Проектируйте понятные взаимодействия вместо глубоко продуманных, и пользователи последуют за вами
Вольтер сказал: «Le sens commun est fort rare» – здравый смысл встречается очень редко (прим. – в оригинале и переводе на английский игра слов. Слово commun (фр.) / c_ommon (англ.) означает также _«распространенный»). Возможно, чтобы понять, что определенное решение является здравым, нужно иметь достаточный жизненный опыт. Тогда вы будете знать правильный путь, и в этот момент определенный выбор станет разумным и не потребует длительного анализа.
Когда мы говорим о здравом смысле в продуктовом дизайне, то, то, что сейчас кажется очевидным, возможно, не было столь очевидно для дизайнеров, когда они только начинали. Долгое время дизайнеры стремились сделать продукты максимально простыми в использовании и навигации. Однако, чтобы выделить особенности своих продуктов, дизайнерам потребовалось время, чтобы понять потребности и проблемы своих пользователей.
Нижняя панель навигации = увеличение использования приложения
Директор по продукту Google Люк Вроблевски поддержал принцип дизайна «очевидное всегда побеждает» и призвал дизайнеров признать, что понятные взаимодействия превосходят глубоко продуманные. Проанализировав статистику вовлеченности пользователей в приложениях, которые переключились с полузакрытой навигации гамбургер-меню на более заметные панели нижней навигации, и приложений, которые переключились сделали обратный переход, Вроблевский увидел определенную тенденцию. «Навигация – это проявление возможностей приложения, и когда люди не могут увидеть, что возможно, они, вероятно, не будут знать, что они могут / должны делать в этом приложении»,– поделился он в интервью. Увеличение заметности повышает использование приложения.
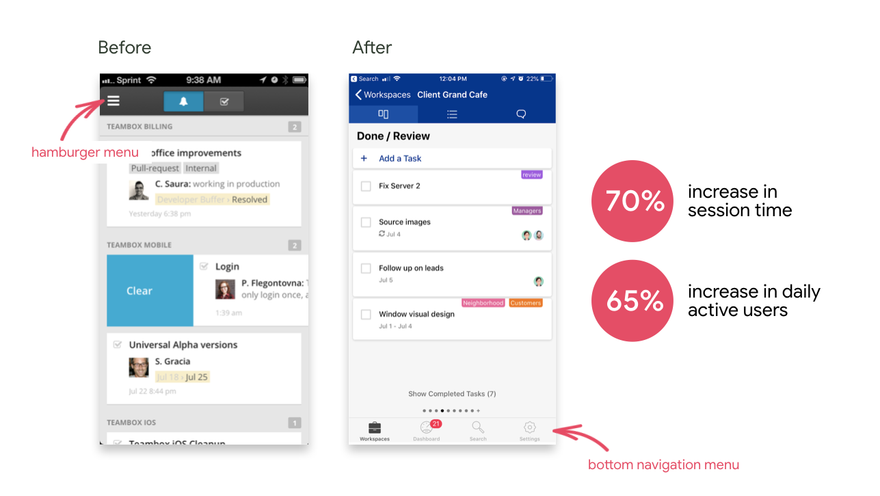
Когда приложение для управления проектами Redbooth (ранее называвшееся Teambox) переключилось с гамбургер-меню на нижнюю панель навигации, среднее время сеанса увеличилось на 70 процентов, а число активных ежедневных пользователей буквально за ночь увеличилось на 65 процентов. Функциональность, которая ранее была скрыта в гамбургер-меню, теперь выдвинута на первый план для пользователей Redbooth.
До: приложение Redbooth (Teambox) ранее использовало гамбургер-меню. После: приложение переключилось на нижнее меню навигации и получило 65-процентное увеличение ежедневных активных пользователей и 70-процентное увеличение времени сеанса
С другой стороны, Вроблевски обнаружил, что усложнение поиска распространенных функций снижает вовлеченность пользователей. Когда (ранее) приложение Polar упростило дизайн навигации с сегментированного меню управления на раскрывающееся меню, чтобы сделать дизайн «чище», вовлеченность пользователей уменьшилась, поскольку они перестали постоянно видеть основные функции.
До: Сегментированное меню управления показывало три вкладки сверху. После: ежедневная вовлеченность пользователей уменьшилась, когда Polar добавил раскрывающееся меню с надписью «Top»
Нижняя панель навигации и доступность
Иногда делая дизайн более очевидным, в качестве побочного преимущества, мы можем сделать его более доступным. С точки зрения эргономики, пользователям с большими телефонами или планшетами легче одним пальцем дотронуться до нижней панели навигации, чем одной рукой держать телефон, а другой нажимать на гамбургер-меню в левом верхнем углу. Нижняя панель навигации также важна по причинам доступности. В интервью по электронной почте бренд-менеджер Google Обри Ли сказала, что пользователи с мышечной дистрофией и другими нарушениями мобильности не всегда могут дотянуться до верхней части экрана. «Это изменит правила игры. Для людей с ограниченными возможностями, технология – это не просто удобство, а зачастую разница между изоляцией и независимостью. Наличие нижних навигационных кнопок значительно облегчит жизнь многим из нас».
«Очевидные» иконки не всегда «универсальные» иконки
Очевидный дизайн – это не только расположение компонентов, но и то, насколько легко пользователю понять действия и параметры интерфейса. Например, не все пользователи сразу поймут иконки и символы. Символ $ означает доллары или деньги в США, Канаде и некоторых других странах, но не является символом валюты во всем мире.
Тот, кто вырос, пользуясь компьютерами с дискетами, скорее всего, сразу узнает дискету, и знает, что иконка дискеты означает «Сохранить». Однако для тех, кто начал использовать компьютер в 21-м веке и никогда не видел дискету, такая иконка сохранения может выглядеть как SIM-карта мобильного телефона с прямоугольным и круглым отверстиями. Эти пользователи могут не понять значение такой иконки.
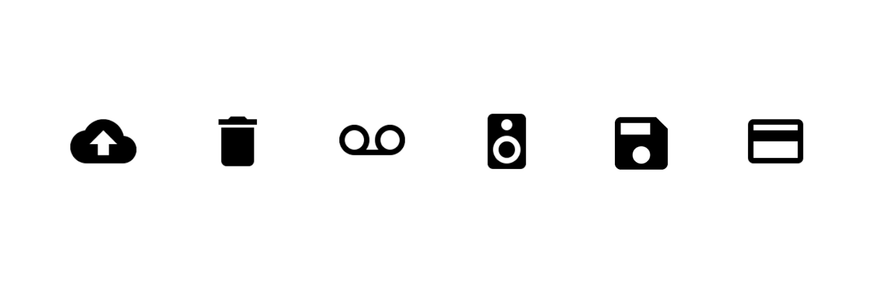
Иконки загрузки, удаления, голосовой почты, динамика, сохранения и кредитной карты являются широко распространенными, но могут сбить с толку пользователей, если их не сопровождает текстовая метка
Чтобы дизайн было проще понять с первого взгляда, рассмотрим два следующих варианта:
Сопровождайте иконку текстом
В докладе «Проектирование отличных приложений для новых пользователей Интернета», представленном на конференции Google I/O, Гарен Чекли и Трейси Линдсей Чан из YouTube Go показали, что сочетание иконок и текста важно для пользователей. Потому что напоминает им о возможных действиях. Кнопка «Receive» имеет текст и иконку, чтобы показать, что произойдет, когда пользователь нажмет на нее.
Сочетание текста и иконки также делает ваш продукт более доступным. Людям, просматривающим страницу, легче понять, что означает кнопка, когда на ней есть текст и иконка.
Когда в приложении Google «Переводчик» для функций, расположенных под основным окном перевода, объединили текст и иконку использование функции рукописного ввода увеличилось на 25%. Некоторые пользователи думали, что функции под основным блоком были новыми, хотя они существовали годами. Без текстовых меток пользователи не понимали ценность функций и поэтому не использовали их.
До этого: Google «Переводчик» показывал только иконки. После: Google «Переводчик» добавил текст для иконок и использование функции рукописного ввода увеличилось на 25%
Используйте только текст, добавьте текстовые подсказки и добавьте метки с иконками
Иконки «Загрузить» могут иметь смысл для тех, кто привык загружать контент в облачные сервисы. Тем не менее, некоторые пользователи могут не понимать концепцию стрелок «вверх» или «вниз», когда речь идет о добавлении фотографий с компьютера в облачное хранилище.
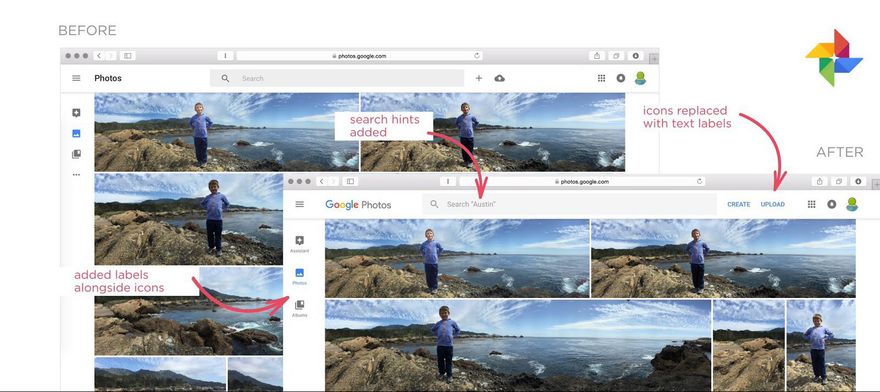
Чтобы дать понять пользователям декстопной веб-версии Google «Фото», как искать фотографии и загружать новые, команда Google «Фото» заменила иконку загрузки на текстовую кнопку «Загрузить» и добавила подсказки в строке поиска. Подобно добавлению текста к иконке в приложениях «YouTube Go» и «Перевод», команда Google «Фото» добавила к иконкам метки «Альбомы», «Ассистент» и «Фото».
Иконки с добавленными к ним текстовыми метками, иконки, замененные текстовыми метками, и подсказки, добавленные для поиска, повысили удобство использования Google «Фото»
Копирование других интерфейсов не гарантирует очевидного дизайна
Однако это не означает, что дизайн другого приложения – это лучший выбор для вашего продукта. Может показаться, что легко скопировать другие приложения, особенно популярные, и предположить, что это хороший дизайн. Однако, вы не знаете сколько исследований стоят за решением компании использовать определенный паттерн дизайна или компонент.
Чтобы найти очевидное, приблизьтесь к проблеме
Не дожидаясь многолетних данных об использовании или не нанимая исследователя, как дизайнер узнает, что является очевидным или даже рациональным для пользователя? «Чем ближе вы к проблеме, тем больше вы заботитесь о ее решении», – говорит Вроблевски. Если вы создаете продукт для решения проблемы, с которой столкнулись сами, вы, вероятно, знаете основные функции продукта и то, как они решают вашу проблему.
Если вы сами не являетесь целевым пользователем, то вы должны наблюдать за пользователями, учиться и проводить итерации. Это не требует огромных затрат на исследования и командировки или большое количество данных об использовании. Это означает общение с потенциальными и существующими пользователями и выяснение их проблем. Или вы можете представить себя пользователем. Вроблевски рекомендует проводить быстрое итеративное тестирование и оценивание (RITE) . «Каждую неделю мы берем то, над чем работаем, ставим это перед людьми и наблюдаем, как они пытаются это использовать. Вы всегда должны общаться с существующим и потенциальным клиентом. Когда дизайнер говорит: «Я сидел с этим человеком и увидел, что он не может делать то, что хотел, потому что наш дизайн подвел его», - это очень реалистично», – отметил он.
Часто и регулярно проводите время с пользователями, и ваши проекты станут более актуальными, уместными и «очевидными». Только когда вы поймете проблему, вы сможете четко оценить, что является «очевидным» или даже «здравым», и создать простые в использовании дизайны.
Перевод статьи Susanna Zaraysky












Найстарші коментарі (0)