Для меня проще всего увидеть мастерство UI-дизайнера по тому, как он использует интервалы в своем дизайне. Цвет, типографика, изображения и т. д. обычно даются вам в руководстве по бренду, но правильное использование интервалов – это скилл. Через некоторое время он становится второй натурой, но только после того, как вы выучите и научитесь применять основные правила.
В этой статье я поделюсь метафорой, которую рассказываю новичкам, чтобы объяснить, как располагать элементы. Надеемся, что эти правила научат вас критически смотреть на интервалы.
1. Почему интервалы так важны?
Помню, когда работал junior-дизайнером на своей первой работе, я очень гордился дизайном, который я сделал. Я передал его одному из senior-дизайнеров, которого мы ласково прозвали Pixel-Perfect-Пит. Когда я снова увидел свой макет, я был потрясен. Он выглядел НАМНОГО лучше, но состоял из тех же элементов. Просто улучшив интервалы в моем дизайне, Пит создал более организованный, чистый и цельный макет.
Пит применил новый вид магии, который я только начинал понимать.
Когда вы улучшаете интервалы, происходит следующее:
- Пользователям легче потреблять контент.
- Вы создаете информационную иерархию.
- Вы добиваетесь последовательности во всем дизайне.
- Дизайн просто выглядит лучше.
2. Введение в точечные сетки
Как и большинство дизайнеров интерфейсов, я начинал карьеру графическим дизайнером. При проектировании печатных макетов нас учили, что для обеспечения согласованности (я не шучу) нужно измерять расстояние между различными элементами с помощью квадрата.
Однако, подобный прием бесполезен при проектировании цифровых продуктов.
Люди, занимающиеся интерфейсами, предпочитают использовать более точные средства измерения расстояний между компонентами и фигурами. Тогда возникает вопрос: как далеко должны быть расположены элементы? Люди склонны использовать значения кратные 10. Это приятное круглое число, которое легко запомнить и которое часто используется в макетах графического дизайна. Но интервал 10pt на самом деле слишком большой и плохо умножается или делится.
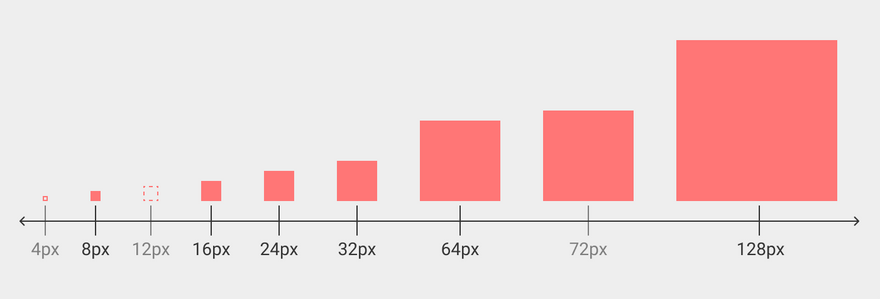
На помощь приходит сетка 8pt. Сетка 8pt позволяет вам использовать значения, кратные 8. К ним относятся 0, 8, 16, 32, 64 и т. д.
Число 8 – своего рода магическое – оно просто работает.
Однако ходят слухи, что сетка 4pt лучший вариант. Это означает, что вы можете использовать числа, кратные 4, в том числе 0, 4, 8, 12, 24, 32, 64 , 72 и т. д. Dries De Schepper, UI-дизайнер в Deloitte Digital, говорит, что сетка 4pt придаст вашей работе больше гибкости, и вы удивитесь, как часто вы используете значение 12pt вместо 8 или 16pt.
Преимущество сетки 8pt заключается в том, что нужно работать с меньшим количеством чисел, что упрощает поддержание согласованности. И наоборот, преимущество сетки 4pt заключается в том, что можно работать с большим количеством чисел, что упрощает создание более точных дизайнов.
3. Дружественные интервалы
Прежде чем я расскажу о дружбе интервалов, давайте поговорим о дружбе в контексте класса.
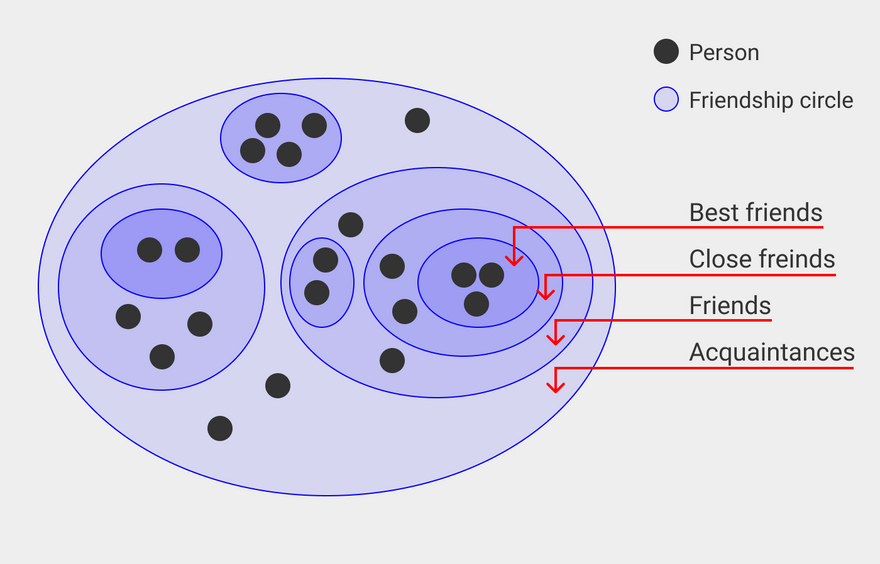
В классе обычно формируются разные группы друзей. А внутри этих групп друзей формируются еще более близкие дружеские отношения. Так вы получаете лучших друзей в кругу близких друзей, в еще более широком кругу друзей.
(На самом деле круги дружбы пересекаются гораздо больше, но ради метафоры давайте притворимся, что это не так).
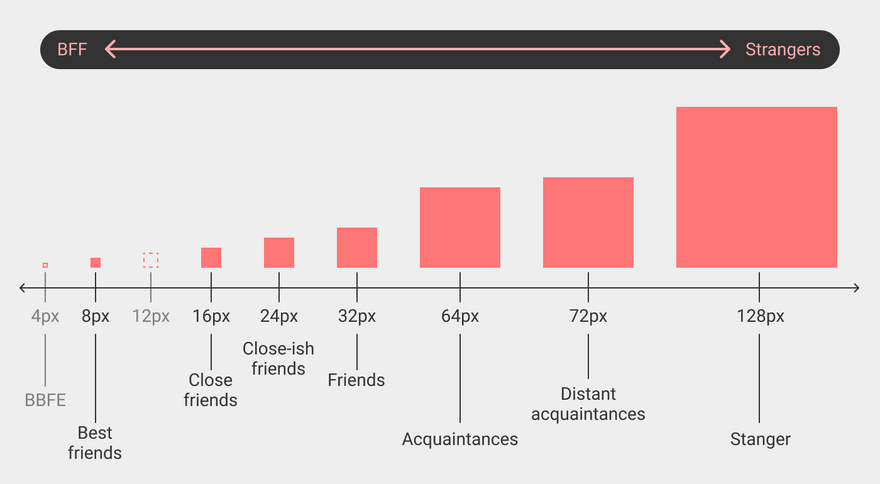
Итак, как дружба соотносится с интервалами в UI-дизайне?
Думайте о расстоянии между элементами вашего дизайна как о кругах дружбы. Одни дружат ближе; другие в меньшей степени. Чем лучше знакомы эти два аспекта, тем ближе они друг к другу. И наоборот, чем они менее дружны, тем дальше друг от друга.
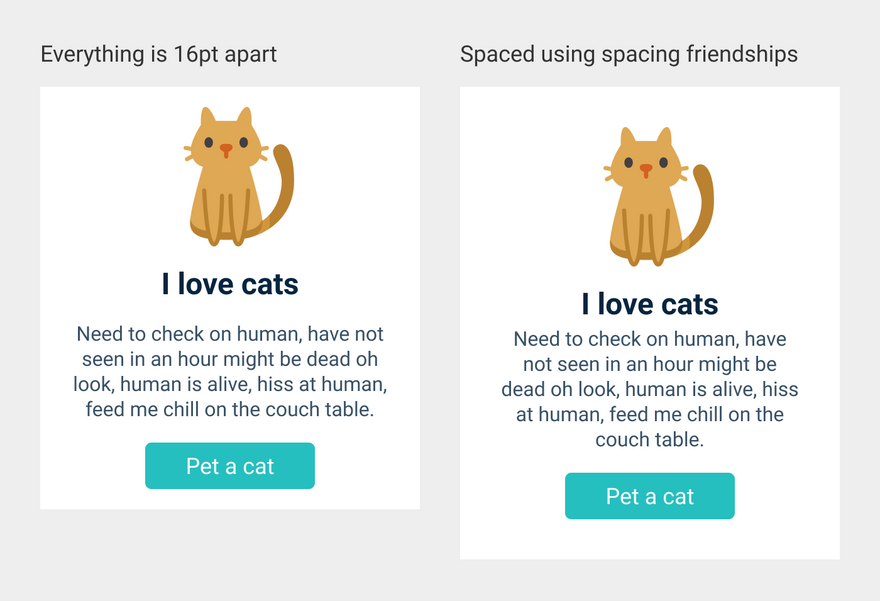
Сравните два изображения ниже. На картинке слева везде использовался одинаковый интервал. А справа, были использованы дружественные интервалы, а значит, что внутренние отступы контейнера и интервалы между иконкой, текстом и кнопками разные.
Вы видите, что изображение слева кажется нечетким и беспорядочным, а справа – уравновешенным и аккуратным?
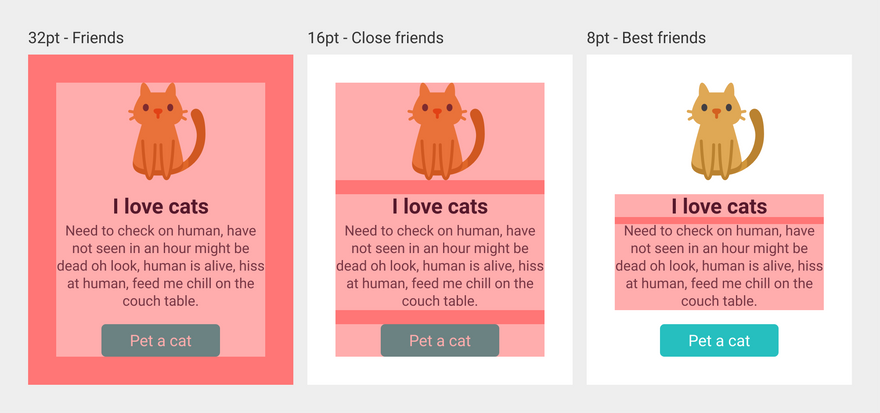
Если вы посмотрите на пример ниже, то увидите, как я группирую разные элементы в различные дружественные группы.
Пример работы дружественных интервалов в простом компоненте
Как вы можете видеть на изображении выше, разные элементы разбиты на дружественные группы. Вы можете решить, насколько «дружелюбны» элементы друг к другу, в зависимости от того, насколько они связаны. Например, на изображении выше заголовок и основной текст больше связаны, чем кнопка или изображение. Но изображение, кнопка и текст несут одно сообщение, поэтому все равно сгруппированы вместе.
А что насчет полных макетов? Применяется тот же принцип, только с большим количеством движущихся частей.
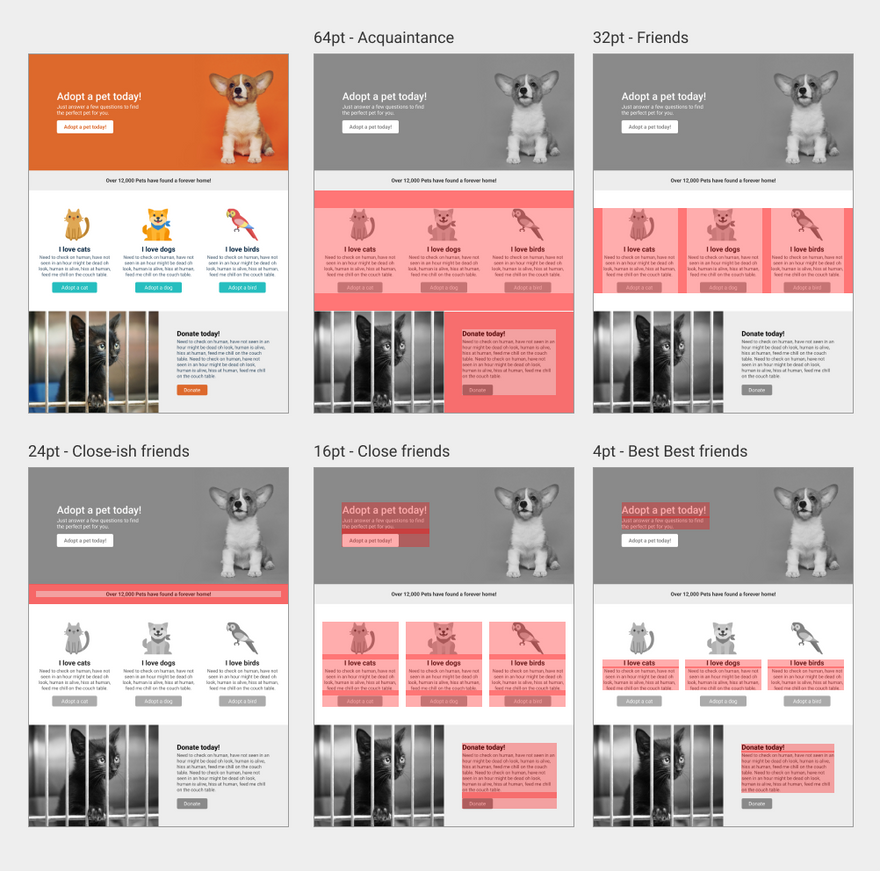
Итак, если указанный выше компонент был группой друзей, то макет страницы – это класс. Все вместе, но дружат между собой только некоторые ученики. В приведенном ниже примере вы можете увидеть, как я использовал на всем макете тот же принцип, что и в небольшом компоненте.
На изображении выше, разделение элементов на разные группы помогает создать последовательность и иерархию. Естественно, это не идеальная метафора, и могут быть исключения, когда вы решите нарушить правила.
4. Три «К» интервалов
Приянка Годбоул, продуктовый дизайнер в Facebook Design System, придерживается аналогичного, но более структурированного подхода к интервалам. Она разбивает элементы на три основные категории, а именно: контейнеры, контент и компоненты. Для каждой из этих категорий они имеют заранее определенный интервал.
Контейнеры (в том числе карточки, модальные окна, страницы и т. д.) должны иметь наибольшее значение интервала. Например, Приянка использует 16pt как наибольшее значение.
Контент (в том числе заголовки, абзацы, таблицы и т. д.) предназначен для правильного размещения типографики. Следует учитывать высоту заголовков, абзацев и расстояние между ними.
Компоненты (в том числе кнопки, поля ввода, иконки и т. д.) – это расстояние между меньшими компонентами и отступы внутри них, например, расстояние внутри и вокруг вашей кнопки.
Узнайте больше о трех «К» интервалов.
5. Вывод
Использование правильного интервала – очень интуитивное упражнение, и на его точную настройку уйдут годы. Готов поспорить, что Pixel-Perfect-Пит все еще сможет найти ошибки в моих интервалах.
Надеюсь, что, если вы будете думать о компонентах дизайна как о «друзьях», это поможет вам лучше понять, на каком интервале элементы должны располагаться друг от друга.
6. Для чтения по теме
Чтобы узнать больше об интервалах, сетках и о том, как их использовать, прочтите материалы по следующим ссылкам:
Перевод статьи uxdesign.cc











Найстарші коментарі (1)
Благодарю! Крутая статья!