связи между ними в соответствии с принципами гештальт психологии и создает эффективную визуальную производительность.  Что касается последнего слоя, я смогу объяснить это лучше, рассказав о последней канонической технике рисования.
Что касается последнего слоя, я смогу объяснить это лучше, рассказав о последней канонической технике рисования.
Кангьянте
Техника кангьянте характеризуется изменением оттенка или цвета, чтобы изобразить тени и блики. Фрески Микеланджело на потолке Сикстинской капеллы являются отличным примером этой техники. [caption id="attachment_45987" align="aligncenter" width="1440"] Пророк Даниил — Сикстинская капелла (приблизательно1508–1512) кисти Микеланджело[/caption] Посмотрите на одежду пророка Даниила. Вы можете видеть, что заштрихованная часть одежды окрашена в зеленый цвет, но выделенная часть – желтая.
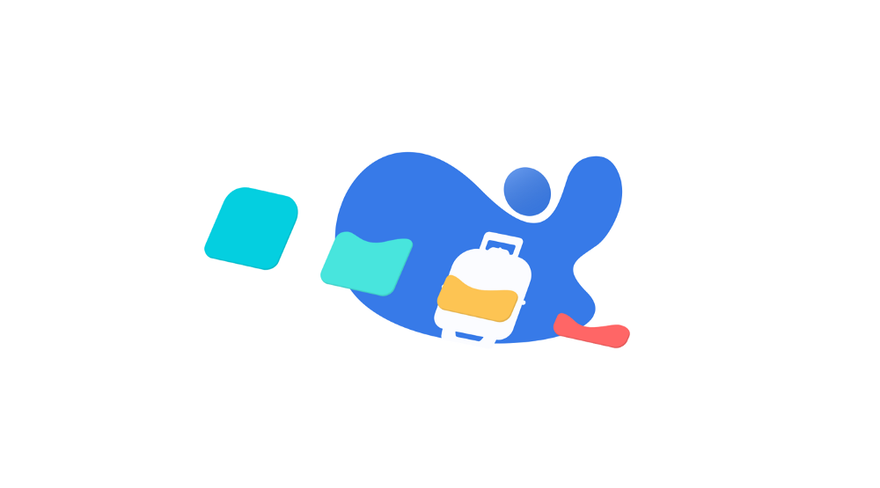
Пророк Даниил — Сикстинская капелла (приблизательно1508–1512) кисти Микеланджело[/caption] Посмотрите на одежду пророка Даниила. Вы можете видеть, что заштрихованная часть одежды окрашена в зеленый цвет, но выделенная часть – желтая.  Я использовал оттенки синего во всех иллюстрациях в композиции первого слоя (фон) и второго слоя (контент). Но я использовал другой цвет в третьем слое, потому что это информационный слой. Я подготовил поле для работы над этим последним слоем. Это важно, потому что я могу использовать его во многих ситуациях, чтобы информировать и создавать связь с пользователями.
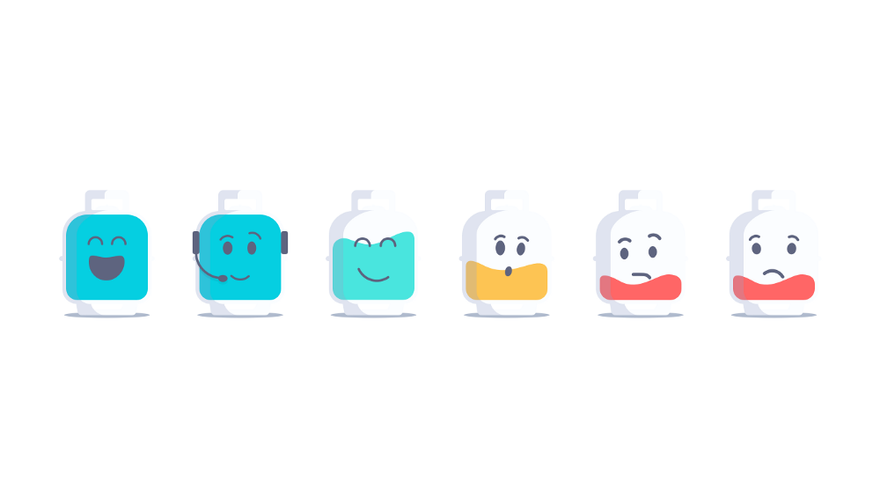
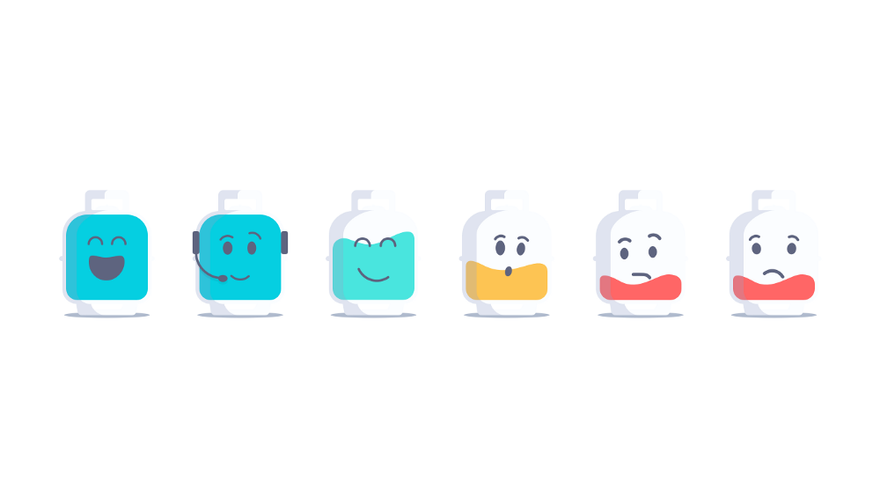
Я использовал оттенки синего во всех иллюстрациях в композиции первого слоя (фон) и второго слоя (контент). Но я использовал другой цвет в третьем слое, потому что это информационный слой. Я подготовил поле для работы над этим последним слоем. Это важно, потому что я могу использовать его во многих ситуациях, чтобы информировать и создавать связь с пользователями.  Вот так появились на свет эти ребята, пожалуйста, поприветствуйте отряд Chamoso:
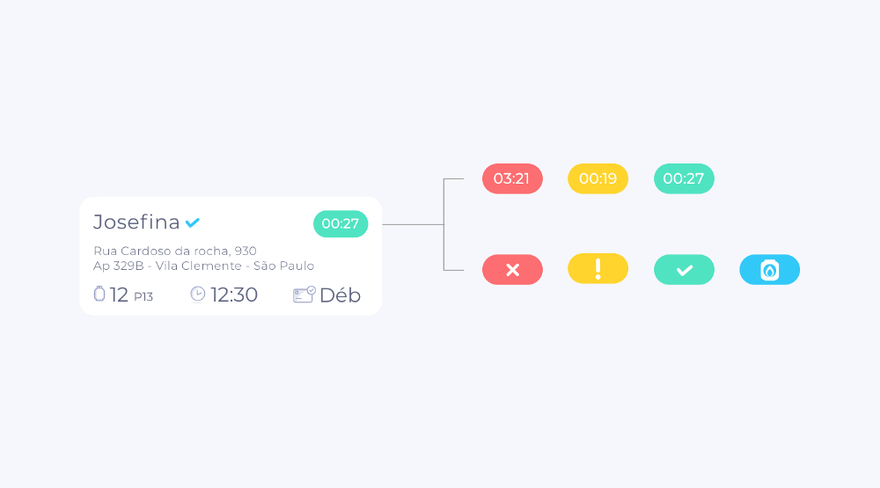
Вот так появились на свет эти ребята, пожалуйста, поприветствуйте отряд Chamoso:  Я также использовал эту концепцию в интерфейсе. В карточках, которые я показывал вам ранее, ETA (расчетное время прибытия) и статус доставки являются основной информацией, которую пользователь должен знать, чтобы принять решение.
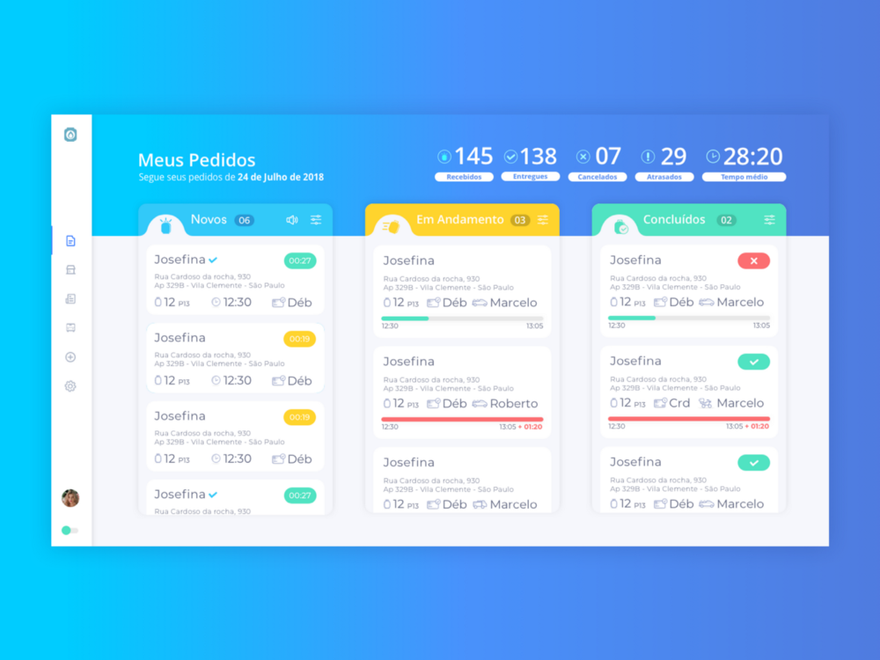
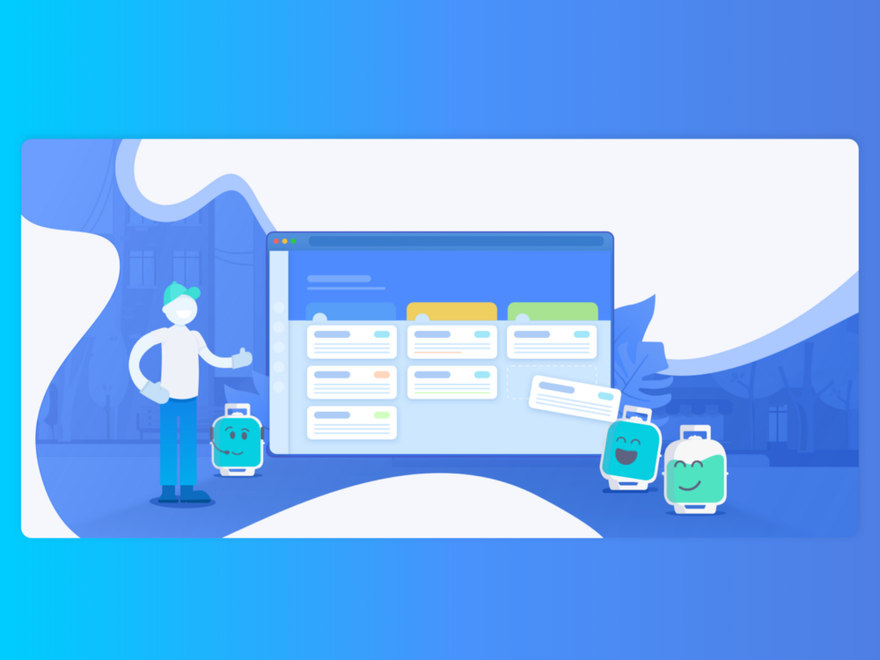
Я также использовал эту концепцию в интерфейсе. В карточках, которые я показывал вам ранее, ETA (расчетное время прибытия) и статус доставки являются основной информацией, которую пользователь должен знать, чтобы принять решение.  Вот несколько примеров финальной иллюстрации и дизайна интерфейса: [caption id="attachment_45993" align="aligncenter" width="1000"]
Вот несколько примеров финальной иллюстрации и дизайна интерфейса: [caption id="attachment_45993" align="aligncenter" width="1000"] Если вы хотите увидеть больше, проверьте наш Dribble [/caption]
Если вы хотите увидеть больше, проверьте наш Dribble [/caption]  Как видите, канонические техники эпохи Ренессанса включают не процесс творения, а процесс эволюции. Сфумато – это принцип «больше значит меньше». Унионе касается последовательности и согласованности. Кьяроскуро – негативного пространства. А кангьянте касается эффективного использовании противоположных цветов. Настойчивый поиск этих приёмов в процессе проектирования – это то, что заставит ваш дизайн вызвать у ваших пользователей эмоции. Так же, как Дитер Рамс был вдохновителем для Джони Айва, великие живописцы прошлого могут вдохновить ваш дизайн. Секрет в том, что, когда вы смотрите на источник вдохновения, придерживаетесь не просто техники, а чистой концепции, лежащей в его основе. Спасибо за прочтение
Как видите, канонические техники эпохи Ренессанса включают не процесс творения, а процесс эволюции. Сфумато – это принцип «больше значит меньше». Унионе касается последовательности и согласованности. Кьяроскуро – негативного пространства. А кангьянте касается эффективного использовании противоположных цветов. Настойчивый поиск этих приёмов в процессе проектирования – это то, что заставит ваш дизайн вызвать у ваших пользователей эмоции. Так же, как Дитер Рамс был вдохновителем для Джони Айва, великие живописцы прошлого могут вдохновить ваш дизайн. Секрет в том, что, когда вы смотрите на источник вдохновения, придерживаетесь не просто техники, а чистой концепции, лежащей в его основе. Спасибо за прочтение
Перевод статьи Lincoln Soares































Найстарші коментарі (0)