Пользовательский интерфейс – неотъемлемая часть любого цифрового продукта. Когда интерфейс хорошо спроектирован, пользователи его не замечают – он безупречен. Проблемы начинаются, когда интерфейс плохо спроектирован, и пользователи не могут выполнить нужные задачи.
Чтобы увеличить шансы на успех, большинство дизайнеров следуют трем хорошо известным принципам проектирования интерфейсов:
- Якоб Нильсен – 10 эвристик юзабилити для проектирования интерфейса
- Бен Шнейдерман – Восемь золотых правил дизайна интерфейса
- Брюс Тоньяццини – Принципы дизайна взаимодействия.
Я следую фундаментальным принципам дизайна, но обнаружил, что лучший способ учиться – смотреть на примеры плохого дизайна и сравнивать их с хорошим дизайном. Почему? Потому что вы увидите ошибки, которые следует избегать, и сможете спроектировать лучшее решение.
«Хороший дизайн, когда он сделан хорошо, становится невидимым. Мы замечаем это только тогда, когда что-то сделано плохо»
Джаред Спул
Не поймите меня неправильно, поиск ошибок в дизайне интерфейса – не самый научный метод, но у меня он сработал. Эти распространенные ошибки привели меня к созданию десяти принципов, которые формируют мою стратегию проектирования интерфейса. Десять принципов, которыми я хотел бы поделиться с вами в этой статье.
- Упростите дизайн интерфейса
- Не превращайте свои проблемы в проблемы пользователей
- Предоставьте пользователям возможность управлять интерфейсом
- Снизьте когнитивную нагрузку
- Ясность важнее сложности
- Будьте человеком
- Дьявол кроется в деталях
- Сделайте интерфейсы последовательными
- Предотвращайте ошибки
- Постепенно раскрывайте информацию
Давайте подробнее разберем каждый принцип дизайна…
1. Упростите дизайн интерфейса
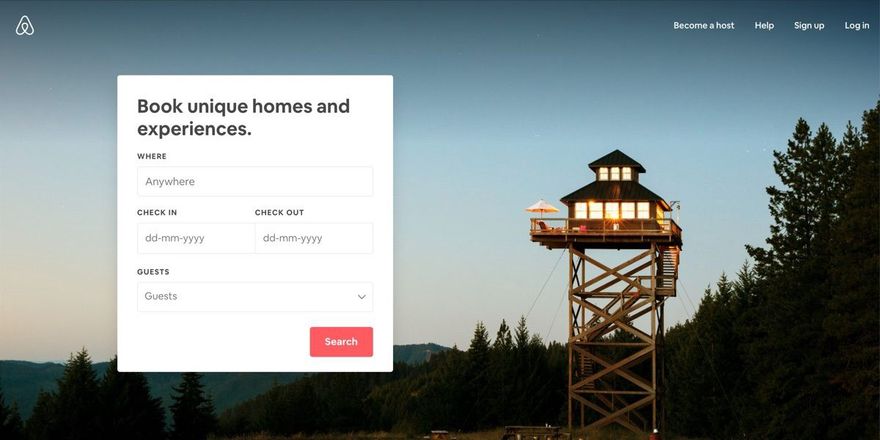
Если вы хотите улучшить юзабилити или увеличить конверсию, самое важное, на чем может сосредоточиться дизайнер – это упростить дизайн интерфейса. Ожидания пользователей выше, чем когда-либо, и они не терпят стрессовых ситуаций. Я вижу так много компаний, которые зацикливаются на последних трендах, хотя у них нет правильной основы. Делайте интерфейс простым, чтобы пользователи не переходили к вашим конкурентам.
2. Не превращайте свои проблемы в проблемы пользователей
Дизайн интерфейса может быть очень субъективным, особенно в отношении UI дизайнеров и веб-разработчиков. Конфликт приоритетов и дедлайны часто приводят к тому, что они решают свои собственные проблемы, а не сосредотачиваются на улучшении пользовательского опыта.
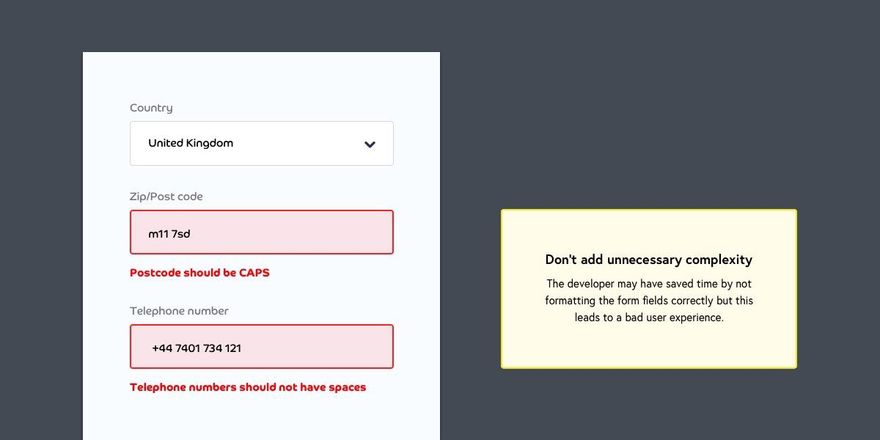
Типичный пример этой проблемы – форматирование полей формы. Существует множество сайтов электронной коммерции, которые требуют, чтобы пользователи определенным образом вводили телефонные номера или почтовые индексы при заполнении деталей доставки.
По опыту, подобные проблемы часто возникают из-за того, что переформатирование информации для помещения в базу данных требует усилий со стороны разработчика, и кажется «проще» заставить пользователя сделать это, тем самым усложняя пользовательский опыт.
3. Предоставьте пользователям возможность управлять интерфейсом
Хорошо продуманный интерфейс дает пользователям ощущение контроля – контроль обеспечивает чувство комфорта. Предоставляя пользователям возможность управлять интерфейсом, вы позволяете им быстро учиться и обрести чувство власти.
Бездумный дизайн лишает комфорта, вынуждая пользователей предпринимать незапланированные взаимодействия и получать разочаровывающие результаты. Прислушайтесь к моему совету и сделайте интерфейс очевидным – поверьте, то, что очевидно для вас, может не быть очевидно для кого-то другого.
4. Снизьте когнитивную нагрузку
Когнитивная нагрузка – это количество умственной вычислительной мощности, необходимой для использования продукта. Если пользователь получит слишком много информации, пострадает его производительность – пользователь упустит важные детали, будет перегружен или даже откажется от выполнения задачи.
Объем внимания пользователей становится короче, а ожидания растут. Важно улучшить юзабилити и разборчивость за счет хорошей визуальной организации. Существует множество UI рекомендаций – от фрагментации контента до оптимизации времени отклика – они направлены на снижение когнитивной нагрузки.
Короче говоря, избегайте одновременного отображения на экране слишком большого количества информации – старых ссылок, нерелевантных изображений, бессмысленного текста. Вместо этого применяйте общие принципы организации контента, такие как группировка связанных элементов, маркированные списки, четкие заголовки и очевидные призывы к действию – лучше не утомлять пользователей и не усложнять использование вашего продукта.
Статья по теме: Минимизируйте когнитивную нагрузку, чтобы повысить юзабилити
5. Ясность важнее сложности
Совсем недавно я заметил, как многие сайты стараются быть умными, продвигая свой бренд через тон голоса. Когда дело доходит до дизайна интерфейса, меня беспокоят сайты, которые пытаются быть умными или «трендовыми».
Не поймите меня неправильно, некоторые компании делают это исключительно хорошо, однако, я не большой поклонник быстро меняющейся моды.
Маркетинговые команды любят быть умными и пытаются «взаимодействовать» с пользователями, применяя эмоционально заряженный текст. Становится непонятно, что именно они продают – акцент на простоте контента часто называют одним из основополагающих принципов дизайна. Снизьте когнитивную нагрузку
«Первое требование для образцового взаимодействия с пользователем – это точное соответствие потребностям клиента без суеты и беспокойства. Далее следуют простота и элегантность, формирующие продукты, которыми приятно владеть и пользоваться»
NN Group
6. Будьте человеком
Это может звучать безумно, но я вижу, что все больше и больше людей превращаются в роботов. Как UX-дизайнеры мы хотим, чтобы пользователи не допускали ошибок, и одна из фундаментальных областей веб-сайтов – это контент. По какой-то неизвестной причине, когда команды садятся за черновик текста сайта или проектируют интерфейс, они перестают быть людьми.
Не используйте непонятный язык или профессиональную терминологию. Всегда пишите языком непрофессионала – это не обидит профессионалов и, безусловно, поможет новичкам понять ваш продукт или сервис.
«В среднем на веб-странице пользователи успевают прочитать не более 28% слов, чаще всего 20%»
Якоб Нильсен
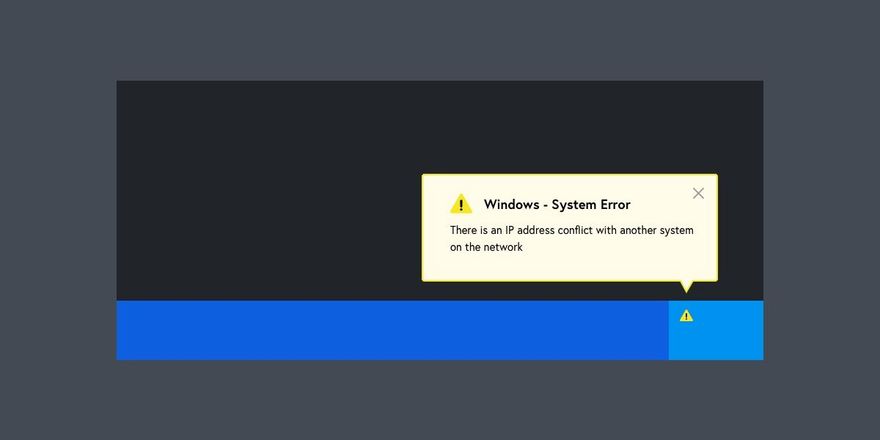
Выше представлен отличный пример – удалите жаргонизмы и сложные слова, ведь лишь немногие люди знают, что такое IP-адрес. Этот текст можно было написать несколькими способами, чтобы помочь пользователям понять ошибку.
7. Дьявол кроется в деталях
Дизайнеры часто бывают перфекционистами, и это часть проблемы дизайна интерфейса – легко сделать что-то «хорошо выглядящим», но это не всегда соответствует безупречному пользовательскому опыту.
Небольшие сбои в интерфейсе – ничто в общей схеме веб-системы, но эти небольшие проблемы могут быстро накапливаться, создавая очень неприятный опыт.
«Плохой дизайн интерфейса может отпугнуть клиентов»
Бекки Бёрч
Давайте возьмем в качестве примера банковское приложение – пользователь, скорее всего, будет взаимодействовать с ним ежедневно, и эти мелкие раздражители скоро превратятся в большую проблему. Это может даже заставить пользователя перейти к конкуренту.
8. Сделайте интерфейсы последовательными
Последовательность – один из важнейших принципов дизайна интерфейса. Почему? Потому что он поддерживает юзабилити и обучаемость.
Без последовательности сайт быстро превратится в беспорядок. Я видел, как очень много компаний вводят новые функции, не принимая во внимание существующие дизайн-системы или руководства по стилю – без единообразия в дизайне сайт быстро станет чрезвычайно запутанным.
Все сводится к известной поговорке – не изобретайте велосипед. Последовательность должна помочь пользователям при взаимодействии с различными приложениями. Не следует ожидать, что пользователям придется осваивать новые навыки каждый раз, когда они открывают приложение.
9. Предотвращение ошибок
Дизайнер постоянно улучшает юзерфлоу, разрабатывает новые или улучшает существующие функции и оптимизирует пользовательский опыт. Веб-сайт постоянно находится в стадии разработки, и поэтому весьма вероятно, что иногда пользователь может не получить желаемый ответ – хороший дизайн интерфейса должен уметь адаптироваться к неожиданностям.
Я вижу слишком много непонятных сообщений об ошибках, в которых винят пользователей или не объясняют, в чем ошибка. Человеческий тон и язык помогут пользователям лучше понять ситуацию и впоследствии улучшить пользовательский опыт.
10. Постепенно раскрывайте информацию
Когда дело доходит до дизайна интерфейса, меня беспокоит ситуация, когда сайты пытаются показать все сразу. Показывайте только то, что необходимо на каждом экране.
До сих пор существует неправильное представление, что каждый пользователь попадет на главную страницу сайта – маркетинг, социальные сети и люди делятся ссылками, которые могут привести пользователя на любую страницу вашего сайта. Идеальный интерфейс откладывает окончательные решения на последующие экраны за счет постепенного раскрытия информации.
При проектировании интерфейса помните: если люди принимают решение, покажите достаточно информации, чтобы они могли сделать выбор, а затем отобразите дополнительную информацию на следующем экране.
Вывод
Этот список охватывает ряд основных проблем, с которыми я ежедневно сталкиваюсь при проектировании интерфейсов, и побудил меня сформировать прочную стратегию дизайна. Слишком много организаций сосредотачиваются на последних трендах и добавляют новые функции (просто потому, что), когда у них еще нет основ.
Цель дизайна интерфейса – дать пользователю возможность легко изучить интерфейс, не опасаясь негативных последствий. Веб-сайты постоянно развиваются, и пользователи все больше понимают, как должны работать интерфейсы. Со временем интерфейсы станут более интуитивно понятными, предсказуемыми и человечными! Приведенный выше список останется основным принципом на протяжении всей адаптации Интернета и сослужит вам хорошую службу в работе над следующими проектами.
Перевод статьи medium.com










Топ коментарі (0)