Это руководство не работает после обновления Sketch на версию 3.4.
Смотрите новый способ создания пунктирной линии:
Я люблю Sketch. Он быстро стал моим любимчиком среди инструментов для UI-дизайна, но и он не идеален. Например, мне нужно было создать пунктирную линию, и это оказалось куда хуже, чем должно быть. Но после небольших экспериментов с настройками я нашел способ создания идеального пунктира.
- Нарисуйте линию.
- Задайте ей границу, толщина может быть любая.
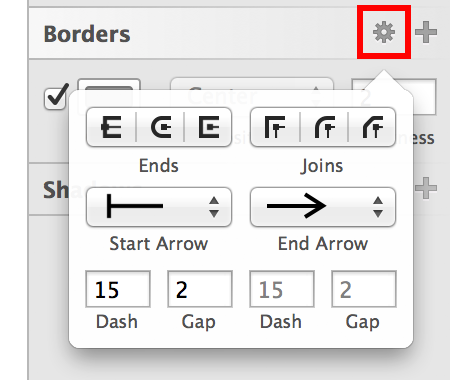
- Откройте настройки границы под иконкой шестеренки.
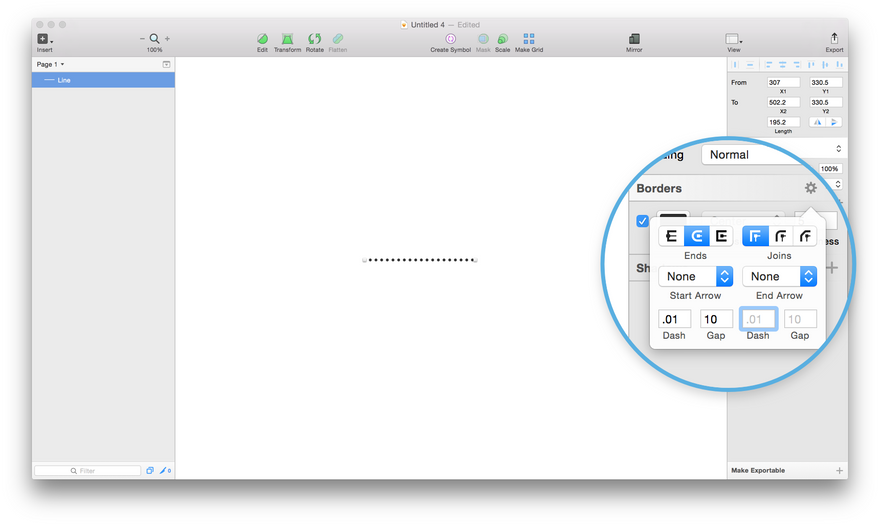
- А теперь начинается самое интересное. Чтобы создать идеальную точечную линию, укажите значение штриха 0.01 и выделите закругленные края. Задайте значение промежутка между штрихами больше, чем толщина границ.
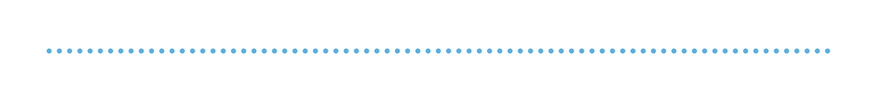
- Вуаля. Вот и идеальная точечная линия.
Вы можете поэкспериментировать со значением интервала, чтобы получился правильный интервал между точками. Например, если у меня толщина границ 5 пикселей, при 10-пиксельном интервале расстояние между точками будет 5 пикселей.
Важный момент - пунктир всегда должен быть задан 0.01 с закругленными концами. Если вы откроете диалог настроек, то пунктир будет задан 0. Нужно задать значение 0.01, если будете менять другие параметры.
Также можно применять пунктирные линии к фигурам. Единственная разница в том, что границу надо располагать по центру. Иначе Sketch очень забавным образом соединит кружочки по контуру.
Граница, выровненная по центру, по внутреннему краю, по внешнему краю фигуры.
Надеюсь, этот урок был полезным. Если вы знаете, как нарисовать красивые острия для стрелочек, дайте знать в комментариях.
В новой версии Sketch задать значение 0.01 нет возможности. Работает только в старых версиях!










Топ коментарі (0)