С радость представляем вам июльское обновление Adobe Experience Design CC. С каждым новым релизом, мы постоянно добавляем новые возможности и работаем над улучшением существующих, на основе ваших отзывов. В этом июльском обновлении, мы поработали над новым востребованным инструментом Zoom, исправлениями экспорта файлов и улучшениями процесса создания прототипов.
Для работы с новыми возможностями, загрузите последнюю версию Adobe Experience Design или обновите актуальную в меню Help (Help > Check for Updates).
Инструмент Zoom
При работе с деталями, дизайнеру крайне необходимо иметь возможность увеличивать и уменьшать изображение. В данном обновлении, мы представляем новый инструмент Zoom, расположенный на левой панеле инструментов. Вы можете перетянуть прямоугольную область для приближения и отдаления определенной части рабочей области.
При работе с трекпадом, вы можете развести двумя пальцами для увеличения. Если вы работаете с мышью, используйте ALT+колесо мыши. Вы также можете получить доступ к функции масштабирования во время панорамирования (Пробел) путем добавления CMD модификатора. Это очень полезно для быстрой навигации с последующим возвратом к активному инструменту после окончания масштабирования.
Горячие клавиши Zoom
вызов Zoom
Z
временное масштабирование
SPACE ⌘
Приближение
⌘ +
Отдаление
⌘ –
Оригинальный масштаб
⌘ 0
100%
⌘ 1
200%
⌘ 2
1х увеличение
Single-click
1х уменьшение
OPT/ALT + Single-click
Переход на предыдущую рабочую область
До выхода этого обновления было невозможно сделать кнопку “назад” в прототипе. Кнопку, которая бы возвращала пользователя к последней просмотренной рабочей области. В этом апдейте, мы представляем вам дополнительное свойство в выпадающем списке - “Previous Artboard”.
Используя данную возможность, вы можете просто создать ссылку назад к предыдущей рабочей области без поиска ее вручную. Затем войдите в режим Prototype и выберите “Previous Artboard” из выпадающего списка. Вернувшись на последнюю рабочую область, длительность предыдущей анимации автоматически совпадет с длительностью текущей. Это еще один пример того, как ваши отзывы важны для нас и как они помогают нам улучшить наш продукт для вас.
Экспорт в PDF
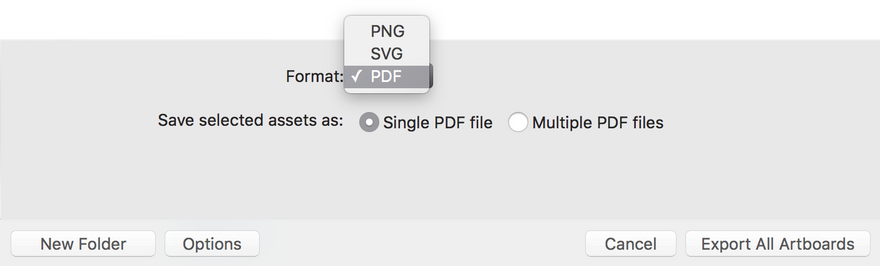
В июльском обновлении, мы расширили возможности для экспорта рабочей области и объектов. Теперь, кроме экспорта в PNG и SVG, XD поддерживает формат PDF.
Вы можете экспортировать все ваши рабочие области или выбранные объекты в общий PDF документ. Для экспорта, выберите PDF в меню Format в окне экспорта. Данное дополнение позволит вам с легкостью делиться, презентовать и просматривать ваши работы с другими людьми. Мы с нетерпением ждем ваших комментариев по функции экспорта для дальнейшего улучшения.
Совместимость со Sketch и другими инструментами
Копировать и вставлять контент из других приложений стало проще. Используйте опцию копирования (Cmd+C), чтобы скопировать контент из Sketch, Power Point, InDesign, или любой другой программы, чтобы поместить PDF в буфер обмена. Обычная команда “вставить” (Cmd+V), вставит его в XD файл. Вставленный контент можно редактировать в XD.
Пишите свои комментарии при возникновении трудностей с корректной работой импорта в XD!
Что ожидать в ближайшем будущем?
Линейные градиенты
Мы прекрасно понимаем важность градиентов и наша команда в данный момент занимается разработкой классного редактора градиентов. Не будем томить, взгляните.
Поддержка корейского языка
Совсем недавно, команда XD посетила дизайн-студии в Корее. Мы узнали трудности и особенности работы над дизайн проектами. В результате, было принято решение добавить поддержку корейского языка в следующей версии программы.
Станьте частью нашего развития
Отзывы
Огромное спасибо всем, кто загрузил XD и высказал свое мнение. Ваша поддержка в виде комментариев очень важна для нашей команды. Мы постоянно трудимся над создания лучшего продукта для дизайнеров. Зайдите на наш сайт для пользователей чтобы предложить новую опцию, поддержать идею или сообщить об ошибке. Также, посетите наш форум и поучаствуйте в обсуждении.
Социальные сети
Присоединяйтесь к нам в Twitter, ник @AdobeXD, общайтесь с нами #AdobeXD. Также, мы в Facebook, где мы отвечаем на ваши вопросы, сообщаем об обновлениях и выкладываем видео.
#MadeWithAdobeXD
Если вы выкладываете ваши прототипы на Behance, не забывайте помечать их тегом #MadeWithAdobeXD и выбирайте Adobe Experience Design среди использованных программ. Оцените Tralley app project на Behance - приложение, созданное в Adobe XD.
События и статьи
Команда Adobe XD посетила UXcamp Europe #UXCE16 in Berlin 25/26 июня, где участники имели возможность попробовать Adobe Experience Design CC. Узнайте их мнение о работе.
Adobe XD at UXcamp Europe 2016: Parth Nilawar
Adobe XD at UXcamp Europe 2016: Joachim Tillessen
Статья - Что было, если бы существовала формула создания инновационных продуктов, UX и сервисов? Наш продакт менеджер, Демиан Борба поделилась инструкцией. http://adobe.ly/298L3d2
Загрузите последнюю версию Adobe Experience Design и поделитесь своим мнением. С нетерпением ждем ваших комментариев.
Перевод статьи http://blogs.adobe.com/










Топ коментарі (0)