Я считаю сетки весьма полезными. Они помогают поддерживать согласованность между разными макетами и быстрее принимать дизайн-решения. Сетки позволяют нам точнее контролировать выравнивание и компоновку на экранах разных размеров.
В этой статье мы рассмотрим наиболее важный аспект адаптивных сеток и то, как продуктовые дизайнеры могут использовать их в своем рабочем процессе.
Анатомия сетки
Сетка состоит из 3 основных компонентов: столбцов (колонок или columns), желобов (промежутков или gutters) и полей (margins). Давайте попробуем с ними разобраться.
Столбцы
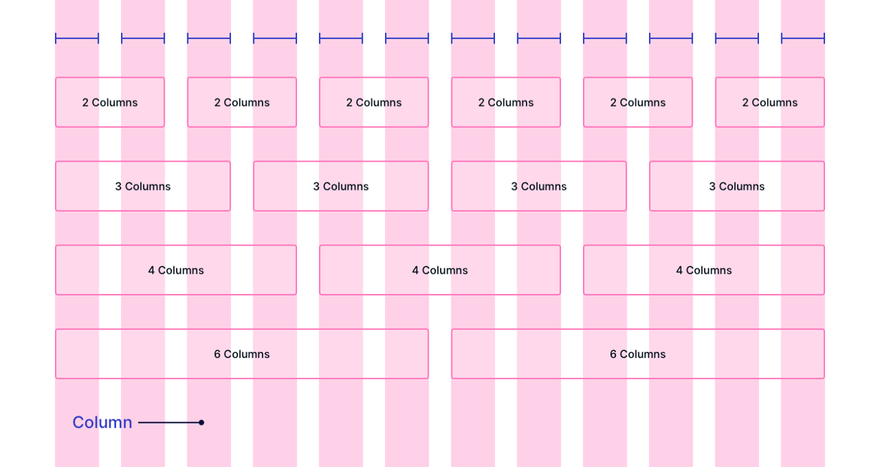
Столбцы – это воображаемые вертикальные блоки, которые используются для выравнивания контента. Мы определяем ширину столбцов в процентах (%) или фиксированных значениях.
Столбцы в адаптивной сетке
Межколонник
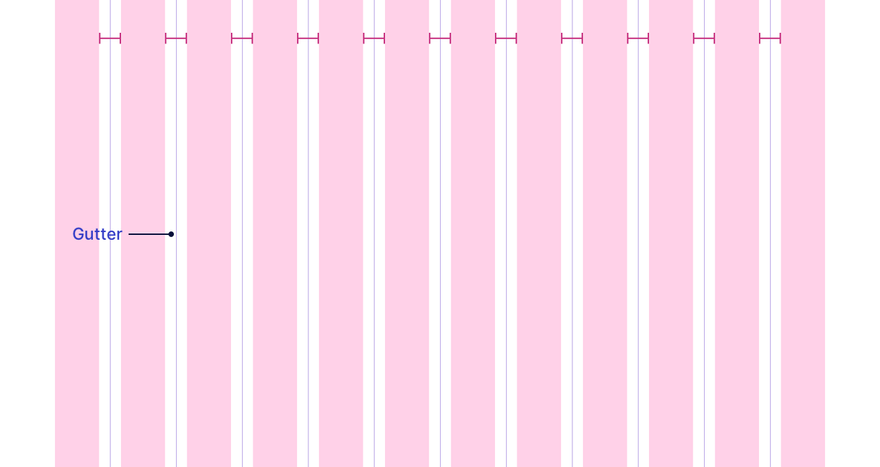
Межколонник – это промежутки между столбцами. Они помогают разделить контент. Мы определяем ширину межколонника, как фиксированное значение.
Промежутки в адаптивной сетке
Поля
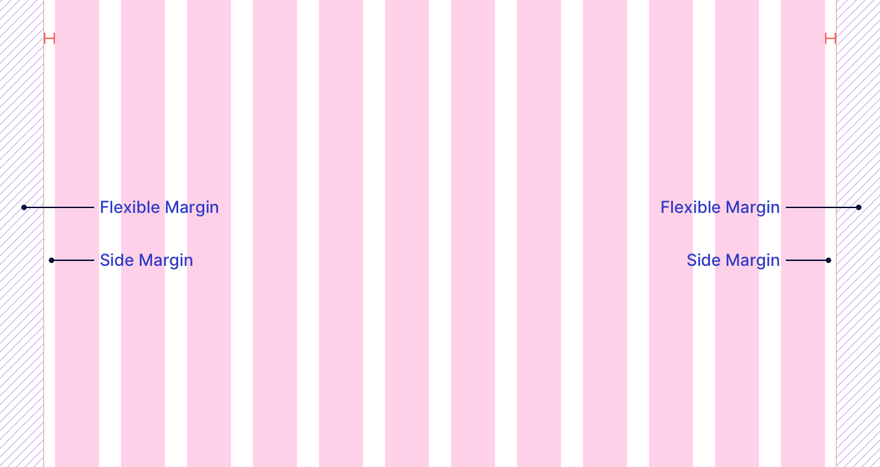
Поля – это пространство между контентом и краями экрана.
Мы определяем ширину боковых полей как фиксированные значения, которые определяют минимальное свободное пространство для каждого размера экрана.
Гибкие поля занимают пространство, оставшееся после создания сетки со столбцами, отступами и боковыми полями.
Гибкие поля меняются в зависимости от размера экрана.
Боковые и гибкие поля в адаптивной сетке
Как проектировать интерфейс с помощью адаптивной сетки?
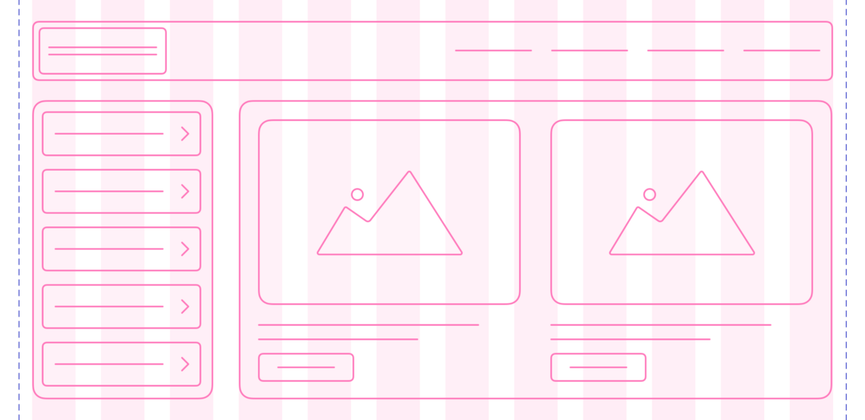
Контент (изображения, текст или элементы интерфейса) помещаются в видимые или невидимые родительские контейнеры. У видимых контейнеров есть граница или блокировка заполнения, в то время, как у невидимых контейнеров есть прозрачная блокировка.
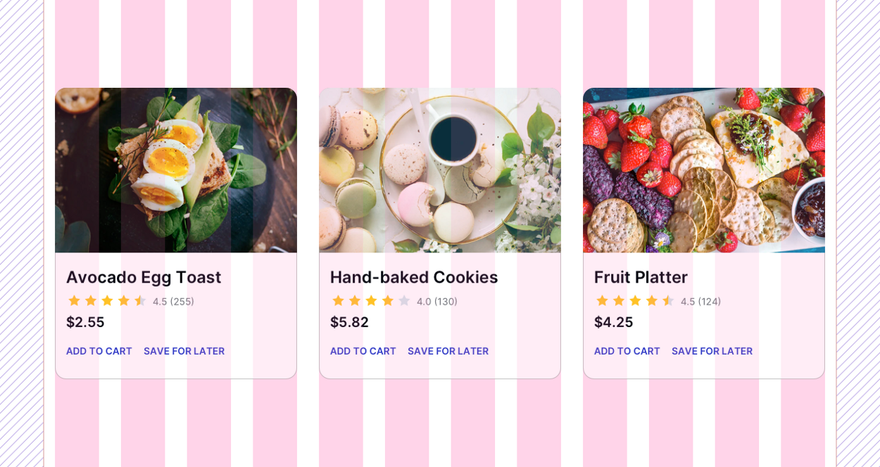
К видимым родительским контейнерам относятся такие компоненты, как карточки, баннеры и т. д.
Контент в таких видимых родительских контейнерах, как карточки
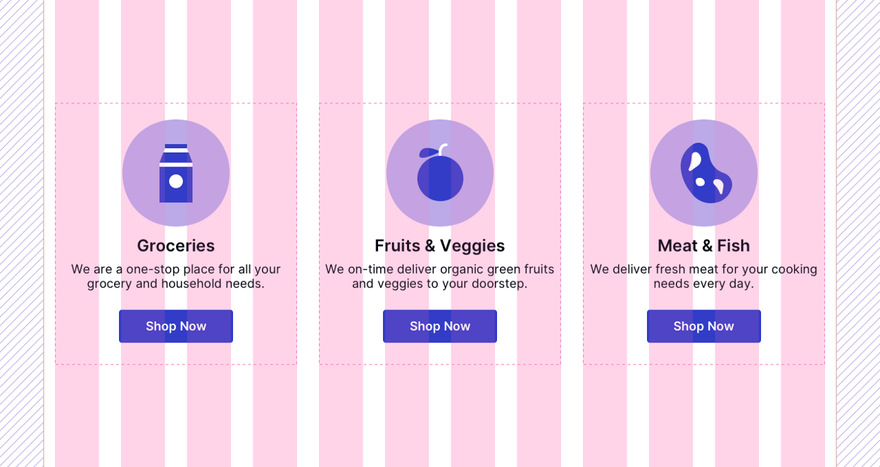
К невидимым родительским контейнерам относятся такие разделы, как текст или функциональные блоки.
Контент в невидимых родительских контейнерах – функциональных блоках
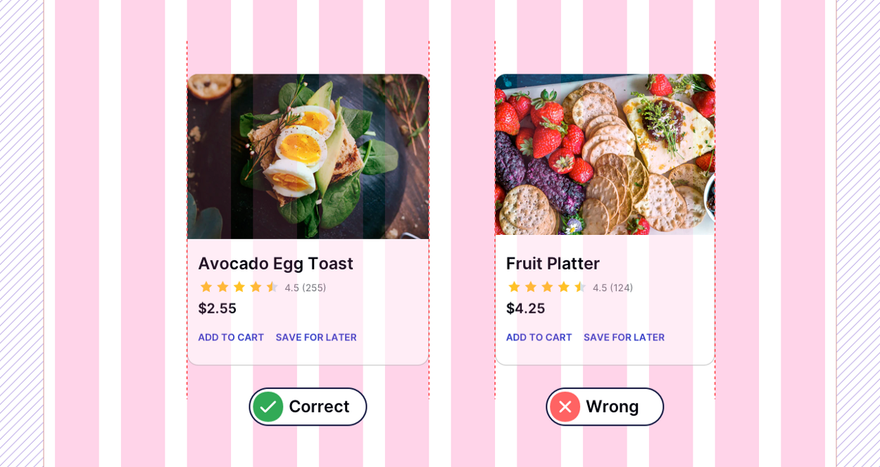
Родительские контейнеры начинаются и заканчиваются на краю столбца. Они не могут начинаться или заканчиваться на краю межколонников или боковых полей.
Выравнивание родительского контейнера по столбцам
Контент внутри родительского контейнера размещается независимо и его не обязательно выравнивать по столбцам.
Структура столбца
Количество столбцов, используемых для создания сетки, называется структурой столбцов.
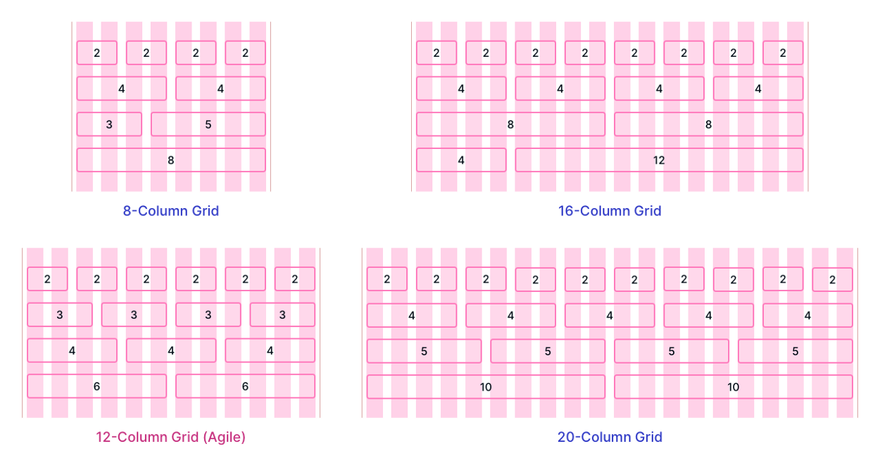
8, 12, 16 и 20 – ряд наиболее распространенных структур столбцов для адаптивного макета. Выбор структуры столбцов для проекта зависит от требований к дизайну.
8/12/16/20 столбчатая структуры сетки
Структура из 12 столбцов – самая гибкая. В дальнейшем она может быть разбита 4–4–4 или 3–3–3–3, чтобы выровнять содержимое родительских контейнеров.
Точки перехода
Точка перехода – это конкретный диапазон размеров экрана, в котором макет повторно настраивается на доступный размер экрана для наилучшего просмотра макета.
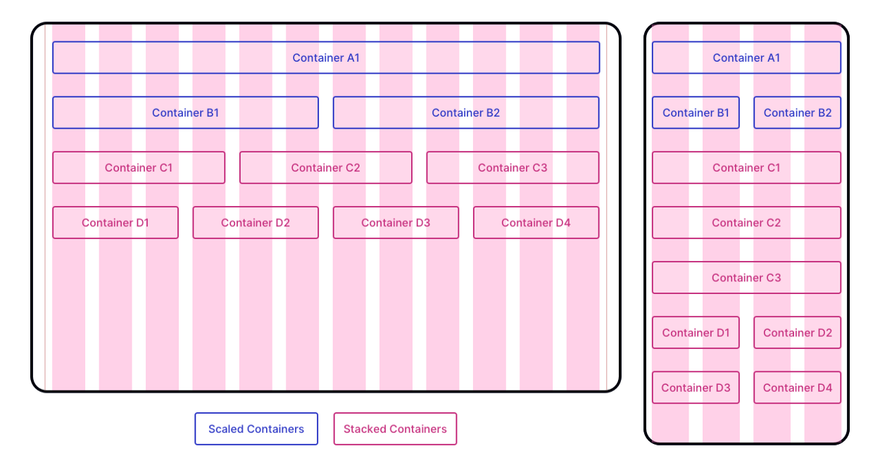
Структура столбца, ширина столбца, желоба и полей зависят от точки останова. Родительские контейнеры либо складываются в стек, либо масштабируются в соответствии с точками останова, чтобы их было удобнее просматривать.
Масштабирование и укладка сетки в стек
Размер столбца изменяется в сторону уменьшения, если на меньшем экране достаточно свободного места для размещения контента. Столбец складывается вертикально, если контент не помещается в доступном пространстве небольшого экрана.
Поведение сетки
Сетка может работать тремя разными способами в разных точках останова.
Попытаемся с ними разобраться.
Фиксированные сетки
Фиксированная сетка имеет столбцы фиксированной ширины и гибкие поля. Фиксированная сетка имеет фиксированную ширину контента, которая не изменяется в определенном диапазоне точек перехода, а гибкие поля занимают оставшееся пространство.
Поведение сетки с фиксированной шириной
Гибкие сетки
Гибкая сетка имеет столбцы изменяемой ширины, фиксированные межколонники и фиксированные боковые поля. Гибкая сетка имеет гибкую ширину контента от края до края в соответствии с размером экрана.
В гибкой сетке столбцы либо увеличиваются, либо сжимаются, чтобы адаптироваться к доступному пространству.
Поведение гибкой сетки
Гибридные сетки
Гибридная сетка имеет компоненты гибкой и фиксированной ширины.
В современных макетах некоторые элементы полностью выходят за пределы сетки и выравниваются от края до края экрана. Верхние и нижние колонтитулы, видимые контейнеры или изображения без полей – вот лишь некоторые из распространенных примеров.
Поведение гибридной сетки
Если ширина контента превышает доступный размер экрана, фиксированная сетка резко превращается в гибкую, адаптирующуюся ко всему доступному пространству экрана для адекватного размещения контента.
Как настроить сетку макета в инструментах прототипирования?
Я предпочитаю использовать для адаптивного макета структуру из 12 столбцов. В соответствии с требованиями к дизайну вы можете выбрать любую структуру столбцов. Независимо от того, какую структуру вы выберете, принцип работы сетки остается неизменным.
Десктопное представление
Никогда не следует проектировать с большими разрешениями, такими как 1440 × 900, 1600 × 900 или 1920 × 1080, если только это не сделано намеренно.
1280 × 800 – минимально возможное разрешение рабочего стола. И гибкий макет, и макет фиксированной ширины, спроектированный с разрешением 1280 × 800, можно просто адаптировать к экранам большего размера, но сделать наоборот становится сложно.
Итак, начнем с артборда размером 1280 × 800.
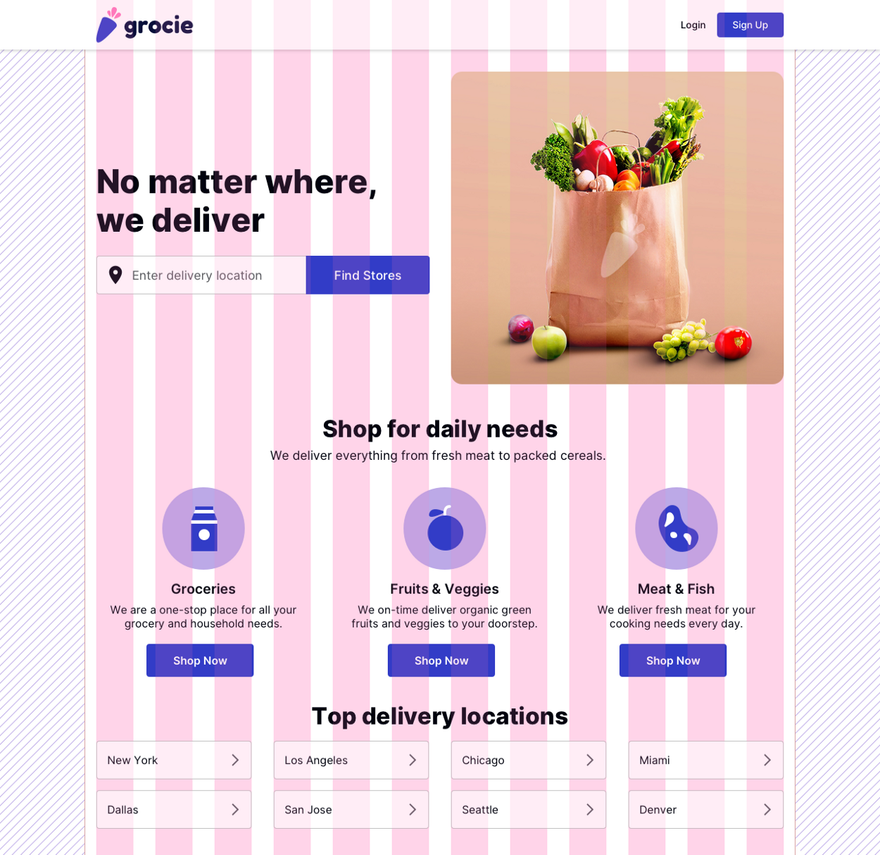
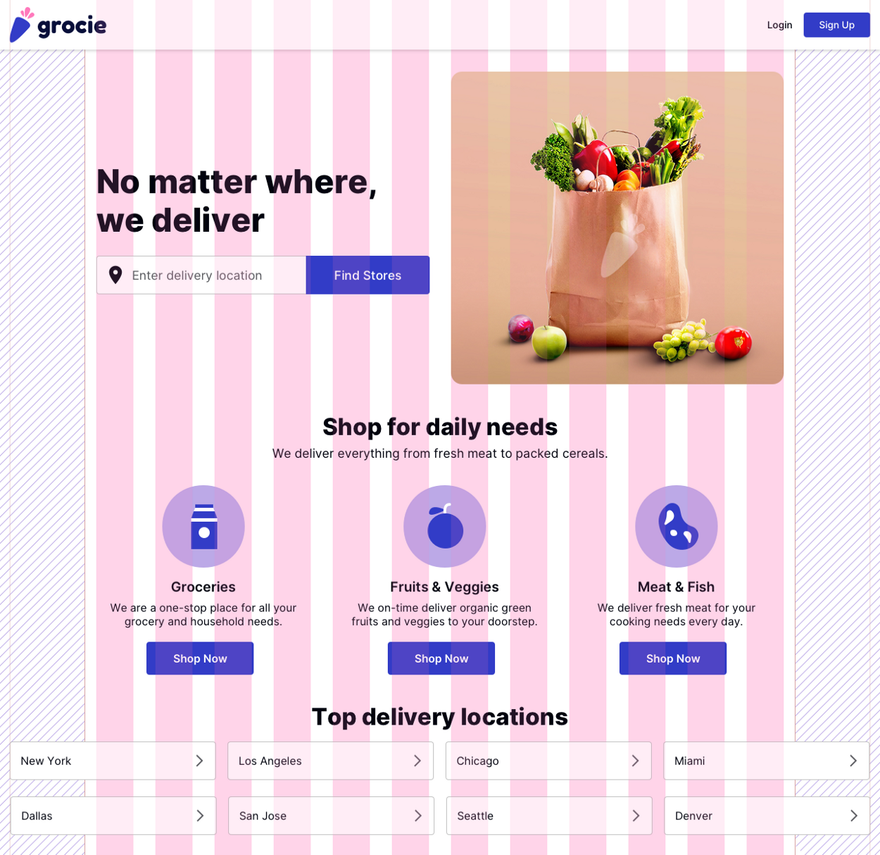
Настройка сетки с фиксированной шириной
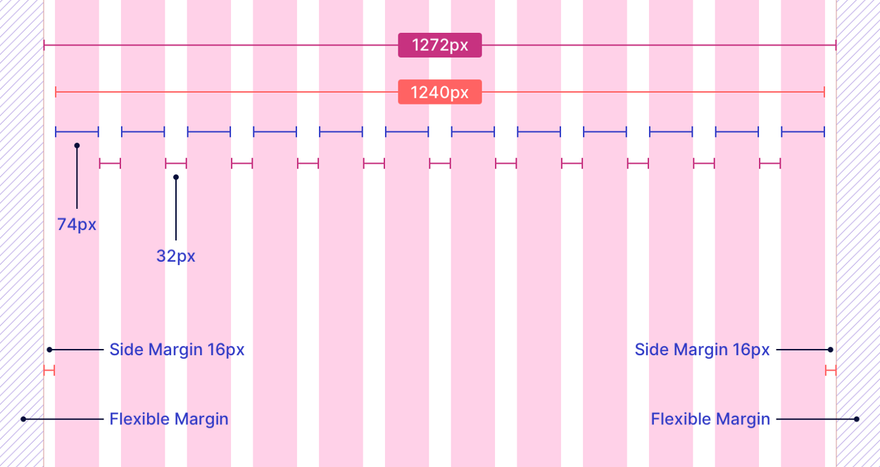
Чтобы настроить сетку фиксированной ширины, мы используем фиксированное числовое значение для межколонников и столбцов. Я рекомендую столбцы шириной 74px, промежутки шириной 32px и боковые поля 16px с каждой стороны.
Настройка сетки с фиксированной шириной
Столбцы шириной 74px и промежутки шириной 32px дают ширину контента 1240px (за исключением боковых полей 16px с каждой стороны, т.е. 1272px), что позволяет использовать максимально доступный размер экрана.
В разных точках останова, когда ширина содержимого макета с фиксированной шириной больше, чем текущий размер экрана, сетка с фиксированной шириной начинает вести себя, как гибкая сетка.
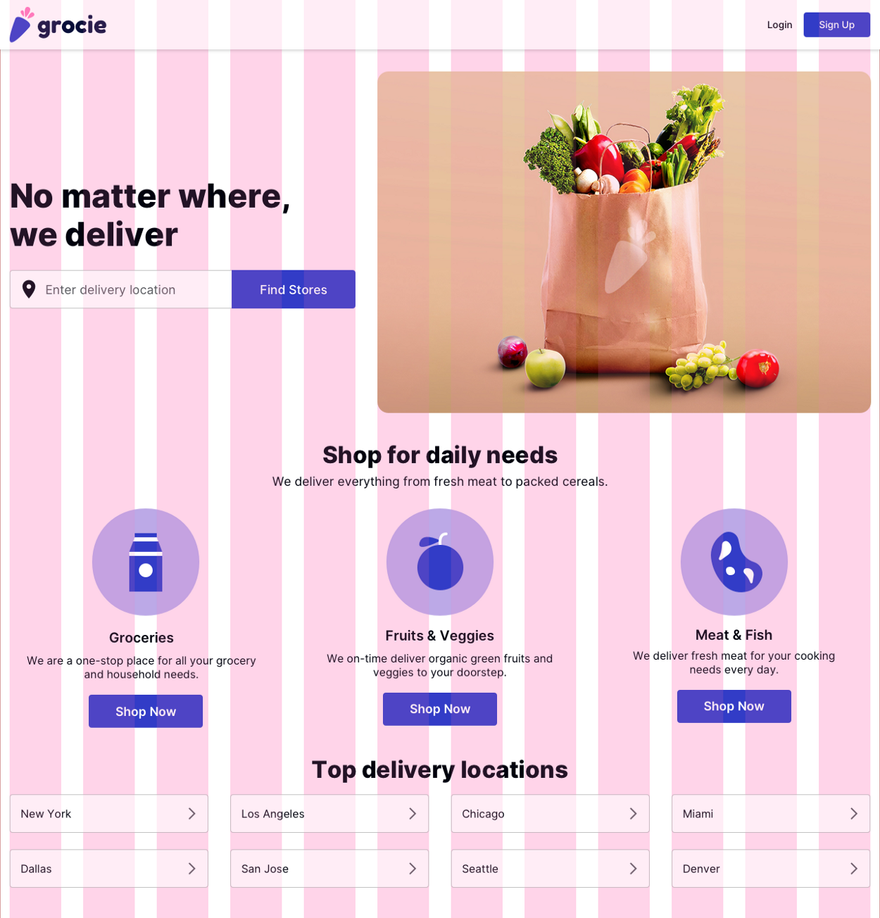
Настройка гибкой сетки
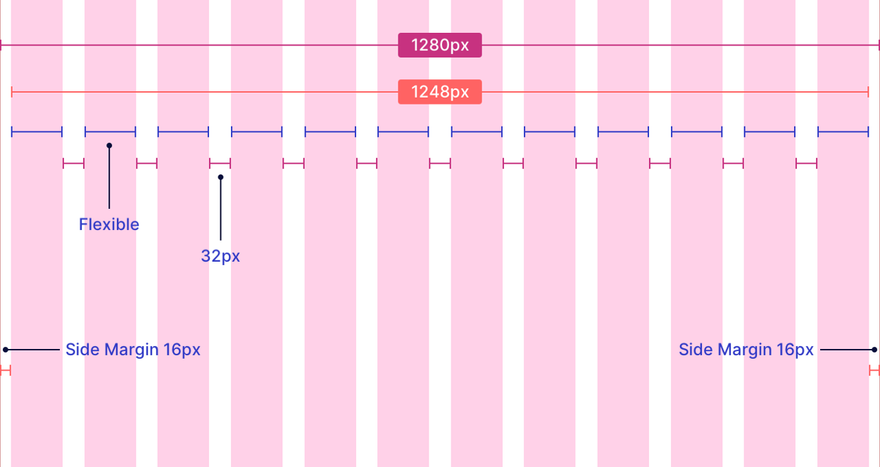
Чтобы настроить сетку гибкой ширины, мы используем фиксированные числовые значения для межколонников и автоматически вычисляемые значения (в %) для столбцов.
Настройка гибкой сетки
Гибкая сетка использует весь размер экрана для ширины основного контента, оставляя боковые поля по 16px с каждой стороны.
Мобильное представление
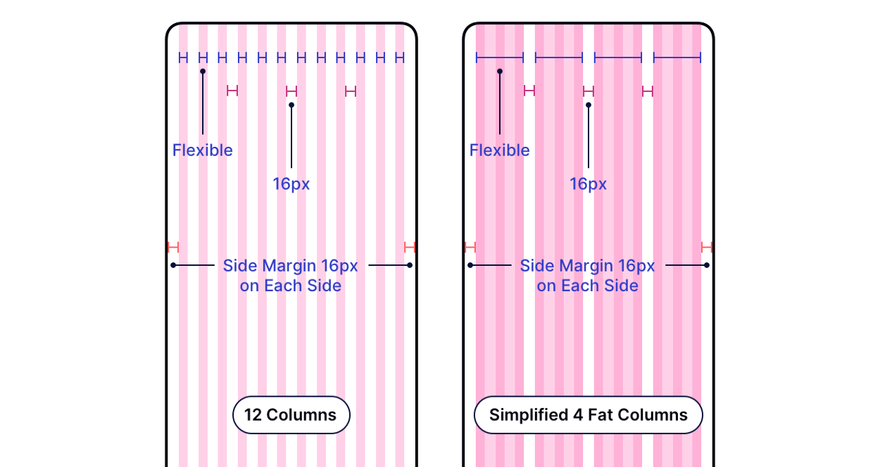
Для мобильных устройств мы используем гибкую сетку, в которой межколонники и боковые поля имеют фиксированные числовые значения. Я рекомендую использовать межколонники шириной 16px и боковые поля шириной 16px с каждой стороны.
Мы можем проектировать мобильные интерфейсы на артборде размером 360 × 640.
Мобильные устройства имеют небольшое разрешение экрана. Если мы отобразим 12 отдельных столбцов, промежутков и боковых полей с таким маленьким разрешением, проектирование в масштабе станет довольно громоздким.
Настройка гибкой сетки для мобильных устройств
Итак, мы объединяем столбцы в группы по 3, чтобы создать 4 толстых столбца, сохраняя при этом удобную сетку макета для быстрого выравнивания контента.
Планшетное представление
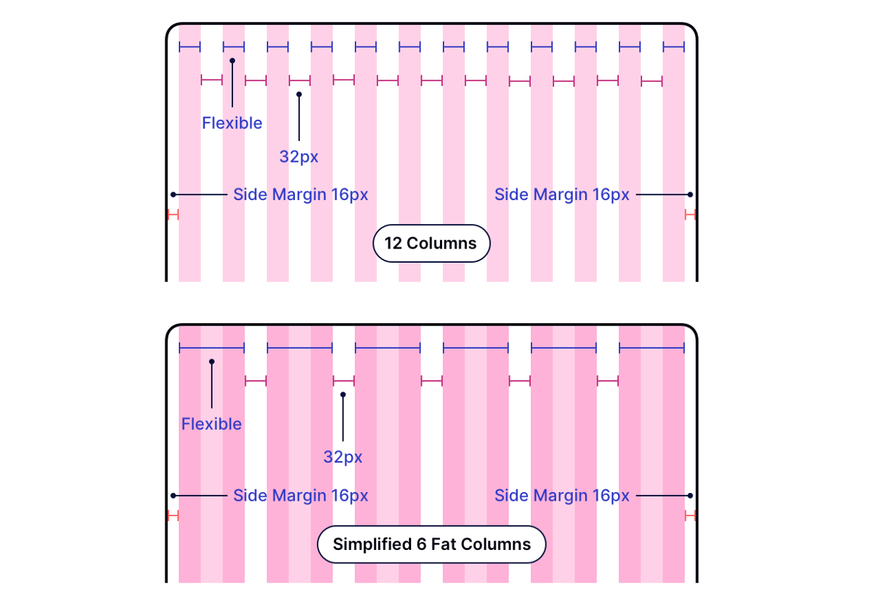
Мы настраиваем сетки для планшетов так же, как и для мобильных устройств. Я рекомендую межколонники шириной 32px и боковые поля шириной 16px с каждой стороны.
Мы можем создавать интерфейсы для планшетов с размером артборда 768 × 1024.
Настройка гибкой сетки для планшета
При желании вы можете объединить столбцы в группу по 2, чтобы создать 6 толстых столбцов для удобной настройки сетки.
Material Design рекомендует использовать межколонники и боковые поля размером 24 px. Вы также можете использовать эти значения для планшета.
Варианты макетов
Вариант макета сетки определяет основную структуру контента. Мы используем разные варианты макета сетки в зависимости от требований к макету.
Несколько контейнеров на уровне страницы формируют основную ширину контента. Количество контейнеров на уровне страницы, используемых для основного контента, определяет вариант макета.
Попробуем в них разобраться.
Макет с одним столбцом
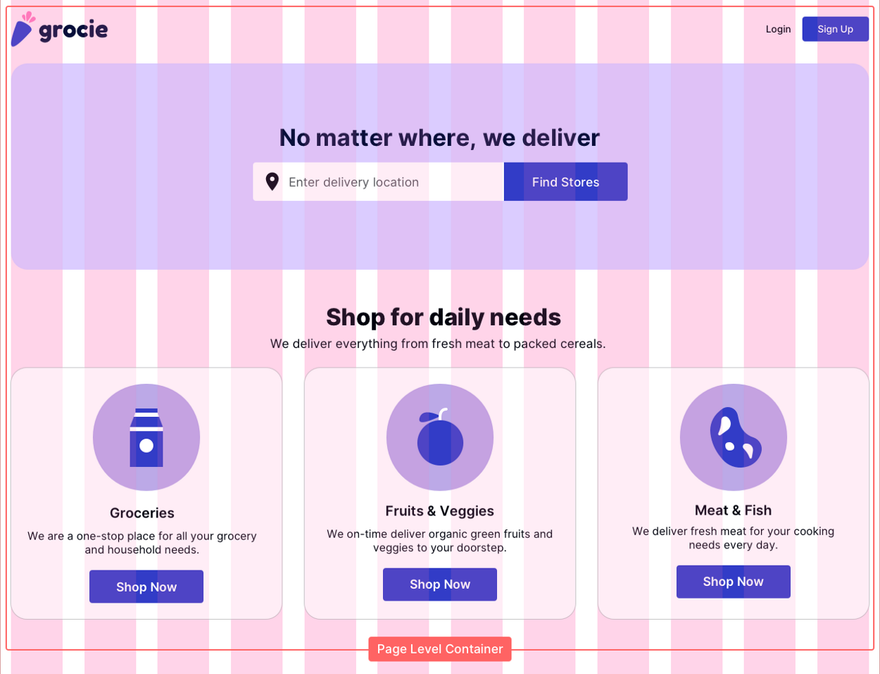
Одноколоночный макет или макет на всю ширину – один из самых популярных вариантов для целевых и лид-страниц.
Макет в одну колонку с контейнером уровня 1 страницы
Мы можем объединить 12 столбцов для создания родительского контейнера с одним столбцом или распределить 12 столбцов по группам родительских контейнеров.
Но в итоге все заключено только в один контейнер уровня страницы.
Макет с двумя столбцами
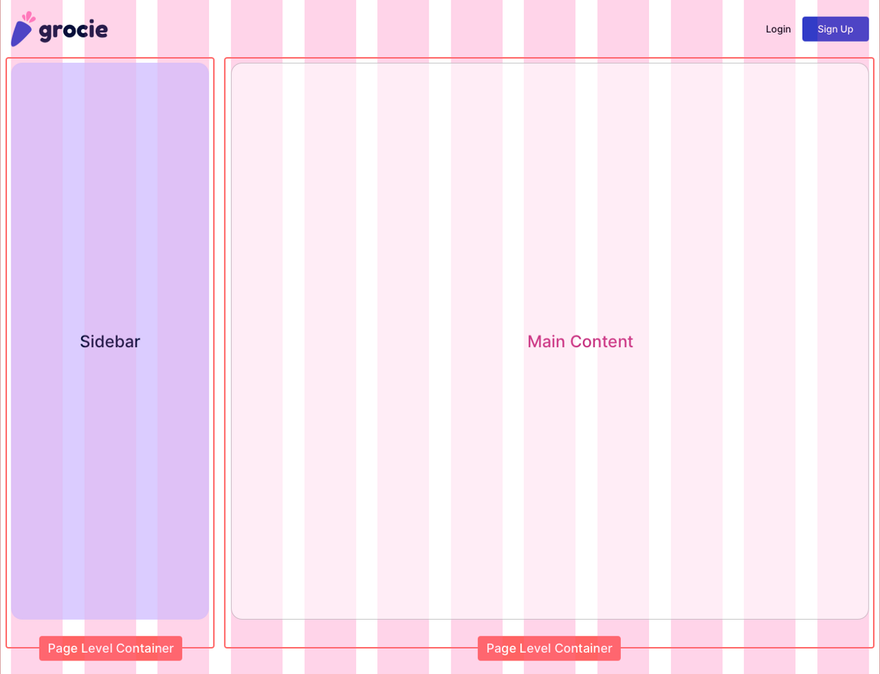
Макет с двумя столбцами имеет два контейнера уровня страницы. Как правило, один контейнер уровня страницы имеет больший вес столбца по сравнению с другим.
Двухколоночный макет с контейнером на уровне 2 страниц
В макете с двумя столбцами столбцы распределяются по родительским контейнерам 9–3 или 8–4 для создания основной ширины контента. Интерфейсы с одной боковой панелью – отличный пример макета с двумя столбцами.
Макет с тремя столбцами
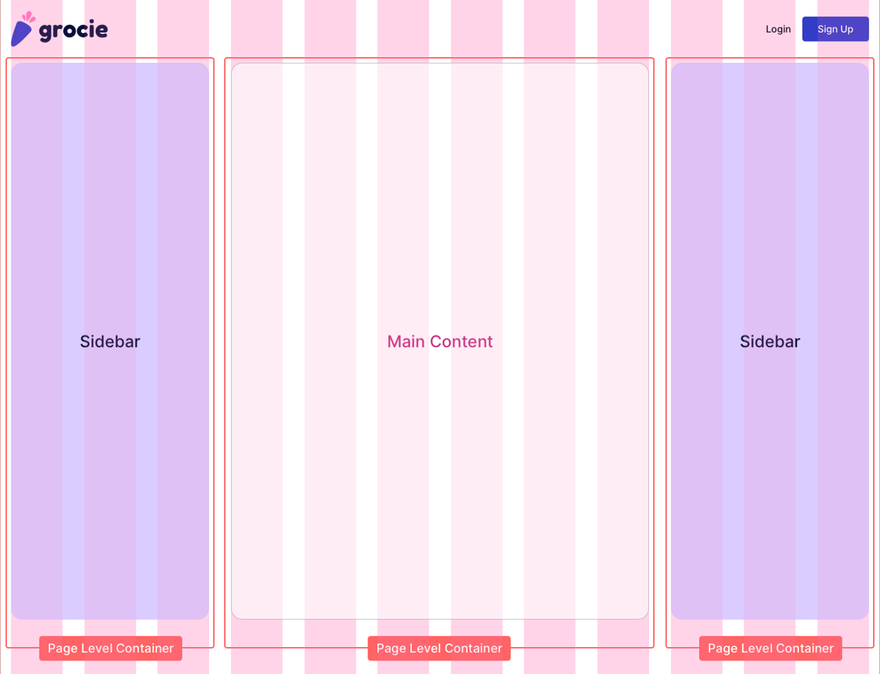
Макет с тремя столбцами имеет три контейнера уровня страницы. Один контейнер уровня страницы имеет больший вес столбца по сравнению с двумя другими.
Макет из трех столбцов с контейнером на уровне 3 страниц
В макете с тремя столбцами столбцы распределяются в родительских контейнерах 3–6–3 или 2–8–2 для создания основной ширины контента. Интерфейсы с двумя боковыми панелями – пример макета с тремя столбцами.
Макет боковой панели с фиксированной шириной
Макет боковой панели с фиксированной шириной работает немного иначе.
Макет с фиксированной боковой панелью
Ширина боковой панели зафиксирована в диапазоне точек останова, а оставшееся пространство занято контейнером фиксированной или гибкой ширины.
Дашборд с закрепленными боковыми панелями – прекрасный пример макета боковой панели фиксированной ширины.
Передача сетки разработчикам
Прежде всего, мы должны понимать, что проектирование макета в инструменте прототипирования и верстка имеют существенную разницу.
Что касается кода, мы можем либо объединить столбцы, либо сложить их в стек.
Мы можем объединить 12 столбцов, чтобы создать макет с одним столбцом, или можем распределить 12 столбцов в набор сложенных или параллельных групп для создания родительских контейнеров для различных вариантов макета.
Вам всегда нужно следить за тем, чтобы разработчик знал, какую ширину столбцов, желоба и боковых полей вы использовали для настольных компьютеров, мобильных устройств и планшетов при проектировании макета в инструментах прототипирования.
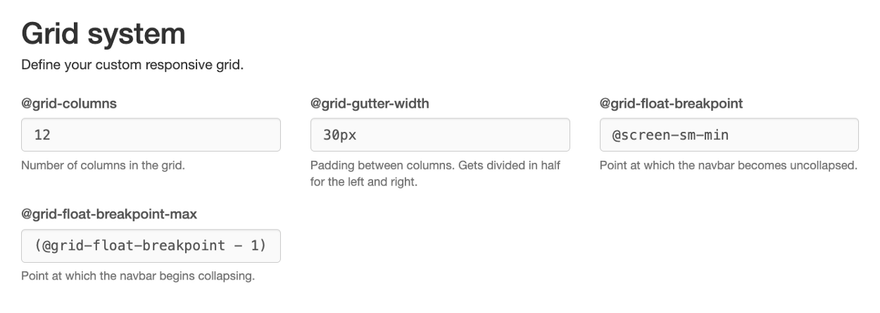
Разработчики используют довольно популярные фреймворки, такие как Bootstrap, Zurb Foundation и т. д., где значения столбцов, желобов и боковых полей сильно отличаются в зависимости от стандартизованного подхода.
Простая настройка сетки Bootstrap
Однако мы можем легко настроить эти значения с помощью обходного пути в популярных адаптивных фреймворках для получения наилучшего макета для разных размеров экрана.
Не стесняйтесь экспериментировать с различными структурами, столбцами, желобами и значениями боковых полей, чтобы найти вариант, который лучше всего подходит для вас.
Если вам нужны быстрые результаты в сжатые сроки, используйте рекомендуемые числовые значения.
Спасибо за прочтение!
Пишите автору в Instagram, Twitter или Dribbble.
Перевод статьи medium.muz.li



























Топ коментарі (0)