В кінці 80-х і на початку 90-х відеоігри перестають бути купою пікселів і доростають до моменту, коли можуть і потребують візуалізувати інтерфейс на екрані.
Упродовж років вони вдосконалювалися, змінювалися і ми отримали три візуальні напрямки.
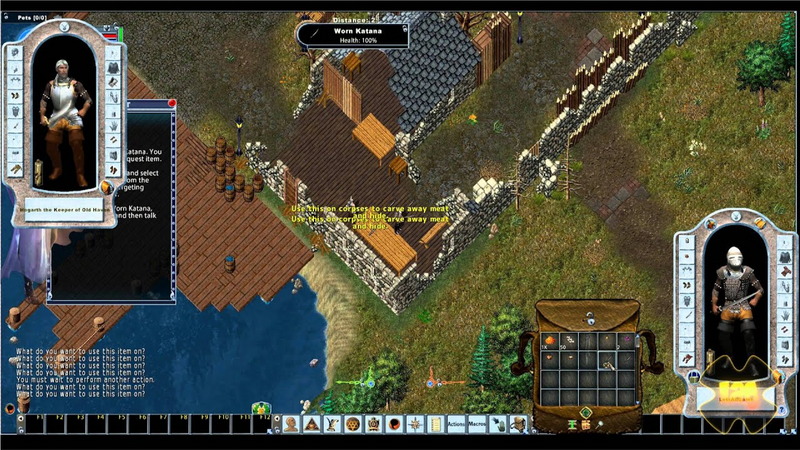
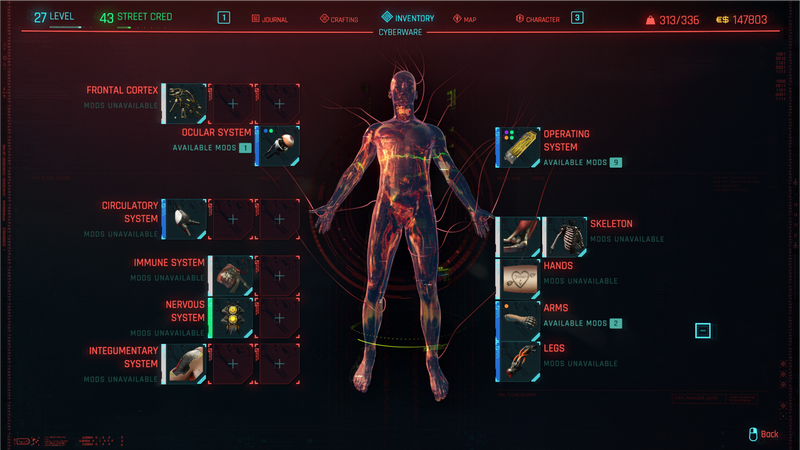
Класичні
Створені для того аби інформувати.
Продумані, неймовірно детальні у візуалі. Віддають 90-и і початком 00-х - що в деяких випадках непогано і навіть необхідно. Зустрічаються в проєктах де необхідно доносити та оперувати значною кількістю інформації - Стратегії та РПГ.
Розробники розуміють, що чим більше часу займає не ігровий процес а копання в інвентарі чи ігровому нотатнику, тим слабшим буде ефект занурення.
Тому дизайнери компенсують це стилізацією, аби кожна деталь нагадувала що ти ще в грі.
Мінімалістичні
Створенні для того аби не відволікати.
Тому що ці ігри швидкі, гравець мусить приймати велику кількість тактичних рішень на одиницю часу. Також характерна лаконічність та скупченість - елементи рідко розкидані по всій площині екрану, натомість зосереджені в одному місці (Metal Gear Solid V і The Last of Us: Part II).
Інколи вони можуть бути візуально привʼязаними до персонажа гравця, аби не робити лишніх рухів очима. (Tom Clancy's: The Division)
Зустрічаються в слешерах, шутерах від першої чи третьої особи.
Важливим аспектом є високий контраст та читабельність - тому чим яскравіше гра - тим яскравіші елементи UI (привіт Doom Eternal).
Дієгетичні
Створенні для того аби розмити рамки.
Плаский UI відсутній повністю чи частково.
Такий підхід тонка матерія, якісне і чисте виконання зустрічається доволі рідко.
Найчастіше зустрічається в хоррорах. При тому якщо це наукова фантастика - привіт голограми і подібні речі. Якщо готика - повна відсутність візуальних елементів окрім ключових, таких як індикатор інтеракції.
При ідеальному виконанні здатен створити “ефект вікна” - коли немає жодного візуального елементу, що був би прив’язаний до площини екрана і не вписувався в антураж гри.
Наприклад Dead Space та майбутня Calisto Protocol. (Не сумніваюся що Глен Скофілд буде вірний традиціям)
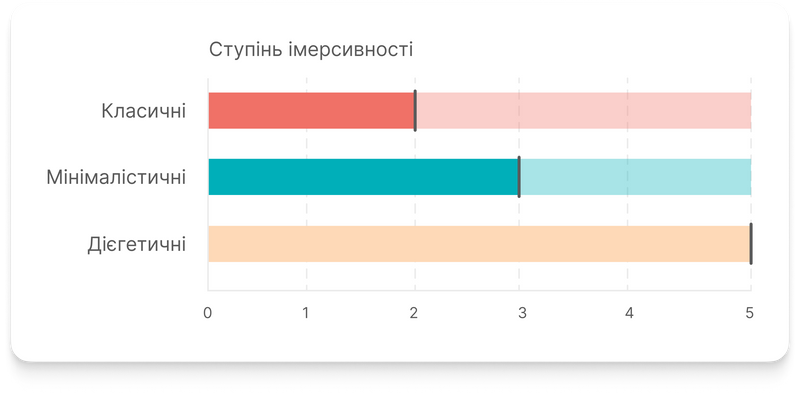
Розмістивши види інтерфейсів щодо ступеня імерсивності, отримуємо таку картину:
Іммерсивність - це здатність гри занурити гравця в ігровий процес та / або сюжет.
Дієгетичні інтерфейси здатні максимально втягнути в ігровий процес, Класичні та Мінімалістичні - потребують умов в яких їх потенціал розкривається на повну.
Комбінації
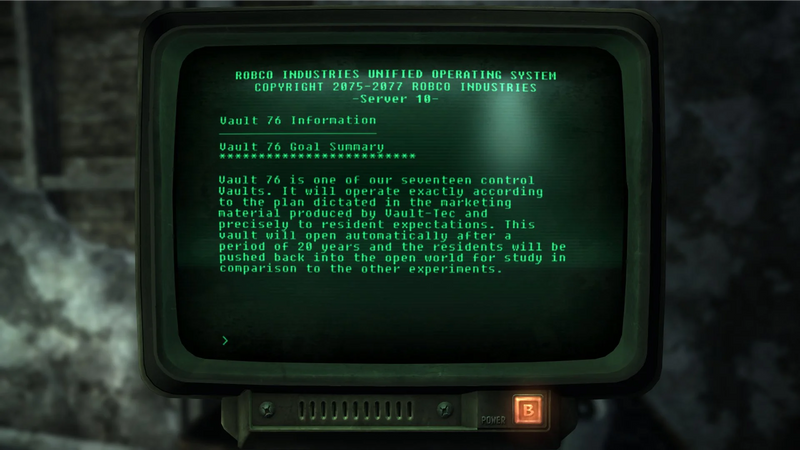
Рідко коли в проєкті присутній лише один вид. Їх відносно легко комбінувати, наприклад Fallout 3.
Інтерфейси активних епізодів — це мінімалістичний тип, проте коли гравець взаємодіє із терміналами чи Піп-боєм — це дієгетика.
Найчастіше якийсь конкретний тип є основним, а інші відіграють допоміжну чи наративну роль.
Наприклад Titanfall 2 - кількість набоїв зображена на гвинтівці. Індикатор дублюється на GUI, проте сам факт присутності такого лічильника набоїв додає відчуття продуманості.
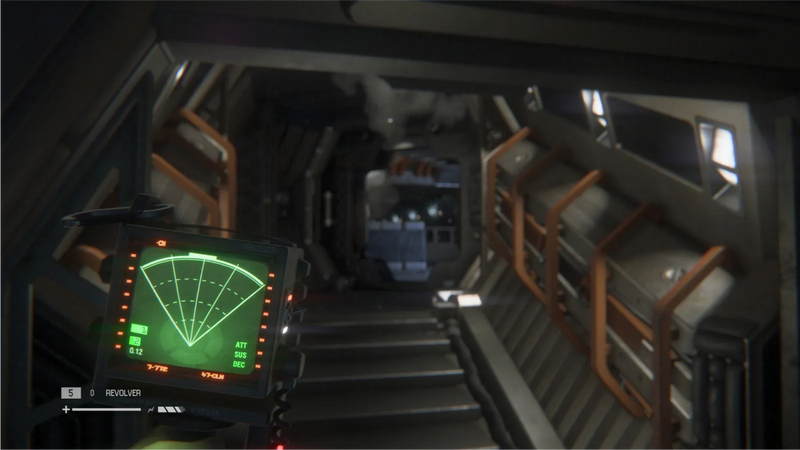
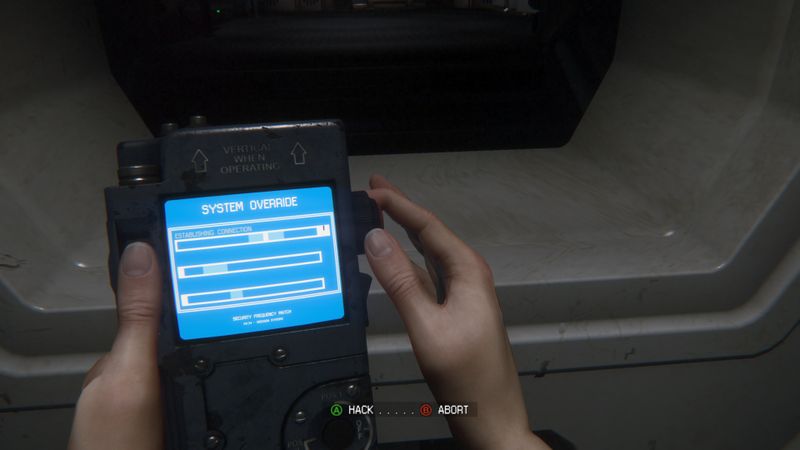
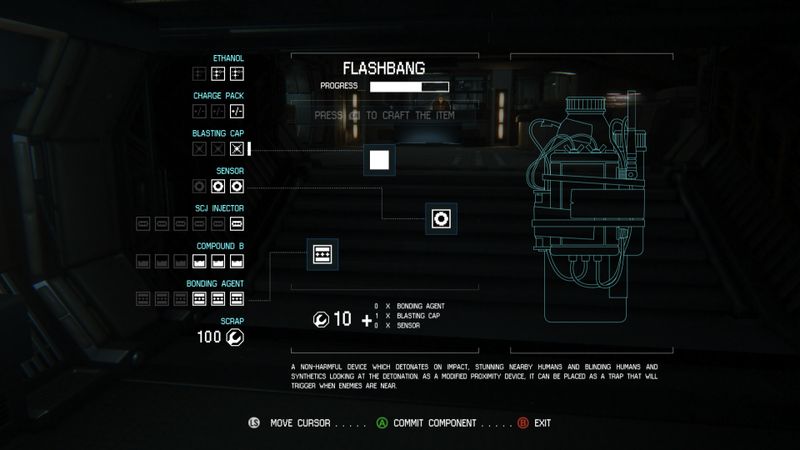
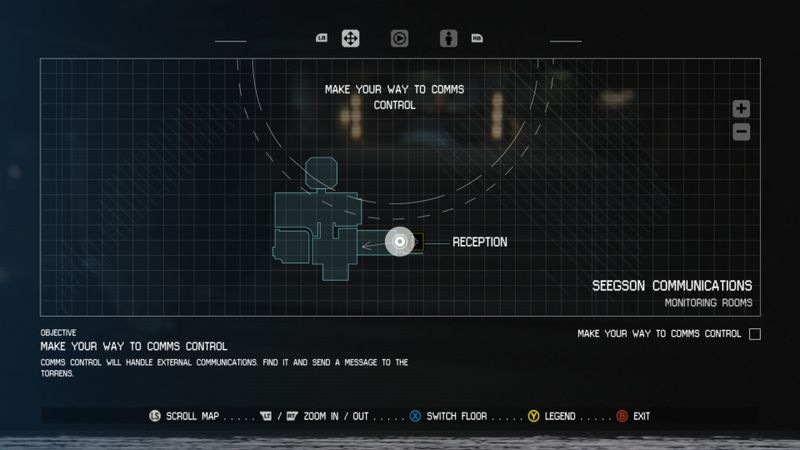
Прикладом, що можна поставити в рамку є Alien Isolation в якому майстерно скомбіновані всі вище описані напрямки UI.
- Дієгетичний - детектор руху, пристрій для злому та апаратура з якою взаємодіє гравець.
- Мінімалістичний - присутній та практично непомітний.
- Класичний - всі аспекти інтерфейсу включно з анімаціями виконанні в стилі 70-х - років.
У підсумку цей інформативний, простий, стильний інтерфейс допомагає гравцю зануритися в густу атмосферу гри в хованки із ксеноморфом по самі вуха.
Подібним підходом може похвастатись також Prey від Arkane Studios, та серія ігор Metro.
Observation
Як ви вже зрозуміли дієгетичний інтерфейс допомагає створювати проекти, що мінімально нагадують гравцю що він сидить перед екраном.
Але те саме можна зробити із іншими двома напрямками з допомогою чіткої постановки перспективи. Еталлоним прикладом цього є останній проєкт Джона Маккелана - Observation.
В ньому ми граємо за штучний інтелект космічної бази, яка потрапила у критичну ситуацію. Головна ціль гри - врятувати героїню, останнього члена екіпажа.
Єдиний спосіб інтеракції із оточуючим середовищем - це камери спостереження, мікрофони, а сам ігровий процес представляє із себе хакінг систем, головоломки та вишукування інформації в логах.
Інколи трапляються динамічні моменти, де треба швидко реагувати (або не реагувати). Наприклад за обмежений час знайти спосіб відкрити заклинивші двері що ведуть із відсіку де закінчилося повітря, слухаючи підказки головної героїні.
І при цьому все що ми бачимо, чуємо, і робимо вписується в контекст ситуації, тому що те саме бачить, чує і робить штучний інтелект чию роль ми відіграємо.
Таким чином екран нашого ПК / консолі, стає таким собі терміналом взаємодії із АІ з гри, і тому весь плаский інтерфейс виконаний у мінімалістичному стилі є дієгетичним.
От такий фокус.
Можна ламати правила, головне переконати гравця, що такому інтерфейсу є місце у контексті гри.
Підсумок
Інтерфейси в іграх існують аби допомогти гравцю отримувати задоволення від ігрового процесу. Інколи навіть підсилюючи ефект присутності, розширюючи та урізноманітнюючи досвід.
Є три основні напрямки:
- Класичні - дають масу інформації.
- Мінімалістичні - дають мінімум, коли це необхідно.
- Дієгетичні - допомагають зануритися в процес.
Кожен актуальний у своїх жанрах при якісному виконанню
Напрямки піддаються маніпуляціям.
Їх можна комбінувати між собою та контекстно обігрувати.
UI - це візуальна комунікація між грою та користувачем.
І чим відповідніший грі буде інтерфейс, тим цільнішим відчувається ігровий процес, і тим легше в нього зануритись.
Завдяки цьому можна впливати на досвід гравця.
Спасибі за ваш час ✨
Підписуйтеся також на телеграм канал @design_untilted
Та чекніть мої Dribbble та LinkedIn 😉
Ресурси
- https://www.youtube.com/watch?v=dL3AUBcGLcU
- https://www.toptal.com/designers/gui/game-ui
- https://www.youtube.com/watch?v=hoQDLqBa5SU
- https://www.youtube.com/watch?v=wNIfQzAOKT4
- https://www.youtube.com/watch?v=vgcMH_q23Vg
- https://www.youtube.com/watch?v=GgGhluXCqx0&t=187s
- https://www.gameuidatabase.com/index.php
- https://interfaceingame.com/









































Найновіші коментарі (0)