Типограф в Sketch.
Подробнее вы сможете узнать на сайте автора Дмитрия Герасимова данного плагина.
1.5 Ставит правильную кавычку в «500 cats”. Распознаёт (d) как ° и ставит пробел в 28 °C.
1.4 Больше не убирает все ранее расставленные в тексте неразрывные пробелы.
1.3 Ставит апостроф в сокращениях “don’t”. В телефонах понимает скобки. И убирает скобки в +7 (495) 123–45–67.
1.2 Распознаёт руб., не ошибается со знаком ₽, а в телефонах ставит цифровые тире.
1.1 Не ошибается в дробных числах «15, 7» и времени «23: 45».
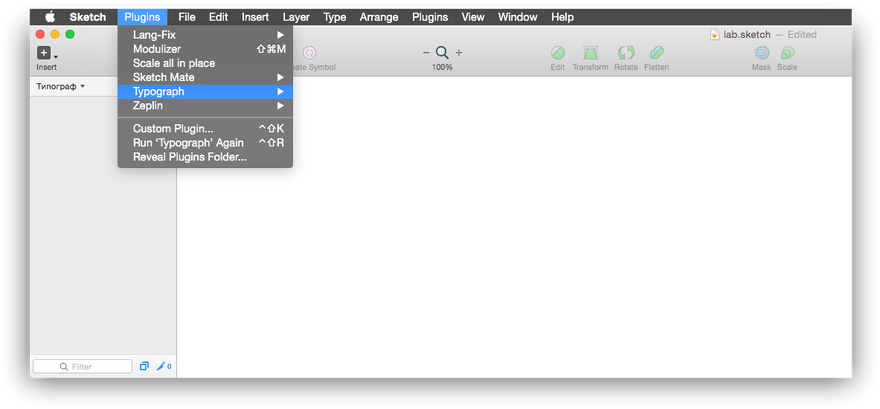
Чтобы установить, дважды кликните по плагину. Или Plugins — Reveal Plugins Folder и туда typograph.sketchplugin.
Что умеет Типограф
Типограф в Sketch cтавит неразрывные пробелы после предлогов и союзов, между числом и единицей измерения.
Делает «правильные кавычки снаружи и „внутри“ предложения» вместо программистских «"», “also in ‘english’ language”.
Убирает лишние пробелы, табы, энтеры, точки, запятые и прочий хлам, но многоточие оставляет.
Из (с) делает ©, ®, ™, -- превращает в — , - трансформирует в →, из != 5 делает ≠ 5, мм3 превращает в мм³, а 150 р. — в 150 ₽.
Приводит телефоны к формату +7 495 123–45–67 и делает цифровые тире.
Делит на разряды пятизначные числа и больше.
Отбивает пробелом 100 % или 50 €, а в английском написании пробел убирает — $200.
Ещё много мелочей.
Типограф добавляет неразрывные пробелы после предлогов и союзов. Делает «правильные» кавычки «снаружи и „внутри“ предложения», “also in ‘english’ language”. Ставит не дефисы — длинные тире. Поправит см³,km², 100% или 50€, а в английском написании пробел убирает — $200. И поставит милый знак → 150₽. Убирает лишние пробелы, энтеры и делит 1 568 400 на разряды. Исправит даже такое: +7 495 123–45–67. — Действительно, прекрасный плагин!
Скачать.








Топ коментарі (0)