Очередной раз ищем неочевидные пути, как ускорить рутинные процессы для дизайнеров интерфейсов. Сегодня разберём знакомую для многих боль — подбор контента для нарисованных экранов и/или потеря контента при обновлении компонентов.
Как обычно это происходит?
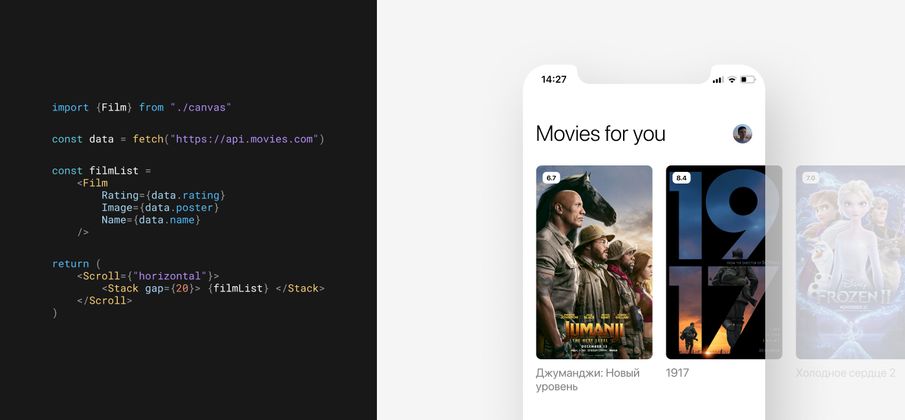
Вот сделал ты главную онлайн-кинотеатра. Чтобы наполнить его контентом, тебе придётся сходить на «Кинопоиск» и отобрать фильмы, которые будут «достойны» красоваться в твоём приложении. Потратил время, всё красиво, но через пару дней ты решишь чуть-чуть изменить компонент и у тебя случайно послетали все картинки. Ладно один экран, не так обидно, но если их сотни?
Рубрика «Э-э-эксперименты»
Предлагаю другой путь. Что если не скачивать картинки для каждого отдельного фильма, а просто вставить ссылку на сайт, чтобы картинки сами позалетали в твои дизайны?
А что, так можно было?
Вообще да, но есть маленькое но... Figma сегодня мы открывать не будем. Прошу любить и жаловать, Framer X – наш сегодняшний конь, которого мы и будем седлать. Если ты ещё не в курсе, это такой инструмент для дизайнеров, в котором ещё можно немного поковырять код. В умелых руках это нереальная вещь, поэтому я пытаюсь её изучать :D
Вот такого монстра мы сегодня напишем
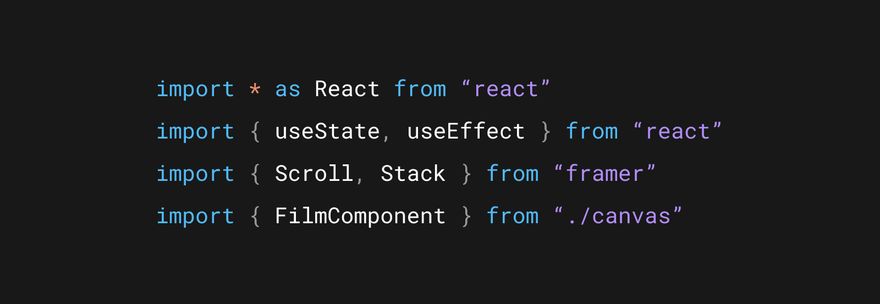
Страшно, дизайнер? Не переживай, тут всё не так жёстко, как ты думаешь (даже если ты никогда не тыкался в коде). Вот всё что нам нужно:
Те самые четыре строчки
Да, именно из-за этих строчек весь сыр-бор. Это описанный запрос к базе данных с фильмами, именно оттуда мы и будем получать картинки, тексты и другие штуки, чтобы наш дизайн сразу был законченным. Больше никаких заглушек!
Ну что, погнали дизай...кхм...кодить
Надеюсь, ты уже скачал Framer. Вот ещё мой файлик с проектом, можешь параллельно сверяться с ним.
Для начала нам нужен сам компонент карточки фильма. Framer похож на любой другой дизайн-инструмент, поэтому сложностей с отрисовкой карточки быть не должно.
Для удобочитаемости компонент сразу с контентом, но у тебя может быть обычный заглушенный серый квадрат :)
Самоё лёгкое позади. Теперь нужно взять откуда-то данные для карточек фильмов. Тут нужно познакомиться с API. Эта штука позволяет «стучаться» к базе данных и просить у неё всякое разное.
Обращение к базе: «Заткнись и дай мне постеры для фильмов»
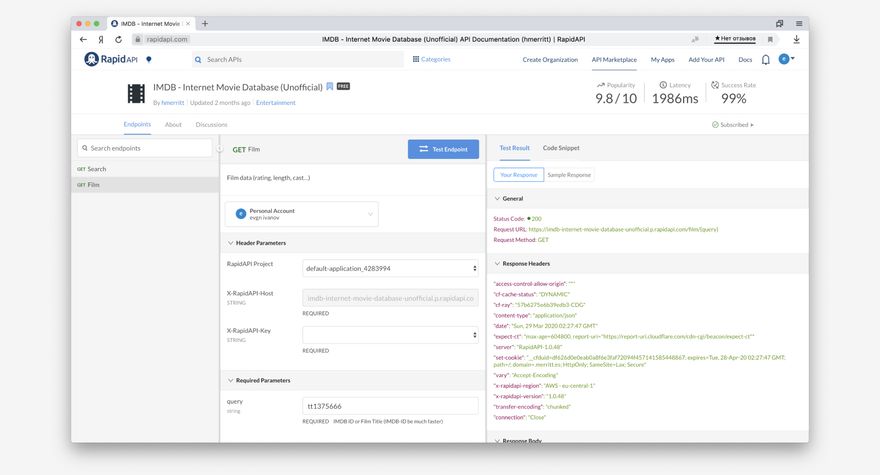
Я нашёл сайт с каталогом API на любой вкус и цвет, подойдёт для любого приложения. Для нас тут есть огромная база с фильмами от IMDb.
Тут всё сложновато, на первый взгляд, поэтому к этому сайту вернёмся в конце статьи, когда разберёмся с основами. А пока будем тренироваться на сайте от самого Framer. Тут можно один раз вручную создать JSON-файлик с данными, чтобы потом его переиспользовать. Я заранее создал набор фильмов для этой статейки, поэтому тебе заморачиваться не придётся.
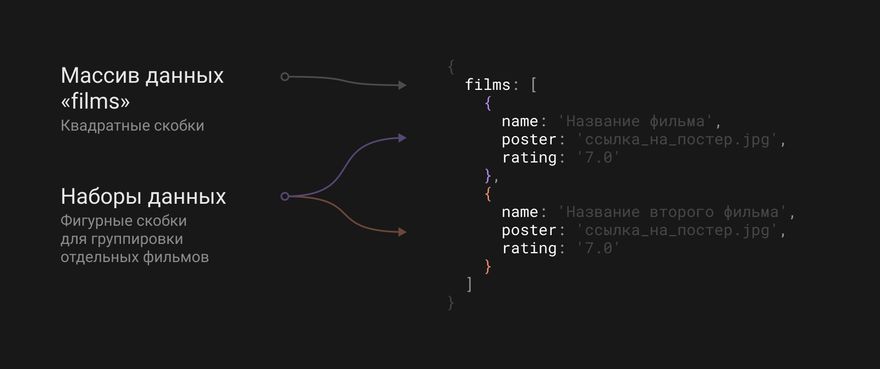
Я упомянул JSON – это такой универсальный формат хранения данных, туда можно записать, например, ссылочки на постеры и текст с названием фильма, удобненько в общем.
Как выглядит JSON-файл
Теория позади, открывай редактор кода, дизайнер
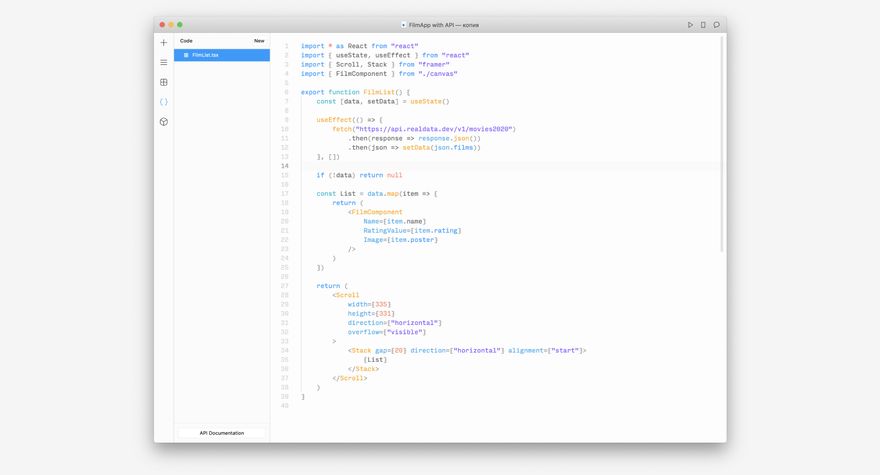
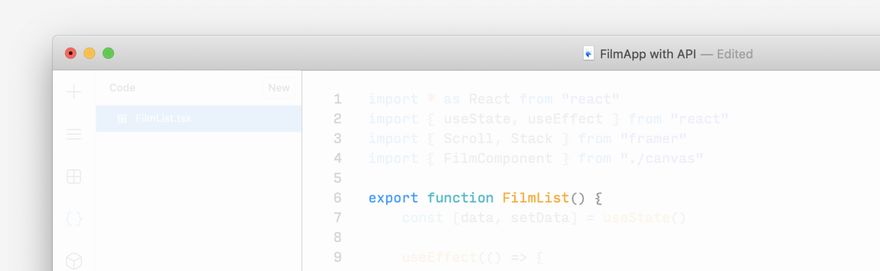
Переходи на четвёртую вкладку на панели слева и создавай новый сode component. У тебя откроется пустой проект, и первое, что нужно сделать, сказать Framer, что мы будем использовать в коде:
В первой строчке говорим, что будем использовать библиотеку React js. Она у фреймера под капотом, поэтому обязательно указываем её. В последней говорим об использовании нашего дизайн-компонента. К остальным вернёмся позже, можешь пока их не указывать, чтобы не путаться.
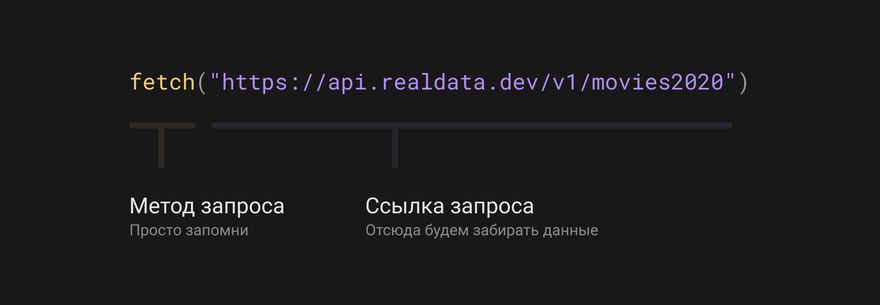
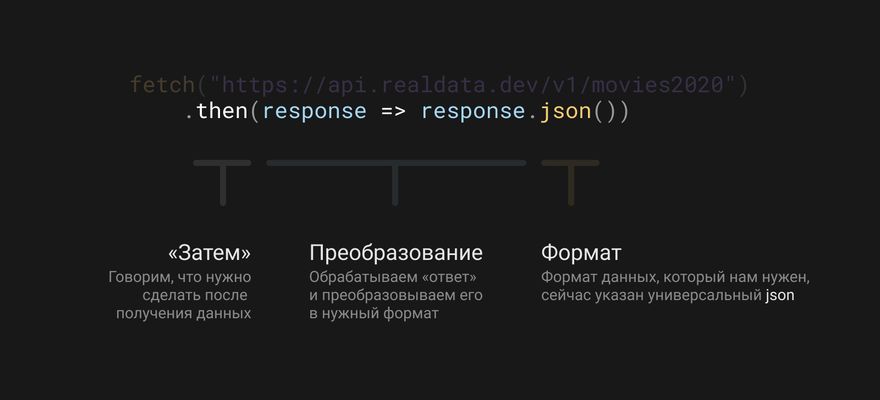
Запрос
Ну что, вот и твоя первая осознанная строчка кода. Fetch — это метод запроса, с помощью него мы и будем получать данные по ссылке внутри скобок. Потом сможем сюда вставлять ссылки на любые API, а пока тренируемся на этой. Допустим, данные ты получил, что теперь с ними делать? Надо бы их обработать, коронавирус же...нет... и без него надо было бы:
Я сейчас не расскажу про асинхронность всего этого дела и другие мелочи запросов к API, давай мы договоримся, что тут мы преобразуем запрос в нужный нам формат. Как я говорил ранее, мы будем использовать JSON. Да-да, мы преобразуем JSON в JSON, Framer-то не знает, что мы ему уже скармливаем нужный формат, поэтому говорим ему, чтоб тот сделал свою работу :)
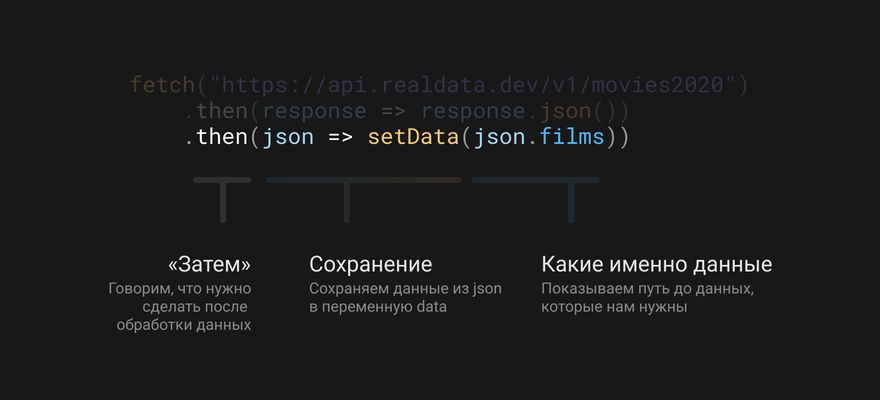
После преобразования данных нам нужно их куда-то сохранить, чтобы потом мы могли их использовать в различных местах.
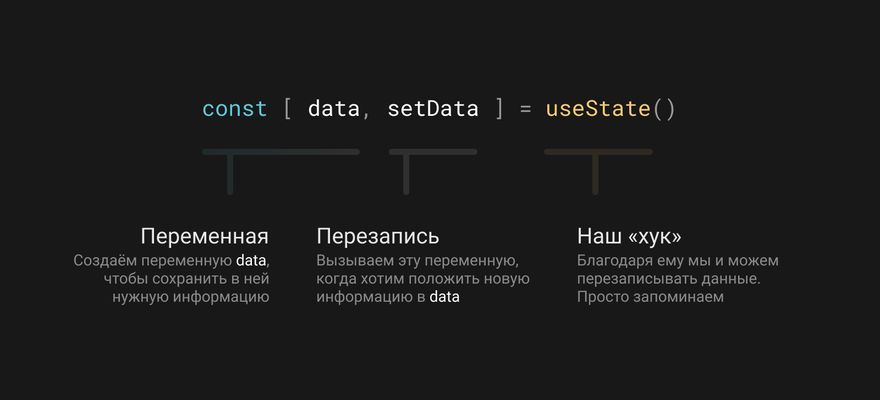
Скорее всего, у тебя возникла ошибка, потому что сохранять нам пока что некуда. Чтобы хранить данные, нужно создать переменную, в которую мы и будем закидывать эти данные. Кстати, тут мы используем useState, эта та штука из середины статьи, обязательно подключи его сверху проекта, чтобы всё работало.
Ну как бы всё
Мы написали запрос к API и сохранили его данные в переменную, теперь можешь делать с этими данными всякое разное. Пока...
Шучу, осталось ещё много чего непонятного. Сейчас расскажу, для чего нужен остальной код и как в итоге засунуть данные внутрь дизайн-компонента.
Эта штука для экспорта компонента FilmList из кода, чтобы можно было использовать { всё, что внутри скобок } в дизайне, а там и запрос к API и другие интересные штуки.
А вот и вторая импортнутая штука из начала проекта. useEffect сделает ваш запрос к API стабильным, потому что отрисует данные один раз и больше трогать их не будет. Если интересно, попробуй сделать запрос без useEffect и посмотри, что будет (спойлер: забавные глюки).
Вот и добрались до внедрения API в наш компонент. Дословно эта строчка переводится как «если данных нет, то и не выводи ничего», а по факту она даёт возможность работать следующему куску кода.
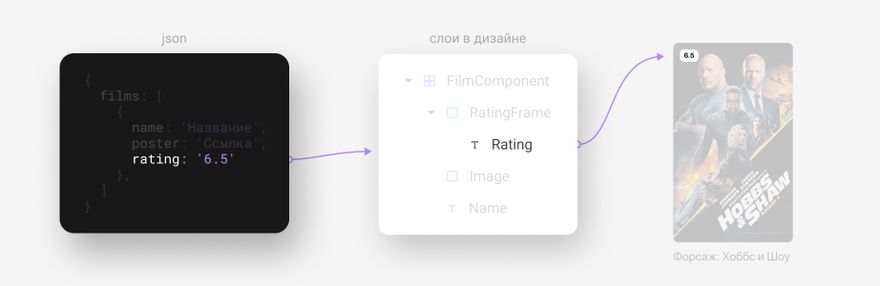
Тут мы говорим переменной data, в которой у нас лежат данные о фильмах, чтобы она распределилась по компоненту FilmComponent, который мы рисовали в дизайне. Отдельно выделяем это дело в переменную (const List), чуть позже нам это пригодится.
По сути, всё, компонент должен получать данные через API, а ты радоваться проделанной работе, но ничего подобного :)
Ты ещё не вывел свой код компонент FlimList на дизайн область. Чтобы это сделать, заверстаем Stack из всех фильмов, что мы получили через API. Stack — это функция Framer, которая работает как Auto Layout, растягивается до размера контента внутри.
Сейчас внутри стака указана та переменная, в которой хранятся распределенные данные по карточке в количестве семи штук (именно столько фильмов я сохранил в заготовленном JSON). Поэтому стак у нас будет размером с семь рядом стоящих карточек. Также мы указали, что фильмы будут располагаться горизонтально друг за другом с отступами 20pt.
Теперь обернём стак в Scroll, чтобы можно было проскроллить карточки фильмов до конца.
Вот теперь точно всё
Должно получится такое веб-превью, которое можно открыть на телефоне или скинуть заказчику. Оно кстати, делает запросы к API отдельно от ПК. По сути, это самостоятельный сайтец – очередная крутотень фреймера!
Ну что, теперь ты готов к взрослым API
Заготовленная API была простенькой закуской. Самое интересное начинается, когда мы используем данные, которые обновляются в реальном времени. Например, можно сделать прототип с прогнозом погоды, который будет показывать реальный прогноз погоды, круто!
Но крутые API требуют крутого подхода, один из таких — API-ключ. Он позволяет базе данных понимать, кто конкретно запрашивает данные, это сделано для безопасности и для всяких бизнес-штук. Чтобы использовать API-ключ, нужно дополнить наш fetch запрос к API таким образом.
Делаем запрос через апи IMDb из начала статьи
В параметре headers укажи то, что указано в сопровождающей информации к API, обычно все описывают, как работать с запросами к базе, так что просто внимательно читай документацию. Ключ, если что, находится здесь.
Ключ покажется только у зарегистрированных пользователей
Готово, ковбой, Framer X осёдлан
Надеюсь, я всё понятно описал, но если будут вопросы, задавай их в комментариях или в личку telegram. Также не забывай про файл-исходник, потыкайся в нём, если не хочешь писать всё сам, но тебе интересно посмотреть.
@evgn_design – мой канал в телеграм для тех, кому мало хардкора. Там всякая подобная писанина про компоненты, дизайн-системы и процессы. Залетай!





























Топ коментарі (0)