Просторный. Минималистичный. Чистый. Обширные пустые пространства в потребительских приложениях де-факто стали эстетикой дизайна.
И я нормально отношусь к этой тенденции. Эффективное использование пустого пространства привлекательно и может значительно повысить юзабилити простого интерфейса. Да здравствует пустое пространство!
Но что насчет сложных интерфейсов? Разработчики корпоративного программного обеспечения знают, что я имею в виду: панели управления, поддерживающие технологии, системы логистики с интенсивным использованием данных и системы учета с большим количеством данных. Это инструменты, на которые опираются наши бизнес-пользователи, чтобы ежедневно выполнять свою работу.
Послушайте грустную историю
Главный герой – UX дизайнер, работающий в крупной высокотехнологичной компании и руководствующийся благими намерениями. Ему был дан новый проект: провести редизайн внутренней панели управления. Она была уродливой, трудной для изучения и наполненной контентом на каждом экране (так много данных). Все согласились с необходимостью модернизации – в конце концов, она выглядела в стиле начала 2000-х!
Поэтому наш дизайнер при решении этой проблемы, опирался на современные потребительские приложения.
Новый дизайн упростил все экраны. Он разбил огромные страницы на более мелкие, более сфокусированные. Он использовал прогрессивное раскрытие, чтобы скрыть предположительно незначительную информацию. А поскольку современные пользователи не возражают против скроллинга (хм), дизайн содержал пустое пространство во всех обычных местах – вокруг заголовков, блоков контента и в строках таблицы. Свободное пространство было великолепно.
Это продолжалось месяц до тех пор, когда компания была вынуждена избавиться от этого редизайна.
Пользователи просто ненавидели новую систему. Конечно, старая система была безобразной, но в ней было все, что было им нужно, прямо под рукой! Их работа была невероятно динамичной – они работали в колл-центре технической поддержки и оценивались по показателям производительности. У них не было времени кликать или скроллить, чтобы найти информацию, в то время, как часы буквально тикали.
По их мнению, новая система не была обновлением, это была напрасная трата времени. Она не просто немного расстраивала их – она бесила их.
Какие выводы мы можем сделать?
Крупный бизнес по своей природе оперирует масштабными данными и обычно имеет тысячи пользователей, которые напрямую взаимодействуют с ним – поиск, манипулирование, создание отчетов и многое другое. Им нужно быстро перемещаться по этим данным, не разбираясь в интерфейсе.
Подумайте об этом так: вы не оценили бы словарь, содержащий всего 10 слов на страницу (сколько страниц нужно пролистать!). Корпоративные пользователи не хотят, системы, которые заставляют их прилагать усилия, чтобы найти то, что им нужно.
Но это не значит, что ваш интерфейс должен быть ужасным.
Хорошо спроектированная плотность данных может отображать огромное количество информации на каждом экране, сохраняя при этом четкую и сканируемую иерархию содержимого. Если все сделано правильно, пользователи могут быстро и точно получить доступ к необходимым данным, без влияния на их способность прочитать текст или на взаимодействие с приложением в целом.
Ниже приведены некоторые рекомендации о том, как увеличить плотность данных, не уменьшая при этом современную эстетику вашего приложения.
Сперва попробуйте уменьшить объем данных
Прежде чем вы начнете уменьшать размер шрифта, чтобы разместить больше данных на каждом экране, посмотрите, нужны ли все эти данные. Спроси себя:
- Могу ли я удалить лишние данные? Так много систем случайно отображают одни и те же данные несколько раз с небольшими вариациями. (Огромные таблицы – это первое место для поиска дублируемой информации).
- Есть ли вещи, которые пользователи не должны видеть прямо сейчас? Если вы не знаете, спросите их! Они действительно используют всё, что им доступно?
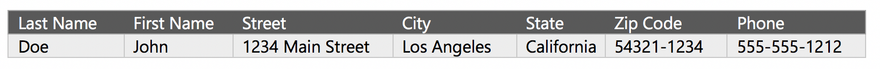
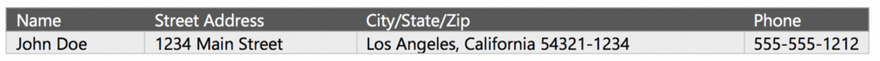
- Могу ли я лучше cгруппировать связанную информацию? Не каждому элементу дискретных данных всегда нужна отдельная ячейка таблицы, даже, если он так хранится в серверной системе. Узнайте, где можно уменьшить визуальную сложность, комбинируя элементы, например, указав имя и фамилию клиента в одном поле.
Трудно сканировать
Легче сканировать
Используйте стандарты типографики
«Интервал необходим для быстрого чтения длинных, абсолютно бессмысленных строк, таких как серийные номера, и он полезен даже для более коротких строк, таких как номера телефонов и даты».
- Роберт Брингхерст, «Основы стиля в типографике»
Соответствующая типографика имеет важное значение в корпоративном приложении. Вес шрифта, кернинг и интервалы влияют на то, как быстро и легко пользователи могут сканировать информацию.
- Рассмотрите возможность использования одноразмерных чисел при сравнении цифр между строками.
- Рассмотрите возможность использования десятичного выравнивания валюты, когда важны доллары и центы.
- Сохраняйте высоту линий узкой, но будьте осторожны, чтобы использовать достаточно свободного места для разделения объектов.
Осторожно используйте цвет
По возможности используйте меньше цвета для менее важного контента. Использование консервативной палитры в вашем дизайне делает используемый вами цвет более эффектным и открытым для интерактивного или визуального значения. Например, в сообщениях об ошибках (обычно красных) или в тексте ссылки.
В приведенном выше примере обратите внимание, как выделяются красные цифры в таблице с серой тематикой из-за отсутствия других цветов. Каждая строка немного страдает в плане горизонтальной сканируемости, но с усилением сканируемости всей таблицы. Подумайте, что важнее для вашего приложения.
Используйте меньше «мебели»
Обсуждая создание более читабельных таблиц, Роберт Брингхерст отмечает:
«Для перемещения по типографическому пространству должно быть минимальное количество мебели (линейки, прямоугольники, точки и другие направляющие) и максимальное количество информации».
- Роберт Брингхерст, «Основы стиля в типографике»
Увеличивая плотность своего приложения, подумайте о том, какие элементы на вашей странице в конечном итоге эстетичны и не имеют ценности для внутренней логики и визуальной структуры страницы.
Вместо этого позвольте пользователям экспортировать данные
Иногда вы просто не можете сохранять достаточную плотность данных. При работе с большими наборами данных, длинными списками, сложными таблицами или множеством страниц результатов иногда лучшее решение – предоставить пользователям возможность переносить эти данные в другой инструмент, где они могут иначе взаимодействовать с ними.
Подумайте о том, чтобы позволить пользователям экспортировать данные, которые они просматривают (или их расширенный набор! Что, если ваш экспорт может включать больше данных, чем вы можете уместить на экране?) посредством XML, XLS, JSON или CSV.
Не забывайте о сенсорном взаимодействии
Если вы не можете безопасно исключить сенсорное взаимодействие, не забывайте о минимальных размерах для сенсорных целей. Например, в Material Design есть хорошие рекомендации по расположению сенсорных целей, с которыми вы обязательно должны ознакомиться.
Ознакомьтесь с обновлениями Material Design
В последних обновлениях Material Design, Google добавили новые стандарты, которые увеличивают плотность данных, делая их значительно более удобными для корпоративных приложений. У них есть хорошо продуманные, конкретные рекомендации, которые содержат множество замечательных примеров того, как плотность может повлиять на ваш макет.
Функция всегда превыше формы
Корпоративные дизайнеры могут извлечь много пользы из потребительского дизайна, но функциональность всегда должна быть нашей главной задачей. Это потому, что у наших пользователей нет выбора, им приходится использовать инструменты, которые мы проектируем. Поэтому мы обязаны всегда ставить производительность на первое место.
Соавтор Patrick Deuley.
Перевод статьи Christie Lenneville










Топ коментарі (0)