Данную статью я пишу в первую очередь для новичков, которые только-только начали осваивать работу в сфере UX- и UI-проектирования, чтобы объяснить вам основные принципы создания онбордингов.
Меня зовут Макс и я продуктовый дизайнер. Очень часто мне приходится работать с молодыми ребятами, которые как под копирку совершают одни и те же ошибки при создании онбордингов для мобильных приложений.
Также в конце статьи вас ждет ссылка на небольшой Figma-макет, который вы сможете свободно использовать при создании своих работ.
Что такое Onboarding?
Чаще всего первое, что видит пользователь при запуске нового приложения, это несколько обучающих экранов, которые знакомят его с основными функциями и фишками продукта. Это и есть Onboarding.
Пример экранов онбординга Автор шота
К сожалению, в большинстве своем разработчики приложений не уделяют должного внимания этим элементам, поэтому онбординг превращается в скучное слайдшоу, которое пользователь лихорадочно скипает. В этой статье я хочу познакомить вас с основными принципами, которые должен знать каждый дизайнер.
3 основных типа Onboarding:
Описывающий главные преимущества:
описание основных функций и преимуществ приложения, которые могут убедить пользователя попробовать ваш продукт.Осуществляющий предварительную персонализацию:
пользователю предлагается настроить информацию о себе, чтобы персонализировать приложение, прежде чем они начнут работать с основным функционалом. (вспомните как в музыкальных приложениях вам предлагают сначала выбрать любимые жанры музыки, а в Pinterest области ваших интересов)Быстрый старт: тип онбординга, в котором человека учат пользоваться функциями приложения при помощи подсказок.
Немного примеров:
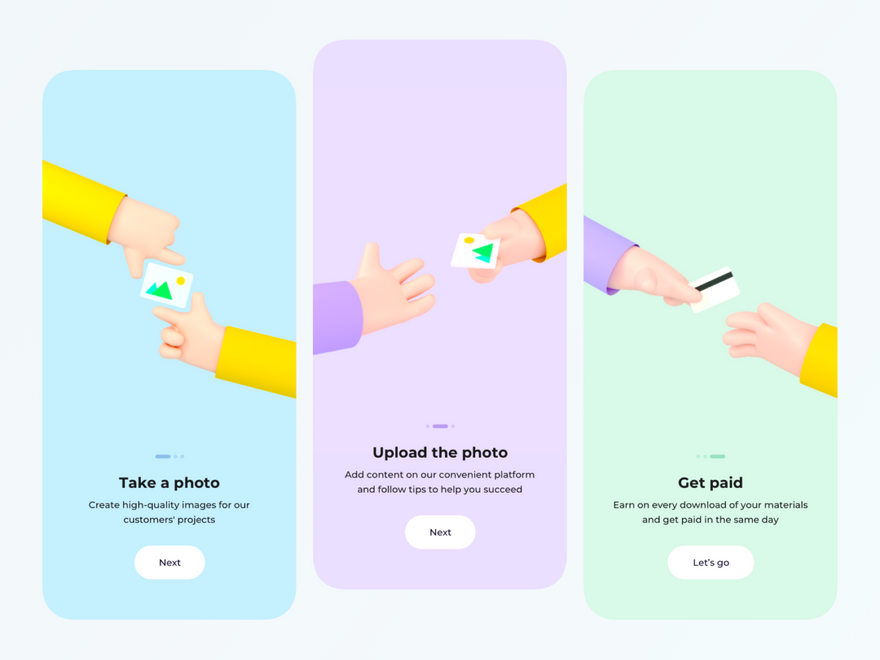
Отличный онбординг от студии Cuberto, описывающий главные преимущества приложения Автор работы
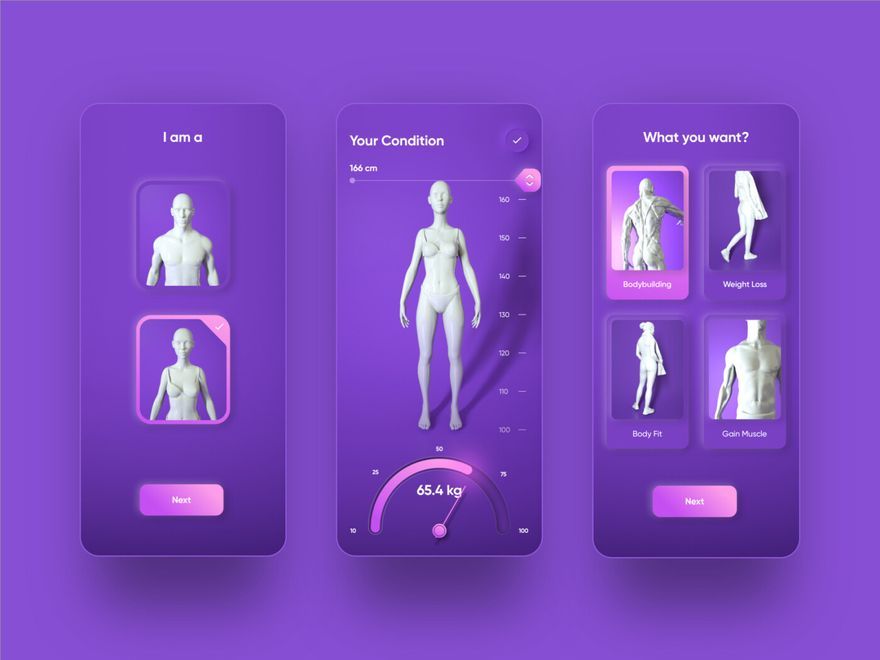
А вот пример предварительной персонализации данных. Этот онбординг я делал для приложения по подбору диеты. Прежде чем начать пользоваться основным функционалом, человек должен выбрать свой пол и параметры тела.
Почему онбординг так важен?
Главное знакомство пользователя с приложением происходит как раз во время первого запуска. Поэтому, впечатление от продукта напрямую связано с тем, как выглядит онбординг. Большинство успешных проектов настолько грамотно используют этот инструмент, что пользователь покупает подписку сразу после просмотра онбординга.
Несколько важных советов для дизайнеров:
Много экранов-ЗЛО!
3-4 экрана вполне достаточно, чтобы познакомить пользователя с основными функциями приложения. Не стоит нервировать пользователя бесконечным скипом экранов.Только Яркие и понятные иллюстрации!
Наш мозг обрабатывает визуальный контент намного быстрее чем текст, поэтому понятные и качественные иллюстрации расскажут о функционале приложения куда быстрее, чем километровый текст.
Важно использовать иллюстрации, которые точно отображают смысловую нагрузку текстового блока. Так что попросите иллюстраторов приберечь свой абстракционизм для персональных выставок.Полюби анимацию!
Даже самая простая анимация заставит пользователя обратить внимание на графический контент. Благодаря грамотной анимации иллюстраций вы сможете познакомить человека с целой историей, умещающейся на одном экране.Не беси разраба!
Не забывай, что твой дизайн будут верстать! Неоморфизм, миллиард теней и градиентов выглядят бесспорно круто, а на дрибле могут собрать 4 лайка, но сверстать это зачастую невозможно. Поэтому изучай официальную документацию Human Interface Guidelines и Material designИспользуй индикатор прогресса.
С самого начала взаимодействия пользователи должны знать, где они находятся и сколько времени занимает весь процесс.
Когда ты читаешь книгу, то у тебя всегда есть возможность посмотреть, сколько тебе еще осталось. Позаботься и о пользователе)Смысл в каждой букве!
Главная задача — убедить юзера в пользе приложения. У тебя есть несколько секунд, чтобы донести до человека важную информацию. Поэтому каждая буква должна нести в себе смысл! Если есть возможность попроси об этом копирайтера. Так же обращай внимание на шрифты, их цвет и толщину. Текстовые блоки — самый главный элемент любого приложения!Сначала дай, потом проси! ?
Фатальной ошибкой, при этом крайне распространенной, является размещение на онбординге просьбы оценить приложение в сторе. Часто туда пихают окна с разрешением доступа к камере, контактам и т.д.
Тесты показывают, что такие действия иногда являются причиной мгновенного удаления приложения.
Сначала использование приложения нужно закрепить позитивным эффектом, а потом просить об обратной связи.Дай возможность скипнуть!
Пользователь уже может иметь опыт использования вашего приложения на другом устройстве. Поэтому твоя цель дать ему возможность пропустить обучение. Добавь небольшую кнопку «пропустить».
Прототип
Я создал небольшой прототип, созданный по типу главных преимуществ. Ты можешь использовать его для создания своего первого онбординга. Попробуй поменять цвета и картинки.
Ссылка на Figma-файл в моем Telegram-канале. У меня еще куча материалов, которыми бы я хотел с тобой поделиться. Поэтому залетай в гости!
Буду рад, если ты воспользуешься моими 3д- иллюстрациями в своих реальных проектах. Я их моделил с нуля в Blender, поэтому никаких проблем с правообладателями не будет! В будущем залью целый ассет 3д-иллюстраций!
Заключение.
Онбординг как свидание — у тебя не будет второго шанса произвести первое впечатление. Поэтому не стоит пренебрежительно относиться к этому разделу приложения.
Я рад, что ты дочитал до конца! Мы поэтапно будем разбирать с тобой все основные элементы мобильного приложения, поэтому подписывайся и жди новостей.
Жду тебя за исходниками в телеграме











Найновіші коментарі (0)