Мне посчастливилось войти в профессиональный мир дизайна в правильный момент.
iPhone взорвал мобильное пространство, расширив его границы, веб-шрифты стали доступны в огромном изобилии, и практики адаптивного веб-дизайна активно внедрялись в жизнь. Когда Adobe еще удерживал монополию в дизайне, появились другие маленькие стартапы в качестве лидеров индустрии. Лидеры ПО, такие как InVision и даже Google, обращают на себя внимание, тихо скупая дизайн-программы тут и там (об этом детально далее в посте).
Современный дизайн продолжил эволюционировать за пределами макетов pixel-perfect. Дизайнер больше не ограничен подготовкой вайрфреймов и иконок, он может использовать огромное количество инструментов, которые увеличивают их универсальность и делают коммуникацию через дизайн еще более мощной. Некоторые инструменты варьируются от ресерча и передачи исходников до кода, но бесспорно, на сегодняшний день очень важным является прототип интерфейса.
Я не привожу изнуряющий аудит всех доступных приложений (для этого есть uxtools.co на рынке, это общая картина разнообразия доступных опций современного дизайнера (заметили, чего-то не хватает? Дайте знать в комментариях).
Посадите пять дизайнеров в комнату и спросите, какие у них любимые инструменты для прототипирования. После рассматривания предпочтений по платформам, импорту и опций шаринга вы, скорее всего, получите 5 разных ответов. Большая часть приложений выборочно приоритизировали скорость, точность или какой-то другой элемент прототипирования, чтобы оставаться конкурентоспособным среди всего потока альтернатив. Как же выбрать лучшее решение для себя?
Сначала думайте, затем прототипируйте.
Прототип - это инструмент валидации. Он служит для того, чтобы освещать и утверждать структурные и эстетические идеи в рамках разрабатываемого интерфейса. Билл Бакстон поясняет, что они должны прийти позже в процессе идеации из-за своей стоимости:
“... Прототипы больше сфокусированы на более поздних стадиях, когда решения движутся по воронке процесса дизайна. Многое из этого касается соответствующих атрибутов стоимости, временных затрат, количества и одноразовости. По сути, в прототип вкладывается больше, чем в набросок, поэтому их меньше, они менее одноразовы, и на их создание уходит больше времени”.
Из соображений экономии платформа для прототипирования не должна выбираться на основе ее популярности или высокоточности. Вместо этого, система должна приносить как можно больше информации при минимальных затратах.
Подумайте о задаче, которую вы собираетесь решить, как много времени понадобится на ее решение, и что нужно для того, чтобы двигаться вперед. Перед тем, как выбрать определенный инструмент или метод исследований, я спрашиваю себя следующее:
- Что мне нужно изучить с помощью прототипа?
- Для кого это? Заказчик, инженер или пользователь?
- Как много времени мне нужно, чтобы решить проблему? Час или месяц?
- Как может прототип интегрироваться в мой рабочий процесс?
- Я работаю над проектом один, или еще кому-то нужен доступ к этой работе?
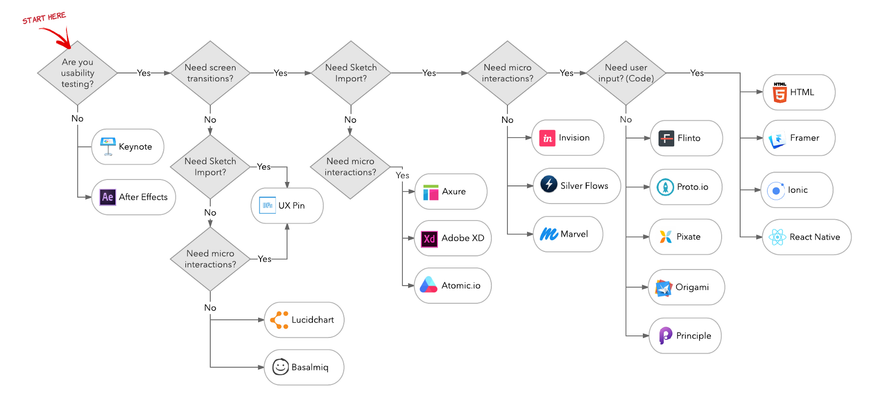
Эти высокоуровневые вопросы приведут вас к функциям, которые нужны в продукте. Передаете ли вы код инженерам? Нужна ли настроенная анимация и подсказки? Вот моя ментальная модель для многообразия доступных решений для прототипирования:
В большинстве случаев вы захотите выжать все, что можно, из своих денег: получить решение, наиболее точно отвечающее на ваш вопрос при минимальных инвестициях. Потому что, в конце-концов, любые знания в дизайне имеют свою цену.
Прототипирование
Моя команда в Lucid Software постоянно анализирует наш процесс, чтобы улучшать его и получать максимально возможную ценность дизайна. Это означает, что мы быстро вовлекаем нове практики, и во многих случаях - новые инструменты. Я лично экспериментировл со многими приложениями для прототипирования, и видел, какую ценность может привнести каждое приложение в различных ситуациях.
InVision
Быстрое и легкое решение для прототипа - пришить страницы друг к другу простыми хот-спотами InVision. Это легковесный, быстро строящийся процесс, который в результате дает простой, понятный проход по интерфейсу. Он удобно интегрируется со Sketch и Photoshop, и позволяет вам создавать рабочий прототип в считанные минуты.
Заметили этот синий блок, который появляется, когда пользователь пытается исследовать другие части дизайна? Эти прототипы требуют какие-то подсказки, инструкции, и часто используются дял очень ограниченных действий и переходов, по типу переключения между страницами и открытия меню.
Здесь нет возможности анимировать индивидуальные исходники и элементы. Эти прототипы ограничены базовыми функциями, растровыми изображениями вроде JPG и PNG. Они работают идеально для ранних идеаций и проверки концепции.
Principle для Mac
Многие инструменты прототипирования позволяют выходить за рамки переходов и внедрять более сложные и детализированные микро-взаимодействия. Недавно я предложил одну такую анимацию, которую было сложно реализовать, используя статические исходники и хот-споты. Мне нужно было добиться консенсуса с продукт-менеджментом, так что я не сильно парился по поводу возможностей удаленного тестирования и шаринга.
Так как я делаю дизайн для многофункционального веб-приложения, Lucidchart, состояния ховера и движения мышки критичны. Несколько приложений были заточены только под мобильные дизайн-платформы, так что мое внимание быстро переключилось на Principle. Он работал на десктопе, на Mac, и позволял реализовать микровзаимодействия.
Principle пошел более тонким путем, чем InVision. На разработку прототипа в Principle требуется больше времени, но зато он позволяет точно настраивать анимации и прорабатывать отдельные элементы.
Если вы знакомы с Magic Move от Keynote, вы будете чувствовать себя как дома. Principle определяет изменения в позиции, размере, цвете и т.д. при переходах между разными состояниями экрана. Эти возможности позволяют создавать реалистичные, динамичные переходы, которые нельзя повторить с помощью статической платформы InVisions.
Как только я закончил, я проэкспортировал результат в GIF (вы видели его выше) и запостил на Slack. От концепта до готового результата эта идея заняла до часа времени, результат получился детализированный, с плавной анимацией.
Principle идеально подходит под дизайн UI-анимаций. Очевидно, что он был создан с нуля именно под эту цель. Но для более сложных дизайн-решений по типу тестирования юзабилити с данными Principle не полностью удовлетворяет моим нуждам.
HTML/AngularJS в Codepen
Когда мне ранее в этом году поставили задачу улучшить переключеие страниц в Lucidchart Beta, мне нужно было передать свои идеи в руки потребителям. Я хотел отослать рабочую, динамическую версию моего дизайна пользователям и попросить их попользоваться ею.
Потребителям нужно было создать реальные страницы и переорганизовать эти страницы по своему усмотрению. Им нужно было создавать, удалять и сортировать страницы, как бы они это делали по-настоящему. Им нужно было соизмерить мой дизайн со своими приоритетами.
Только некоторые из доступных на рынке приложений позволяют обрабатывать пользовательский ввод, и часто этот ввод представляет собой поле, куда можно ввести данные. Моему прототипу нужен был пользовательский ввод, который можно было бы хранить, которым можно манипулировать и представлять в разных местах прототипа. Мне нужен был код.
Я очень поддерживаю дизайнеров, которые кодят свои собственные прототипы. Создание кода прототипа - это часто огромное вложение сил и времени, и не все дизайнеры располагают этими ресурсами. По этой причине InVision и Principle - отличная упрощенная альтернатива.
В итоге я задействовал систему-компонент Angular Lucid Particle, чтобы создать реалистичный сценарий в Codepen
Результаты были феноменальными. Вместо пошаговой презентации участники могли симулировать свою собственную рабочую среду. Некоторые пользователи имеют всего по 3-5 страниц, в то врмя как другие используют более 100, и каждый может оценить прототип в своем собственном процессе.
После тестирования реалистичного, динамического прототиа эти участники предоставили невероятно детальный и бесценный фидбек, который позволил мне подогнать продукт под их нужды гораздо точнее. Я также мог поделиться этим прототипом с командой разработчиков, чтобы напрямую описать им, как должны работать взаимодействия. Моя работа по написанию CSS-кода и анимациям ускорила процесс разработки.
И даже не смотря на то, что этот опыт прототипирования в огромной степени оказался успешным, я не утверждаю, что кодовый проротип - всегда лучшее решение. Лучший прототип - это прототип, который приносит наибольше знаний и информации при минимальных затратах.
Текущее состояние прототипирования
Как вы можете видеть из диаграммы выше, сейчас рынок заполнен инструментами для создания кликабельных прототипов. Несколько дальновидцев решили одну и ту же проблему, от чего мир дизайна только выиграл. Несколько индивидуалистов уже переосмысливают способы создания прототипов, и я думаю, эта индустрия будет выглядеть совсем по-другому уже в следующем году.
Silverflows решил вставить прототипирование в дизайн-процесс, а не выносить его напоследок. Macaw ищет способ выйти на шаг вперед, генерируя реальный, готовый к использованию код из самого дизайна. Обычно я отношусь скептически к универсальным подходам “один-для-всех”, но это решение от Mike Finch меня убедило.
“Я не знаю, что за магию [Macaw] использует, чтобы генерировать код, но результат потрясающий”.
InVision купил обе эти компании. Пространство прототипирования, скорее всего, будет выглядеть сильно по-другому уже в следующем году.
Google также выкупил Form и Pixate, двух конкурентов в индустрии. Их недавнее обновление Form предполагает, что эти программы будут использоваться для дальнейших усилий в Material Design, и это даст дизайнерам и разработчикам больше доступа к платформам для создания их приложений под Android/Material.
В свободное время я также наслаждаюсь созданием гибридных приложений с помощью Ionic Framework. Они на совесть потрудились, чтобы добавить в свой арсенал инструментов Ionic Creator. С помощью Creator дизайнер будет готов создавать компоненты Ionic и экспортировать их в код, готовый для App Store. Эти приложения работают и на iOS, и на Android, а значит, это полноценное решение “от начала - доконца” для разработки гибридных приложений.
Эти инновационные технологии помогают снизить стоимость прототипирования, которую описал Билл Бакстон. В Pixate, Adobe XD и Silverflows дизайнер готов создавать дизайны и экранную навигацию в одном пространстве. Не нужно тратить времени на миграцию, импорт или передачу, и прототип можно создавать синхронно вместе с дизайном, в одно и то же время.
Возможно, в следующем году нам даже не придется сравнивать инструменты для прототипирования. Возможно, к тому времени будет одно приложение, главное над всеми, от начала до конца, от бумажного наброска до готового кода. Все возможно.
До тех пор важно рассматривать, какой инструмент прототипирования лучше подходит под вашу задачу, и продолжать задавать правильные вопросы. Сейчас в прототипировании нет верного ответа. Но выбор правильного инструмента сэкономит время и перенесет ваш дизайн на новый уровень.
Перевод статьи Taylor Palmer












Топ коментарі (0)