Пости
👋 Увійдіть, щоб мати можливість сортувати пости за популярними та новими.
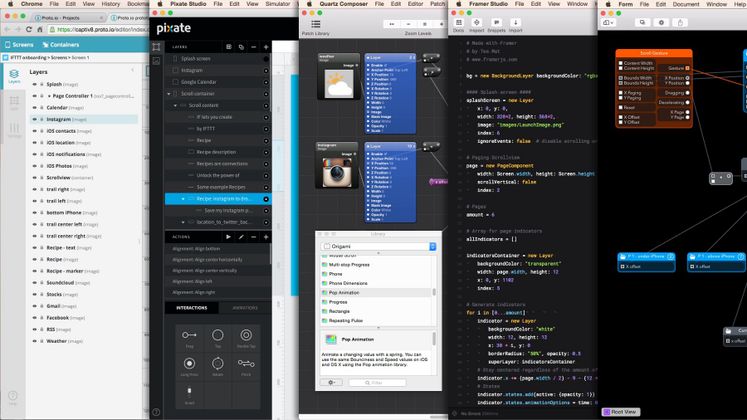
Крупнейший релиз Framer X15, производительность и стабильность
Крупнейший релиз Framer X15, производительность и стабильность
1 хвильку читати
завантаження...