Усталость от принятия решений – это популярный термин, используемый для описания случаев, когда люди приняли слишком много решений за определенный период времени. Исследования показывают, что это в основном происходит из-за того, что когнитивные ресурсы человека со временем уменьшаются. Вот почему после 30 минут серфинга на Netflix в поисках чего-то нового, вы в конечном итоге смотрите сериал «Офис». Ваша способность принимать решения начала давать сбой – даже если это неплохое шоу!
В продуктовом дизайне мы стараемся сократить количество решений, которые пользователю необходимо принять. Мы предполагаем, что люди используют продукт для выполнения задачи, и чем плавнее и интуитивнее она будет выполняться, тем лучше. Чем больше мелких решений человека просят принять за определенный период, даже если они тривиальны (например, какой сериал смотреть на Netflix), тем ниже будет качество принятых решений.
Когда вы устали, это может существенно повлиять на вашу способность принимать решения, и UX дизайнеры должны знать, как усталость влияет на пользователей. Эта тема интересна, потому что существует множество причин, по которым люди могут испытывать когнитивную перегрузку при использовании вашего продукта.
В этой статье рассматриваются шесть способов снижения когнитивной нагрузки.
1. Уменьшите количество вариантов, из которых пользователю нужно выбрать
Количество вариантов, доступных пользователям, растет с каждым днем в геометрической прогрессии. Интернет дал нам доступ к мировым знаниям за секунды, а не за минуты, как раньше, до изобретения компьютеров. Такой выбор может парализовать нас, снизить чувство удовлетворения и потенциально привести к разочарованию.
Когда пользователям предоставляется слишком много вариантов выбора, они часто путаются и расстраиваются. Продукт может иметь все существующие в мире функции, но, когда интерфейс запутан излишком вариантов выбора, он становится неудобным для пользователя. Исследование, проведенное Journal of Personality and Social Psychology, показало, что слишком много вариантов зачастую вызывает паралич принятия решений и разочарование.[1]
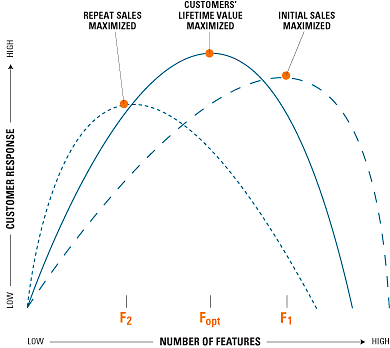
Модель от Harvard Business Review
В погоне за максимизацией начальных продаж или повторных покупок компании могут включать в свои продукты слишком много или слишком мало функций. Используя модель, предложенную Harvard Business Review, компании могут найти для себя золотую середину в зависимости от желаемого результата.
Фото Charles Deluvio с Unsplash
Исследования показали, что люди с большей вероятностью купят ограниченное количество вариантов. Они также будут более довольны своим выбором.
Дело в том, что компании создали слишком много возможностей для пользователя, что может быть расточительным и иметь неприятные последствия. Покупатель может тратить свое время на пробу всех возможных продуктов вместо совершения фактической покупки. [2]
В мире UX дизайна существует множество мифов о том, сколько кликов использовать и сколько информации человеческий мозг может принять одновременно. UX дизайнерам необходимо найти баланс между простотой и функциональностью, чтобы они не просили клиентов слишком много работать или слишком много думать о том, что происходит с их решением.
Одна из наиболее неправильно понимаемых теорий – «Магическое число 7» Джорджа Миллера. Некоторые говорят, что у вас должно быть только семь вкладок меню или семь пунктов в раскрывающемся списке. Это неправда. Хотя в некотором смысле я согласен с этим мнением, потому что кажется более естественным придерживаться этих границ, мы должны учитывать, как информация менялась с течением времени, и наш мозг тоже. Благодаря веб-сайтам и приложениям, визуально представляющим данные, а не на основе памяти, как раньше, пользователи могут легко увидеть все параметры сразу, не запоминая их при прокрутке меньших экранов (или при выполнении быстрого поиска).
Потрет Джорджа Миллера, автор Chris R Becker
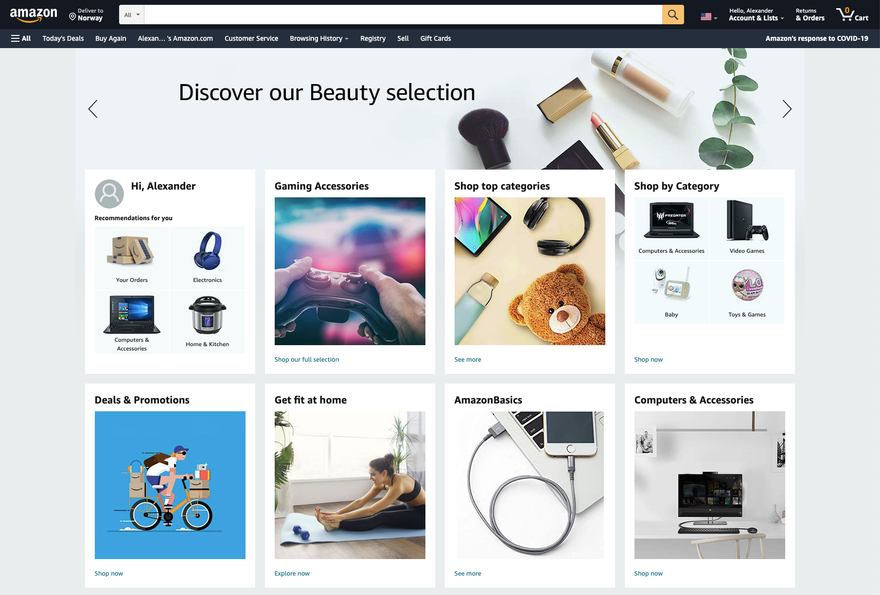
Недавние исследования показали, что людям нравятся меню со множеством вариантов. Чем больше у нас вариантов, тем лучше, поскольку пользователю не нужно тратить время на детализацию, чтобы найти нужную информацию. Веб-сайты и приложения, которые представляют данные визуально, например, списки Amazon, содержащие на домашней странице до 90 ссылок на категории, более удобны, чем сайты, которые предлагают только ограниченные возможности, такие как категории без подкатегорий.
Amazon предлагает своим пользователям множество вариантов на первой странице
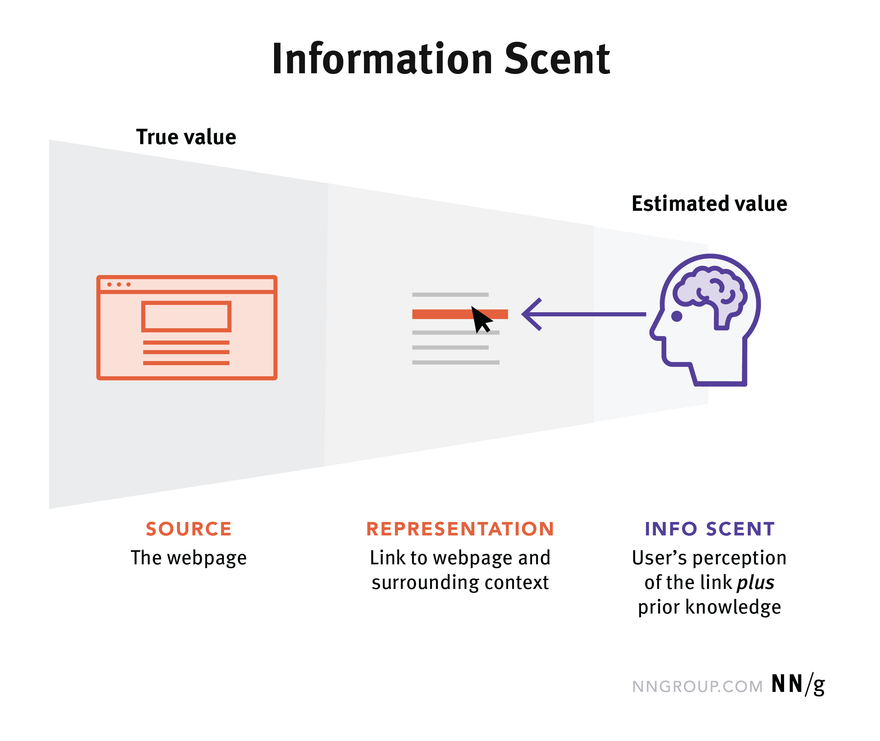
Пришло время опровергнуть еще одну теорию, которая не выдерживает критики: общепринятое, но совершенно неверное «правило трех нажатий», или еще более ложное «правило двух нажатий». Если вы прочтете немного больше о нем, то узнаете, что пользователей не расстраивает, если они не могут найти нужную информацию за три клика. Ни удовлетворение пользователей, ни процент успеха не зависят от количества кликов, необходимых для поиска нужной информации.
Изображение NN Group
Что важнее, чем количество вкладок меню или раскрывающихся списков, так это опыт пользователя. Визуальный макет упрощает сканирование и запоминание каждого варианта. Согласно теории сбора информации, постоянное ощущение информационного запаха имеет значение для пользовательского опыта. Пользователи предсказывают, насколько удовлетворительной может быть информация, с которой они столкнутся по пути, и после изучения интерфейса решают, были ли их прогнозы точными.
Проблема в том, что у людей есть много вариантов выбора в повседневной жизни, и слишком большой выбор может быть ошеломляющим. Дело не в количестве вариантов, которые вы им даете; дело в том, насколько они организованы. Вам следует уменьшить количество вариантов, но самое важное – это ваша информационная структура. Если ваша информация плохо организована или если в процессе принятия решения задействовано слишком много шагов, пользователи не будут пытаться найти то, что они ищут, потому что они подумают, что это займет слишком много времени или больше усилий, чем необходимо.
Чтобы получать лучшие результаты от решений клиентов на веб-сайтах, я бы посоветовал избавиться от всего ненужного, например, от посторонних вкладок и ссылок, которые отвлекают пользователей от поиска нужной информации.
2. Сделайте так, чтобы было легче вернуться на правильный путь, если вы допустили ошибку
Посмотрим правде в глаза, иногда мы все совершаем ошибки. Это случается и с лучшими из нас! Но что делать хорошему UX-дизайнеру, если его пользователь ошибся?
Ответ: дайте ему легкий путь к тому, с чего он начал.
Фото Daniel Mingook Kim с Unsplash
Держа пользователя в курсе, вы с большей вероятностью удержите его в качестве клиента, а не создадите неприятную ситуацию, когда он покинет ваш сайт или приложение.
Хороший пример – страница 404. Мы все видели ее, и может быть неприятно не найти то, что мы ищем. Один из примеров того, как это исправить – добавление кнопки «Назад», которая вернет пользователя туда, где он был до попытки перейти на новую страницу.
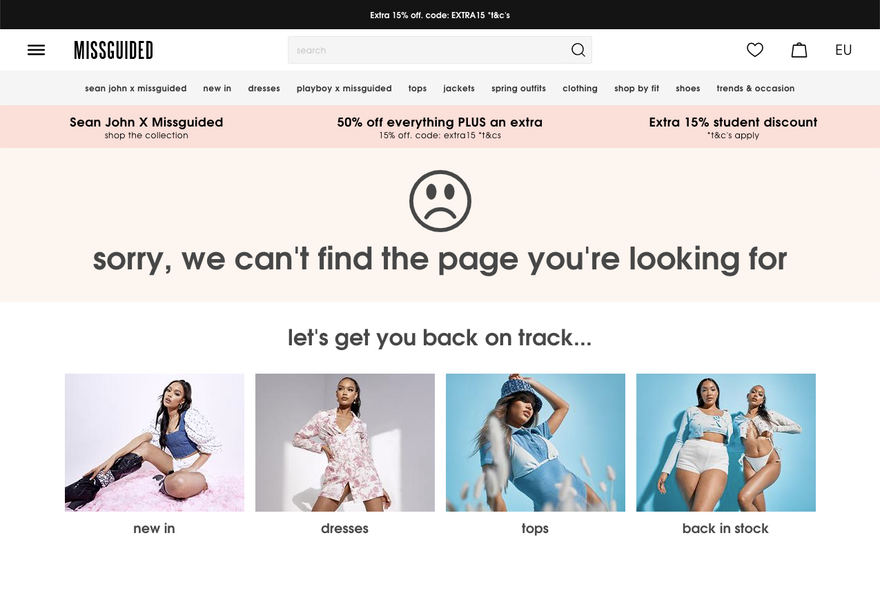
Страница 404 – это также прекрасная возможность направить пользователя, чтобы он открыл для себя то, о чем и не подозревал. Вот несколько примеров хороших способов сделать это:
Сайт Missguided позволяет пользователям найти то, что они ищут, или открыть для себя больше контента
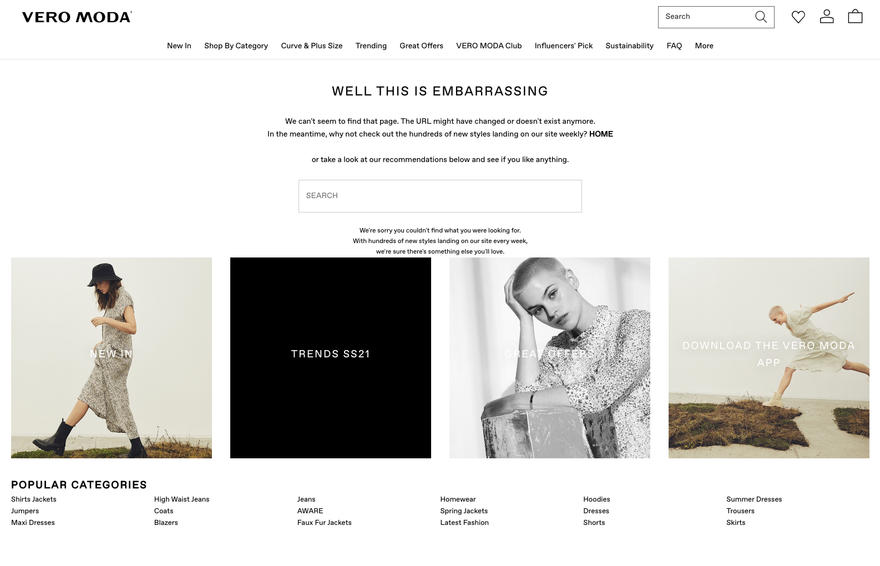
Vero Moda также хорошо справляется с этим, выделяя поле поиска и показывая популярные товары
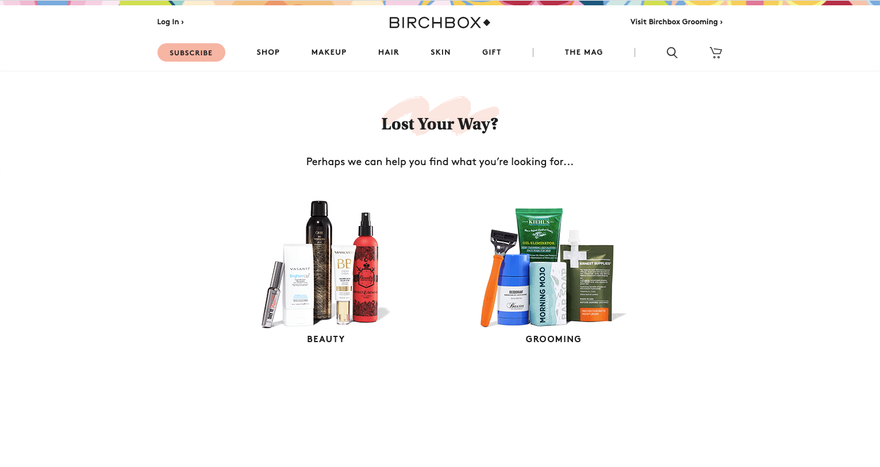
Birchbox также помогает пользователю открыть для себя новые товары
Вот несколько лучших практик, которые я всегда использую при проектировании юзерфлоу:
- Не раздражайте людей и не забивайте им голову ошибками.
- Упростите поиск ошибок, чтобы пользователи могли их исправить и продолжить работу.
- Заблаговременно предотвращайте неправильный ввод данных, сохраняя их до того, как ошибка повлияет на пользовательский опыт.
- Показывайте пользователям, какие поля неправильно заполнены, а не только всплывающее сообщение, охватывающее всю страницу.
- Избегайте резких формулировок в своих сообщениях, поскольку они могут отпугнуть или даже разозлить некоторых пользователей.
3. Используйте для навигации визуальные подсказки
Навигация – это основа любого сайта или приложения. Она делает дизайн доступным и удобным для всех. Может быть сложно найти навигационную систему для вашего конкретного случая использования, но она имеет решающее значение для пользовательского опыта. Плохой вариант расстраивает и отвлекает, что в целом приводит к плохому опыту.
UX навигации должен быть интуитивно понятным и простым в использовании. Пользователь всегда должен знать, где он находится, что ему доступно в данный момент и как туда добраться. Хороший способ – дать пользователю подсказки: другая цветовая тема при смене разделов и четкое сообщение о том, какую функцию можно найти в каждом пункте меню. Эти небольшие штрихи помогут сделать навигацию по сайту или приложению более приятным и легким занятием.
Правильное количество визуальных подсказок может:
- упростить сканирование и чтение страницы
- улучшить визуальную иерархию
- улучшить навигацию по странице
- привести к стремительному росту конверсии.
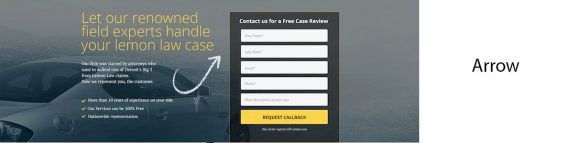
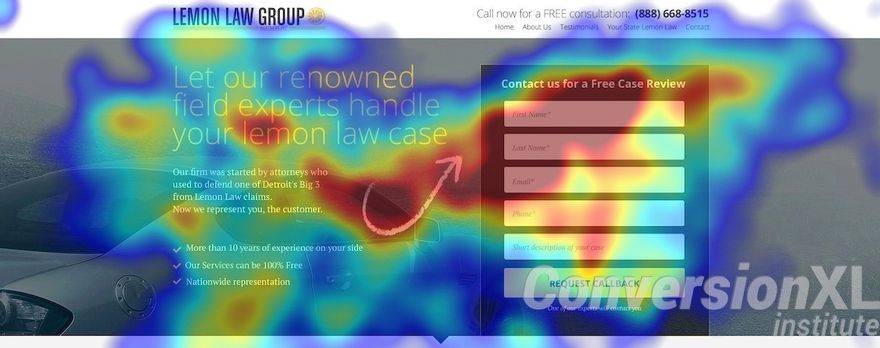
Институт CXL провел впечатляющее исследование с помощью целевой страницы, показывающей пользователям различные примеры. Институт сделал шесть различных примеров с вариациями визуальных подсказок, которые помогут пользователям заполнить форму на странице.
Все изображения CXL Institute
Они оценивали время, потраченное на фиксацию на форме, и на то, сколько времени потребовалось, чтобы найти форму. Если участники заявляли, что будут заполнять форму, чтобы связаться с фирмой, визуальный сигнал успешно направил их внимание на форму и повышал шансы на запоминание.
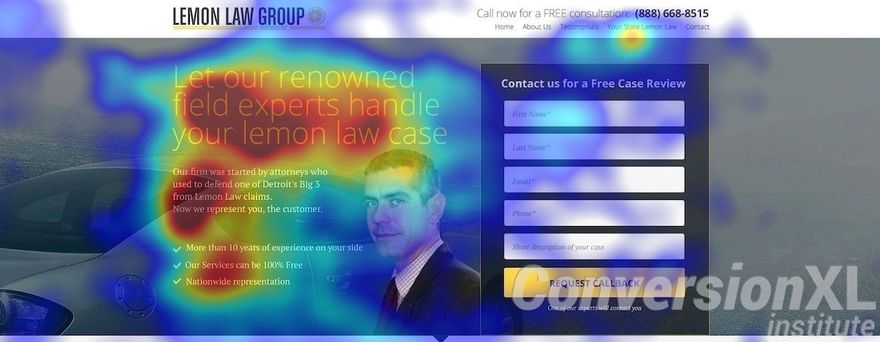
Это существенно повлияло на количество пользователей, заполнивших форму. Нарисованная от руки стрелка привлекала внимание, как никакой другой дизайн. А что касается человека, который смотрел в сторону от экрана своего компьютера ... новое исследование доказывает, что он заметил в два раза меньше.
Фото CXL Institute
Фото CXL Institute
Данные этого исследования говорят нам, что нарисованные от руки стрелки и другие объекты, используемые для направления внимания пользователя заслуживают тестирования на вашем сайте, особенно, если они указывают на призыв к действию CTA или важную функцию вашего сайта.
4. Снизьте когнитивную нагрузку, используя знакомые паттерны и соглашения
При проектировании нового интерфейса важно максимально снизить когнитивную нагрузку на аудиторию. Один из способов сделать это – использовать уже знакомые им паттерны и соглашения. Но как узнать, что это за соглашения?
Я покажу вам три примера общих соглашений UX-дизайна, которые позволят вашим пользователям чувствовать себя как дома при взаимодействии с вашим продуктом или услугой. Это поможет снизить когнитивную нагрузку и быстрее научить их тому, чему вы пытаетесь их научить.
Используйте последовательную цветовую схему
Последовательная цветовая гамма может быть отличием хорошего дизайна от великолепного. Есть много причин использовать единую цветовую палитру, но одна из самых важных – это то, что она упрощает навигацию для пользователей.
Фото Balázs Kétyi с Unsplash
Человеческий глаз привлекает цвет, поэтому, если вы используете один и тот же цвет во всем интерфейсе, людям будет легче ориентироваться. Это означает, что им не придется тратить столько энергии на выяснение того, где что находится, или на то, как вернуться на правильный путь, если они допустили ошибку.
Используйте повторение в дизайн-паттернах и соглашениях
Важно не только следовать общим UX соглашениям, но и повторно использовать их. Когда вы это делаете, происходят две необычные вещи:
- Людям удобнее пользоваться вашим продуктом, потому что в нем нет ничего нового (это снижает когнитивную нагрузку).
- Ваши пользователи учатся на примере быстрее, чем при помощи явных инструкций (опять же, снижая когнитивную нагрузку)
Прекрасным примером этого является использование в веб-навигации хлебных крошек (breadcrumbs). Они показывают пользователям, где они находятся и как вернуться, чтобы простая ошибка не означала потраченное время на попытки найти выход самостоятельно.
Еще один хороший вариант – сделать так, чтобы панель меню оставалась вверху или внизу сайта, независимо от того, какую страницу вы просматриваете. Это помогает людям чувствовать себя ориентированными, поскольку снижает когнитивную нагрузку при принятии решения о том, какое действие должно произойти дальше. Например, кликнуть по элементу из списка.
Используйте знакомые иконки и символы для обозначения повседневных действий, например, корзину для удаления файлов.
Иконки – отличный способ сообщить о действии или объекте в вашем приложении. Их легко понять и легко узнать, поэтому они идеально подходят для быстрого взаимодействия. Добавление иконок и символов, которые уже широко известны, может помочь сохранить контент вашего приложения простым и не перегружающим.
Фото Sebastian Herrmann с Unsplash
Одна вещь, с которой нужно быть осторожным – это убедиться, что вы используете широко известные иконки, например, дом. Эта иконка повсеместно признана значком «домашнего» или начального экрана. То же самое и с корзиной – эта иконка распознается как значок корзины для удаления элемента.
Многие компании пошли по пути использования иконок, которые никто не понимает, что создает путаницу и разочарование для пользователя. Чтобы также убедиться, что иконка понятна, вы всегда должны добавлять к ней текстовую метку.
5. Создавайте дизайн, думая о пользователях, а не о себе или своей компании.
Все мы знаем, что проектировать нужно для конечных пользователей, но это не всегда легко. Когда вы работаете над дизайном и пытаетесь понять, что нужно вашим пользователям или как они отреагируют, бывает трудно удержать их в центре внимания.
Фото Amélie Mourichon с Unsplash
К счастью, вы можете использовать несколько простых приемов, чтобы убедиться, что проектируете с учетом интересов пользователей. Некоторые люди обнаруживают, что запись своих мыслей от первого лица помогает визуализировать себя конечным пользователем. Напротив, другие считают, что более эффективно разбивать рабочий день на короткие периоды, когда они сосредотачиваются на создании только одного персонажа.
Лучший способ создавать дизайн с учетом интересов пользователей – это прислушиваться к их мнению. Когда вы работаете над новым проектом и думаете о том, как он должен работать для них, убедитесь, что вы разговариваете с конечными пользователями напрямую, прежде чем переходить к прототипированию или окончательному принятию каких-либо решений.
Для этого попробуйте задать такие вопросы, как
- «Что вам больше всего понравилось в нашем последнем продукте?»
- «Что бы вы почувствовали, если бы мы изменили функцию x?»
Вы будете удивлены, узнав, какие идеи они могут предоставить и как они изменят направление развития вашего прототипа.
Есть несколько методов UX-исследования, которые вы можете использовать, чтобы убедиться, что вы проектируете, думая о пользователях:
- Проведите надлежащее исследование рынка
- Создавайте персонажи
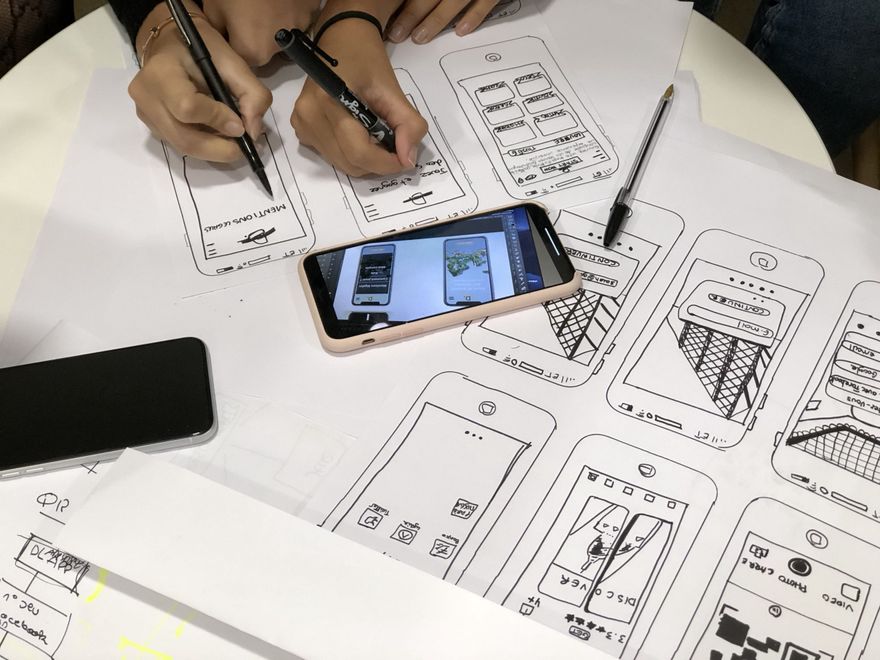
- Используйте вайрфреймы или прототипы, чтобы быстро получить обратную связь
- Регулярно разговаривайте со своей службой поддержки клиентов
(Список, конечно, не окончательный – их гораздо больше!)
6. Будьте проще – не перегружайте пользователей сразу слишком большим количеством опций или функций
Имейте в виду, что потребитель не глуп и хочет получить правильную информацию, которая поможет ему принять решение. Проблема в том, что слишком часто владельцы продуктов настолько увлечены всеми функциями своего продукта и тем, что он может сделать для пользователей, что забывают о том, насколько подавленным может чувствовать себя новый пользователь, если будет слишком много опций и функций.
Если вы являетесь владельцем продукта, подумайте, что может чувствовать ваш пользователь, столкнувшись со слишком большим количеством вариантов или функций, и позвольте ему изучить те, которые ему кажутся наиболее интересными.
Например, на сайте электронной коммерции вместо того, чтобы пользователь мог выбирать из 50 различных тканей для дивана, лучше, если бы было только три или четыре варианта. Вместо этого предложите консультацию, чтобы обеспечить индивидуальный подход к каждому пользователю. Вы также можете скрыть некоторые параметры, пока не найдете то, что вам больше всего подходит, используя визуальные подсказки, такие как привлекательные кнопки с текстом «Узнать больше».
Изображение UsabilityHub
Один из способов убедиться, что наиболее важная информация представлена пользователю – это спроектировать информационный поток в форме пирамиды, где важная информация представлена первой. Менее важные данные зарезервированы для вторичных экранов.
Если вы подумываете о новом дизайне или макете для своего сайта, используйте онлайн-инструмент, такой как UsabilityHub Polls, который позволяет тестировать дизайн на реальных пользователях, прежде чем двигаться вперед, чтобы не упустить из виду то, что лучше для них.
Вывод
Усталость от решений – это популярный термин, используемый для описания случаев, когда люди приняли слишком много решений за определенный период. Исследования показывают, что это в основном происходит из-за того, что когнитивные ресурсы человека со временем уменьшаются. Усталость от решений может возникнуть, когда необходимо рассмотреть слишком много вариантов или, когда принимаемые решения кажутся несущественными и не требуют внимания.
Мы предложили шесть способов снизить усталость от принятия решений в отношении продуктов и услуг, чтобы клиенты с большей вероятностью не сбились с пути, достигли своих целей и совершили покупку!
Перевод статьи uxplanet.org






























Топ коментарі (0)