Проектирование сенсорного опыта для создания интерактивных продуктов следующего поколения.
Давайте исследуем мир тактильных ощущений! Мы расскажем, как дизайнеры и разработчики могут создавать опыт, использующий наше осязание.
Сфера тактильных ощущений – одна из самых быстрорастущих, но при этом одна из самых малоизученных областей пользовательского опыта. Поскольку наши повседневные взаимодействия с устройствами переходят от клавиатуры и мыши к телефонам, автомобильным развлекательным системам и повседневным объектам, становится все более важным, то, как мы взаимодействуем и получаем фидбек от физического мира.
Эта статья даст вам базовый обзор тактильных ощущений, их применения в UX и лучших практик.
1. Что такое тактильные ощущения?
Тактильные ощущения относятся к области кинестетической коммуникации, которая фокусируется на тактильном контакте, как форме общения. Тактильные ощущения повсеместны и дарят яркие ощущения. Представьте, что вы впервые держите ребенка на руках, обнимаете друга, которого давно не видели, или чувствуете, как ваш телефон быстро вибрирует в вашем кармане. Эти ощущения порождают настоящие чувства, которые остаются с нами.
Что касается цифровых или веб-интерфейсов, то есть несколько определений тактильных ощущений:
- Любая технология, которая может создавать тактильный опыт, передавая пользователю вибрации или движения. Источник.
- Использование движений, генерируемых электронным или механическим способом, которые пользователь ощущает через осязание, как часть интерфейса (Merriam).
- Тактильные ощущения задействуют у людей осязание, чтобы улучшить взаимодействие с экранными интерфейсами (Apple).
Синтезируя эти определения вместе, мы можем сформулировать следующее определение тактильных ощущений и применить его к пользовательскому опыту:
Тактильный пользовательский опыт (Haptic UX) использует тактильный фидбек, чтобы через прикосновение передать пользователю своевременную и полезную информацию.
Вот несколько примеров использования тактильных ощущений:
- Успешный платеж на мобильном устройстве, вызывающий кратковременную вибрацию.
- Состояние ошибки при вводе неправильного пароля.
- Специальный жест, разблокирующий функцию.
- Вибрации в мобильной гоночной игре.
Apple Taptic Engine
2. Создание тактильных ощущений
Большинство мобильных устройств имеет встроенную тактильную систему. Это стандартные паттерны, которые дизайнеры и разработчики могут использовать для улучшения опыта. Вы также увидите примеры, используемые в других «умных» устройствах: автомобильные информационно-развлекательные системы, планшеты, смарт-часы, фитнес-браслеты и VR-перчатки.
Но давайте запомним: цель использования тактильных ощущений – передать полезную информацию, а именно, когда:
- Что-то пошло не так
- Что-то случилось или не случилось
- Нужно привлечь внимание пользователя («Привет! Взгляни на это».)
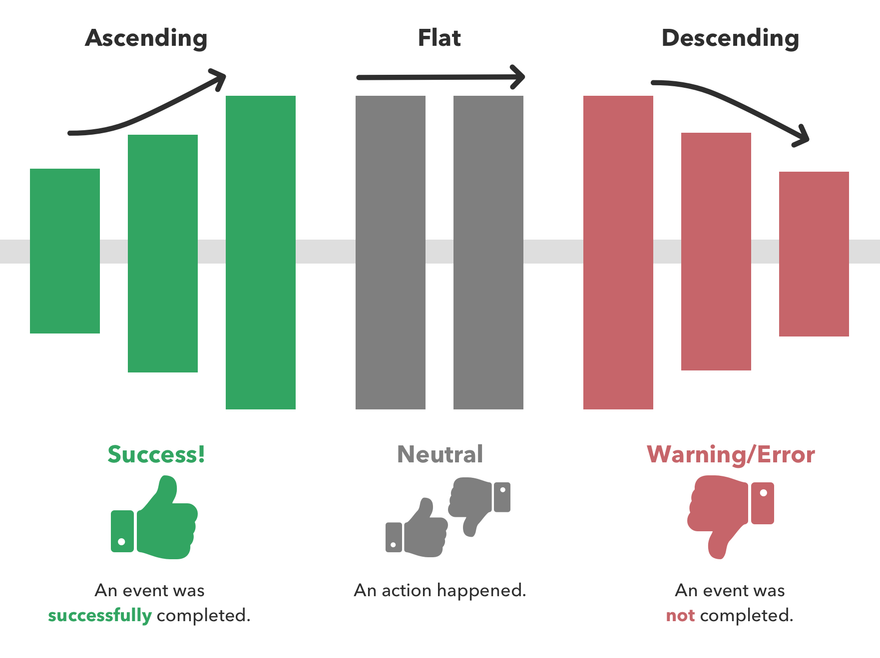
Чтобы создать тактильную схему, которая передает соответствующую информацию, необходимо, чтобы мы понимали, как люди интерпретируют паттерны вибрации. Другими словами, какие физические метафоры являются общепринятыми для обозначения успеха, ошибки или нейтрального состояния?
Тактильные ощущения – это физические метафоры
Физическая метафора – это, по сути, то, как человек интерпретирует семантическое значение физического взаимодействия. Эти метафоры со временем усваиваются и обычно зеркально отражают заученные слуховые метафоры. Физические вибрации по своей природе излучают звук, и наш мозг пытается понять эти закономерности, сравнивая их с нашим эмпирическим опытом.
Создание физической метафоры
Чтобы создать физическую метафору с помощью тактильных ощущений, мы можем использовать взаимодействие резкости и интенсивности для передачи информации пользователю (Apple Haptics).
Резкость – воспринимаемая жесткость импульса. Чем жестче импульс, тем отчетливее пользователь может его почувствовать. Чем меньше жесткость импульса, тем сложнее уловить различия между несколькими импульсами (т.е. пользователю труднее определить закономерности).
- Увеличьте резкость, чтобы передать важные семантические паттерны фидбека, например, об успешном внесении чека на счет в банковском приложении.
- Уменьшите резкость, чтобы передать едва уловимую обратную связь для непрерывного взаимодействия. Например, нажатие педали газа в мобильной игре.
Интенсивность – воспринимаемая сила или величина импульса. Чем интенсивнее импульс, тем сильнее для пользователя тактильные ощущения.
- Увеличьте интенсивность, чтобы обеспечить заметный фидбек для временных событий, таких как успешная или неудачная оплата товара.
- Уменьшите интенсивность, чтобы обеспечить дополнительный фидбек для нейтральных событий, таких как добавление товара в корзину или открытие приложения.
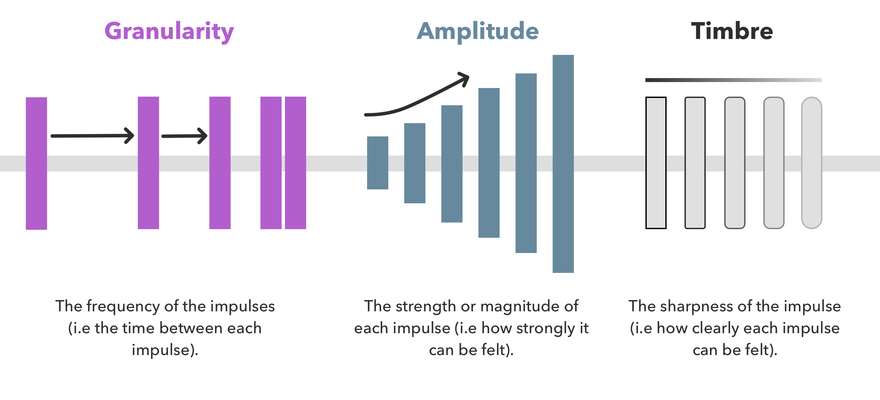
Дальше мы можем регулировать гранулярность, амплитуду и тембр тактильного фидбека, чтобы обозначать различное семантическое значение для переходных и непрерывных событий.
Гранулярность – частота импульсов и расстояние между ними. Чем больше гранулярность, тем быстрее импульсы.
Амплитуда – интенсивность и величина импульса. Чем выше амплитуда, тем сильнее импульс.
Тембр – резкость / ясность, с которой можно почувствовать импульсы. Чем выше резкость, тем отчетливее воспринимается каждый импульс.
Таким образом, дизайнеры могут регулировать гранулярность, амплитуду и тембр импульса, чтобы дополнить как переходные, так и непрерывные события.
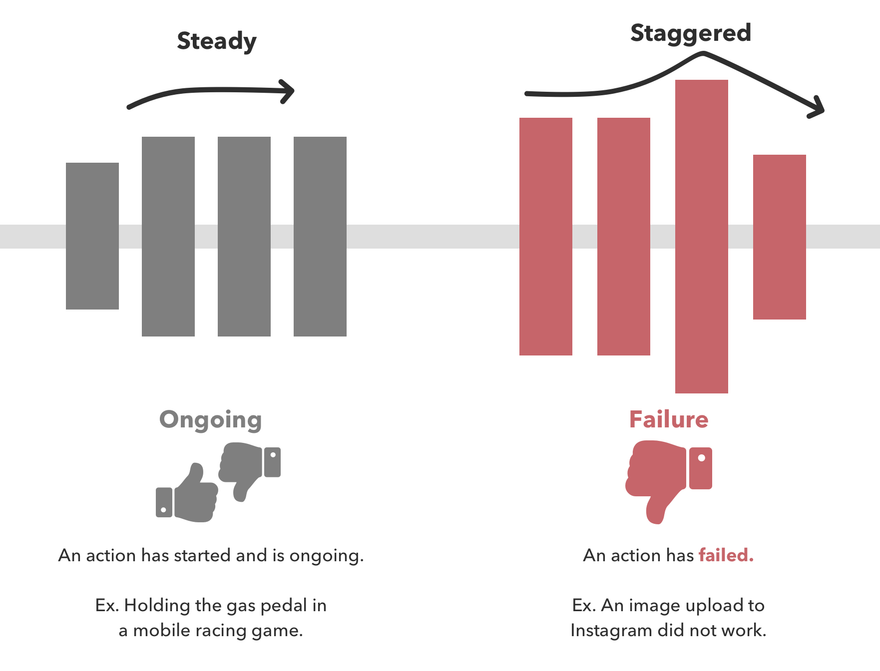
Переходные события – кратковременные прикосновения или вибрации, связанные с определенным действием (например, нажатие кнопки, дающей быстрый импульс). Для этих событий гораздо более важными становятся смысловое значение и тонкая настройка импульса.
Непрерывные события – долговечные модели вибрации, которые могут длиться несколько секунд и более (например, гоночная игра, имитирующая неровность дороги, или длинная анимация празднования в сообщении).
Тестирование тактильных паттернов
Вот несколько полезных ресурсов и приложений, чтобы лучше понять, как тестировать паттерны тактильных ощущений и вибрации:
- Vibration App— настоящий анализатор спектра вибрации, использующий встроенные акселерометры и гироскоп iPod Touch и iPhone.
- Core Haptics (для разработчиков)— составляйте и воспроизводите тактильные паттерны, чтобы настроить тактильный фидбек вашего iOS-приложения.
- Android Haptics(для дизайнеров) — рекомендации по тактильности для улучшения взаимодействия и передачи полезной информации пользователям через осязание.
- Android Haptic Constants (для разработчиков)— константы, которые будут использоваться для выполнения эффектов тактильного фидбека на Android-устройствах.
- Haptic Feedback Generators (для разработчиков) — исследуйте тактильные паттерны, созданные Apple Tactic Engine (от Jesus Guerra)
А теперь давайте исследуем эвристику тактильных ощущений.
3. Эвристика тактильных ощущений
Вот несколько основных рекомендаций, когда и как включать тактильные ощущения в свой опыт.
Используйте тактильные ощущения, чтобы улучшить юзабилити
Тактильные ощущения следует использовать для улучшения фидбека и передачи полезной информации вашим пользователям. Их не следует использовать для украшения взаимодействия или предоставления фидбека, который не является необходимым для опыта. Например, используйте тактильную обратную связь для обозначения многослойного или сложного жеста, а не для обычных нажатий кнопок.
Создайте четкую причинно-следственную петлю фидбека
Тактильные ощущения должны укреплять четкую причинно-следственную связь. Тактильный импульс должен быть немедленно приурочен к определенному действию. Чем больше задержка, тем более разрозненным становится опыт. Например, когда я нажимаю «Deposit Check», я должен немедленно получить нейтральный импульс, подтверждающий мой выбор. Не должно быть никаких задержек.
Тактильные ощущения должны служить дополнительному, а не первичному фидбеку
Не полагайтесь только на тактильные ощущения, чтобы передать фидбек пользователям. Многие устройства позволяют пользователям включать и выключать тактильные ощущения, поэтому крайне важно, чтобы первичный фидбек был визуальным или представлял собой совокупность нескольких механизмов обратной связи. Например, когда мой чек успешно депонирован, я должен видеть отчетливое визуальное состояние успеха, дополненное тактильным и / или аудио сигналом.
Целенаправленно и экономно используйте тактильные ощущения
Будьте очень внимательны с тем, когда и где вы добавляете тактильные ощущения в свое приложение. Тактильные ощущения могут отвлекать, сбивать с толку и мешать при слишком частом использовании. Их следует использовать, когда есть четкая цель с пользой для пользователя. Например, запуск тактильного импульса при каждом нажатии кнопки в приложении отвлекает и снижает эффективность тактильного отклика.
Будьте последовательны, используя системные настройки по умолчанию
При проектировании стандартных приложений используйте тактильные настройки ОС по умолчанию. Ваши пользователи будут привыкать к системным паттернам тактильных ощущений, особенно к тем, которые имеют семантическое значение: успех, неудача или нейтральный фидбек. Будут особые случаи использования, особенно с мобильными играми, где вы можете использовать для улучшения опыта кастомные тактильные ощущения.
Снижайте непреднамеренные воздействия
Когда устройство вызывает тактильную обратную связь, оно вибрирует. Эта вибрация может мешать другим действиям, например, при попытке сфокусировать камеру или при вводе текста в поле формы. Узнайте, как тактильный отклик вашего приложения будет взаимодействовать с другими приложениями.
Поддерживайте срок службы батареи
Когда устройство вызывает тактильную обратную связь, оно вибрирует. Эта вибрация расходует заряд батареи, особенно в сочетании с интенсивной мобильной игрой, в которой часто используются тактильные ощущения. Позвольте пользователю отключать их или уменьшать частоту тактильных откликов, чтобы продлить срок службы батареи.
4. Создание тактильного опыта
Вот несколько шагов, которые помогут определить, когда и как добавить в свой опыт тактильные ощущения.
Определите значительную потребность пользователя. Убедитесь, что рассматриваемый вами вариант использования удовлетворяет значительную потребность пользователя. Это должна быть критическая задача, решающая важную проблему.
- Пример: Внесение чека на счет в мобильном банкинге.
B. Деконструируйте поведение пользователя – проведите поведенческий анализ отдельных действий, которые пользователь предпринимает для завершения действия. Что нужно сделать пользователю для успешного выполнения задачи? Что он должен знать? Какие действия он должен предпринять?
- Пример: При внесении чека на счет в приложении мобильного банкинга мне нужно (1) открыть приложение, (2) нажать кнопку, чтобы внести депозит, (3) щелкнуть, чтобы сделать фото, (4) добавить сумму в долларах, (5) сделать фото, (6) подтвердить фото, (7) подтвердить депозит.
C. Определите различные состояния фидбека – на протяжении всего процесса определите, какую важную и полезную информацию приложение должно сообщить пользователю. Какой фидбек необходим пользователю, чтобы перейти к следующему шагу?
- Пример: Когда фотография чека успешно загружена, я ожидаю какого-то визуального или аудио подтверждения, что проверка прошла успешно.
D. Проанализируйте тактильную потребность – задайте вопрос: предоставит ли добавление тактильных ощущений полезную, преднамеренную и актуальную информацию для пользователя? Какую информацию вы хотите сообщить? Какие другие формы обратной связи получит пользователь за то же действие? (Аудио, видео, сенсорная)
- Пример: Когда я делаю и загружаю в приложение фотографию депозита, я просматриваю несколько экранов (камеры и приложения), что затрудняет определение, когда загрузка чека завершена. Из-за визуальной несвязности тактильный отклик мог бы предоставить дополнительное подтверждение, что действие было успешным.
E. Выберите и протестируйте тактильную чувствительность – После определения варианта использования тактильной чувствительности проведите A / B-тест, чтобы увидеть, помогает ли добавление тактильных ощущений юзабилити. Воспользовавшись нашей тактильной эвристикой, выберите семантически выровненную тактильную чувствительность, которая дополняет действия пользователя, но не мешает или не является ненужной.
- Пример: Когда фотография чека успешно загружена, я чувствую небольшую вибрацию в телефоне, которая дополняет визуальный сигнал (галочку на экране). Это добавляет уверенности, что фотография была успешно загружена.
5. Примеры из реального мира
Тактильные ощущения, указывающие направление, при этом пользователям не нужно смотреть
В этом примере Лиам Такер демонстрирует использование тактильной обратной связи для указания основного направления поворота – либо для привлечения внимания пользователя, либо для обеспечения импульса обратной связи, который может указывать вправо или влево.
Тактильные сигналы фидбека информационно-развлекательных систем авто
Когда люди за рулем, они должны уделять свое внимание сразу нескольким вещам: дороге, пассажирам, радио и другим побочным шумам. Следовательно, трудно узнать, когда действие на сенсорном экране автомобиля было успешным. Тактильные ощущения могут обеспечивать фидбек, что действие было успешно зарегистрировано системой, вместо того, чтобы полагаться только на визуальные или аудио сигналы.
Cadillac Cue System — Haptic Feedback
Тактильные ощущения для индикации активации скрытых функций
Едва уловимые жесты и скрытые аффордансы особенно сложно передать пользователям. Тактильные ощущения могут помочь сообщить, что скрытая функция была успешно активирована.
Скрытая функция iPhone для разблокировки прокрутки
Тактильные ощущения для иммерсивного VR-гейминга
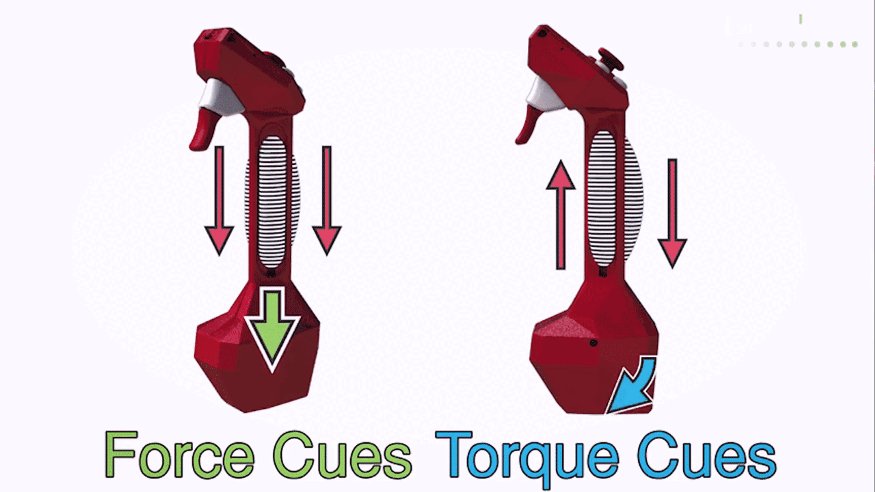
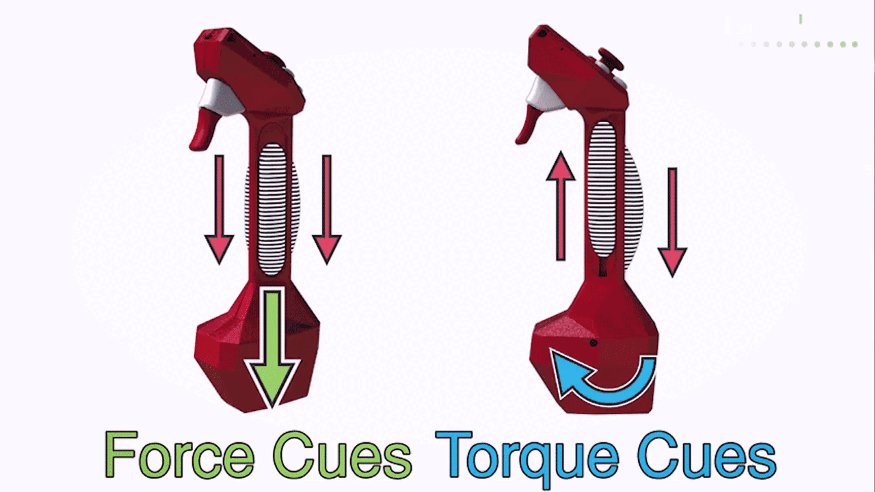
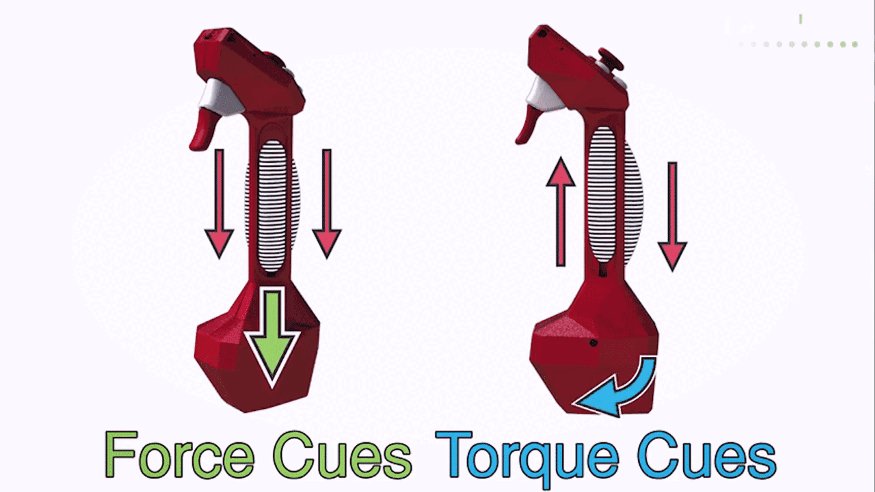
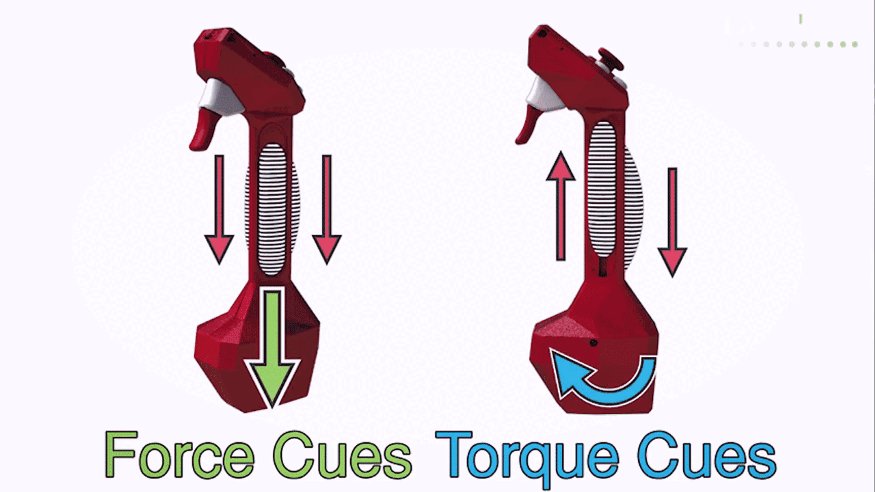
Благодаря более совершенным тактильным аксессуарам системы обратной связи в играх виртуальной реальности развиваются и включают в себя сигналы силы и крутящего момента, чтобы повысить реальность тактильного фидбэка.
VR Controller Force and Torque Mechanics Механика силы и крутящего момента VR-контроллера
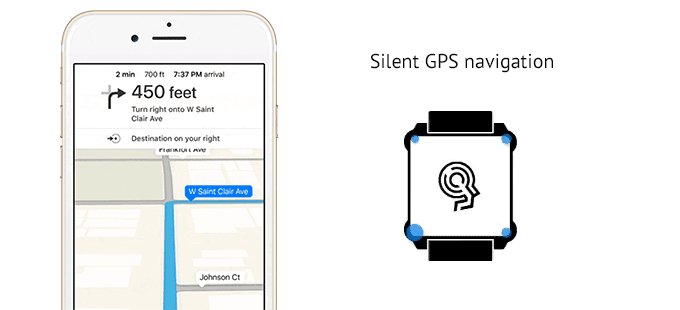
Тактильные ощущения для доступности
Для людей с нарушениями зрения или слуха тактильные ощущения могут служить основным механизмом обратной связи. В этом примере тактильный паттерн используется, чтобы указать, что пользователь должен повернуть направо.
Тактильные ощущения также можно использовать, когда экраны расположены далеко от линии глаз. Например, если вы поместите часы на сканер кредитных карт, чтобы использовать Apple Pay, тактильный отклик будет указывать на успешную транзакцию.
CBC.ca
6. Выводы
Целью тактильного UX является использование тактильного фидбека для предоставления своевременной и полезной информации посредством прикосновения.
Тактильная обратная связь должна быть актуальной, своевременной, семантической и дополняющей. Она должна решать существенную проблему пользователя и использоваться разумно, чтобы не отвлекать и не раздражать его.
Haptic UX становится важной возможностью для создания более удобного и захватывающего опыта. Веб-технологии, сенсорные экраны, перчатки виртуальной реальности и носимые устройства все чаще используют тактильный отклик для улучшения ощущений от прикосновения, чтобы прояснить наш визуально загроможденный и шумный мир.
Новое поколение опыта, особенно голосового взаимодействия, потребует от продуктовых команд создания языка осязания (language of touch) – способа улучшить тактильные ощущения, вызывая эмоции и сложные ощущения.
Перевод статьи medium.muz.li






















Найновіші коментарі (0)