Мы хотели показать вам, как пользоваться коллаборационной платформой Sympli для мобильных разработчиков и дизайнеров, а также плагином Sympli для Sketch.
Если вы еще не подписались на БЕСПЛАТНУЮ бета-версию, вы можете сделать это сейчас.
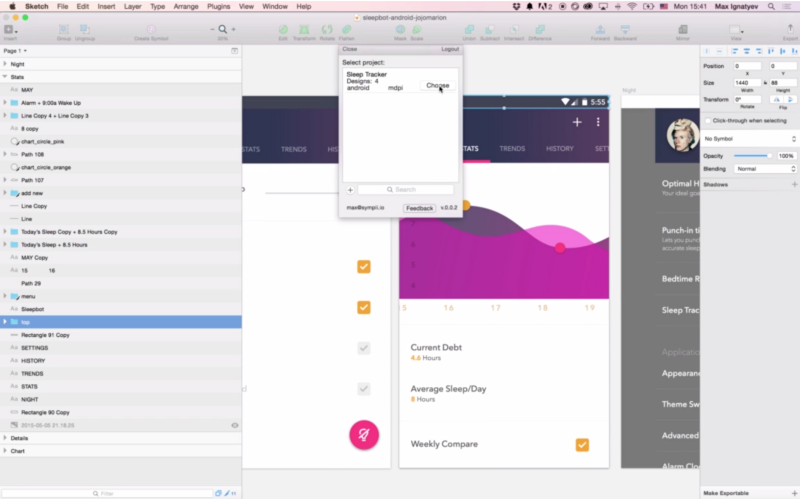
После того, как дизайнеры закончили работать над дизайном, они могут отметить слои или группы слоев, которые они хотят сделать исходником с экспортируемыми свойствами, вместо того, чтобы настраивать все опции вручную. После этого можно открыть плагин Sympli с помощью command-Y, и будет предложено выбрать проект, в который необходимо залить дизайн. В данном случае у нас проекты android c базовым разрешением MDPI Sleep Tracker.
Плагин Sympli для Sketch
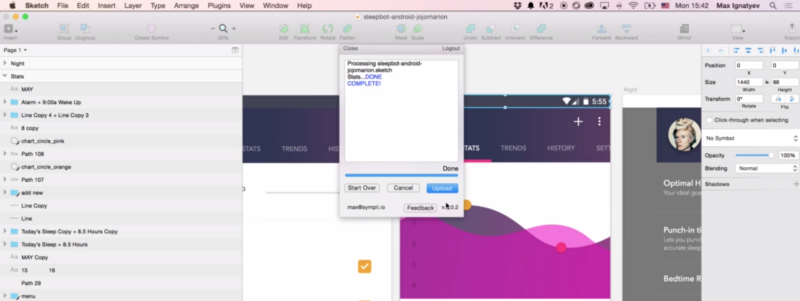
Также есть возможность выделить несколько артбордов сразу для одного закачивания. В нашем случае выделен только один артборд, и плагин sympli собирает всю информацию по дизайну, включающую очень детальные спецификации каждого отдельного элемента, а также генерированные исходники, цветовые палитры и список используемых шрифтов.
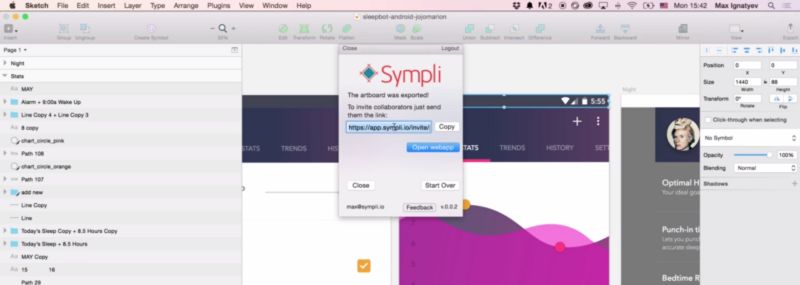
После того, как дизайн залит на облако, дизайнеры могут отправить URL разработчику, чтобы предоставить доступ к проекту.
Для разработчиков Sympli предоставляет несколько точек доступа: Web App (веб-приложение), а также расширения для Android Studio и Xcode.
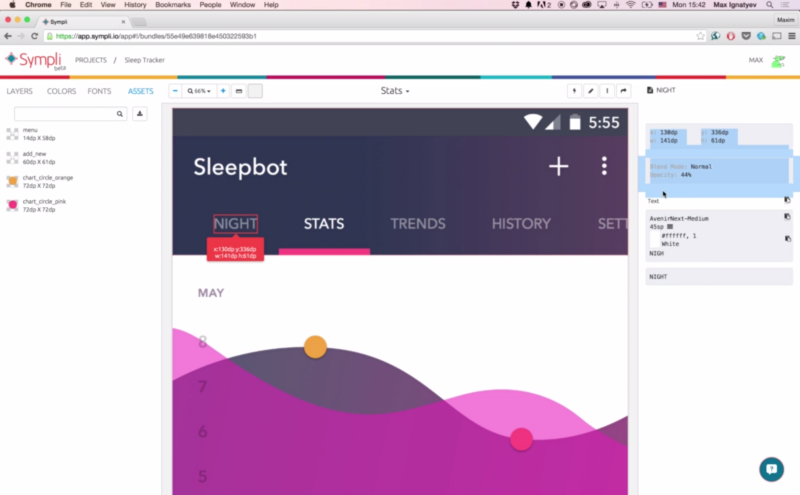
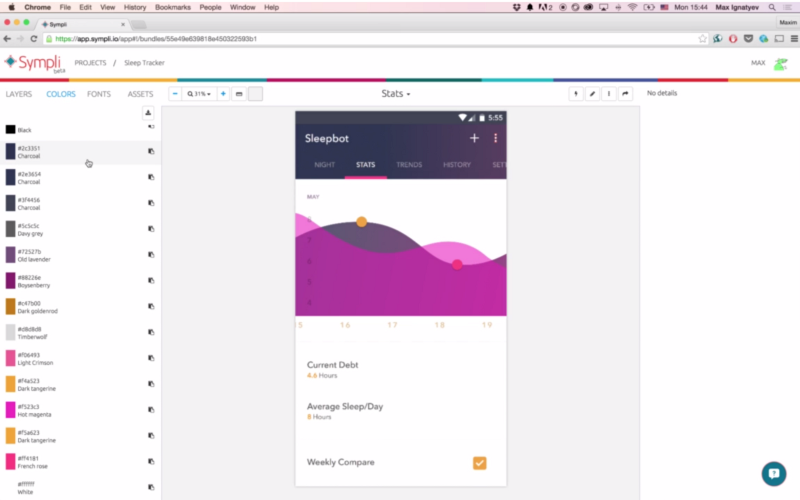
Сначала мы обсудим Web App. В Web App вы имеете доступ к вашим проектам, каждый из которых может содержать множество скринов. Разработчики могут проверять дизайны интерактивно, кликая на их элементы. Таким образом, вы можете получить детальные свойства каждого отдельного элемента.
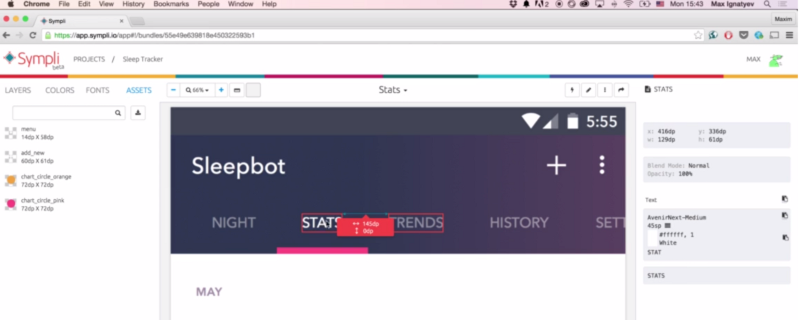
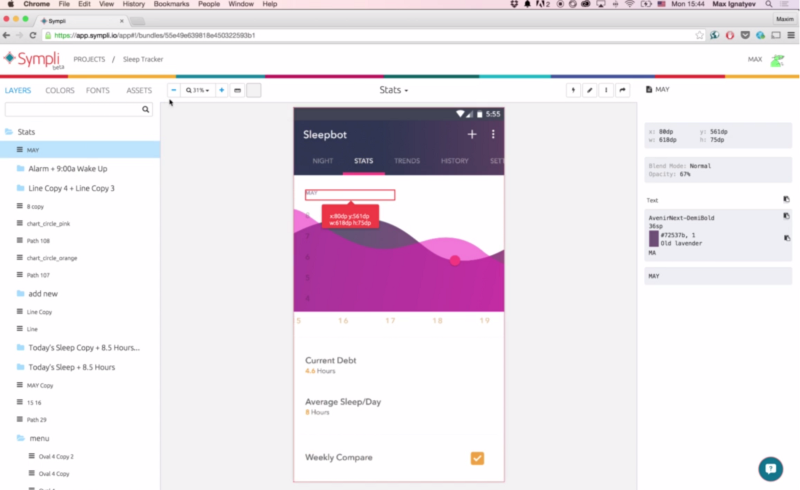
Все эти спецификации в Platform Specific Units, и они содержат информацию по размерам, позициям, названиям шрифтов, размерам шрифтов, выравниваниях текста, цветах, заливка, тенях и внутренних тенях. Также разработчики могут измерить расстояние между элементами, удерживая кнопку shift перед тем, как кликнуть на второй элемент.
Обычно скрины вроде этого не закодированы как одно сплошное монолитное представление. У нас есть инструмент, который позволяет переключать источник доступа, поэтому разработчик может установить любое нужное ему положение, измеряя относительное расстояние от начала нового источника.
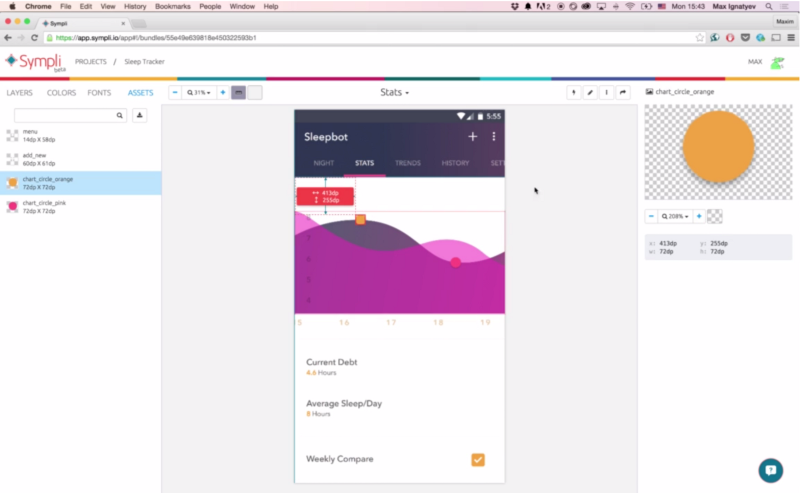
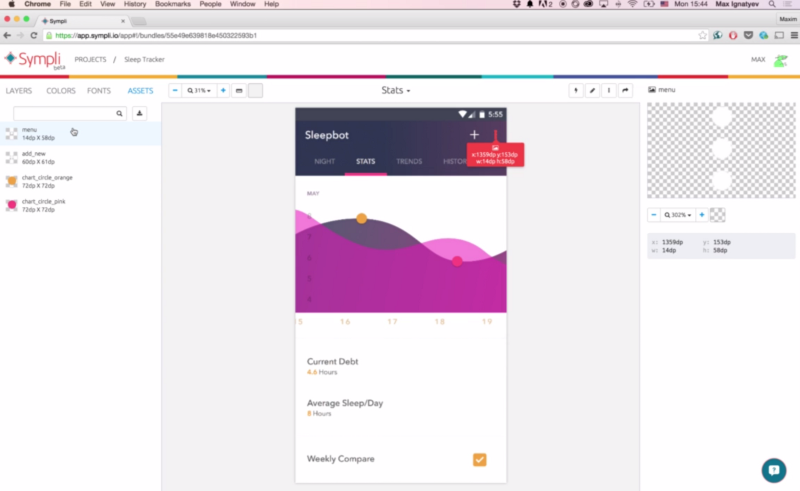
Это браузер исходников (Asset Browser). В Asset Browser разработчики могут визуально связать исходнии с элементами дизайна и получить имя файла, представляющего конкретный исходник. Это работает в оба конца – как от дизайна к исходнику, так и от исходника к дизайну.
Sympli предоставляет разработчикам полный список шрифтов. Все пользовательские шрифты, не поддерживаемые мобильной платформой, собираются программой в один список. Поддерживаются форматы OTF и TTF, также ведется разработка конвертера и для других типов файлов.
Sympli также генерирует палитру цетов, мы называем цвета для разработчиков так, чтобы не было необходимости в переименовании множества цветов, представленных 16-ричным значением.
Разработчики могут скачать Colors Hex для проектов под Android, также как и полный архив со всеми их исходниками. Также есть возможность просмотреть дизайн, переходя по оригинальной иерархии слоев.
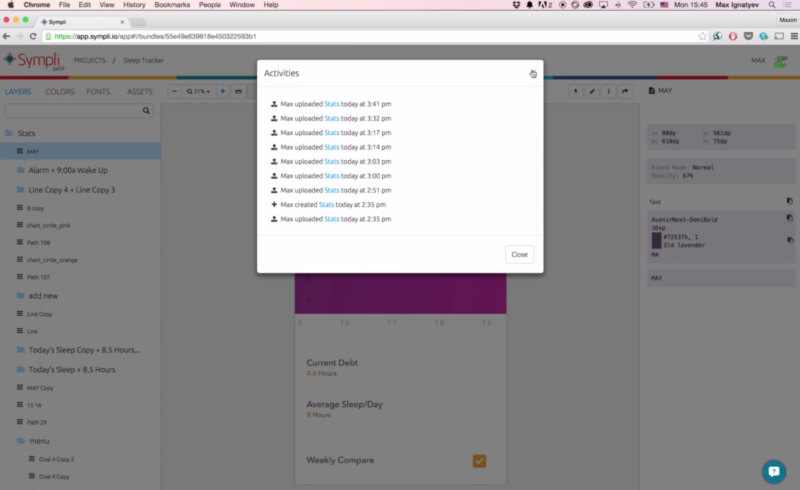
Также в веб-приложении можно расшарить дизайн с другими, переключаться на различные версии скрина, получить доступ к активности на скрине, переключаясь между скринами проекта.
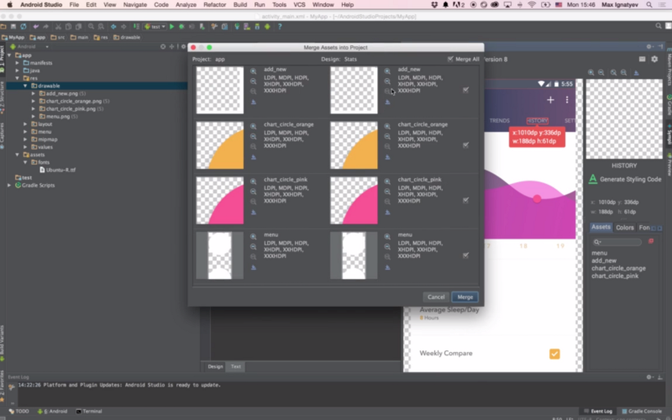
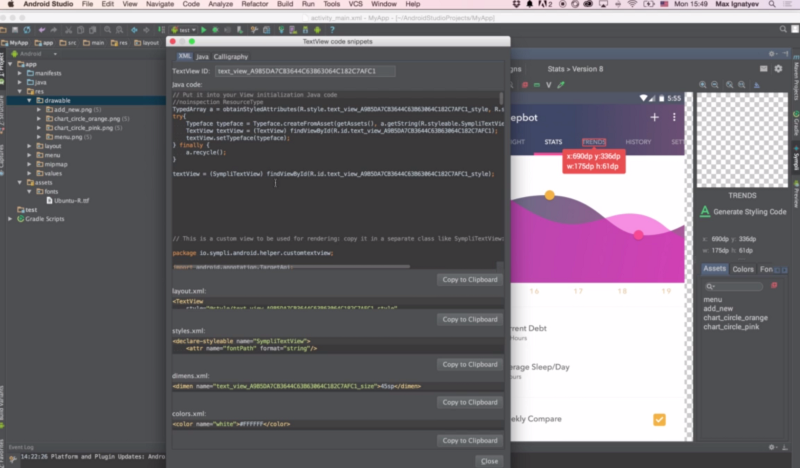
Плагин Android Studio
В плагине android studio есть та же структура проектов, содержащая дизайны ли скрины; основное отличие в том, что плагин работает оффлайн, а таже немного более тесно интегрируется с android-проектами.
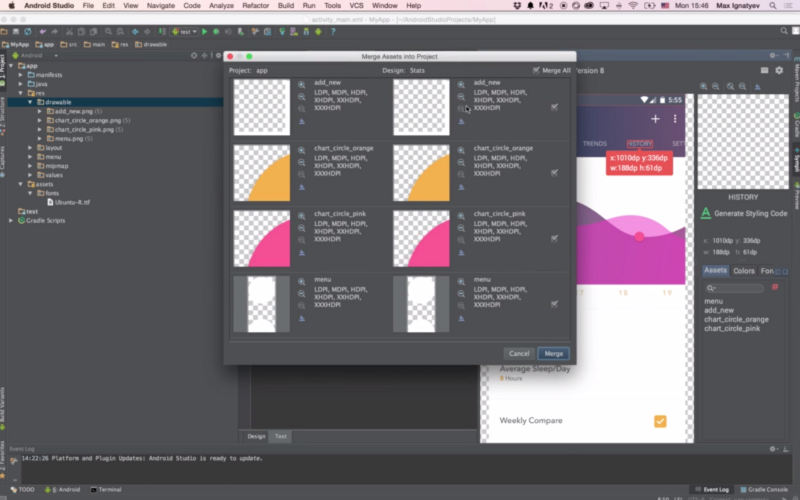
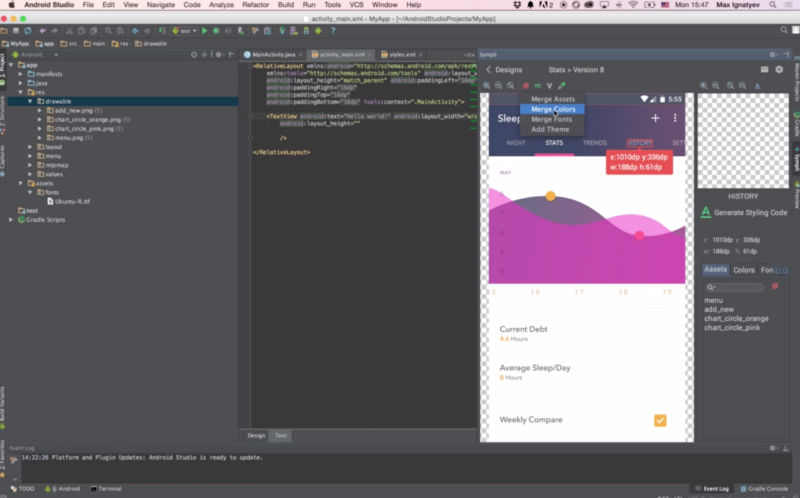
Вы заметите, что в плане обзора дизайна все очень похоже на веб-приложение. Тесная интеграция плагина android studio с android-проектами представлена диалогом визуальных исходников, дающих четкое представление о том, как новые исходники отличаются от тех, что есть в проектах.
Так что вы увидите список исходников в проекте в левой части окна и исходники дизайна справа. Можно выбрать, какие исходники залить на проект, или пройтись по каждому варианту DPI для каждого исходника.
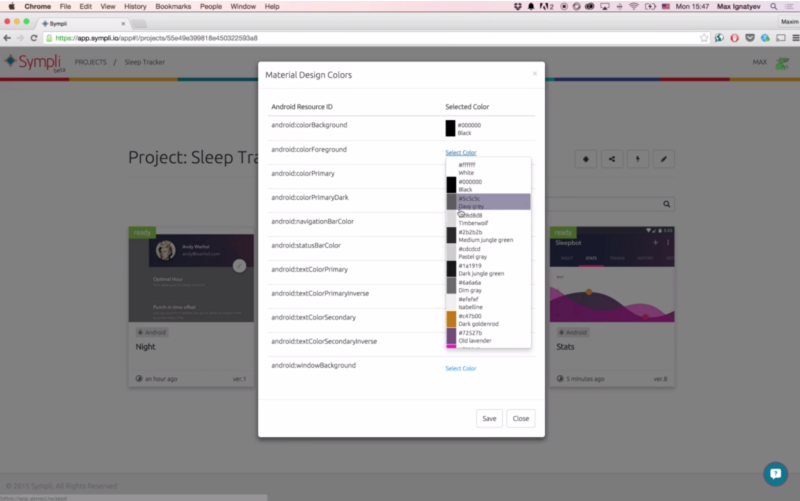
Плагин Sympli для Android Studio также предоставляет функцию слияния цветов, которая добавит недостающие цвета в выделенный XML-файл цветов.
Мы предоставляем возможность добавления шрифтов в проект, и если дизайнеры проводят время над созданием карты цветов для темы android material, то в этом плагине можно сгенерировать саму тему для проекта. Это более визуализированный подход упрощает задачу создания карты цветов.
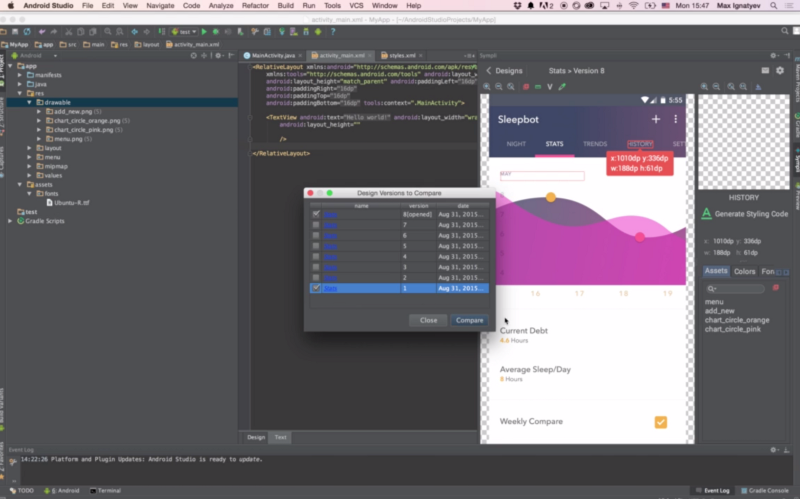
Кроме того, в плагине Android Studio разработчики могут переключаться между версиями дизайна, сравнивать их и видеть, что изменилось в последней версии.
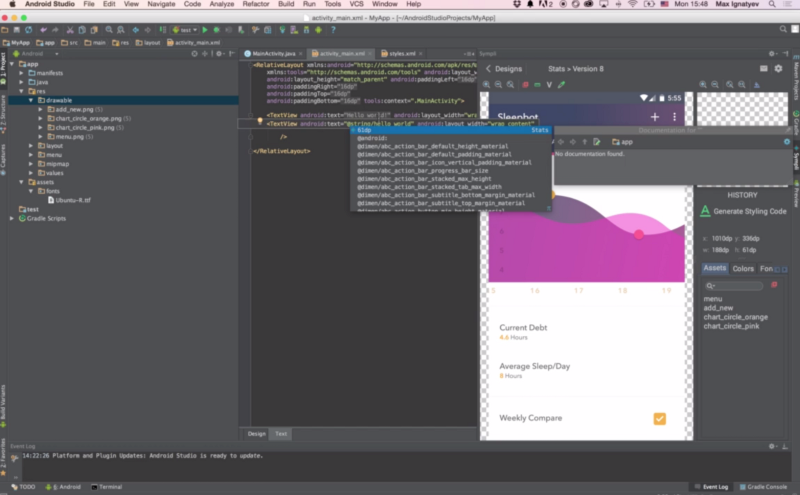
Плагин Android Studio также интегрируется с функцией автозаполнения. При редактировании файла макета разработчиками выделяются какие-то элементы, появится подсказка для работы с полями высоты, ширины, отступов – и все эти значения будут заполнены автоматически, что очень удобно.
Панель в дальней правой части экрана можно скролить, так что вы получите доступ ко всей информации касательно дизайна в одной панели.
Также предлагаются экспериментальные опции по генерации кода стилей для текстовых меток. Sympli генерирует большой кусок кода – представление текста, с поддержкой разных теней, границ, внутренних границ и градиентных заливок.
Создатели продукта не принуждают разработчиков использовать какой-то определенный фреймворк и вообще применять плагин Sympli, но этот код будет отличной «справочной» версией кода, откуда можно использовать нужные фрагменты для своей работы.























Найновіші коментарі (0)