Пользователи научились игнорировать контент, который похож на рекламу или отображается в местах, традиционно отводимых для нее. Баннерная слепота – это давно известное поведение пользователя в Интернете: оно описывает склонность людей игнорировать элементы страницы, которые они воспринимают (правильно или неправильно) как рекламу. И хотя шаблоны веб-страниц и типы рекламных объявлений развивались, как показывают наши недавние исследования, баннерная слепота по-прежнему широко распространена. Баннерная слепота – это пример выборочного внимания: люди направляют свое внимание только на поднабор стимулов в окружающей среде – как правило, связанных с их целями. Такое поведение является следствием нашего ограниченного внимания. Если бы мы были внимательны к огромному потоку звуков и паттернов, которые нас окружают, мы были бы перегружены информацией и вели бы себя неэффективно. В Интернете элементы пользовательского интерфейса и разные фрагменты контента борются за внимание пользователей. Чтобы эффективно выполнять свои задачи, люди научились обращать внимание на элементы, которые обычно полезны (например, навигационные панели, окна поиска, заголовки) и игнорировать те, которые обычно лишены информации. Реклама, пожалуй, самый яркий представитель этой последней категории. Отсюда, баннерная слепота. Также игнорируются легитимные элементы контента, которые имеют определенные рекламные характеристики. Вот признаки, которые сигнализируют о рекламе:
- Расположения в характерных для рекламы местах, например, вверху страницы или в правой колонке
- Визуальная обработка характерная для рекламы, например, анимация
- Соседство с настоящей рекламой
1. Место расположения
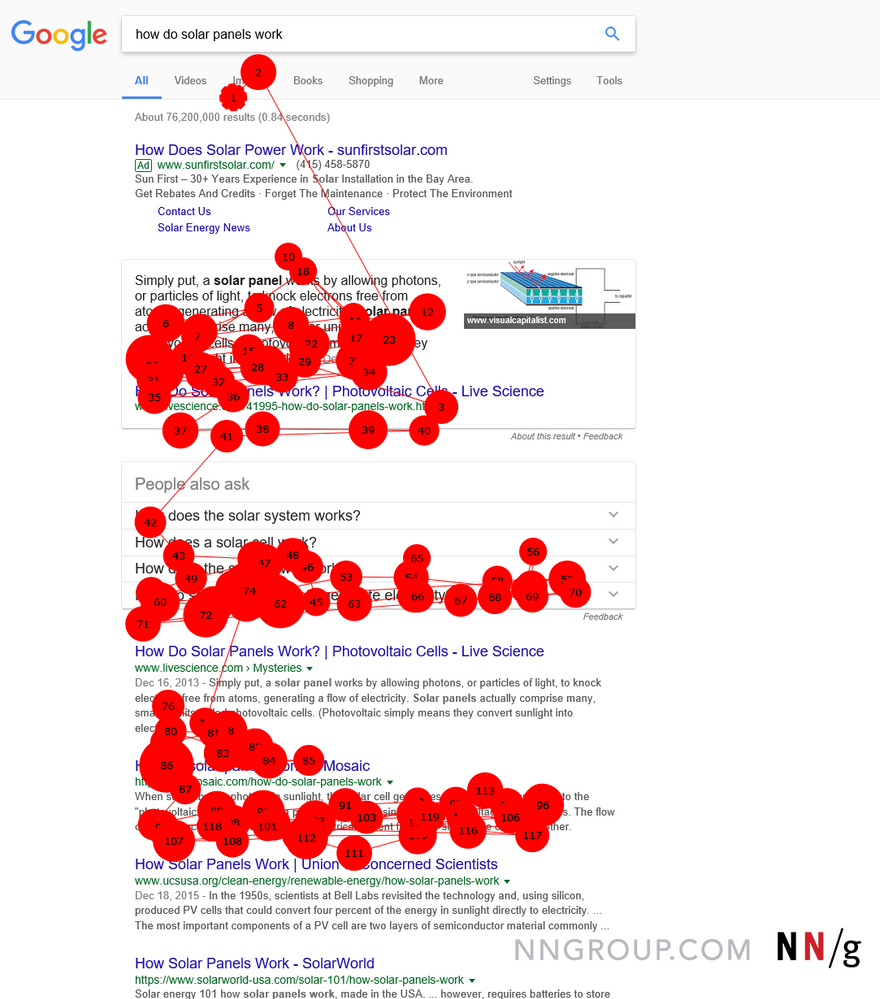
Игнорирование объявлений – это приобретенная модель поведения – как и многие другие модели поведения в Интернете (классические примеры включают поиск логотипа компании в верхнем левом углу страницы или поиск глобальной навигации в верхней части страницы). В нашем последнем исследовании движения глаз мы заметили, что некоторые участники научились пропускать рекламу, представленную в верхней части страницы результатов поиска Google, хотя ее визуальный дизайн далек от традиционного рекламного баннера. 


2. Визуальная обработка
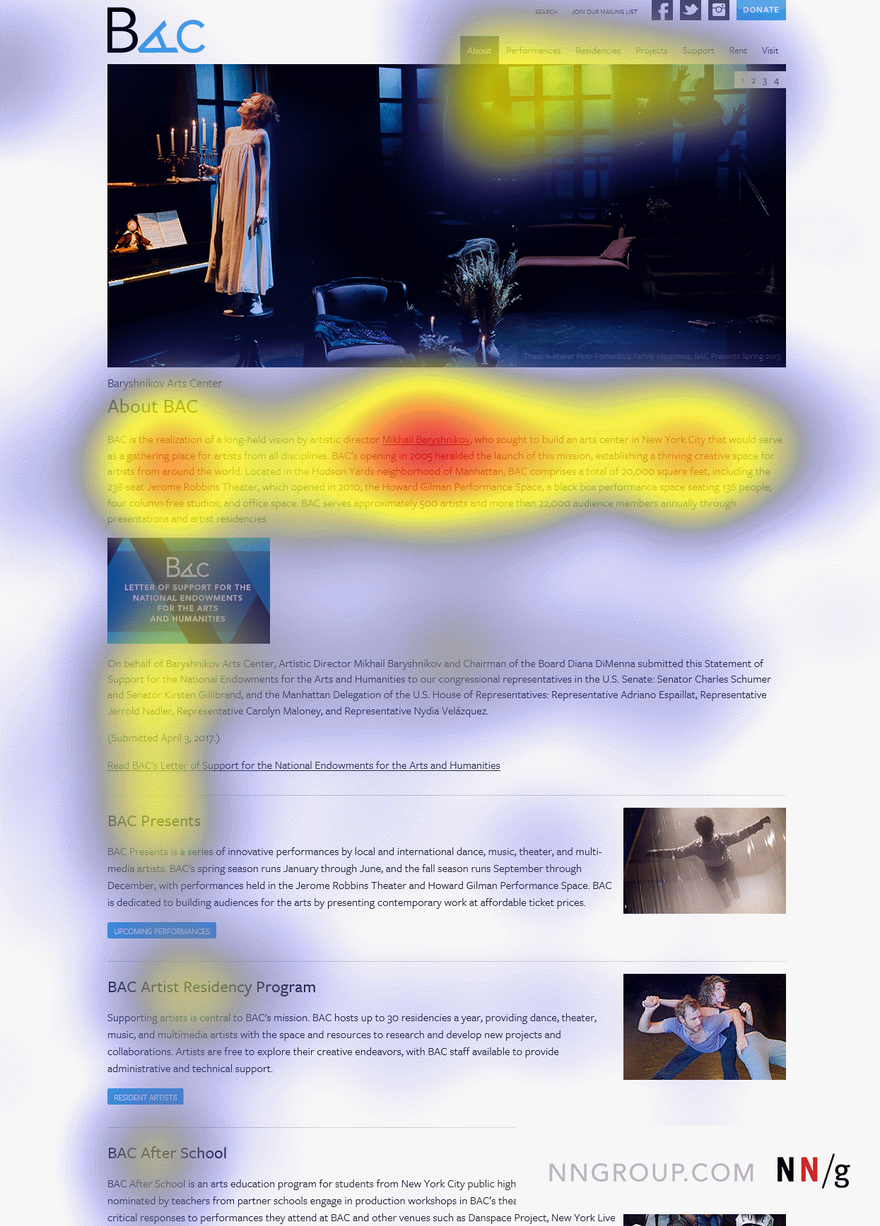
Чтобы рекламу не проигнорировали, она не должна появляться в верхней части страницы или в колонке справа. Сегодняшние объявления могут появляться в любом месте веб-страницы, и пользователи знают об этом. Поэтому они стараются не тратить время на рекламу, даже когда она отображается в областях контента. На компьютере встроенные объявления относительно легко игнорировать, поскольку они сильно отличаются от окружающих элементов страницы. Например, в нашем недавнем исследовании 26 участников, которые пытались узнать о танцевальной тренировке Михаила Барышникова, проигнорировали рекламу, которая появилась в тексте. Как они смогли это сделать? Реклама выглядела иначе, чем текст и фотография на сайте. В частности, объявление выделялось из-за нескольких качеств:
- Маленькая прямоугольная фигура в середине текста
- Необычное форматирование
- Цветной (синий) фон на белой странице
- Текст, встроенный в изображение
Каждая из этих черт предупреждала пользователей о том, что прямоугольник – это реклама, поэтому они могут с уверенностью игнорировать его. 
3. Близость к рекламе: реклама отравляет соседние элементы
Содержимое, размещенное в той же части экрана, что и реклама, часто считается рекламой и игнорируется пользователем. Это простое следствие известных принципов:
- Гештальт-закон близости: элементы, близкие друг к другу, считаются частью группы и, следовательно, функционально связаны.
- Когда люди проверяют различные предметы на экране, они формируют ментальную модель содержащегося там контента, основываясь на информационном запахе элементов, на которые они обращают внимание. Таким образом, если один из элементов кажется совершенно несущественным, они часто предполагают, что весь раздел не связан с их целью и прекратят сканирование остальных элементов.
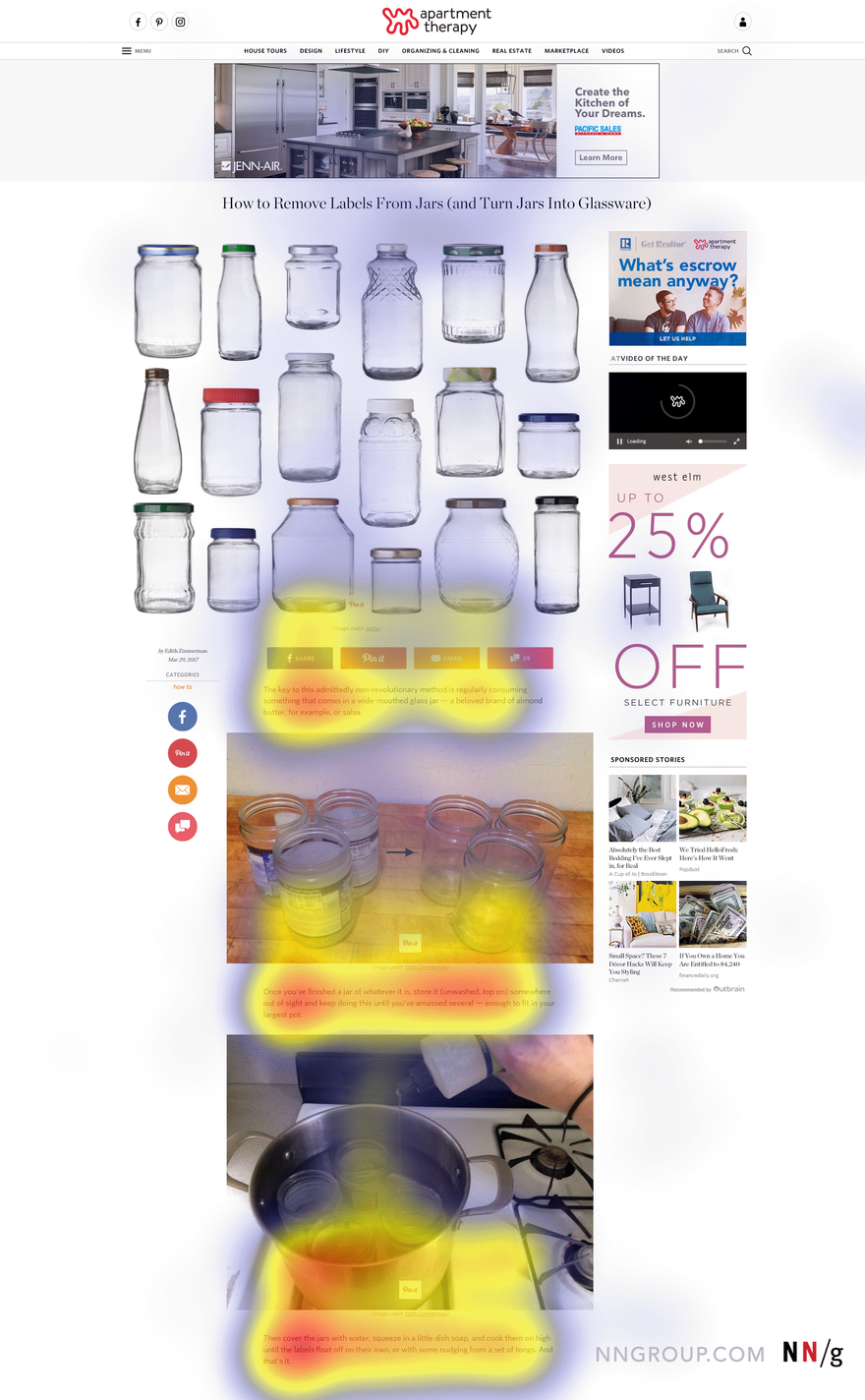
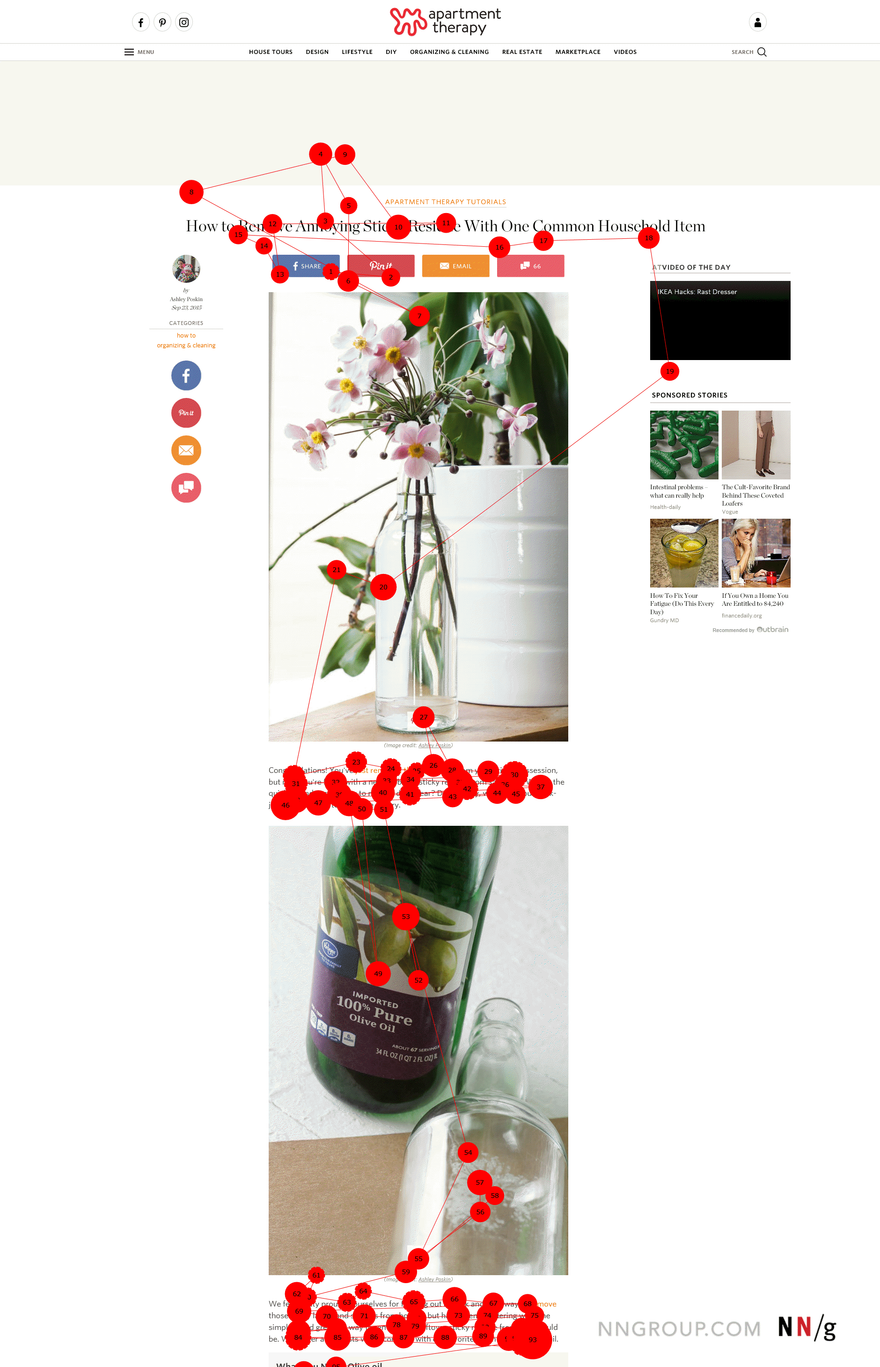
Участник исследования, который изучал, как удалить этикетку, всего раз посмотрел на правую колонку, по-видимому решив, что она содержит только рекламу. Там действительно была реклама, но также там были полезные, веселые видеоролики о том, как своими руками делать разные вещи. Например, связать крючком коврик или создать магнитную рамку. Из-за рекламы пользователь не просмотрел другой контент в этой секции страницы. 
Hot Potato
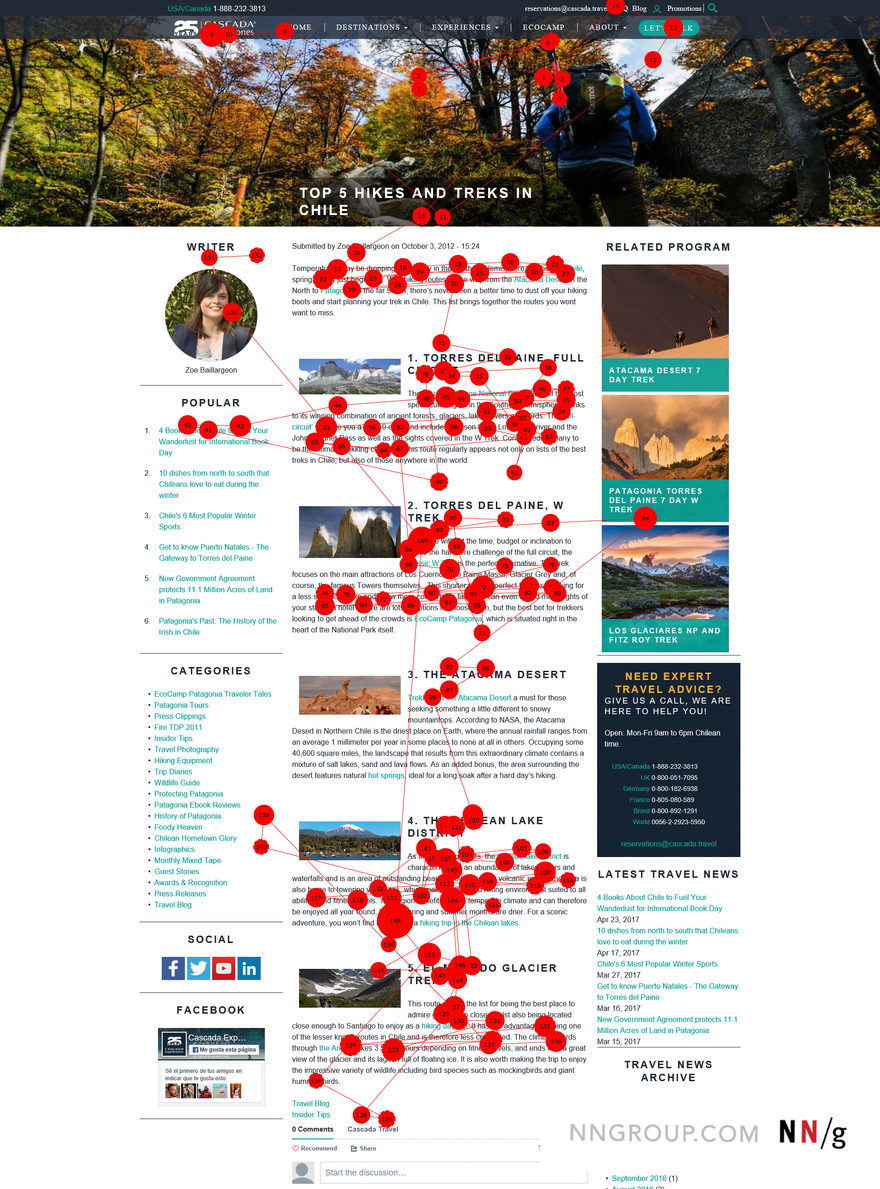
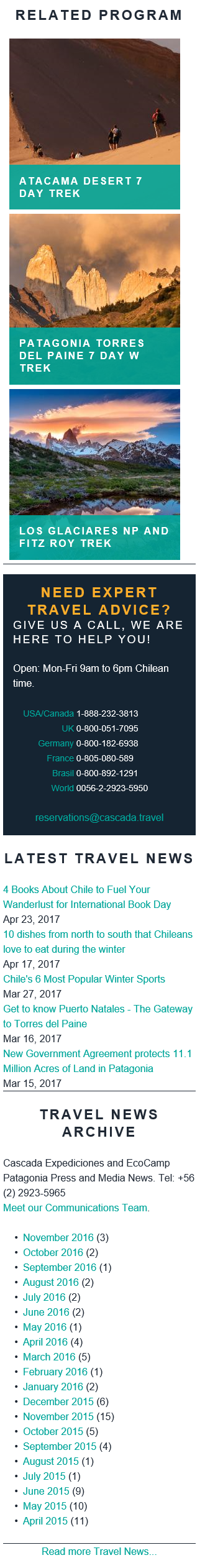
Как видно из приведенного выше примера, реклама может заставлять пользователей не смотреть на эти области и не возвращаться к ним снова. Такой опыт может изменить не только их локальное поведение на этой конкретной странице, но также может повлиять на их общее поведение в Интернете: они могут не смотреть на аналогичную область на других страницах или даже на других сайтах. Это пример феномена hot-potato (дословно горячий картофель), который Якоб Нильсен и я определили в своей книге «Eyetracking Web Usability». «Горячий картофель» – это метафора происходящая из игры, в которую я играл в начальной школе (прим. переводчика – также hot potato в англ. языке идиома, означающая проблему или острый, злободневный вопрос). В этой игре дети садились в круг и бросали друг другу мяч, а учитель включал музыку. Учитель неожиданно останавливал музыку, и тот, кто в этот момент, держал мяч выходил из игры. Итак, тот, кто поймал мяч, хотел, как можно быстрее от него избавиться и никогда больше его не трогать. Определение: В Интернете паттерн сканирования hot-potato возникает, когда пользователи смотрят на элемент, в котором они не заинтересованы, затем отводят взгляд и избегают фиксации на этой области на этой странице, а иногда и на других страницах веб-сайта, и даже на совершенно других сайтах. Подобная модель поведения – это защитный механизм, позволяющий избежать потери времени и фиксации на неуместных элементах. Это также пример предвзятости доступности: на основе одного или нескольких примеров веб-пользователи предполагают, что тот же тип контента всегда будет отображаться в том же месте на других страницах. Но это предположение не всегда верно. Например, хотя на заре Интернета колонка справа была зарезервирована для рекламы, ее функция впоследствии изменилась и включает ссылки по теме. Сегодня правую колонку можно использовать практически для чего угодно. Когда контент похож на рекламу и появляется в правой колонке, пользователи склонны игнорировать его. В следующем примере пользователь искал пешие экскурсии в Андах. Эта информация была на всем сайте, в том числе в правой колонке. Однажды пользователь сфокусировал взгляд на правой колонке, и, поскольку элементы, по-видимому, были рекламой, он больше не смотрел на эту зону. 

Встроенная реклама на мобильных устройствах
Как и пользователи настольных компьютеров, пользователи мобильных устройств стараются избегать рекламы. Хотя на мобильном телефоне есть несколько стандартных мест размещения рекламы (например, в верхней части статьи, внизу экрана), многие веб-страницы встраивают объявления в контент. Встроенной рекламы на мобильных устройствах трудно избежать по нескольким причинам:
- Отображается меньше информации за раз, поэтому сложнее идентифицировать элементы, которые отличаются от основного контента (поскольку на странице мало контента).
- Мобильная встроенная реклама настолько большая, с точки зрения пропорций размера экрана, что пользователи не могут отвести от нее взгляд, когда свайпают вниз. Таким образом, реклама притягивает взгляды, даже если люди знают, что это реклама, и не хотят на нее смотреть.
В этом видео участник исследования использует сайт www.medicenet.com, чтобы узнать признаки простуды. Он быстро пробирается мимо двух объявлений Nordstrom. Его взгляд скользит рядом, но он не обращает на них внимания. (В большинстве браузеров надо навести курсор на видео, чтобы отобразить элементы управления, если они не видны). В этом видео мы видим, как мобильный пользователь ищет внешний жесткий диск на сайте www.pcmag.com. Она читала текст и просматривала изображения жестких дисков. Когда появилась большая реклама Samsung Galaxy, она несколько раз задерживала на ней взгляд. Объявление было трудно избежать, и оно появилось неожиданно. (В большинстве браузеров надо навести курсор на видео, чтобы отобразить элементы управления, если они не видны).
Фальшивая реклама: на мобильном устройстве легко перепутать визуальные элементы с рекламой
Поскольку экран телефона настолько мал, то визуальная обработка играет важную роль в том, посчитают ли люди встроенный элемент рекламой. Все, что выделяется из непосредственного окружающего контекста, скорее всего, считается рекламой, хотя представление этого элемента может быть согласовано с другими элементами на странице, которые не видны в этот момент. Таким образом, люди иногда ошибочно полагают, что большие изображения, графика или другие элементы, которые выделяются – это реклама. (Это происходит и на настольном компьютере, но мы впервые заметили это явление на мобильном телефоне в нашем недавнем исследовании). Например, опытный пользователь мобильного девайса может увидеть верх изображения, а затем быстро проскролить его не рассматривая, предполагая, что это реклама. Пользователь, который искал переносной генератор на сайте www.generac.com, проигнорировал раздел, похожий на рекламу, потому что он сильно отличался от фона белой страницы и остальных изображений на странице. Пользователь пролистал раздел, не проверяя его, хотя он содержал информацию об установке устройства, которая его, вероятно, интересовала. (В большинстве браузеров надо навести курсор на видео, чтобы отобразить элементы управления, если они не видны).
Как не допустить, чтобы реклама отравляла ваш контент
Мы впервые документально зафиксировали баннерную слепоту среди веб-пользователей в 1997 году, посредством традиционного теста юзабилити. Затем мы повторно подтвердили этот вывод подробнее в 2007 году, когда провели крупное исследование по отслеживанию движения глаз. Мы только завершили новое крупное исследование по отслеживанию движения глаз и обнаружили, что баннерная слепота по-прежнему является распространенным поведением, о чем говорится в этой статье. Баннерная слепота теперь документально подтверждена в течении трех десятилетий. Это сильное и живучее явление, и, как и сама реклама, вряд ли исчезнет в ближайшее время. Реклама – это механизм выживания в Интернете: многие компании не будут жить без дохода от рекламы или самой рекламы. И реклама иногда может приносить пользу пользователям. Таким образом, я не рекомендую избавляться от нее вообще. Но дизайнеры должны грамотно подавать контент сайта. В частности, следуйте этим рекомендациям:
- Не делайте контент похожим на рекламу. Тщательно выбирайте цвета, шрифты, фон и весь стиль контента. Вы можете подумать, что если сделать его не похожим на остальную часть сайта, то это увеличит его значимость, но часто это имеет противоположный эффект.
- Проведите тесты юзабилити, чтобы убедиться, что пользователи действительно видят важный контент, размещенный в верхнем баннере или колонке с правой стороны.
- Не смешивайте контент и рекламу в одном визуальном разделе.
Ссылки Wertheimer, M. (1923/1938). Untersuchungen zur Lehre von der Gestalt II. Psychologische Forschung, 4, 301-350. (Excerpts translated into English as 'Laws of organization in perceptual forms' in W.D Ellis (Ed.), A Source Book of Gestalt Psychology. New York: Hartcourt, Brace and Co., and as 'Principle of Perceptual Organization' in D.C. Beardslee & Michael Wertheimer (Eds.), Readings in Perception, Princeton, NJ: D. Van Nostrand Co., Inc.). Чтобы узнать больше о том, как поведение человека влияет на использование Интернета, подумайте о посещении нашего однодневного курса «Человеческий разум и юзабилити».
Перевод статьи Kara Pernice






Топ коментарі (0)