Конвертация из Figma в Sketch – сложный процесс с ограниченным количеством опций. Даже для простого файла процесс преобразования может быть болезненным. Но как насчет более сложного файла, такого как дизайн-система с компонентами, стилями текста, переопределениями и цветовыми стилями.
Мне стало интересно, как преобразовать дизайн-систему из Figma в Sketch или насколько хорошо это можно сделать. Когда я писал предыдущую статью на эту тему, на рынке был всего один сторонний конвертер.
С тех пор появился новый игрок, и я хотел сравнить эти два инструмента, чтобы увидеть, какой из них лучше всего подходит для преобразования сложных файлов. И есть ли между ними разница?
Конвертеры
Сегодня мы сравним два приложения:
- XD2Sketch — в частности, их конвертер Figma to Sketch.
- Figmatic
Оба приложения утверждают, что файлы Figma легко конвертируются в Sketch. Эти конвертеры являются платными инструментами, но имеют разные варианты цен. Я не хочу особо заострять на этом внимание, потому что хочу сосредоточиться на качестве конвертации и посмотреть, какой из них следует использовать для дизайн-системы. Цена вторична, если вы используете приложение для критически важных файлов.
Посмотрим, что они делают.
Бенчмарки
Я хотел определить способ, которым мы могли бы измерить успех при сравнении двух конвертеров.
Я сузил сравнение до следующих критериев:
- Фактор 1: качество результата конвертирования – не было ли что-то потеряно? Все было преобразовано?
- Фактор 2: Поддержка функций – юзабилити дизайн-системы после конвертации. Не повреждены ли компонентные элементы и сможете ли вы сразу начать работать с файлом? Например, цвета, стили текста, символы / компоненты и т. д.
- Фактор 3: Требуется дополнительная работа – минимальная доработка преобразованных файлов (или ее отсутствие). Есть ли ошибки, не связанные с отсутствием компонентов дизайн-системы? т.е. любые ошибки, которые могут возникнуть.
Теперь, когда у нас есть критерии успеха, давайте определимся с тестом.
Тест
Мы возьмем дизайн-систему и конвертируем ее из Figma в Sketch. Я выбрал дизайн-систему Pulse Design, созданную Heartbeat Agency. Вы можете скачать ее здесь, если хотите использовать ее самостоятельно.
Система небольшая, но в ней достаточно элементов, чтобы можно было сравнить XD2Sketch и Figmatic.
Дизайн-система Pulse включает в себя:
- Символы/Компоненты
- Стили цвета
- Стили текста
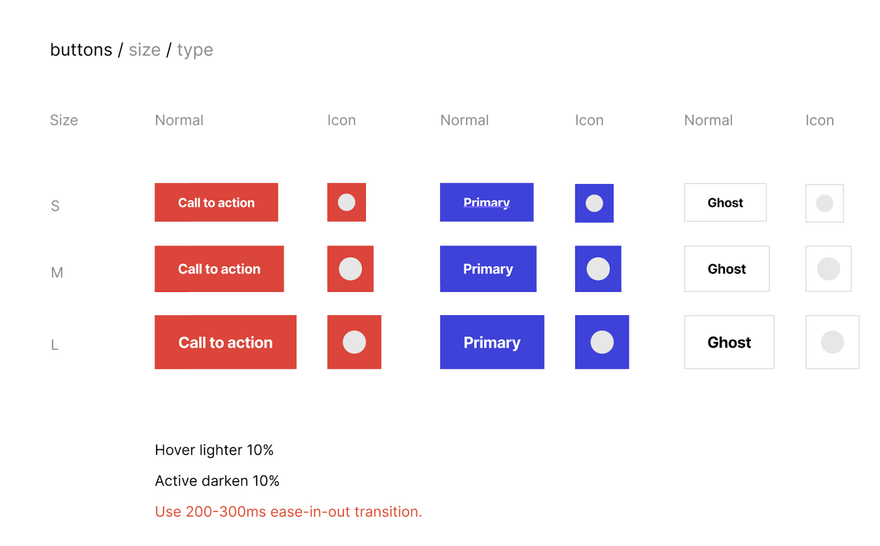
Взглянем на некоторые элементы:
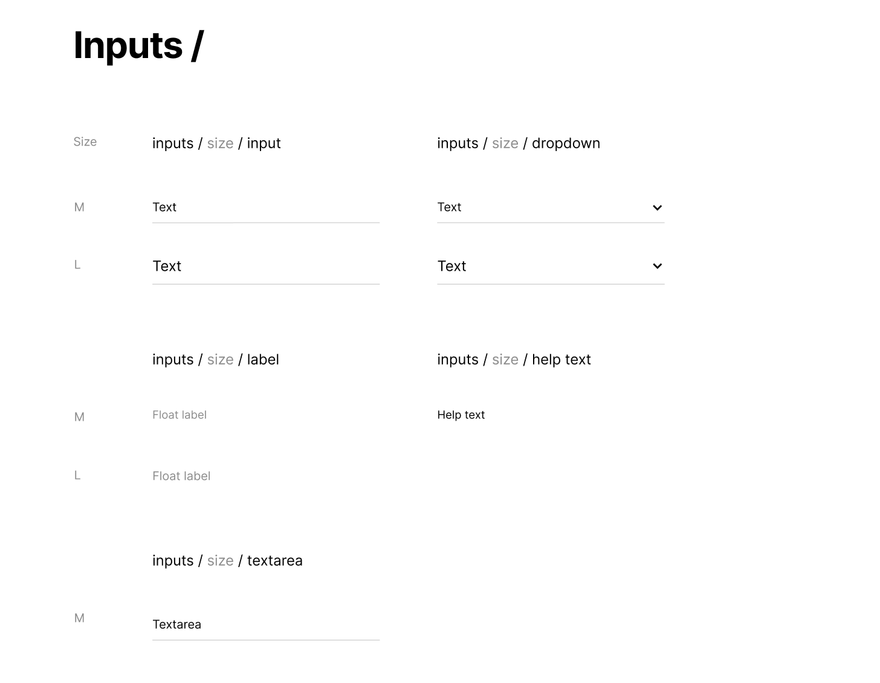
В дизайн-системе присутствует ряд полей ввода
В дизайн-системе отсутствуют переопределения символов. Это связано с тем, что это чистая дизайн-система и она не имеет реальных экранов или экземпляров компонентов, цветов и т. д.
XD2Sketch
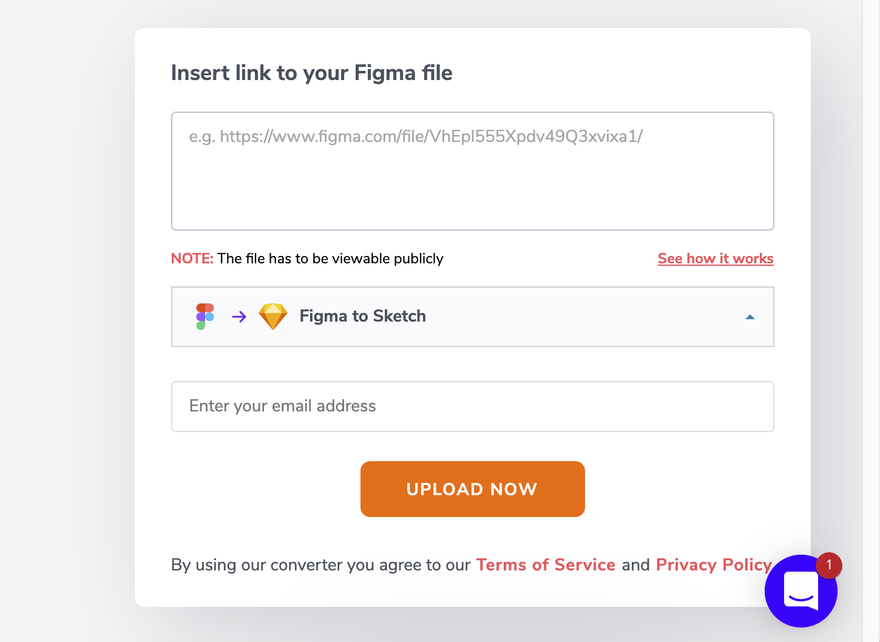
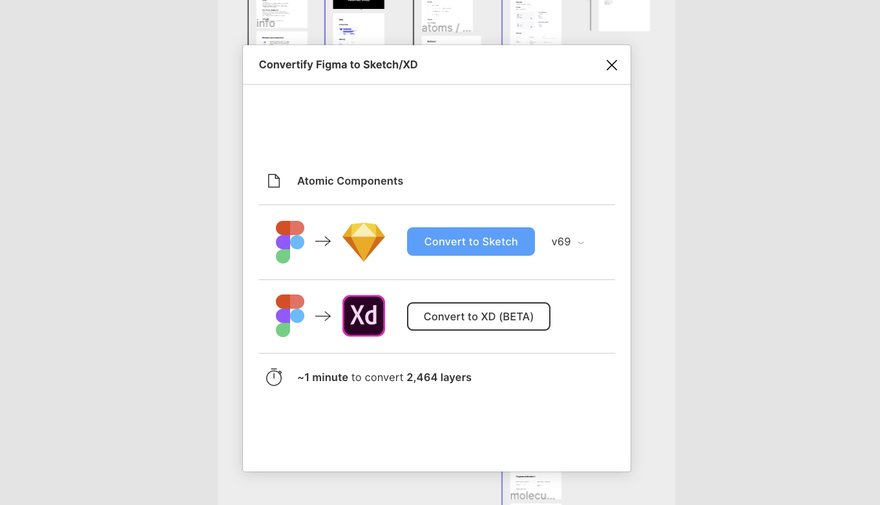
Давайте начнем с конвертера XD2Sketch. Он имеет простой и удобный интерфейс. Вы вставляете ссылку в Figma to Sketch converter и проходите процесс конвертации.
Простой интерфейс XD2Sketch
После этого вы можете скачать файл:
Теперь давайте сравним файлы друг с другом.
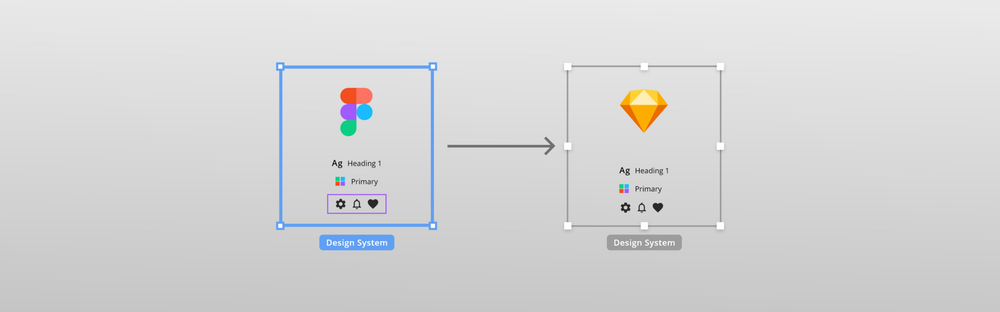
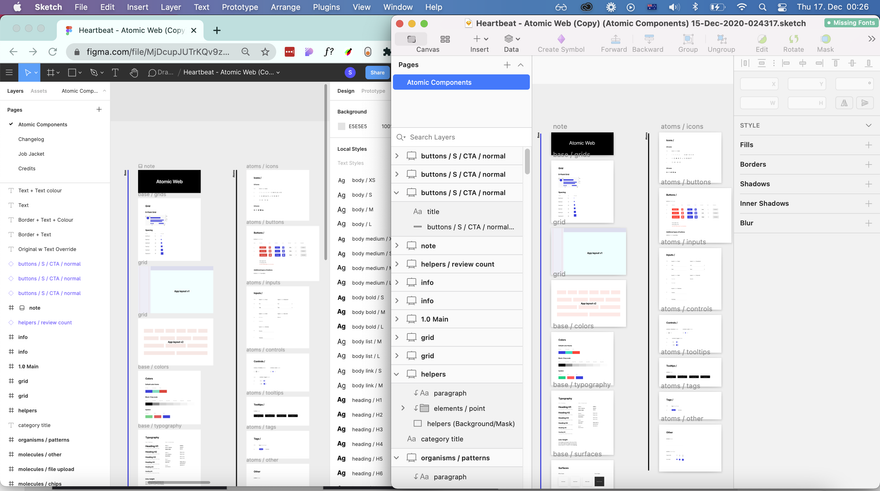
Исходный файл Figma слева и конвертированный файл Sketch справа
Пока все выглядит хорошо, но давайте детальнее рассмотрим результат, чтобы увидеть, как работает конвертер.
XD2Sketch — Страницы
Все страницы есть в файле Sketch:
Интересно отметить, что конвертер даже добавил дополнительную страницу со всеми символами.
Это хорошее начало, поскольку кажется, что ничего не потерялось в процессе конвертации.
Оценка – страницы: ?
XD2Sketch — Компоненты
Как мы уже видели, все компоненты были добавлены на отдельную страницу. Единственное замечание – они находятся в одном длинном столбце. Но это легко исправить. Давайте еще раз проверим их на панели компонентов.
Проверка панели символов в Sketch
Все есть, и вы уже можете начать использовать файл для создания нового интерфейса. По установленным нами критериям конвертер справился на отлично.
Оценка — Символы/Компоненты: ?
XD2Sketch — Цвета
Теперь давайте посмотрим, как были конвертированы цвета.
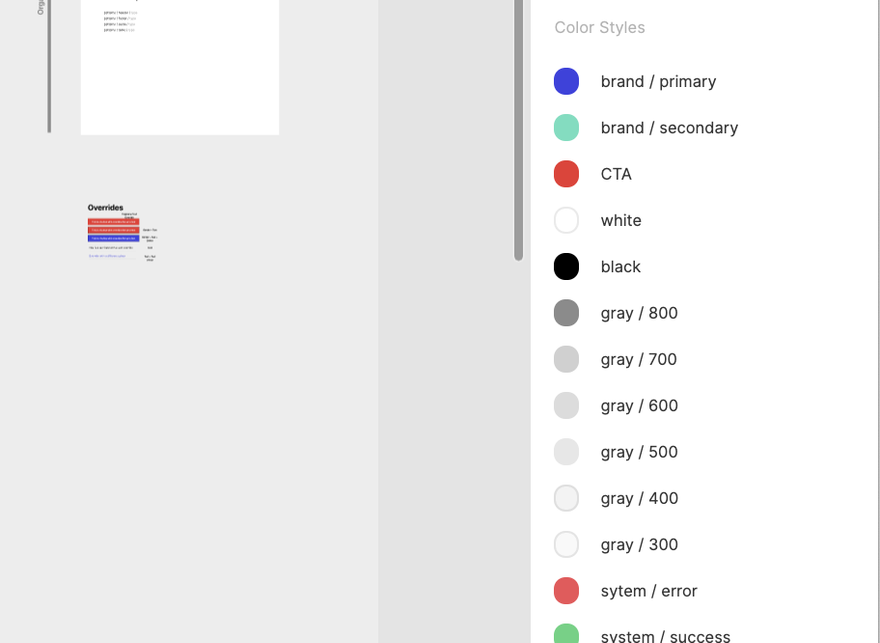
Цветовые стили из Figma также есть в файле Sketch.
Оценка — Цвета: ?
XD2Sketch — Стили текста
Теперь мы можем проверить стили текста.
Проверка файла Sketch на наличие стилей текста
Кажется, что все есть, а это значит, что мы смогли успешно конвертировать всю дизайн-систему!
Оценка — Стили текста: ?
Figmatic
Теперь перейдем к Figmatic и посмотрим, как он конвертирует нашу дизайн-систему. Процесс преобразования довольно прост. Вы начинаете с установки плагина Figma.
Вы можете найти плагин Figma на странице плагинов Figma Community
Затем вы открываете плагин в соответствующем файле Figma, и вам предлагается интерфейс, запускающий конвертацию в один клик.
Файл быстро конвертируется, и вы можете скачать результат в виде файла Sketch.
Figmatic конвертация в Sketch
Сначала давайте посмотрим, как файл выглядит в Sketch по сравнению с исходным файлом.
На первый взгляд кажется, что все есть. Но вы уже можете видеть, что есть проблемы.
Теперь давайте посмотрим на мелкие детали.
Figmatic — Страницы
В исходном файле у нас было четыре разных страницы.
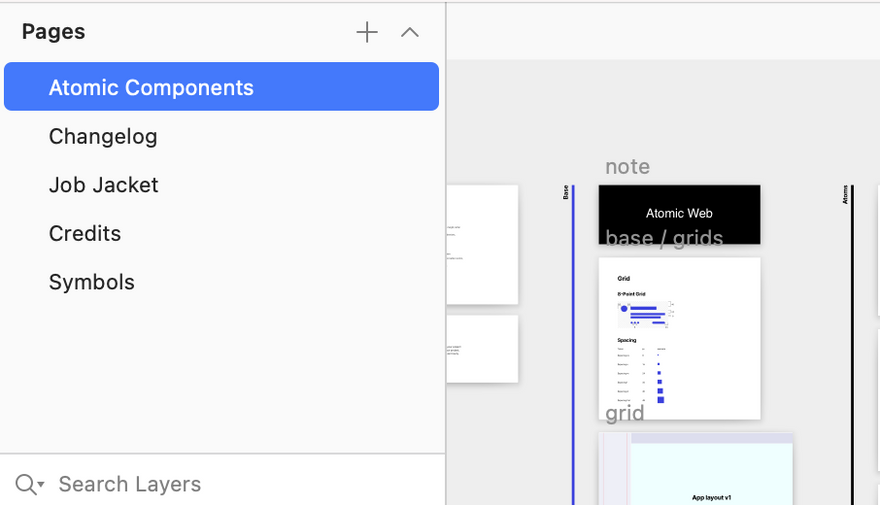
Страницы дизайн-системы в Figma
Но похоже, они отсутствуют в конвертированном файле Sketch.
Большинство дизайнеров будут использовать страницы для разделения файлов. Поэтому потеря страниц при конвертации создает проблемы.
Вам нужно будет преобразовать каждую страницу Figma в Sketch с помощью Figmatic. Затем вам нужно будет соединить их вместе, чтобы получить все страницы в одном файле.
Файл еще требует доработки.
Оценка — Страницы: ?
Figmatic — Компоненты
Теперь давайте посмотрим на компоненты конвертированного файла.
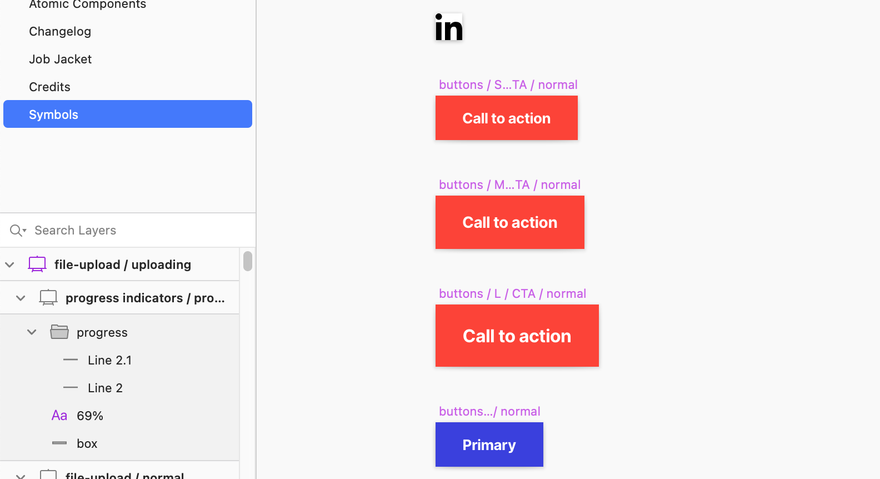
Мы можем видеть их на панели компонентов в Sketch.
Исходные символы не были конвертированы в Sketch
Ни один компонент / символ не был конвертирован из Figma в Sketch. Это означает, что не удастся сразу создавать элементы дизайна из компонентов. При использовании Figmatic необходимо заново создать компоненты. Это необычайно важная функция, которой не хватает данному конвертеру. Figmatic подойдет для файла меньшего размера без компонентов, но не для дизайн-системы.
Оценка — Компоненты: ?
Figmatic — Стили текста
В исходном файле Figma было довольно много текстовых файлов. Итак, давайте посмотрим, остались ли они после конвертации.
Стили текста теряются при конвертации
К сожалению, Figmatic не сохраняет текстовые стили при конвертации.
Rating — Стили текста: ?
Figmatic — Цвета
В исходном документе в дизайн-системе было несколько цветов:
Цветовые стили в исходном файле Figma
Давайте проверим их в файле Sketch, но, учитывая предыдущие пункты, я уже и не надеюсь.
Как мы видим, цветовые переменные также потерялись при конвертации файла в Sketch. Опять же, это означает много работы для дизайнера. Это будет весьма утомительный процесс.
Оценка — Цвета: ?
Вывод
Думаю, результаты говорят сами за себя.
Сравнение XD2Sketch и Figmatic
XD2Sketch финальная оценка: ?
Figmatic финальная оценка: ?
XD2Sketch, очевидно, справляется намного лучше, когда дело доходит до конвертации дизайн-системы. Он может очень точно преобразовывать сложные файлы и целые дизайн-системы. Это здорово, поскольку открывает ряд вариантов использования. Это позволит дизайнерам легко переключаться с Figma на Sketch. Это даст им больше свободы, чем раньше, позволяя менять инструменты по своему усмотрению.
Figmatic кажется неплохим инструментом, особенно, если вы хотите быстро конвертировать несколько файлов. Однако он не подходит вам, если вы хотите преобразовать сложный файл дизайна или дизайн-систему (по крайней мере на данный момент). В процессе конвертации теряется множество элементов. Думаю, у этого инструмента просто другой вариант использования, и не следует считать его плохим. Просто эти инструменты несопоставимы.
Надеюсь, вам понравилась эта статья!
В следующей статье я еще раз сравню эти конвертеры, но на этот раз путем конвертации файла Figma в файл XD.
Перевод статьи uxdesign.cc



























Найновіші коментарі (0)