Улучшите свои навыки дизайна с помощью когнитивной психологии и поведения пользователей. К счастью, есть много статей о том, почему психология важна в UX / UI дизайне. Но, к сожалению, лишь некоторые из них предоставляют практические знания. То, что я имею в виду под практическим знанием – это те ежедневные проекты, которые иллюстрируют влияние психологических правил на дизайн. Я собрал большое количество примеров и методов, которые могут быть немедленно применены в проектах – это причина, почему я создал блог Cognitive UXD и почему я пишу эту статью.
Я ❤️ связь между дизайном и психологией.
Я собрал 3 примера, в которых вы можете связать основы психологии с паттернами поведения онлайн. С помощью этих советов вы можете сознательно создавать пользовательский опыт, который действительно подходит вашим пользователям. Наслаждайтесь.
1. Выше изгиба
Да. Это по-прежнему актуально. Чтобы иметь возможность создавать привлекающие внимание продукты, во-первых, нам нужно понять, где и когда у нас есть наибольший шанс зацепить пользователей.
Поведение пользователя
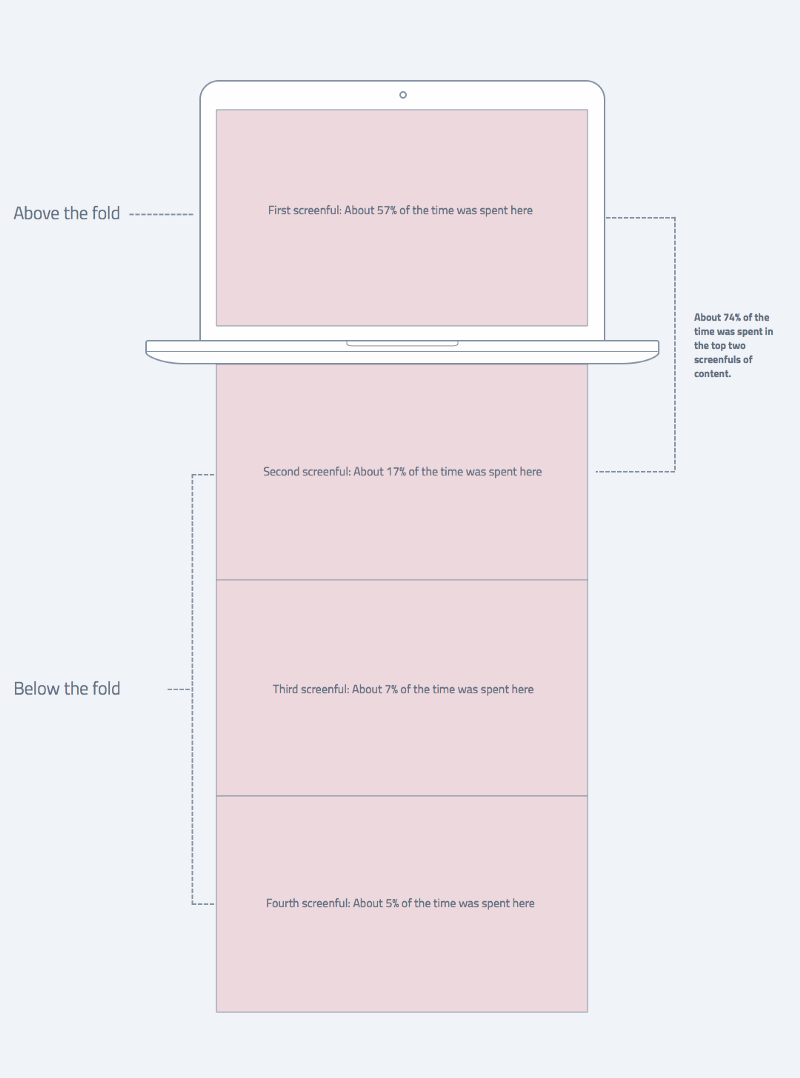
Основываясь на исследовании NNGroup, пользователи прокручивают страницу больше, чем раньше, но первый экран остается самой привлекательной частью дизайна веб-сайтов.
«Около 74% времени было потрачено на два верхних экрана контента (информация выше «сгиба» плюс изображение на экране дисплея сразу под сгибом). Оставшиеся 26% времени были потрачены небольшими шагами дальше вниз по странице». Источник: NNGroup

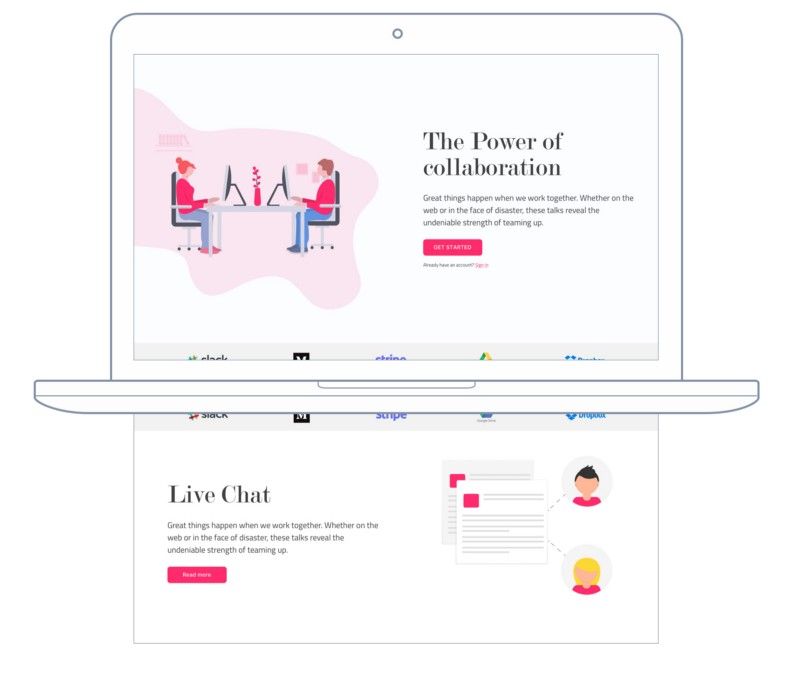
Совет от редактора: Разделите область над изгибом горизонтально. С одной стороны, вы можете проиллюстрировать свое сообщение изображением, чтобы помочь пользователям быстрее обработать информацию. С другой стороны, вы можете выделить основное сообщение вашего продукта / бизнеса».?
2. Закон завершенности и иллюзия полноты
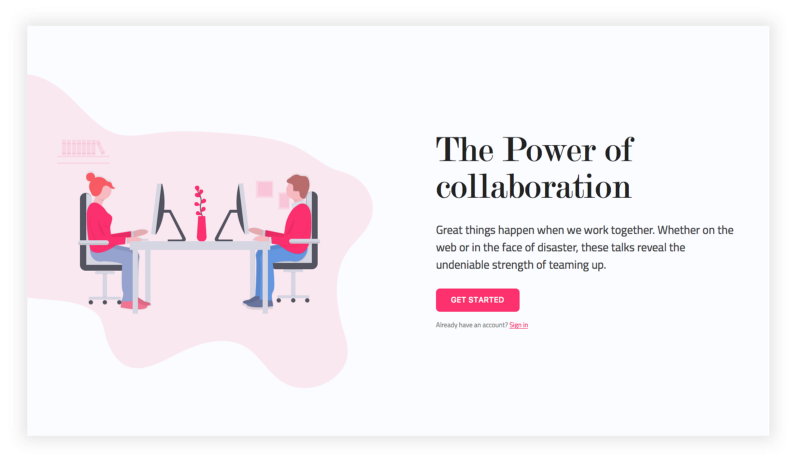
Если вы знаете основы гештальт-психологии, этот пункт вам знаком. В Законе о завершенности говорится, что, когда мы сталкиваемся со сложным элементом, у которого отсутствует часть или есть разрыв, мы ищем продолжение, чтобы сгладить паттерн. Другими словами, мы заполняем пробелы.
«Иллюзия полноты: первый экран веб-страницы или любой другой незнакомый документ имеет тенденцию выглядеть полным. Если экран не прервётся каким-либо графическим элементом или не разделит строку текста на две части, пользователи предположат, что все видели и будут двигаться дальше». Bruce Tognazzini
Совет от редактора: Используйте эти знания и создавайте контрольные точки экрана сознательно. Если вы хотите убедить пользователя прокручивать больше, вы должны оставить небольшую крошку следующего этапа на экране. Вы избежите иллюзии полноты, и человеческий мозг будет искать, чем заполнить пробел.
3. Шрифты
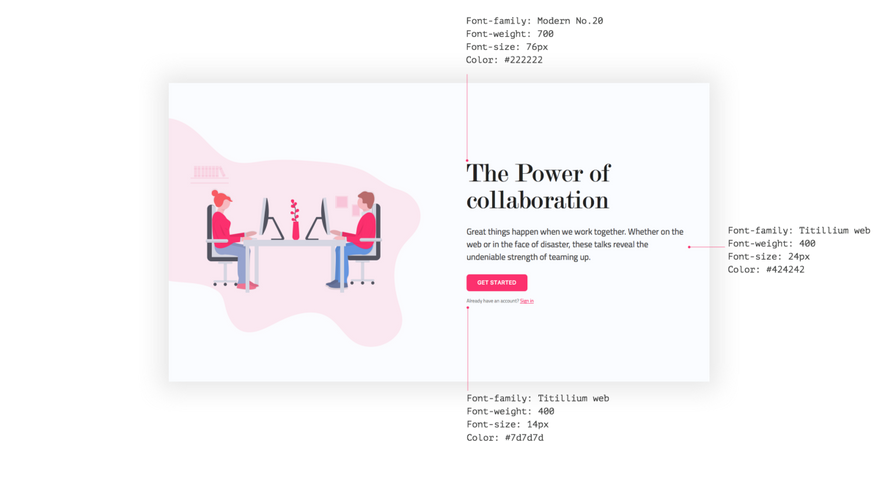
Один из самых мощных инструментов в арсенале дизайнера – это выбор шрифта. Лучший способ использовать шрифты – это создать согласованную иерархию. Но для создания потрясающей иерархии шрифтов вам нужно найти лучшую комбинацию разных атрибутов: 
Совет от редактора: Мы должны определить эти атрибуты как можно точнее и осторожнее. Мы должны ограничить количество цветов (обычно не более трех цветов) и, как правило, придерживаться примерно двух разных весов шрифтов.
Совет от редактора: Увеличьте контраст между текстом и фоном. Это поддерживает ваш дизайн, а также повышает доступность вашего сайта. Есть десятки инструментов онлайн, которые помогут вам проверить коэффициент контрастности. Если вы хотите изучить основы, вы обязательно должны ознакомиться с WCAG 2.0
Итог
Я считаю, что дизайнерам нужно понять основы человеческого познания. С другой стороны, если мы хотим использовать эти знания в дизайне, нам также необходимо понять модели поведения пользователей в Интернете. Как только мы это усвоим, мы сможем добавить свои дизайнерские навыки, и нам не нужно будет ничего делать, кроме, как наслаждаться результатами нашей напряженной работы. Надеюсь вам понравилась эта статья. Если да, ставьте лайки, оставляйте комментарии и пишите автору в Twitter! ❤️
Перевод статьи Norbi Gaal










Найстарші коментарі (0)