Статья написана в декабре 2013 года, сегодня нашлась и я решил ее опубликовать. Надеюсь кому-то будет полезна. После написания руководства по использованию Xcode 5 для дизайнеров, я сразу почувствовал необходимость в продолжении, чтобы как можно больше дизайнеров избавились от страха анимировать свои творения самостоятельно. Читайте также: Обучение Swift и Xcode для дизайнера. Создание своего приложения на Swift
Canvas
http://canvaspod.io — так как кодинг макета может вызывать трудности в Xcode, мы постарались сделать Canvas максимально легковесным и мощным в работе. Наша цель - ускорить iOS-разработки в разы, используя готовую библиотеку, решающую большую часть задач по макету, чтобы вы могли сфокусироваться на других вопросах. Примеры таких задач - анимации, кастомные шрифты, звуки, фоновые размытия, диалоги и т.д. - все это недоступно в Xcode. Да, мы создали приложение для iOS 7, чтобы показать всю мощь Canvas, и оно open-source. Скачайте его себе!
Работа с Xcode Storyboard
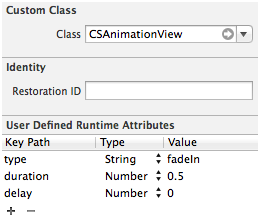
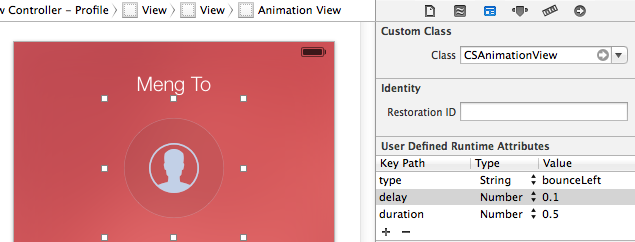
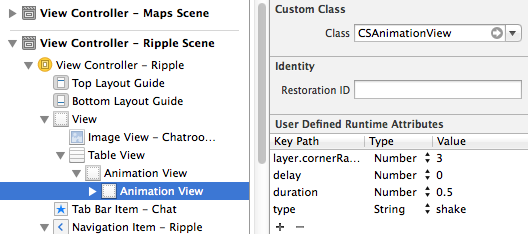
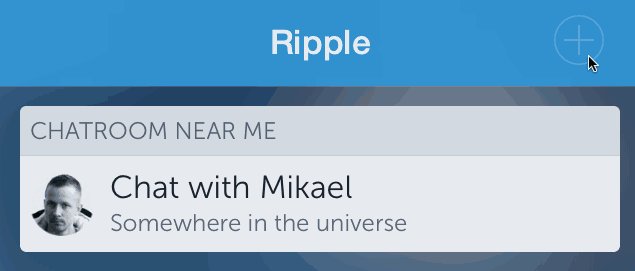
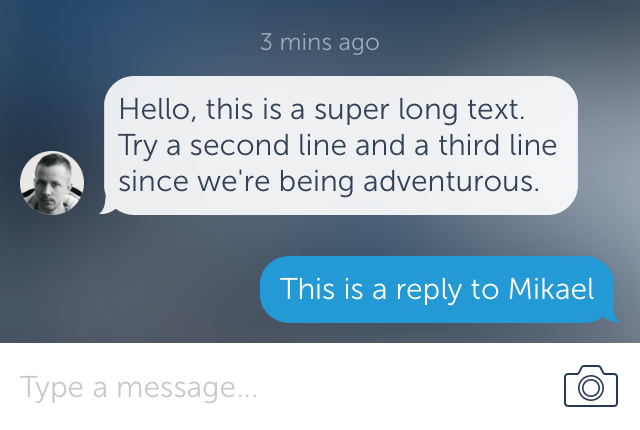
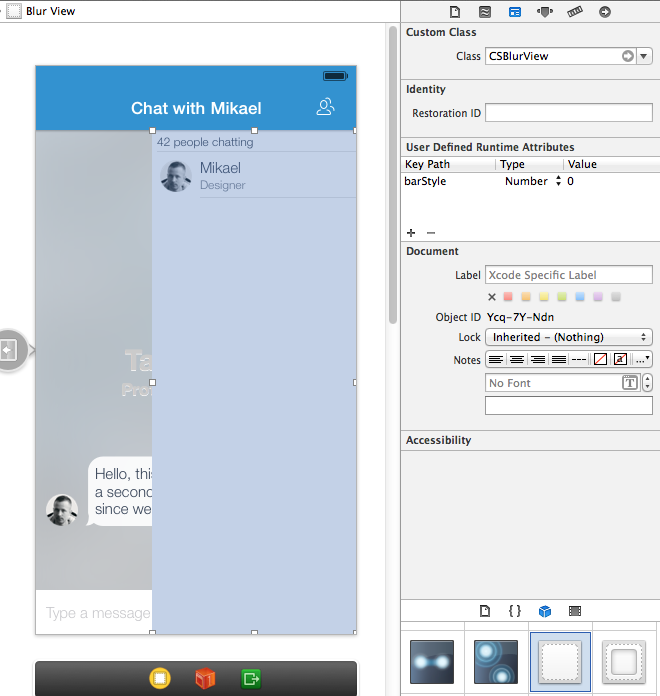
Недавно @jamztang, наш iOS-инженер, показал, как создавать функции, которые будут напрямую подключаться к Storyboard используя атрибуты времени выполнения (Runtime Attributes) инспектора Identity. Это означает, что вам не нужно ничего кодить руками, чтобы запускать функции. С помощью простой библиотеки Animations вы можете вызывать анимации, регулируя разные параметры, такие как задержка и длительность. Точь-в-точь как Animate.css, но для iOS-разработок. 
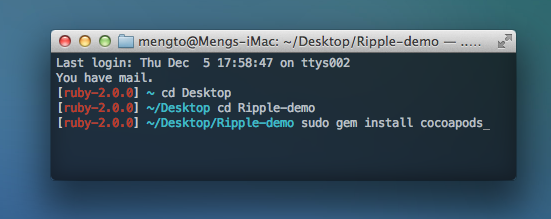
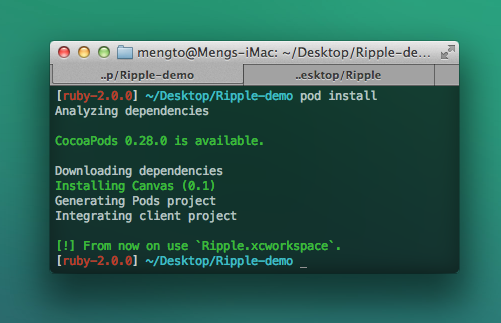
Установите CocoaPods
CocoaPods - менеджер библиотек для iOS — очень похоже на Bower (веб) или NPM (узел). 



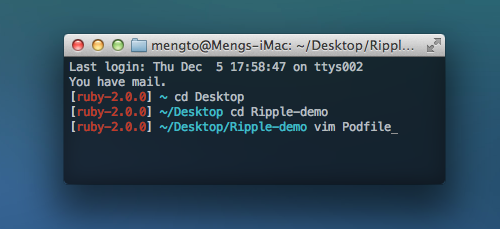
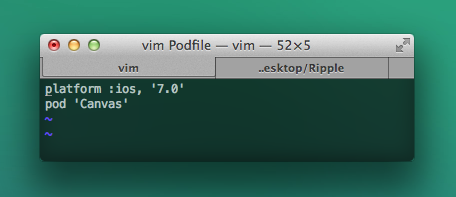
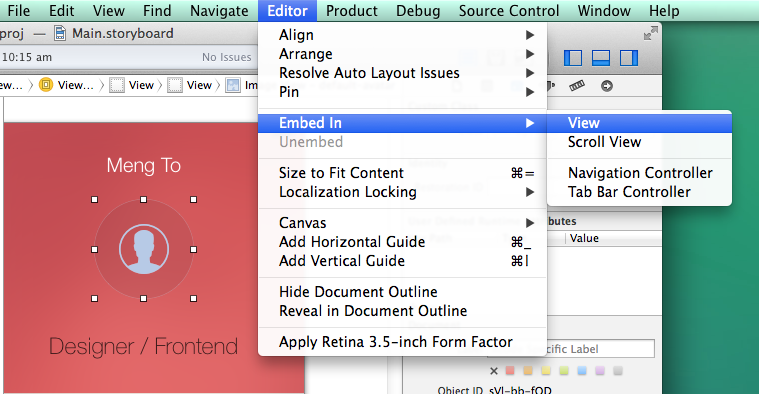
Встраивание во View


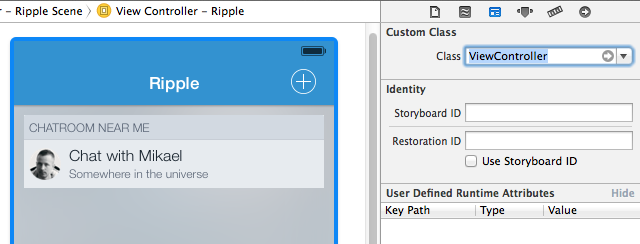
Использование с кодом
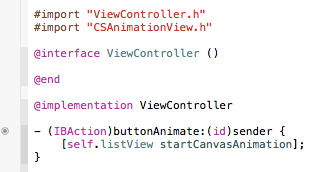
Простите, что? Кодинг опционален на данном этапе, но если вы хотите продвинуться, например, начать анимацию по нажатию кнопки, придется немного поработать вручную. Каждый экран подключен к ViewController.h /.m. Вот там вы и можете писать код под свой UI. 




Компоненты
Наши амбиции насчет Canvas гораздо больше, чем просто анимации. Мы хотим позволить дизайнерам делать все, о чем они мечтали, с минимумом кода. Для этих целей прилагаем несколько недостающих фрагментов из Xcode.
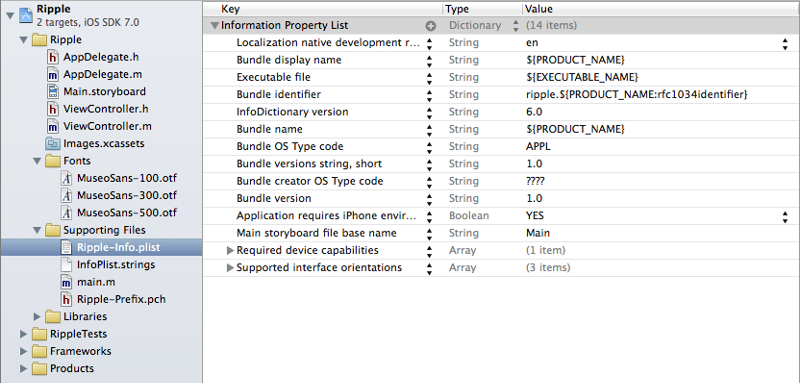
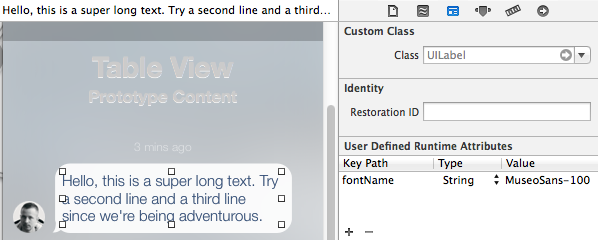
Кастомные шрифты





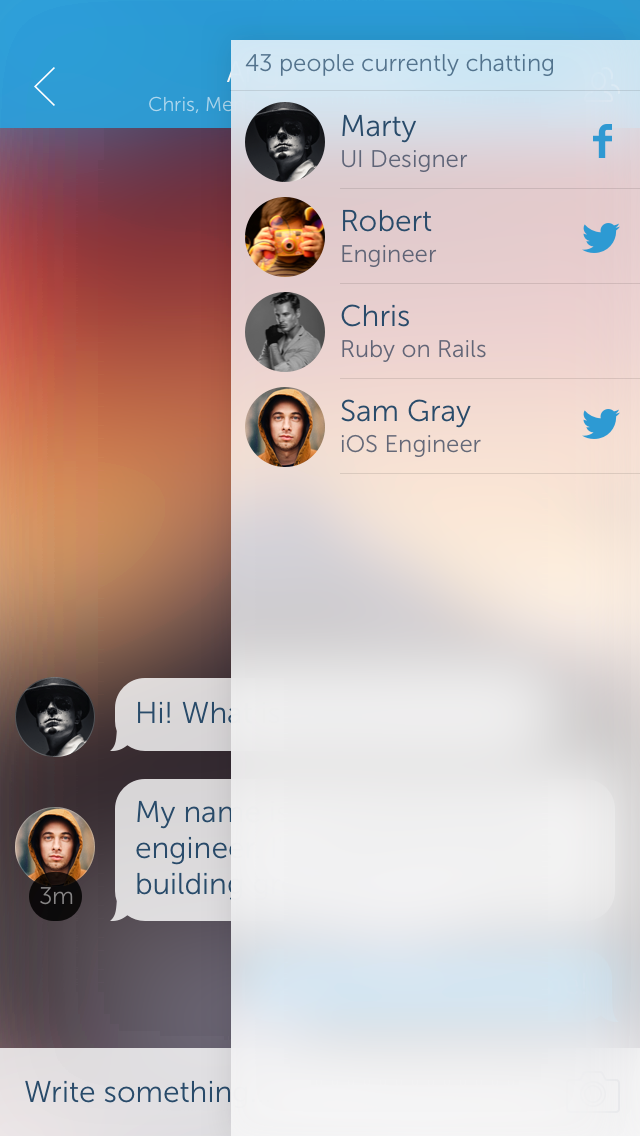
Размытый фон


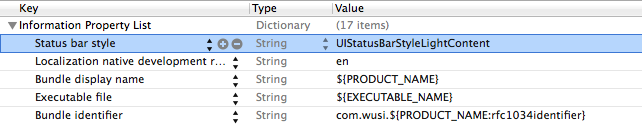
Светлая строка статуса
В iOS 7 сложновато переключаться с черной статусной строки на светлую. Вдобавок, тема экрана загрузки отдельна от основной темы приложения. 
Скачайте Ripple-demo 1.1
Я обновил проект, добавив эти крутые анимации, CocoaPod-ы и кастомизации, так что вперед, играйтесь! К сожалению, не могу поделиться файлами шрифтов, так что придется вам использовать свои. Скачать Ripple 1.1
Чего ждать?
К библиотеке планируется добавить больше анимаций. Также, больше атрибутов для анимаций, таких как Ease-In/Out, Enter/Exit, Distance и т.д. В качестве компонентов мы также планируем добавить параллакс, заголовки-липучки, онбординг, размытый фон и целый ряд кастомизаций, недоступных в Xcode, и через Storyboard,и через код.
Разработчикам нужна ваша помощь
В этот проект было вложено много часов: мы разработали iOS-приложение, CanvasPod.io, демо Ripple и библиотеку CocoaPod, а также уроки. Если вам нравятся эти работы, делитесь ими с окружающими. Чем больше фидбека мы получим, тем лучше ! :) Следите за проектом: @canvaspod Или его создателями: @mengto, @jamztang
Перевод статьи Meng To







Топ коментарі (0)