Неприятие изменений (ненависть к обновлениям) – это концепция, хорошо известная дизайнерам и продакт-менеджерам. Это отрицательная реакция пользователей на изменения в вашем продукте. Будь то функциональные изменения, такие как обновления функций продукта или изменения интерфейса, такие как визуальный редизайн.
Есть множество историй, предостерегающих от внесения изменений. Когда Twitter поменял иконку «нравится» со звезды на сердечко, пользователи угрожали массовым уходом. Точно так же люди «хватаются за вилы» всякий раз, когда Facebook вносит правки в свой дизайн. Они угрожают удалить свои аккаунты, если сайт не вернет оригинальный дизайн. (Это никогда не происходит, и люди быстро привыкают к нововведениям). На первый взгляд все очевидно: пользователи ненавидят изменения или обновления – даже, когда это улучшает их опыт работы с продуктом. Как же тогда внедрять что-то новое? Недавний визуальный редизайн нашего Inbox показывает нам, что неприязнь к изменениям на самом деле намного сложнее, чем кажется.
Причина любого изменения – наличие проблемы
Зачем вообще нужен редизайн? Как сердце и душа управления перепиской, Inbox – это место, где много людей должны взаимодействовать, чтобы коллективно решать проблемы клиентов. Это важный инструмент, поэтому мы активно оптимизируем возможность эффективно работать в нем.
Наша цель – помочь клиентам почувствовать, что они контролируют процесс.
Мы узнали, что иногда наши клиенты не могли быстро разбирать входящие письма в разных почтовых ящиках из-за неэффективных рабочих процессов. Поэтому мы решили реструктурировать наш продукт, чтобы было легче контролировать входящие сообщения и переключаться между ними. Наша цель – помочь клиентам почувствовать, что они контролируют процесс. В предыдущие месяцы мы также внедрили ряд функций и нуждались в новой архитектуре интерфейса для поддержки этих изменений. Мы всегда стремимся к улучшениям, поэтому мы хотели сделать навигацию Inbox понятной и обновить его внешний вид, чтобы он был современнее и соответствовал нашему флагманскому Messenger.
Что у нас получилось
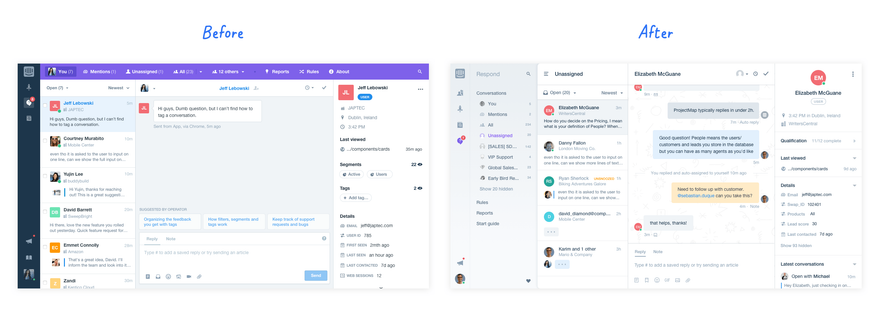
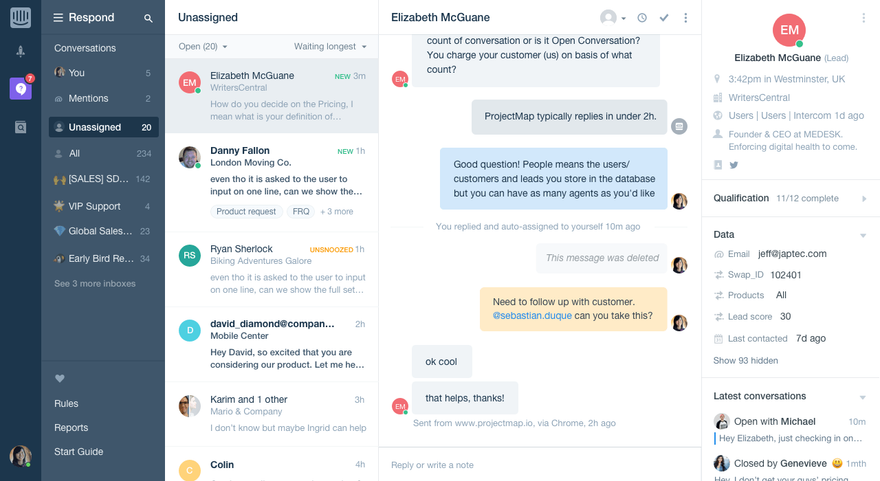
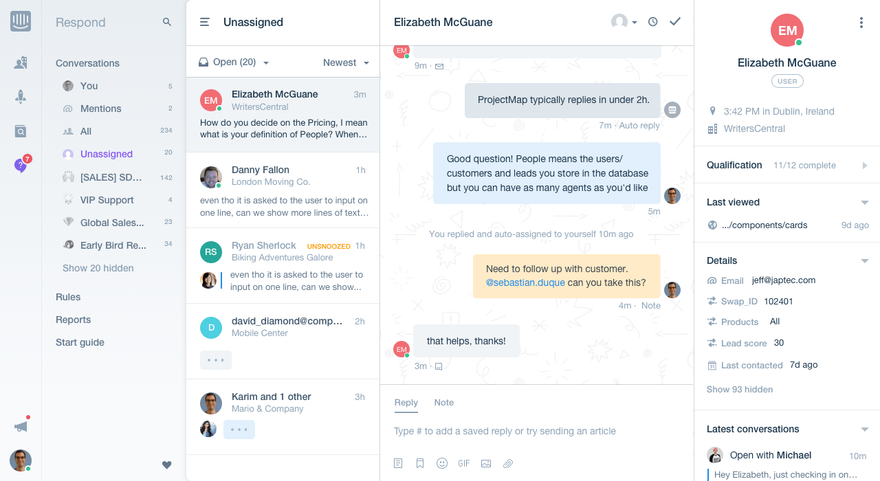
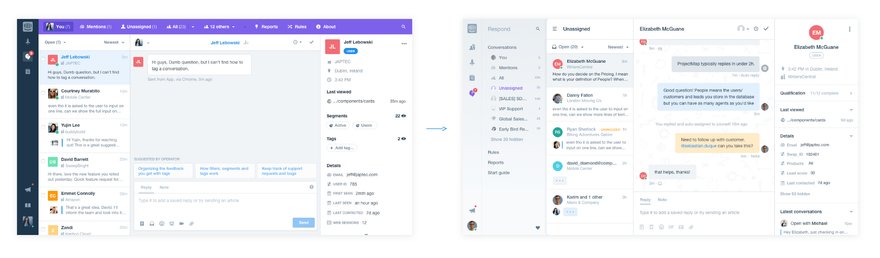
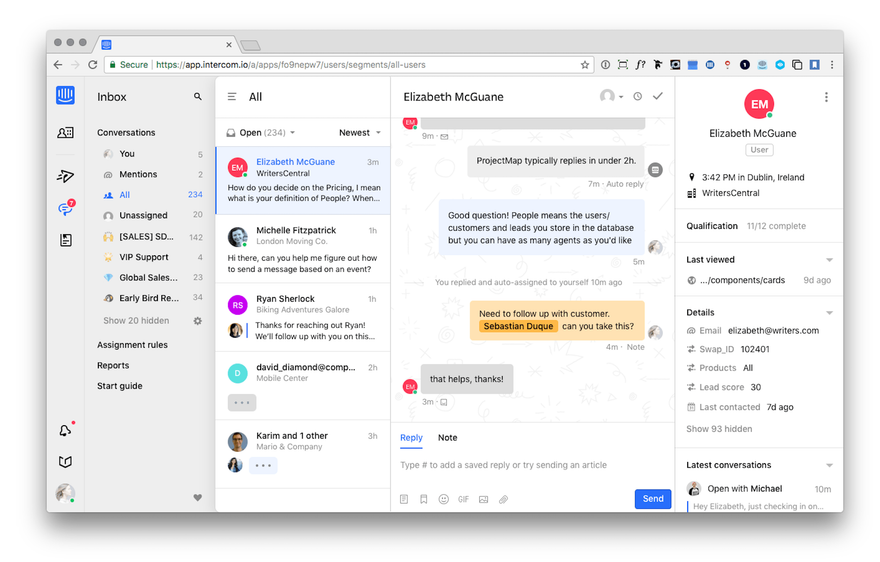
Картинка стоит тысячи слов, поэтому давайте просто посмотрим на Inbox до и после редизайна: 
Процесс редизайна
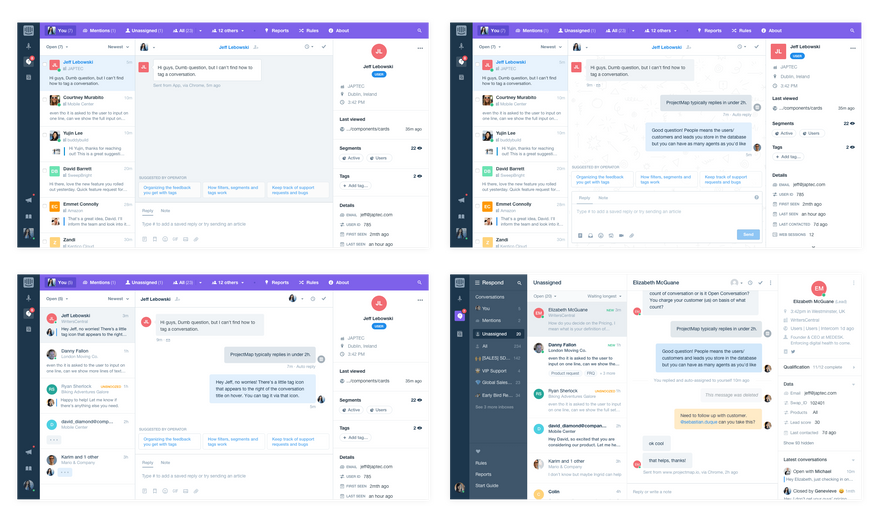
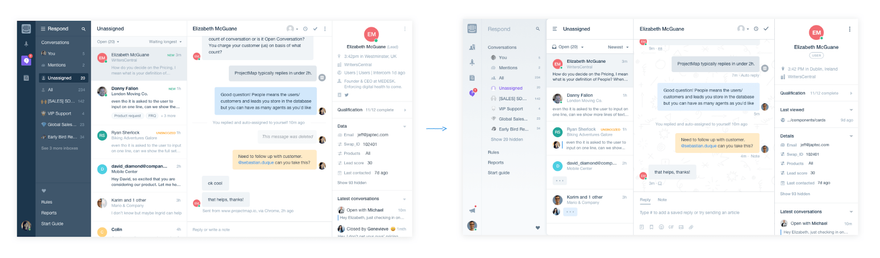
Так как большая часть интерфейса Inbox поменялась: от основной навигации до добавления круглых аватарок. Параллельно мы запустили девять бета-версий продукта, и проводили тестирование и настройку каждого отдельного изменения как во всех бета-версиях вместе, так и изолированно в каждой. Вот, пример нескольких бета-версий: 





Почему была такая резкая реакция?
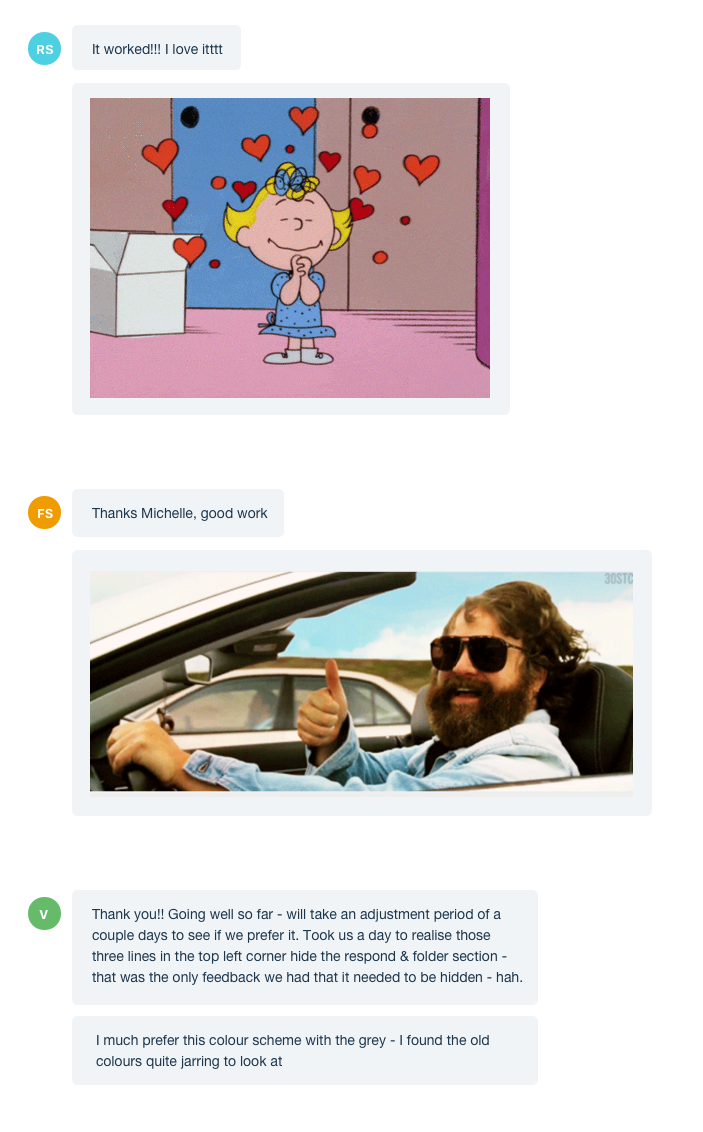
С самого начала этого проекта мы знали, что нам нужно тщательно обдумывать изменения, прислушиваться к отзывам клиентов, чтобы понять, что на самом деле вызывает проблемы. Мы восприняли эти комментарии близко к сердцу и сразу же начали анализировать, почему это внезапно стало такой огромной проблемой и настраивали проекты, чтобы они лучше соответствовали потребностям клиентов. Мы подозреваем, что клиенты, пользовавшиеся темно-серой бета-версией уже привыкли видеть навигационные изменения с большей контрастностью между левой панелью навигации и остальной частью страницы. Поэтому, когда они перешли на светло-серую бета-версию, они сосредоточились только на новых ярких цветах. А для клиентов, которые сразу получили светло-серую бету, оказалось много изменений в управлении, поэтому цвета больше не были в фокусе их фидбека. Нам стало ясно, что полученные отзывы связаны не только с тем, что мы выпустили, но в значительной степени с влиянием на опыт, к которому привыкли наши клиенты. Первоначальный дизайн закрепил их восприятие, поэтому мы и получили такую резкую реакцию.
Что мы узнали
Перемены – это всегда сложно. Из нашего опыта перепроектирования Inbox, мы поняли, что, хотя, пользователи не обязательно будут ненавидеть изменения или обновления, невозможно предсказать, как именно они будут реагировать и насколько грубой будет их реакция. Поэтому в следующий раз, когда вы запланируете редизайн, помните:
- Понимайте, кто ваши пользователи: каковы их привычки и каков их последний бета-опыт. Это даст вам наилучшее понимание того, как они могут реагировать на ваши изменения.
- Всегда напоминайте себе и своей команде о проблеме, которую вы решаете. Делайте это часто. В противном случае легко увязнуть в крошечных деталях макета, не видя полной картины или широкого влияния вашей работы.
- У каждого есть мнение о дизайне – от вашей команды до ваших клиентов. Эти мнения могут быть полярными, но вам решать, как действовать, чтобы обеспечить успешный редизайн. Может быть полезно использовать DACI модель, чтобы убедиться, что существует правильный уровень участия различных заинтересованных сторон.
О, да, и выбор цвета всегда сложен ?
Эпилог
Месяц назад мы представили новый вид нашего бренда и, среди прочего, изменили цветовую палитру и шрифты. Итак, как последний шаг в презентации нового Inbox, мы обновили визуальный стиль еще раз, чтобы более точно соответствовать новому бренду. Готово! ? 
Перевод статьи blog.intercom.com






Найстарші коментарі (0)