Страница продукта – центральный элемент принятия решений о покупке, так как почти все пользователи просматривают страницы продуктов, прежде чем решить, будут ли они покупать товар. Поэтому важно, чтобы страницы продукта хорошо работали для конечного пользователя. Наше последнее исследование страницы продукта и сравнение базы данных показало, что только 18% из 60 самых популярных сайтов электронной коммерции США и Европы имеют «хорошее» или «приемлемое» UX качество страницы продукта. Подавляющее большинство сравниваемых сайтов – 82% – имеют «плохие» или «посредственные» результаты. И ни один сайт не имеет «современного уровня» UX качества страницы продукта. Очевидно, что есть много возможностей для улучшения UX страницы продукта в электронной коммерции. Наша база данных содержит 5 880 элементов страницы продукта, которые были вручную проанализированы и оценены группой UX исследователей из Baymard, а также еще 4 100 практических примеров с сайтов электронной коммерции США и Европы. В этой статье мы проанализируем этот набор данных, чтобы предоставить вам текущее состояние UX страницы продукта в электронной коммерции и наметить 19 общих ошибок дизайна и стратегических просчетов, встречаемых на большинстве сайтов интернет-торговли.
Текущее состояние UX страницы продукта
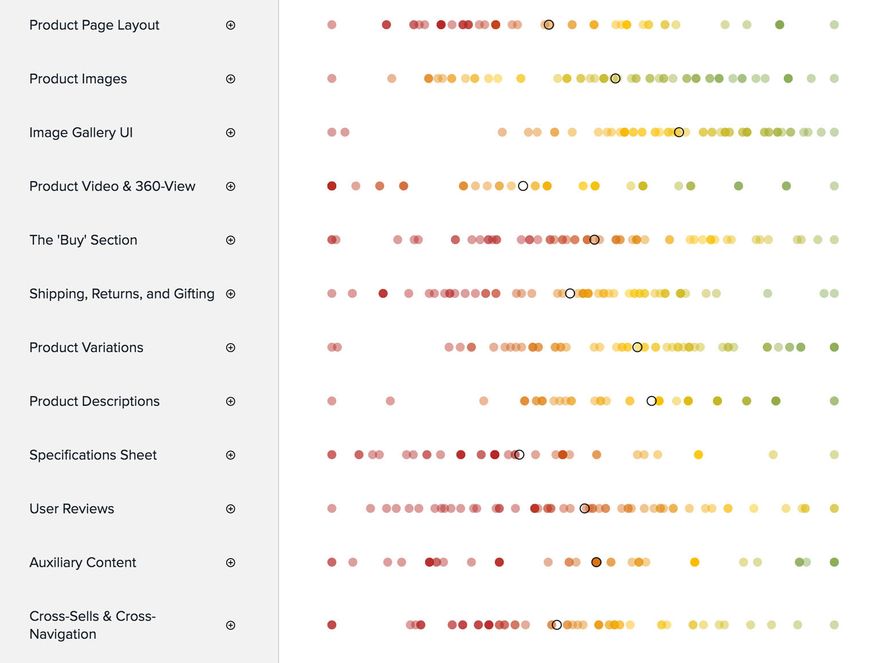
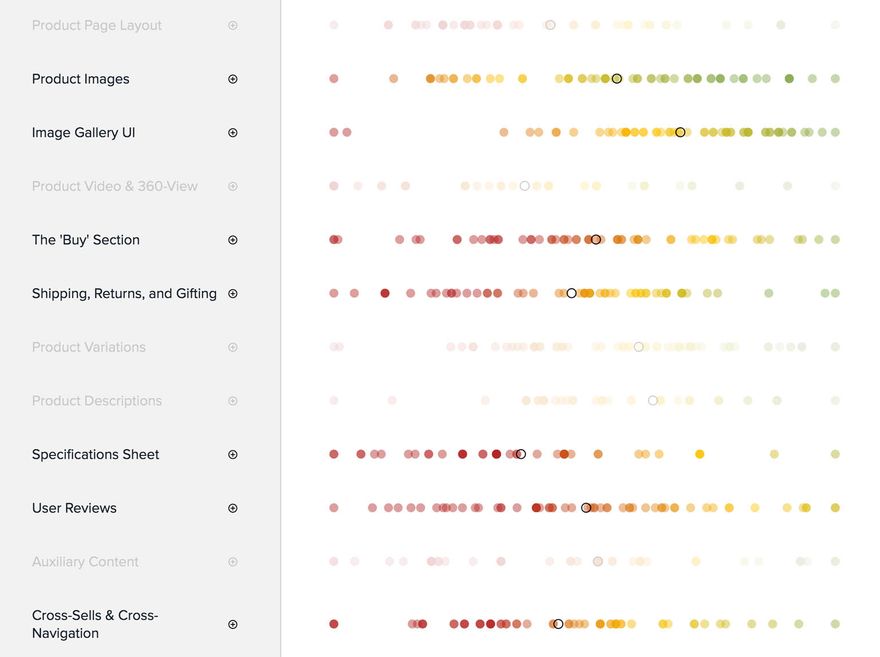
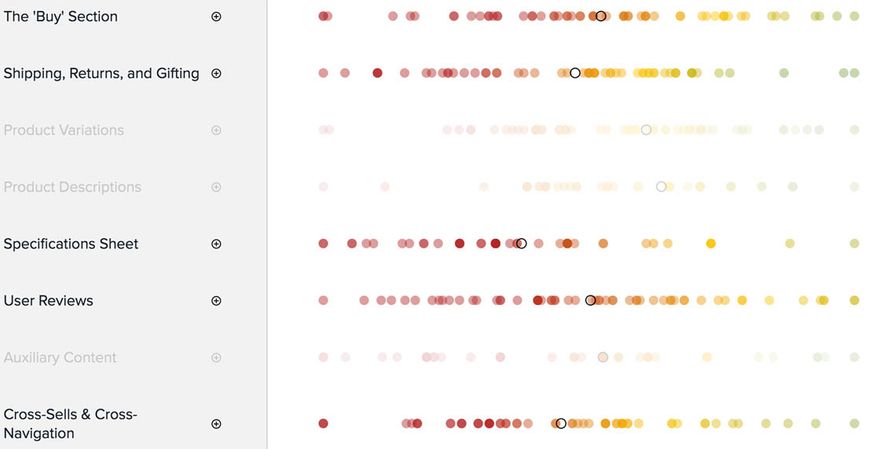
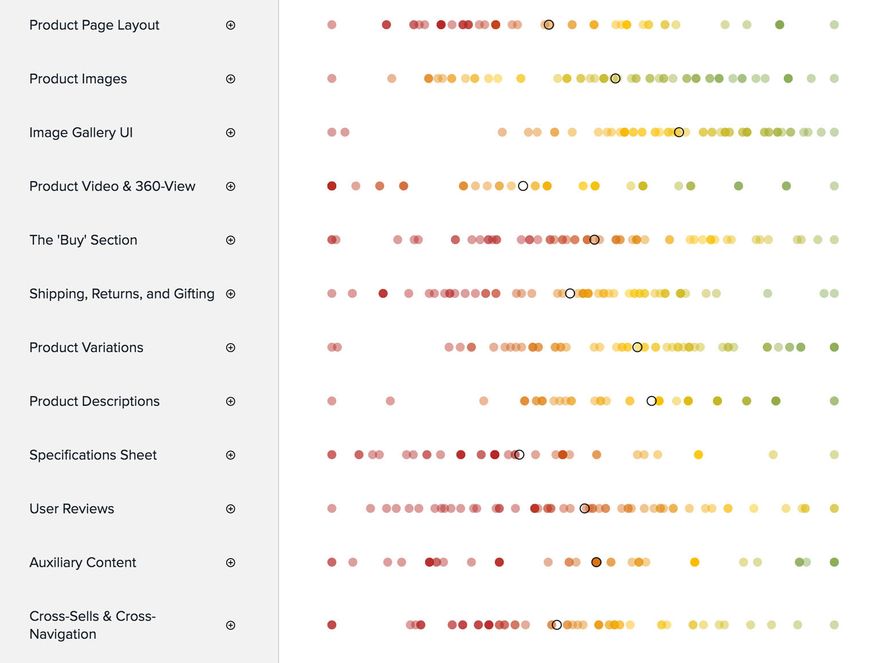
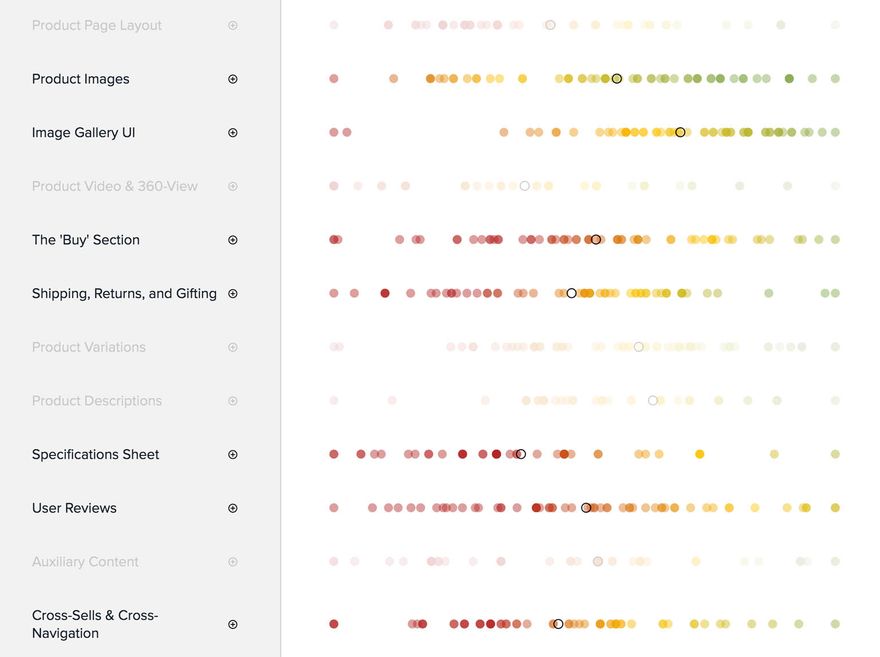
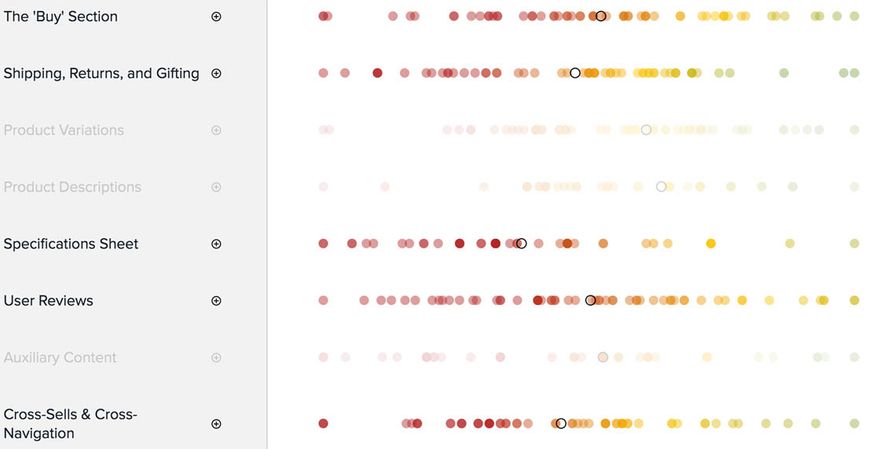
[caption id="attachment_39237" align="aligncenter" width="1536"] Точки имеют цветовую маркировку в соответствии с удобством использования. Красные точки – «плохое» удобство использования, желтые – «приемлемое» и зеленые – «хорошее». Среднее значение показателя обозначается черным кругом. (Совет: вы также можете просмотреть бесплатную интерактивную версию этой диаграммы рассеяния).[/caption] Для этого анализа мы суммировали 5 880 юзабилити баллов по 12 основным подэлементам, которые в совокупности составляют пользовательский опыт страницы продукта и отображают результаты с 60 тестируемых сайтов по показателям UX. Это отображено в диаграмме рассеяния выше. Поэтому каждая точка представляет собой суммарную оценку UX одного сайта в соответствии с 4-13 руководящими принципами в этом соответствующем подэлементе.
Точки имеют цветовую маркировку в соответствии с удобством использования. Красные точки – «плохое» удобство использования, желтые – «приемлемое» и зеленые – «хорошее». Среднее значение показателя обозначается черным кругом. (Совет: вы также можете просмотреть бесплатную интерактивную версию этой диаграммы рассеяния).[/caption] Для этого анализа мы суммировали 5 880 юзабилити баллов по 12 основным подэлементам, которые в совокупности составляют пользовательский опыт страницы продукта и отображают результаты с 60 тестируемых сайтов по показателям UX. Это отображено в диаграмме рассеяния выше. Поэтому каждая точка представляет собой суммарную оценку UX одного сайта в соответствии с 4-13 руководящими принципами в этом соответствующем подэлементе.
…в среднем сайт имеет 24 структурных UX проблемы на страницах продуктов
49 сайтов из 60 имеют плохую или посредственную реализацию UX на странице продукта. В частности, в среднем сайт электронной коммерции имеет 24 структурных проблемы юзабилити в дизайне или функциях своих страниц продуктов. Это соответствует нашим предыдущим исследованиям, таким как Мобильная интернет коммерция, Список товаров и фильтрация, и Проверка заказа, в которых большинство сайтов также показали себя плохо или посредственно.  В этой статье мы обсудим качество UX и 19 распространенных ошибок, которые касаются 7 из 12 подэлементов страницы продукта: изображения товара; галерея изображений; раздел «Купить»; доставка, возврат товара и покупка в подарок; лист характеристик товара; отзывы пользователей; кросс-продажи и кросс-навигация. Эти подэлементы были выбраны, поскольку они являются наиболее интересными или наиболее подходящими для обсуждения в статье.
В этой статье мы обсудим качество UX и 19 распространенных ошибок, которые касаются 7 из 12 подэлементов страницы продукта: изображения товара; галерея изображений; раздел «Купить»; доставка, возврат товара и покупка в подарок; лист характеристик товара; отзывы пользователей; кросс-продажи и кросс-навигация. Эти подэлементы были выбраны, поскольку они являются наиболее интересными или наиболее подходящими для обсуждения в статье.
Изображения продукта (товара)
 Внутри подэлемента «Изображения товара» в среднем сайты работают очень хорошо, от приемлемого до хорошего уровня (80% сайтов). Фактически, изображения продукта имеют самые «современные» характеристики по сравнению с другими UX подэлементами страницы продукта (31%). Однако по-прежнему существуют некоторые распространенные «упущенные возможности»: [caption id="attachment_39240" align="aligncenter" width="640"]
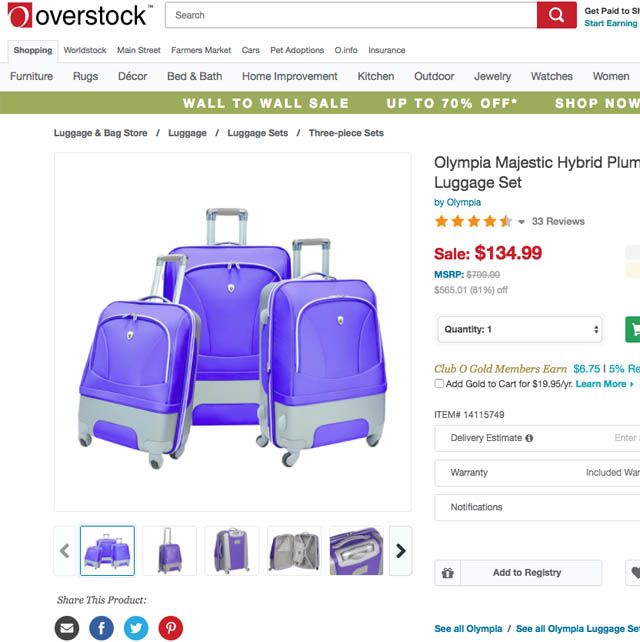
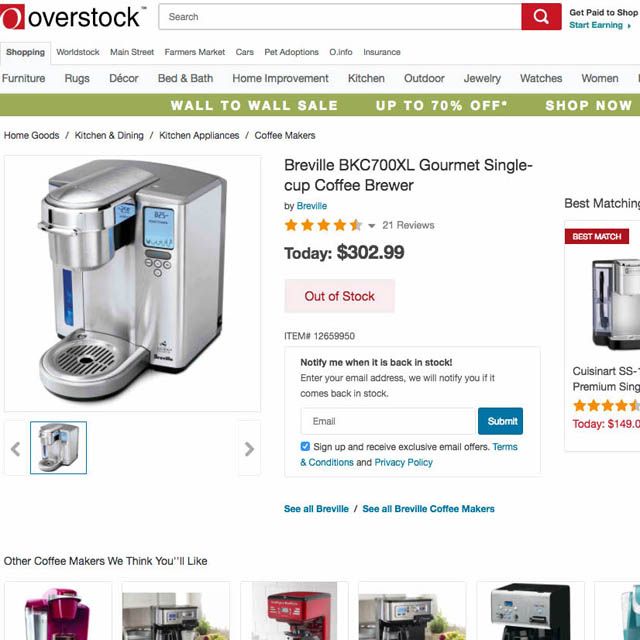
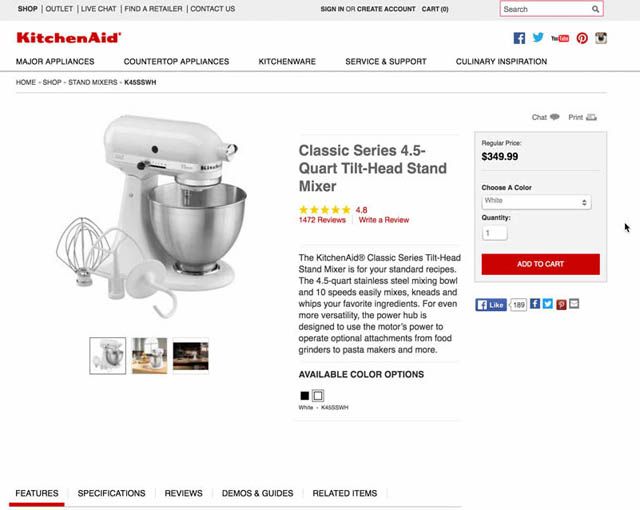
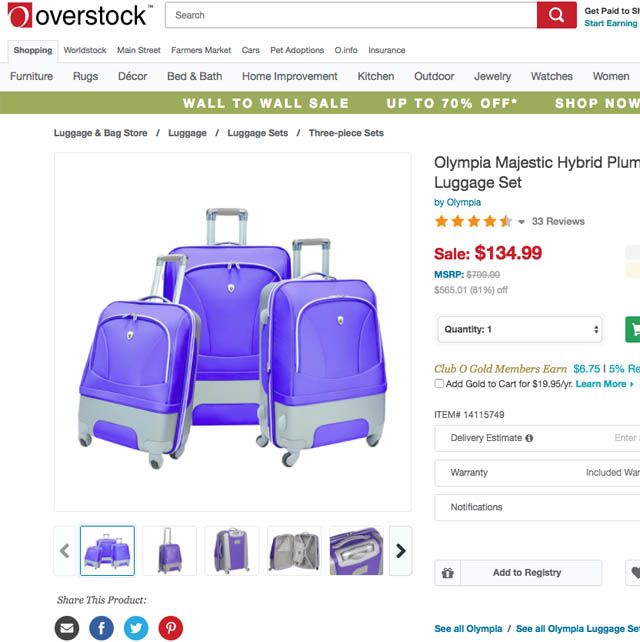
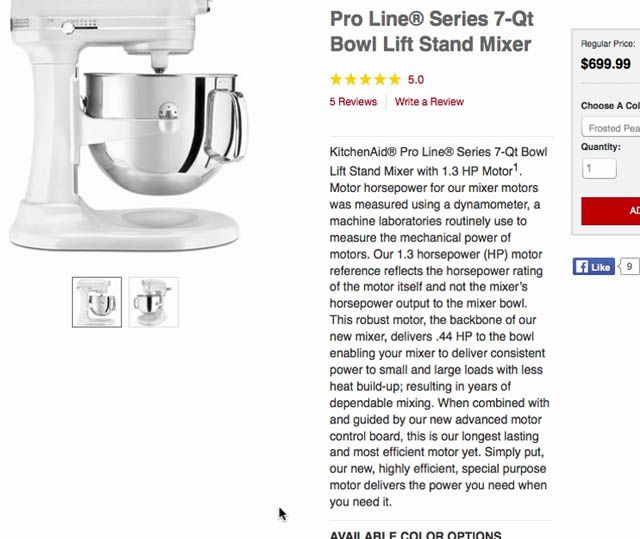
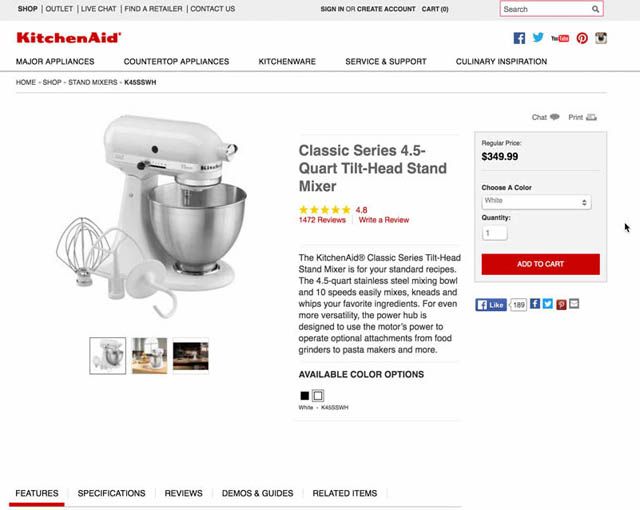
Внутри подэлемента «Изображения товара» в среднем сайты работают очень хорошо, от приемлемого до хорошего уровня (80% сайтов). Фактически, изображения продукта имеют самые «современные» характеристики по сравнению с другими UX подэлементами страницы продукта (31%). Однако по-прежнему существуют некоторые распространенные «упущенные возможности»: [caption id="attachment_39240" align="aligncenter" width="640"] Пользователям нужны изображения «В масштабе», чтобы судить о размере продукта. Вот на Overstock, пользователям предоставляются просто изображения набора чемоданов, что затрудняет пользователям оценивать масштаб.[/caption] 1) Не предоставление изображения «В масштабе».Наше тестирование показывает, что 42% пользователей пытаются понять размер продукта по изображениям на странице продукта, но без изображения «В масштабе» это сложно и неточно. Тем не менее, 28% сайтов не предоставляют пользователям изображение продукта «В масштабе», которое помогло бы пользователям определить относительный размер продукта (подробно описано в статье «Всем товарам нужно по крайней мере одно изображение «в масштабе»). Определение размера продукта имеет решающее значение для онлайн-покупок, так как наше тестирование показывает, что пользователи не могут физически оценить размер продукта (как это возможно в обычном магазине). Изображение «В масштабе» может быть создано простым размещением, в качестве ориентира, модели человека или объекта известного размера рядом с продуктом. 2) Не позволять пользователям загружать изображения. 40% сайтов не позволяют пользователям загружать собственные изображения продуктов. Это упущенная возможность, так как пользователи считают загруженные другими пользователями изображения более реалистичными и надежными представлениями продуктов по сравнению с «фотошопленными» изображениями от продавца. В дополнение к разрешению пользователям загружать изображения на сайты должны активно выпрашивать этот бесплатный контент продукта у своих пользователей.
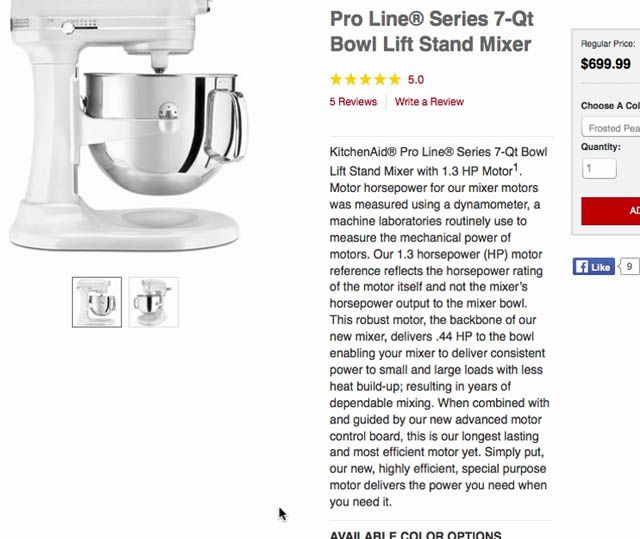
Пользователям нужны изображения «В масштабе», чтобы судить о размере продукта. Вот на Overstock, пользователям предоставляются просто изображения набора чемоданов, что затрудняет пользователям оценивать масштаб.[/caption] 1) Не предоставление изображения «В масштабе».Наше тестирование показывает, что 42% пользователей пытаются понять размер продукта по изображениям на странице продукта, но без изображения «В масштабе» это сложно и неточно. Тем не менее, 28% сайтов не предоставляют пользователям изображение продукта «В масштабе», которое помогло бы пользователям определить относительный размер продукта (подробно описано в статье «Всем товарам нужно по крайней мере одно изображение «в масштабе»). Определение размера продукта имеет решающее значение для онлайн-покупок, так как наше тестирование показывает, что пользователи не могут физически оценить размер продукта (как это возможно в обычном магазине). Изображение «В масштабе» может быть создано простым размещением, в качестве ориентира, модели человека или объекта известного размера рядом с продуктом. 2) Не позволять пользователям загружать изображения. 40% сайтов не позволяют пользователям загружать собственные изображения продуктов. Это упущенная возможность, так как пользователи считают загруженные другими пользователями изображения более реалистичными и надежными представлениями продуктов по сравнению с «фотошопленными» изображениями от продавца. В дополнение к разрешению пользователям загружать изображения на сайты должны активно выпрашивать этот бесплатный контент продукта у своих пользователей.  Во время тестирования юзабилити страницы продукта у 63% испытуемых возникли проблемы с определением, шел ли этот миксер (без фото «Аксессуары в комплекте») в комплекте с аксессуарами. Не показывать аксессуары, идущие в комплекте, в основной галерее изображений заставит некоторых пользователей сделать вывод о том, что продукт не поставляется в комплекте с аксессуарами. 3) Отсутствие изображение «Аксессуары, идущие в комплекте» или его наличие, если аксессуары не входят в комплект. 44% сайтов либо не отображают прилагаемые аксессуары рядом с продуктом на изображении, либо предоставляют изображение «Аксессуары, идущие в комплекте», но при этом непонятно, включены ли аксессуары в цену товара. В ходе тестирования выяснилось, что всякая двусмысленность в отношении того, что включено в цену продукта, сильно влияет на решения о покупке. Поэтому следует сделать так, чтобы пользователи поняли, что входит в комплект продукта. Для этого показывайте продукт вместе с прилагаемыми аксессуарами в одной картинке. Кроме того, сайты должны выделять аксессуары, не входящих в базовый комплект – аксессуары, не включенных в цену покупки продукта – на одном фото вместе с продуктом, но пользователям должно быть ясно, что они не входят в цену покупки. Например, используя микроскопию, указывающую на этот факт. В качестве примера оформления изображений продукта см. наши сравнительные обзоры REI, Lowe’s, и L.L. Bean.
Во время тестирования юзабилити страницы продукта у 63% испытуемых возникли проблемы с определением, шел ли этот миксер (без фото «Аксессуары в комплекте») в комплекте с аксессуарами. Не показывать аксессуары, идущие в комплекте, в основной галерее изображений заставит некоторых пользователей сделать вывод о том, что продукт не поставляется в комплекте с аксессуарами. 3) Отсутствие изображение «Аксессуары, идущие в комплекте» или его наличие, если аксессуары не входят в комплект. 44% сайтов либо не отображают прилагаемые аксессуары рядом с продуктом на изображении, либо предоставляют изображение «Аксессуары, идущие в комплекте», но при этом непонятно, включены ли аксессуары в цену товара. В ходе тестирования выяснилось, что всякая двусмысленность в отношении того, что включено в цену продукта, сильно влияет на решения о покупке. Поэтому следует сделать так, чтобы пользователи поняли, что входит в комплект продукта. Для этого показывайте продукт вместе с прилагаемыми аксессуарами в одной картинке. Кроме того, сайты должны выделять аксессуары, не входящих в базовый комплект – аксессуары, не включенных в цену покупки продукта – на одном фото вместе с продуктом, но пользователям должно быть ясно, что они не входят в цену покупки. Например, используя микроскопию, указывающую на этот факт. В качестве примера оформления изображений продукта см. наши сравнительные обзоры REI, Lowe’s, и L.L. Bean.
Галерея изображений
 Как и в случае с изображениями товара, большинство сайтов (70%) имели приемлемые или хорошие галереи изображений. Однако, при этом сайты совершают две ошибки:
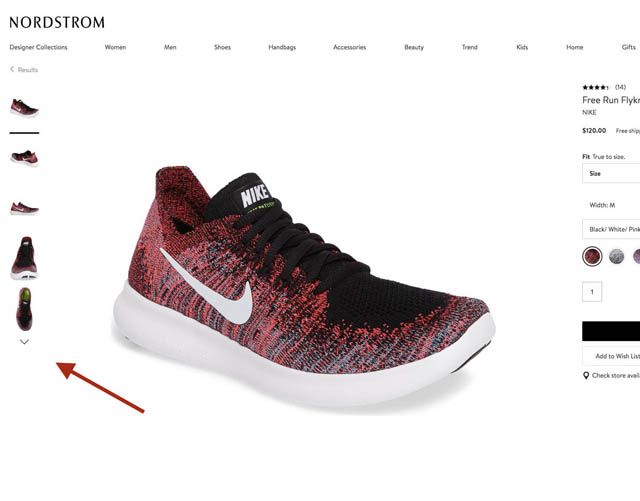
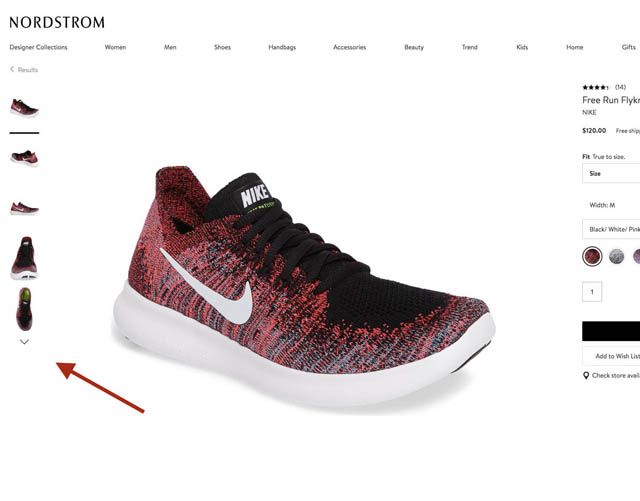
Как и в случае с изображениями товара, большинство сайтов (70%) имели приемлемые или хорошие галереи изображений. Однако, при этом сайты совершают две ошибки:  . 4) 60% сайтов имеют скрывать часть галереи изображений, что вызывает серьезную проблему с просмотром фото товара. Тестирование показывает, как важны изображения для процесса исследования продукта, и, если изображения трудно найти, пользователи пропускают визуальную информацию, которая имеет решающее значение для их решения о покупке товара. В частности, следует избегать стрелок, указывающих на то, что доступно больше изображений; вместо этого все миниатюры продукта должны быть видны на странице продукта, или все они должны появляться, когда пользователи нажимают на любую миниатюру (например, на обложку галереи изображений). (Читайте подробнее в статье Скрытие дополнительных изображений в галерее становится причиной того, что 50–80% пользователей не замечают их). 5) 55% сайтов не предоставляют пользователям размеры изображений, которые достаточно большие для того, чтобы пользователи могли провести эффективный визуальный осмотр продукта. В частности, одна ошибка заключается в том, как масштабируются изображения, где у 55% сайтов есть проблемы, связанные с функциями масштабирования на основе иконок или кликов. Вместо этого сайты, помимо наличия больших изображений продукта, должны рассмотреть возможность использования более удобного масштабирования на основе движения курсора. Для вдохновения «современным уровнем» реализации галереи изображений интерфейса смотрите сайт B&H Photo. Кроме того, хорошую реализацию галереи изображений вы можете увидеть на сайтах Home Depot и Marks & Spencer.
. 4) 60% сайтов имеют скрывать часть галереи изображений, что вызывает серьезную проблему с просмотром фото товара. Тестирование показывает, как важны изображения для процесса исследования продукта, и, если изображения трудно найти, пользователи пропускают визуальную информацию, которая имеет решающее значение для их решения о покупке товара. В частности, следует избегать стрелок, указывающих на то, что доступно больше изображений; вместо этого все миниатюры продукта должны быть видны на странице продукта, или все они должны появляться, когда пользователи нажимают на любую миниатюру (например, на обложку галереи изображений). (Читайте подробнее в статье Скрытие дополнительных изображений в галерее становится причиной того, что 50–80% пользователей не замечают их). 5) 55% сайтов не предоставляют пользователям размеры изображений, которые достаточно большие для того, чтобы пользователи могли провести эффективный визуальный осмотр продукта. В частности, одна ошибка заключается в том, как масштабируются изображения, где у 55% сайтов есть проблемы, связанные с функциями масштабирования на основе иконок или кликов. Вместо этого сайты, помимо наличия больших изображений продукта, должны рассмотреть возможность использования более удобного масштабирования на основе движения курсора. Для вдохновения «современным уровнем» реализации галереи изображений интерфейса смотрите сайт B&H Photo. Кроме того, хорошую реализацию галереи изображений вы можете увидеть на сайтах Home Depot и Marks & Spencer.
Раздел «Купить»
 Раздел «Купить», который включает в себя функции, элементы и информацию рядом с кнопкой «Добавить в корзину», очень трудно сделать правильно – ни один из тестируемых сайтов не предоставляет пользователям общий «хороший» опыт. В частности, встречаются следующее проблемы:
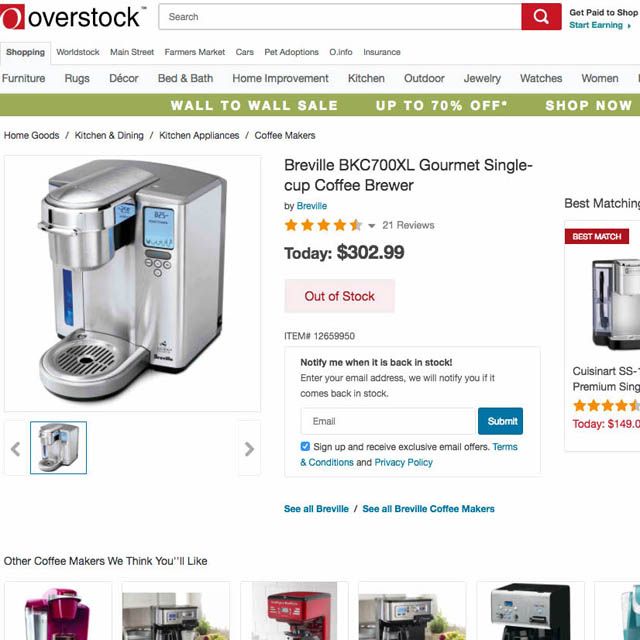
Раздел «Купить», который включает в себя функции, элементы и информацию рядом с кнопкой «Добавить в корзину», очень трудно сделать правильно – ни один из тестируемых сайтов не предоставляет пользователям общий «хороший» опыт. В частности, встречаются следующее проблемы:  , останавливает пользователя и не позволяет ему купить товар. 6) 68% сайтов плохо решают вопрос временно отсутствующих на складе товаров: пользователю не разрешается покупать товар, который временно отсутствует на складе, вместо того, чтобы позволить ему завершить покупку с более длительным сроком доставки. Это серьезная проблема, так как она почти гарантирует, что пользователи покинут сайт и будут искать продукт в другом месте. Читайте больше об этой проблеме в статье "Позвольте пользователям покупать товары, которых «нет на складе», увеличивая при этом время доставки (68% интернет-магазинов этого не делают)". [caption id="attachment_39246" align="aligncenter" width="640"]
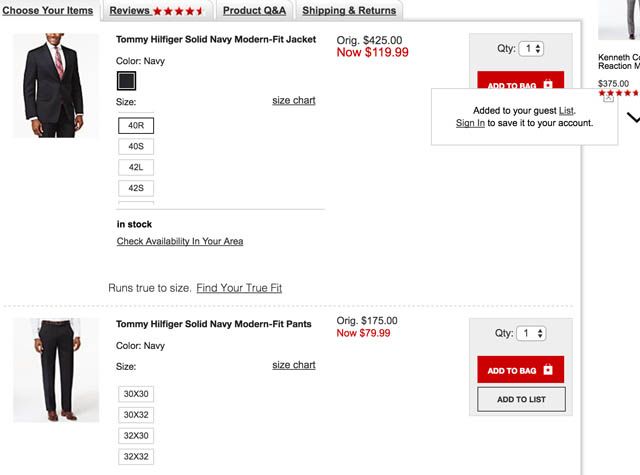
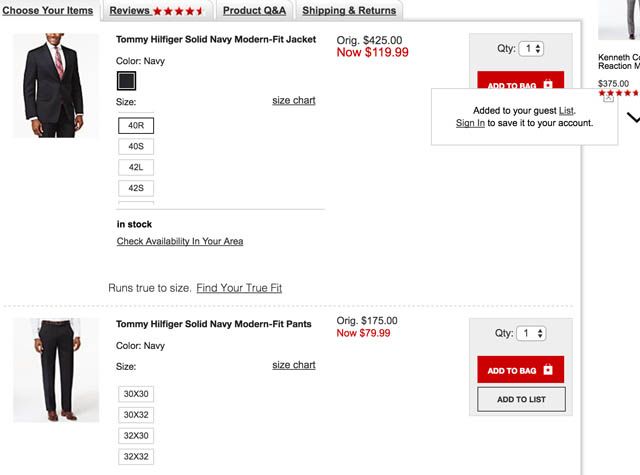
, останавливает пользователя и не позволяет ему купить товар. 6) 68% сайтов плохо решают вопрос временно отсутствующих на складе товаров: пользователю не разрешается покупать товар, который временно отсутствует на складе, вместо того, чтобы позволить ему завершить покупку с более длительным сроком доставки. Это серьезная проблема, так как она почти гарантирует, что пользователи покинут сайт и будут искать продукт в другом месте. Читайте больше об этой проблеме в статье "Позвольте пользователям покупать товары, которых «нет на складе», увеличивая при этом время доставки (68% интернет-магазинов этого не делают)". [caption id="attachment_39246" align="aligncenter" width="640"] Macy’s позволяет гостевым пользователям сохранять продукты в списках, чтобы позже их было легко найти.[/caption] 7) 60% сайтов требуют регистрации для использования функции «Список желаний» или «Сохранить»: требование регистрации никогда не пользовалось популярностью у пользователей (как описано в нашем контрольном исследовании и в наших основаниях для отмены заказа), Это упущенная возможность, так как мы на практике наблюдаем, что пользователи отказываются от регистрации для сохранения интересующих их предметов. Поэтому важно, чтобы сайты позволяли гостям использовать функции «Сохранить», «Избранное» или «Список желаний».
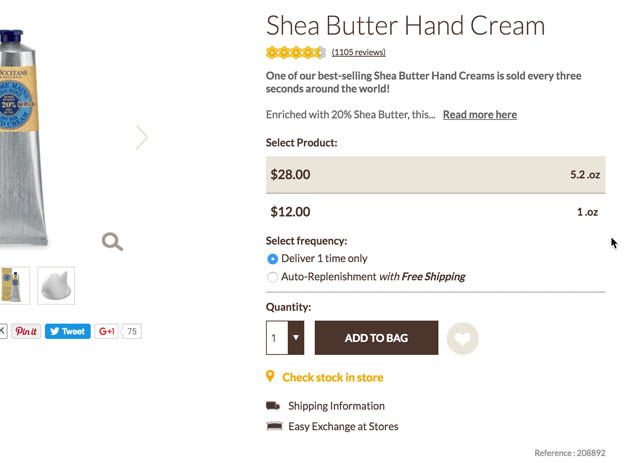
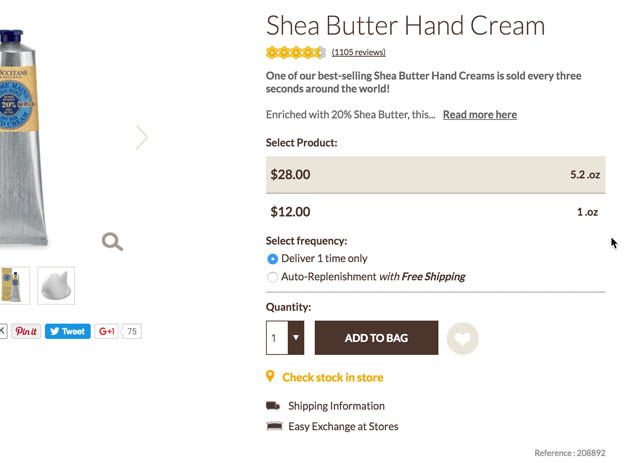
Macy’s позволяет гостевым пользователям сохранять продукты в списках, чтобы позже их было легко найти.[/caption] 7) 60% сайтов требуют регистрации для использования функции «Список желаний» или «Сохранить»: требование регистрации никогда не пользовалось популярностью у пользователей (как описано в нашем контрольном исследовании и в наших основаниях для отмены заказа), Это упущенная возможность, так как мы на практике наблюдаем, что пользователи отказываются от регистрации для сохранения интересующих их предметов. Поэтому важно, чтобы сайты позволяли гостям использовать функции «Сохранить», «Избранное» или «Список желаний».  Без «цены за единицу» сравнение продуктов становится затруднительным, особенно когда нет стандартных размеров по брендам и сайтам, как на скриншоте сайта L'Occitane. 8) 94% сайтов не предоставляют цены за единицу товара, продаваемого в разных параметрах или количествах. Наши исследования списков товаров и фильтрации, и мобильной интернет коммерции показали, что отсутствие «цены за единицу» на странице продукта затрудняет пользователям сравнение продуктов различной величины или количества. Например, бутылочки лосьона для рук на 100мл за $4,95 и бутылочки лосьона на 35мл за $2,35. Отсутствие «цены за единицу» не только затрудняет пользователям оценивать цены, но и наносит ущерб способности сайтов продавать оптом, что увеличивает среднюю стоимость заказа. (Более подробное исследование на эту тему в статье Большинству интернет-магазинов нужна «Цена за единицу товара»). Эти проблемы часто происходят в критический момент процесса принятия решения о покупке, когда пользователи просто решают, добавлять ли товар в корзину. Это заставит некоторых пользователей передумать. Именно эти общие проблемы, в сочетании с небольшими упущениями для конкретного сайта, вызывают проблемы с UX для большинства сайтов. Ни один из 60 проверенных сайтов не предоставляет своим пользователям общий хороший опыт для раздела «Купить».
Без «цены за единицу» сравнение продуктов становится затруднительным, особенно когда нет стандартных размеров по брендам и сайтам, как на скриншоте сайта L'Occitane. 8) 94% сайтов не предоставляют цены за единицу товара, продаваемого в разных параметрах или количествах. Наши исследования списков товаров и фильтрации, и мобильной интернет коммерции показали, что отсутствие «цены за единицу» на странице продукта затрудняет пользователям сравнение продуктов различной величины или количества. Например, бутылочки лосьона для рук на 100мл за $4,95 и бутылочки лосьона на 35мл за $2,35. Отсутствие «цены за единицу» не только затрудняет пользователям оценивать цены, но и наносит ущерб способности сайтов продавать оптом, что увеличивает среднюю стоимость заказа. (Более подробное исследование на эту тему в статье Большинству интернет-магазинов нужна «Цена за единицу товара»). Эти проблемы часто происходят в критический момент процесса принятия решения о покупке, когда пользователи просто решают, добавлять ли товар в корзину. Это заставит некоторых пользователей передумать. Именно эти общие проблемы, в сочетании с небольшими упущениями для конкретного сайта, вызывают проблемы с UX для большинства сайтов. Ни один из 60 проверенных сайтов не предоставляет своим пользователям общий хороший опыт для раздела «Купить».
Доставка, возврат товара и покупка в подарок
 Ранее мы указывали в нашем контрольном исследовании, что 23% пользователей отменили заказы, потому что они не могли заранее увидеть расходы. В этом последнем исследовании страниц продуктов мы обнаружили, что пользователи ищут стоимость доставки не только в корзине покупок или на этапе выбора способа доставки при оформлении покупки, но 64% пользователей ищут стоимость доставки уже на странице продукта. Тем не менее, 62% сайтов работают плохо или посредственно, когда дело доходит до доставки, возврата товара или покупки в подарок. В частности, есть следующие проблемы:
Ранее мы указывали в нашем контрольном исследовании, что 23% пользователей отменили заказы, потому что они не могли заранее увидеть расходы. В этом последнем исследовании страниц продуктов мы обнаружили, что пользователи ищут стоимость доставки не только в корзине покупок или на этапе выбора способа доставки при оформлении покупки, но 64% пользователей ищут стоимость доставки уже на странице продукта. Тем не менее, 62% сайтов работают плохо или посредственно, когда дело доходит до доставки, возврата товара или покупки в подарок. В частности, есть следующие проблемы:  Тестирование показывает, что 64% пользователей ищут расходы за доставку на странице продукта. Отсутствие этой информации заставит некоторых пользователей задуматься о том, какая сумма прибавится к общей стоимости заказа, и есть ли какие-либо доплаты (например, для крупных или негабаритных товаров). В этот момент они могут рассмотреть варианты покупки этого товара в обычном магазине (полностью исключая стоимость доставки). 9) 43% сайтов не могут предоставить на странице продукта информацию о доставке, включая цены, несмотря на то, что 64% пользователей активно ищут эту информацию (более подробно в статье Страницы продуктов должны показывать примерную стоимость доставки). Если пользователи не уверены в стоимости доставки, и особенно, если стоимость доставки составляет значительную долю от общей стоимости заказа, отсутствие этой информации на странице продукта может быть достаточным поводом для того, чтобы некоторые пользователи решили искать товары в другом месте (в том числе в обычных магазинах). Вместо этого минимальная стоимость полного заказа должна отображаться на странице продукта по умолчанию, покажите самую низкую стоимость доставки (или, по крайней мере, приблизительную цену и ее условия). Кроме того, если вы продаете товары, в которых расходы на доставку и налоги могут быть значительными, подумайте над тем, чтобы сделать раздел расширяемым, добавив калькулятор доставки и налогов, чтобы пользователи могли более точно определить общую стоимость заказа. 10) 42% сайтов на странице продукта не отображают или не дают ссылку на информацию о возврате продукта, а из тех сайтов, которые предоставляют такую информацию, 10% пишут ее на юридическом языке, из-за чего большинство пользователей не могут ее понять (или не хотят тратить время на попытки). В нашем опросе о том, почему пользователи отменяют заказ в корзине, выяснилось, что 10% пользователей отказались от покупки из-за неудовлетворительной политики возврата товара, указав, что политика возврата должна быть тщательно проработана, и нужно, чтобы ее можно было легко найти. Поэтому на странице продукта должна отображаться ссылка на политику возврата или краткое резюме общей политики возврата, а ее текст должен быть написан языком понятным для обычного пользователя. [caption id="attachment_39250" align="aligncenter" width="640"]
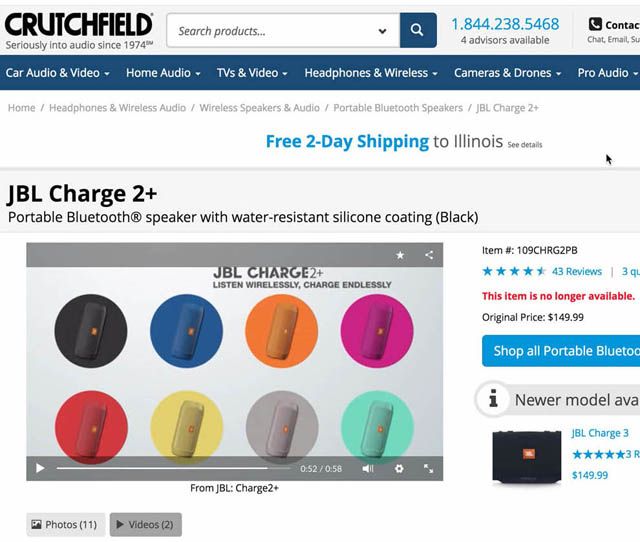
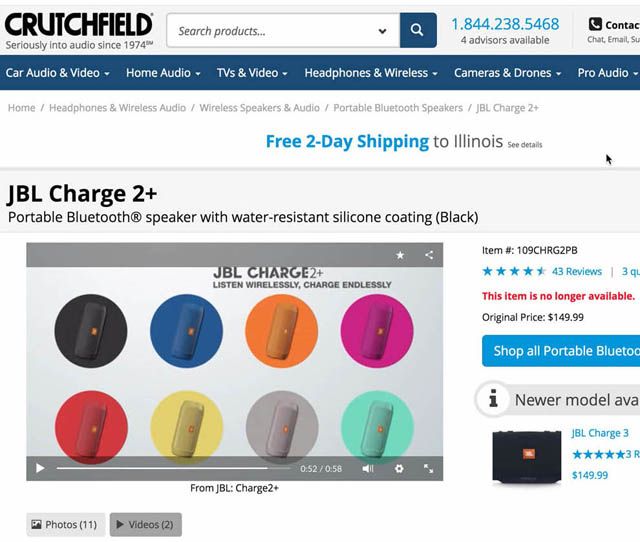
Тестирование показывает, что 64% пользователей ищут расходы за доставку на странице продукта. Отсутствие этой информации заставит некоторых пользователей задуматься о том, какая сумма прибавится к общей стоимости заказа, и есть ли какие-либо доплаты (например, для крупных или негабаритных товаров). В этот момент они могут рассмотреть варианты покупки этого товара в обычном магазине (полностью исключая стоимость доставки). 9) 43% сайтов не могут предоставить на странице продукта информацию о доставке, включая цены, несмотря на то, что 64% пользователей активно ищут эту информацию (более подробно в статье Страницы продуктов должны показывать примерную стоимость доставки). Если пользователи не уверены в стоимости доставки, и особенно, если стоимость доставки составляет значительную долю от общей стоимости заказа, отсутствие этой информации на странице продукта может быть достаточным поводом для того, чтобы некоторые пользователи решили искать товары в другом месте (в том числе в обычных магазинах). Вместо этого минимальная стоимость полного заказа должна отображаться на странице продукта по умолчанию, покажите самую низкую стоимость доставки (или, по крайней мере, приблизительную цену и ее условия). Кроме того, если вы продаете товары, в которых расходы на доставку и налоги могут быть значительными, подумайте над тем, чтобы сделать раздел расширяемым, добавив калькулятор доставки и налогов, чтобы пользователи могли более точно определить общую стоимость заказа. 10) 42% сайтов на странице продукта не отображают или не дают ссылку на информацию о возврате продукта, а из тех сайтов, которые предоставляют такую информацию, 10% пишут ее на юридическом языке, из-за чего большинство пользователей не могут ее понять (или не хотят тратить время на попытки). В нашем опросе о том, почему пользователи отменяют заказ в корзине, выяснилось, что 10% пользователей отказались от покупки из-за неудовлетворительной политики возврата товара, указав, что политика возврата должна быть тщательно проработана, и нужно, чтобы ее можно было легко найти. Поэтому на странице продукта должна отображаться ссылка на политику возврата или краткое резюме общей политики возврата, а ее текст должен быть написан языком понятным для обычного пользователя. [caption id="attachment_39250" align="aligncenter" width="640"] На сайте Crutchfield 27% испытуемых во время тестирования страницы продукта не замечали или с трудом находили информацию «Бесплатная доставка», несмотря на то, что тратили время на тщательное изучение страницы. Многие пользователи не будут тратить много времени на исследование страницы продукта и, таким образом, могут пропустить информацию о бесплатной доставке, когда она помещается только в баннер.[/caption] 11) 30% сайтов предоставляют информацию о «бесплатной доставке» только в баннере или шапке сайта, несмотря на то, что тестирование показывает, что пользователям трудно найти там информацию. Во время тестирования снова была отмечена проблема «баннерной слепоты», известная уже десять лет, поскольку некоторые сайты размещали информацию о бесплатной доставке только в виде баннеров в верхней части страницы продукта. Поскольку у большинства пользователей баннеры ассоциируются с рекламой, они, следовательно, будут игнорировать баннер о бесплатной доставке. Что и сделали 27% пользователей во время тестирования. Вместо этого информация о бесплатной доставке должна быть размещена рядом с разделом «Купить», где большинству пользователей ее будет гораздо проще найти (как указано в статье Информация о бесплатной доставке должна быть не только в баннере). Это может также помочь уменьшить отмену пользователями своих заказов из-за слишком высоких дополнительных расходов, что характерно для 61% пользователей. Ни один из 60 тестируемых сайтов не предоставляет своим пользователям общий хороший опыт для доставки, возврата товара и покупки в подарок.
На сайте Crutchfield 27% испытуемых во время тестирования страницы продукта не замечали или с трудом находили информацию «Бесплатная доставка», несмотря на то, что тратили время на тщательное изучение страницы. Многие пользователи не будут тратить много времени на исследование страницы продукта и, таким образом, могут пропустить информацию о бесплатной доставке, когда она помещается только в баннер.[/caption] 11) 30% сайтов предоставляют информацию о «бесплатной доставке» только в баннере или шапке сайта, несмотря на то, что тестирование показывает, что пользователям трудно найти там информацию. Во время тестирования снова была отмечена проблема «баннерной слепоты», известная уже десять лет, поскольку некоторые сайты размещали информацию о бесплатной доставке только в виде баннеров в верхней части страницы продукта. Поскольку у большинства пользователей баннеры ассоциируются с рекламой, они, следовательно, будут игнорировать баннер о бесплатной доставке. Что и сделали 27% пользователей во время тестирования. Вместо этого информация о бесплатной доставке должна быть размещена рядом с разделом «Купить», где большинству пользователей ее будет гораздо проще найти (как указано в статье Информация о бесплатной доставке должна быть не только в баннере). Это может также помочь уменьшить отмену пользователями своих заказов из-за слишком высоких дополнительных расходов, что характерно для 61% пользователей. Ни один из 60 тестируемых сайтов не предоставляет своим пользователям общий хороший опыт для доставки, возврата товара и покупки в подарок.
Технические характеристики (спецификация)
 Тестирование показывает, что пользователи полагаются на характеристики в получении важной информации о продукте. К сожалению, почти все сайты (92%) работают плохо или посредственно, когда дело доходит до UX спецификации, особенно в отношении удобочитаемости, согласованности и описательности. [caption id="attachment_39252" align="aligncenter" width="640"]
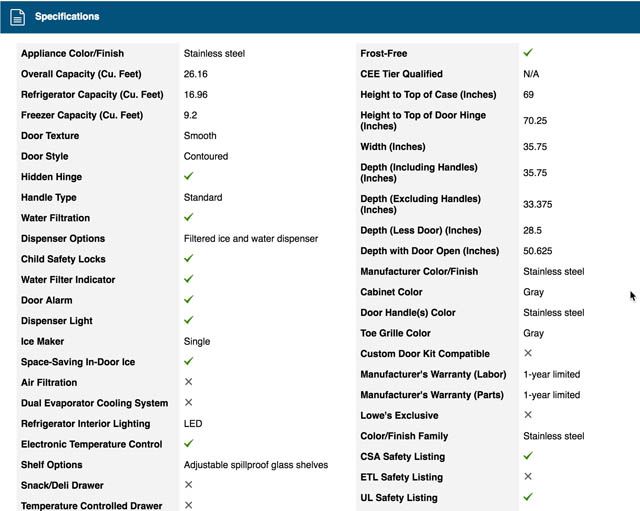
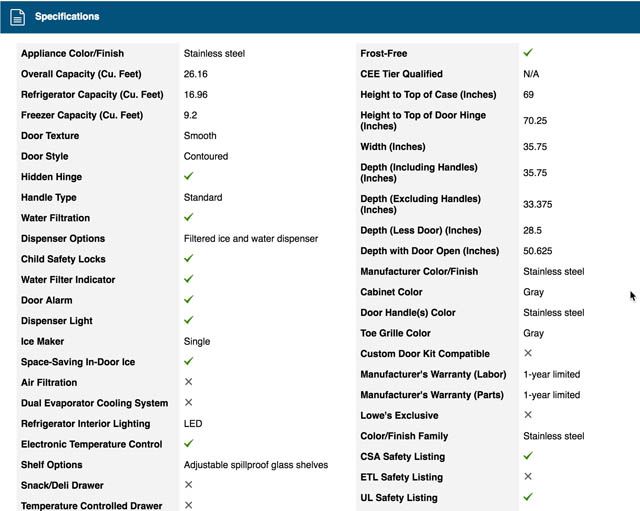
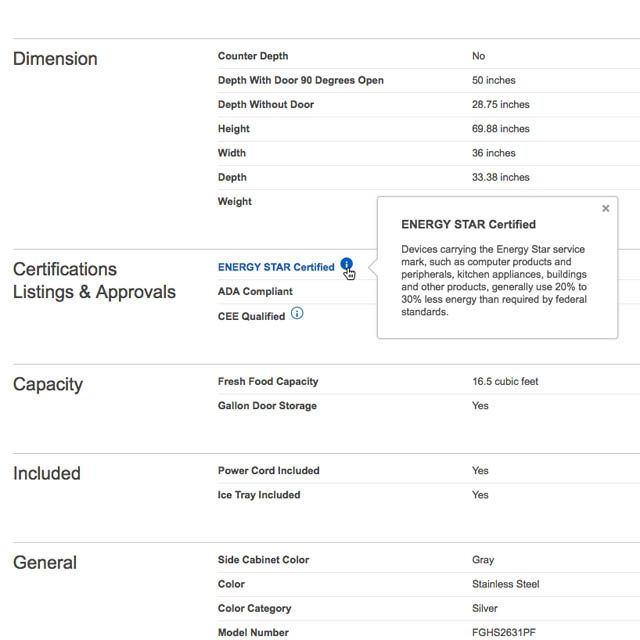
Тестирование показывает, что пользователи полагаются на характеристики в получении важной информации о продукте. К сожалению, почти все сайты (92%) работают плохо или посредственно, когда дело доходит до UX спецификации, особенно в отношении удобочитаемости, согласованности и описательности. [caption id="attachment_39252" align="aligncenter" width="640"] Когда листы спецификаций не сгруппированы в семантические разделы, пользователям очень сложно интерпретировать перечисленные спецификации. Обратите внимание на то, как на сайте Lowe’s таблица с двумя столбцами представляет собой просто один длинный не группированный список спецификаций.[/caption] 12) 38% сайтов имеют спецификации, которые невозможно бегло просмотреть, поскольку они не используют простые элементы дизайна, которые значительно повышают удобочитаемость. Например, чередующиеся цвета строк таблицы и группирование спецификаций в семантические секции («Размеры, «Особенности» и т. д.). Во время тестирования даже относительно короткие листы спецификаций становились нечитабельными, когда они представлялись в виде «стены спецификаций». Спецификации средней длины (например, свыше 20 характеристик информации), должны быть сгруппированы в подразделы, каждый с заголовком, чтобы пользователям было легче их просматривать и читать. Кроме того, используйте цвета фона, значки и линии для улучшения читабельности. Используйте форматы в несколько колонок для спецификаций очень осторожно, так как это и наше предыдущее тестирование показывают, что макет с двумя колонками экспоненциально усложняет пользователям поиск и интерпретацию информации по сравнению с дизайном в одну колонку. 13) 32% сайтов испытывают трудности с согласованностью по спецификациям продуктов одного типа. Например, разные марки холодильников, которые имеют разные спецификации, перечисляют или используют разные единицы спецификаций (например, «дюймы» и «сантиметры»). Это часто происходит, когда сайты с несколькими поставщиками имеют спецификации, предоставляемые поставщиками, и не выполняют последующую обработку данных для обеспечения согласованности. Следовательно, пользователям очень сложно сравнивать продукты. Поэтому спецификации продуктов одного типа должны быть согласованно представлены пользователям для облегчения сопоставлений. На практике это означает пост-обработку всех спецификаций поставщиков, чтобы они были более унифицированными. [caption id="attachment_39253" align="aligncenter" width="640"]
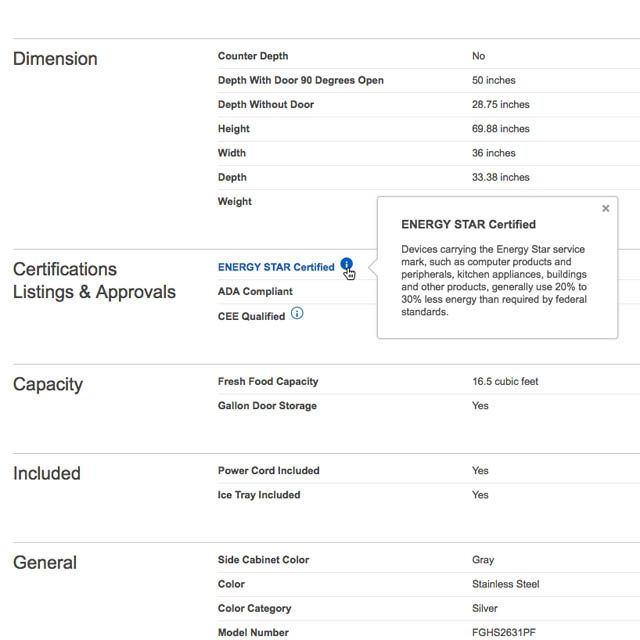
Когда листы спецификаций не сгруппированы в семантические разделы, пользователям очень сложно интерпретировать перечисленные спецификации. Обратите внимание на то, как на сайте Lowe’s таблица с двумя столбцами представляет собой просто один длинный не группированный список спецификаций.[/caption] 12) 38% сайтов имеют спецификации, которые невозможно бегло просмотреть, поскольку они не используют простые элементы дизайна, которые значительно повышают удобочитаемость. Например, чередующиеся цвета строк таблицы и группирование спецификаций в семантические секции («Размеры, «Особенности» и т. д.). Во время тестирования даже относительно короткие листы спецификаций становились нечитабельными, когда они представлялись в виде «стены спецификаций». Спецификации средней длины (например, свыше 20 характеристик информации), должны быть сгруппированы в подразделы, каждый с заголовком, чтобы пользователям было легче их просматривать и читать. Кроме того, используйте цвета фона, значки и линии для улучшения читабельности. Используйте форматы в несколько колонок для спецификаций очень осторожно, так как это и наше предыдущее тестирование показывают, что макет с двумя колонками экспоненциально усложняет пользователям поиск и интерпретацию информации по сравнению с дизайном в одну колонку. 13) 32% сайтов испытывают трудности с согласованностью по спецификациям продуктов одного типа. Например, разные марки холодильников, которые имеют разные спецификации, перечисляют или используют разные единицы спецификаций (например, «дюймы» и «сантиметры»). Это часто происходит, когда сайты с несколькими поставщиками имеют спецификации, предоставляемые поставщиками, и не выполняют последующую обработку данных для обеспечения согласованности. Следовательно, пользователям очень сложно сравнивать продукты. Поэтому спецификации продуктов одного типа должны быть согласованно представлены пользователям для облегчения сопоставлений. На практике это означает пост-обработку всех спецификаций поставщиков, чтобы они были более унифицированными. [caption id="attachment_39253" align="aligncenter" width="640"] Best Buy предлагает пользователям текст подсказки для некоторых технических терминов, позволяя пользователям легко получить подробное объяснение терминов, с которыми они не знакомы, без необходимости покидать страницу продукта.[/caption] 14) 50% сайтов используют специальную терминологию, требующую знаний в конкретной области, которых, скорее всего, не будет у обычного пользователя (например, «амперы»). Следовательно, пользователи не могут расшифровать значение спецификации, в конечном итоге догадываются о значении или должны покинуть сайт, чтобы загуглить термин. Чтобы устранить эту проблему, используйте пояснительные подсказки для всех спецификаций, которые относятся к размерам, отраслевой терминологии, или, когда смысл перечисленных спецификаций не понятен. Это, в частности, сочетание трех вышеперечисленных проблем, которые могут препятствовать качеству UX спецификации. Ни один из 60 тестируемых сайтов не предоставляет своим пользователям общий хороший опыт работы с техническими характеристиками.
Best Buy предлагает пользователям текст подсказки для некоторых технических терминов, позволяя пользователям легко получить подробное объяснение терминов, с которыми они не знакомы, без необходимости покидать страницу продукта.[/caption] 14) 50% сайтов используют специальную терминологию, требующую знаний в конкретной области, которых, скорее всего, не будет у обычного пользователя (например, «амперы»). Следовательно, пользователи не могут расшифровать значение спецификации, в конечном итоге догадываются о значении или должны покинуть сайт, чтобы загуглить термин. Чтобы устранить эту проблему, используйте пояснительные подсказки для всех спецификаций, которые относятся к размерам, отраслевой терминологии, или, когда смысл перечисленных спецификаций не понятен. Это, в частности, сочетание трех вышеперечисленных проблем, которые могут препятствовать качеству UX спецификации. Ни один из 60 тестируемых сайтов не предоставляет своим пользователям общий хороший опыт работы с техническими характеристиками.
Отзывы пользователей
 В наших тестах было доказано, что изображения товара – самый важный для пользователей контент на странице продукта. И это проблема, ведь почти все сайты (88%) имеют сложности с реализацией этого элемента. Есть много подводных камней и упущенных возможностей, когда дело доходит до реализации отзывов пользователей. Ниже приведены три самые серьезные проблемы.
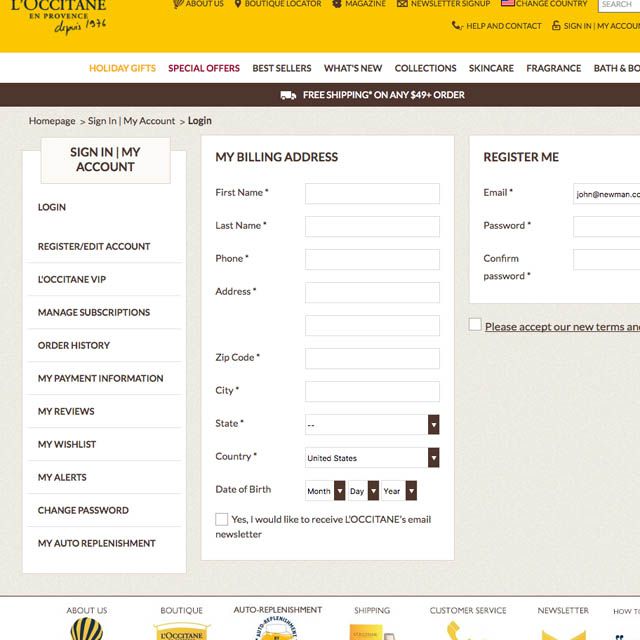
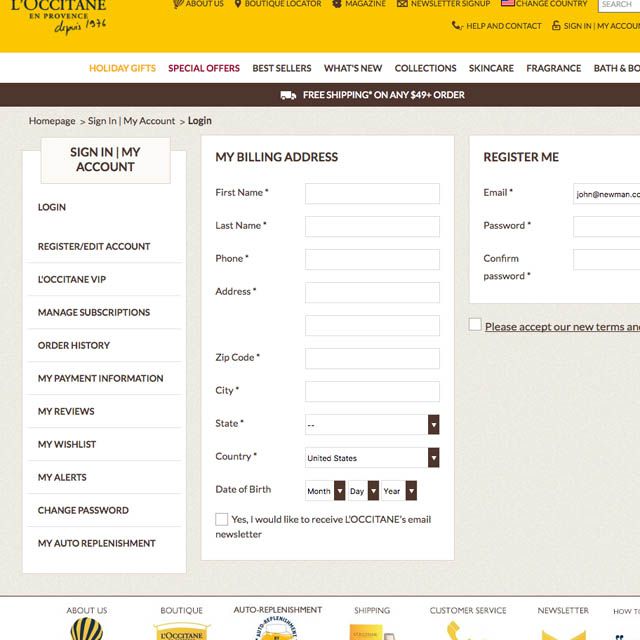
В наших тестах было доказано, что изображения товара – самый важный для пользователей контент на странице продукта. И это проблема, ведь почти все сайты (88%) имеют сложности с реализацией этого элемента. Есть много подводных камней и упущенных возможностей, когда дело доходит до реализации отзывов пользователей. Ниже приведены три самые серьезные проблемы.  Для того, чтобы оставить отзыв L'Occitane требует от пользователей предоставить свои имя и фамилию, номер телефона, адрес электронной почты и дату рождения. Телефон и дата рождения обычно не должны собираться у пользователей. 15) 65% сайтов требуют слишком много информации от пользователей, чтобы те могли оставить отзыв, в результате чего пользователи оставляют меньше отзывов, а товары страдают от нехватки пользовательских обзоров. Более того, 8% сайтов требуют от пользователей создания учетной записи для отправки отзыва. В нашем контрольном исследовании мы установили, что 37% пользователей скорее откажутся от заказа, чем создадут учетную запись для проверки конечной стоимости заказа. И этот показатель еще выше для пользователей, которые просто пытаются написать отзыв (что в конце концов менее важно для общих пользователей, чем проверка конечной стоимости покупки). Это действительно упущенная возможность для сайтов, так как обзоры продуктов – это уникальный контент для продажи, предоставляемый пользователями бесплатно. Поэтому сайты должны делать все возможное, чтобы пользователи могли легко и быстро отправить отзыв. 16) 80% сайтов не реагируют на негативные отзывы, что заставляет пользователей усомниться, как в качестве конкретного продукта, который они просматривают, так и обслуживании клиентов. Отрицательные отзывы, если на них не реагируют, могут иметь серьезные негативные последствия, поскольку обзоры могут отрицательно описывать не только опыт работы с конкретным продуктом, но и внешние обстоятельства, связанные с покупкой (например, доставка или опыт в магазине). Даже если ответ на отрицательный отзыв не удовлетворит недовольного клиента, в ходе тестирования мы постоянно наблюдали, что он имеет положительный эффект. Ведь он показывает новым пользователям, что компании «не все равно» и она имеет активную, легкодоступную поддержку клиентов. Важная деталь реализации при ответе на негативные отзывы – это, чтобы сотрудники магазина по-разному отвечали на отзывы, чтобы они были легко различимы для пользователей.
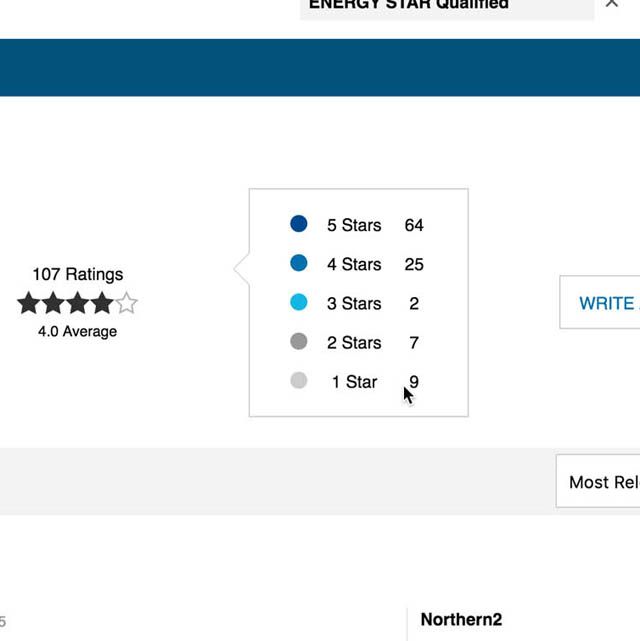
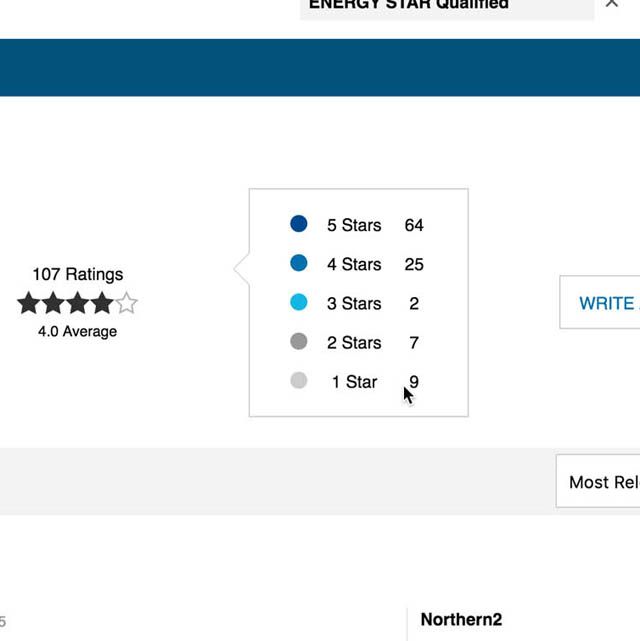
Для того, чтобы оставить отзыв L'Occitane требует от пользователей предоставить свои имя и фамилию, номер телефона, адрес электронной почты и дату рождения. Телефон и дата рождения обычно не должны собираться у пользователей. 15) 65% сайтов требуют слишком много информации от пользователей, чтобы те могли оставить отзыв, в результате чего пользователи оставляют меньше отзывов, а товары страдают от нехватки пользовательских обзоров. Более того, 8% сайтов требуют от пользователей создания учетной записи для отправки отзыва. В нашем контрольном исследовании мы установили, что 37% пользователей скорее откажутся от заказа, чем создадут учетную запись для проверки конечной стоимости заказа. И этот показатель еще выше для пользователей, которые просто пытаются написать отзыв (что в конце концов менее важно для общих пользователей, чем проверка конечной стоимости покупки). Это действительно упущенная возможность для сайтов, так как обзоры продуктов – это уникальный контент для продажи, предоставляемый пользователями бесплатно. Поэтому сайты должны делать все возможное, чтобы пользователи могли легко и быстро отправить отзыв. 16) 80% сайтов не реагируют на негативные отзывы, что заставляет пользователей усомниться, как в качестве конкретного продукта, который они просматривают, так и обслуживании клиентов. Отрицательные отзывы, если на них не реагируют, могут иметь серьезные негативные последствия, поскольку обзоры могут отрицательно описывать не только опыт работы с конкретным продуктом, но и внешние обстоятельства, связанные с покупкой (например, доставка или опыт в магазине). Даже если ответ на отрицательный отзыв не удовлетворит недовольного клиента, в ходе тестирования мы постоянно наблюдали, что он имеет положительный эффект. Ведь он показывает новым пользователям, что компании «не все равно» и она имеет активную, легкодоступную поддержку клиентов. Важная деталь реализации при ответе на негативные отзывы – это, чтобы сотрудники магазина по-разному отвечали на отзывы, чтобы они были легко различимы для пользователей.  , что не позволяет пользователям фильтровать обзоры, нажав на «звездные» оценки. 17) 38% сайтов не предоставляют обзор распределения оценок в начале раздела отзывов, лишая пользователей возможности посмотреть количественную интерпретацию отзывов. Как и предлагалось во время тестирования сводка распределения оценок была наиболее часто используемой функцией раздела «Отзывы». Более используемой, чем сами отзывы. 90% испытуемых использовали сводку распределения оценок для анализа пригодности продуктов для удовлетворения своих потребностей. Кроме того, из тех сайтов, которые предоставляют своим пользователям сводку распределения оценок, 40% не позволяют пользователям нажимать на различные группы звезд, что ломает ожидание пользователя от сводки, которое также действует как фильтр «звездные оценки» (подробнее об этом в статье Сводка распределения оценок на странице продукта). Ни один из 60 тестированных сайтов не предоставляет своим пользователям общий хороший обзор отзывов пользователей.
, что не позволяет пользователям фильтровать обзоры, нажав на «звездные» оценки. 17) 38% сайтов не предоставляют обзор распределения оценок в начале раздела отзывов, лишая пользователей возможности посмотреть количественную интерпретацию отзывов. Как и предлагалось во время тестирования сводка распределения оценок была наиболее часто используемой функцией раздела «Отзывы». Более используемой, чем сами отзывы. 90% испытуемых использовали сводку распределения оценок для анализа пригодности продуктов для удовлетворения своих потребностей. Кроме того, из тех сайтов, которые предоставляют своим пользователям сводку распределения оценок, 40% не позволяют пользователям нажимать на различные группы звезд, что ломает ожидание пользователя от сводки, которое также действует как фильтр «звездные оценки» (подробнее об этом в статье Сводка распределения оценок на странице продукта). Ни один из 60 тестированных сайтов не предоставляет своим пользователям общий хороший обзор отзывов пользователей.
Кросс-продажи и кросс-навигация
 Значительная часть пользователей посещает несколько страниц продуктов, чтобы найти идеально подходящий им товар. Таким образом, перекрестные продажи и перекрестная навигация на странице являются существенной частью опыта страницы продукта и, в частности, общего опыта поиска продуктов в электронной торговле. Однако, большинство сайтов электронной коммерции имеют несколько серьезных проблем в этом подэлементе опыта страницы продукта, причем 77% сайтов имеют «плохую» или «посредственную» реализацию, и ни один сайт не делает это безупречно (хотя некоторые из них хорошо работают). Основная упущенная возможность не разделять должным образом разделы кросс-продаж альтернативных и дополнительных продуктов – несмотря на то, что эти два типа перекрестных продаж должны удовлетворять два полностью противоположных контекста использования. Для кросс-навигационного аспекта две общие проблемы включают следующее: [caption id="attachment_39258" align="aligncenter" width="640"]
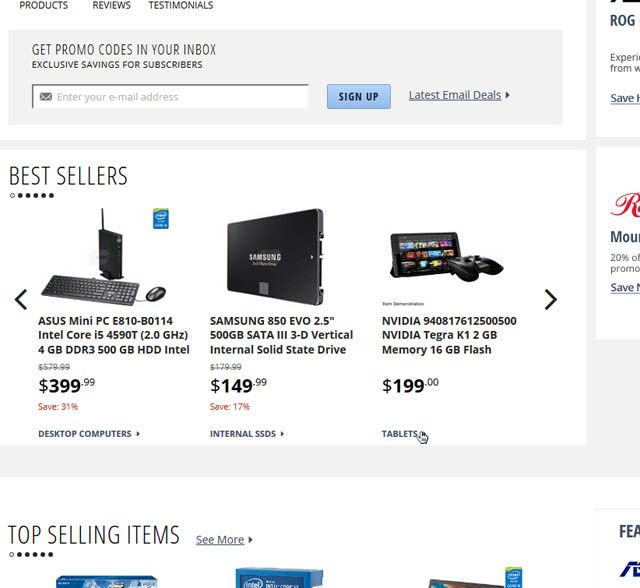
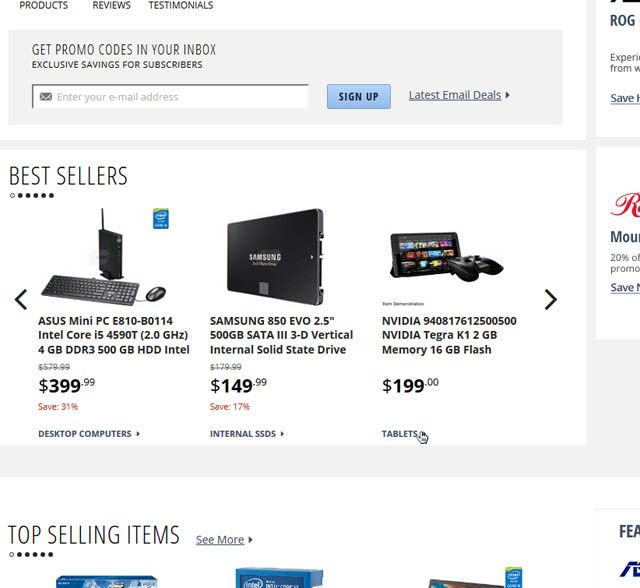
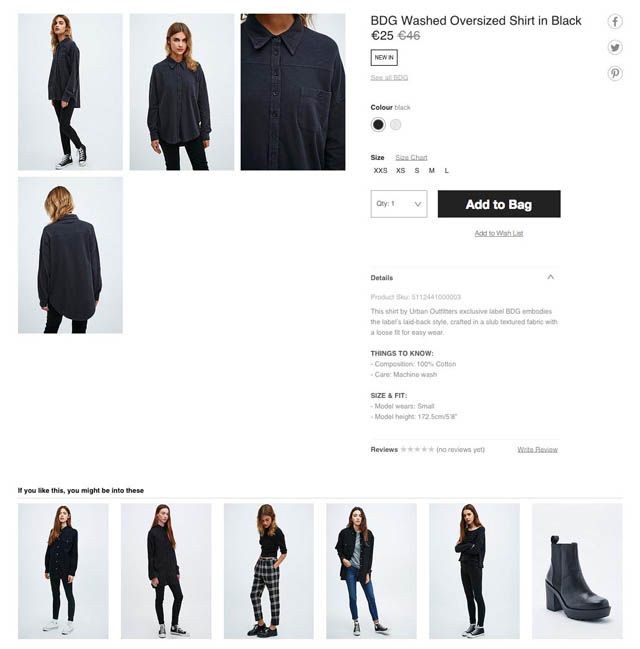
Значительная часть пользователей посещает несколько страниц продуктов, чтобы найти идеально подходящий им товар. Таким образом, перекрестные продажи и перекрестная навигация на странице являются существенной частью опыта страницы продукта и, в частности, общего опыта поиска продуктов в электронной торговле. Однако, большинство сайтов электронной коммерции имеют несколько серьезных проблем в этом подэлементе опыта страницы продукта, причем 77% сайтов имеют «плохую» или «посредственную» реализацию, и ни один сайт не делает это безупречно (хотя некоторые из них хорошо работают). Основная упущенная возможность не разделять должным образом разделы кросс-продаж альтернативных и дополнительных продуктов – несмотря на то, что эти два типа перекрестных продаж должны удовлетворять два полностью противоположных контекста использования. Для кросс-навигационного аспекта две общие проблемы включают следующее: [caption id="attachment_39258" align="aligncenter" width="640"] Newegg является одним из немногих сайтов (всего 17%), которые предлагают короткую ссылку на родительскую категорию для каждого рекомендованного продукта, где пользователи могут затем изучить полный выбор этого типа дополнительного продукта.[/caption] 18) 83% сайтов напрасно ограничивают пользователей, которые заинтересованы в перекрестных продажах, позволяя им увидеть только несколько конкретных продуктов, предложенных вместо ссылок, которые позволяют пользователям перейти к категории родительского продукта (для подробностей смотрите статью Рекомендуемые продукты должны также ссылаться на свои категории). Например, это мешает пользователям легко просматривать весь раздел «цифровые камеры», а не только рекомендованные, если они не удовлетворяют запросы пользователя. Необходимо предоставить ссылку на родительскую категорию, чтобы пользователи могли легко получить к ней доступ.
Newegg является одним из немногих сайтов (всего 17%), которые предлагают короткую ссылку на родительскую категорию для каждого рекомендованного продукта, где пользователи могут затем изучить полный выбор этого типа дополнительного продукта.[/caption] 18) 83% сайтов напрасно ограничивают пользователей, которые заинтересованы в перекрестных продажах, позволяя им увидеть только несколько конкретных продуктов, предложенных вместо ссылок, которые позволяют пользователям перейти к категории родительского продукта (для подробностей смотрите статью Рекомендуемые продукты должны также ссылаться на свои категории). Например, это мешает пользователям легко просматривать весь раздел «цифровые камеры», а не только рекомендованные, если они не удовлетворяют запросы пользователя. Необходимо предоставить ссылку на родительскую категорию, чтобы пользователи могли легко получить к ней доступ.  смешивает предложения по альтернативным и дополнительным продуктам, что не дает понять, на каких критериях основаны предложения. Проблема усугубляется неоднозначными элементами списка только в виде миниатюр, из-за чего пользователям непонятно, это рекомендации для рубашки, брюк или кофты. 19) 49% сайтов либо не предлагают альтернативные или дополнительные кросс-продажи на странице продукта, либо объединяют их в один раздел, результаты тестирования которого не совпадают с тем, как пользователи изучают продукты. Отсутствие альтернативных кросс-продаж затрудняет способность пользователей находить новый аналогичный продукт, если продукт, который они просматривают в данный момент, не совсем то, что им нужно. В то время, как не предоставление дополнительных кросс-продаж – это упущенная возможность, поскольку это идеальный момент, чтобы предлагать пользователям товары, которые дополняют продукт, который они просматривают (например, пользователю, просматривающему велосипед, предлагать велосипедные шлемы, бутылки для воды, обувь и т. д.). И смешивание двух разных типов кросс-продаж в одну секцию не удовлетворяет ни одну из групп пользователей. Таким образом, для всех страниц продукта требуется, по крайней мере, два отдельных сегмента кросс-продажи: один отдельный раздел, предлагающий только альтернативные продукты, а другой предлагает только дополнительные продукты (читайте подробнее в статье Рекомендуйте как альтернативные, так и дополнительные товары). Хотя ни один из сайтов не предоставляет своим пользователям современный опыт кросс-продаж и кросс-навигации, Northern Tool и Hayneedle близки к нему и могут служить источником вдохновения.
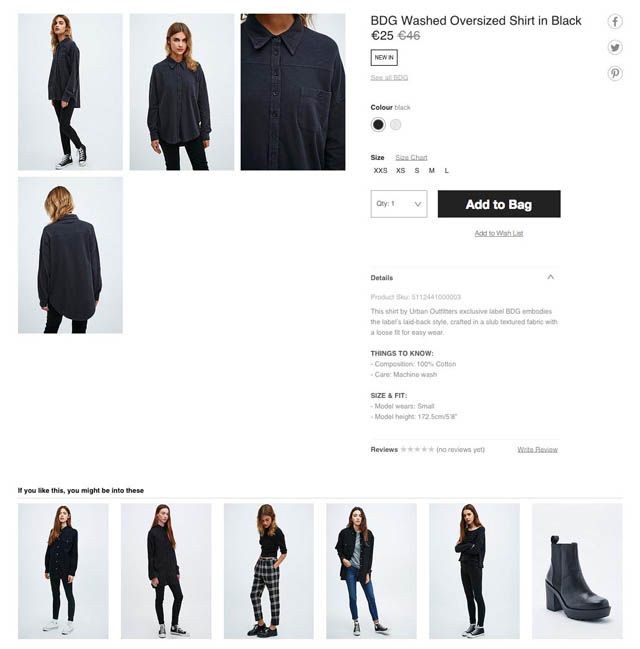
смешивает предложения по альтернативным и дополнительным продуктам, что не дает понять, на каких критериях основаны предложения. Проблема усугубляется неоднозначными элементами списка только в виде миниатюр, из-за чего пользователям непонятно, это рекомендации для рубашки, брюк или кофты. 19) 49% сайтов либо не предлагают альтернативные или дополнительные кросс-продажи на странице продукта, либо объединяют их в один раздел, результаты тестирования которого не совпадают с тем, как пользователи изучают продукты. Отсутствие альтернативных кросс-продаж затрудняет способность пользователей находить новый аналогичный продукт, если продукт, который они просматривают в данный момент, не совсем то, что им нужно. В то время, как не предоставление дополнительных кросс-продаж – это упущенная возможность, поскольку это идеальный момент, чтобы предлагать пользователям товары, которые дополняют продукт, который они просматривают (например, пользователю, просматривающему велосипед, предлагать велосипедные шлемы, бутылки для воды, обувь и т. д.). И смешивание двух разных типов кросс-продаж в одну секцию не удовлетворяет ни одну из групп пользователей. Таким образом, для всех страниц продукта требуется, по крайней мере, два отдельных сегмента кросс-продажи: один отдельный раздел, предлагающий только альтернативные продукты, а другой предлагает только дополнительные продукты (читайте подробнее в статье Рекомендуйте как альтернативные, так и дополнительные товары). Хотя ни один из сайтов не предоставляет своим пользователям современный опыт кросс-продаж и кросс-навигации, Northern Tool и Hayneedle близки к нему и могут служить источником вдохновения.
UX страницы продукта
Этот высокоуровневый анализ текущего состояния UX страницы продукта фокусируется только на 7 из 12 подэлементов страницы продукта, включенных в наш сравнительный анализ. 5 других подэлементов – в частности, макет страницы продукта – также должны быть пересмотрены, чтобы получить полное понимание текущего состояния UX страницы продукта и определить дополнительные проблемы, связанные с сайтом, которые здесь не рассматриваются.  Хотя наш сравнительный анализ показал, что ни один сайт не имеет полностью непригодной страницы продукта, ясно, что есть много возможностей для улучшения, так как 82% сайтов реализуют ее плохо или посредственно. В частности, 5 из 7 подэлементов страницы продукта, рассматриваемых в этой статье: раздел «Купить»; Доставка, возврат товара и покупка в подарок; Технические характеристики; Отзывы пользователей; и кросс-продажи и кросс-навигация – созданы на посредственном уровне практически на всех тестируемых сайтах электронной коммерции. Избегайте19 ошибок, описанных выше, и это будет первым шагом к улучшению качества UX страниц продукта. Чтобы вдохновится реализацией на других сайтах и для того, чтобы увидеть, как они представляют UX-мудрость, перейдите к общедоступной части сравнительного теста страниц продукта. Здесь вы можете просматривать страницы продуктов всех 60 тестируемых сайтов. В этой статье представлена только часть сравнительного анализа нашего исследования– получите полный доступ, чтобы ознакомиться с полной версией анализа, а также увидеть 98 рекомендаций по UX странице продукта, выявленных в нашем крупномасштабном тестировании.
Хотя наш сравнительный анализ показал, что ни один сайт не имеет полностью непригодной страницы продукта, ясно, что есть много возможностей для улучшения, так как 82% сайтов реализуют ее плохо или посредственно. В частности, 5 из 7 подэлементов страницы продукта, рассматриваемых в этой статье: раздел «Купить»; Доставка, возврат товара и покупка в подарок; Технические характеристики; Отзывы пользователей; и кросс-продажи и кросс-навигация – созданы на посредственном уровне практически на всех тестируемых сайтах электронной коммерции. Избегайте19 ошибок, описанных выше, и это будет первым шагом к улучшению качества UX страниц продукта. Чтобы вдохновится реализацией на других сайтах и для того, чтобы увидеть, как они представляют UX-мудрость, перейдите к общедоступной части сравнительного теста страниц продукта. Здесь вы можете просматривать страницы продуктов всех 60 тестируемых сайтов. В этой статье представлена только часть сравнительного анализа нашего исследования– получите полный доступ, чтобы ознакомиться с полной версией анализа, а также увидеть 98 рекомендаций по UX странице продукта, выявленных в нашем крупномасштабном тестировании.
Перевод статьи baymard































Топ коментарі (0)