User Flows - этот плагин служит для генерации сценариев поведения пользователей через артборды в Sketch.
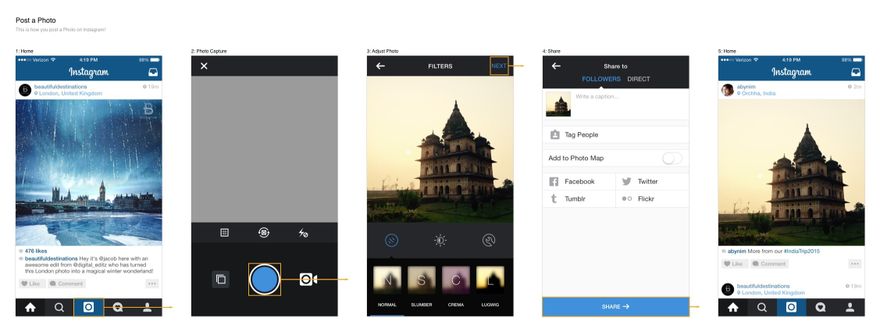
Демо
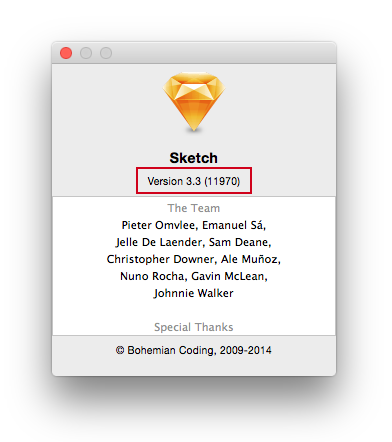
Поддерживаемые версии
UserFlows поддерживается только Sketch 3.3 и более поздними версиями. Проверить свою версию можно через меню Sketch > About Sketch.
Установка
Скачайте архив и извлеките его содержимое. Затем дважды кликните на UserFlows.sketchplugin, чтобы установить плагин. Помните, это сработает только на Sketch 3.3 или более поздних версиях.
Использование
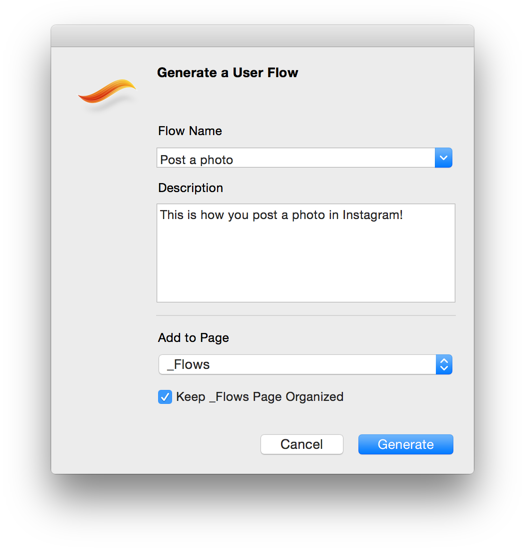
Генерация сценариев
- Выделите слои, которые хотите использовать в качестве хотспотов (один слой или группу на каждый артборд).
- Если вам не нужны хотспоты, просто выделите сам артборд.
- Запустите плагин из меню Plugins > User Flows > Generate a Flow.
- Введите детали сценария и нажмите Generate.
Примечание: Последовательность экранов в сценарии основана на х-координате артбордов. Sketch не позволяет трекинг событий (пока что), так что невозможно определить порядок, в котором были выделены слои или артборды, хотя это было бы идеально.
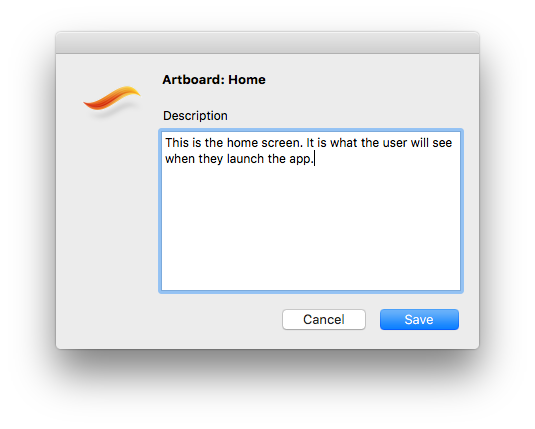
Описание артборда
- Чтобы ввести описание артборда, выделите его и перейдите в меню Plugins > User Flows > Edit Artboard Description.
- Введенное здесь описание будет добавлена в экспортированный сценарий, размещен под изображение артборда.
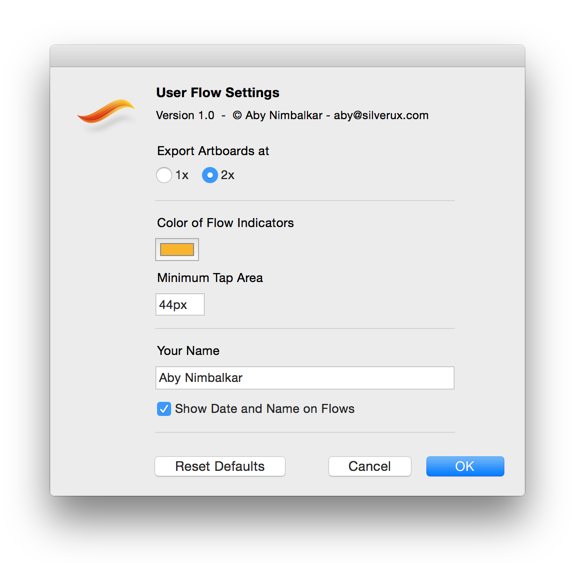
Настройки
Чтобы управлять настройками плагина, перейдите в меню Plugins > User Flows > Settings. 
Как только вы установили плагин, можно запускать его с помощью клавиш: control + shift + f.
Фидбек
Если при работе с плагином вы обнаружите баги, или же появятся идеи, как его усовершенствовать, отправьте сообщение на Twitter @abynim.











Топ коментарі (0)