VSCO (Visual Supply Company) — компании, занимающейся продуктами для фотографов и недавно выпустившей нашумевшее мобильное приложение для фотографов VSCO Cam.
Сегодня я научу вас создавать простое и стильное приложение веб-журнала в Sketch, мобильную и десктопную версии. Мы будем использовать эстетику VSCO для вдохновения, и в конце этого урока вы будете иметь представление о множестве важных возможностей Sketch. Помимо навыков, специфичных для разработки приложений, вы также разберетесь в настройке рисунков шрифта и макета с помощью modular scale. Мы воспользуемся базовыми и более продвинутыми техниками рисования в Sketch. Начнем!
Исходники для урока
Чтобы двигаться дальше, вам понадобятся следующие исходные материалы:
- Изображения из Unsplash (вы можете закачать изображение, которое я недавно использовал)
- Шрифт Merriweather из Google Fonts
- Шрифт Montserrat из Google Fonts
- Иконки из The Noun Project
- Логотип Facebook
- Логотип Twitter
- Логотип Instagram
- Логотип Google Plus
Небольшое отступление
Перед тем, как откроем Sketch и создадим новый документ, я хочу отметить, что это полностью теоретический концепт. Перед тем, как мы сможем превратить его в реальный проект, необходим гораздо более глубокий маркетинговый анализ. Я очень люблю, когда рассказ интересных историй онлайн сопровождают красивыми фотографиями, поэтому и создал этот проект с целью обучить вас следовать современным трендам в области веб-дизайна.
Типографика
В начале любого проекта я всегда делаю акцент на типографии, поскольку свято уверен, что типографика - это самый важный инструмент коммуникации в арсенале дизайнера. Для основного текста и более крупных заголовков я выбрал шрифт Merriweather, такой шрифт с засечками был навеян старыми книжными шрифтами, которые очень удачно подходят для повествования различных историй и обзора путешествий. На экранах с большим разрешением такие шрифты создают впечатление, будто человек читает настоящий печатный журнал. С другой стороны, для обычных элементов интерфейса вроде кнопок и меток мне хотелось что-то современное. Так что я выбрал Montserrat, чистый и простой готический шрифт.
Настройка артбордов
Прежде всего, я бы хотел немного описать свой подход к настройкам макета и типографии.Тим Браун, глава по печати в Adobe Typekit, создал фантастический инструмент под названием Modular Scale. Он потрясающий: после определения идеального размера текста и введения желаемого числового параметра, инструмент разделить и умножит это число на математическое значение вроде золотого сечения или чистой квинты. Во время настройки типографической иерархии и базовых элементов макета я всегда пользуюсь этими числовыми значениями. Примечание: очевидно, в некоторых случаях нужно нарушать это правило, но использование такого соотношения в размерах текста дает естественный баланс в макете и типографии, приятный глазу и удобный для чтения. Я установил идеальный размер текста 18 пикселей и определил 670 пикселей в качестве ширины рабочей области в мобильном макете.
Шаг 1
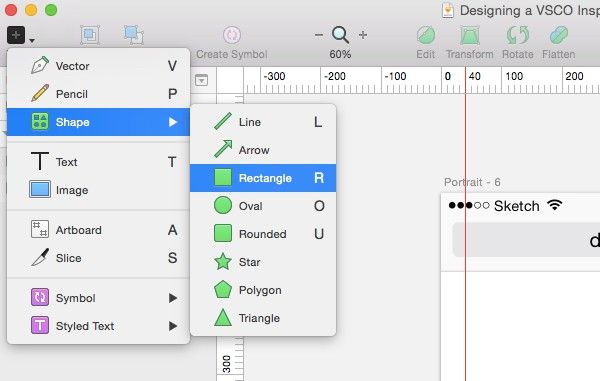
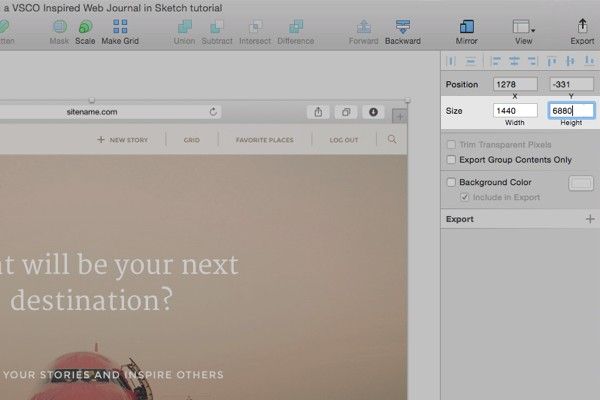
После открытия Sketch, выберите опцию Artboard (A) в меню Insert (Вставить). 

Совет: Позже мы можем изменить высоту артборда, изменив числовые значения в панели инспектора (справа).
Шаг 2
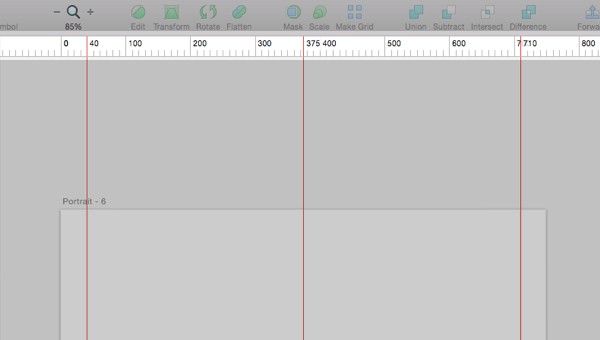
Как только нужные артборды выбраны, надо установить некоторые направляющие линии, чтобы макет был правильно сбалансирован и разлинеен для простоты работы. Для включения линеек и базовых ориентиров, выберите опцию в меню View > Show Rulers (⌃R). Потом выберите середину мобильного холста, которая находится на 375 пикселях, и также поместите отметку на первые и последние 40 пикселей, чтобы получились 40-пиксельные отступы по горизонтали. Чтобы создать направляющие линии, кликните на линейке на отметках 40 пикселей, 375 пикселей и 710 пикселей. 
Создание верхней навигации
Примечание: Если вы хотите создать реалистичный макет с оригинальной панелью меню Safari, можете сделать скриншот и вставить вырезанный фрагмент. Или можно скачать iPhone 6 GUI Template (iOS 8), созданный (бывшей) командой Teehan+Lax. 
Шаг 1
Чтобы создать верхнюю навигационную панель, выделите инструмент прямоугольник - Rectangle (R). 

Шаг 2
Выберите инструмент Oval (O) и, нажав клавиши Shift + Alt, нарисуйте круг размером 80px. Справа в панели инспектора кликните на кнопку Fills (заливка), и под четвертой вкладкой загрузите фото профиля. 
Шаг 3
Выберите инструмент Text (T) и введите имя пользователя рядом с аватаркой, соблюдая отступ слева 20 пикселей. Установите размер шрифта 22 пикселя и цвет #9E846E. Вы можете сделать текст заглавными буквами, выбрав опцию из меню Type > Uppercase. 
Шаг 4
Теперь нужно создать первую иконку, которая будет знаком ‘+’. Давайте создадим прямоугольник размером 36x6px с помощью инструмента Rectangle (R), он должен быть такого же цвета, как и текст. Как только настроите параметры прямоугольника, продублируйте его. 

Шаг 5
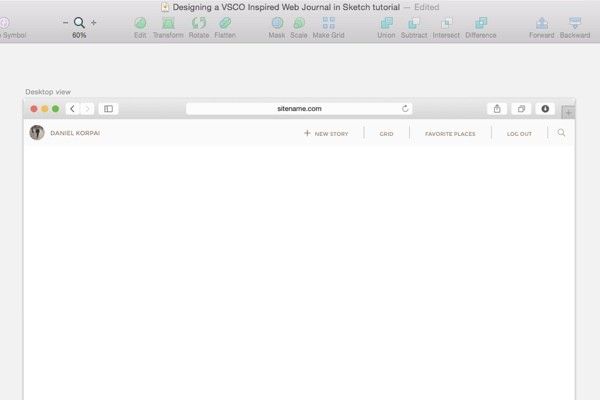
В десктопном варианте также нужен прямоугольник для панели навигации высотой 70 пикселей на всю ширину, с непрозрачностью (opacity) 80%. 
Дизайн закрепленной нижней панели навигации
В мобильной версии мы создадим фиксированную панель навигации внизу экрана, с которой пользователь может перейти на странички Grid (сетка), Favorite locations (любимые места), Search (поиск) и Profile (поиск).
Шаг 1
Также, как и в случае с верхней панелью навигации, мы начнем с рисования прямоугольника на всю ширину, высотой 100 пикселей, цвет #FFFFFF и непрозрачностью 90%. Давайте также поместим 1-пиксельную линию цвета #E6E6E6 на верхний край прямоугольника и разделим прямоугольник на четыре равные колонки. Все иконки 50 пикселей в высоту цвета #666666. 
Создаем заголовок
Шаг 1
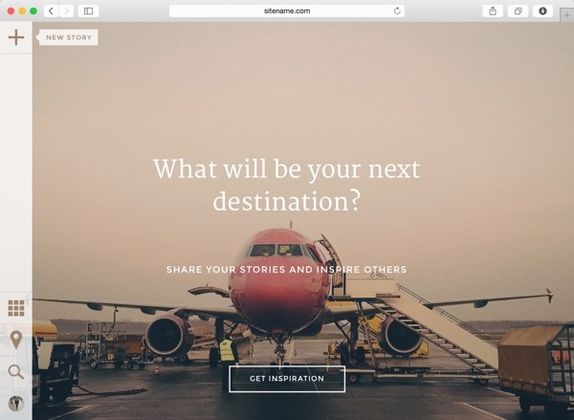
Для главного изображения давайте нарисуем прямоугольник в полную ширину, высотой 850 пикселей, и заполним прямоугольник фотографией, точно также, как мы сделали с изображением профиля. Чтобы текст на изображении был читабельным, на саму картинку я наложил черный слой с непрозрачностью 20%. 
Шаг 2
Для заголовка и подзаголовка размер шрифта должен быть 60px и 24px соответственно. Название шрифта для заголовка Merriweather Bold, для подзаголовка - Montserrat Regular.
Шаг 3
Последний элемент на главном изображении - кнопка ‘Get Inspiration’, с размером шрифта 24px и расстоянием между буквами 1.33px. Сама кнопка должна иметь размер 338x89px с белой границей толщиной 3px. Давайте разместим кнопку на расстоянии 70 пикселей от нижнего края изображения. 
Создание карточек статьи
Шаг 1
В этом шаге мы создадим специальную область для самой популярной истории. Начните с прямоугольника размером 670x480px, заполните его изображением. В прямоугольнике в правом верхнем углу должна быть специальная иконка. С ее помощью читатель может отметить свои любимые истории о путешествиях на сайте. 

Шаг 2
Теперь создадим первую карточку. В начале сделайте прямоугольник 670x522px, залитый изображением, и еще один прямоугольник 670x435px #FFFFFF. Поместите второй прямоугольник поверх первого. 



Подсказка: Правильная организация слоев и групп очень полезна при работе над большими проектами.
В десктопной версии можем использовать те же карточки. Для более изощренного результата можно немного поиграться с толщиной границ и размерами шрифтов. 
Дизайн раздела с картой и коллекций поездок (Map и Journey Collections)
С помощью раздела карты можно отфильтровать поиск постов по местоположению. Результаты будут отображены в виде коллекций постов от разных авторов.
Шаг 1
Создайте прямоугольник размером 750x850px и залейте его простым скриншотом из Google Maps. Для строки поиска нужно поместить поверх этого прямоугольника еще один прямоугольник с 80% непрозрачностью. Подсказка: Для легкого выравнивания создайте квадрат в левой части сайдбара. После этого иконку поиска легче установить на нужное место. 
Шаг 2
Когда кто-то ищет посты по определенному местоположению, результаты поиска будут отображены как маленькие тетрадки. Каждая такая тетрадка будет в виде прямоугольника 320x414px, залитого картинкой, с небольшой тенью. 
Шаг 3
В десктопной версии все почти идентично, кроме того, что результаты поиска будут не под картой, а рядом с ней.
Дизайн мини-карточек со статьями
Шаг 1
Дизайн мини-карточек будет похожим на дизайн больших за исключением того, что мы удалим описание и аннотацию историй. Так мы сможем отобразить больше информации в том же пространстве, чтобы пользователь просмотрел больше контента за то же время. 
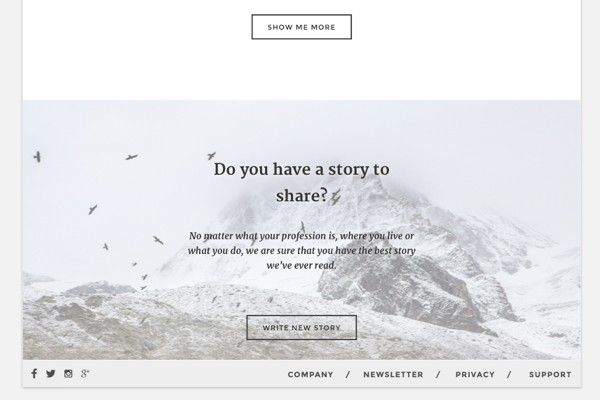
Call to Action
Перед рисованием футера в качестве завершающего этапа, необходимо создать раздел “call-to-action” (призыв к действию).
Шаг 1
Как всегда, нам понадобится заполненный изображением прямоугольник, размер 750x1000px. Чтобы текст был читаемым, добавьте белый градиентный слой на изображение. Градиент идет от цвета #FFFFFF с непрозрачностью 30% до цвета #FFFFFF с непрозрачностью 70% - меняем только значение непрозрачности. 
Создаем подвал
В подвале (или футере) мы поместим набор иконок доступа к социальным сервисам и текстовые кнопки. 
Еще одна идея
Для десктопной версии можно создать еще один стиль навигации, но нужно быть осторожными и использовать его только при экранах шире 1440px. Это будет эквивалент фиксированной нижней панели навигации из мобильной версии.
Мои поздравления!
Мы закончили работу над прекрасным дизайном онлайн-журнала о путешествиях. Я надеюсь, что у вас появилось больше уверенности в работе со Sketch после этого урока. Вот что у нас получилось: 
Перевод статьи Daniel Korpai




















Найстарші коментарі (0)