Чи траплялись вам ситуації, коли замовник просить запхати на перший екран форму заявки, кнопку зворотнього зв’язку, картинку (бажано дві), соціальні мережі, цитату-відгук та перелік послуг - і водночас наполягає, щоб це був "чистий мінімалізм"?
Мені - траплялись. І я дослідила, чому таке відбувається: не тільки з мінімалізмом, а й взагалі.
Якщо відкинути банальні аргументи - як-то погане брифування, міскомунікація, неосвічений замовник - і поглянути на проблему ширше…
На Дріблі - як на “дикому Заході”
Світ сьогодні змінюється значно швидше, ніж 50 років тому. Нові стилі виникають і поширюються блискавично, як це було з неоморфізмом, що завірусився в кінці 2018го. В лічені місяці Dribbble був переповнений макетами в стилі, який не мав навіть назви(!) - не кажучи вже про системний аналіз та формалізацію його рис. Не всім щастить так, як Material-у, з його гарненькою документацією.
Та й зі "старими" стилями проблем не менше: багацько їх беруть початок в графічному дизайні 100-річної давнини - із плакатів, обкладинок книжок, тощо. А в плакатах, як ви знаєте, не було ані кнопок, ані інпутів. От і думай: як би Гропіус намалював цю checkout form?
А намалювати ж можна що завгодно, і назвати це як заманеться. Те, що деякі українські школи подають як “ар-нуво” - арочні форми, шрифт з засічками, зірочки-квіточки - англійською називається… frasurbane. Ну, очевидно ж, нє? Власне, оригінальній фрезербейн - це стиль інтер’єру 90х, який до ар-нуво не має жодного стосунку. Але ось так дивно він перекочував в веб-дизайн і став тим, чим став.
За нестачі універсальної термінології один і той же стиль можна тлумачити зовсім по-різному. Я бачила кейс, коли дівчині замовили редизайн сайту в стилі необруталізм - от тільки її тімлід уявляв це як власне бруталізм, а клієнти… як неофлет. Можете прикинути, скільки було правок :) Так, подібні питання вирішуються роботою з референсами. Проте навіть із референсами поки ви дійдете взаєморозуміння - можете трошки посивіти.
Все тече, все міняється
Окрім проблем з класифікацією, стилі інтерфейсів ще й зазнають істотних змін з часом. І я говорю не тільки про візуальні атрибути, а про їхню функціональну суть. Більшість стилів починались як конкретна практична ідея:
- Скевоморфізм: перенесемо зображення реальних предметів на екрани, щоб користувачі відчували себе в знайомому середовищі.
- Мінімалізм: викинемо все зайве; краса в простоті.
- Бруталізм: відмовимося від декору - бо те, що добротно працює, не може бути некрасивим.
А далі з ними поступово відбуваються перетворення:
- фетишізація: стиль стає об'єктом захоплення і сприймається як модний тренд, засіб демонстрації статусу
- естетизація: маркетинг змінює наші уявлення про те, що вважати привабливим, “продає” нам нові стандарти краси та розкоші
- стилізація: фокус уваги переходить з функціональної ідеї суто на візуальні атрибути, які можуть ще й гіперболізуватись для підсилення враження
- комерціалізація: стиль адаптується під масового користувача, без огляду на початкову концепцію.
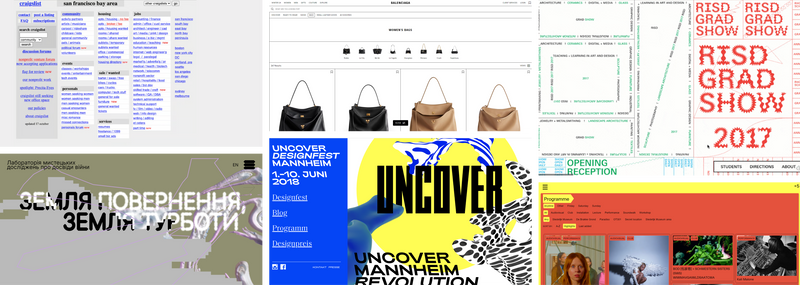
Так сталося, наприклад, із бруталізмом в інтерфейсах. Порівняйте ранні бруталістичні сайти, як-от Craigslist, із сучасними. Сьогоднішній бруталізм зовсім не «сирий» — він щедро та ретельно декорований. Акцидентна типографія, навмисне спотворені картинки, окреслений “каркас” (нащадок верстки на таблицях) - це вже не голий функціонал, а саме імітація незграбності, wannabe-бунтарство.
Подібні перетворення притаманні не тільки UI, а й іншим культурним сферам. Гіпсові панелі “під цеглу” для імітації лофта, гламурний та вилизаний "cottage-core", “олд мані естетік” з аліекспреса - все це результати таких трансформацій.
Що ж з цим робити?
Не подумайте поганого, я в жодному разі не нию що “дизайн вже не той” і “раніше все було справжнім, а зараз - одні фейки”. Стилі еволюціонують — це природний процес, і боротися з ним не варто, але важливо враховувати та розуміти ці зміни. Бо ж власне функціональні ідеї нікуди не зникають. Той-таки скевоморфізм, що довгий час вважався модним "табу", зараз знайшов своє місце у сфері AR/VR. Так, наприклад, концепція IKEA VR Experience побудована на ідеї максимально реалістичної взаємодії користувача з майбутнім інтер'єром. Колись у нас були лише "книжкові полички" в Kindle, тепер - цілі маєтки :)
Повертаючись до питання, заданого на початку статті… Мудборди та класифікація стилів - це прекрасно, але це не панацея від всього. Бажано розуміти, що саме має на увазі замовник коли називає вам певний стиль: його стару версію або нову, візуальну “обгортку” чи функціональну ідею. Фігма стерпить все: можна намалювати монохромний макет з аскетичною типографією та геть не мінімалістичним наповненням - і це буде окей! Амбівалентність стилів UI - наша нова реальність. Що раніше ми її визнаємо, тим краще для наших нервових клітин.










Топ коментарі (3)
Чи є ще люди, яких бруталізм в дизайні так само дратує, як і мене? Одне діло, коли він доречний — як частина концепції або перфомансу, спрямованого на вузьку (конкретну) аудиторію. Але коли його пхають у звичайні продукти: інтернет-магазини, новинні сайти чи продуктові лендінги — у мене буквально вибухає мозок. Я заходжу на сайт розв'язати конкретну проблему, а замість цього отримую нову: розібратися, що тут взагалі відбувається і як це працює. Якщо я за 3 секунди не зрозумів що тут до чого — все, до побачення, мінус один користувач.
Тренди на Dribbble — це ще та рулетка. Усі ці хайпові штуки з’являються й встигають набриднути, ще навіть не встигнувши стати корисними. Рік-два — і стиль вже зносився. Ти шукаєш референси, а в голові — хаос, бо ті концепти гарні лише на картинках, але по своїй суті, як правило, абсолютно неюзабельні.
Не зрозумійте мене неправильно: я не проти бруталізму як явища. Він має право на існування, але тільки там, де це виправдано.
Мій особистий трігер - стиль «рубєх»)
Цікаво, цікаво ...