Останнім часом Figma була зайнята роботою над багатьма новими функціями, і одна з них привернула мою увагу – це інтерактивні компоненти. Ця функція дозволяє швидко зібрати багаторазові інтерактивні компоненти та втілити проекти в життя у вигляді клікабельних прототипів.
До того, як ця функція була розроблена, ми могли створювати інтерактивні прототипи, але це потребувало обхідних шляхів та вимагало багато зусиль. Для демонстрації інтерактивності вам було необхідно дублювати та налаштовувати декілька фреймів. Це був неефективний процес, коли мова йшла про оновлення.
Різниця з новою функцією полягає в тому, що ми можемо визначати взаємодії між варіантами на рівні компонента. Ці взаємодії потім «запікаються» в компонент і будуть доступні у всіх його екземплярах.
Раніше ми зв’язували цілі фрейми, щоб створити прототипи. Потім Figma запустила функцію варіантів (Variants), що дозволяє мати кілька станів будь-якого окремого компонента. Це все одно означало використання обхідних шляхів для симуляції взаємодій.
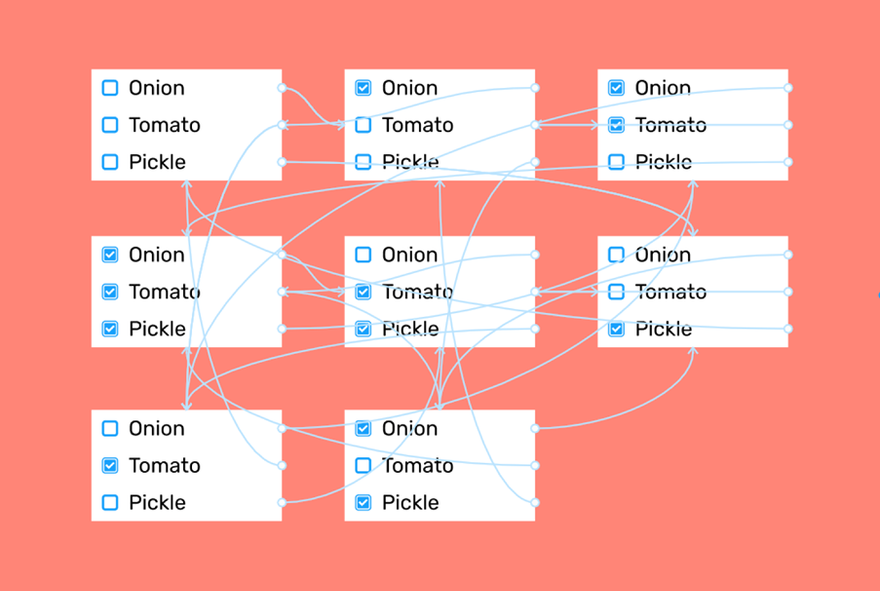
Джерело: Figma.com
Як ви бачите вище, щоб продемонструвати взаємодію з трьома чекбоксами, нам раніше було потрібно 8 екранів, які були б однаковими, за винятком вибору чекбоксу. Нам також знадобиться 24 взаємодії, визначені між цими вісьмома екранами.
Функція «Інтерактивні компоненти» заснована на функції «Варіанти», що дозволяє нам створювати взаємодію між варіантами всередині компонента.
Ці взаємодії можна налаштувати на роботу на основі різноманітних тригерів, найчастіше «При натисканні», а також «При перетягуванні», «Під час наведення курсора», «Під час натискання» та інших. «Після затримки» — це корисний варіант, про який я розповім пізніше. Це дозволяє нам створювати анімацію після попередньо визначеної затримки, тобто без будь-якої взаємодії користувача.
Джерело: Figma.com
Повторіть приклад із чекбоксом, за допомогою функції інтерактивних компонентів: 8 екранів і 24 взаємодії замінюються визначенням взаємодії на рівні компонента. Так ми отримуємо лише 1 екран та 2 взаємодії.
Як це працює
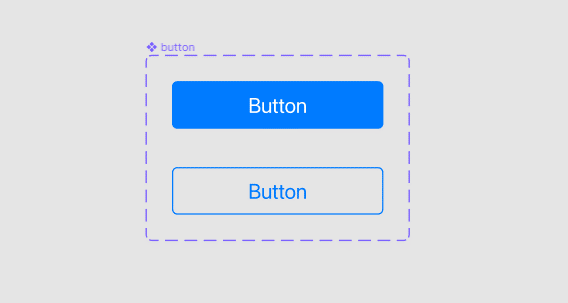
У якості приклада я буду використовувати стан наведення курсору на кнопку.
Для початку створіть компонент кнопки з варіантами «default» і «hover». Якщо ви недостатньо знайомі з варіантами, спершу перегляньте цей посібник від Figma.
Додавання інтерактивності
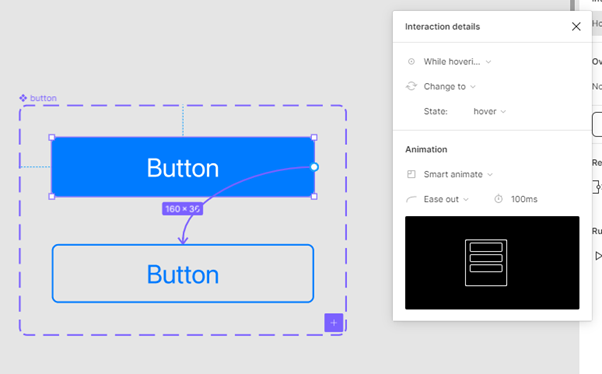
- Перейдіть у режим прототипу.
- Виберіть варіант «default» всередині компонента. Ви побачите ті самі сині вузли прототипування на варіантах компонентів, які ви бачите під час створення прототипів за допомогою фреймів. Перетягніть цей вузол до варіанту «hover» в компоненті.
- Виберіть «While hovering», щоб створити стан наведення.
- Figma розпізнає, що ви працюєте з варіантом, і запропонує нову опцію «Change to». Це дозволяє переходити від одного варіанта до іншого. Це варіант, який буде доступний лише під час створення прототипу з варіантами.
Цей компонент тепер налаштовано за допомогою взаємодії стану наведення курсору. Кожен екземпляр компонента тепер успадкує ці нові властивості.
Щоб переконатися, що ця взаємодія працює, додайте свій компонент до фрейму, виділіть фрейм і натисніть кнопку «Present».
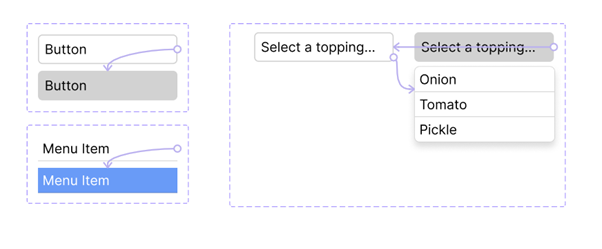
Ви також можете вкладати інтерактивні компоненти так само, як і звичайні компоненти. У наведеному нижче прикладі компоненти кнопки та елемента меню, показані ліворуч, взаємодіють при наведенні курсора.
Джерело: Figma.com
Ці компоненти вкладені в компонент «Dropdown Menu» праворуч. До компонента розкривного списку додаються додаткові дії кліків.
Джерело: Figma.com
Ви можете побачити, наскільки цей підхід ефективніший, коли вам потрібно щось змінити. Наприклад, якщо змінити колір стану наведення курсора один раз у компоненті «Menu Item», він зміниться у всіх трьох його екземплярах у компоненті «Dropdown Menu».
Прототипування анімації
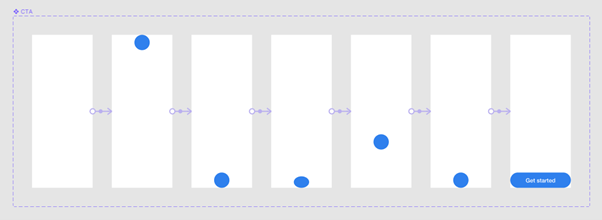
Інтерактивні компоненти – це чудова функція для відображення взаємодії стандартних компонентів інтерфейсу, таких як кнопки, перемикачі та розкривне меню. Його також можна використовувати разом із функціями анімації Figma для налаштування кількох анімацій в одному фреймі у вашому прототипі. Наприклад, я налаштував компонент анімованої кнопки з варіантами для різних етапів її анімації, використовуючи функцію «Smart animate» та тригер «After delay». Я також налаштував текст заголовка в окремому компоненті для анімації після затримки.
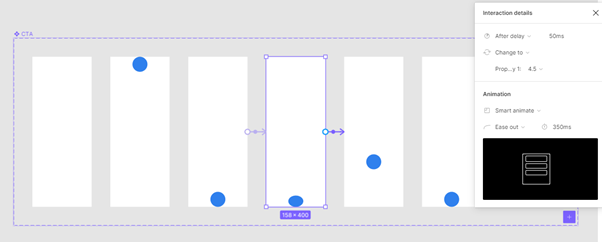
Це було зроблено шляхом налаштування компонента для кнопки з сімома варіантами для кожного кроку анімації кнопки. Потім я додав взаємодію між кожним варіантом.
Тригер «After delay» та функцію «Smart Animate» можна використовувати для імітації м’яча, який підстрибує та стає кнопкою.
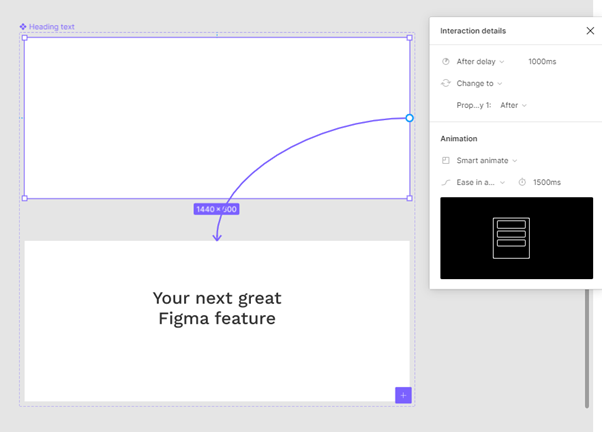
Текст заголовка було налаштовано в іншому компоненті для анімації після окремої затримки.
Потім ці два компоненти були додані до фрейму. Властивості взаємодії, визначені в кожному компоненті, працюють незалежно один від одного.
Можливість додавати кілька компонентів (кожен із власними вбудованими правилами анімації) до одного фрейму дозволяє нам створювати в прототипах багаті мікроанімації.
Висновок
Функція інтерактивних компонентів є бажаним доповненням для дизайнерів, які створюють прототипи. Це робить процес прототипування менш складним, більш модульним та ефективним. Це дозволяє дизайнерам експериментувати з концепціями, швидко проводити ітерації проектів і в кінцевому підсумку створювати більш просунуті та реалістичні прототипи. Наявність більш ефективних прототипів також покращує тестування юзабіліті, оскільки дає користувачам більш реалістичний прототип для тестування, що має призвести до кращого розуміння.
Переклад статті uxdesign.cc











Найстарші коментарі (6)
Дякую за дуже інформативну статтю українською мовою!
Дякую за статтю :)
Ця функція грузить прототипи?
Працює нормально, але якщо там складні взаємодії, багато екранів і багато вкладеності компонентів - потрібен достатньо потужний комп. Але все відносно)
Ці функції вже рік, як з'явилися) Я думав щось новеньке)