Основные выводы:
Тест 60 веб-сайтов электронной коммерции, проведенный в конце 2020 года показывает, что в целом у домашних страниц неплохой UX.
Однако 32% сайтов предоставляют либо посредственный, либо плохой опыт.
Недопущение 8 распространенных ошибок, обсуждаемых в этой статье – первый шаг к улучшению UX домашней страницы.
Домашняя страница остается «входной дверью» для многих пользователей, начинающих обзор сайта.
Однако, при тестировании мы заметили, что она также действует как навигационный якорь и «безопасный» способ вернуться к началу.
Поэтому очень важно, чтобы домашняя страница давала понять пользователям (как новичкам, так и опытным), где найти три основных способа поиска продуктов: навигация по категориям, поиск и рекомендации.
Наш тест содержит 10 900+ элементов домашней страницы и категорий, которые были вручную проверены и оценены командой UX-исследователей Baymard, а также 3100 примера от 60 самых прибыльных сайтов электронной коммерции США и Европы.
В этой статье мы проанализируем часть этого набора данных, чтобы увидеть текущее состояние UX домашних страниц сайтов электронной коммерции, а также обозначим 8 распространенных ошибок дизайна и стратегических упущений, встречаемых на большинстве сайтов.
Текущее состояние UX домашних страниц
Мы проанализировали более 6 100 показателей юзабилити домашней страницы и нанесли на диаграмму 60 протестированных сайтов. Таким образом, каждая точка представляет собой суммарный балл одного сайта по каждому из 17 UX-критериев. Верхняя строка – это общий показатель UX домашней страницы.
Наш тест показал, что в среднем домашняя страница десктопного сайта электронной коммерции работает неплохо.
Однако за этим средним значением скрывается большой разброс: 32% сайтов работают либо посредственно, либо плохо (по сравнению с 25% в 2018 году). В первую очередь это связано с тем, что сайты производят плохое первое впечатление и формируют неуместные ожидания.
Таким образом, несмотря на хорошие средние показатели, многие сайты движутся в неправильном направлении, что снижает их способность удерживать пользователей и помогать им находить нужные товары.
Кроме того, процент сайтов с хорошим UX домашней страницы снизился с 30% до 17%, это говорит о том, что многие сайты не увеличили инвестиции ресурсов в улучшение домашней страницы.
В конце концов, тест показывает, что пользователи, вероятно, будут иметь средний опыт на любой домашней странице, что далеко от идеального опыта работы с новым сайтом.
Эти ошибки были выбраны как наиболее распространённые или наиболее подходящие для обсуждения.
8 распространенных UX-ошибок и стратегических упущений домашних страниц
Описанные здесь ошибки – это проблемы, которые встречаются на многих сайтах, а также «упущенные возможности» для индустрии электронной коммерции в целом.
Обратите внимание, что это анализ средней производительности 60 самых прибыльных сайтов электронной коммерции США и Европы.
При анализе конкретного сайта почти всегда встречается несколько критических UX-проблем. Они встречаются даже на сайтах компаний из списка Fortune 500.
Таким образом, на главной странице почти всех сайтов есть несколько важных областей, требующих улучшения, во избежание негативного пользовательского опыта.
1. На главной странице 6% сайтов представлен недостаточно широкий ассортимент товаров
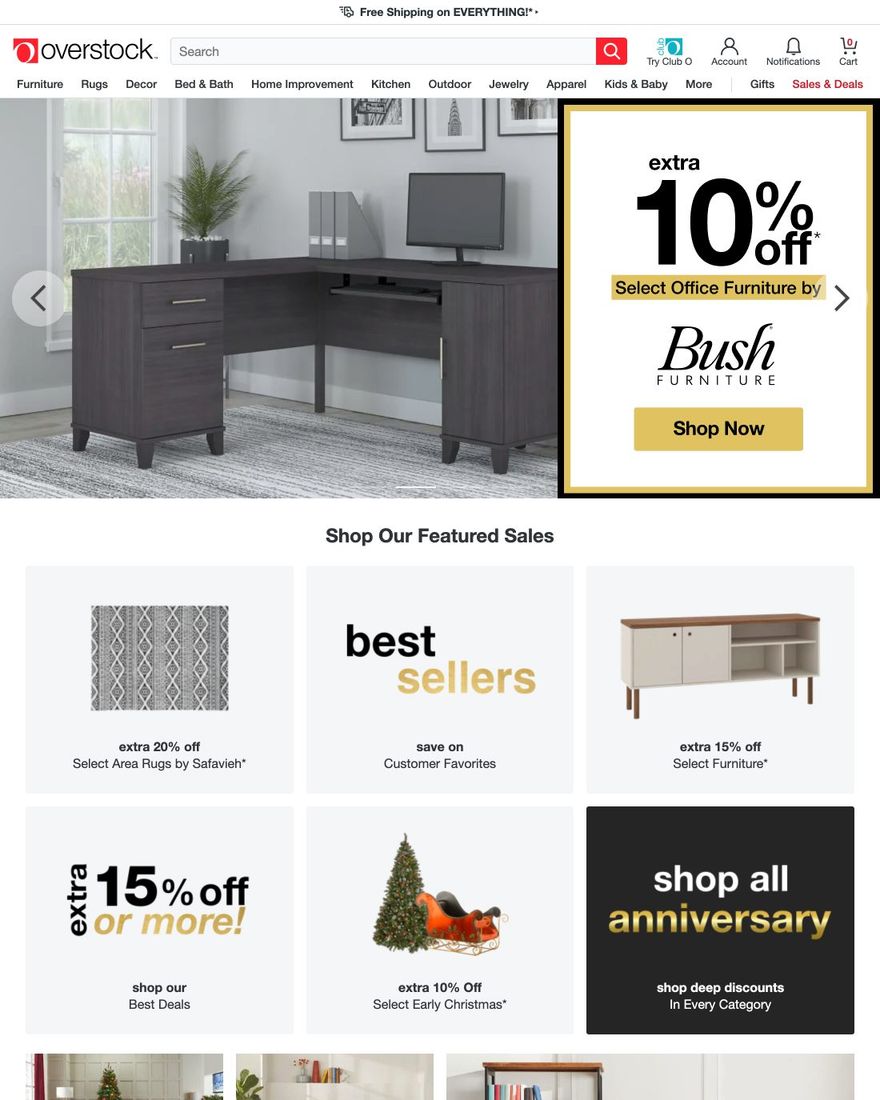
На главной странице сайта Overstock визуально представлены менее 20% категорий продуктов, что не позволяет пользователям сформировать четкое представление о разнообразии товаров, предлагаемых сайтом
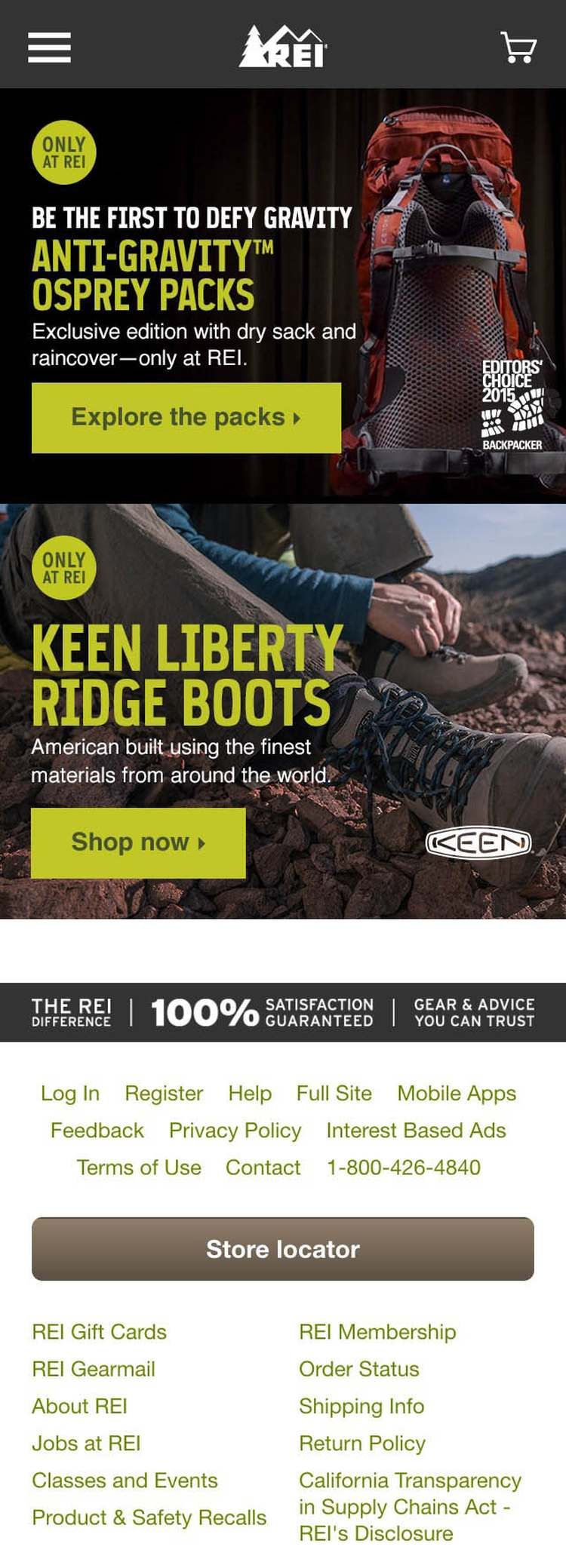
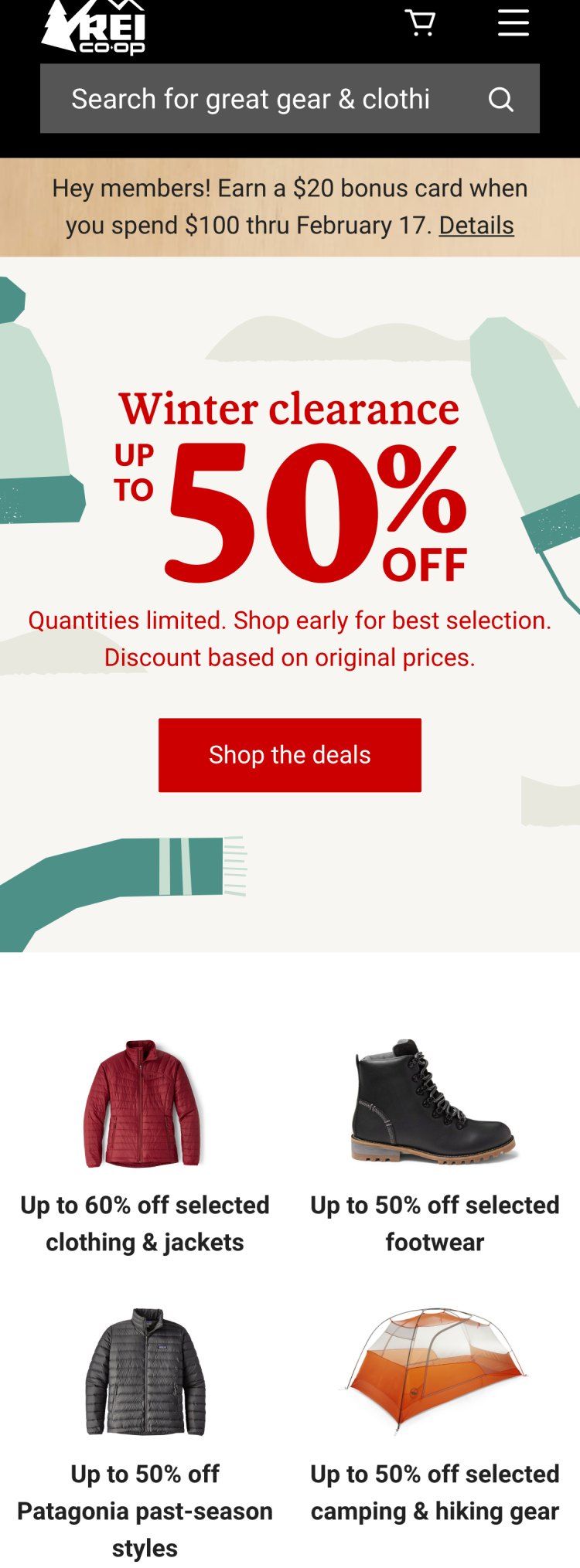
Сразу понятно, что REI продает туристическое снаряжение; однако с первого взгляда не очевидно, что дорожные велосипеды, коврики для йоги и лыжи также составляют значительную часть их ассортимента
Во время тестирования многие пользователи неверно толковали тип сайта или недооценили его ассортимент, потому что на главной странице отображался слишком узкий спектр типов товаров.
Это может нанести серьезный вред сайту, поскольку пользователи обычно не ищут продукт, который, по их мнению, отсутствует на сайте.
На мобильных устройствах еще важнее выделять на главной странице различные типы продуктов, потому что категории не отображаются постоянно в основной навигации или меню не раскрывается без тапа по нему.
Таким образом, мобильные пользователи полагаются на домашнюю страницу для определения типа сайта до тех пор, пока не получат доступ к основной навигации.
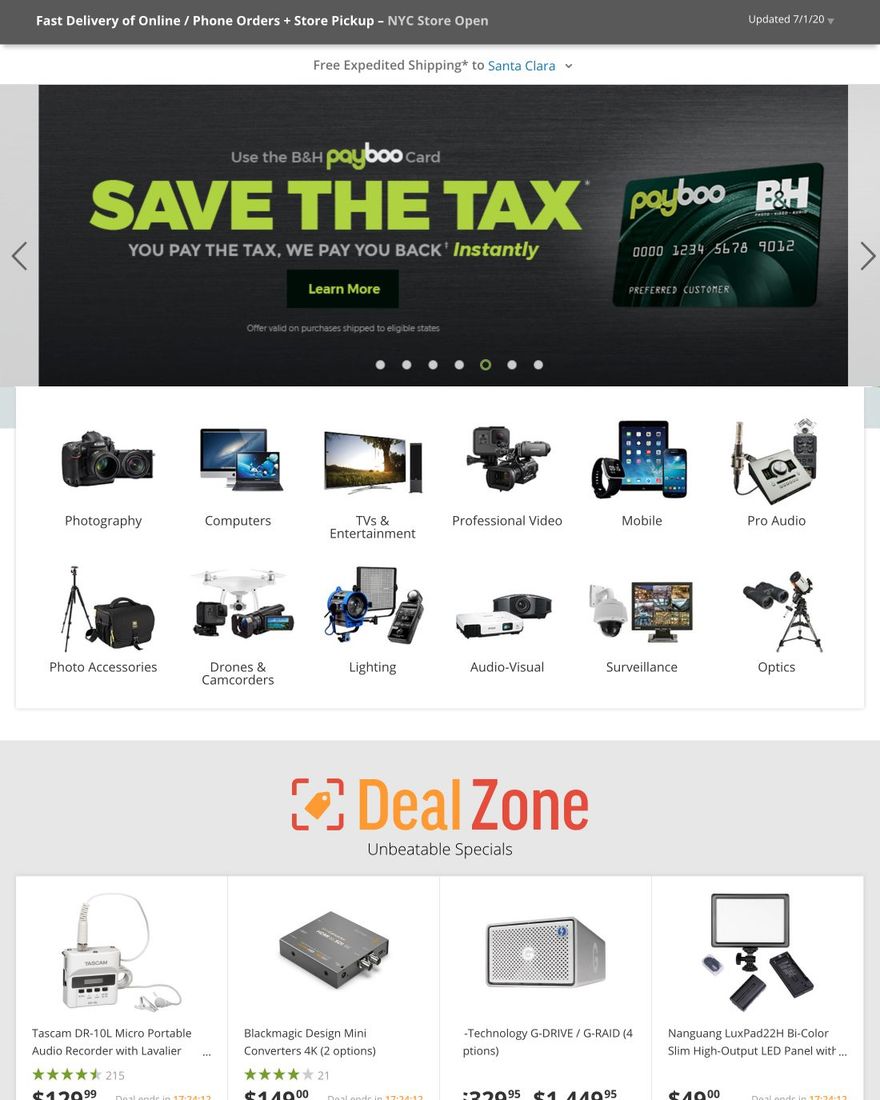
B&H Photo хорошо использует миниатюры изображений, чтобы представить на главной странице более 90% типов своей продукции. Это помогает пользователям выбрать четко определенную область сайта
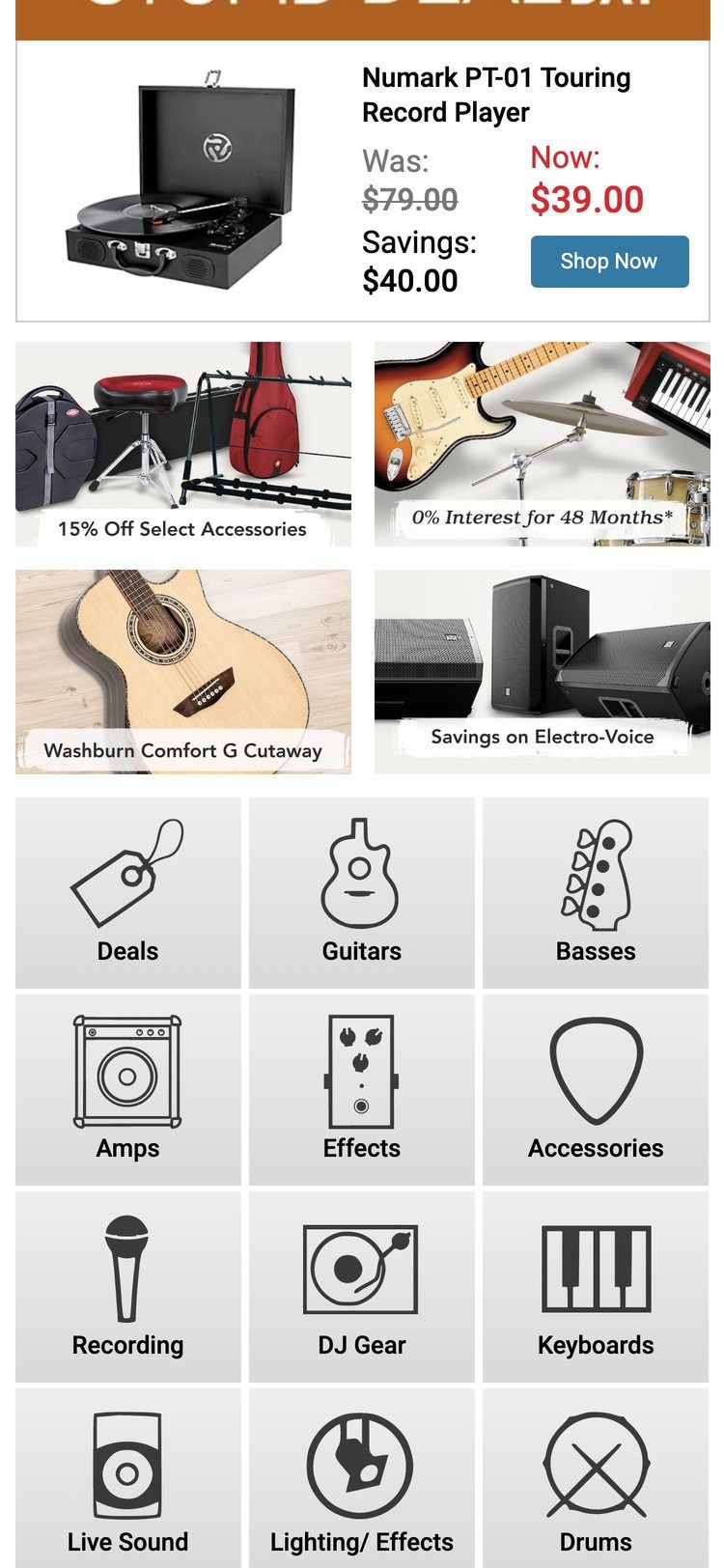
На главной странице Musician’s Friend визуально отображаются все основные категории. На мобильных устройствах текстовые ссылки можно использовать вместо изображений и миниатюр или в дополнение к ним
Сайты, продающие широкий ассортимент товаров, должны выделять на главной странице достаточно широкий спектр продукции (не менее 40% типов товаров). На мобильных устройствах текстовые ссылки можно использовать вместо изображений и миниатюр или в дополнение к ним.
Несмотря на то, что при первом посещении сайта пользователи судят о разнообразии товаров исходя из контента домашней страницы, 6% крупнейших сайтов электронной коммерции по-прежнему неправильно понимают этот «базовый UX-принцип» и отображают на главной странице менее 40% типов своей продукции (что, однако, является улучшением по сравнению с 13% в 2018 году).
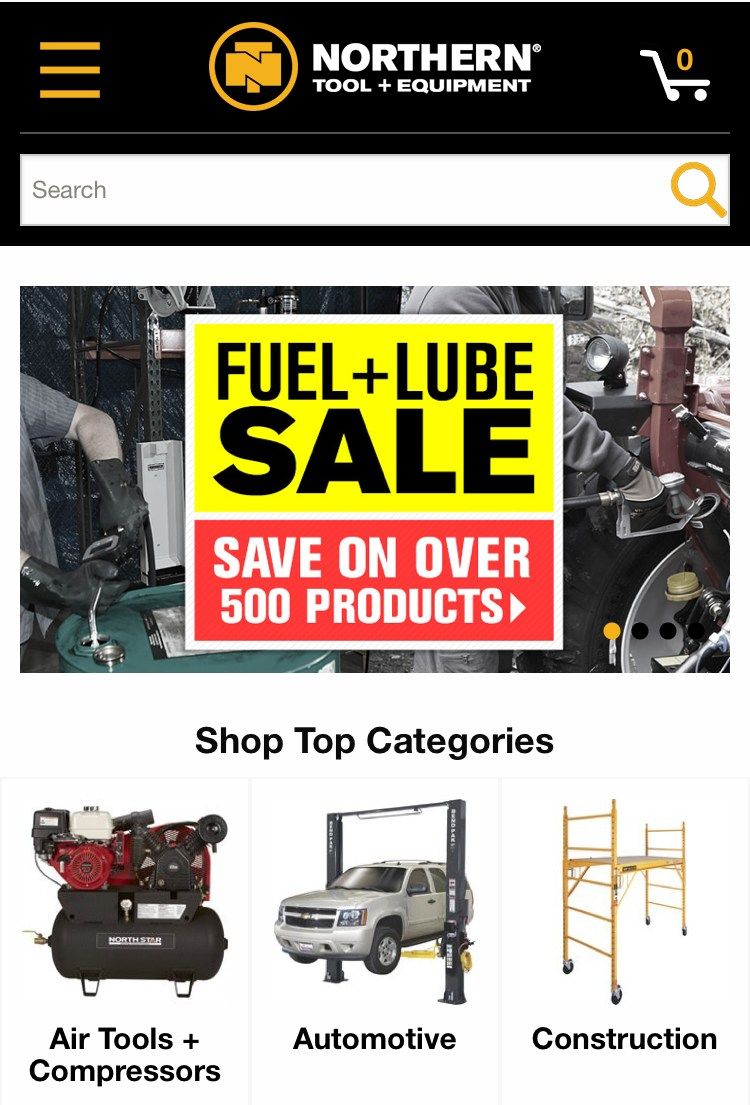
В качестве позитивных примеров размещения на домашней странице широкого спектра типов продуктов, см. HP, Home Depot и Northern Tool для десктопных сайтов, и Target, Build.com, и Urban Outfitters для мобильных.
2. 59% сайтов используют на главной странице чрезмерно агрессивную и отвлекающую рекламу
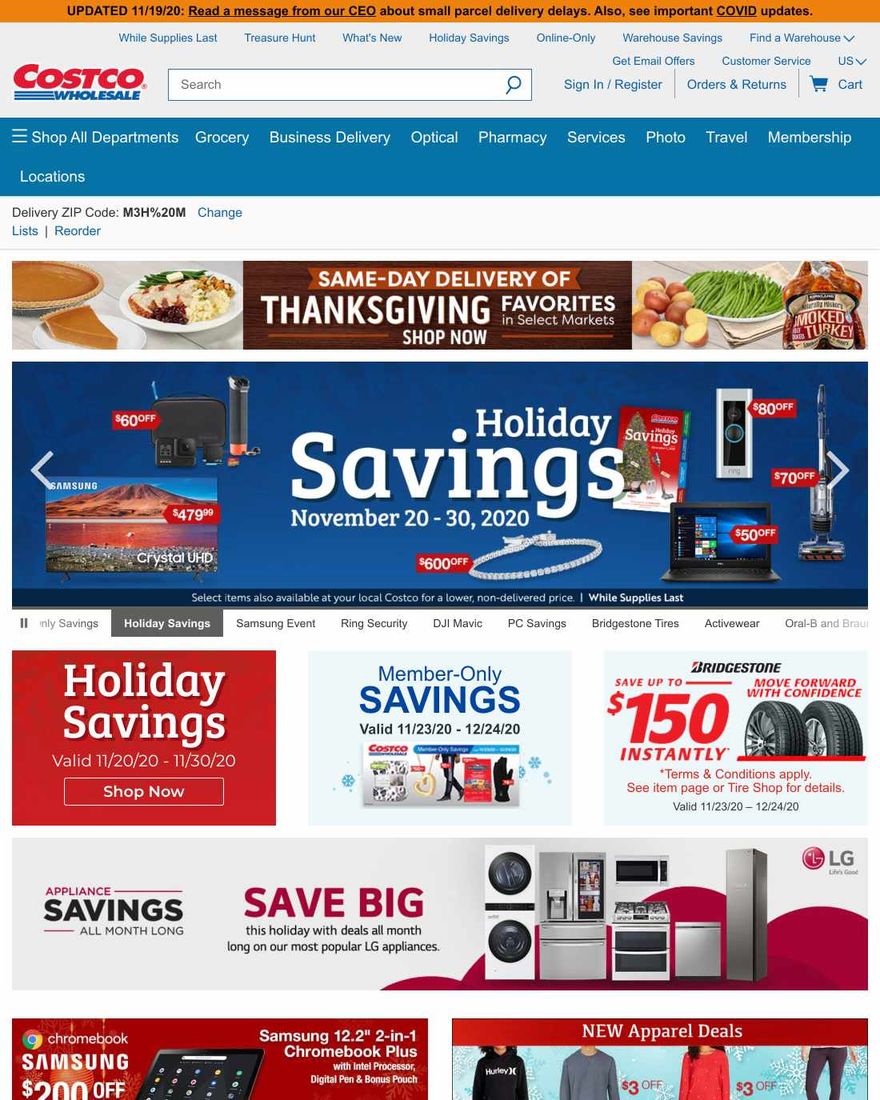
На сайте Costco, главная страница настолько перегружена рекламой, что трудно получить четкое представление о полном каталоге продукции. Поскольку другой жизненно важный контент домашней страницы отсутствует или перегружен агрессивной визуальной рекламой, пользователям, плохо знакомым с брендом, придется потратить дополнительное время на изучение сайта, чтобы узнать о его ценностных предложениях
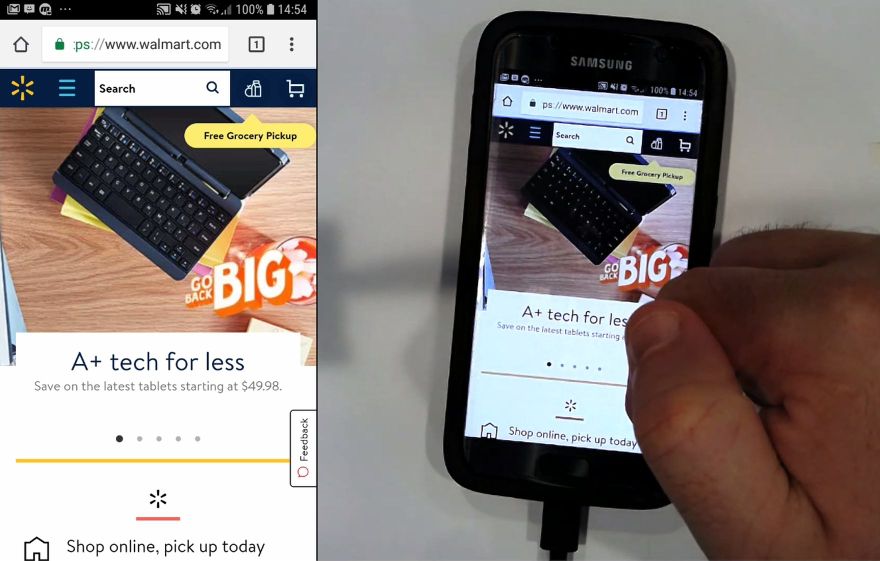
На сайте Walmart, пользователь изначально думал, что не попал на предполагаемый сайт из-за большой рекламы, представленной на главной странице, с вопросом: «Я нажал правильную ссылку? Ах да, прости». Такая реклама особенно дезориентирует пользователей на мобильных устройствах, где скрыты другие источники информации (например, основная навигация).
Во время тестирования чрезмерно яркая реклама вместо контента на главной странице (особенно в верхней части) часто вызывала негативную реакцию пользователей.
Всплывающие баннеры и оверлейные диалоговые окна (обычно предлагающие подписку на рассылку) были встречены с еще большим пренебрежением, причем некоторые пользователи назвали их «спамом».
Между тем, тестирование мобильных версий сайтов показало, что реклама на главной странице может вызывать еще более серьезные проблемы, которые увеличиваются из-за уменьшения размера области просмотра.
Домашняя страница Grainger побуждает пользователей сосредоточиться на изучении категорий продуктов, и не отвлекает их чрезмерно агрессивной рекламой
На главной странице Northern Tool размещена реклама в виде карусели (см. пункт 3 ниже). Однако карусель не перегружает остальной контент – половина области просмотра демонстрирует категории товаров
Как для настольных компьютеров, так и для мобильных устройств очень важно уделять особое внимание размеру, размещению, эстетике и интеграции рекламы в общий дизайн главной страницы.
Несмотря на риск создания плохого первого впечатления, 59% сайтов имеют проблемы с контентом на главной странице, который выглядит как реклама, (по сравнению с 37% сайтов в 2018 году).
Положительные примеры размещения рекламы на главной странице см. Marks & Spencer, GAP и Zalando для десктопных сайтов, и B&H Photo для мобильных.
3. 75% сайтов, использующих карусели, используют их неправильно
На сайте GAP, новый слайд отображается в карусели на главной странице каждые 4 секунды или быстрее, а ручное управление легко не заметить
Хотя наше тестирование показывает, что пользователям обычно нравятся большие карусели изображений, они могут принести больше вреда, чем пользы, если не будут решены серьезные проблемы юзабилити.
Например, слайды карусели часто менялись всего за миллисекунды до того, как пользователь кликал мышью, что приводило к загрузке неправильной страницы.
На сайте Bell, слайды автоматически прокручиваются достаточно медленно, и вращение приостанавливается при наведении курсора. Кроме того, элементы ручного управления легко найти
С другой стороны, при правильном использовании карусели являются мощным способом продвижения функций и предложений.
В частности, слайды карусели могут автоматически прокручиваться, но не слишком быстро (особенно если они содержат текст), а автопрокрутка должна временно приостанавливаться при наведении курсора и полностью приостанавливаться после любого взаимодействия пользователя.
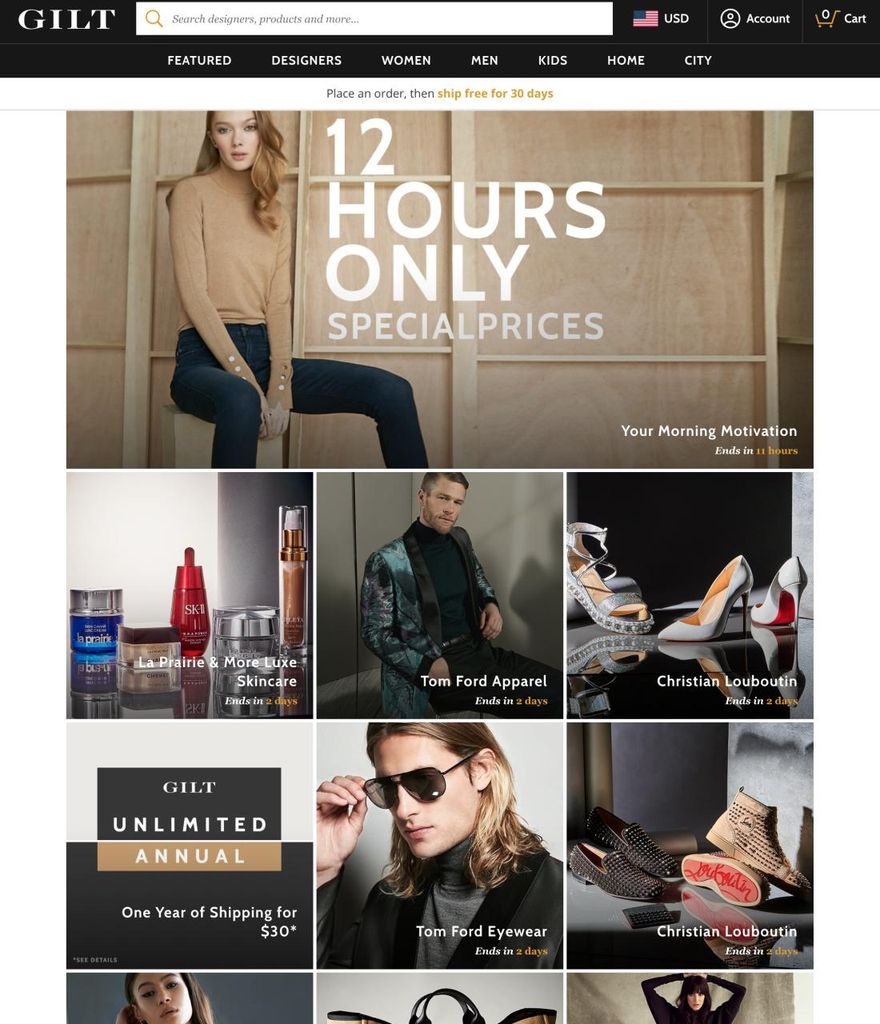
Для большинства сайтов электронной коммерции разделы статичного контента, используемые на сайте Gilt, часто будут лучшим выбором, чем карусель, поскольку их намного проще разрабатывать и поддерживать, а также они удобны для пользователей
В качестве альтернативы, использование разделов статичного контента, разбросанных по всей домашней странице, в сочетании с избранными категориями показало хорошие результаты во время тестирования.
Вместо этого пользователи прокручивают домашнюю страницу, что является более простым и более укоренившимся веб-взаимодействием.
В то время, как только 36% сайтов используют карусель на главной странице, почти 75% из них используют ее неправильно. Ознакомьтесь с нашим полным руководством по устранению наиболее серьезных проблем юзабилити карусели.
Примеры правильного использования карусели, см. Home Depot и B&H Photo.
4. 62% сайтов не помогают пользователям выбрать определенную область действия непосредственно с главной страницы
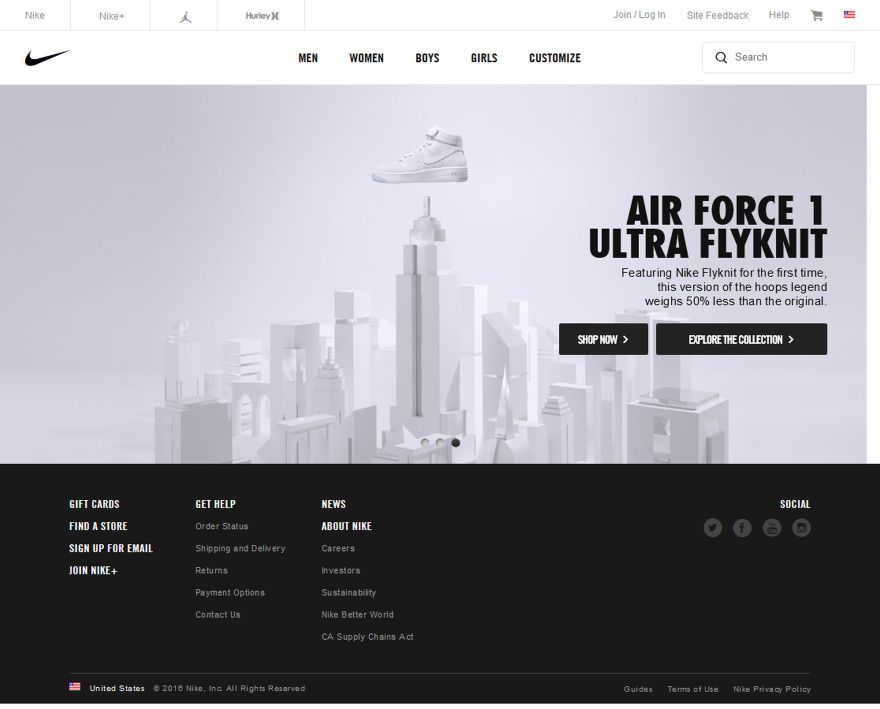
Отсутствие избранных категорий на главной странице затрудняет пользователям поиск подходящей области на сайте Nike
Во время тестирования степень успеха поиска продуктов была тесно связана со способностью пользователей быстро находить релевантную четко определенную область на сайте.
Между тем, попадание в неправильную область имело ужасные последствия, в частности, когда пользователи считали, что они попали в правильную область действия, и, следовательно, приходили к выводу, что на сайте нет нужных им товаров (логичный, но зачастую ложный вывод).
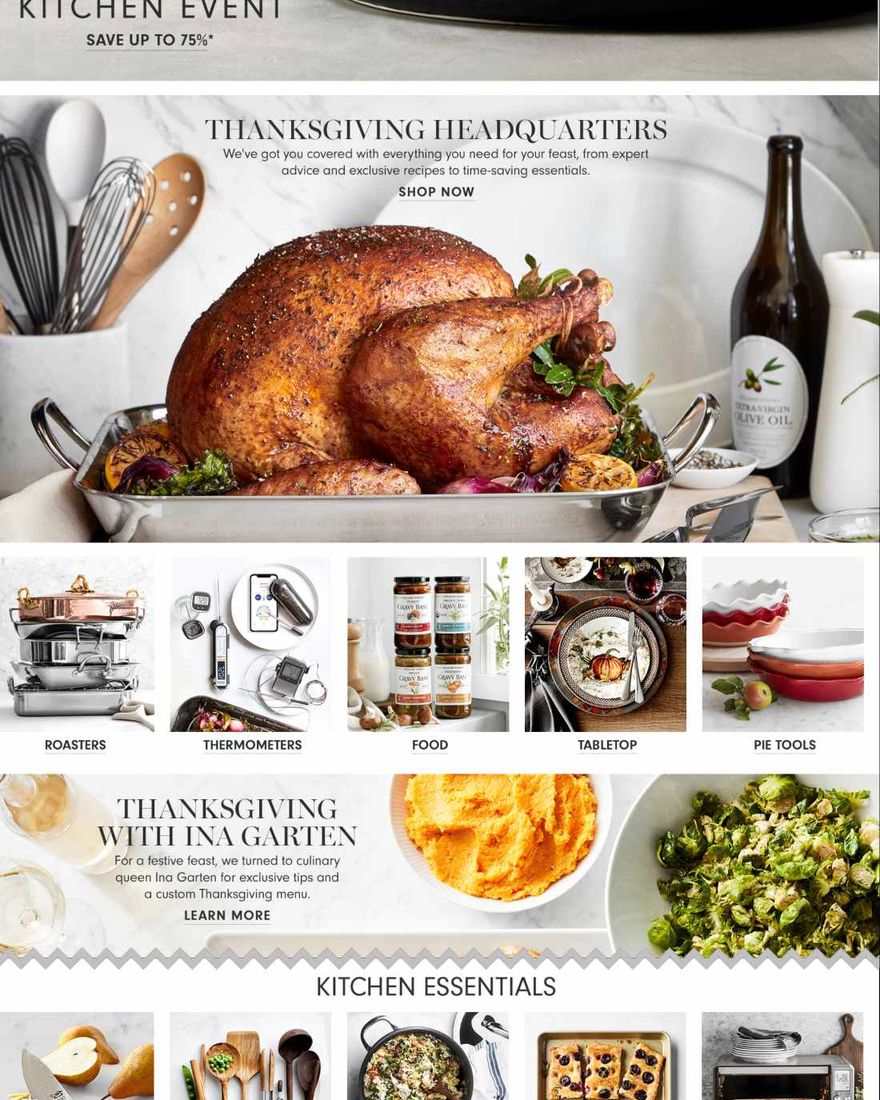
Напротив, Williams Sonoma предлагает популярные категории и подкатегории прямо на главной странице, что позволяет пользователям быстро перейти к конкретной области сайта
Продвижение популярных подкатегорий (в дополнение к популярным категориям; см. пункт 1 выше) непосредственно на главной странице помогает пользователям обойти общие области более высокого уровня и перейти прямо к более релевантным конкретным областям сайта.
Кроме того, в определенных отраслях, таких как игрушки и подарки (где пользователи часто покупают товары для кого-то), а также для каталогов продуктов, зависящих от совместимости, wizards могут быть мощным средством интеграции и на домашней странице.
Несмотря на то, насколько вредным может быть ситуация, когда пользователи попадают в неправильный или слишком общий раздел сайта, 62% сайтов не помогают пользователям быстро и легко находить на домашней странице конкретную область действия (по сравнению с 55% сайтов в 2018).
Примеры помощи в выборе конкретной области действия на главной странице, см. Lowe’s и Newegg.
5. 19% сайтов не используют на главной странице персонализированные изображения и дизайн
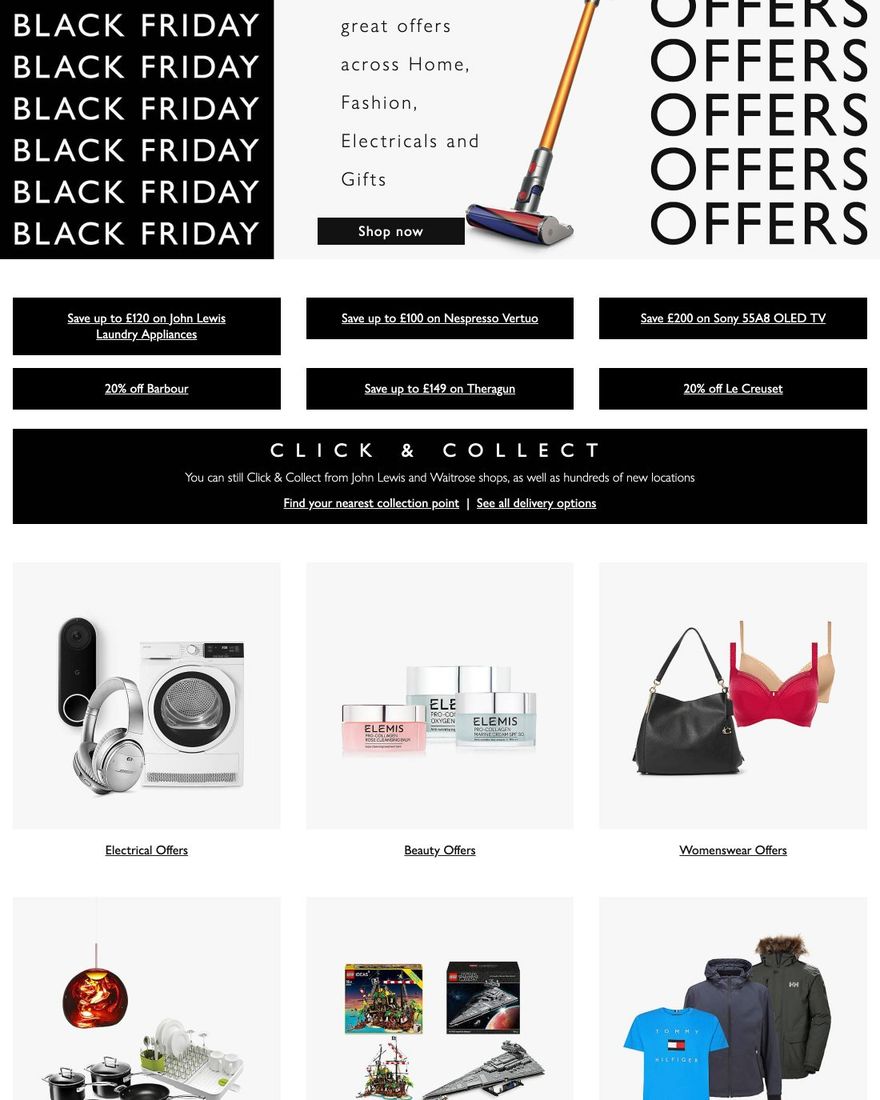
John Lewis упускает возможность, и не тратится на кастомные изображения для демонстрации своей продукции, особенно в контексте использования (например, дети, играющие с игрушками или модели демонстрирующие одежду)
На главной странице REI, есть только изображения продуктов без контекста. Сделанные на заказ изображения и дизайн помогают выделить сайт среди конкурентов, а также вдохновляют и восхищают пользователей его продуктами
Благодаря нескольким раундам тестирования сайты с хорошим дизайном и вдохновляющими фотографиями на главной странице получили множество положительных отзывов. Фактически, первое положительное впечатление сделало пользователей более лояльными к сайту.
Очевидно, что использование дизайна и изображений для создания хорошего первого впечатления имеет первостепенное значение.
Между тем, сайты, на которых вместо кастомных изображений использовались стоковые фотографии или скучные фото товаров без контекста, оказались неэффективными.
(Обратите внимание, что с индивидуальным дизайном можно зайти слишком далеко, как это было замечено в ходе нашего крупномасштабного исследования direct-to-consumer сайтов).
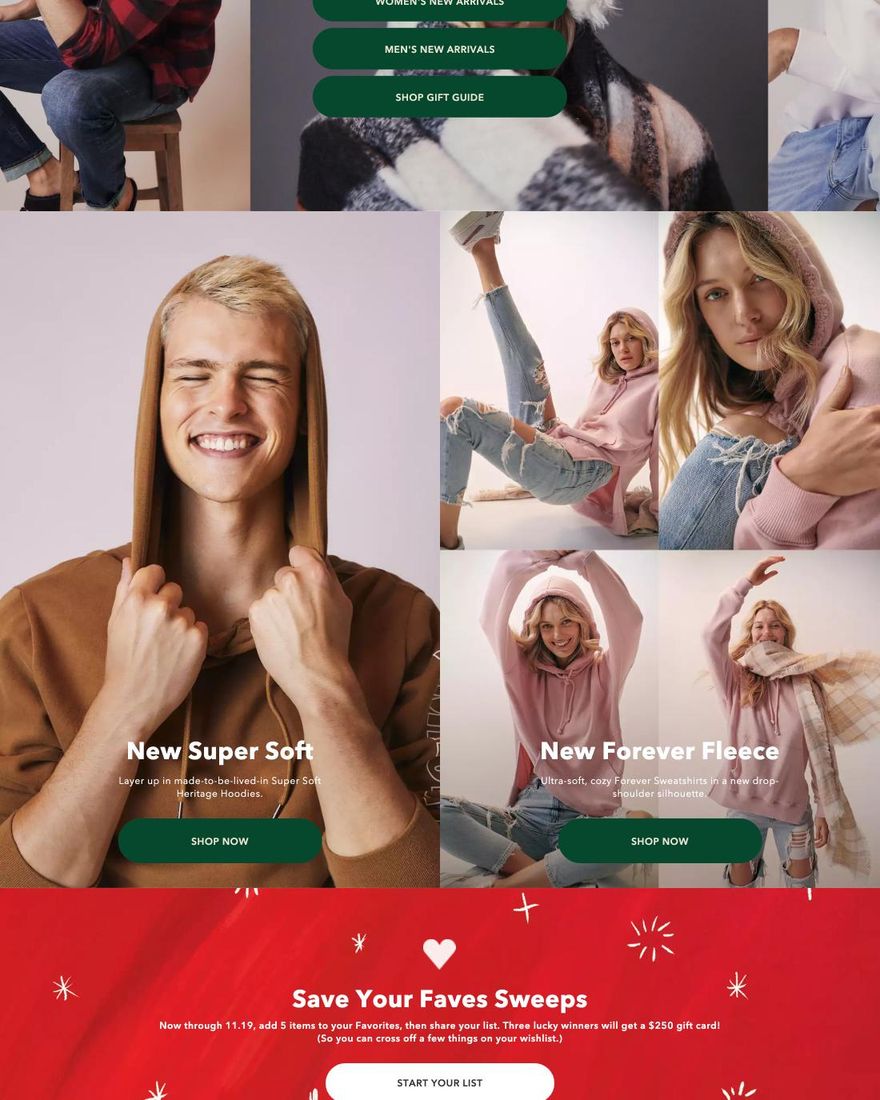
В визуально-ориентированных отраслях, таких как производство одежды, эстетика продукта является важным фактором при принятии решения о покупке. Большие контекстные изображения на главной странице American Eagle привлекают внимание пользователей, демонстрируя продукты и категории
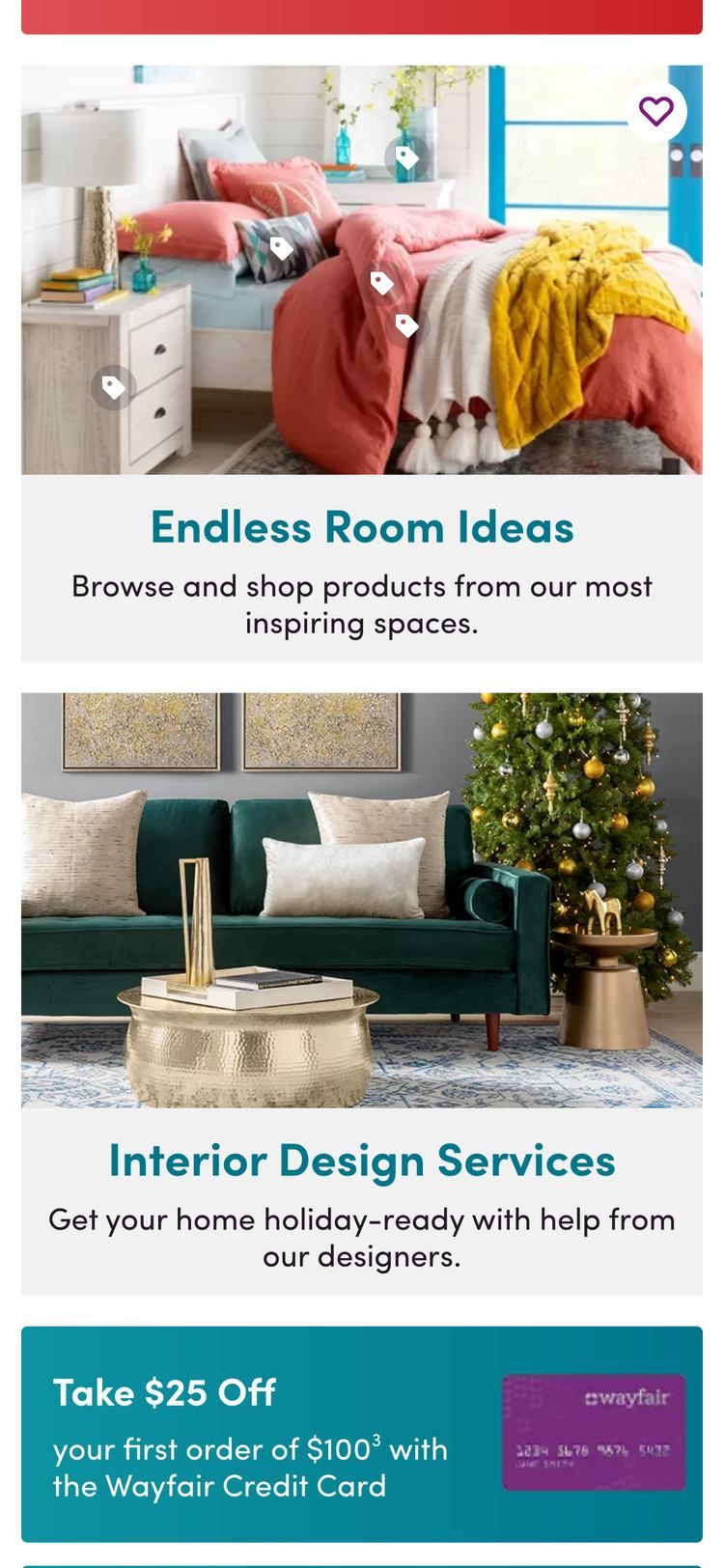
Красивые фотографии и простой дизайн, используемые на сайте Wayfair, имеют большое значение для формирования позитивного тона, а также для демонстрации конкретных продуктов
Чтобы произвести положительное первое впечатление и передать ценности бренда, инвестируйте в дизайн и производство контента (копирайтинг, графический дизайн и особенно фотографии) и постоянно отслеживайте эти процессы.
Несмотря на негативные последствия, 19% сайтов не используют на домашних страницах кастомные изображения и дизайн (по сравнению с 28% в 2018 году).
Примеры успешного применения этого принципа: Urban Outfitters, Crate & Barrel и Gilt для декстопных сайтов, и GAP, IKEA, Marks & Spencer – для мобильных сайтов.
6. 22% сайтов не отображают поле поиска на главной странице
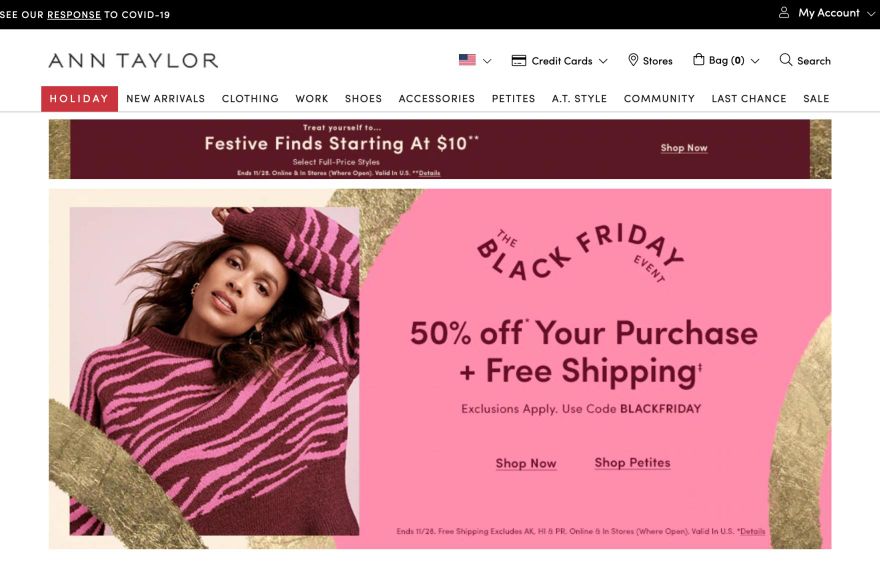
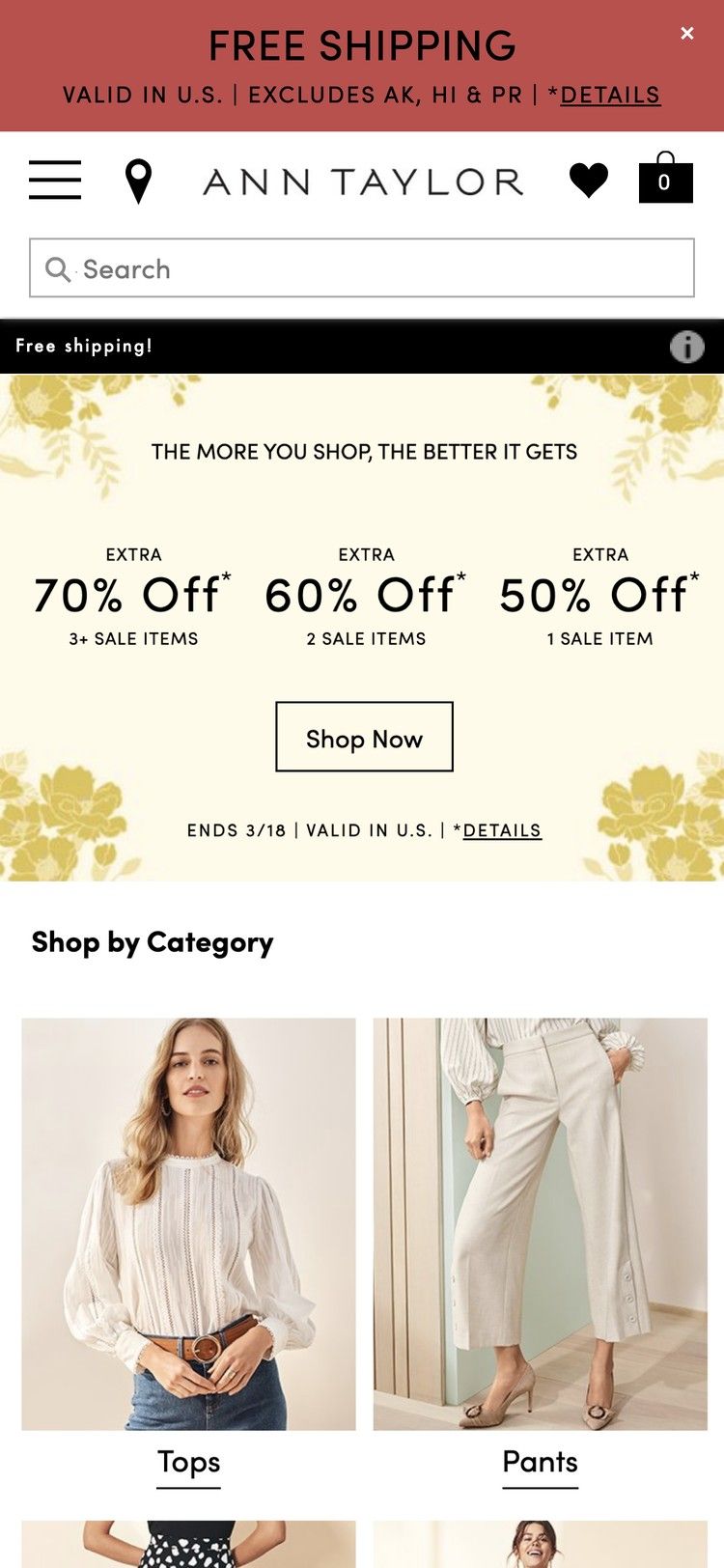
На сайте Ann Taylor сложно сразу увидеть поле поиска на главной странице. Только иконка и текстовая метка, их размер и расположение, а также соседние конкурирующие элементы – все это влияет на заметность
Во время тестирования многие пользователи полагались на поиск, как на запасную стратегию, когда не могли найти нужный товар.
Однако поле поиска часто тонет в море привлекательной графики, что может привести к проблемам для пользователей, ориентированных на поиск, и тех, кто использует его как запасной вариант.
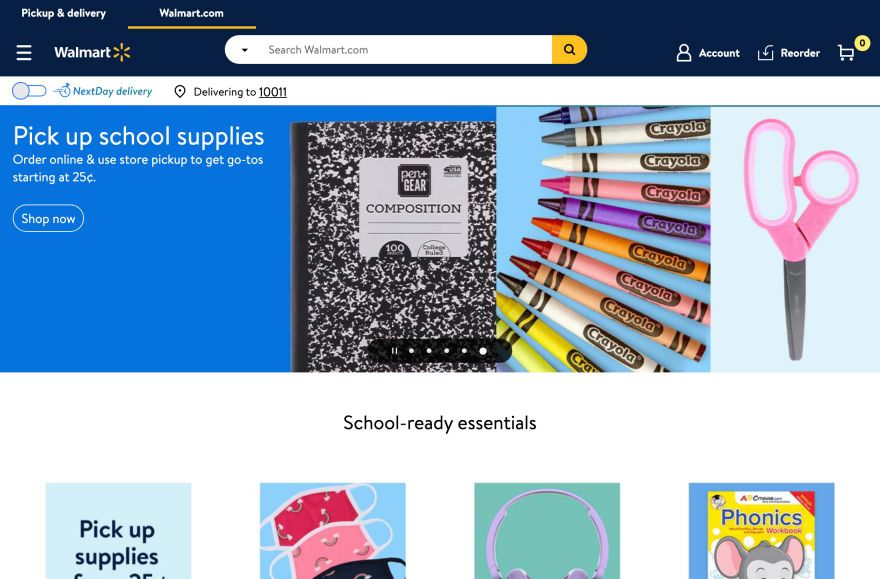
Напротив, визуальное преобладание поля поиска на сайте Walmart делает его сразу заметным
Поле поиска на главной странице должно быть на видном месте, чтобы пользователи, могли начать поиск немедленно и без проблем, а также чтобы любой пользователь – даже тот, кто не прибегает к нему сразу должен знать, где находится поле поиска.
Несмотря на то, насколько важен поиск для обнаружения товаров, 22% сайтов не имеют поля поиска на главной странице (по сравнению с 15% в 2018 году).
Примеры заметных полей поиска, см. Wayfair, J.C.Penney и Staples.
7. 35% сайтов неправильно используют выбор страны и языка
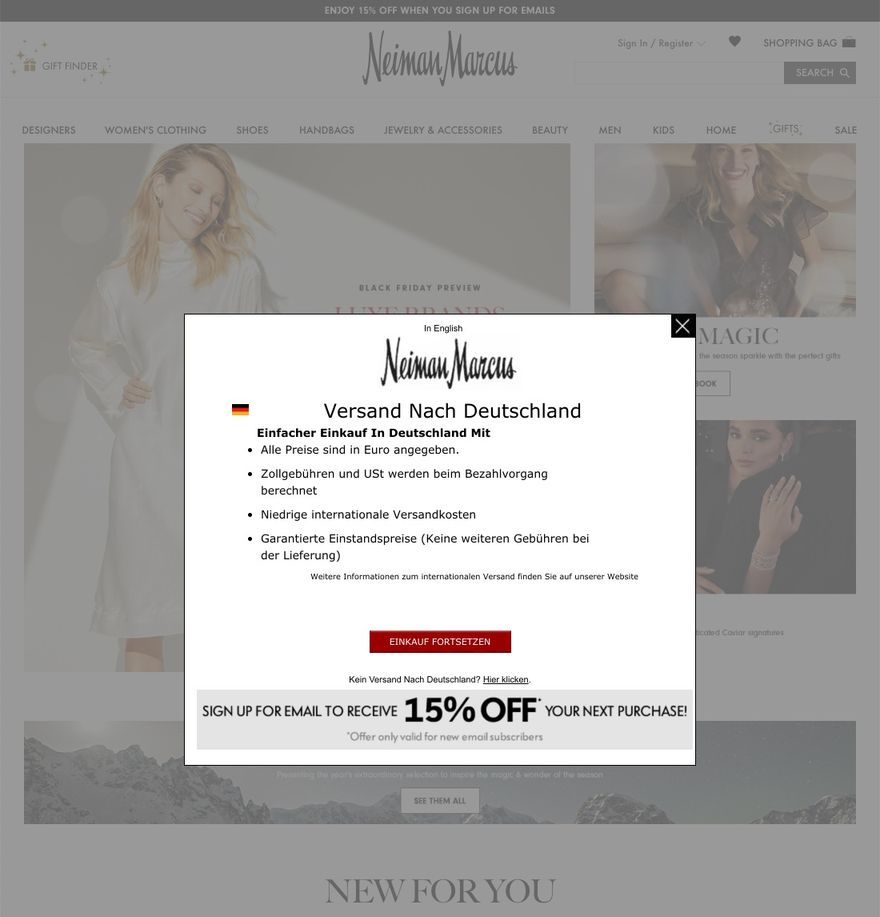
Оверлей выбора страны и языка на сайте Neiman Marcus пользователи могут ошибочно принять за предложение пройти опрос или подписаться на рассылку и отклонят его, фактически не прочитав
На сайте Apple, оверлей занимает очень мало области просмотра, из-за чего пользователи легко могут его не заметить
Во время тестирования десктопных сайтов, использование заставок сделало выбор страны и языка неудобным для пользователей.
Между тем, оверлеи, показывающие адрес доставки, страну и выбор языка, часто ошибочно принимались пользователями за рекламу, опросы, предложения создать учетную запись или оформить подписку на рассылку, и закрывались, даже если пользователи не читали их.
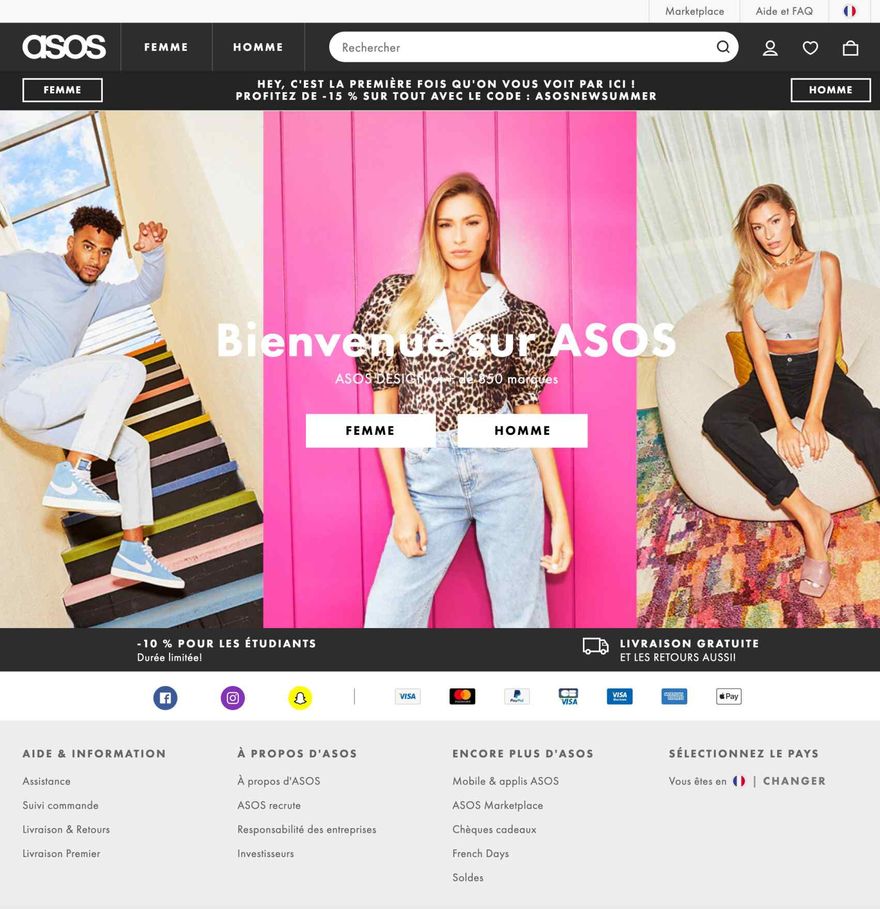
Напротив, Asos использует геотаргетинг IP для определения местоположения пользователя и отображает иконку флага в правом верхнем углу, а также в футере. Такой подход позволяет пользователям легко изменить страну или язык
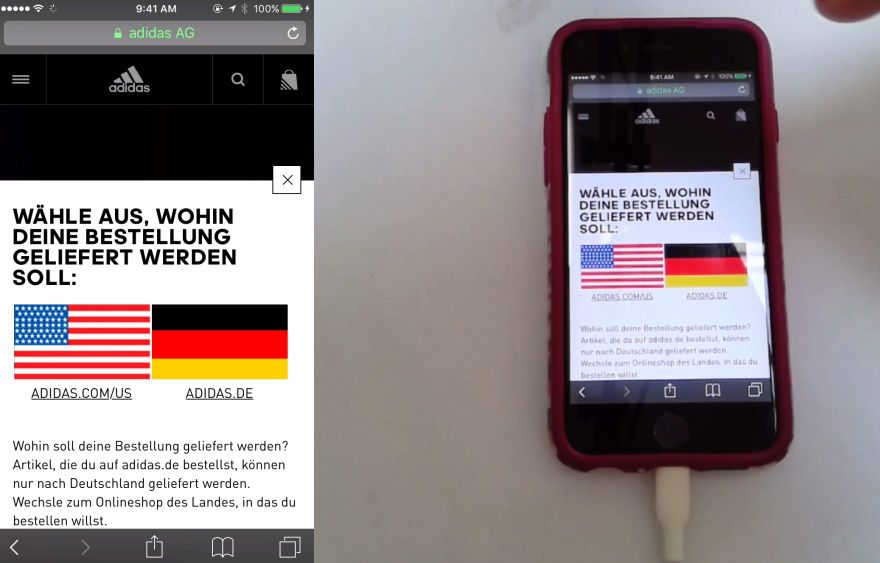
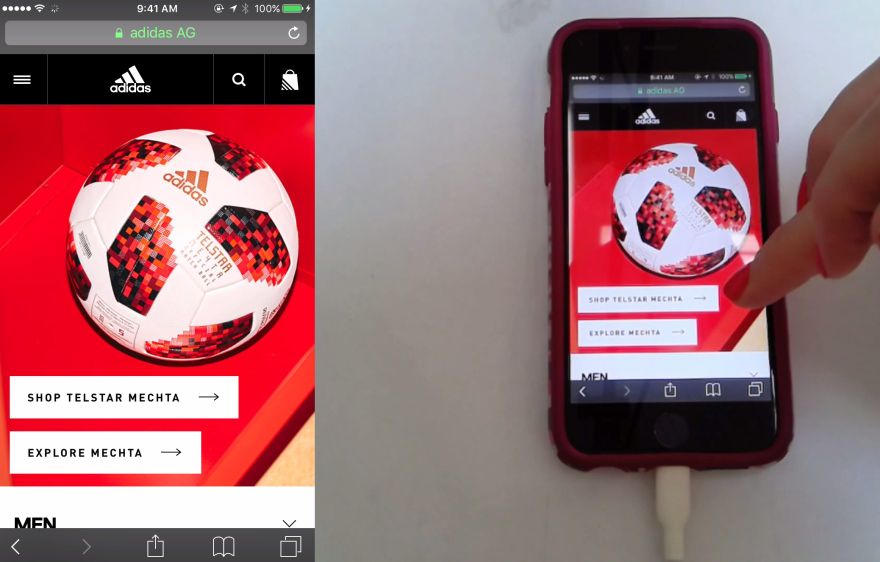
Пользователь, зашедший на сайт Adidas, наткнулся на оверлей выбора страны (первое изображение). После выбора сайта для США оверлей закрылся, и пользователь начал просматривать сайт (второе изображение). На мобильных устройствах оверлеи привлекают больше внимания пользователей, учитывая небольшое окно просмотра. Здесь оверлей с выбором страны в Adidas занимал 77% области просмотра и включал привлекательную графику, что, вероятно, способствовало привлечению внимания пользователя к контенту оверлея
Поэтому используйте заставку на десктопном сайте только для того, чтобы заставить пользователя выбрать страну или язык (или подтвердить выбор), если у вас есть значительные региональные различия или ограничения, и никогда не используйте оверлей с диалоговым окном.
Кроме того, сделайте процесс ненавязчивым, автоматически выбрав значение для пользователя (предпочтительно, используя геотаргетинг IP; в противном случае, автоматически выбрав наиболее популярную страну).
На мобильных устройствах оверлей должен занимать большую часть области просмотра – обычно 70% или более – и содержать заметные изображения с флагами, чтобы помочь пользователям быстро распознать, что оверлей предназначен для выбора страны или языка, а не, для подписи на рассылку.
Выбор страны и языка может иметь самые разные последствия для покупательского опыта, однако 35% сайтов не осуществляют правильный выбор страны и языка (по сравнению с 27% в 2018 году).
Примеры правильной реализации выбора страны и языка, см. Overstock, Victoria’s Secret и Gilt для десктопных сайтов, и Best Buy, и Foot Locker для мобильных.
8. 43% сайтов не используют эффективный стиль интерактивных элементов интерфейса
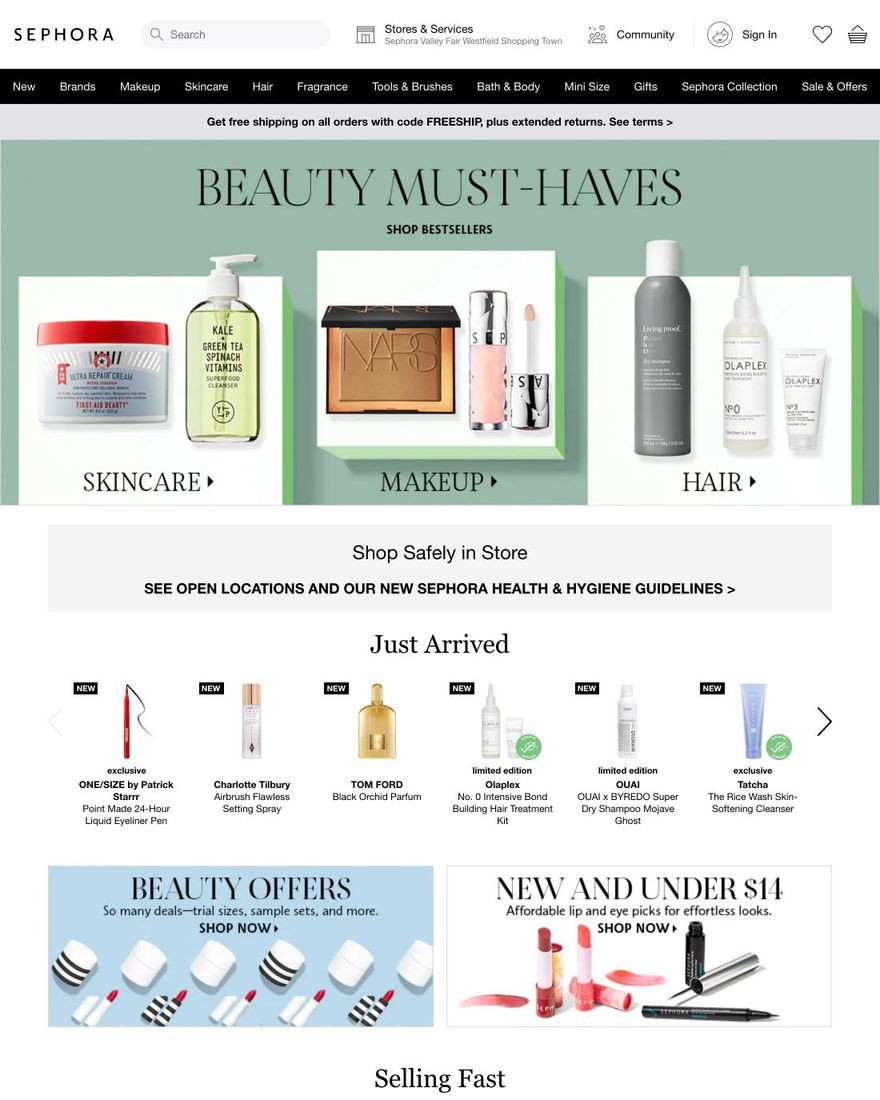
На сайте Sephora неясно, представляют ли элементы на главной странице, один или несколько путей. Это может привести к тому, что некоторые пользователи упустят пути, ведущие в нужный раздел сайта, или будут тратить больше времени на то, чтобы найти его. Между тем, другие пользователи будут дезориентированы, когда кликабельные элементы не приведут к ожидаемому месту назначения
На сайте Ann Taylor визуальные элементы на главной странице не реализованы как отдельные области действия. Вместо этого есть несколько мест, куда пользователи могут пойти, в зависимости от того, на какую область элемента они нажмут. Пользователи колеблются и попадают в неожиданные места, если визуальные элементы могут быть одной большой областью действия или несколькими областями меньшего размера
Во время тестирования пользователи колебались, когда несколько интерактивных элементов были заключены в один визуальный элемент.
Это было связано с тем, что было неясно, был ли визуальный элемент одной большой областью действия, ведущей к одной странице, или несколькими отдельными областями действия, ведущими на разные страницы.
На мобильных устройствах пользователи иногда сталкивались с еще более серьезной проблемой – непонятно можно ли вообще нажать на визуальный элемент.
Wayfair дает понять, что заголовок и эскиз ссылок подкатегорий ведут в одно и то же место с помощью единой области наведения курсора
На сайте Etsy каждая ссылка на мобильной домашней странице представляет собой единую визуальную область действия, которая включает графику и заголовки, а ссылки визуально разделены в интерфейсе
Чтобы решить эту проблему, можно использовать эффекты наведения курсора и стили, чтобы было понятно, ведет ли визуальный элемент к одному или нескольким различным местам сайта.
Между тем, на мобильных устройствах важно всегда четко указывать, какие элементы являются ссылками, делать каждый визуальный элемент отдельной областью действия, ведущей к одному месту, и гарантировать, что область действия для ссылок соответствует размеру визуального элемента.
Несмотря на то, насколько это важно для общего опыта навигации, 43% сайтов не делают очевидным для пользователей, какие элементы интерфейса является интерактивным, куда приведет нажатие на них и, где области действия начинаются и заканчиваются (18% в 2018 году).
Примеры оптимальных стилей интерактивных и кликабельных элементов, см. Hayneedle, HP и Grainger для десктопных сайтов, а также Asos, Crate & Barrel и Nike для мобильных.
Качество UX домашней страницы снизилось
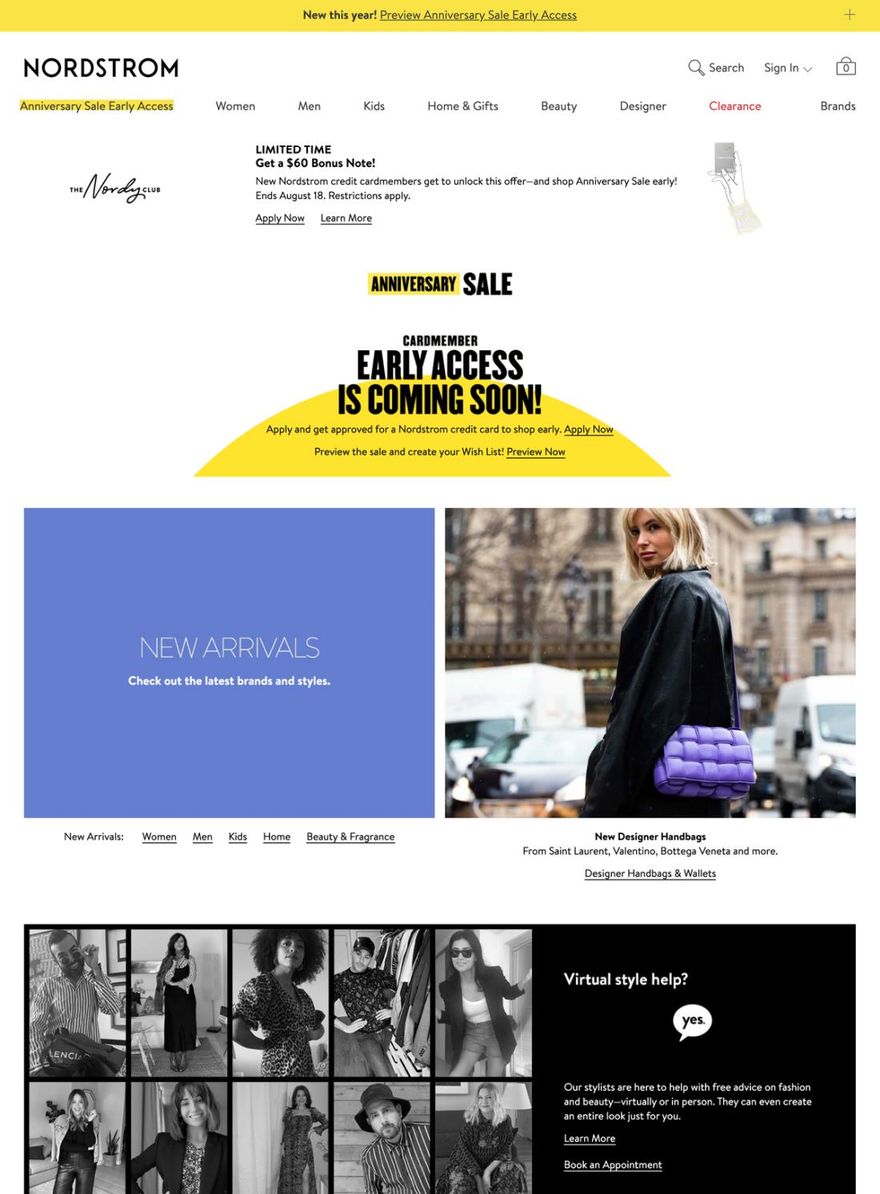
Домашняя страница Nordstrom страдает от 6 из 8 проблем, указанных в этой статье: чрезмерно агрессивный и отвлекающий рекламный контент, неправильная реализация карусели, неспособность помочь пользователям в выборе конкретной области сайта, поле поиска, которое легко не заметить, использование оверлея с диалоговым окном для выбора страны и языка, и неоднозначные области клика. Следовательно, многие пользователи, полагающиеся в изучении продукта на домашнюю страницу Nordstrom начнут с отрицательного опыта
На практике домашняя страница должна одновременно вдохновлять пользователей на изучение, передавать ценности бренда и ассортимент продукции и, возможно, даже знакомить пользователей с уникальными или новыми функциями продукта – и все это без визуальной или когнитивной перегрузки.
Более того, хотя домашняя страница может и не быть преобладающим входным путем, которым она когда-то была (хотя ее важность, как было замечено, еще выше на сайтах, ориентированных непосредственно на потребителя), она по-прежнему играет центральную роль в качестве якоря для определения категорий сайта, и места, к которому можно вернуться на протяжении всей торговой сессии.
Хотя наш тест домашней страницы показал, что средний сайт электронной коммерции работает неплохо, ясно, что есть возможности для улучшения, поскольку 32% сайтов работают либо посредственно, либо плохо – по сравнению с 25% в 2018 году.
Этот анализ текущего состояния UX домашней страницы фокусируется только на 8 из 17 проблем, включенных в наш сравнительный анализ. Остальные 9 проблем также должны быть рассмотрены, чтобы получить полное представление о текущем состоянии UX домашней страницы и выявить дополнительные проблемы конкретных сайтов, которые здесь не рассматриваются.
В частности, устранение 8 ошибок UX домашней страницы, описанных в этой статье – это первый шаг к улучшению пользовательского опыта. Вам следует:
- Предлагать широкий спектр типов продуктов (6% – не делают этого)
- Избегать излишне агрессивной и отвлекающей рекламы (59% – не делают этого)
- Осторожно внедрять карусели (75% – не делают этого)
- Содействовать выбору конкретной области сайта (62% – не делают этого)
- Инвестировать в кастомные изображения и дизайн (19% – не делают этого)
- Сделать поле поиска сразу очевидным (22% – не делают этого)
- Тщательно выбирать страну и язык (35% – не делают этого)
- Убедиться, что области визуального взаимодействия совпадают с фактическими областями (43% – не делают этого)
Для дополнительного вдохновения изучите нашу общедоступную базу данных, содержащую 242 примера домашних страниц десктопных сайтов и 79 примеров домашних страниц мобильных сайтов от ведущих интернет-магазинов, с указанием того, каким интерфейсам домашней страницы следует подражать, а каких следует избегать.
Перевод статьи baymard.com


































Топ коментарі (1)
Топчик, дякую вам за переклад