30 дней в Blender.
Пребывание дома дало мне много времени подумать о своих личных дизайнерских целях. Я понял, что хочу избежать творческого застоя, и хочу постоянно изучать и исследовать интересные мне темы.
Я решил изучить Blender – бесплатную программу для работы с 3D, используемую для создания анимационных фильмов, визуальных эффектов, анимированной графики и многого другого.
Я хочу рассказать о своем процессе проектирования; что я узнал, и как я могу применить полученные навыки на практике. Надеюсь, это вдохновит других изучить что-то новое.
Важность пончика
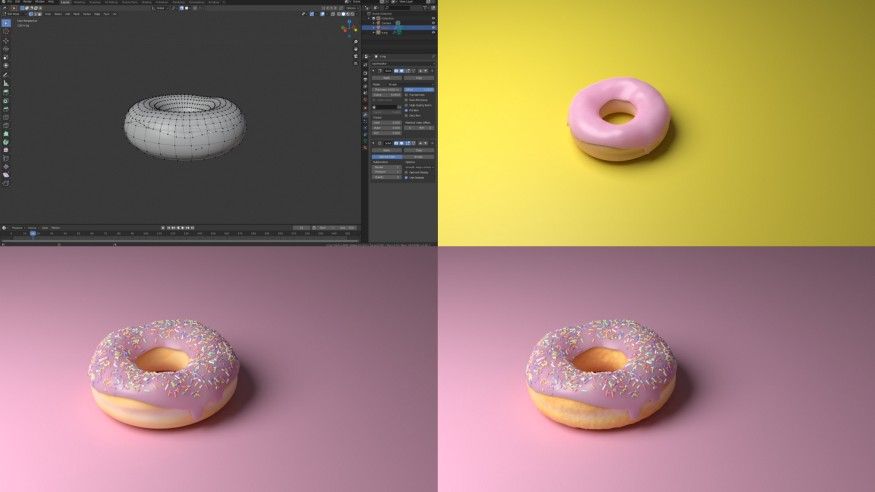
Как правило, изучая новый навык вы сначала учитесь ходить, прежде чем сможете бегать. Многие 3D художники, работающие в Blender, рекомендуют начинать с популярного руководства по созданию пончика от Blender Guru. Так, за первые пару дней я научился делать пончик.
Процесс создания пончика — Урок от Blender Guru
Это руководство заложило прочную основу техник и основных концепций: создание и применение материалов; введение в скульптинг; применение модификатора подповерхностного разбиения (subsurface division).
Я изучал логику каждого шага, запоминая результат использования инструмента или метода. Для создания будущих проектов мне, скорее всего, потребуется вернуться к этим концепциям.
Вам не нужно знать все. На самом деле вы используете только 20% функций в 80% случаев.
Иногда изучение новых дизайнерских программ может пугать, особенно, когда в интерфейсе присутствует так много инструментов и кнопок. Это одна из причин, по которой я не решался начать обучение. Но благодаря этим урокам я понял, что мне не нужно знать все – только инструменты, которые я буду использовать чаще всего.
Станьте губкой
В течение следующих нескольких недель я стал подобно губке впитывать новые знания. Я искал на YouTube уроки по визуальным эффектам и стилям – пытаясь выучить все, что мог.
Ниже вы найдете несколько рендеров, сделанных по этим урокам, ссылку на них, и разбор усвоенных методов и приемов.
Anime-style Water Caustics
Anime Water Caustics — Урок от Kristof Dedene
Так я впервые познакомился с узлами.
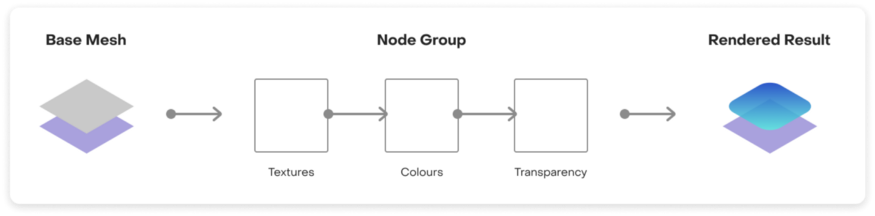
Узлы позволяют вносить изменения во внешний вид материалов, применяемых к полигональной сетке (mesh). Использование цепочки узлов поможет вам получить более сложные материалы. Например, некоторые люди умеют создавать такие материалы.
Блок-схема узла
Этот рендер состоит из двух плоскостей – изменяя X и Y координаты текстуры, вы можете имитировать движение воды (верхняя плоскость) и отражения света на дне океана (нижняя плоскость).
Glass Dispersion
Glass Dispersion — Урок по шейдерам от CG Cookie
В этом уроке показано, как создать шейдер для имитации рассеивания света через стекло (вспомните обложку альбома Pink Floyd «Dark Side of the Moon»). Концепция заключается в разделении красного, зеленого и синего (RGB) каналов; слегка сдвигая их, чтобы свет, проходящий через стекло, распределялся в RGB цвета.
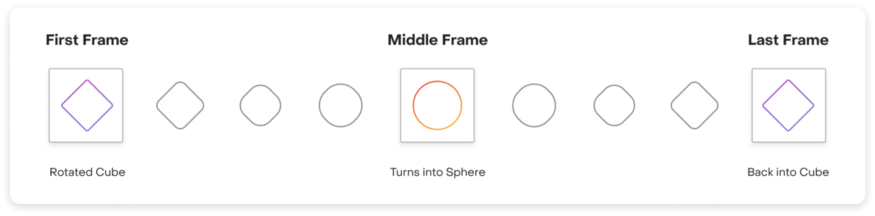
Настройка зацикленной анимации
Анимация в Blender похожа на анимацию с помощью инструментов прототипирования. Вместо артбордов или фреймов Blender использует ключевые фреймы (примененные к свойствам) для определения каждого перехода. Переходы автоматически заполняются между каждым ключевым фреймом, подобно функции Smart Animate в Figma.
Iridescent Fabric
Iridescent Fabric Animated* —Урок по шейдерам от Blender Bob
Я обожаю блестящие вещи – если вы собирали коллекционные карточки, то знаете, какой прилив дофамина получает коллекционер от голографической карточки. Поэтому, когда я впервые увидел этот переливающийся эффект в музыкальном видео K / DA, я понял, что должен попытаться воссоздать его.
Для начала я научился создавать «ткань» из этого урока. Применение к плоскости модификатора смещения (displace) и изменение типа мраморной текстуры приводит к результату, похожему на складки ткани.
Что касается переливающегося эффекта, я следовал концепции, лежащей в основе урока по шейдерам, и экспериментировал со значениями узлов, пока не получил цветовую палитру, которая мне понравилась.
Создавайте вещи для развлечения
Когда я освоился с Blender, мне захотелось попробовать создавать собственные рендеры, не обращаясь к руководствам и урокам.
Я был волен делать, что захочу, и я решил создать интересные мне вещи. Интерес к проекту, означает, что я вряд ли заброшу его.
Очень важно получать удовольствие, чем бы вы ни занимались. Если вы не находите радости в том, что делаете, гораздо легче перегореть.
Инструменты прототипирования
Figma и Sketch
Я делаю В Figma много всего: слайды презентаций; анимации; прототипирование и т. д. Это мой любимый инструмент дизайна, поэтому я решил его смоделировать.
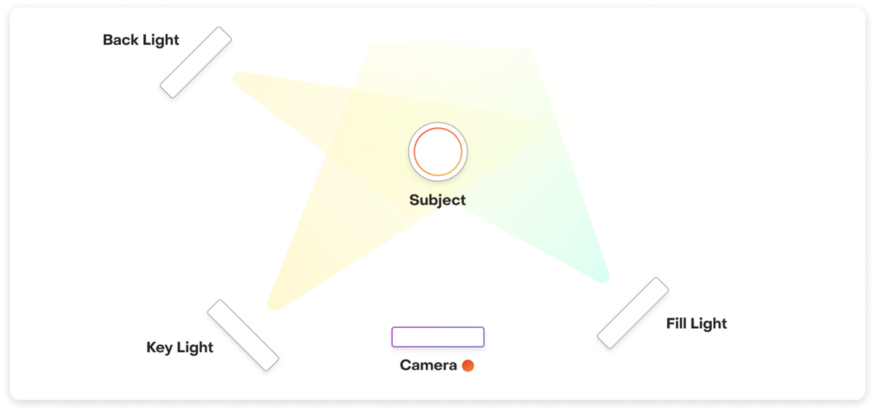
Настройка трехточечного света
Как фотограф-любитель, я вспомнил о трехточечном свете. Для этого рендера я поэкспериментировал с освещением, используя этот принцип.
Ключевой свет освещает объект; заполняющий свет уравновешивает тени, а задний (контровой) свет используется для создания контраста, отделяя объект от фона.
Косметические улучшения в видеоиграх
Glass “Vandal” — скин для онлайн-шутера Valorant
Одно из моих любимых занятий – видеоигры. Недавно я играл в Valorant, бесплатный онлайн-шутер от Riot Games.
Чтобы игра оставалась бесплатной, Riot Games предлагает «наборы скинов», заменяя внутриигровые модели уникальными анимациями и стилями. Я подумал, почему бы не попытаться придумать свой стиль?
Этот рендер вдохновлен выражением «стеклянная пушка». Используя ранее освоенный шейдер дисперсии стекла, я обновил скин одной из игровых моделей оружия. В качестве фона я наложил одну из карт, чтобы сымитировать вид от первого лица.
Шрифт с анимированным фоном
Вдохновленный предыдущим музыкальным видео, я анимировал шрифт с помощью Figma, используя в качестве фона один из радужных эффектов. Я впервые использовал GIF в Figma, и мне кажется, вышло очень хорошо.
Мечтательный сиба-ину
Мечтая о вкусняшках
У меня есть сиба-ину по имени Катсу. Он хороший мальчик.
Я сделал этот рендер, используя в основном методы моделирования из урока по пончикам. Во время экспериментов я нашел модификатор термоусадочной пленки, который позволил мне наложить белые и красные пятна на оранжевую сетку.
Применение 3D в вашем рабочем процессе
Вы можете спросить: «Кому пригодятся эти навыки, кроме 3D-художников»?
Ниже я поделюсь несколькими способами использования 3D в своем рабочем процессе:
Сторителлинг
В любом бизнесе умение рассказывать истории – один из важнейших аспектов.
Истории оживляют продукт и делают его интересным. Без историй все, что у нас есть – это факты. А факты взывают к вашему разуму, в то время, как истории – к вашему сердцу.
Adobe XD, Figma и Sketch
Этот рендер предназначен для развлечения и никоим образом не пытается посрамить Adobe или Sketch.
Чтобы проиллюстрировать свою точку зрения, я вернулся и внес ряд изменений в рендер Figma и Sketch. Я добавил Adobe XD и переместил объекты по оси Y, придав им визуальную иерархию.
Размещение элементов таким образом расскажет зрителю историю, а дополнительное измерение может сделать вашу работу более привлекательной.
Маркетинг продуктов
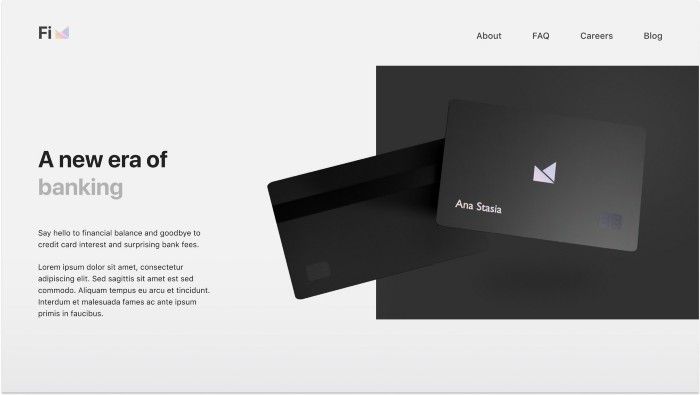
Макет веб-страницы кредитной карты – копирайтинг Koho
Я сделал этот быстрый макет, в виде концепта вымышленной кредитной карты.
3D иллюстрации широко используются для целевых страниц продукта, потому что, как говорится, картинка стоит тысячи слов.
Конечно, вы можете использовать множество стандартных макетов, но мне кажется, гибкость для соответствия вашему продукту является чрезвычайно мощным маркетинговым инструментом.
Студийный фон продукта
Создание фона продукта за 30 секунд (скорость увеличена в 4 раза)
Одна из самых полезных вещей, которые я узнал, осваивая Blender – это как сделать фон продукта. Если у вас возникнет потребность в фотографии продукта, но у вас не будет доступа к фотостудии – это отличная альтернатива.
Вот пошаговая инструкция:
Как сделать фон продукта
Дополнительные 10 процентов
Я называю это дополнительными 10% - в самом конце мы спрашиваем себя, можем ли мы что-то сделать на дополнительные 10%? - Зак Кинг
Я наткнулся на это видео, в котором художник по визуальным эффектам Зак Кинг добавляет «лишние 10 процентов». После съемок его команда задается вопросом, можно ли сделать небольшое улучшение конечного результата.
Вдохновившись этой идеей, я снова вернулся к пончику.
Хотя изменения, которые я внес, были не такие уж небольшие, это представление о рабочей этике успешных людей, таких как Зак Кинг, и это мотивирует вас двигаться дальше.
Вывод
По правде говоря, я потратил месяц на изучение 3D, но в действительности примерно половину этого времени я занимался чем-то другим. На рендеринг некоторых анимаций уходят часы, и в течение этого времени я просто занимаюсь чем-нибудь другим.
Я делал все в своем собственном неторопливом темпе – играл в видеоигры, смотрел сериалы на Netflix, проводил время с семьей и т. д. Пожалуйста, не забывайте делать перерывы! Очень важно заботиться о себе, особенно сейчас.
Мне было очень весело изучать что-то новое – надеюсь, я вдохновил вас заняться тем, чему вы всегда хотели научиться.
Особая благодарность 3D-мастерам, которые своими уроками направляли и вдохновляли меня.
Спасибо за прочтение!
Перевод статьи uxdesign.cc























Топ коментарі (0)