Те, що ви говорите, має значення, і те, як ви це говорите, може змінити все
Будь-хто, хто працює з контентом, знає, що змусити команду використовувати один і той самий голос продукту — складно. Особливо коли тексти для одного і того ж продукту пишуть кілька людей. А писати одним голосом, при цьому регулюючи тон, ще складніше.
Зараз у Facebook сотні контент-стратегів. Створюючи мову, яка використується в продуктах, вони пропонують різний користувацький досвід — починаючи від обміну повідомленнями і закінчуючи персоналізацією профайлів. Наша команда спілкується з більш ніж 2 млрд людей по всьому світу, і знайти підхід до кожного непросто.
Ми хочемо, щоб наші тексти були послідовними з точки зору граматики та термінології. Також ми розробили рекомендації, які допомагають писати чуйні, ясні та послідовні повідомлення. Тон, який ми використовуємо, допомагає створювати досвід, який є більш продуманим і значущим.
🤤 Лайк, підписка, колокольчик Telegram →
Голос не дорівнює тону
Добре продуманий голос робить контент унікальним, послідовним і легшим для сприйняття. Але одного голосу недостатньо — він не може передати всіх нюансів спілкування.
Багато людей використовують поняття "голос" і "тон" як взаємозамінні і кажуть "голос", коли насправді мають на увазі "тон". Розмежування цих понять — запорука успішної роботи над тоном.
Під час навчання контент-стратегів і партнерів ми використовуємо цю аналогію:
- Голос — це особистість, яка завжди залишається більш-менш незмінною.
- Тон — це спосіб вираження особистості, який змінюється залежно від ситуації.
Тут варто уявити, як змінюється мова під час розмови з членом сім'ї, з другом або з колегою. Ви залишаєтеся самим собою, але висловлюєтеся інакше — використовуєте дещо інші слова, жести, міняєте позу і голос разом із тоном.
Чому тон має значення
За допомогою тону ми можемо зрозуміти, що відчуває людина, коли використовує наш продукт, а це дасть змогу зробити повідомлення доречнішими та кориснішими.
Але є проблема: ми не знаємо точно, що відчувають люди. Можна ризикнути і зробити обґрунтоване припущення, але тут важко бути впевненим, особливо коли продукт використовує багато різних людей.
Конструктивний підхід — створити дизайн, що враховує стресові ситуації. Цей запобіжний захід більшою мірою заслуговує на увагу, ніж інші.
Наприклад, конкретне свято може пробудити негативні спогади і пов'язані з ними емоції. Це трапиться з меншою ймовірністю, але все ж таки трапиться.
Сара Вахтер-Бьоттчер і Ерік Мейєр у своїй книзі "Дизайн для реального життя" пишуть докладніше про такі випадки "Виявлення та мапування стресових випадків показує прогалини в нашій роботі, які ми могли пропустити, залишаючи їх відкритими для тих, хто перебуває в кризовій ситуації. Тому продумуючи такі сценарії, ми краще пріоритезуємо інформацію, відкидаємо зайве і зосереджуємося на користувачах."
Говорячи правильні речі в потрібний час і в потрібній манері, ви можете повністю змінити ставлення користувача до себе. Це також можна застосувати і до роботи з продуктами. Тон вашого контенту може справді сформувати або зруйнувати чийсь користувацький досвід, іноді в дуже грубий спосіб.
Створення структури тону
Одна справа, коли потрібно зробити, аби у всієї команди було однакове уявлення про голос і тон. Та зовсім інша, коли мова заходить про те, як на практиці застосовувати та змінювати тон.
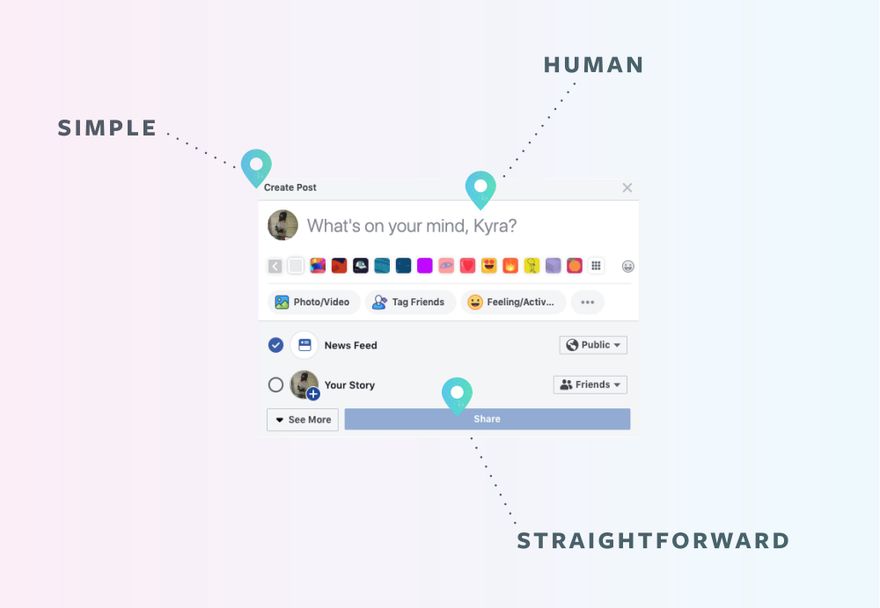
У Facebook наш підхід до спілкування з людьми всередині продукту простий, зрозумілий і людяний. Наш постійний голос — доброзичливий, але без зайвої фамільярності. Ми зберігаємо дистанцію з поваги до користувача, а також проявляємо турботу про нього в потрібний час і в потрібних обставинах.
Ми використовуємо цей підхід уже тривалий час, і він добре працює для цілої низки створених нами продуктів — як для інтерфейсу, який користувачі використовують, наприклад, для написання оновлення статусу, до бізнес-інструментів для таких речей, як створення оголошення або обмін інформацією на сторінці, тощо.
Більшість компаній працює над своїм голосом або, принаймні, мають уявлення про те, яким він є чи повинен бути. Але, зазвичай, мають менше ясності щодо того, як підтримувати цей голос послідовним, а про тон взагалі забувають.
.
У перші дні Facebook ми формували користувацький досвід так, щоб на передньому плані були не ми, а контент, який створюють люди. Згодом ми зрозуміли, що в деяких ситуаціях важливо, щоб Facebook доносив до користувача інформацію більш людяно. Ми хотіли домогтися узгодженості між тим, як продукт подає інформацію і тим, що відчувають люди, користуючись ним.
У стрічці новин можна побачити повідомлення про чийсь день народження упереміш із новинами про стихійні лиха. У цьому випадку наше рішення відсунути свій контент на задній план усе ще залишається правильним — ми не впевнені, що втручання доречне. Однак, маючи досвід роботи з деякими нашими продуктами, такими як привітання з днем народження від Facebook або висловлення співчуття під час процесу вшанування пам'яті, ми зрозуміли, що наша команда може розширити тональний діапазон, щоб краще передати, що в компанії працюють люди, яким не байдуже, що користувач відчуває.
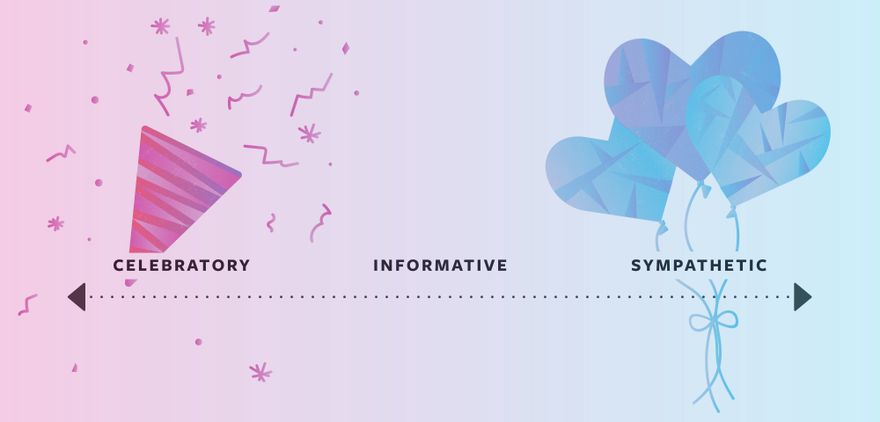
У 2015 році наша команда переформулювала цю ідею в те, що ми зараз називаємо "фреймворк тональності". Ми добре розуміємо, що не слід просто припускати, що відчуває інша людина. Тому фреймворк намагається підібрати відповідну інтенсивність і манеру вираження, якими ми природно спілкуємося між собою, не роблячи це натужним або штучним.
Багато речей у контент-страгії починаються з масштабного аудиту. Ми теж почали з нього. Потім класифікували наявні продукти і пошукали закономірності.
Щойно ми освоїлися з нашим діапазоном тонів, ми перевірили його за допомогою стрес-тестів. В результаті нам пощастило побачити, що фреймворк добре спрацював на низці продуктів. Зараз ми продовжуємо розробляти конкретні рекомендації для різних інших продуктових напрямків. Але сам діапазон тонів завжди залишається незмінним.
.
Фреймворк допомагає нам ґрунтувати нашу роботу на людських емоціях, що є чудовим способом глибше зрозуміти, як людина, яка використовує продукт, ймовірно, буде його відчувати. Це також допомагає нам передбачати та враховувати випадки виникнення стресу. І так само, як почуття не є взаємовиключними — тони не є взаємовиключними.
Ми використовуємо навідні підказки, щоб допомогти командам вибрати, який тон або тони було б корисно використовувати в тій чи іншій ситуації. Наприклад:
- Що, ймовірно, буде робити людина, коли натрапить на це повідомленням?
- Як він, найімовірніше, буде міркувати?
- З якими намірами ми звертаємося до людей у користувацькому інтерфейсі? Який користувацький досвід ми хочемо запропонувати?
- Наскільки сприятливо людина відреагує на такі наміри?
- Як ми можемо висловити свій намір так, щоб він здавався доречним? При цьому знаючи, що в людини можуть бути інші життєві турботи.
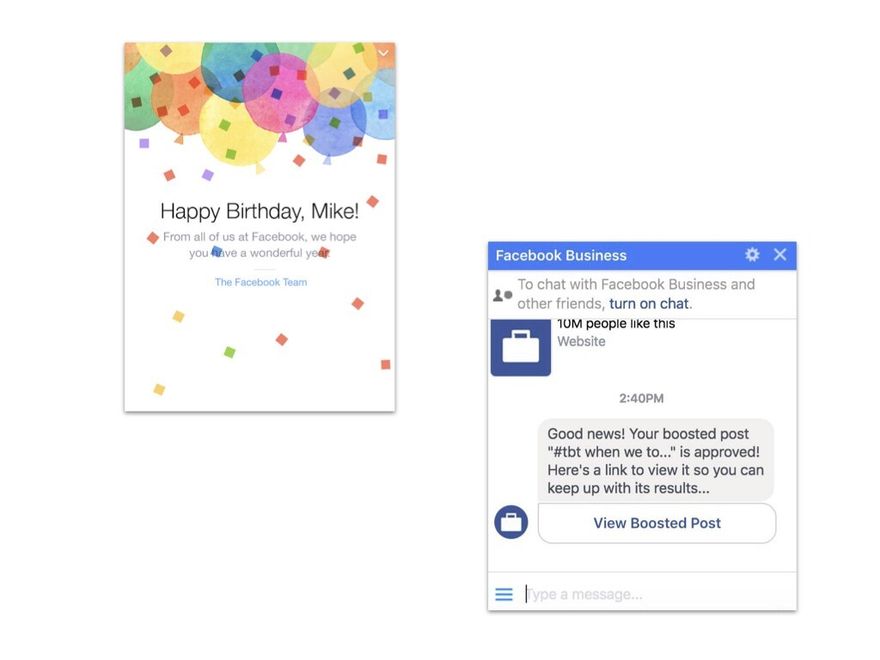
Наша команда з часом удосконалювала підхід до тону, додаючи більше контекстуальних змін, які ми вважаємо важливими. Наприклад, щодо святкових подій, у нас є приклади привітання з днем народження від Facebook і підтверджуючі повідомлення про те, що рекламна публікація користувача отримала схвалення:
.
Як це працює на практиці? Візьмемо повідомлення з привітанням з днем народження. Ми розглядаємо його з точки зору того, до яких дій воно спонукає. Коли користувач стикається з цим повідомленням, то, швидше за все, він відкрив Facebook, щоб переглянути свою стрічку новин у свій день народження. В свою чергу, ми вважаємо, що в такому разі користувач може бути сповнений відчуттями свята, щастя або, можливо, бути схильним до сентиментів. Наша мета – розділити ці святкові відчуття разом з ними. Тому висловлюємося життєрадісно та оптимістично, і прямо говоримо про наші наміри.
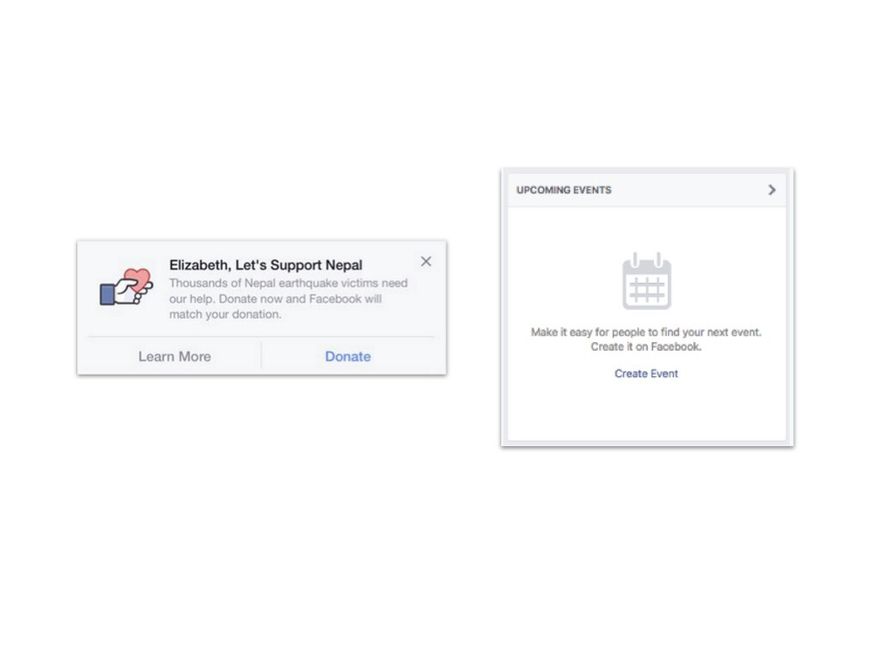
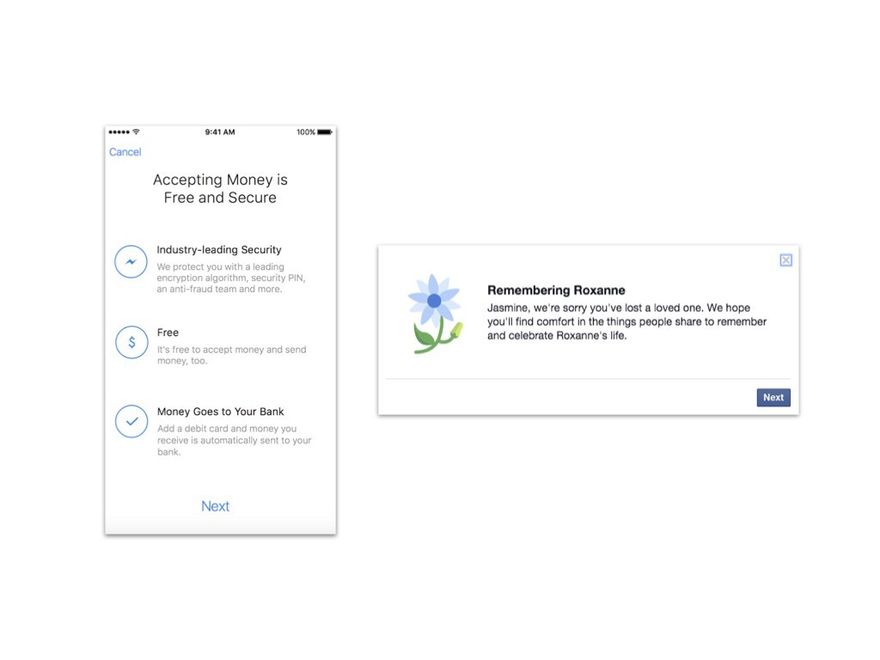
І навпаки — нижче приклади повідомлень ближче до середнього діапазону спектра тонів, які є більш інформативними і, сподіваємося, корисними:
.
Ось який вигляд мають повідомлення, коли ми хочемо підтримати користувачів або поспівчувати їм.
.
Усі ці приклади написані різними контент-стратегами і демонструють діапазон емоцій, які користувач може відчувати при користуванні Facebook. Вони показують, як наші голос та тон працюють у парі. Усі повідомлення, від святкових до співчутливих, як і раніше, залишаються простими, зрозумілими та людяними, але зі своїми нюансами, що залежать від контексту.
Втілення ідей у життя
Для нашої команди фреймворк тональності — це інструмент, який допомагає мислити ширше і думати не тільки про те, як користувач поводитиметься в ідеальних умовах. Також ми спираємося на фреймворк, коли думаємо про діапазон емоційних реакцій, які може викликати продукт. Спілкуватися можна по-різному. Різні ситуації викликають різні емоції. Повідомлення про помилки зазвичай засмучують користувачів, на відміну від повідомлень про успішність завершення дії — вони викликають почуття задоволення. Наявність певної точки зору на те, як підходити до цих двох видів повідомлень, може стати початком простої, але корисної системи тональності.
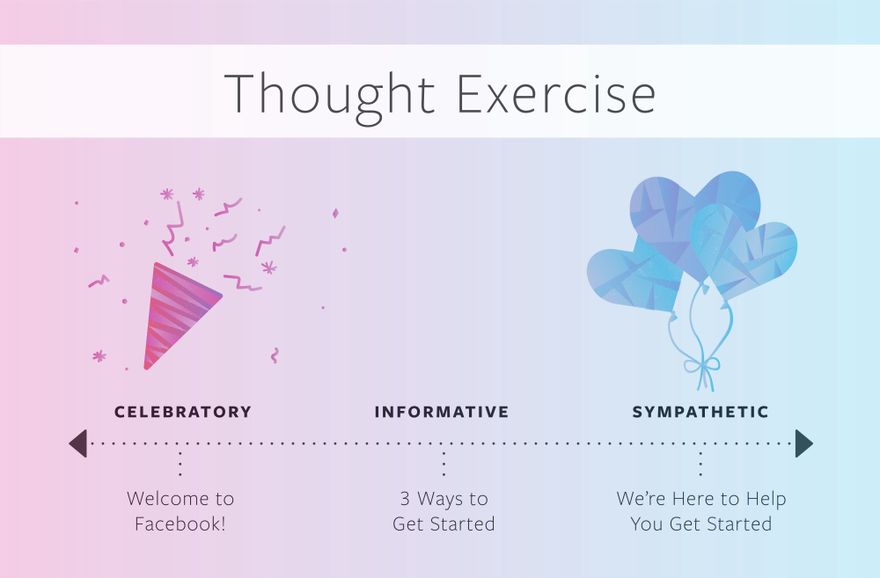
Щоб відточувати цю навичку, ми використовуємо таку вправу: спробуйте написати одне з повідомлень так, щоб воно враховувало цілу низку емоційних станів користувача. Спочатку сама думка про те, що треба скласти вітальне повідомлення з нотками співчуття або вітальне повідомлення про помилку, може здатися смішною. Але, прораховуючи кожну з можливих реакцій користувача та граючи з налаштуваннями тону, можна наштовхнутися на важливі ідеї, про які ви не замислювалися.
Наприклад, дамо користувачам зрозуміти, що ми тут, щоб підтримати їх, коли вони вперше зареєструвалися:
.
Тон — це складна річ, яку складно засвоїти. Часто це більшою мірою мистецтво, ніж наука.
Наша команда постійно вдосконалюється, і ми, безсумнівно, робили помилкові кроки, але використання фреймворку тональності може допомогти зіставити продукти з емоціями і надати інструкції щодо того, як відповідно формувати тональність в різних ситуаціях.
У наших стандартах ми використовуємо матрицю з інструкціями, прикладами та різними порадами. Це допомогло нам масштабувати роботу і продовжувати забезпечувати розуміння того, як ми підходимо до передачі повідомлень у продуктах.
Коли ви повідомляєте якісь новини другу, манера спілкування може вплинути на те, як він їх сприйме. Так само і те, як ми спілкуємося з користувачами в наших продуктах, може сформувати їхній досвід або зруйнувати його. Незалежно від голосу продукту, ви можете використовувати тон, щоб знаходити підхід до людей, враховуючи їхній стан в конкретний момент.
Текст Susan Gray Blue
👉 Більшe в Telegram →












Топ коментарі (0)