Эстетически приятный дизайн может выделить бренд на фоне конкурентов, обеспечив незабываемый опыт. Однако интерфейсы должны содержать только необходимые элементы с высокой информационной ценностью. Ясность всегда побеждает визуальный эффект.
«Не держите в доме ничего такого, что не считаете полезным или красивым». Дон Норман процитировал знаменитое высказывание Уильяма Морриса в начале своей книги «Эмоциональный дизайн»1, и оно отражает суть восьмой эвристики юзабилити – эстетический и минималистичный дизайн:
Интерфейсы не должны содержать нерелевантную или редко используемую информацию. Каждая дополнительная единица информации в интерфейсе конкурирует с релевантными единицами информации и снижает их относительную заметность.
Почему недостаточно только «минималистичного» дизайна? Действительно ли эстетика имеет значение?
- Визуальные эффекты необходимы для формирования хорошего первого впечатления. Все-таки люди «судят о книге по обложке». В среднем пользователи формируют первое впечатление о сайте, исходя из его эстетики, через 50 миллисекунд после перехода на него, что примерно в 10 раз быстрее, чем время, необходимое для чтения. Поэтому, чтобы опыт воспринимался полезным, дизайнеры, к сожалению, не могут полагаться исключительно на хорошую функциональность и контент.
- Восприятие опыта может быть более запоминающимся, чем сам опыт. Как сказал Дон Норман, «привлекательные вещи работают лучше». Первое впечатление настолько сильное, что люди часто вспоминают красивый дизайн, как простой в использовании, несмотря на потенциальные проблемы юзабилити, которые могли возникнуть во время использования.
- Эстетика укрепляет индивидуальность вашего бренда. При постоянном использовании эстетика может укрепить бренди его авторитет.
Минималистичный дизайн, максимальная полезность
Давайте посмотрим на другой компонент эвристического минималистичного дизайна.
Имейте в виду, когда эта эвристика была написана в 1994 году, тренда на минималистичный веб-дизайн не существовало. Таким образом, для целей этой эвристики термин «минимализм» не относится к сайту, который следует трендам минимализма.
Для контекста, в 1994 году Интернет в основном состоял из перегруженных веб-страниц, заполненных как актуальной, так и нерелевантной информацией – так сказать, «шумный» дизайн. Согласно этой эвристике, минималистичный дизайн – это такой дизайн, который ограничивает количество «шума», которое имеет интерфейс, чтобы выделить необходимую информацию. Это дизайн, который стремится упростить интерфейсы за счет удаления ненужных элементов или контента, не поддерживающего пользовательские задачи.
Важное следствие этого определения: минималистичный дизайн содержит все необходимые элементы для поддержки пользовательских задач. Другими словами, хороший дизайн должен стремиться к максимальной полезности и юзабилити, располагая достаточным количеством элементов на странице.
Слишком мало элементов будет препятствовать полезности и юзабилити из-за отсутствия необходимых элементов, в то время, как слишком большое количество элементов будет перекрывать нужные элементы. Даже если мы перегружаем пользователей информацией, которая может быть полезна «в какой-то момент», то пользователи не смогут найти или обнаружить необходимые элементы, и посчитают, что их просто нет.
Таким образом, минималистичный визуальный дизайн (иногда называемый плоским) не всегда удовлетворяет этой эвристике по умолчанию (и часто приводит к удалению необходимых элементов), и аналогично дизайны, которые удовлетворяют этой эвристике, не обязательно должны быть минималистичными.
Домашняя страница HelloBar имеет минималистичный визуальный стиль. Однако, на сайте недостаточно информации о том, чем занимается компания или какие функции доступны. Таким образом, хотя сайт следует трендам минимализма, он не удовлетворяет эвристике, потому что не содержит необходимую информацию в легко доступном месте.
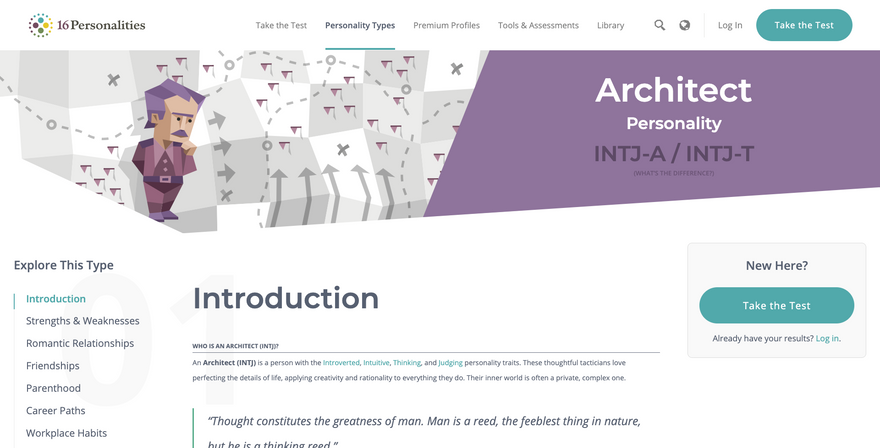
16Personalities.com, сайт, на котором проводится анализ личности по методике Майерс Бриггс, имеет заметно не минималистичный визуальный стиль: сильно текстурированные и сложные визуальные элементы, и загруженные страницы с небольшим количеством пробелов. Тем не менее, он удовлетворяет эвристическому подходу, предоставляя только нужную информацию.
Мобильная версия 16Personalities.com насыщена информацией, с важными элементами навигации в нижней части экрана и индикаторами выполнения с низкой степенью прозрачности, расположенными за заголовками разделов в верхней части экрана.
Как создать эстетичный и минималистичный дизайн
Визуально общайтесь, используя известные принципы дизайна
Есть много атрибутов визуального дизайна , которые влияют на то, будет ли дизайн эстетически приятным, но сосредоточьте свое внимания на пяти основных принципах визуального дизайна. Это поможет обеспечить эффективную визуальную коммуникацию.
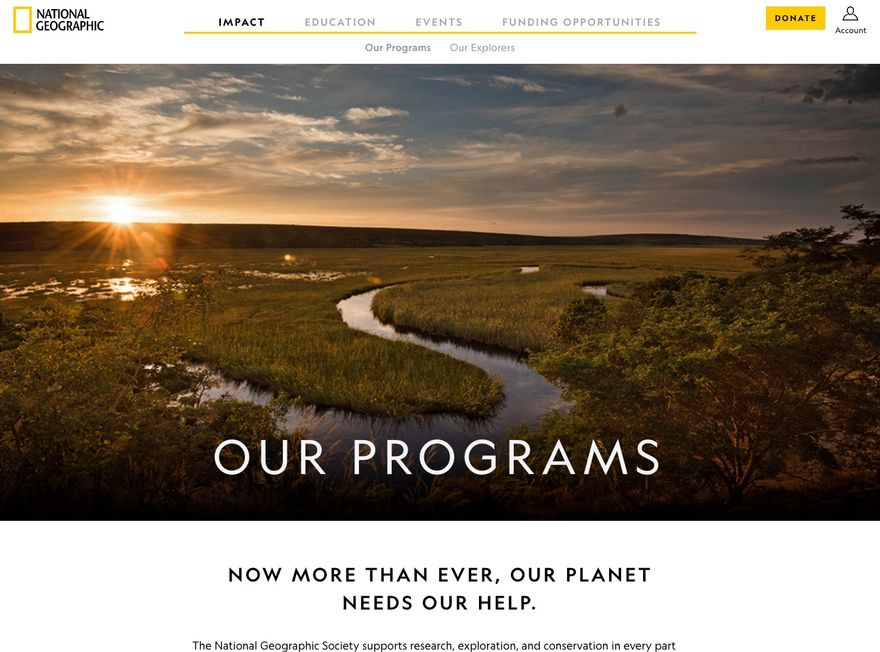
Веб-сайт National Geographic эффективно использует масштаб, визуальную иерархию, баланс, контраст и принципы гештальта для создания эстетичного и удобного дизайна.
Ограничьте количество «шума» в своем дизайне
Максимально увеличьте «сигнал», то есть количество элементов с высокой информативностью – метки с высокой информативностью, изображениями с высоким разрешением, четкие указатели или вспомогательный текст. Сведите к минимуму «шум» – элементы с низкой информативностью, такие как низкое разрешение, загроможденные изображения, нерелевантная информация, технические термины без объяснения и все, что предназначено только для «украшения». Избегайте многоцелевых визуальных подсказок (например, одинакового визуального оформления для ссылок и текста) и не переусердствуйте с вариациями шрифта / цвета, чтобы ваша информация передавалась четко. Соблюдайте стандарты и соглашения, и сообщайте информацию, а не занимайтесь украшением.
Для менее распространенных задач рассмотрите возможность постепенного раскрытия функций или информации по мере необходимости, а не показывайте все сразу. Тем самым вы ограничите ненужные детали. Каждый фрагмент контента должен иметь цель, включая негативное пространство.
Приложение Smart Countdown Timer имеет «дзен-режим», в котором очень мало шума: в состоянии ожидания (слева) оставшееся время обратного отсчета является единственной доступной информацией, но в состоянии наведения курсора (справа) все элементы управления сделаны видимыми: текстовое поле для ввода желаемого времени или продолжительности и значки для приостановки / возобновления таймера, перезапуска таймера и блокировки таймера от редактирования.
Используйте универсальные визуальные паттерны, несущие позитивный смысл.
Согласно исследованию Ингрид Фетель Ли2, посвященному позитивной эстетике, люди склонны воспринимать пейзажи с водоемами и разнообразным рельефом как красивые. Это явление не ограничивается пейзажами и распространяется на многие другие визуальные эффекты: детские черты лица, растения, округлые формы, яркие, насыщенные цвета, конфетти, фейерверки и так далее. Это может показаться набором случайных позитивных визуальных эффектов, но их объединяет обещание удовлетворить человеческие потребности: еда, вода, кров, безопасность, тепло, товарищеские отношения и сообщество. Например, яркие цвета в природе обычно связаны с фруктами и овощами (обещание еды), а живописные пейзажи с озерами или реками обещают доступ к воде. (Посетите наш однодневный курс Persuasive and Emotional Design, чтобы узнать о других восхитительных эстетических идеях)
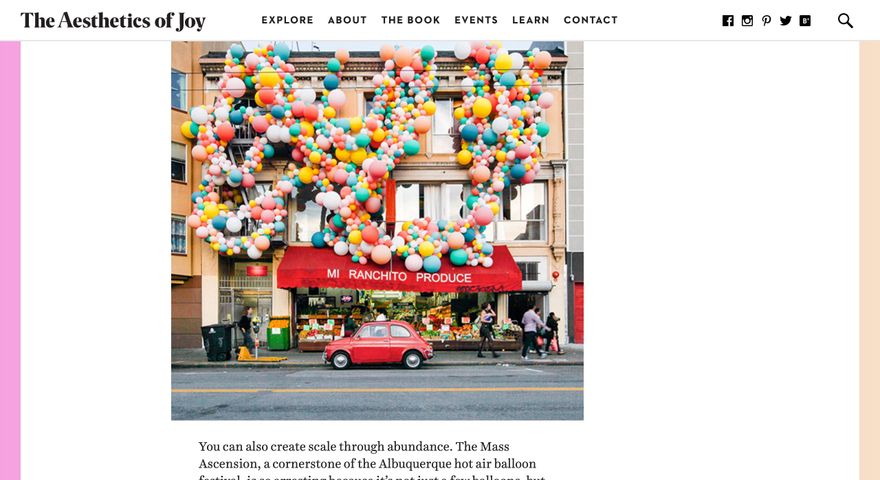
Веб-сайт Ингрид Фетель Ли AestheticsOfJoy.com – это кладезь восхитительных фотографий и позитивных визуальных эффектов, таких как скульптура из воздушного шара, созданная Джиханом Зенчирли (Geronimo).
Примите тот факт, что у каждого свое понятие красоты
Хотя определенные визуальные эффекты общеприняты и приветствуются, чем конкретнее ваше сообщение в интерфейсе, тем менее универсальным будет визуальный эффект. В конце концов, чтобы информация была актуальной для одной аудитории, она, возможно, будет бесполезна для других аудиторий. Это означает, что вы должны очень хорошо знать свои персоны, и проектировать их с учетом того, что могут ценить ваши высокоприоритетные персоны. Также имейте в виду культурные различия (например, западноевропейские свадебные платья, как правило, полностью белые, а в Индии белые одежды символизируют смерть и похороны, и могут не вызывать такой же эмоциональный отклик у этой аудитории). Хотя это может означать больше работы для вашей команды UX-дизайнеров, помните, что для обслуживания глобальной аудитории вы должны отражать красоту в глобальном контексте и рассказывать глобальные истории.
Вывод
Юзабилити – это одновременно искусство и наука. Хотя когнитивная и поведенческая наука диктует множество принципов юзабилити, эстетика играет важную роль и влияет на восприятие ваших дизайнов. Минимализм идет намного глубже, чем внешний вид или тренды: он максимизирует полезность и юзабалити, позволяя людям находить то, что им нужно, когда это нужно. Наконец, картинка может сказать тысячу слов ... но только если это полезная картинка.
Ссылки
1 Don Norman, Emotional Design: Why We Love (Or Hate) Everyday Things (book)
2 Ingrid Fetell Lee, Joyful: The Surprising Power of Ordinary Things to Create Extraordinary Happiness
Перевод статьи nngroup.com












Топ коментарі (0)