Что и как проектировать
Мы, дизайнеры, часто стремимся делиться информацией и советами по продуктовому дизайну. Это важно для профессионального роста коллег и нашей отрасли. Я многому научился у опытных UI и UX-дизайнеров, разработчиков и представителей различных профессий, занимающихся продуктовым дизайном. Я все еще учусь каждый день, и в этом сила нашей отрасли. На самом деле нет предела профессиональному росту.
Тем не менее, мы можем легко застрять в единой модели мышления, определяющей, что и как проектировать. А это значит начинать новый проект с ошибочным подходом проектирования вместо того, чтобы определить каковы бизнес-цели, цели клиентов, проблемы, которые мы хотим решить, эмоции, которые мы хотим передать, и т. д.
Ниже приведены несколько советов «как проектировать», взятых из соцсетей, и примеры дизайнов от крупных компаний, противоречащих им. Из уважения к дизайнерам я отредактировал их имена.
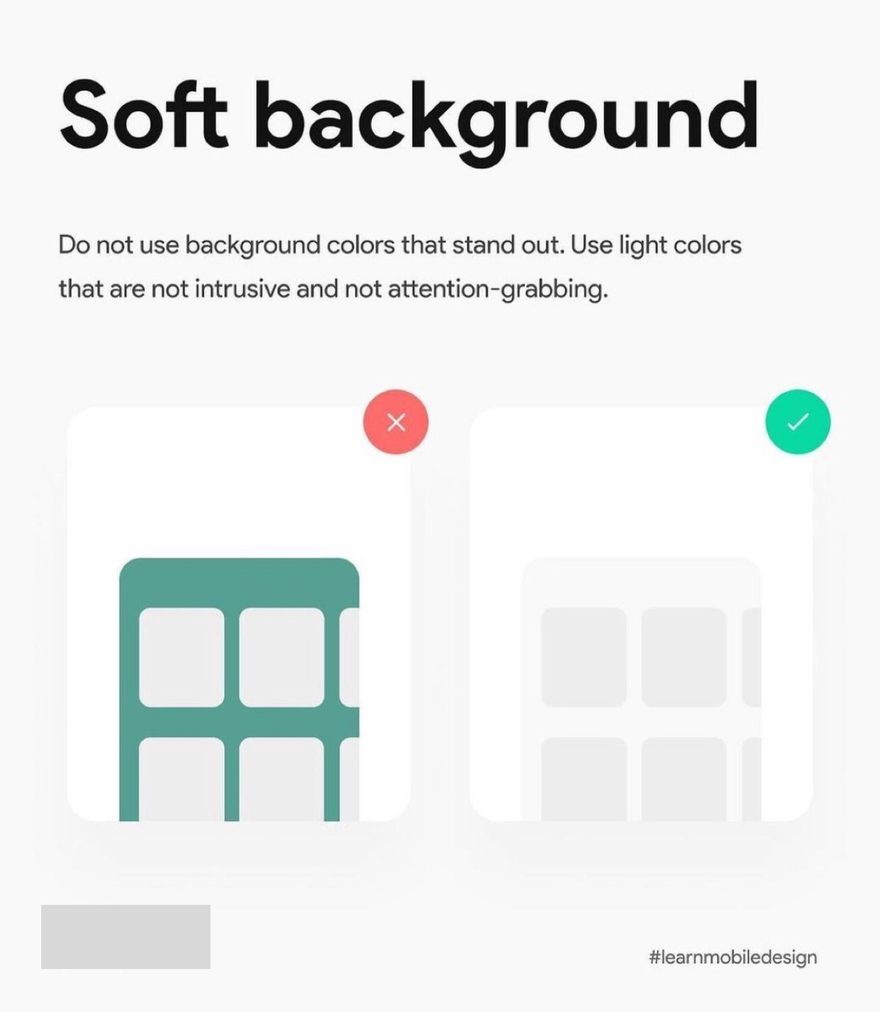
Фоны и контраст
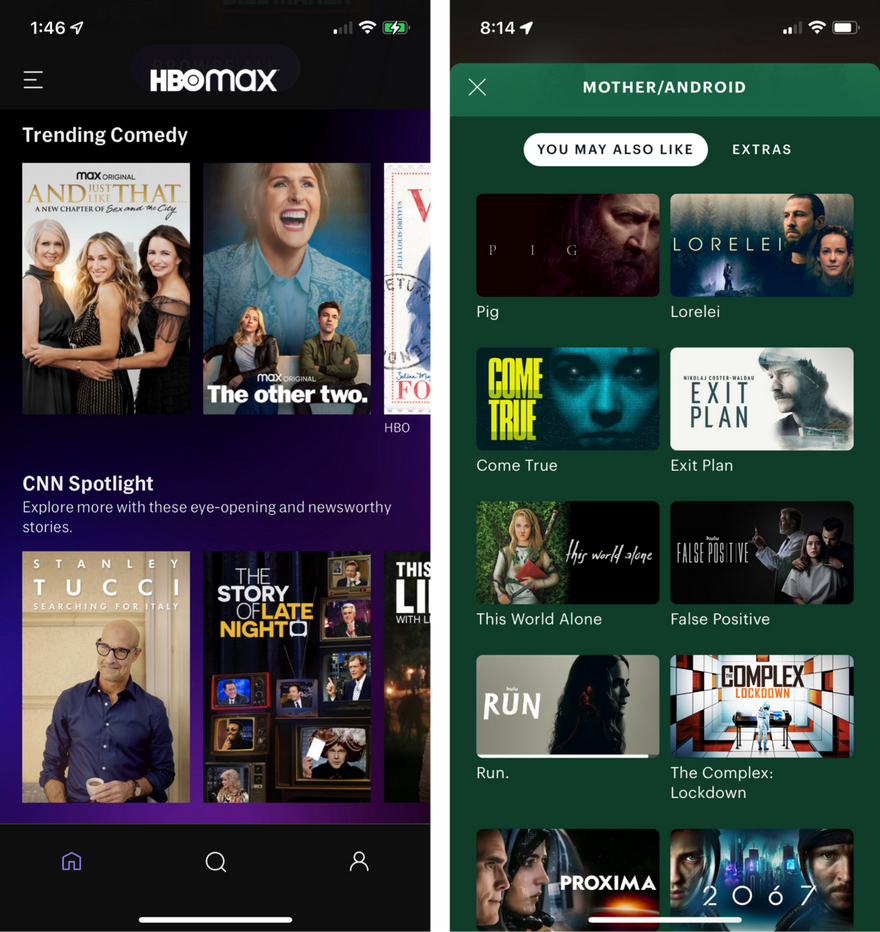
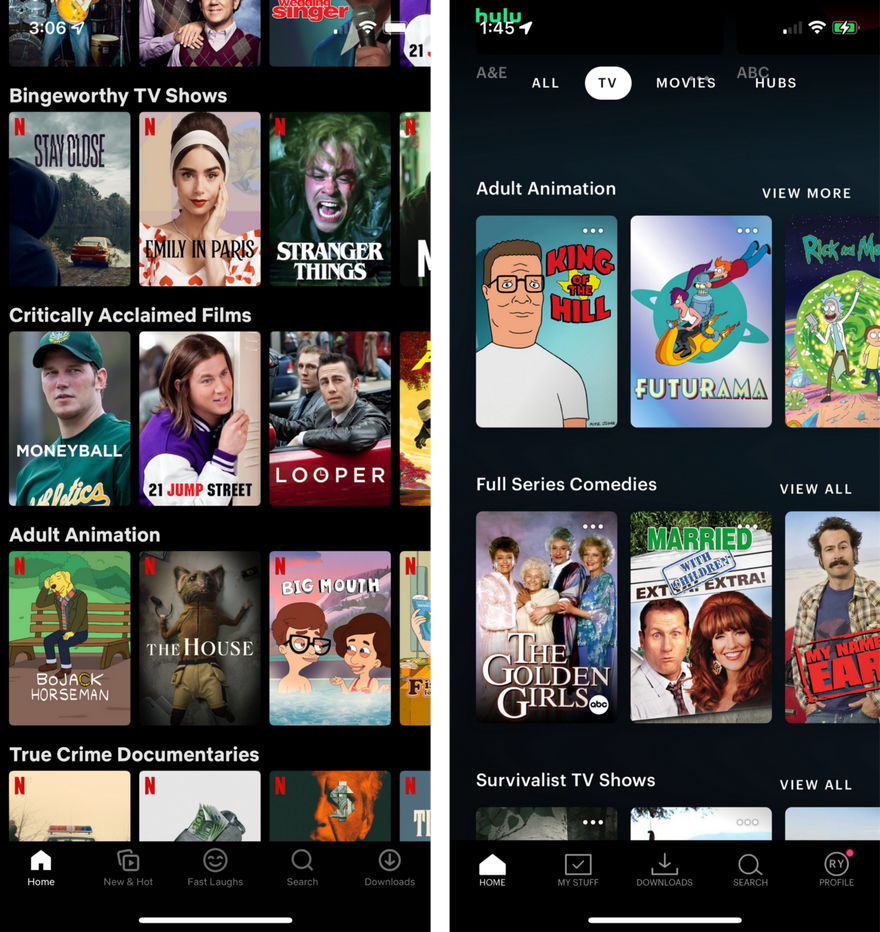
HBO Max и Hulu
HBOMax и Hulu выбрали фирменный фон. HBO использует свой новый пурпурно-фиолетовый градиент, а Hulu — темно-бирюзовый. Иногда это может порождать причудливый контраст, но это, похоже, крайний случай, поскольку большинство постеров фильмов и сериалов остаются четкими и читабельными.
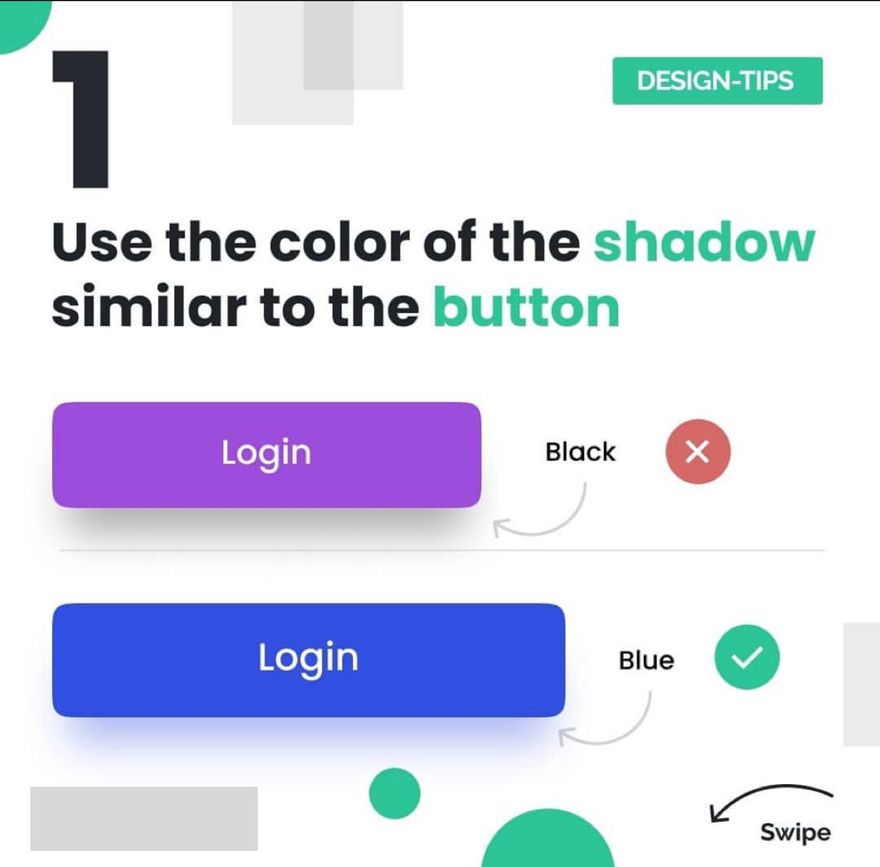
Кнопки
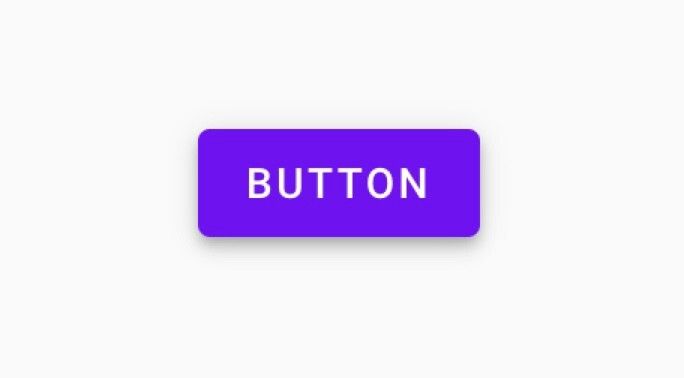
Material Design от Google
Огромная команда дизайнеров Google потратила годы на создание и усовершенствование своего языка дизайна Material Design. Ниже представлен скриншот из библиотеки компонентов MaterialDesign. Основная причина, по которой Google использует черные тени (в отличие от примера выше), заключается в том, что Material Design предназначен для имитации реальной жизни, и поэтому непрозрачный объект не создает красочной тени. Это видно в примере ниже.
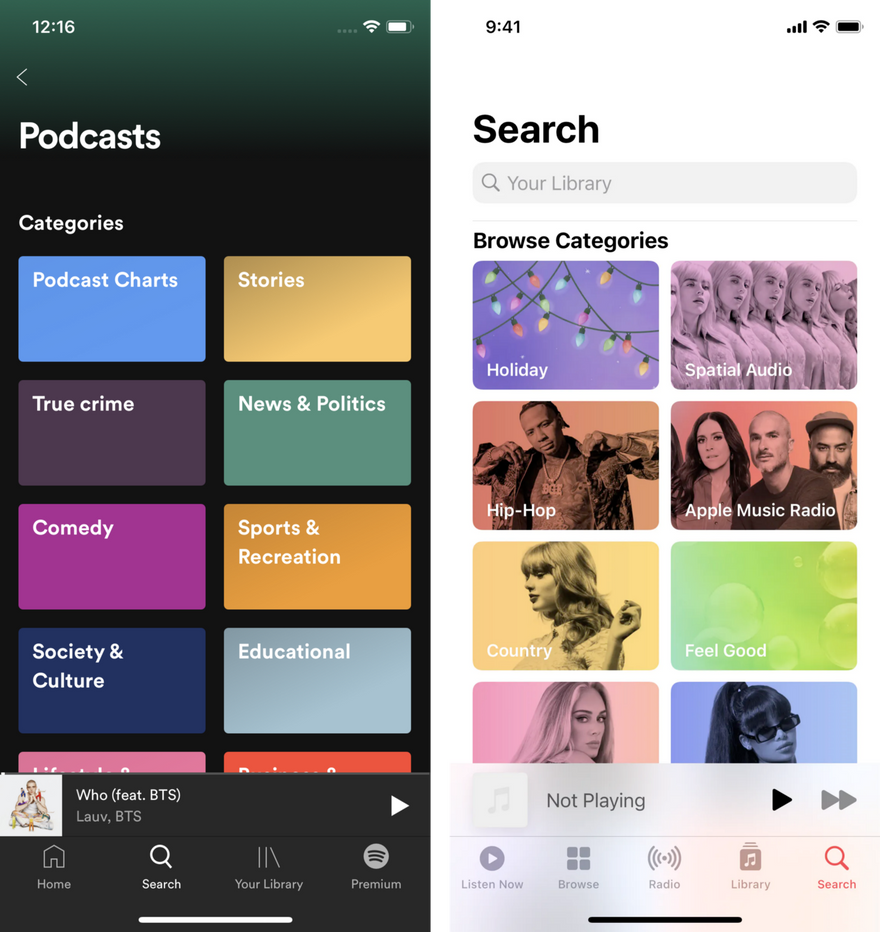
Макет интерфейса
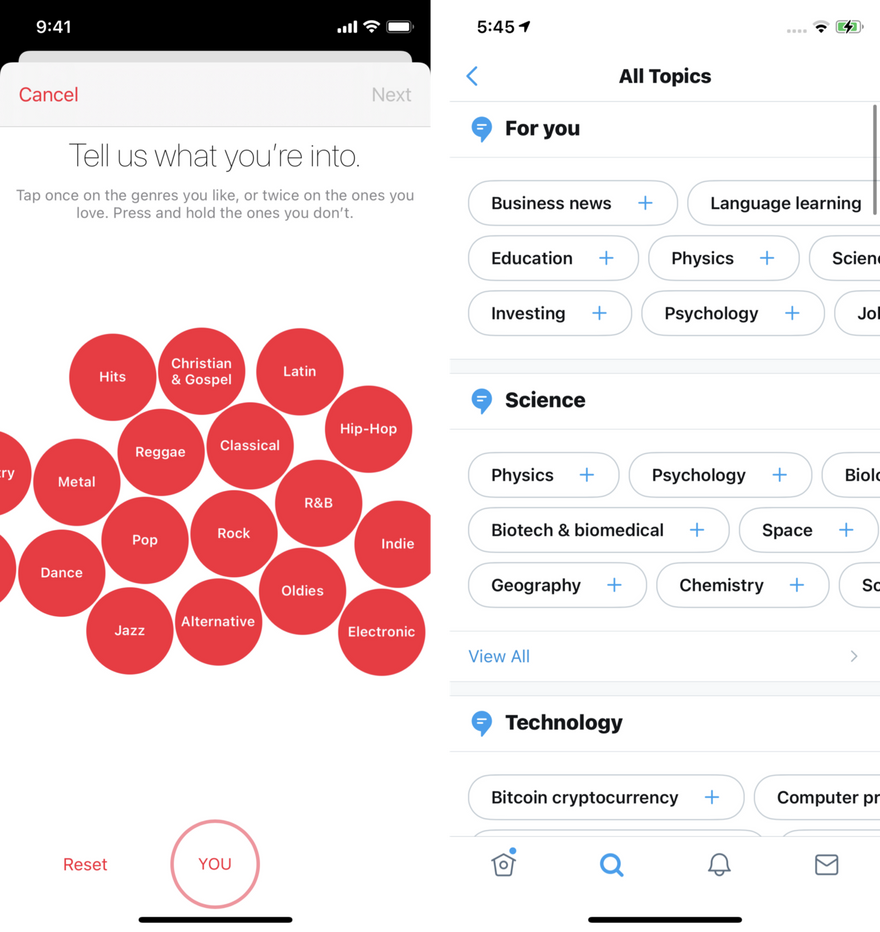
Apple Music и Twitter
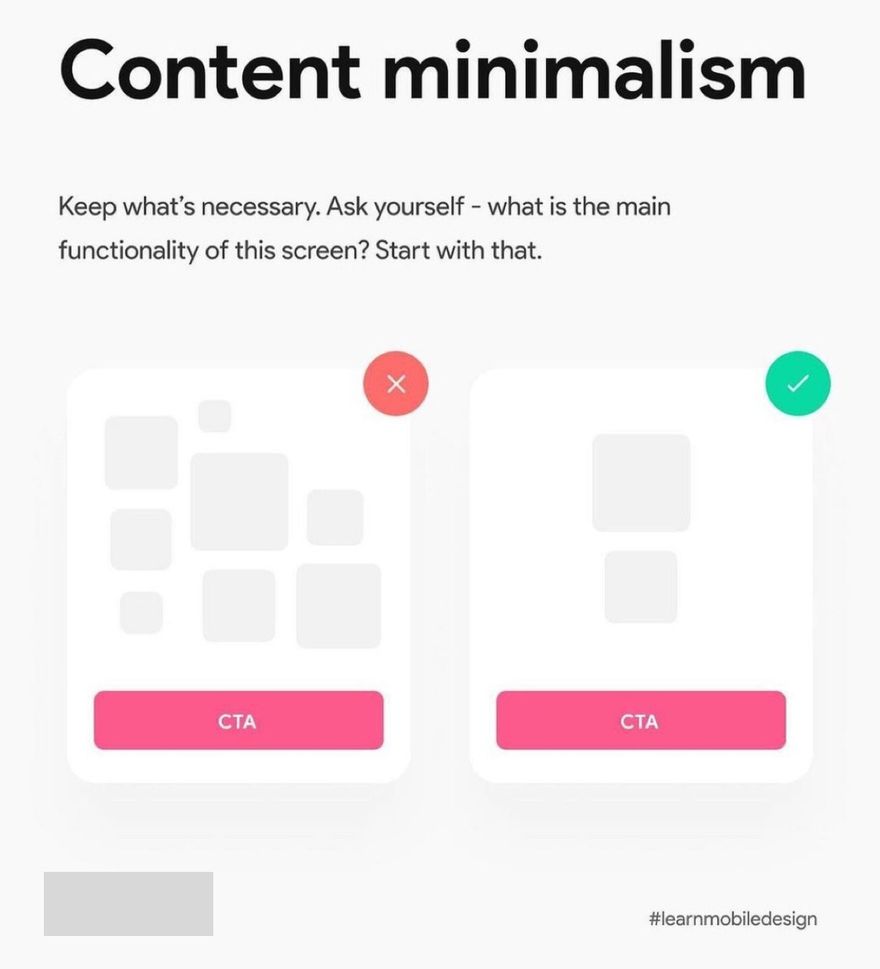
Это сложный пример, поскольку термин «функциональность» не совсем понятен. Я думаю, дизайнер имел в виду основную «цель/задачу». Проблема приведенного выше примера в утверждении, что количество элементов, отображаемых на экране может быть уменьшено без каких-либо компромиссов. Представление меньшего количества элементов, когда это возможно — это здорово, но это имеет свою цену. Существует множество примеров экранов со множеством элементов-кнопок, но я выбрал AppleMusic и Twitter, потому что они больше напоминают пример из поста Instagram, показанный выше. В этом случае стоимость будет заключаться в способности платформ создавать индивидуальный контент для пользователя.
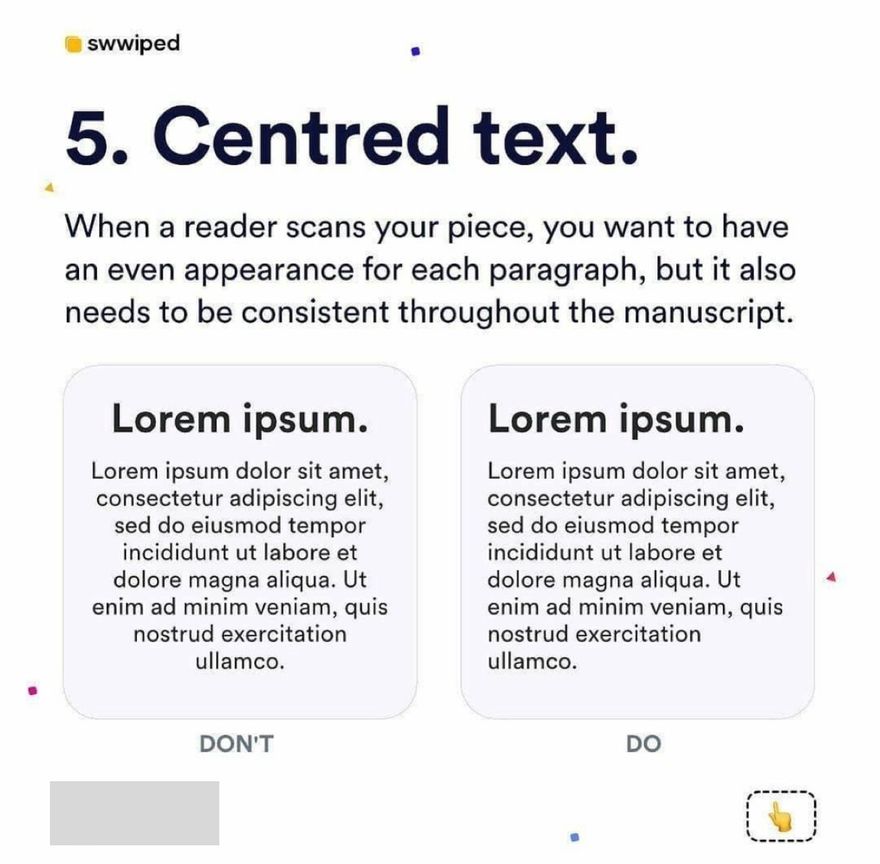
Центрированный текст
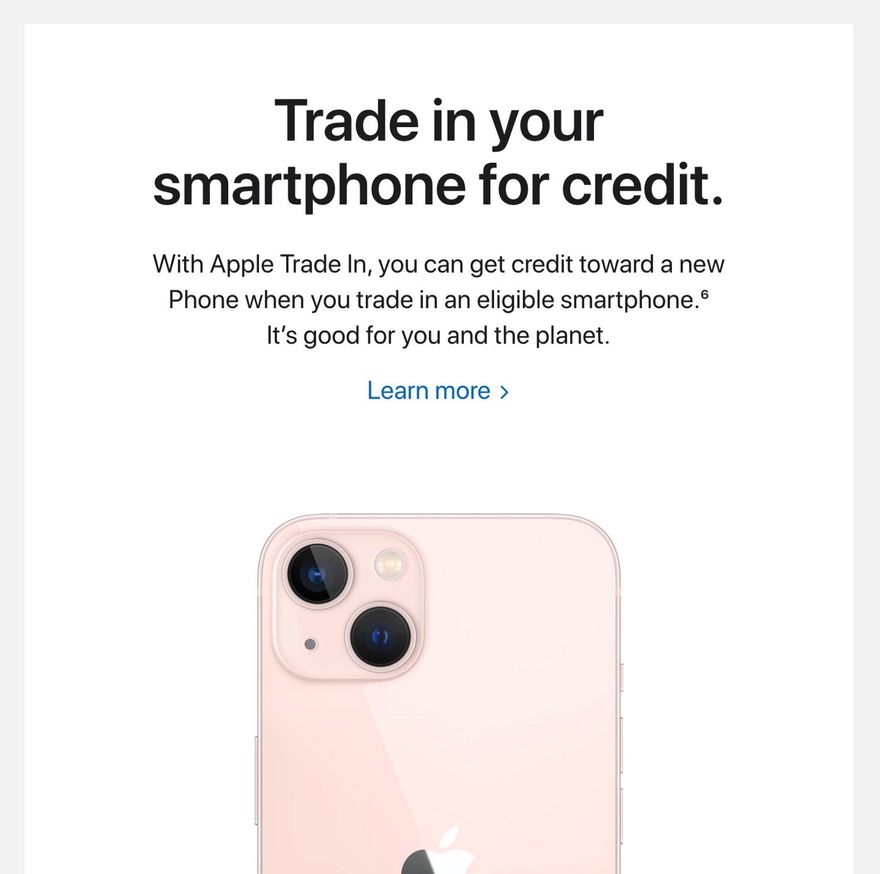
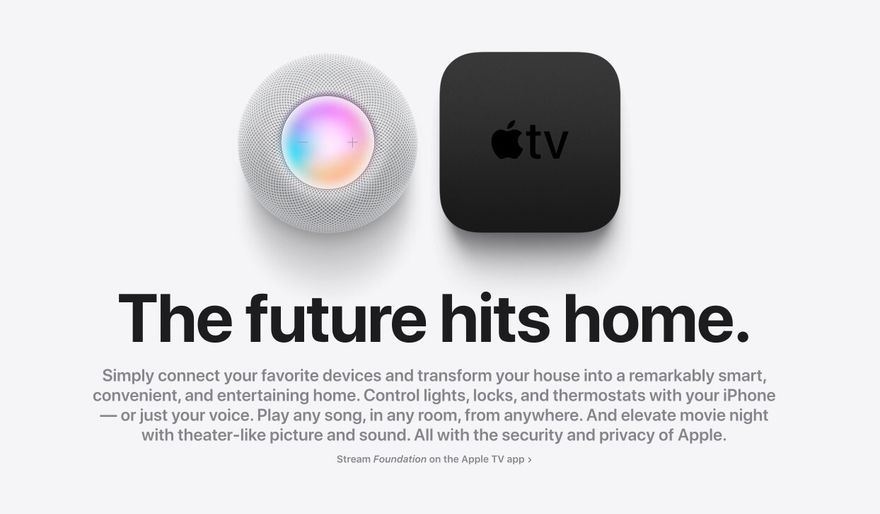
Сайт Apple
Практически на любом сайте довольно легко найти примеры выравнивания текста по центру. Дизайнер на изображении выше сказал никогда не центрировать текст. Это не совсем так, поскольку контент длинной формы, безусловно, не должен быть центрирован, и каждый фрагмент текста должен рассматриваться отдельно. Например, некоторые заголовки, выравниваются по левому краю на больших устройствах и по центру на мобильных/маленьких устройствах. Большую роль играет объем текста.
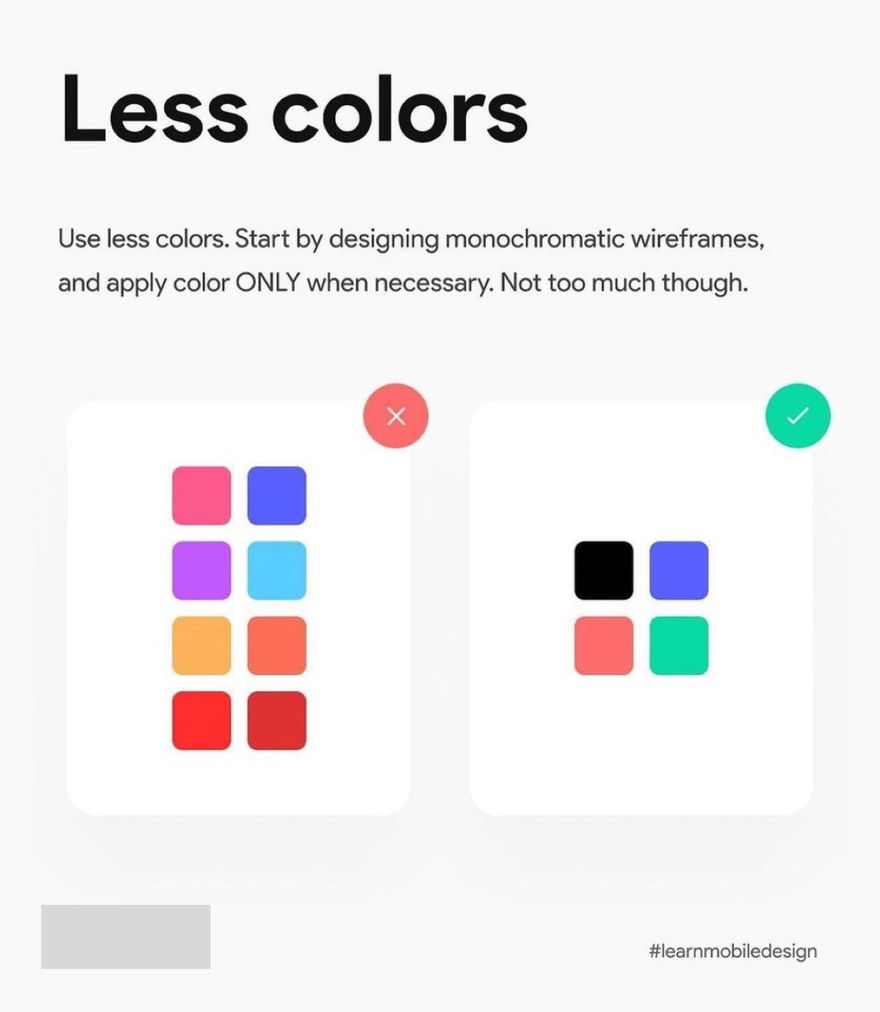
Использование цвета
Spotify и Apple Music
Этот дизайнер рекомендует использовать меньше цветов. Я понимаю, что он, скорее всего, имеет в виду использование базового бренда, и стремится не перегружать интерфейс слишком большим количеством цветов. Однако здесь не хватает контекста. Без контекста этот совет вводит в заблуждение. Меньшее количество цветов может быть правильным решением в соответствующем контексте. Но бренд и UXSpotify, например, часто сосредоточены вокруг спектра цветов.
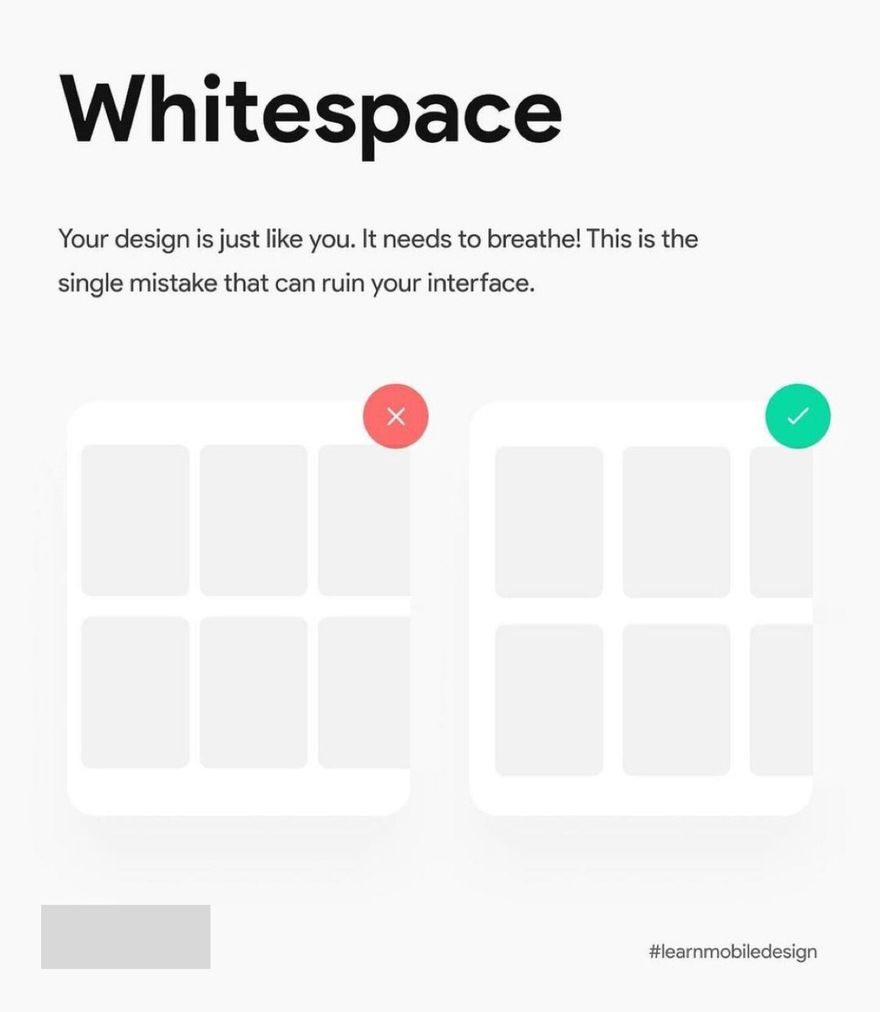
Поля и отступы
Netflix и Hulu
Пустое пространство является ключевым элементом визуальной иерархии, направляя клиентов к действиям и просто формируя баланс дизайна. К сожалению, приведенный выше пример не идеален для демонстрации важности пустого пространства.
Известно, что Netflix является одним из самых эффективных в оценке и измерении интерфейса в зависимости от действий/поведения клиентов. Ниже вы можете видеть, что Netflix (и Hulu) используют узкие поля между каждым фрагментом контента. По сравнению с приведенным выше примером вы можете заметить, что эти два стриминговых гиганта нарушают рекомендацию из Instagram выше.
Спасибо за прочтение! Я не ставлю перед собой цель принижать посты о дизайне в социальных сетях. Моя цель – постоянно подталкивать дизайнеров к тому, чтобы они придавали контекст своим публикациям. Каждый день я узнаю что-то новое о дизайне. Это потому, что у нас есть сильное сообщество дизайнеров, обладающих разным опытом, культурой и точками зрения.
Перевод статьи ryanhouk.medium.com



















Найстарші коментарі (2)
Действительно, сама раньше часто замечала подобные ситуации в дизайне крупных компаний. И думала: блин, это ж не по правилам! Как так?
Но годы работы дизайнером дали мне понять такой смысл: если ты опытный дизайнер, то можешь нарушать любое правило, потому что ты сделаешь так, что все будет гармонировать. А новичок этого ну никак не может сделать. Соответственно, все эти "туториал посты" только для новичков. А-ля: смотрите да повторяйте, без всяких отклонений от правил, и будет вам счастье))
ребят дело куда проще..
1) всегда на больших компаниях еть такой сомнительный елемент потипу проект-менеджера.. и очень часто они в виду своей нереализованости в жизни как "специалиста", в желании хоть както самоутвердиться начинают делать не свою часть работы, темболее говоря о дизайне, яже не новость сообщю что большинство людей считает что "та шо там знать надо, красивенько нарисовал и всё" - ну и воодушивившись и поверив в свой бред начинают спорить с дизайнером о том как что расположено должно быть, спорить с програмистом о том что сложно и что несложно.. - никтоже даже неподозревает что ты читаеш статьи, книги, изучаеш каждый день чтото.. - а если ты начнеш ему объяснять допустим о психосоматике.. - та у негоже там мозжечек вибрировать начианает уже от одного слова и тебя просят не грузить его "какойто фигней непонятной".., ну а если ты !НИДАЙБОГ! начнеш расказовать чтото потипу возможности принудительно придать "ложную" важность определённому контенту через контрасную смену настроения пользователя.. - ето всё, он с тобой больше не разговаривает, мало того ещё и другие пальцем тыкать начинают)))..
2) ну и разумееться такие вещи как невозможность полностью и четко соотвецвывать намеченому плану действий из-за наличия большоко числа причасных к етому людей - там гдето лящь небольшой, там лящь небольшой, и всё - вот у тебя уже не 4 обложки на страницу как ты и делал и 7.5 (да, от пролистывания сразу блока из 4 подложек тоже пришлось отказаться)..
3) ему вообще по^^й, у него зп $200k
....а все замечали что знак долара ставят обычно перед цыфрой а допустим знак гривны после цифры..